【iOS】 AutoLayoutがコードから簡単に書けるライブラリ「PureLayout」を使ってみた!!

iOSエンジニアの皆さん!AutoLayoutをコードベースで書かざるを得ない!そんな場面ありますよね?
しかし、いざ書いてみると無駄にコードが長くなって煩わしい..。
そこで!AutoLayoutが簡単に書けてしまうというライブラリ「PureLayout」を使ってみました!!
この記事は アイソルート Advent Calendar 19日目の記事です。
こんにちは。
モバイルソリューショングループのide.tです。
PureLayoutとは?
「PureLayout」とはiOSのAutoLayoutをコードベースで簡単に書けるようにするライブラリです。
Swift/Objective-Cのどちらでも利用することができます。
本記事ではObjective-Cで書いたサンプルコードを載せています。
導入はPodsでできます
pod 'PureLayout'導入後はPureLayoutを利用したいクラスにimportしましょう。
#import PureLayout.h
実践
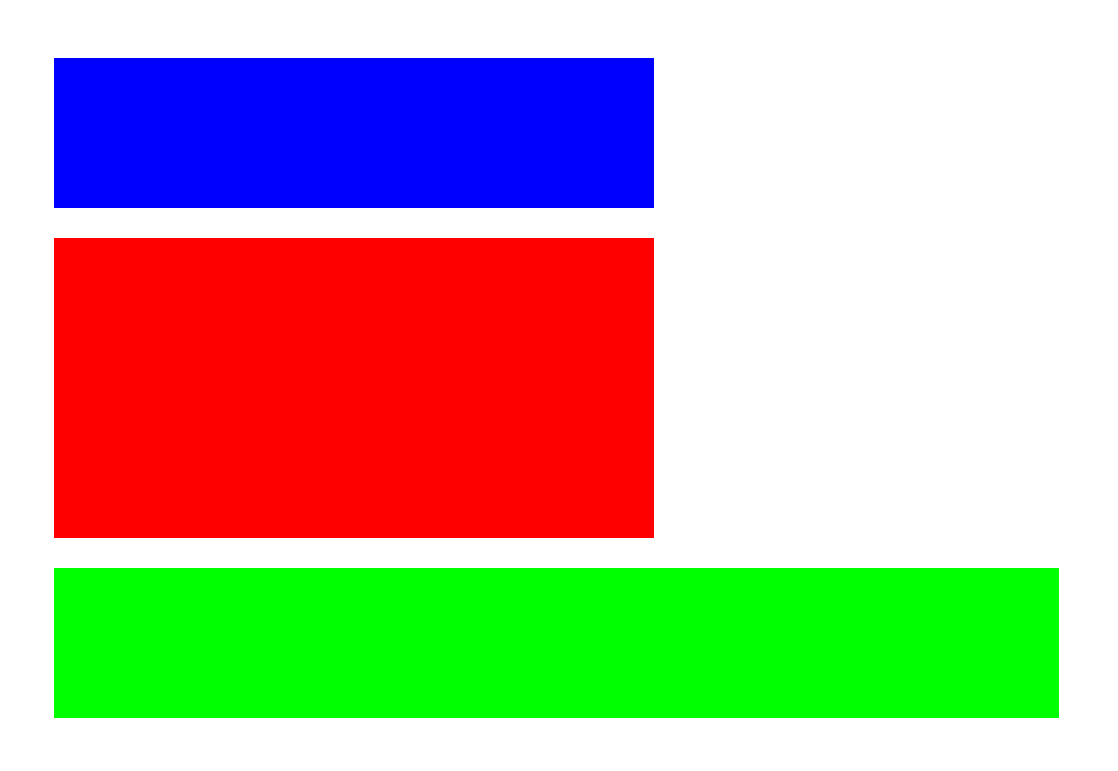
以下の画像のレイアウトをコードベースのAutoLayoutで作成します。 PureLayoutを使わずに書いた場合とPureLayoutを使って書いた場合で比較します!

PureLayoutを使わずに書いた場合
//AutoLayout設定を保持するArrayを用意
NSMutableArray *layoutConstraints = [[NSMutableArray alloc] init];
// blueView
// 上20pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.blueView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:20.0]];
// 左20pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.blueView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:20.0]];
// 幅200pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.blueView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:200.0]];
// 高さ50pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.blueView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:50.0]];
// redView
// 上10pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.redView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.blueView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:10.0]];
// 左20pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.redView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:20.0]];
// 幅200pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.redView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:200.0]];
// 高さ100pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.redView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:100.0]];
// greenView
// 上10pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.greenView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.redView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:10.0]];
// 左20pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.greenView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:20.0]];
// 右20pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.greenView
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1.0
constant:20.0]];
// 高さ50pt
[layoutConstraints addObject:[NSLayoutConstraint constraintWithItem:self.greenView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeHeight
multiplier:1.0
constant:50.0]];
// 親ViewにAutoLayout制約を追加
[self.view addConstraints:layoutConstraints];
長いですね。制約1つ当たりの行数が多くなってしまうため冗長なコードになってしまいます。
メンテナンス性に難ありです。
PureLayoutを使った場合
// blueView
// safeAreaに対してTopとLeftに20ptの制約をつける
[self.blueView autoPinEdgeToSuperviewSafeArea:ALEdgeTop withInset:20];
[self.blueView autoPinEdgeToSuperviewSafeArea:ALEdgeLeft withInset:20];
// サイズを{200 pt, 50 pt}で指定
[self.blueView autoSetDimensionsToSize:CGSizeMake(200.0, 50.0)];
// redView
// redViewのTopとblueViewのbottomの間に10ptの制約をつける
[self.redView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:self.blueView withOffset:10.0];
// safeAreaに対してLeftに20ptの制約をつける
[self.redView autoPinEdgeToSuperviewSafeArea:ALEdgeLeft withInset:20];
// サイズを{200 pt, 50 pt}で指定
[self.redView autoSetDimensionsToSize:CGSizeMake(200.0, 100.0)];
// greenView
// greenViewのTopとredViewのbottomの間に10ptの制約をつける
[self.greenView autoPinEdge:ALEdgeTop toEdge:ALEdgeBottom ofView:self.redView withOffset:10.0];
// safeAreaに対して、LeftとRightに20ptの制約をつける
[self.greenView autoPinEdgeToSuperviewSafeArea:ALEdgeLeft withInset:20];
[self.greenView autoPinEdgeToSuperviewSafeArea:ALEdgeRight withInset:20];
// viewの高さを50ptで指定
[self.greenView autoSetDimension:ALDimensionHeight toSize:50];
これだけで書けます。簡潔になりましたね!
制約1つ当たり1行でサクッと記述できるのでメンテナンスもしやすいです。
最後に
本記事では、AutoLayoutが簡単に書けるライブラリ「PureLayout」を使ってみました。
AutoLayoutの記述を楽にしたい方は是非試してみて下さい!
githubにサンプルがたくさん載っているので、こちらを見れば大抵のことはできると思います。
PureLayout/Example-iOS/Demo