Vue.jsでクライアントサイドのログ収集・解析方法【Azure Application Insights】

ウェブアプリを作成する際、デバッグ時や障害発生時に動作ログが収集されていることは、開発・運用をスムーズに進める上で肝心です。
JavaやNode.jsなどのサーバサイド言語であればフレームワーク側で機能が用意されており、ログ自体もサーバ上に保存されるため、ログの収集・確認は簡単です。
しかし、JavaScriptでクライアントサイドアプリケーションを作成している場合、動作ログはユーザー(ブラウザ)のローカルに出力され、開発者がその内容を知ることはできません。
今回は、そんな課題を解決するサービスである Azure Application Insights をVue.jsに導入してみたので、実際のコードを交えつつ解説していこうと思います。
目次
- はじめに
- 前提条件
- Application Insights の「接続文字列」を確認する
- npm(yarn)でapplicationinsights-webを導入する
- Pluginを作成する
- 動作確認
- おわりに
はじめに
こんにちは。
クラウドソリューショングループのwatanabe.tです。
Azure Application Insights の利用方法は公式にも記載がありますが、純粋なJavaScriptでの利用についてしか記載がなく、Vue.jsなどのJavaScriptフレームワークから利用する際にはどのようにすれば良いのか記載がありません。
(参考: Application Insights for web pages | Azure)
また、 Vue.js用のモジュール もありましたが、非公式かつ、Vue3に対応していないなどメンテナンスもされていないことから、Vue.js用のモジュールを採用せず、自前で導入する方法を解説していこうと思います。
なお、今回動作確認できたコードは GitHub にもアップしてあるので参考にしてください。
前提条件
本記事で使用した環境/ライブラリは以下の通りです。(執筆時点で最新のもの)
- Vue: 3.2.37
- @microsoft/applicationinsights-web: 2.8.5
- @vitejs/plugin-vue: 3.0.1
また、本手順を進めるにあたり、以下は実施済みの前提となります。
必要に応じて公式ページ等を参考に実施してください。
- Azureアカウントが作成済であること(参考 : Azure アカウント作成 | Azure )
- Azure サブスクリプション/リソースグループが作成済みであること(参考 : Microsoft 顧客契約サブスクリプションを作成する | Azure )
- Application Insights/Log Analyticsワークスペース のリソースが作成済みであること(参考 : ワークスペース ベースの Application Insights リソース | Azure )
Application Insights の「接続文字列」を確認する
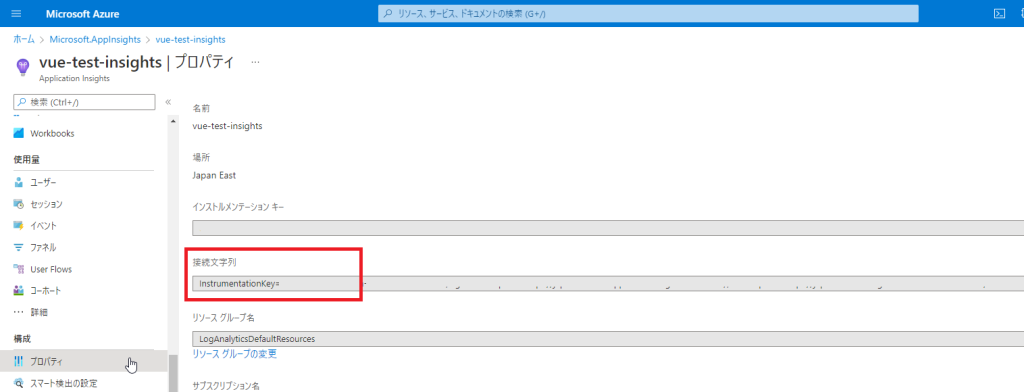
Application Insights をJavaScriptなどのアプリケーションから利用する場合、Application Insights 作成後に発行される 接続文字列 を利用します。
なお、公式ドキュメントにも記載があるように「インストルメンテーション キー」は近い将来サポート終了が予定されているため、新規アプリケーションを作成する場合は必ず「接続文字列」を利用するようにしましょう。

「接続文字列」を控えておく
ちなみに、クライアントサイドアプリケーションに「接続文字列」を埋め込むことで、データ漏出や不正利用につながるのではないか、というセキュリティ上の懸念を覚えた方もいるのではないでしょうか。
結論から言ってしまえば「ほぼ問題になることはないが、リスクを想定した設計・運用は行う必要がある」です。MicrosoftのDeveloper Supportに Alternative way to protect your Application Insights “Instrumentation Key”in JavaScript というQAがあります。(QAはInstrumentation Keyに関するものですが、接続文字列も考え方は同じです)
このQAによると、他のクライアントサイドで利用できるログ収集サービスにも同様の課題はある。ただし、それが漏出したとしても意図しないデータをログに送り込まれるのみなので、フィルタリングなどでデータ分析時に見分けられるようにするのが良いということでした。
しかし、ワークスペースベースのApplication Insightsはデータインジェスト料が結構高いので、公式ページを参考に上限を設定しておくのが良さそうです。
npm(yarn)でapplicationinsights-webを導入する
npm または yarn を用いて Application Insights のSDKをインストールします。
npm i --save @microsoft/applicationinsights-webまたは
yarn add @microsoft/applicationinsights-webPluginを作成する
アプリケーション実行開始時に Application Insights が読み込まれるようにし、任意のログも収集できるようにするため、以下のコードをプラグインとして作成しておきます。
import {
ApplicationInsights
} from "@microsoft/applicationinsights-web";
export const appInsightsPlugin = {
install: (app) => {
const appInsights = new ApplicationInsights({
config: {
connectionString: // ここに接続文字列を記載する,
enableAutoRouteTracking: true,
enableRequestHeaderTracking: true,
enableResponseHeaderTracking: true,
disableFetchTracking: false,
enableCorsCorrelation: true,
correlationHeaderExcludedDomains: [""],
},
});
appInsights.loadAppInsights();
appInsights.trackPageView(); // Manually call trackPageView to establish the current user/session/pageview
app.config.globalProperties.$appInsights = appInsights;
}
}動作確認
ここまで来たらもう一息です。
main.js に以下のようコードを記載することで、まずページビューのログ収集が自動的に行われるようになります。
import { createApp } from 'vue'
import App from './App.vue'
import { appInsightsPlugin } from './plugins/application-insights'
const app = createApp(App)
app.use(appInsightsPlugin) // Pluginを利用して Application Insights の初期化を行う
app.provide('appInsights', app.config.globalProperties.$appInsights)
app.mount('#app')
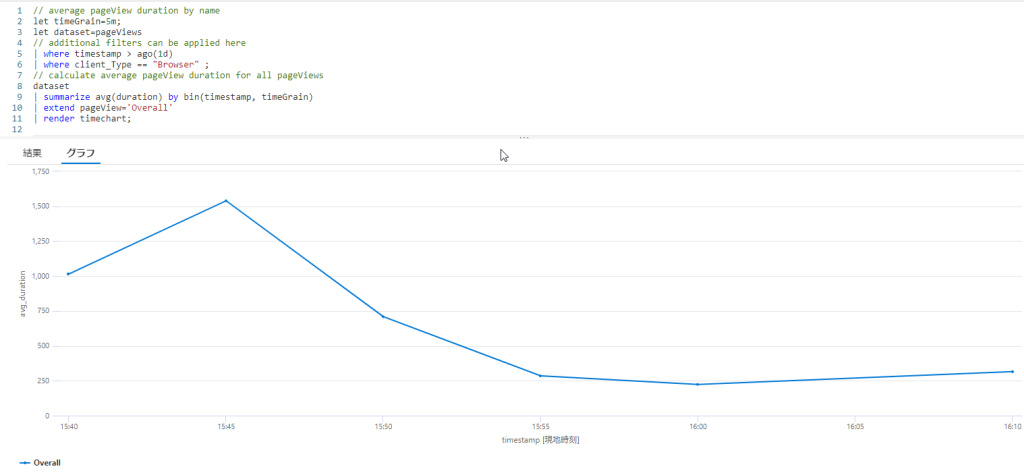
実際に収集されたアクセスログの集計
また、個別にログ収集が必要な箇所では、以下のようにコードを記載することで、任意のログを収集することができます。
const appInsights = inject('appInsights')
appInsights.trackTrace({ message: 'hoge' })
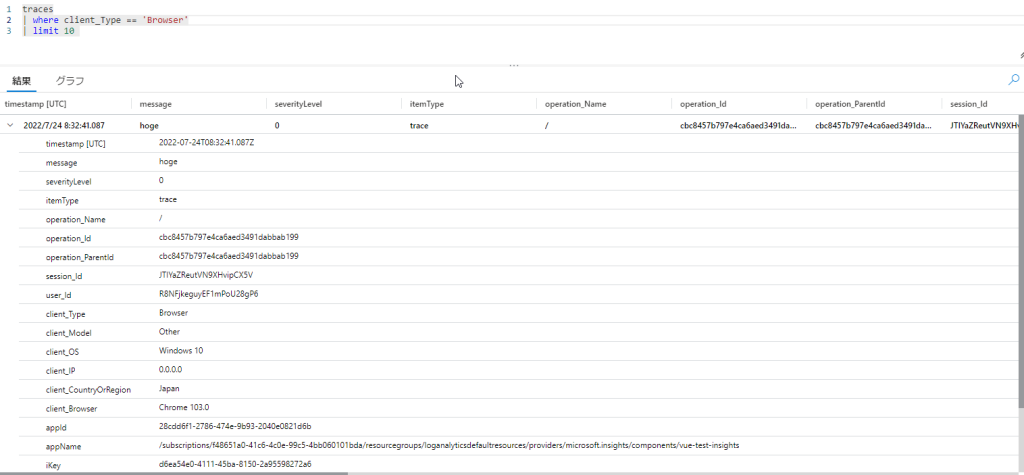
実際に収集されたデバッグログ
おわりに
今回は、Azure Application Insights を利用して、Vue.jsのログを収集する方法を紹介しました。
これを導入するだけで、開発・運用の際に問題が発生した際、ユーザーが実際にどういう操作を行ったのか、どういったエラーが出力されたのかを追いやすくなります。
これまでもサーバ側のログ収集は当たり前に行われていましたが、これからはクライアント側のログ収集も適切に行う時代ですね。
この記事が誰かの役に立つことを祈って。
また、Application Insightsに収集されたログを適切に解析するためには、Kusto(KSQL)の知識も必要になるのですが、長くなってしまうのでまた別の機会にでも。










