visionOS アプリ開発の基礎 —— Window, Volume, Immersive Space を理解する

はじめに
モバイルソリューショングループの arai.ya です。
visionOS アプリ開発の基礎知識として、本記事ではアプリ内に3Dコンテンツを表示させるためにどのような仕組みが存在するのかを整理します。
3Dコンテンツを表示する3つの方法
visionOSアプリに3Dコンテンツを表示するために、以下の3つの方法が提供されています。
- Window
- Volume
- Immersive Space
それぞれの用途を理解して、表示したいコンテンツによって最適な方法を選択しましょう。以下でそれぞれの方法の特徴をまとめます。
Window

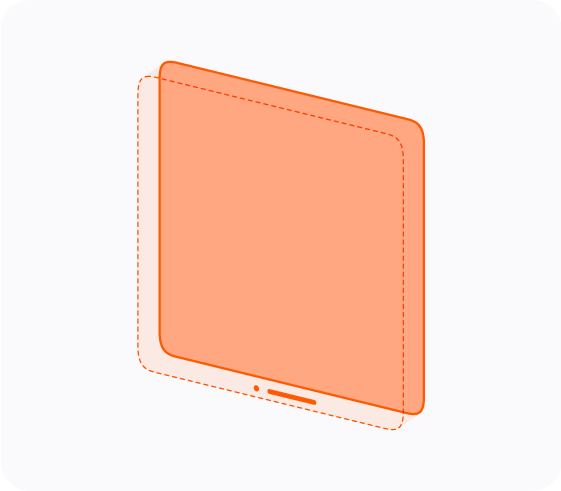
出典:Adding 3D content to your app | Apple Developer Documentation
Windowは、iOS, iPadOSなど従来のプラットフォームでのアプリで表示される画面のように2Dの内容を表示するもので、アプリの基本的な構成要素です。この上に奥行きをもった3Dオブジェクトを表示させることもできます。
Windowの位置やサイズはユーザーが自由に調整することができたり、どの距離からでも見やすいようにユーザーからの距離に応じて動的にスケールするという特徴があります。
Volume

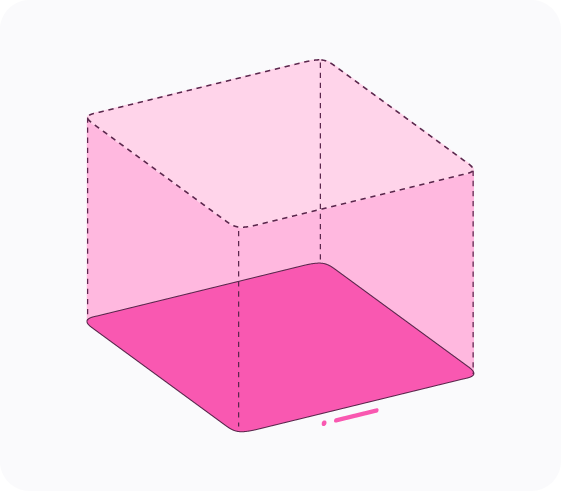
出典:Adding 3D content to your app | Apple Developer Documentation
Volumeは3Dコンテンツを表示するのに適した方法で、3Dコンテンツを表示するための固定サイズの領域を提供します。Windowとは異なり、ユーザーとの距離が離れると小さくなったように見えます(固定スケールと呼ばれるようです)。そのためVolumeは、バーチャルなオブジェクトをより現実世界のリアルな物体のように見せたい場合に適しています。
Immersive Space

出典:Adding 3D content to your app | Apple Developer Documentation
Immersive Spaceはユーザーの周囲にアプリ専用の空間を開き、さまざまなコンテンツを表示できる無制限の領域を提供します。Immersive Spaceを使うことで、ユーザーにより没入感のある体験を与えることができます。
Immersive Spaceにはさらに3つのスタイルがあります。
Mixed immersion
パススルーの上にアプリのコンテンツを重ねて表示します。
Full immersion
パススルーを表示せず、アプリのコンテンツのみを表示します
Progressive immersion
Mixed immersionとFull immersionの中間のようなスタイルです。デバイスのデジタルクラウンを回すことで、パススルーの表示度合いを調整できます。
さいごに
本記事ではWindow, Volume, Immersive Spaceの主な特徴を整理しました。visionOSアプリでの適切なユーザー体験や、これまでのプラットフォームにはない新しい体験を提供するために、基礎はしっかりと理解しておきたいですね。
それぞれの実装に関する詳細は、また別の記事にまとめる予定です。










