Angularのチュートリアルから学ぶSPA(Web)開発4大要素

Angularはフルスタックフレームワークと呼ばれていてSPA(シングルページアプリケーション)
を作成するための要素が全て入っているJavaScriptのフレームワークです。
そんな、AngularのチュートリアルをやったときにSPAの基礎が一通り学べた!と思ったので
チュートリアルの中から、SPA開発には必須な4大要素をご紹介します。
この記事は アイソルート Advent Calendar 7日目の記事です。
こんにちは。
モバイルソリューショングループのkatsu.tです。
背景
業務でAngularを触ることがありその時にチュートリアルをやって、
フルスタック名乗ってるだけあって全部入りや!
と感じたので簡単に紹介しようと思います!
SPA(Web)開発4大要素
1.ディレクティブ
ディレクティブとはフレームワークが提供する
HTMLを拡張する仕組みのことをさします。
使用方法はタグの様に指定するのがあったり
属性の様に指定したりするものがあります。
Angularでは以下三種類のデイレクティブがあります。
1.コンポーネント(Components)
2.構造ディレクティブ(Structural directives)
3.属性ディレクティブ(Attribute directives)
コンポーネント(Components)
コンポーネントは画面上にデータを表示したり、
ユーザの操作に準じた動きをさせます。
SPAではルーティングを用いて、コンポーネントを切り替えることにより
擬似的に画面遷移させていきます。
例えば以下の様にコンポーネントを使います。
<app-root>
<components1></components1>
<components2></components2>
</app-root>※components1、components2は自作したコンポーネントです
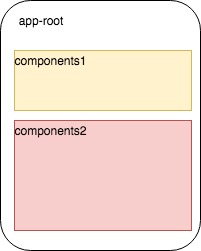
上記コードを実行すると以下のようなイメージ
components1、components2にそれぞれUIを作って
app-rootがそれを読み込み表示する。

構造ディレクティブ(Structural directives)
構造ディレクティブはDOM要素を追加したり、削除してDOMレイアウトを変更するディレクティブです。
例えば NgFor リストを表示したり、 NgIf を使って特定の条件のみDOM要素を表示させたりします。
以下の様に使用します。
<!-- booleanはブール値が入った変数、trueだとdivタグ部分が表示され、falseだと非表示となる -->
<div *ngIf="boolean">...</div>属性ディレクティブ(Attribute directives)
属性ディレクティブは要素やコンポーネント、別のディレクティブの見た目や動作を変更するディレクティブです。
例えば NgStyle を使って同時に複数の要素のスタイルを変更したりします。
以下の様に使用します。
<!-- 表示するHTML -->
<!-- styleは変数 -->
<div [ngStyle]="style">...</div>// ts側のソースコード
export class AppComponent {
// 表示したいスタイルを設定
style = {
width: '400px',
color: '#f00',
fontSize: '150%'
}
}2.双方向バインディング
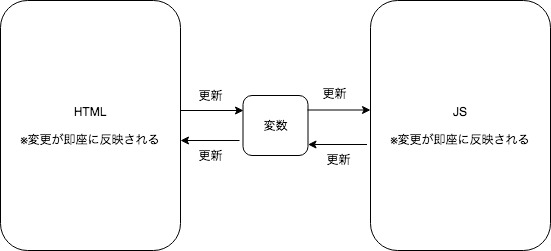
簡単に説明すると、JS側から値を更新すると
即座にHTML側の変数が更新され、逆にHTML側から更新すると
JS側の変数が即座に更新される、双方向的に値を更新できる仕組みのことを言います。
イメージとしてはこんな感じ

3.ルーティング
ルーティングはURLに応じて表示されているDOMをJavaScriptで書き換え
ページ遷移を擬似的に再現することを指します。
サーバーサイドレンダリングとは違い
ルーティングによる画面遷移だと
サーバーを経由しないのがSPAの特徴です。
4.Ajax
AjaxとはJavaScriptを使って非同期でサーバーとやり取りをする通信のことです。
AjaxはサーバーサイドレンダリングをしないSPAには欠かせない要素となります。
サーバーサイドレンダリングでは、サーバーサイドで表示するデータを
埋め込んでクライアントに返すのが一般的ですが
SPAでは、画面に表示するデータはAjaxを使用してサーバーにリクエストし
レスポンスを表示するのが一般的です。
まとめ
今回Angularのチュートリアルをやって見て
いろいろと新しいことを学ぶことができました!
チュートリアルばかりやっていても
業務には活かせないかもしれませんが
意外にも今までの知識がさらに深まったり
するので、ぜひいろいろなチュートリアルをやってみることをお勧めします!
明日は nemoto.r さんの Microsoft Dynamics365①概要と営業アプリについて です!