【iOS】ML Kit for Firebaseの顔検出を使って笑顔を検出してみた

Firebaseに機械学習を利用できる「ML Kit」が今年導入されました。
ハードルが高く感じていた機械学習ですが「ML Kit」を使う事で簡単に使う事が出来たので、
今回は「ML Kit」の機能の一部である「顔検出」を使って笑顔を検出して行きたいと思います。
この記事は アイソルート Advent Calendar 17日目の記事です。
こんにちは。
モバイルソリューショングループのyamasaki.sです。
「ML Kit」には、顔検出の他にも以下のような機能があります。
- テキスト認識(OCR)
- バーコード スキャン
- 画像のラベル付け
- ロゴ認識
- ランドマーク認識
- 不適切なコンテンツの検出
- 類似画像の検索
- カスタムモデルの推論
なかでも、「テキスト認識(OCR)」は
過去の記事にもなっているので、よければこちらも確認してみてください!
「ML Kit for Firebase + iOSで簡単テキスト認識やってみた」
早速、顔検出を試してみる
今回は、オフラインで検出を行うので以下の手順で進めます。
-
Firebaseプロジェクトの作成
-
ML Kitを導入
- 実装
- 試してみる
環境はXcode10、iPhone6(iOS11.2.6)でやっていきます。
1.Firebaseプロジェクトの作成
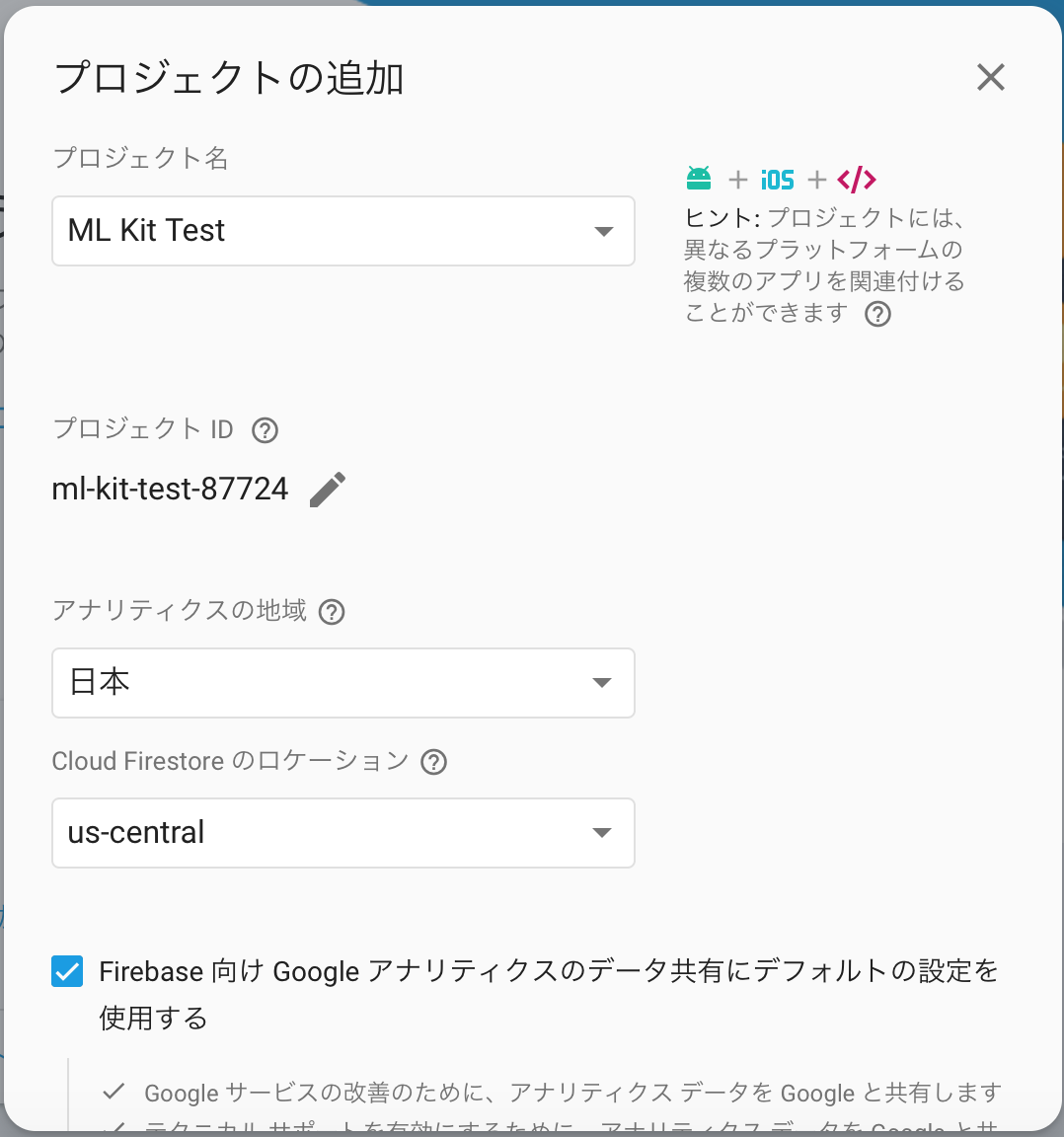
Firebaseコンソールにアクセスして、プロジェクトを作成します。

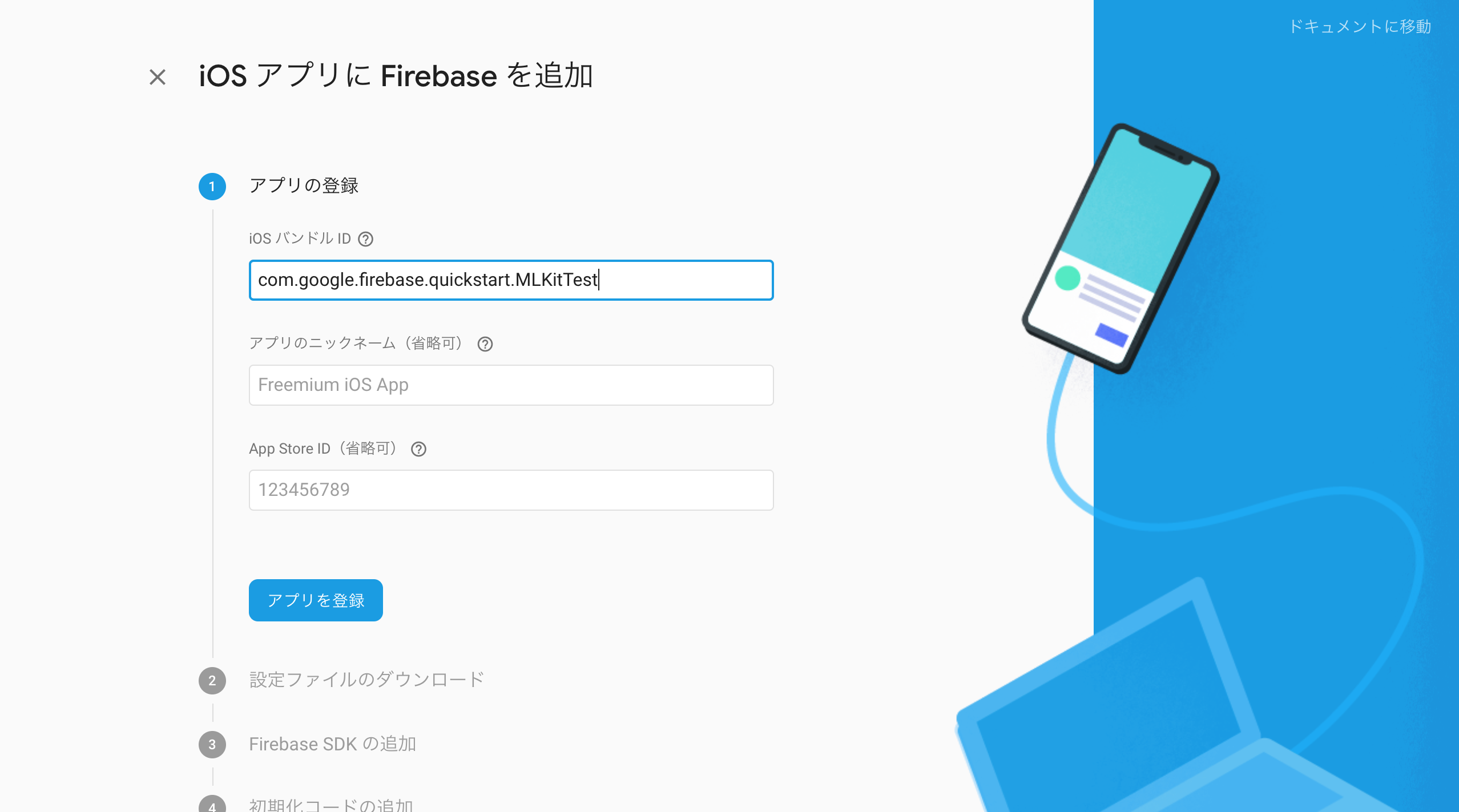
作成したプロジェクトにアプリを追加します。

あとは、手順に沿ってFirebase SDKをアプリに導入するだけです!
2.ML Kitを導入
Podfileに下記を追加して、pod installしてください。
pod 'Firebase/MLVisionFaceModel'
3.実装
チュートリアルとサンプルコードを参考にしながら実装を進めます。
FIRVisionFaceDetectorを作成
FIRVision *vision = [FIRVision vision];
// オプションを作成 FIRVisionFaceDetectorOptions *options = [FIRVisionFaceDetectorOptions new]; options.landmarkMode = FIRVisionFaceDetectorLandmarkModeAll; options.contourMode = FIRVisionFaceDetectorContourModeAll; options.classificationMode = FIRVisionFaceDetectorClassificationModeAll; options.performanceMode = FIRVisionFaceDetectorPerformanceModeAccurate;
今回設定したオプションは以下のような構成になっています。
- landmarkMode
- ランドマーク(目、耳、鼻、頬、口)を全て検出する
- contourMode
- 輪郭を全て検出する
- classificationMode
- 分類を全て検出する ← 今回の重要部分
- performanceMode
- 顔検出の精度を優先する
顔検出したい画像を設定する
// 画像を取得する UIImage *image = self.imageView.image; // 特徴検出する為のメタデータを含めた画像を生成する FIRVisionImage *visionImage = [[FIRVisionImage alloc] initWithImage:image];
顔の検出を実行!
// 顔の検出を実行
[faceDetector processImage:visionImage
completion:^(NSArray<FIRVisionFace *> * _Nullable faces, NSError * _Nullable error) {
if (!faces || faces.count == 0) {
NSLog(@"no result");
return;
}
for (FIRVisionFace *face in faces) {
// success
}
}];
4.試してみる
今回は以下の画像を使用して、顔の検出を行います!

いい笑顔だ。。。
さて、顔の検出を行ってみましょう。
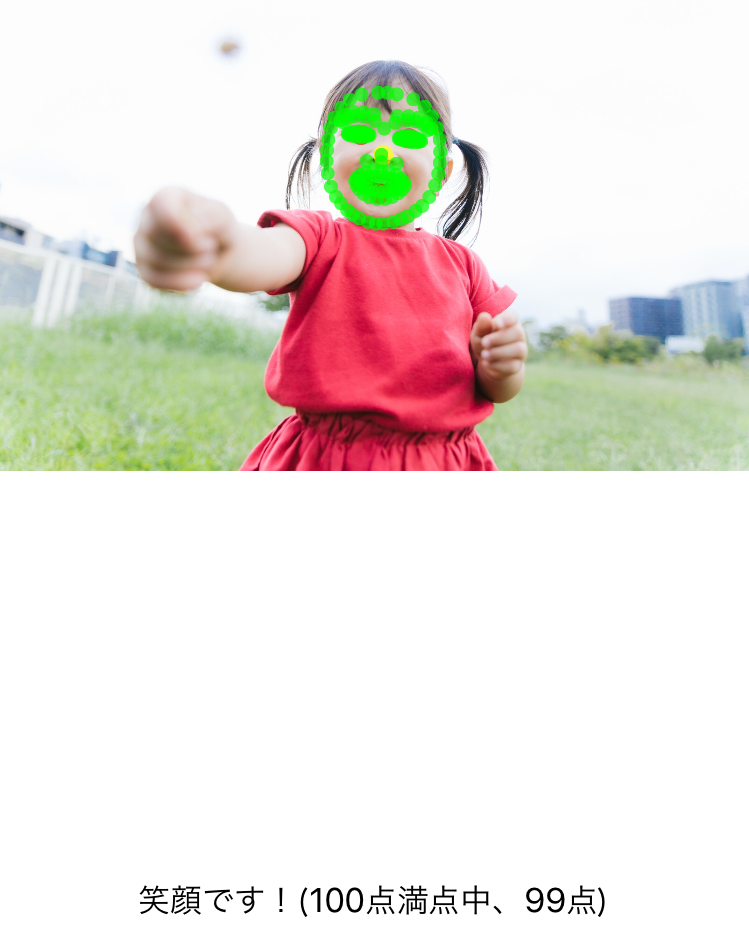
検出された事がわかりやすいように、
輪郭を緑、ランドマークを緑以外の色で表示してみます!

と、衝撃的な画像になってしまいましたが、いい感じに検出できていますね!
笑顔を検出してみる
顔検出のコンセプト
顔検出では、分類として「目を開いている」と「笑顔」の2つの分類を取得する事が出来ます。
分類は確実性の値として表され、顔の特徴が存在する確かさを示します。たとえば、笑顔の分類の値が 0.7 以上であれば、かなりの可能性で人が微笑んでいることを示します
上記から、笑顔の分類値「smilingProbability」が0.7以上であれば「笑顔」と判定されます。
NSInteger smilePoint = face.smilingProbability * 100;
NSString *text = @"";
if (face.hasSmilingProbability) {
text = [NSString stringWithFormat:@"笑顔です!(100点満点中、%ld点)",smilePoint];
} else {
text = [NSString stringWithFormat:@"笑顔ではない!(100点満点中、%ld点)",smilePoint];
}
self.label.text = text;
さて、この子は笑顔と判定されるのでしょうか。。。

お!笑顔と判定されましたね!
色々な笑顔で試してみた
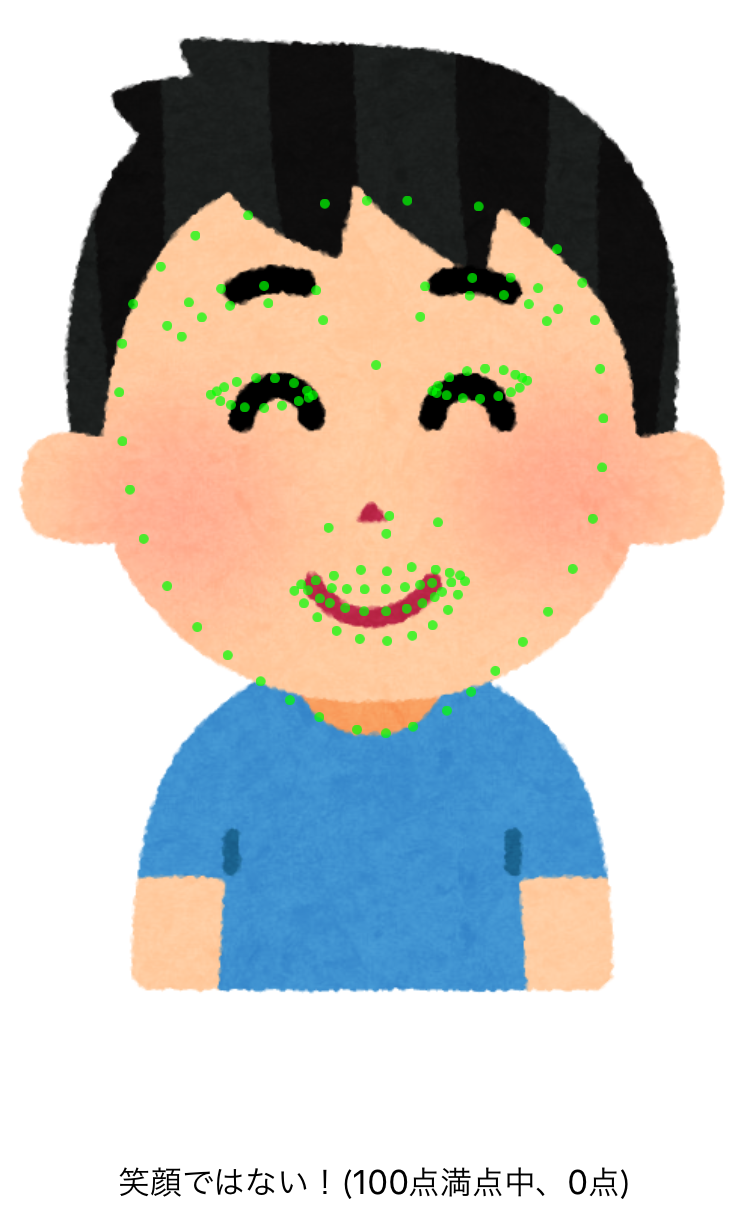
「いらすとや」の笑顔ではどうでしょうか?

輪郭は検知できているようですが、
ランドマークや表情は検知できていないようです。
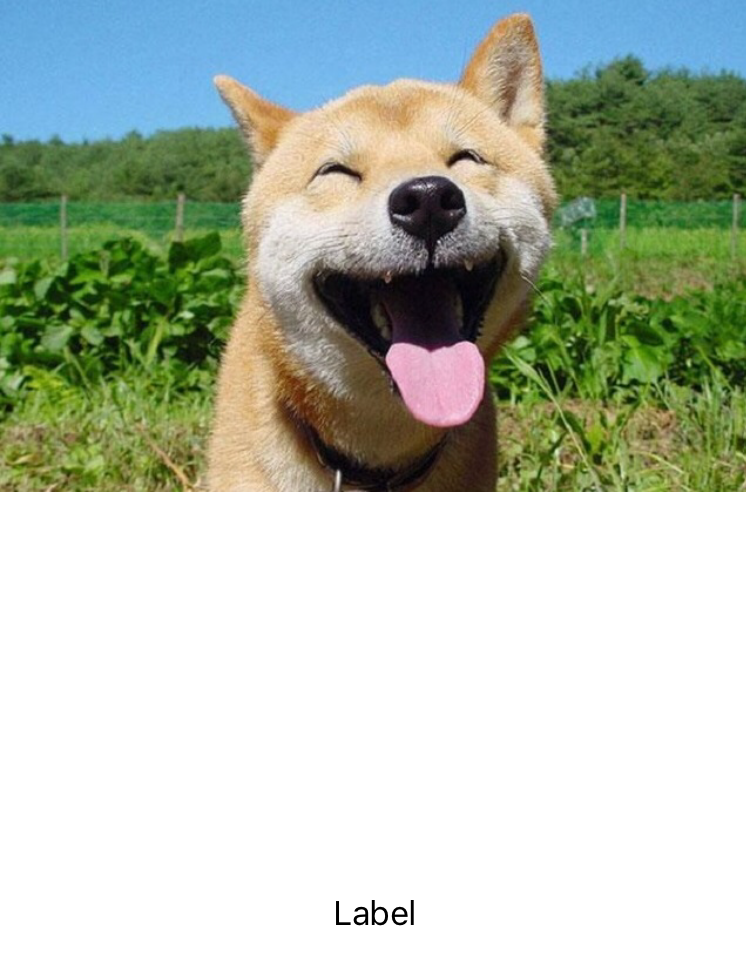
次に、「動物」の笑顔ではどうでしょうか?

いい笑顔ですが、何も検知されないですね。
最後に
今回はGoogleが提供する機械学習APIの「ML Kit」を使用してサクッと30分程でiOSアプリを作ってみました。
機械学習と聞くとハードルが高いように感じますが、
「ML Kit」を使うことで簡単にモバイルアプリに組み込む事ができるのはとても魅力的だと感じました。
「ML Kit」は、まだβ版(2018年12月)です。
今後、追加される機能にも注目していきたいですね!
明日はnagashima.saさんの
「【Line Messaging API】Flex Messageでリッチなユーザ体験を提供しよう!【LineBot】 」です!
よろしくお願いします!










