【Line Messaging API】Flex Messageでリッチなユーザ体験を提供しよう!【LineBot】
LineBotでは優れたUI/UXを実現可能なFlex Messageというメッセージタイプが利用可能です。
サンプルのBOTを使い、Flex Messageでどのような表現ができるのか解説します。
この記事は アイソルート Advent Calendar 18日目の記事です。
こんにちは。
クラウドソリューショングループのnagashima.saです。
まずはLineを起動し、以下のQR コードからサンプルBOTを友だち登録してみましょう。

さて、友達登録は済みましたでしょうか?
それではFlex Messageの解説をしていきたいと思います。
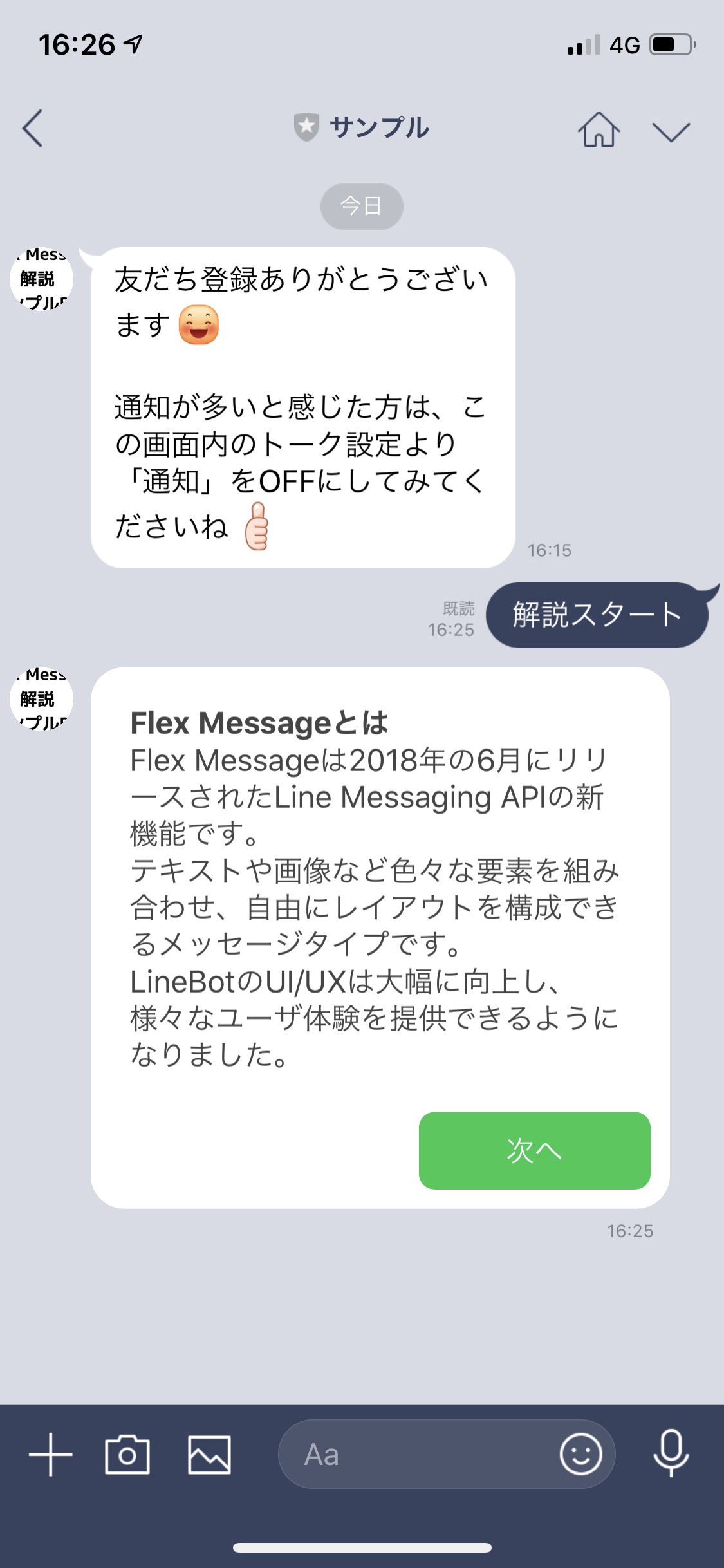
まずは『解説スタート』とメッセージを送りましょう!


Flex Messageとは
Flex Messageは2018年の6月にリリースされたLine Messaging APIの新機能です。
テキストや画像など色々な要素を組み合わせ、自由にレイアウトを構成できるメッセージタイプです。
LineBotのUI/UXは大幅に向上し、様々なユーザ体験を提供できるようになりました。

コンテナタイプについて
Flex Messageには2種類のコンテナタイプが用意されています。
バブル:ヘッダー、ヒーロー、ボディ、フッターの4つのブロックで構成される単一メッセージです。
カルーセル:複数のバブルコンテナを横並びに配置できるメッセージです。最大10個のバブルコンテナを配置可能です。

バブルコンテナの構成について
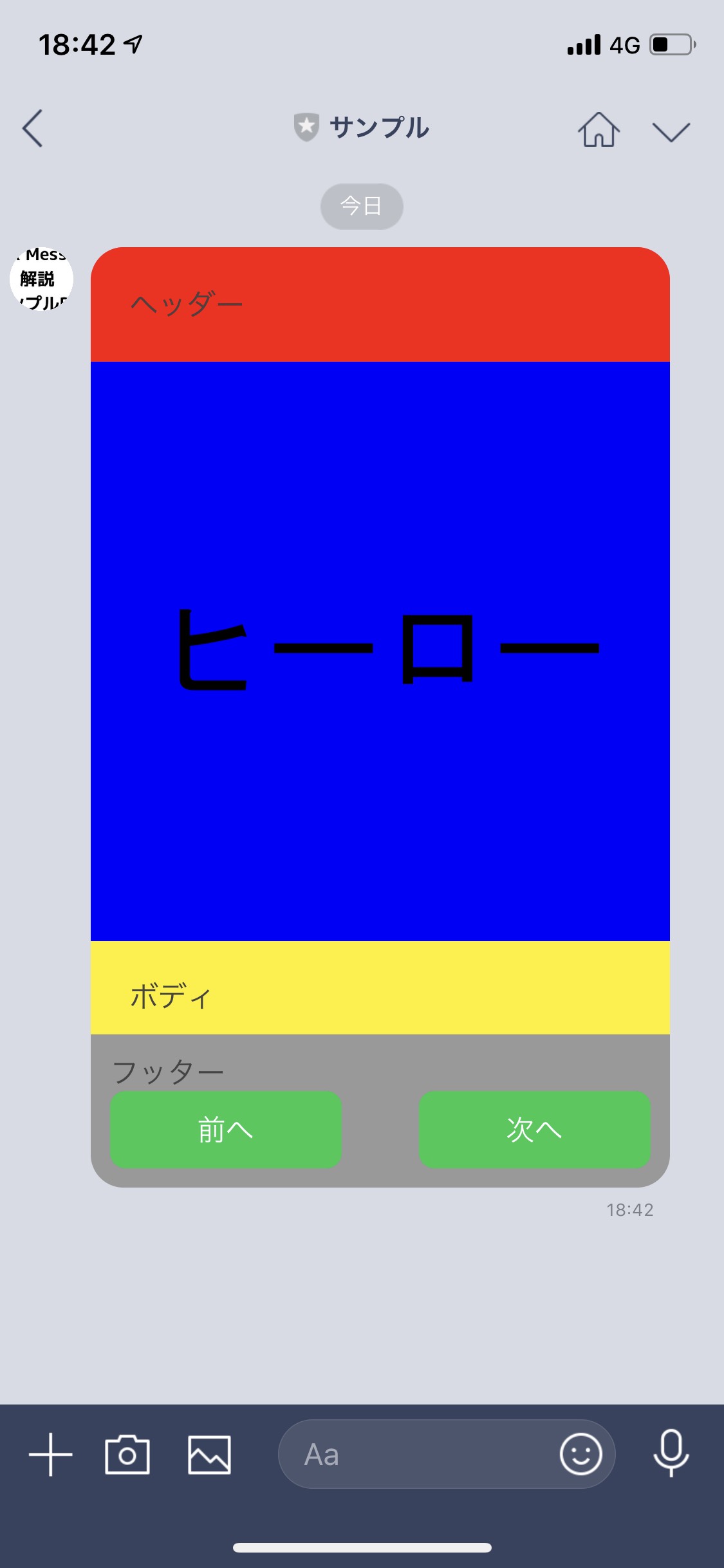
バブルコンテナはヘッダー、ヒーロー、ボディ、フッターの4つのブロックで構成されます。
各ブロックはコンポーネントと呼ばれるオブジェクトで構成されます。
ヘッダー、ボディ、フッターブロックはボックスコンポーネント、ヒーローブロックは画像コンポーネントを指定しなければなりません。


コンポーネントの種類について
コンポーネントは以下の種類があり、様々な表現が可能になります。
・ボックス
・ボタン
・フィラー
・アイコン
・画像
・セパレータ
・スペーサー
・テキスト

ボックスコンポーネント
ボックスコンポーネントはボックス内のコンポーネントのレイアウトを定義します。
ボックス内にはテキストなどの他のコンポーネントを配置できるます。またボックスコンポーネントを配置することも可能です。

ボタンコンポーネント
ボタンを描画するコンポーネントです。
ボタンの大きさや色やタップ時のアクションを定義できます。

フィラーコンポーネント
フィラーコンポーネントはボックス内のコンポーネントの位置を調整するための不可視領域を描画するコンポーネントです。
コンポーネント間に空間を作りたい場合に使用します。

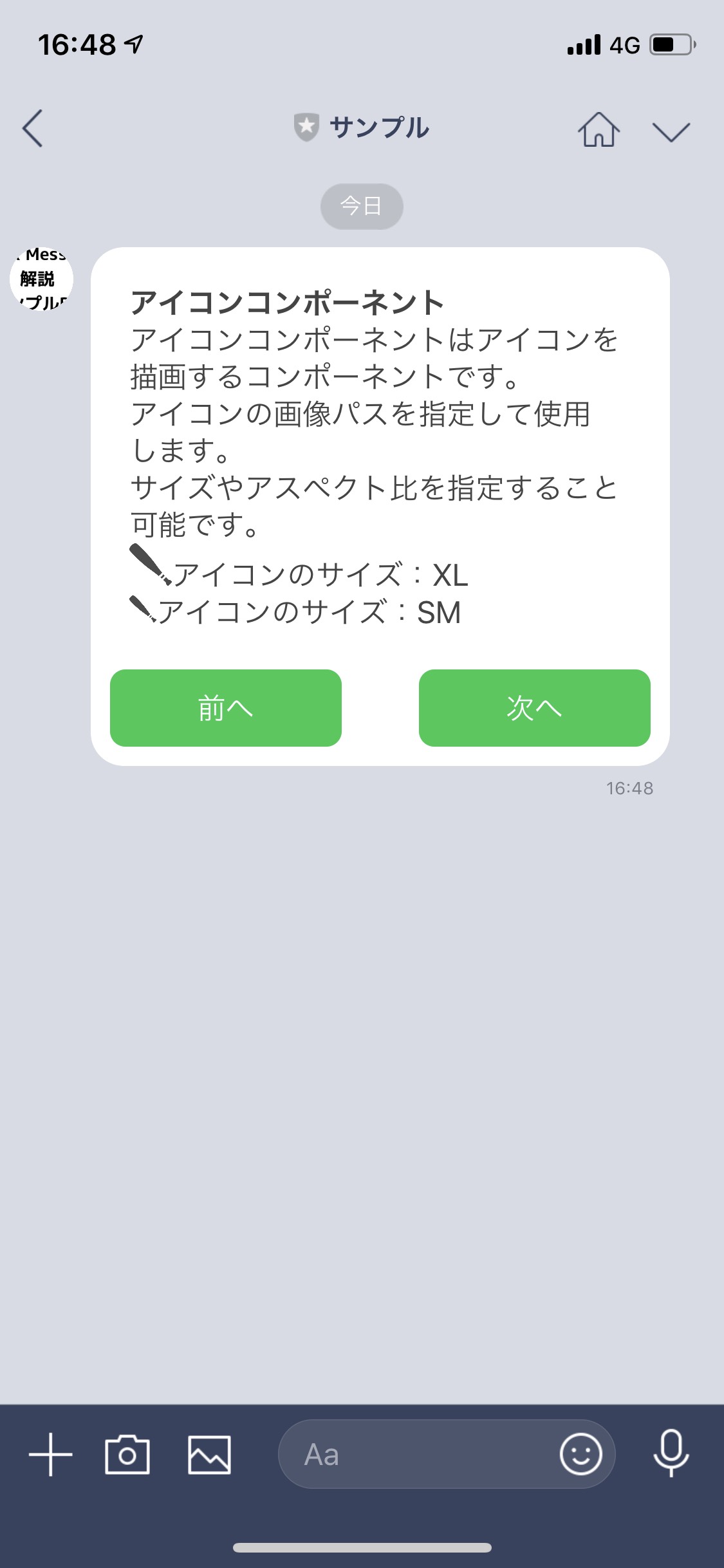
アイコンコンポーネント
アイコンコンポーネントはアイコンを描画するコンポーネントです。
アイコンの画像パスを指定して使用します。
サイズやアスペクト比を指定すること可能です。

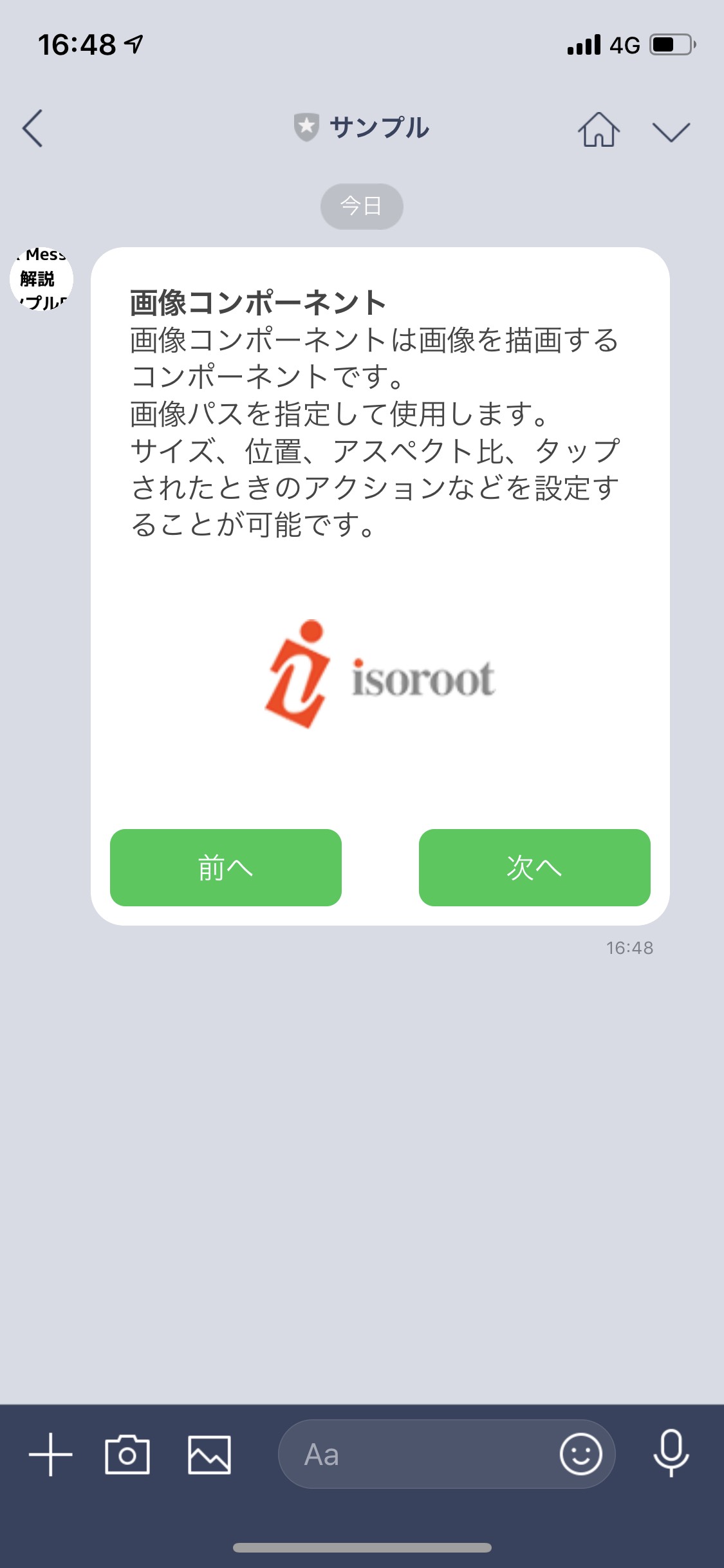
画像コンポーネント
画像コンポーネントは画像を描画するコンポーネントです。
画像パスを指定して使用します。
サイズ、位置、アスペクト比、タップされたときのアクションなどを設定することが可能です。

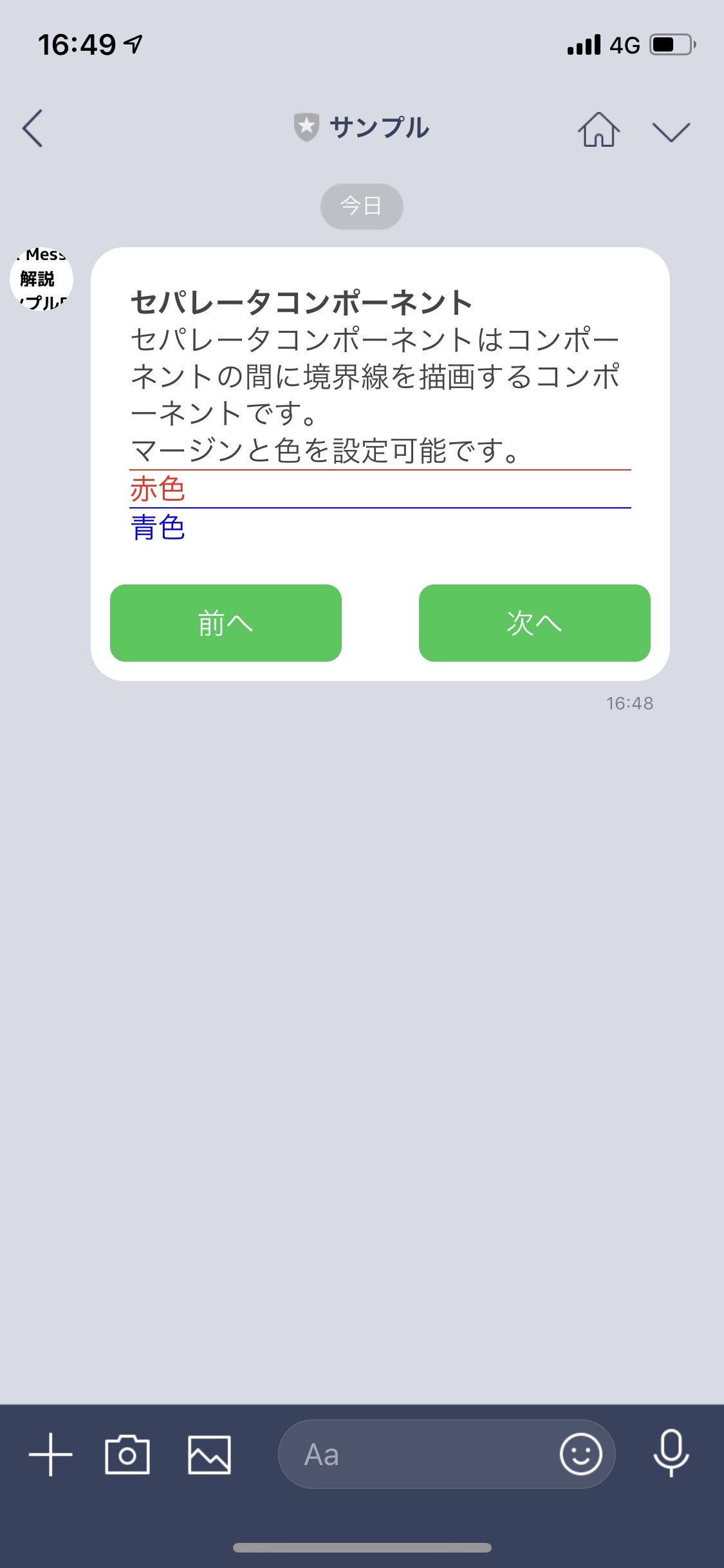
セパレータコンポーネント
セパレータコンポーネントはコンポーネントの間に境界線を描画するコンポーネントです。
マージンと色を設定可能です。

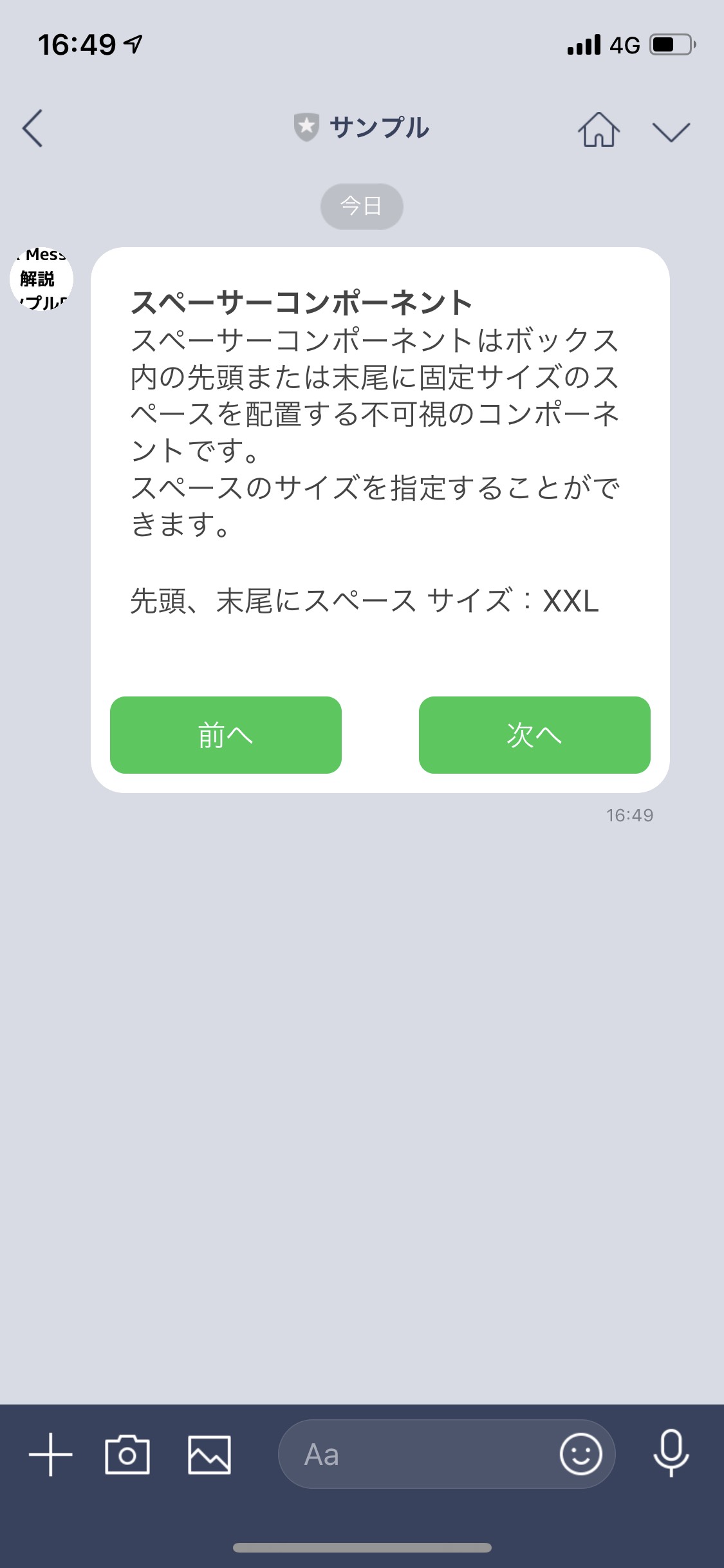
スペーサーコンポーネント
スペーサーコンポーネントはボックス内の先頭または末尾に固定サイズのスペースを配置する不可視のコンポーネントです。
スペースのサイズを指定することができます。

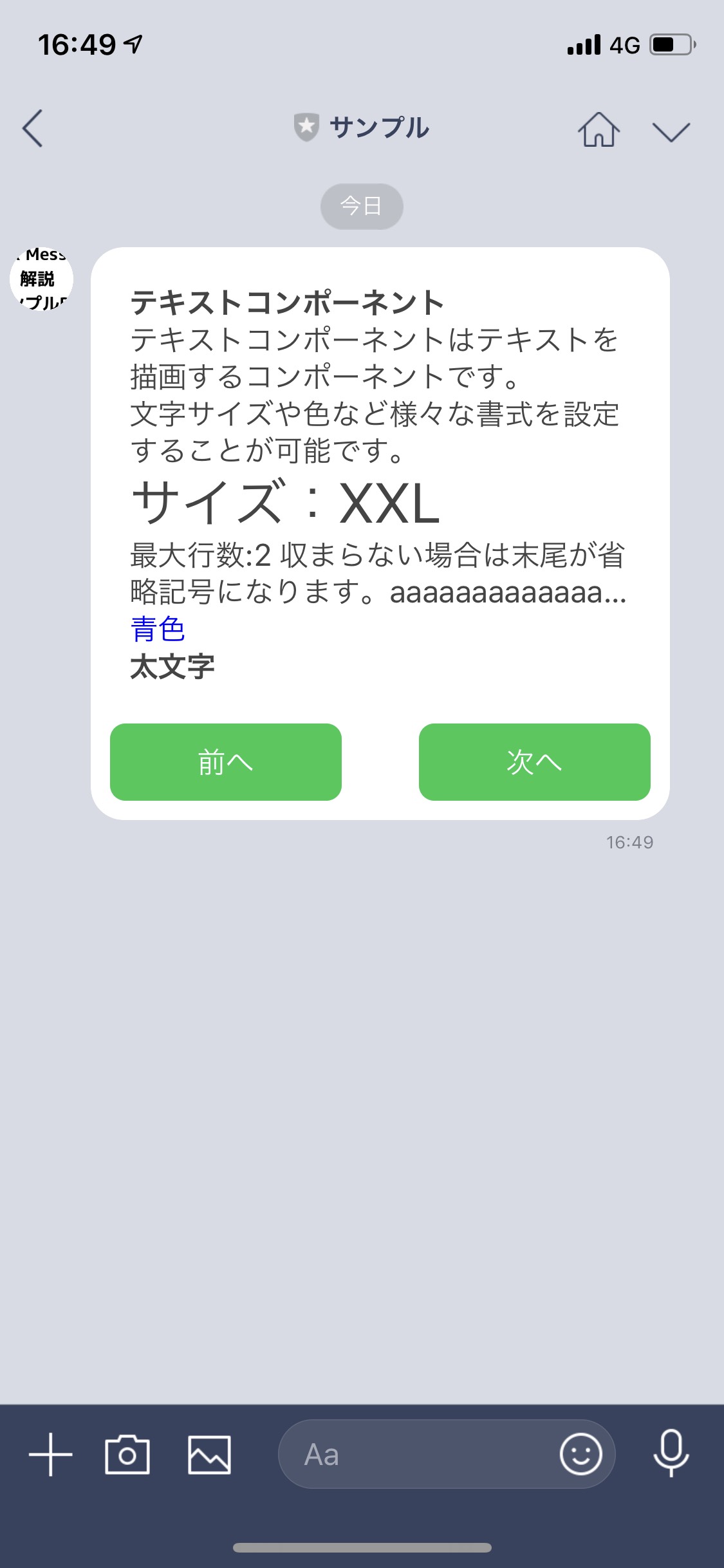
テキストコンポーネント
テキストコンポーネントはテキストを描画するコンポーネントです。
文字サイズや色など様々な書式を設定することが可能です。

最後に
旧来のBotではテキスト入力やボイスUIに頼りがちで抵抗感があった方もいらっしゃると思います。
Flex Messageを使うことで、よりユーザ目線で洗練されたBotを実現していきましょう。
本記事では触れていませんが、クイックリプライやリッチメニュー、LINE Front-end Framework(LIFF)などの機能を用いることでさらなるユーザ体験を実現可能です。
便利で使いやすくワクワクするようなアプリやチャットボットを作りたい場合、LineのBotプラットフォームをご検討してみてはいかがでしょうか。

明日はide.tさんの『【iOS】 AutoLayoutがコードから簡単に書けるライブラリ「PureLayout」を使ってみた!!』です、よろしくお願いします。