ML Kit: 新機能試してみた!

5月上旬に行われたGoogle I/O 2019では様々なプロダクト・サービスが発表されました。
今回はML Kit for Firebaseの新機能であるIdentify language, Translate textにフォーカスし、実際に使ってみた感想を書いていきます!
こんにちは。
クラウドソリューショングループのwatanabe.tです。
はじめに
ML KitはGoogle I/O 2018でパブリックベータとして公開された、モバイル向け機械学習SDKです。
ベータ版ではありますが、FirebaseのサービスとしてGoogleの機械学習技術を利用することができます。
ML KitではGoogleが用意した学習済みモデルを使用するため、自分でモデルを用意する必要はありません。
オンデバイスAPIとクラウドAPIが用意されており、オンデバイスAPIはオフライン状態での使用が可能、さらに無料で使用することができます。
以下にデフォルトで用意されている機能をいくつかピックアップしてみました。
1. テキスト認識(OCR)
画像に表示されている文字を検出し、認識します。
オンデバイスAPIではラテン語由来の言語(英語など)のみ、クラウドAPIでは50を超える言語(日本語も含む)に対応しています。
2. 翻訳 new
端末上でテキストの翻訳を行います。
50を超える言語で相互に翻訳が可能です。
3. 言語識別 new
テキストの言語を識別します。
テキストが何語で書かれたものなのか、端末上で判別を行うことが可能です。
4. 顔検出
画像内の顔を検出します。
顔の各パーツの位置や笑顔の確立なども検出可能です。
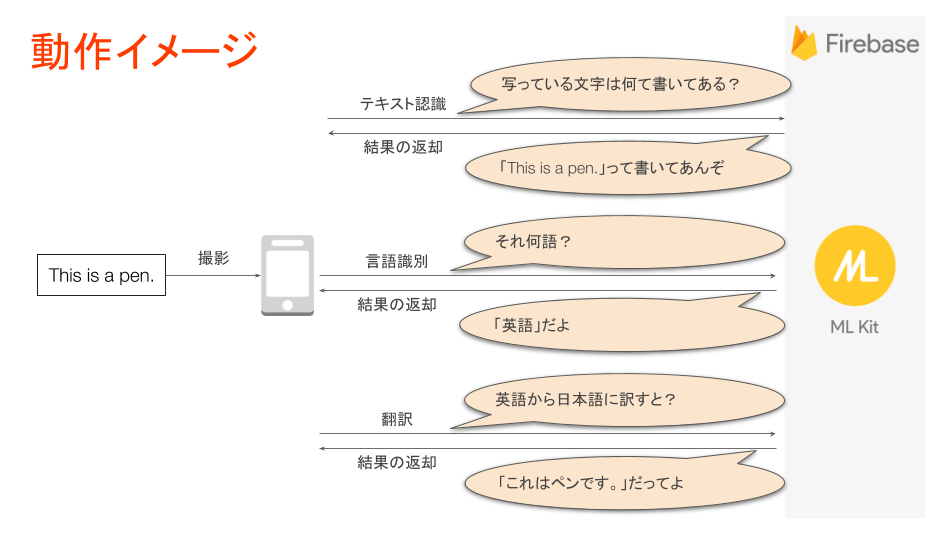
今回はテキスト認識後に言語識別、それを日本語に翻訳という様に使ってみました。
なんと、今回はすべてオンデバイスモデルで動作するため、オフラインでの使用が可能です。

やってみた
Firebaseの公式ドキュメントに従ってAndroidで実装を行っていきます。
プロジェクトの作成
まずはML Kitを使うためにFirebaseプロジェクトを新規作成します。
Firebaseコンソールを開き、「プロジェクトを追加」からプロジェクトを作ります。

Androidアプリとプロジェクトとの紐付け
AndroidアプリでML Kitを使うため、Firebaseプロジェクトを紐付けます。
プロジェクトを開いてAndroidを追加していきます。

設定を続けていくと google-services.json ファイルがダウンロードできます。
これがAndroidアプリとFirebaseプロジェクトとの紐付けを行うための設定ファイルです。
アプリ作成
Android Studioで新規プロジェクトを作成し、先程ダウンロードした google-services.json をプロジェクト内に配置します。
また、 build.gradle に下記を追加し、アプリでML Kitを使えるようにします。
// ML Kit for Firebase
implementation 'com.google.firebase:firebase-ml-vision:20.0.0'
implementation 'com.google.firebase:firebase-ml-model-interpreter:19.0.0'
implementation 'com.google.firebase:firebase-ml-natural-language:19.0.1'
implementation 'com.google.firebase:firebase-ml-natural-language-translate-model:19.0.1'
implementation 'com.google.firebase:firebase-ml-natural-language-language-id-model:19.0.1'実際に画像からテキストを認識する部分は以下のようになります。
// 解析用オブジェクト生成
val image = FirebaseVisionImage.fromBitmap(recognitionTarget)
// 文字認識
val detector = FirebaseVision.getInstance().onDeviceTextRecognizer
detector.processImage(image)
.addOnSuccessListener {
processTextRecognitionResult(it)
}
.addOnFailureListener { e ->
e.printStackTrace()
}動かしてみた
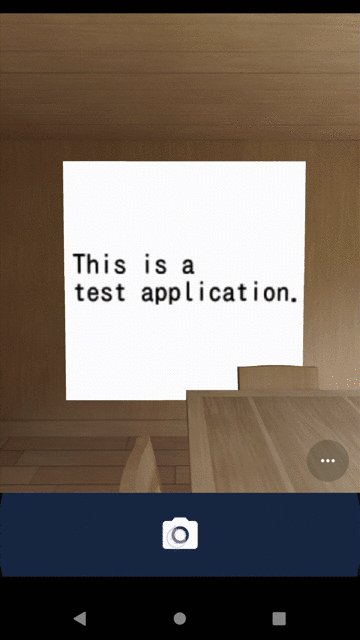
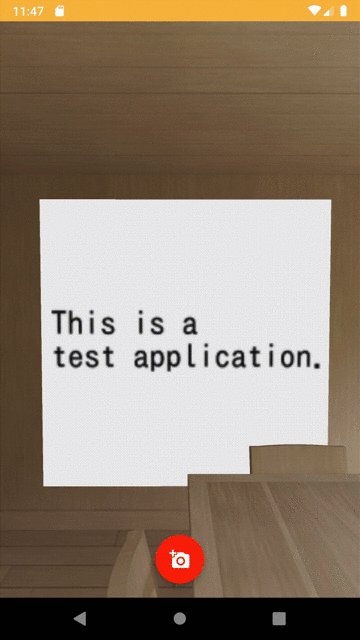
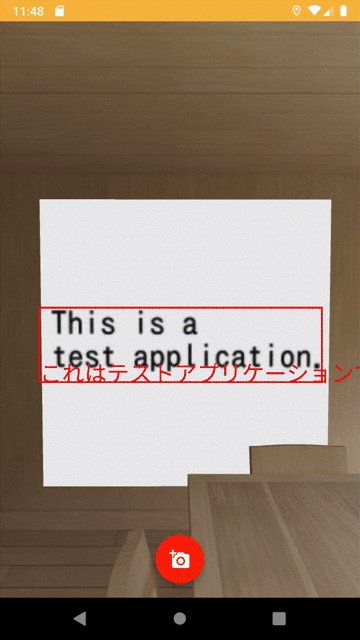
実際にAndroidエミュレータで動かしてみるとこんな感じです。

まとめ
今回は簡単にではありますが、ML Kit for Firebaseの新機能を試してみました。
これらの機能がオンデバイスで動くこと、このスピードで認識してくれるというのは驚きです。
また、テキスト認識などはクラウドモデルも用意されており、それぞれの特徴を理解した上での選択が必要です。










