「CircleCI 超入門 ~GitHub連携からのpushでテスト実行~」
SaaS型のCIツール「CircleCI」を導入し、CI初めの一歩を踏み出しませんか

目次
イントロ
こんにちは。モバイルソリューショングループのyamazaki.hです。
CircleCIについて学ぶ機会があったため、自身の知識の棚卸しを兼ねてご紹介させていただきます。
本記事はGitHubと連携しCircleCIがどのように動くかを確認するごくごく入門的な内容となっております。
料金プランや複雑なワークフローなどには触れません故、ご容赦ください。
CircleCI概要
CircleCIとは一言で表すと「SaaS型のCI/CDサービス」です。
SaaS型ということもあり、導入が簡単にできるという強みがあります。
クラウド上のコンテナ(VMもある)を実行環境としています。
また、ワークフローをYAMLで書くことができます。
セットアップ
ここからセットアップをしていきます。
流れは以下の通りです。
では早速いきましょう。
1. テストコードの作成
今回CIの対象とするテストコードを作成し、GitHubのリポジトリに登録します。
リポジトリの作成手順は割愛します。
テスト対象とテストメソッドを以下のように作成し、新規ブランチを切りプッシュします。
ディレクトリ構成
./
├ sum.rb
└ test_sum.rbテスト対象
# sum.rb
def sum ( a + b )
a + b
endテストクラス
# test_sum.rb
require 'minitest/autorun'
require './sum'
class TestSum < Minitest::Test
def test_sum
assert_equal( sum( 1, 2 ), 3 )
end
end
2. GithubリポジトリとCircleCIの連携
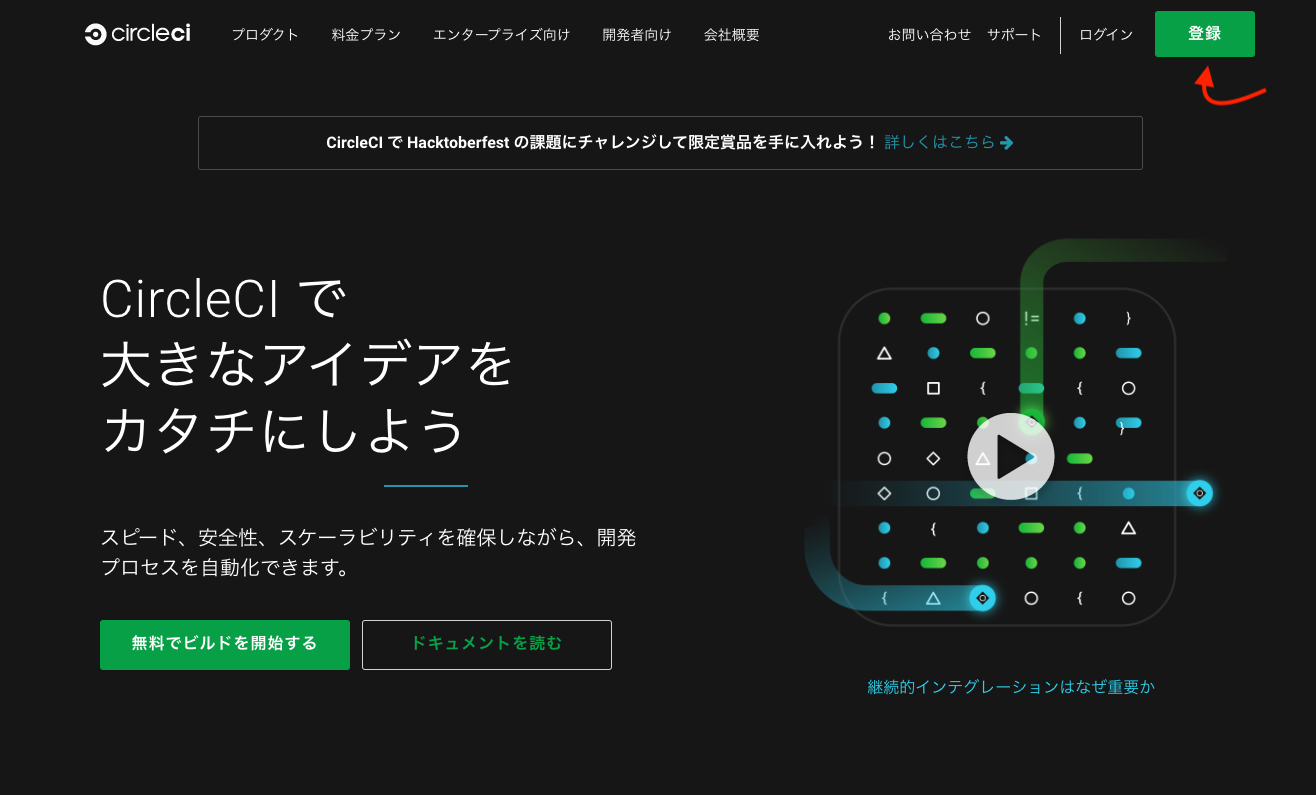
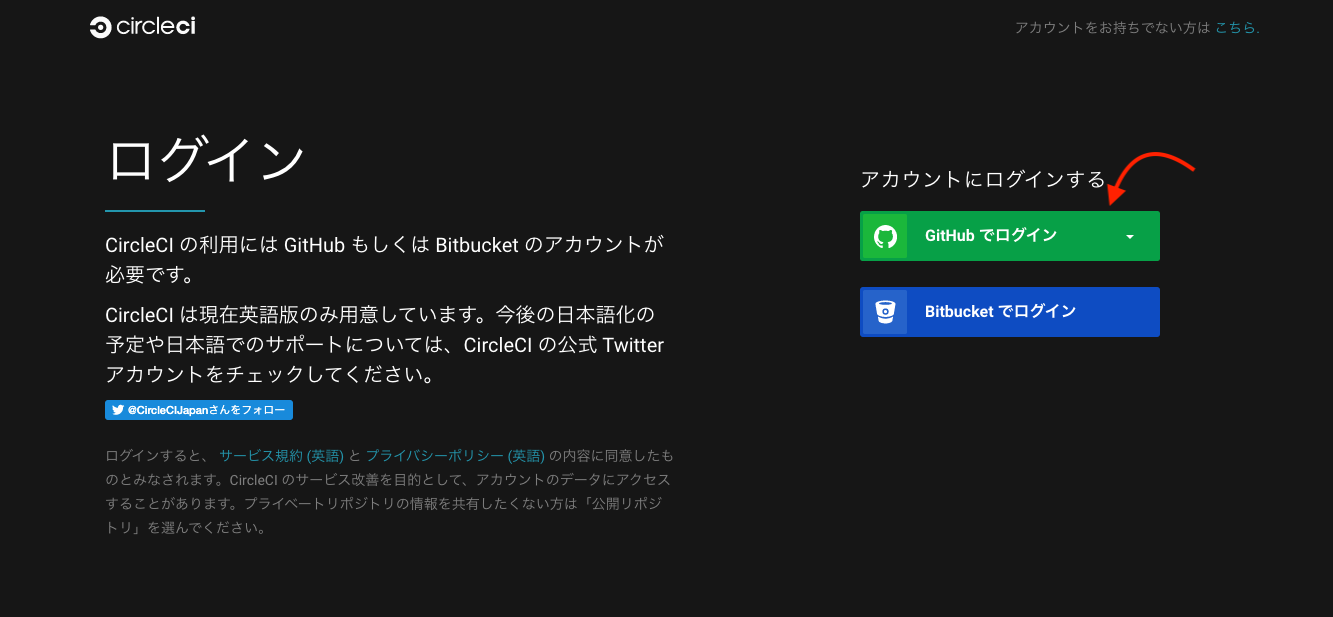
CircleCIにアクセスし、Githubアカウントでログインします。


これだけでGitHubのアカウントとの連携が完了しました。
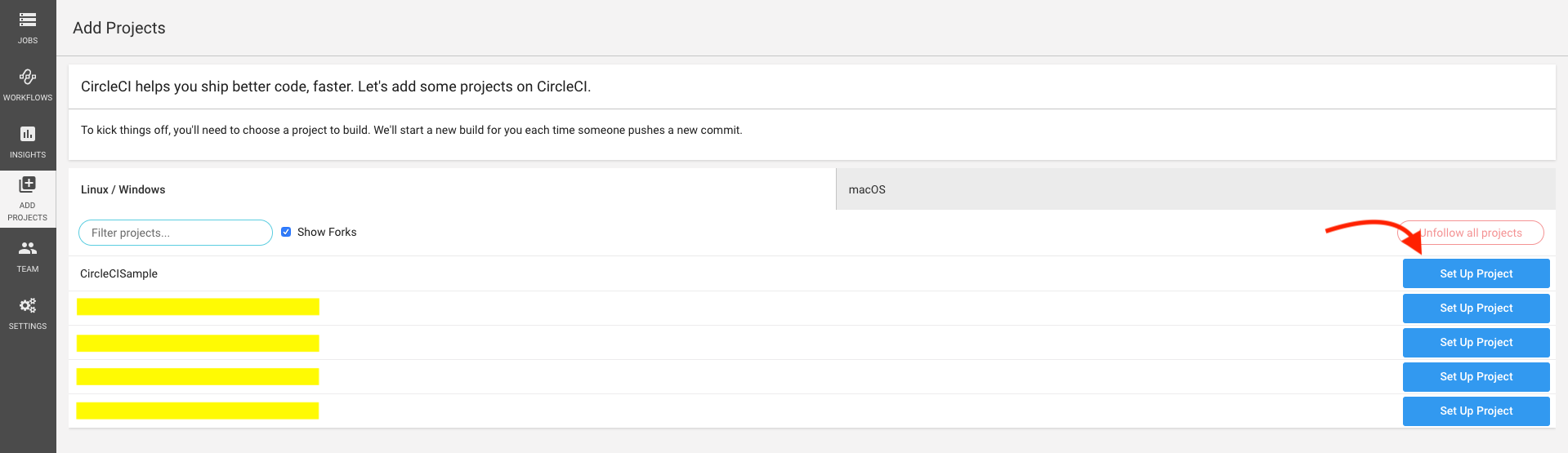
次にCircleCIを利用してCI/CDを開始したいプロジェクトの設定を行います。

使用する言語等を選択し、Start Building
![]()
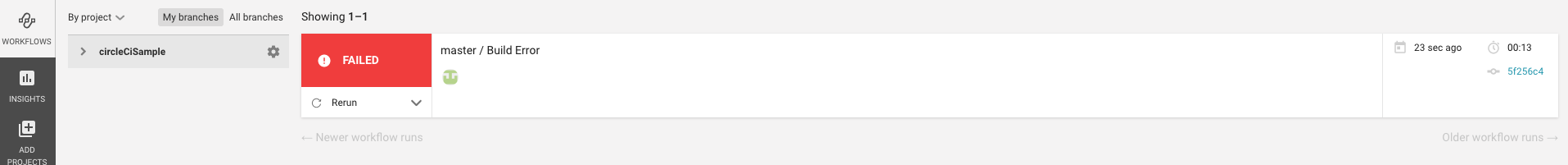
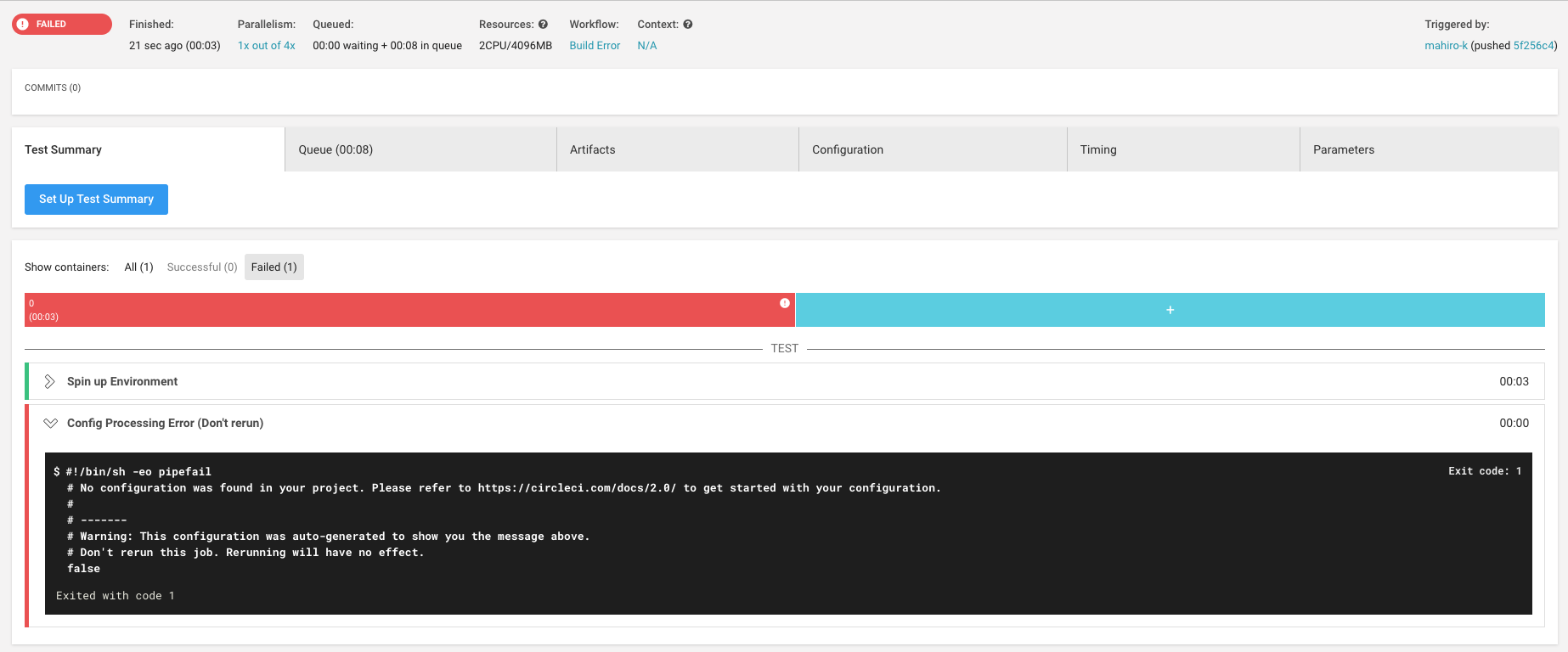
少し待つと、ビルドの結果が表示されます。


見ての通り、失敗しています。
なぜかというと、CircleCIを動かすにあたり、必要なファイルを作成していないためです。
3. git push時にテストを実行するCIフローの作成
プロジェクトのROOTディレクトリ直下に
.circleci/config.yml
を作成してください。
この config.yml がCircleCIの挙動を制御する設定ファイルとなります。
今回使用するconfig.ymlの中身は以下の通りです。
version: 2
jobs:
test:
docker:
- image: circleci/ruby:2.6.5
working_directory: ~/repo
steps:
- checkout
- run:
name: Run test
command: 'ruby test_sum.rb'
workflows:
version: 2
workflows:
jobs:
- test
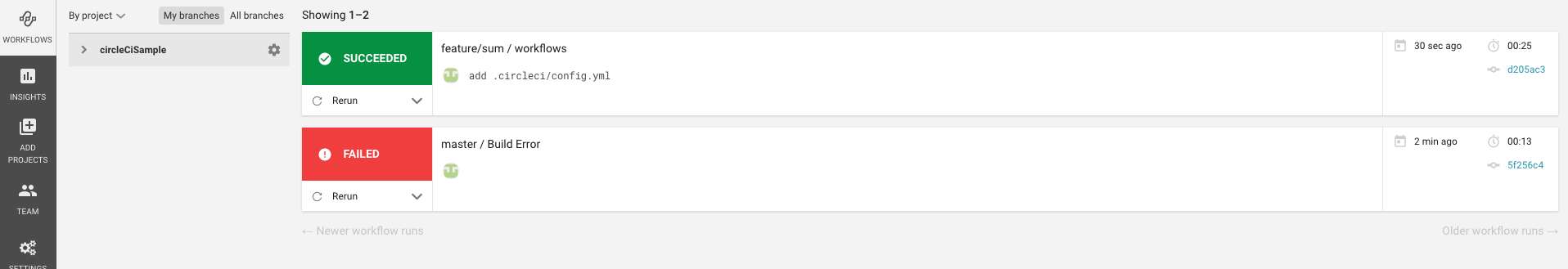
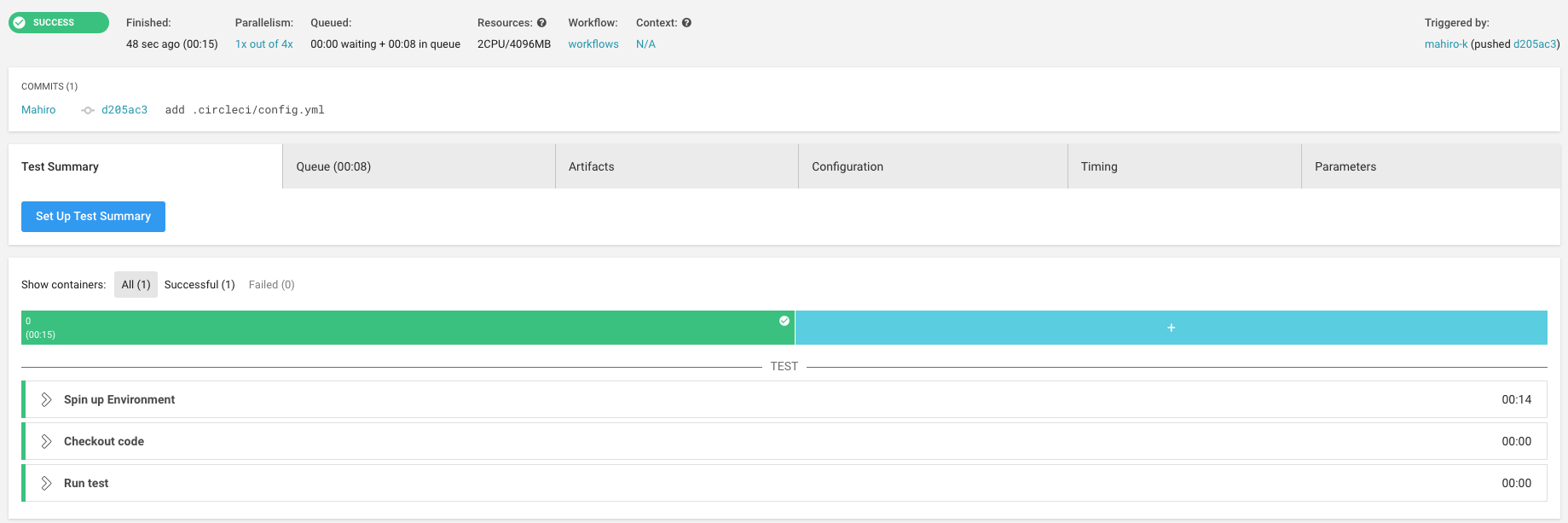
これらを先ほどのブランチにプッシュすると再度CircleCIが動作します。
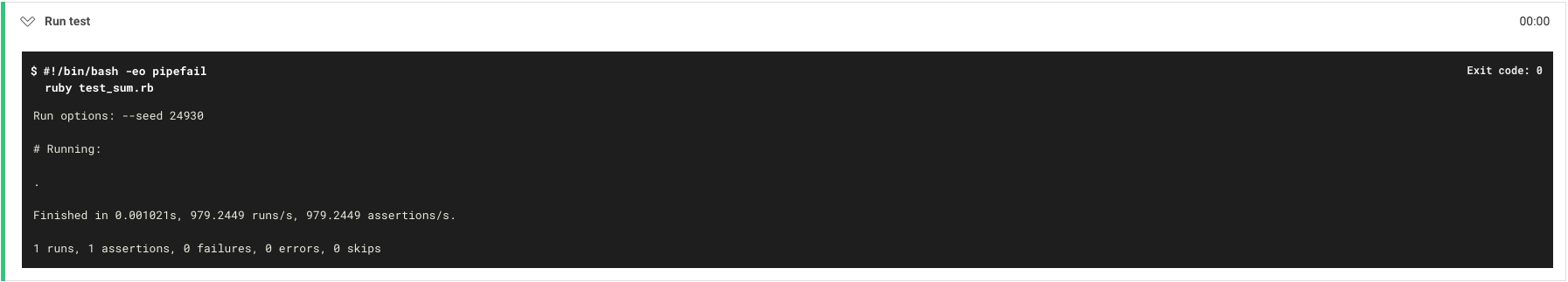
その結果がこちらです。

無事成功しています。
また、テストの結果詳細なども見ることが可能です。


以上でgit push時にテストを実行するフローを作成することができました。
4. CIの動作確認
ここからはCircleCIが実際に動作していることやGitHub上での動きなどを確認していきます。
テストが失敗するときの動作
先ほどのテスト対象を不正なソースになるよう、以下のように書き換えます。
テスト対象
# sum.rb
def sum ( a + b )
a
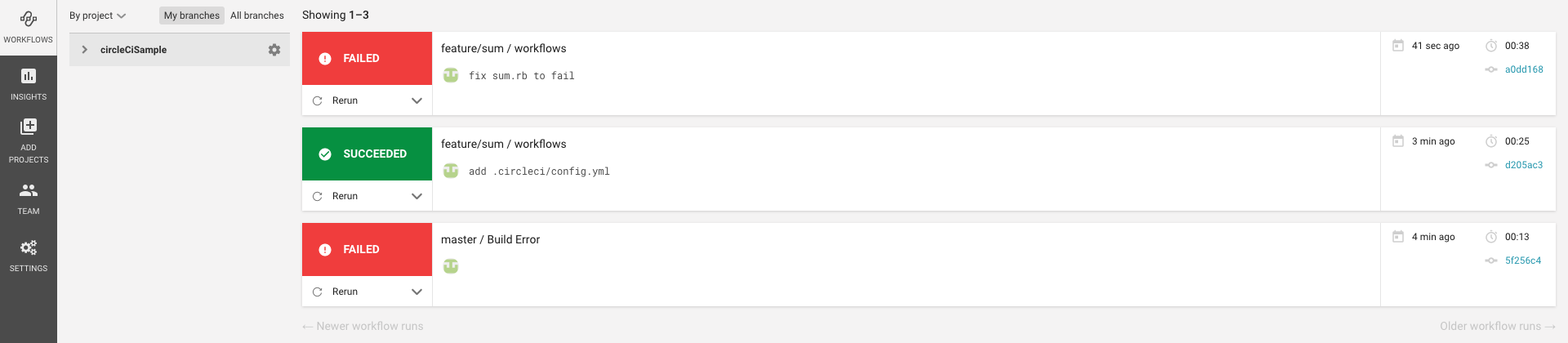
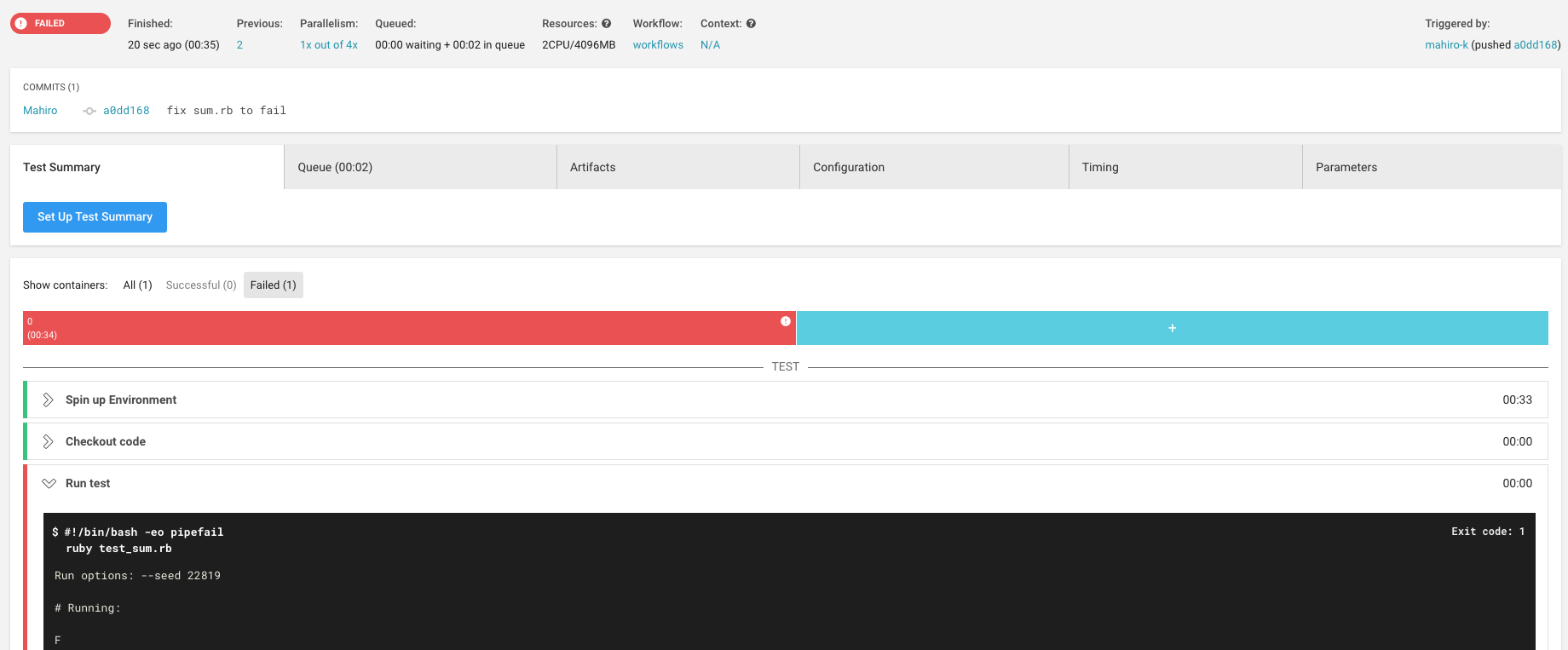
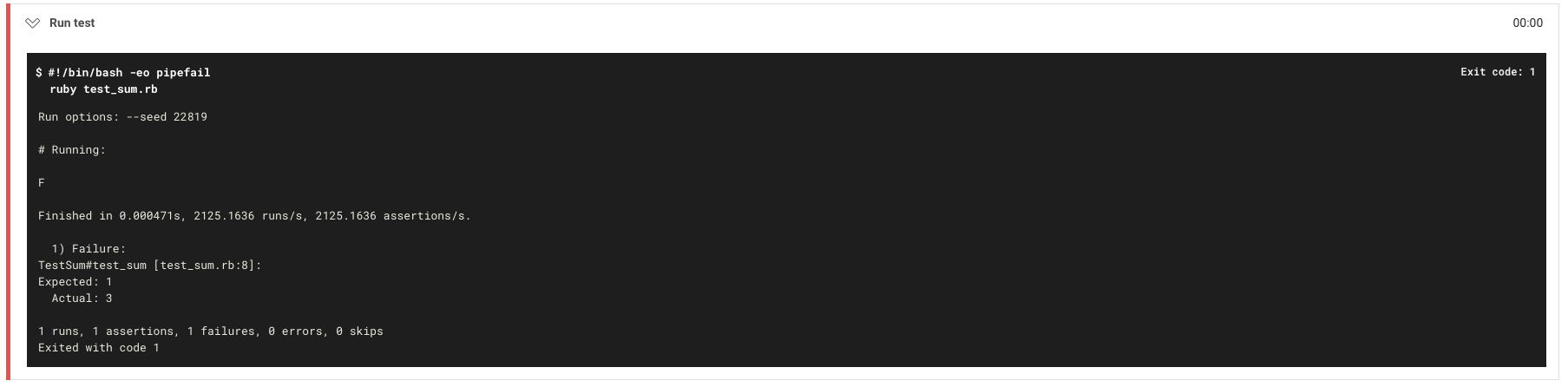
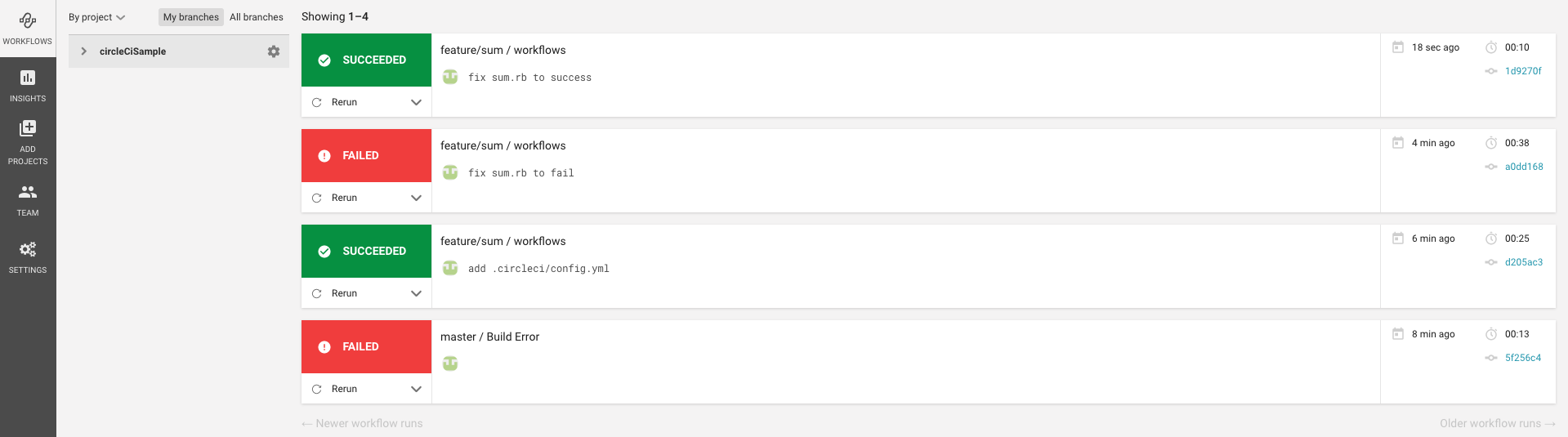
endこちらをプッシュしてみると、CircleCIでの動作は以下のようになります。



このようにテストが失敗したとの表示がされています。
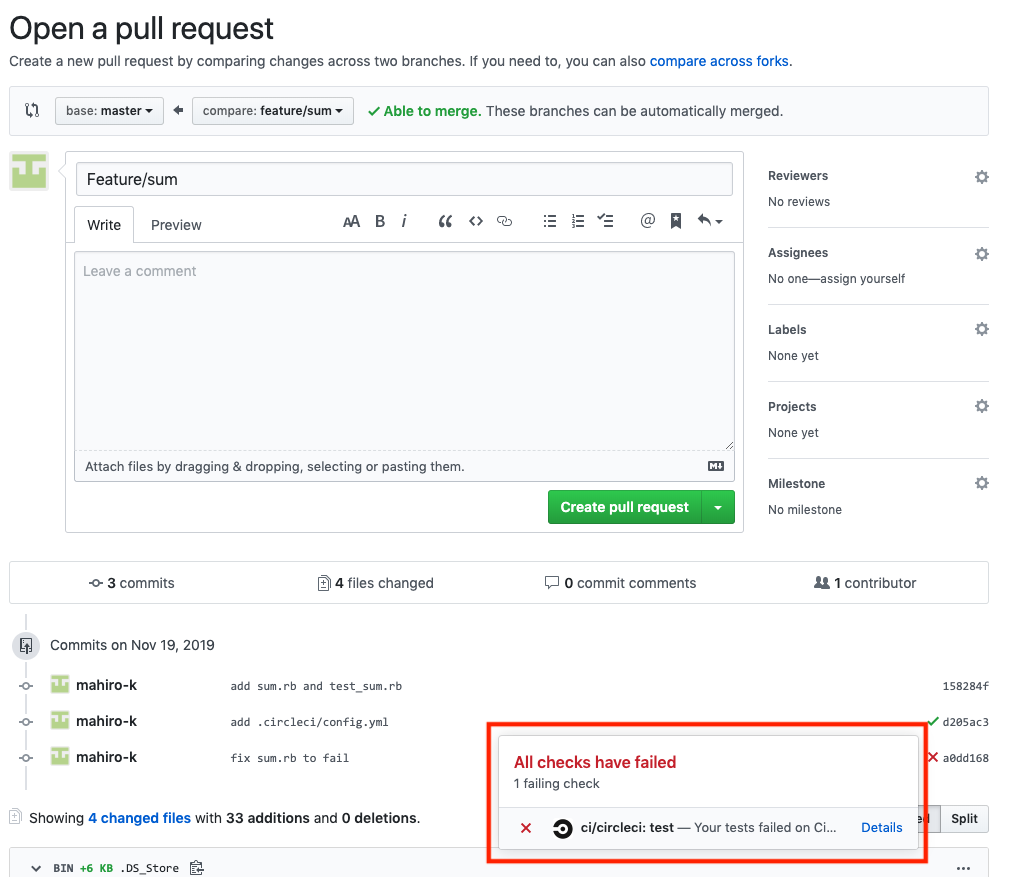
このとき、GitHubでpull requestを作成すると、、

赤枠の部分に All checks have failed と表示されていることがわかります。
プルリクの時点で「テストに失敗したソースを含むブランチ」ということがわかるようになっています。
テストが成功するときの動作
では次にテストが成功するようにしたときのプルリクを確認します。
まずは修正したソースをコミットしてCircleCIを確認。

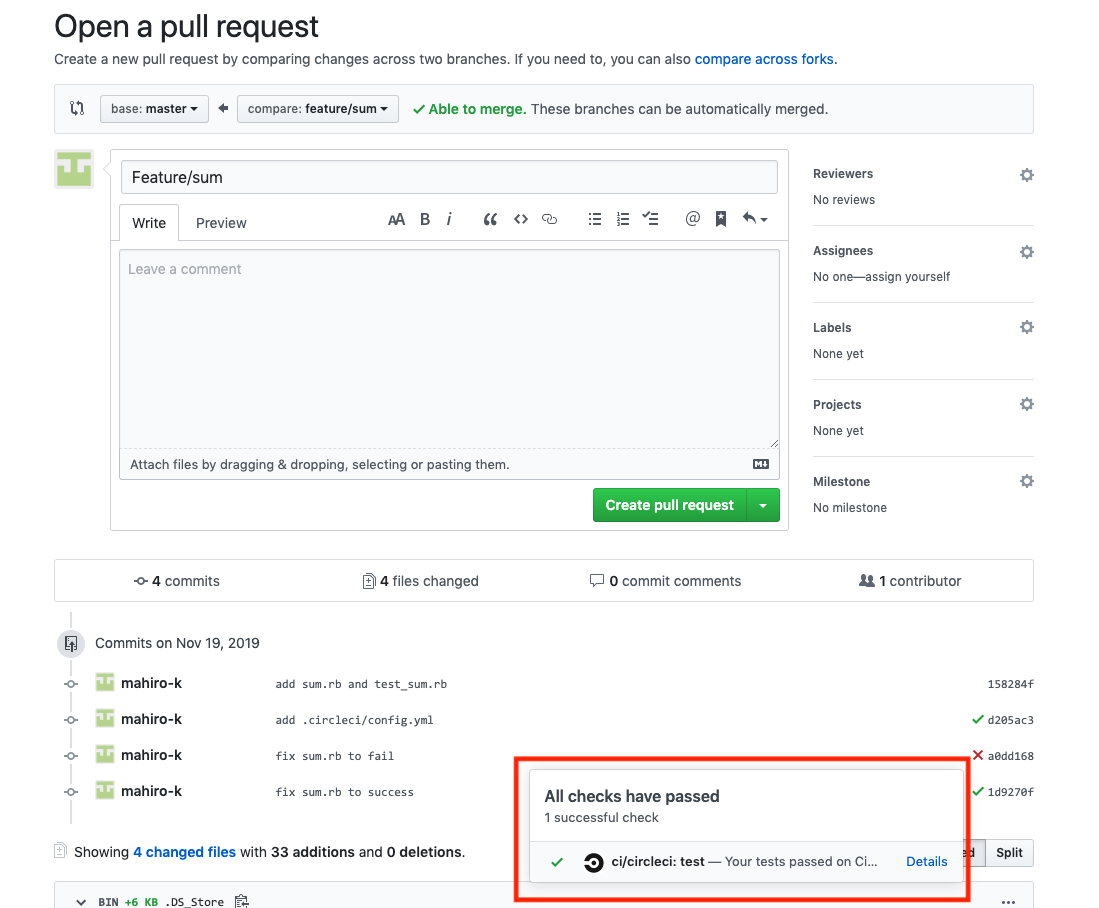
そして、プルリクでの画面は、、

赤枠の部分に All checks have passed と表示されています。
これで安心してプルリクを出すことができます。
おわりに
今回は超入門と題して非常に簡単な内容のみを取り扱いましたが、
config.ymlの設定如何でさまざまな挙動ができます。
この記事で紹介したのはCircleCIのほんの微々たる部分です。
ちなみにCircleCIはwatanabe.tさんの記事でも取り上げています。
本記事よりずっと実践的な内容なので、よければこちらもどうぞ。
FirebaseのCI/CDに爆速で入門する
本記事が興味の橋がけになれば幸いです。