SwiftUIチュートリアルをやってみた!

SwiftUIが画期的と盛り上がっていましたので、(今更ながら)チュートリアルを実際にやってみました!
ライブプログラミング風に直感的にレイアウトを組めるところが素晴らしいです。
本記事はSwiftUIって何?という方の理解のとっかかりになるような記事にしたいという気持ちで書きました!
(2020/2/5 追記)
swiftUIのアプリの状態管理について解説しているyamazaki.hさんの記事が公開されました!
よければこちらも是非!
SwiftUIの機能 @State, @ObservedObject, @EnvironmentObjectの違いとは
この記事は アイソルート Advent Calendar 5日目の記事です。
こんにちは!2年目iOSエンジニアのide.tです。
はじめに
SwiftUIはWWDC 2019のキーノートで発表されたiOS/MacOS向けの新しいUI構築フレームワークです。
従来のレイアウト作成方法に比べて簡単にかつ直感的にレイアウトを組むことができます。
SwiftUIを利用するためにはXcode11, macOS10.15.0以上の環境が必要となります。
SwiftUIのチュートリアルは8つほどありますが、本記事ではチュートリアル1: Viewの表示について書きます。
View表示のチュートリアル
チュートリアル1のView表示を早速やっていきます!
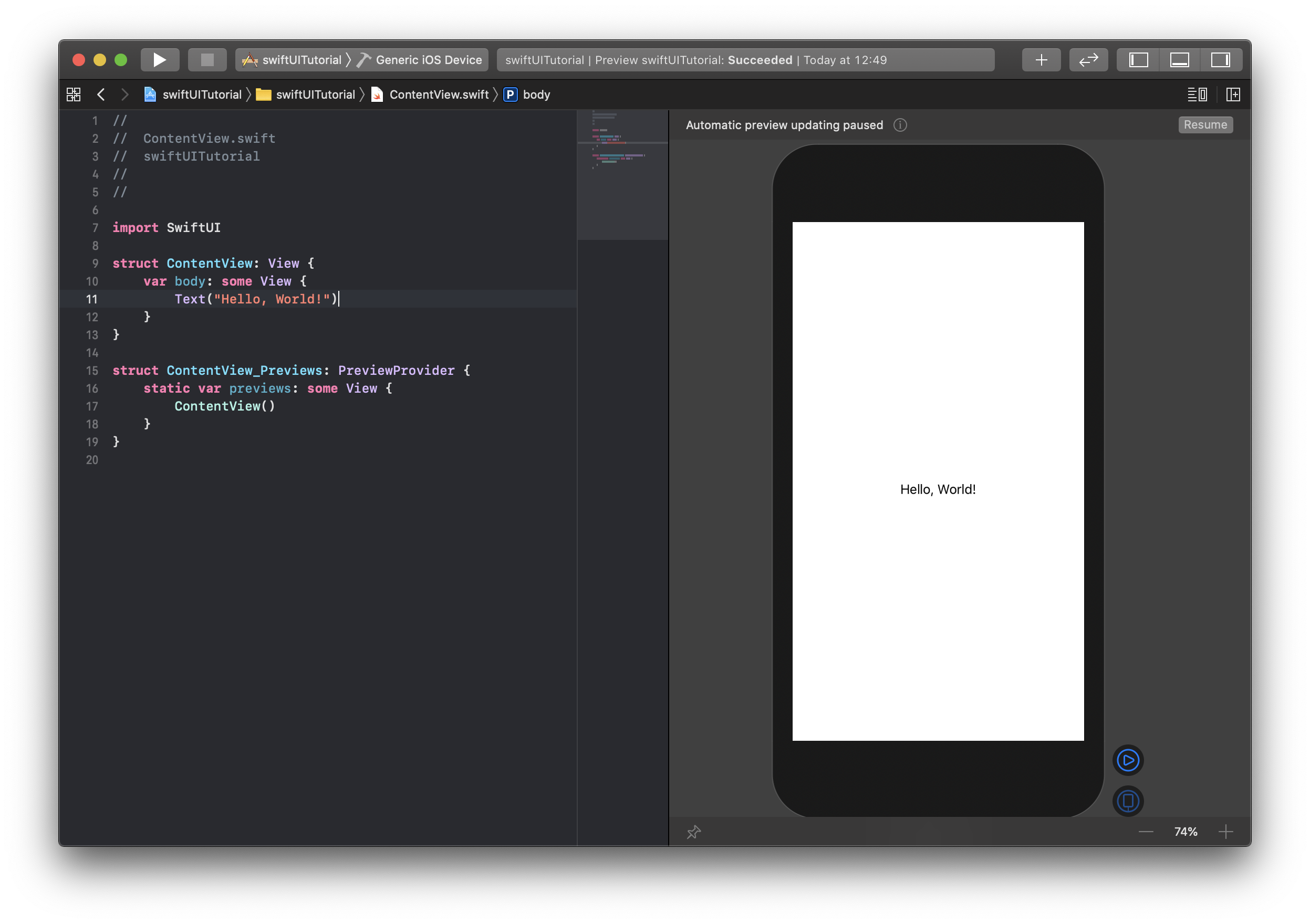
UserInterface: SwiftUIを指定してプロジェクトを作成すると、
初めから以下ContentView.swiftというファイルが追加されています。
ContentViewという構造体の中のbody内にレイアウトを構成するパーツを書いていきます。
ContentView_Previewsという構造体で作成中の画面のPreview表示が常に行われます。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
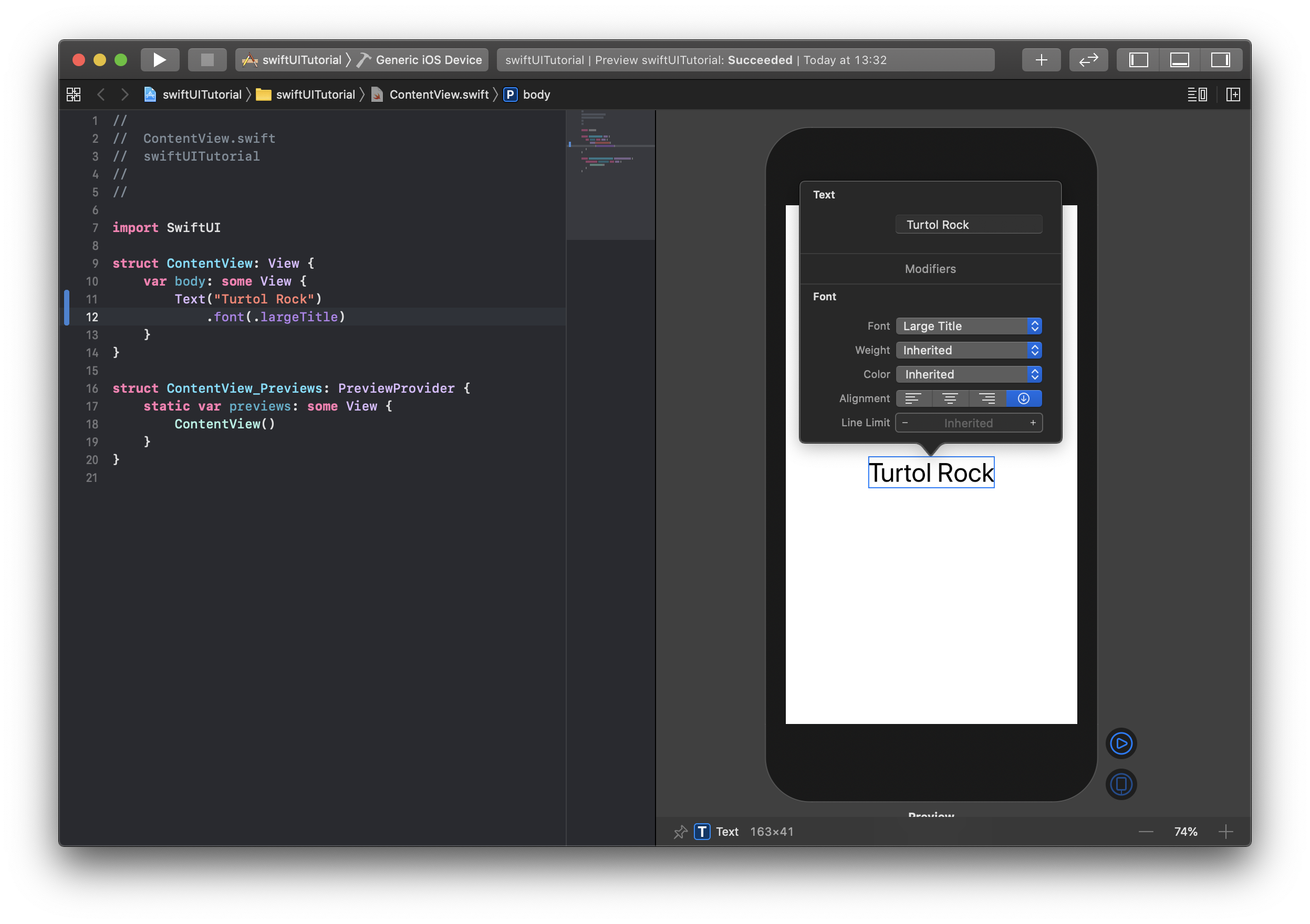
Xcodeの画面では以下のようにコードに対するPreviewが表示されます。
ビルドをしなくとも変更がPreviewにリアルタイムで反映され、
さながらライブプログラミングのように画面を確認しながらコードを書くことができます!これは便利!

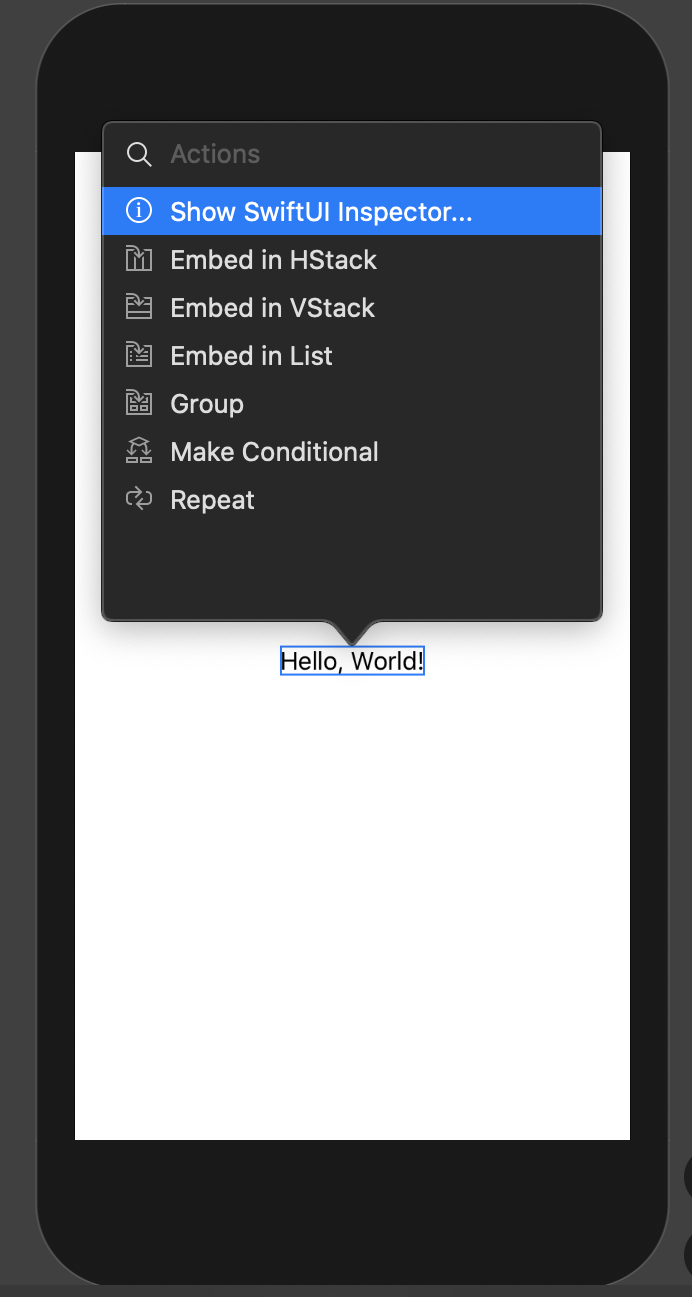
配置されたViewに対して変更を加えたい時は、Preview上でCommand + クリックすることで、
以下のように吹き出しが表示され、ここから変更を加えることができます。

以下のように変更を加えてみます。テキストをTurtol Rockに変更し、fontをLarge Titleに変更します。
すると、Previewに加えた変更がコードの方にも反映されます!
このようにSwiftUIではコードとPreviewの変更が相互に反映されるようになっています。
レイアウト作成の際にコードを書く量がより少なく済むようになりますね!

次は新しいViewを配置します。以下のようにVStackで囲むことで垂直方向にViewをスタックすることができます。
従来のStackViewが超簡単に書けるような形ですね!
struct ContentView: View {
var body: some View {
VStack {
Text("Turtle Rock")
.font(.title)
Text("Joshua Tree National Park")
}
}
}
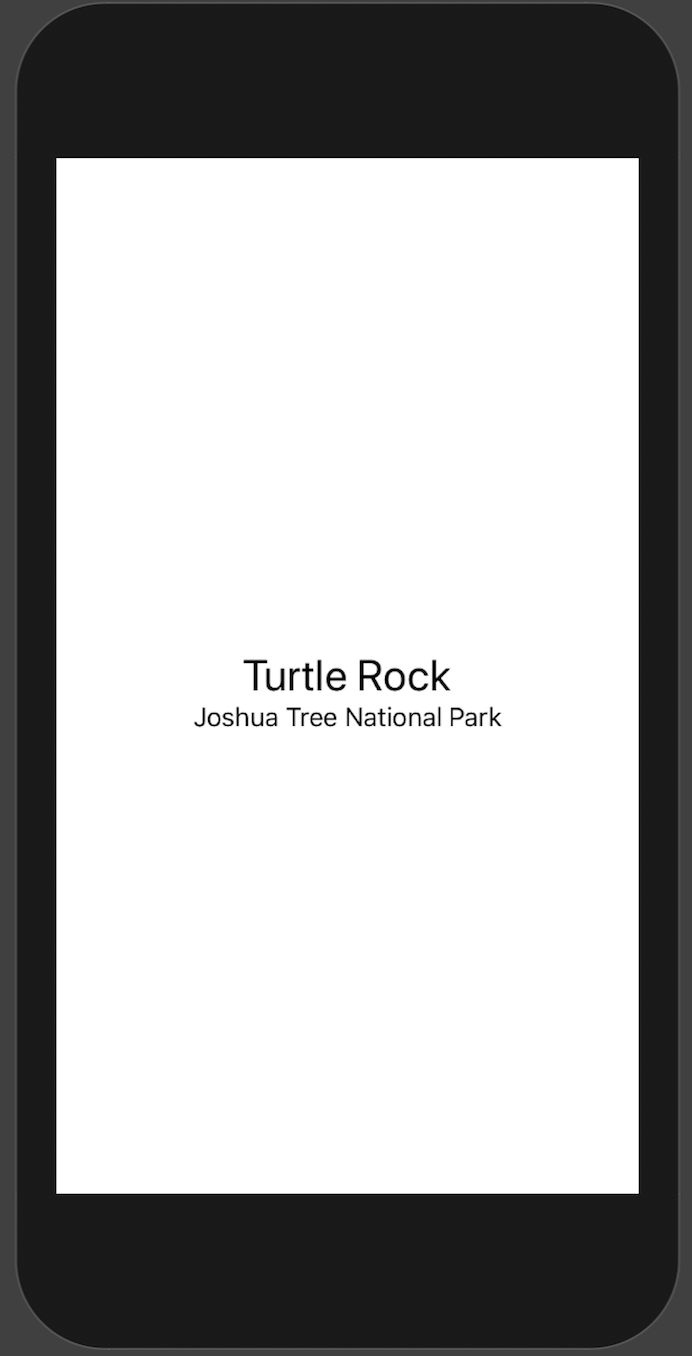
上記のコードが反映された画面は以下のようになります。新しく追加されたTextが元のTextの下に表示されています。

垂直方向だけでなく、水平方向にもHStackで囲むことでViewをスタックすることができます。
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
}
}
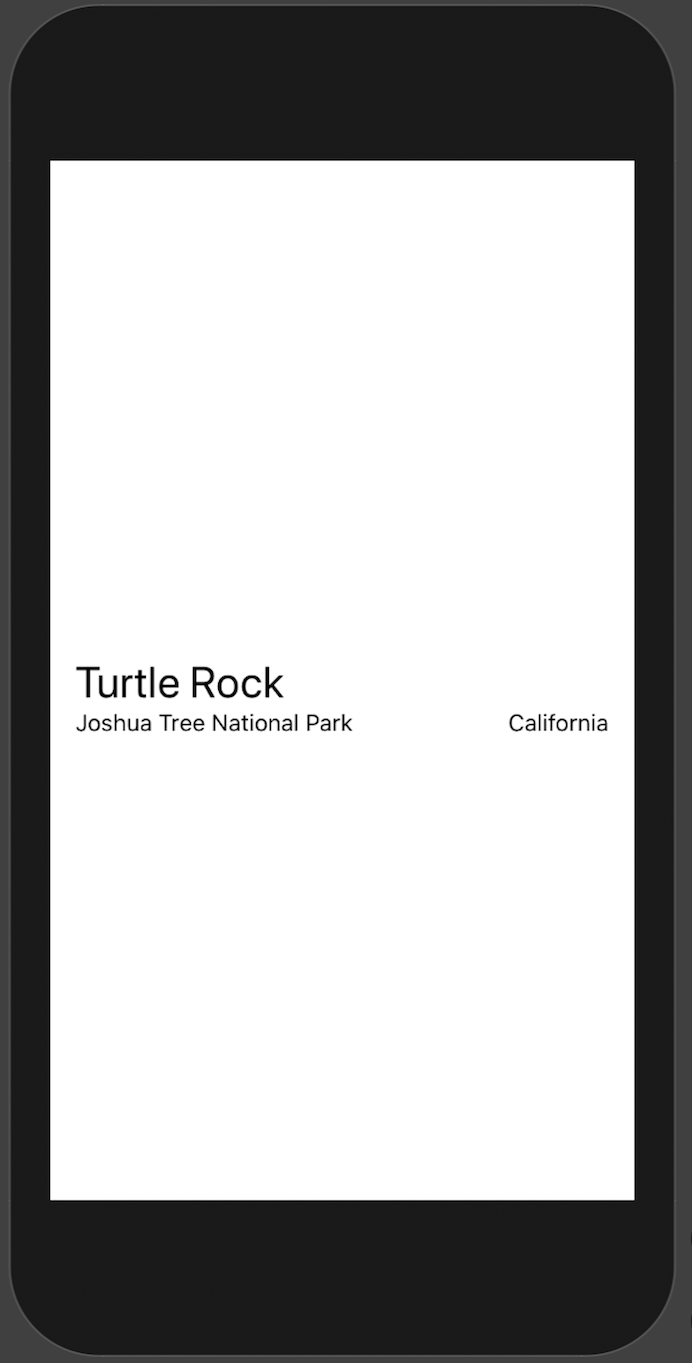
以下は上記のコードが反映された画面になります。水平方向に新しいTextがスタックされています。
また、水平方向のTextの間にSpacer()で空白を追加し、padding()を追加してTextをまとめたこのView全体に対して余白を設定しています。

最後に
今回はSwiftUIのチュートリアル1をやってみました!
SwiftUIは従来のレイアウトの作り方とは大きく異なるものとなっていました。
Appleが大きく舵を切り出したことで、今後のiOS開発の現場にも大きな影響を及ぼすかもしれません。
何にせよ時代の波に乗り遅れないようにしていきたいところですね!
明日はishimaru.rさんのFlutterとFirebaseを接続してみたです。よろしくお願いします!