【Xcode】超入門!AutoLayoutで楽々パーツ配置!!
iOS開発を行うにあたって、AutoLayoutは必ず必要になります。
それがなぜ必要で、どのように使用するのか解説します。

こんにちは!クラウドソリューショングループ2のurushibata.aです。
私はiOS開発を始めた頃、以下のような状態でした。
- AutoLayoutのメリットがわからずに使用している。
- Storyboard上でパーツを配置するときに、絶対座標で並べている。
- Add Missing Constraintsを使用して、パーツを配置している。
これらは直ちに改善しなければならない事柄です。
ただ、以前の私と同じように、理解していないで取り組んでしまっている人は意外と多いのではないでしょうか?
そこで、本記事ではAutoLayoutの利点や使用方法について簡単にまとめました。
そもそもAutoLayoutはなぜ必要なのか?
iOS端末は種類が多く、それぞれの画面のサイズが異なります。
そのため、絶対座標でパーツを配置してしまうと、画面のサイズの変更に対応できず、想定と全く違う位置やサイズで表示されてしまいます。
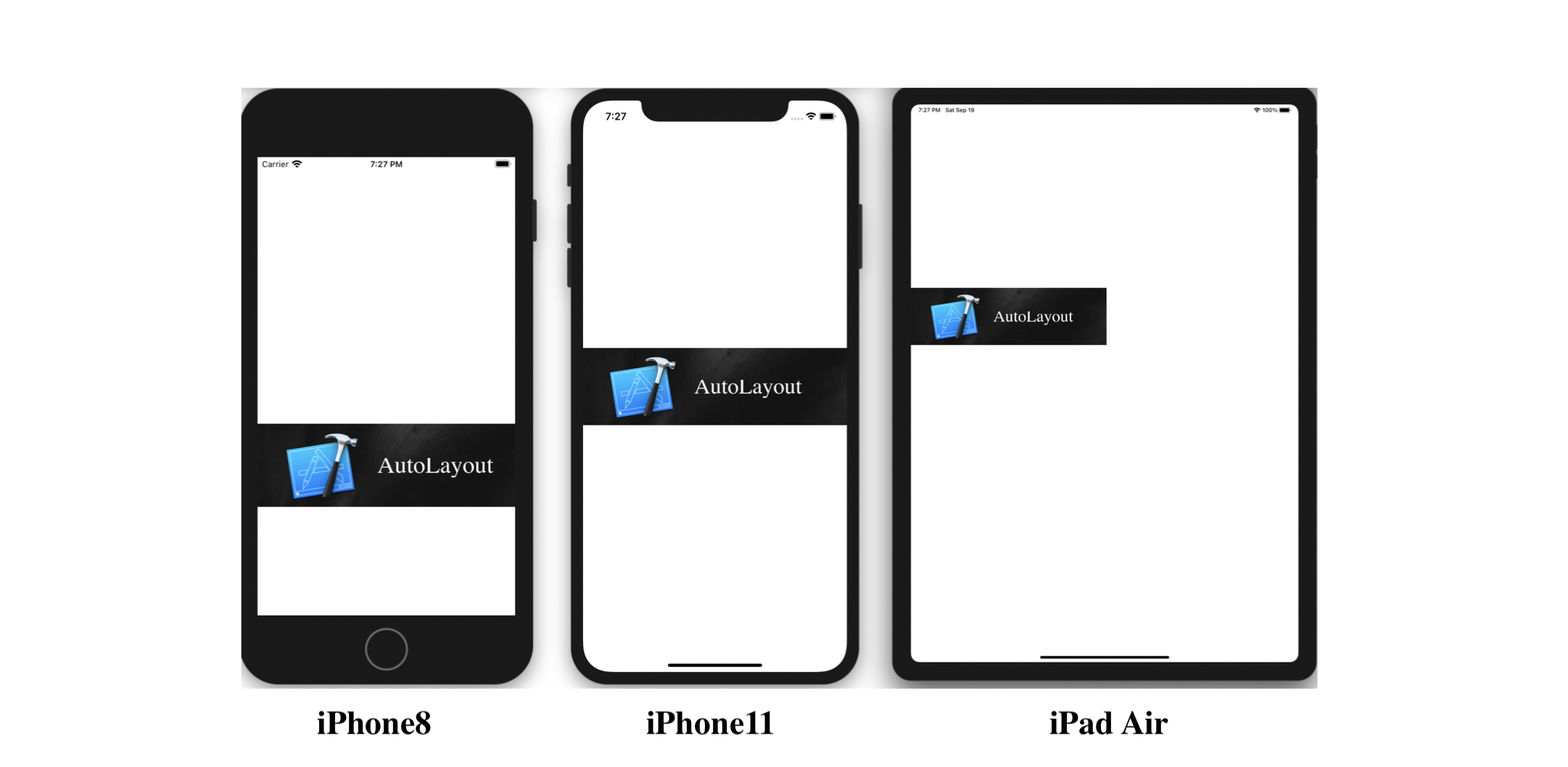
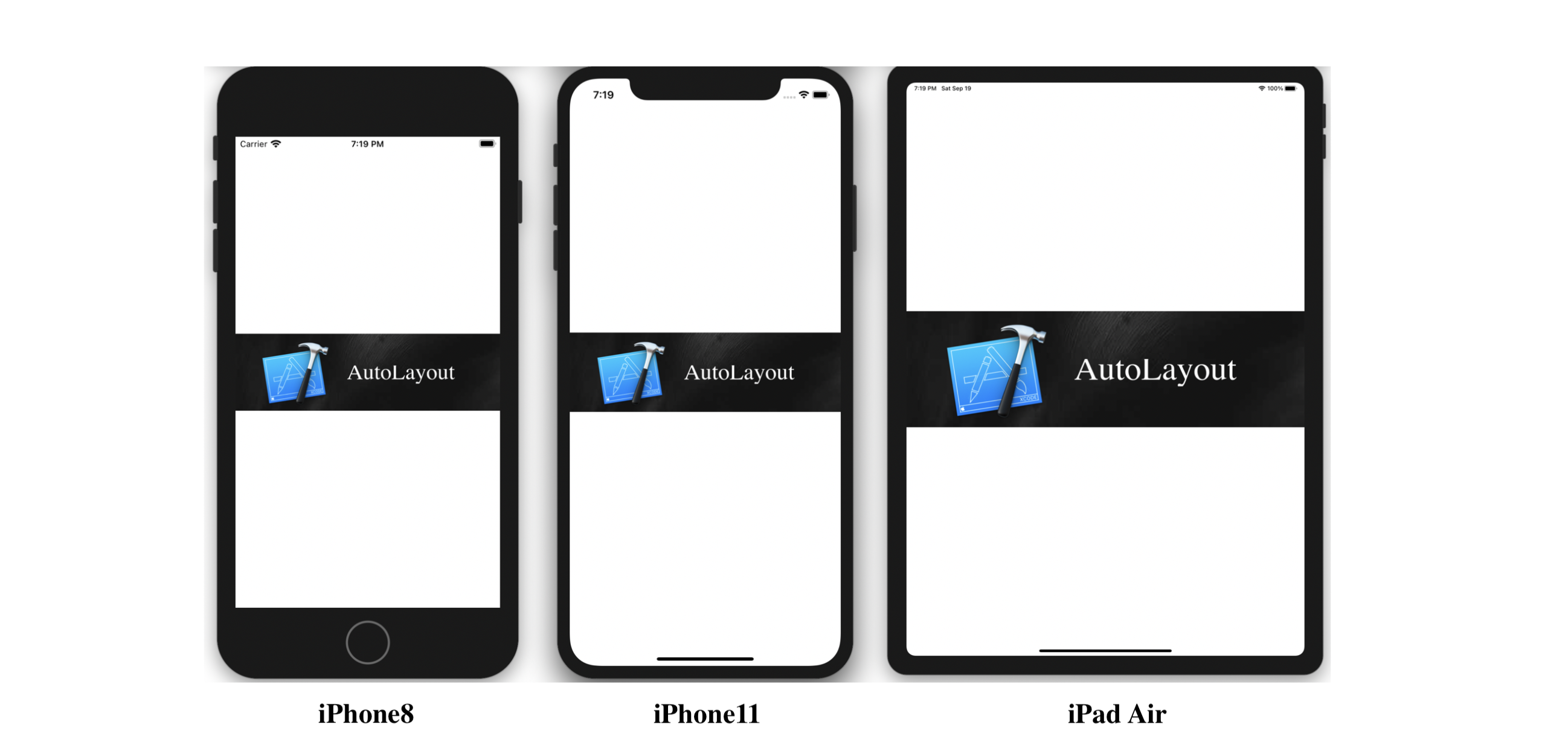
例えば、iPhone11の画面(下図、中央)の中心に写真を配置したとします。
同じ画面をiPhone8やiPad Airで表示すると以下のようになります。

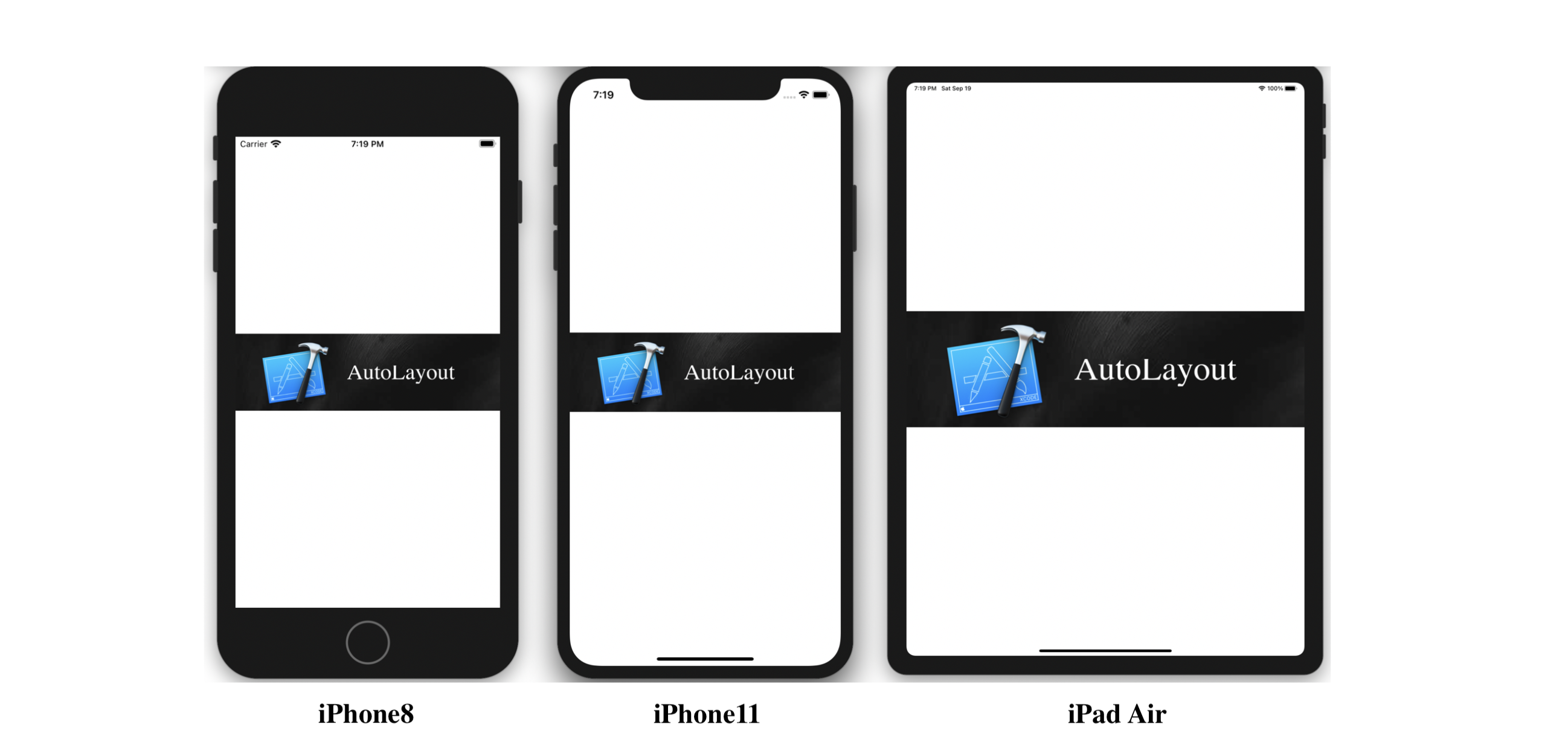
これらに正しくAutoLayoutの制約をかけると、以下のように表示することが出来ます!

つまり、AutoLayoutは様々な画面サイズの端末でも柔軟に表示することが出来る仕組みです。
Add Missing Constraintsは使うな!
AutoLayoutの中には、足りない制約を自動でかけてくれるAdd Missing Constraintsという機能がありますが、これは使うべきではありません。というのも、意図しない設定になってしまったり、メンテナンスがしにくい設定になってしまう可能性が高いからです。
そのため、Add Missing Constraintsを使用しないで制約をかけることが出来る知識が必要です。
制約の種類
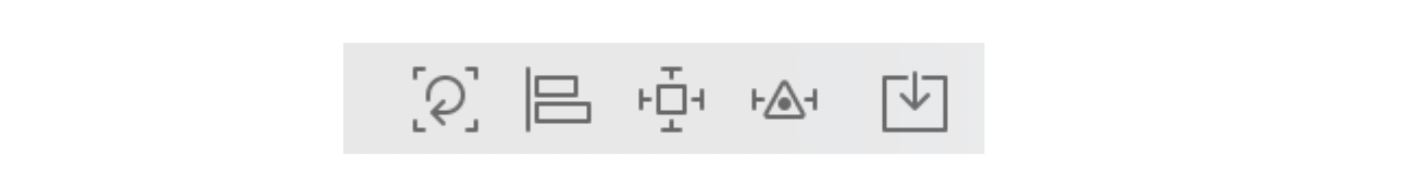
Storyboardの右下に以下のアイコンがあります。
AutoLayoutの制約をかけたいViewを選択後にアイコンを押下することで設定を行うことが出来ます。
主に左から2番目と3番目のアイコンを使用します。

左から2番目のアイコンは他のViewとの兼ね合いによって決まる制約です
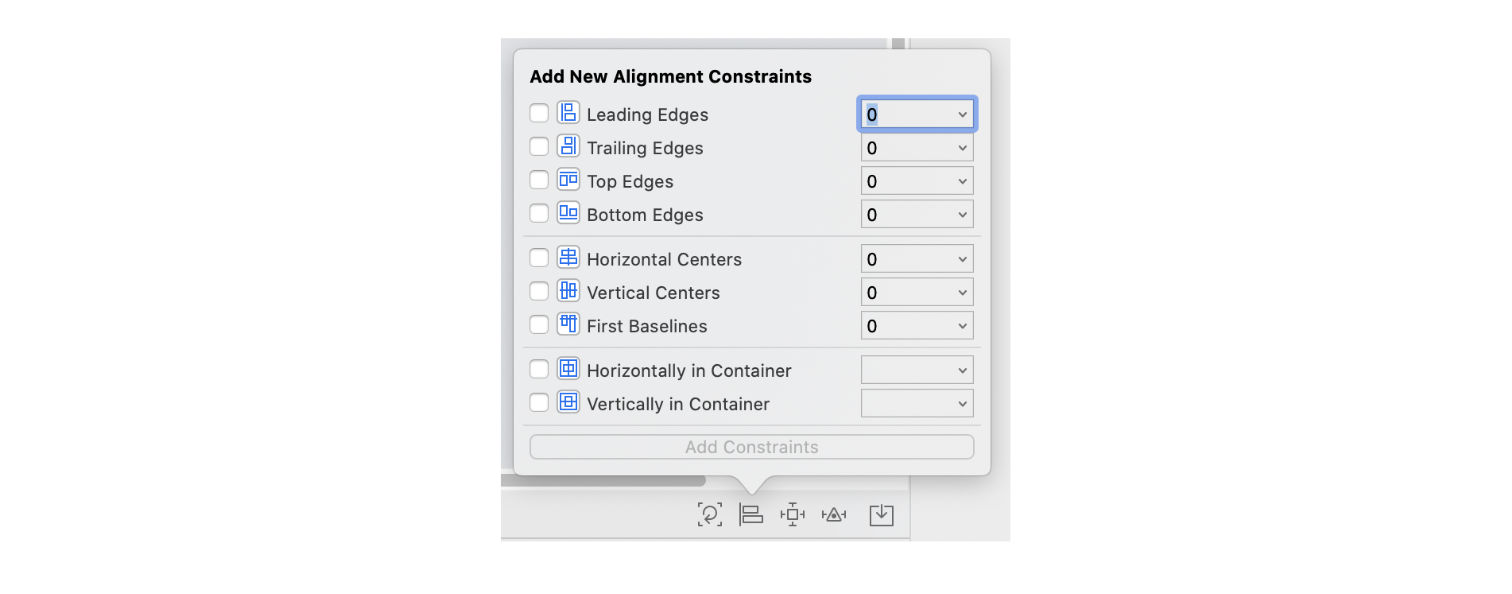
使い方は制約をかけたいViewを選択して、Shiftを押しながら別のViewを選択後にアイコンを押下すると下図のように表示されます。

これらの制約は以下のような意味があります。(アイコンがわかりやすいので無理に覚えなくても良いと思います)
- Leading Edges ・・・左端を揃え
- Trailing Edges ・・・右端を揃え
- Top Edges ・・・上端を揃え
- Bottom Edges ・・・下端を揃え
- Holizontal Centers ・・・X軸方向の中心揃え
- Vertical Centers ・・・Y軸方向の中心揃え
- First Baselines ・・・ベースライン揃え
- Horizontal Center in Container・・・親のViewのX軸方向の中心からの距離
- Vertical Center in Container ・・・親のViewのY軸方向の中心からの距離
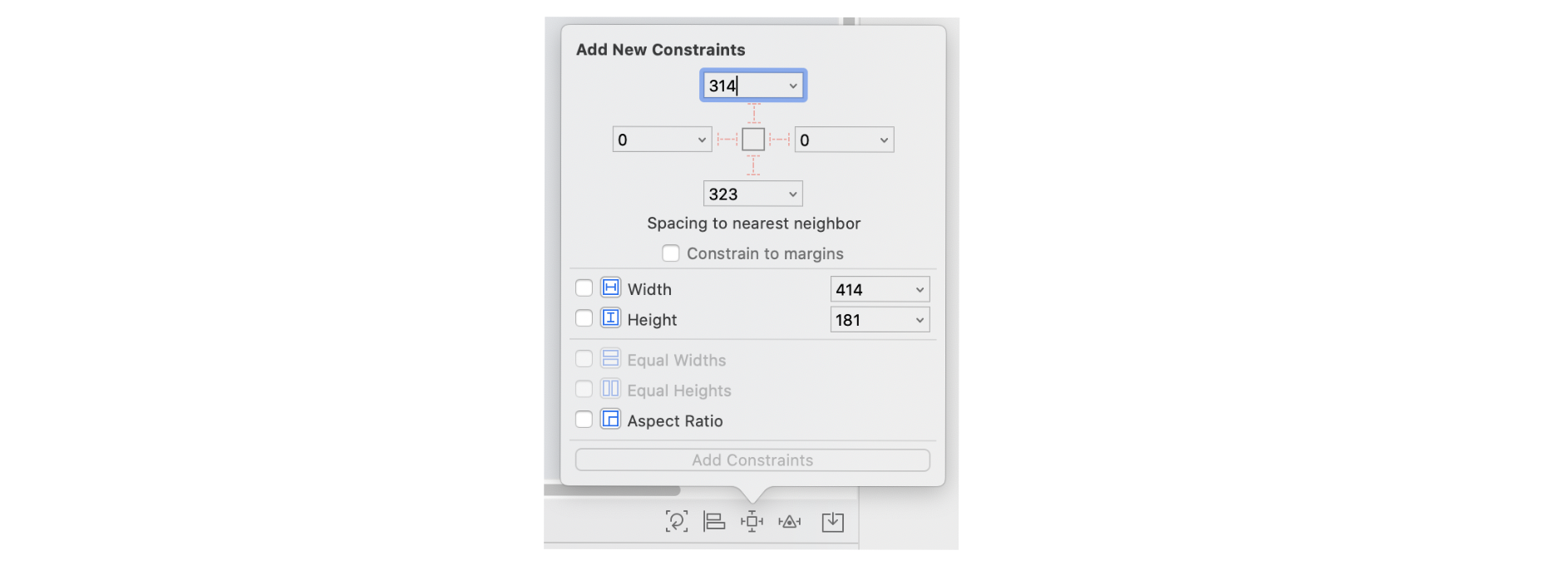
左から3番目のアイコンは選択したViewの隣のViewとのスペースやサイズの関係を表しています。

- Spacing to nearest neighbor・・・隣のViewとの距離
- Width ・・・横幅の長さ
- Height ・・・高さ
- Equal Widths ・・・同じ幅にする
- Equal Heights・・・同じ高さにする
- Aspect Ratio ・・・アスペクト比を固定する
実際にAutoLayoutの制約をかける

上記のように中央に写真を配置する場合、以下の3点を意識した制約をかけることが大切です。
- 画面サイズが変化すると動的に写真サイズも変化する
- 画面サイズが変化しても常に写真が横一杯に広がっている
- 画面サイズが変化しても常に画面の中央に存在している
この条件をAutoLayoutの制約に当てはめやすい言葉に言い換えると以下のようになります。
- ImageViewの高さや幅は固定しない。
- ImageViewの左右の辺と画面の左右の辺の距離を0にする。
- 親の ViewのY軸方向の中心にImageViewを固定する。
つまり、AutoLayoutの制約は以下の2点のみとなります。
- Spacing to nearest neighborの左右を0に設定
- Vertical Center in Containerを0に設定
AutoLayoutの制約は最小限に・・・
制約を余計にかけてしまうと、矛盾が生まれてしまったり、後に仕様を変更しようとした際にミスにつながったりするので、なるべく避けましょう。
今回の場合、写真は常に画面の中央に存在しているため、X軸方向に中心の制約をかけたくなるかもしれません。ただ、左右が画面一杯に広がるように制約をかけているため、この制約は不必要になります。注意しましょう!
最後に
AutoLayoutは理解できてくるとパズルのような感覚で取り組むことが出来るので、面白く感じると思います!
今回は紹介できませんでしたが、StackViewはパーツを並べて配置する際にとても便利ですので、是非チェックしてみてください!
同じレイアウトでも制約のかけ方は様々なので、よりスマートな制約のかけ方が出来るように日々勉強していきましょう。









