簡単操作!新機能 Motion Editor でアニメーション作成

Android Studio バージョン4.0 で新たに追加された機能 Motion Editor を使って、とても簡単なアニメーションを作成してみました。
基本的な使用方法についてまとめていきながら、GUIエディタの良さや面白さなどについても触れていきたいと思います。
目次
はじめに
こんにちは。
モバイルソリューショングループのkadekari.nです。
この記事はアイソルート Advent Calendar 2020 24日目の記事です。
Motion Editorとは?
Android Studio に MotionLayout レイアウト タイプのビジュアルデザインエディタが追加され、アニメーションの作成とプレビューが簡単になりました。
Motion Editor は、Android アプリのアニメーションの基盤である MotionLayout ライブラリの要素を操作するシンプルなインターフェースを提供します。
引用 : Motion Editor を使用してアニメーションを作成する | Android Developers公式ドキュメント
つまり Motion Editor とは、MotionLayoutというレイアウトを簡単に作成することができるビジュアルデザインエディタになります。
ビジュアルデザインエディタはコードを書くことなく、アプリのレイアウトを作成することができるGUIツールですが、そのツールでアニメーションまで簡単に実装できてしまうとのことなので、今回触ってみることにしました。
それでは、早速アプリを作成していこうと思います。
MotionLayout | Android Developers公式ドキュメント
早速使ってみる!
準備
-
- 1. Android Studio のバージョンが4.0以降であることを確認する
-
- 今回使用する Motion Editor は Android Studio 4.0 で導入された機能なので、バージョンが4.0以降であることを確認します。
-
- 新規プロジェクトを作成して、activity_main.xmlのファイルを開く
-
-
- この時、右上のDisignタブを選択しておきます。
- また左下のComponent Treeに”ConstraintLayout”と書かれているかどうかを確認します。
※今回扱うMotionLayoutはConstraintLayoutの子ビューになるため、ConstraintLayoutに設定する必要があります。
-
- MotionEditorを使えるように、レイアウトをMotionLayoutに変換する
-
-
- レイアウトの画面上で右クリックをして、以下の「Convert to MotionLayout」を選択します。
- 次に表示されるダイアログで「Convert」をクリックすると、MotionLayoutに切り替わり、アニメーションの詳細な設定を記載するレイアウトファイル(_sceneとつくxmlファイル)が自動で作成されます。
-
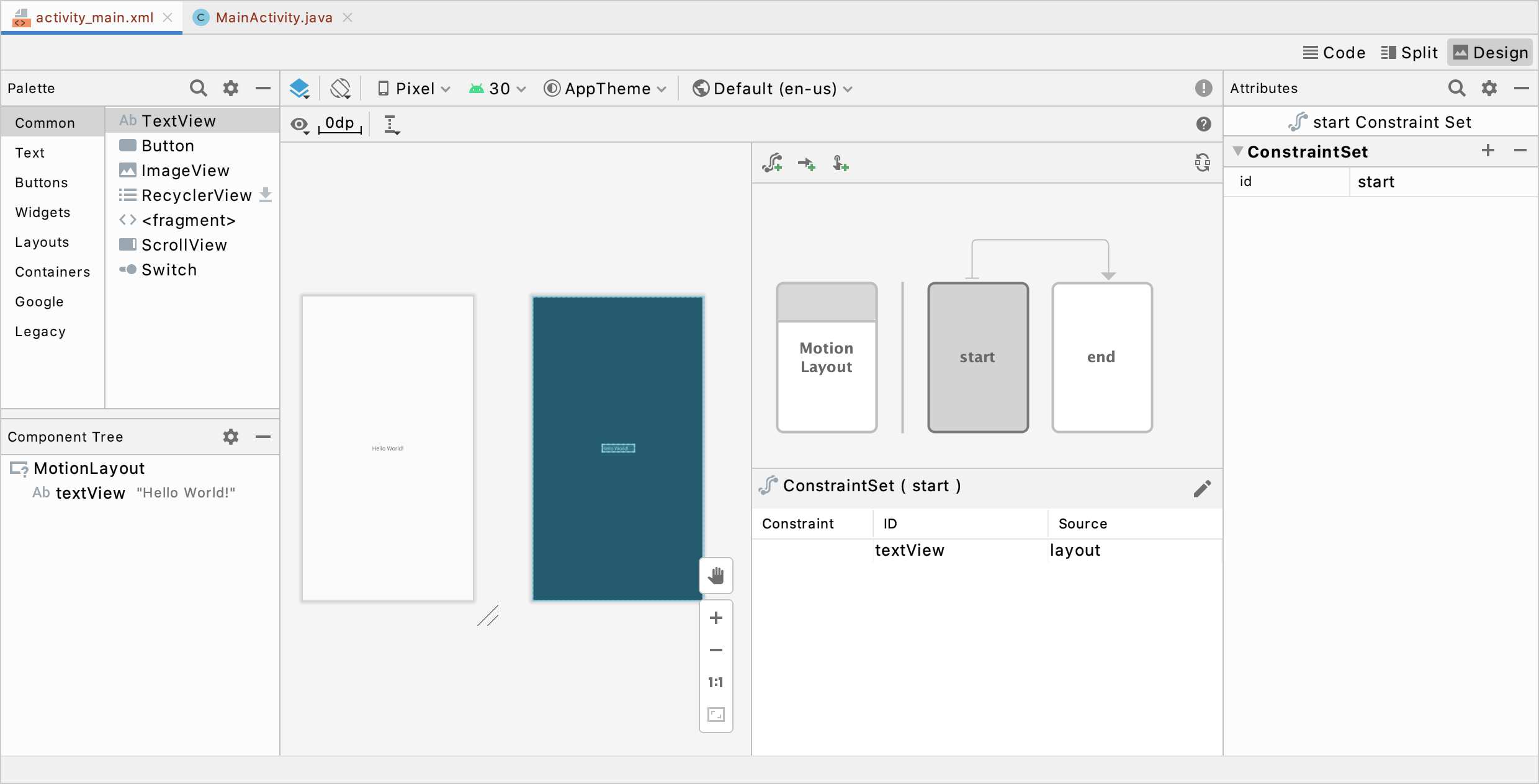
- 正しく変換できると、以下のような画面に切り替わる
-
-
- 公式ドキュメントにはもう少し詳細にキャプチャ付きで書かれているのでぜひ参考にしてみてください。
-

追加されたパネルについて(解説)
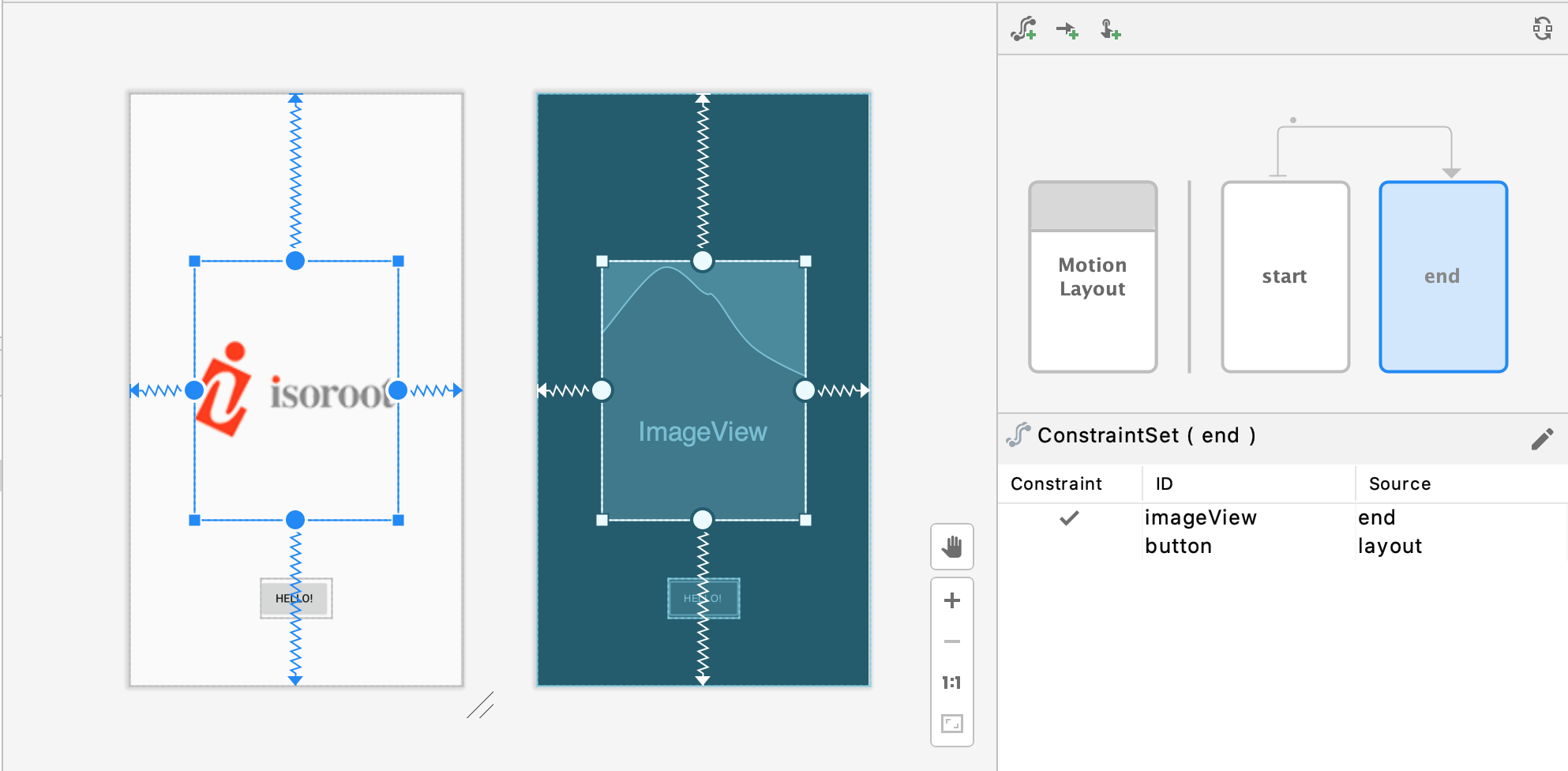
先ほどの準備操作で、レイアウト画面の右横に追加された画面の使用方法について簡単に確認をしておきたいと思います。
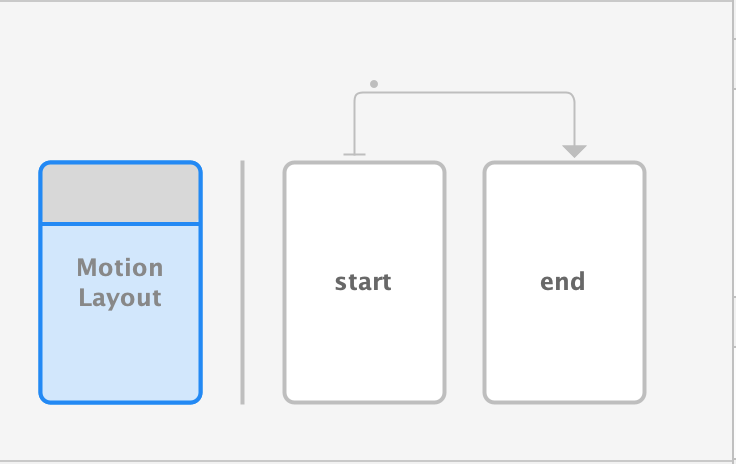
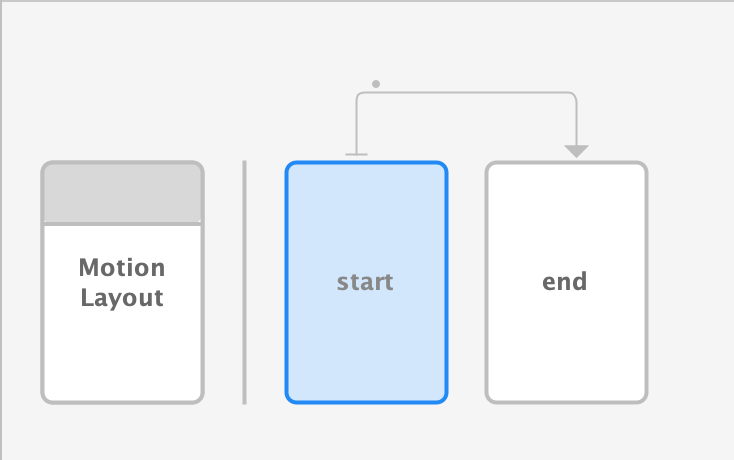
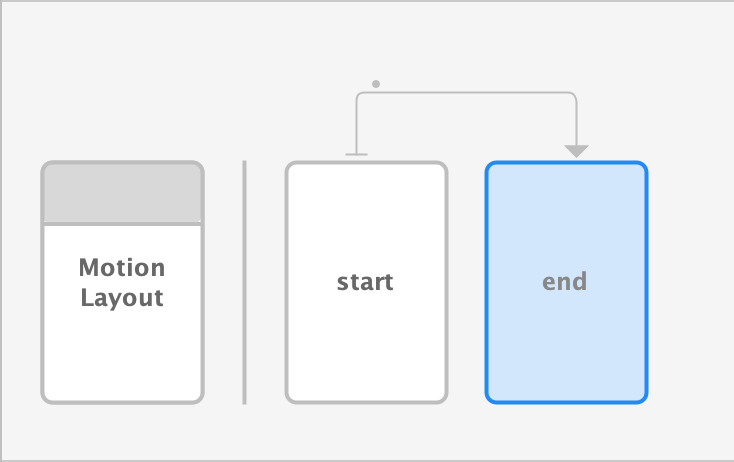
以下の画像のように、3つのパネルはクリックで選択ができる仕様になっています。



3つのパネルの使い分けとしては簡単に以下のような分け方になります。
- 「MotionLayout」 : 画面の基本レイアウトを設定する
- 「start」 : アニメーションの動作前のビューの配置を設定する
- 「end」 : アニメーション動作後のビューの配置を設定する
基本レイアウトを作る
まずはアニメーションをつける前に、基本のレイアウトを作成していきましょう!
-
- 1. 先ほど解説したパネルの「MotionLayout」をクリックして選択状態にする
- 2. 画面中央のレイアウトにviewを追加したり、移動をさせてレイアウトを自分好みにカスタムする
ここのカスタムはConstraintLayoutの作成方法にのっとって、制約を付けながら実装していきましょう!
操作はほとんどドラッグ&ドロップなので、コツさえ掴めばかなり簡単にレイアウト作成ができてしまいます。
参考 : ConstraintLayout | Android Developers公式ドキュメント

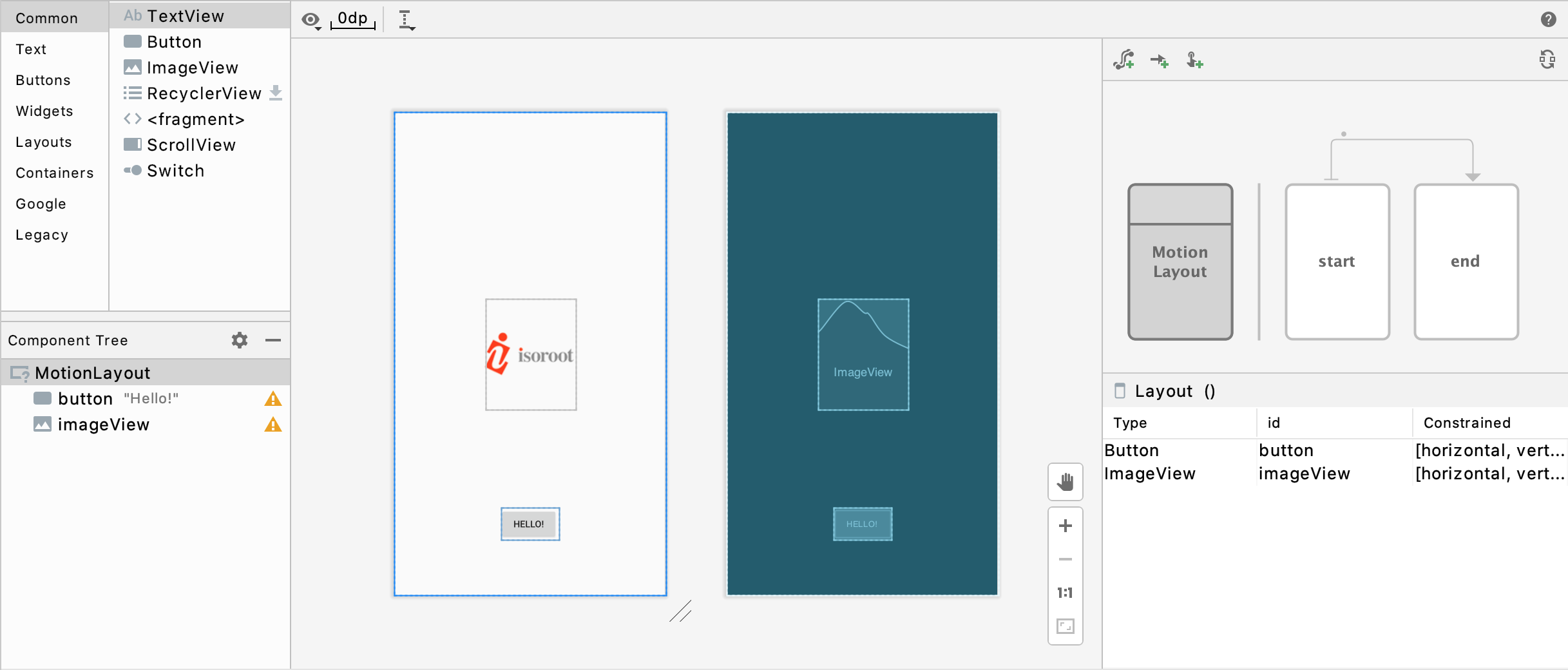
今回は簡単に、動かしたい画像(ImageView)と、それを動かすためのボタン(Button)を配置してみました。
さて、基本のレイアウトが完成したらいよいよ次はアニメーションをつけていきます!!
アニメーションをつける
今回は、ボタンタップでイラストが動くアニメーションを作成していこうと思います。
そのため工程は、「ボタンのクリックイベント作成」と「画像の動きの設定」の大きく2つになります。
それではアニメーションをつけていきましょう!
-
- ボタンにクリックイベントを作成する
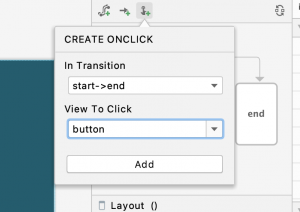
1. パネル上部にある、アイコンをクリック(以下画像参考)
-
- 2. 「View To Click」から「button」を選択して、「add」をクリック
-
- クリックイベントの作成は以上で完了です!

-
- 動かすImageViewの動作前と動作後の位置を設定する
実際に動かす画像の動き方を設定していきます。
-
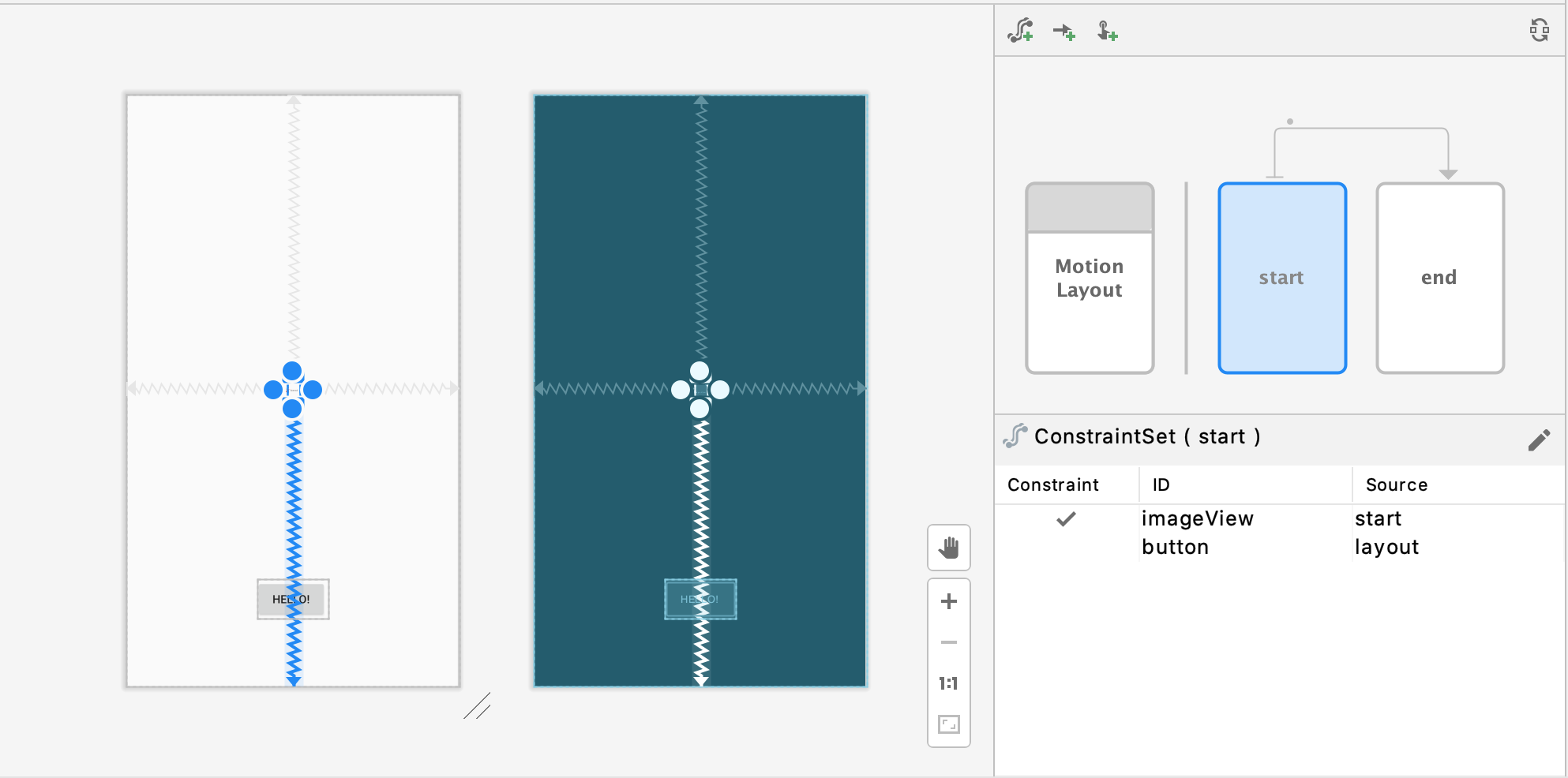
- 1. パネルから「start」を選択
-
- 2. 動かしたいview(今回はImageView)をスタート地点に移動させたり、サイズ変更をする

-
- 3. パネルから「end」を選択
-
- 4. viewを動作後の位置に移動させたり、サイズ変更をする

以上で設定は完了です。とても簡単な操作でした。
では、早速作成したアニメーションをビルドして見てみましょう。
完成形
完成したアプリがこちらです。
かなりシンプルな状態ですが、複雑なコードを書くことなくここまで作成することができました。

おわりに
Motion Editorを使用することで、全くコードを書かずクリック操作のみで、アニメーション付きのアプリを簡単に作成することができました。また、今回Motion Editorで作成したアプリの実際のコードは、自動で生成されているため、確認することができるようになっています。そのため、作成後にどんなプログラムになっているのか、しっかり確認できる点もGUIエディタの良い点だと思います。
こういったツールなら、モバイル開発未経験や、プログラミング未経験の方でも気軽に触ってみることができるのではないでしょうか。GUIツールが、いろいろな方の開発を始めるきっかけになれば良いと思います。
明日は、izumi さんのPowerShell でMicrosoft365の状態管理をしてみます。です。










