[GCP]Cloud Functionsで送信(静的)IPアドレスを固定したい話
以前、 Azure Functionsで送信IPアドレスを固定したい話 という記事を書きましたが、今回はそのGCP版です。

こんにちは。
クラウドソリューショングループのimai.kです。
冒頭に記載させていただいた通り、
今回はGCPのCloud Functionsから外部(インターネット上のサーバ等)へアクセスするケースを想定し、
Cloud FunctionsのIPアドレス固定を行いたいと思います。
目次
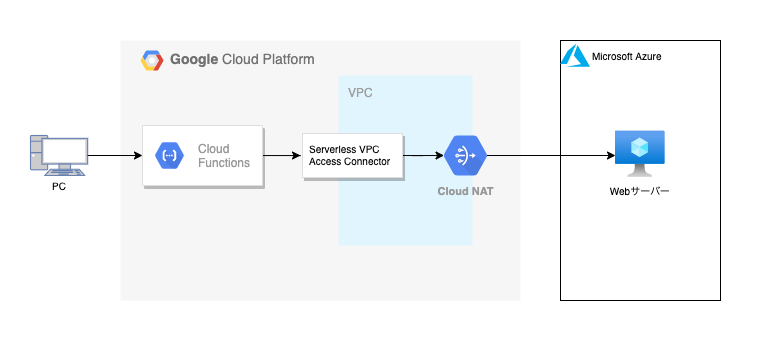
今回の構成
Cloud FunctionsからMicrosoft Azure上のWebサーバー(前回構成したもの)に対してアクセスし、
固定IPからリクエストされていることを確認しようと思います。
実際の構成は以下のようになります。

Cloud Functionsについては特に説明しませんが、
上記構成で重要なポイントは、サーバーレス VPC アクセス コネクタとCloud NATです。
サーバーレスVPCアクセスコネクタは、名前の通りサーバーレス環境(Cloud FunctionsやApp Engineなど)とVPCを接続するためのコネクタです。
Cloud NATはいわゆるNATのマネージドサービスであり、例えば外部IPアドレスを持たないGCEインスタンスからインターネットに通信を行う手段として用います。
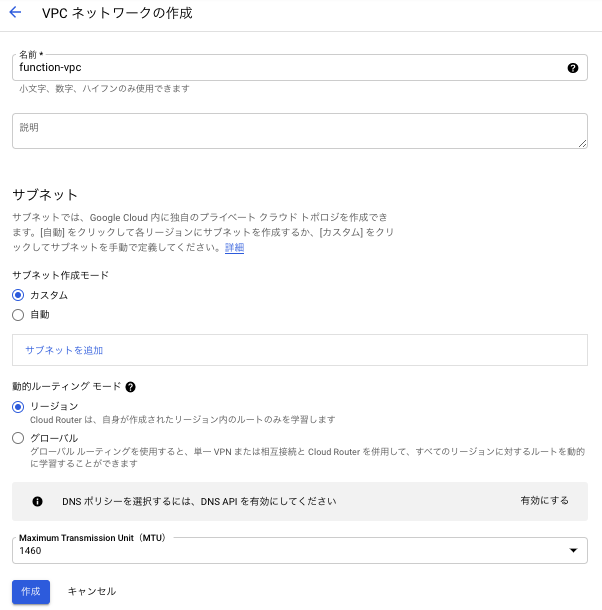
VPCを作成する
まずは、GCPコンソールからVPCを作成していきます。
リージョンは任意で問題ありませんが、今回はasia-northeast1にしておきます。
また、サブネットを作成する必要はありません。

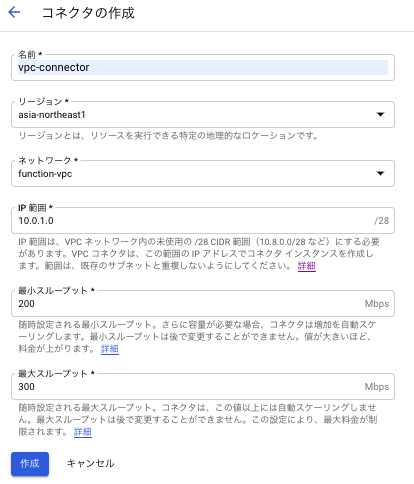
サーバーレスVPCアクセスコネクタを作成する
VPCネットワーク > サーバーレスVPCアクセスから、サーバーレスVPCアクセスコネクタを作成しましょう。
先ほど作成したVPCの中に、サーバーレスVPCアクセスコネクタが使用するためのアドレス範囲を設定してください。

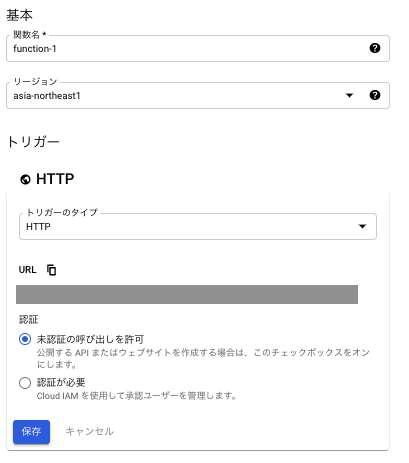
Cloud Functionsで関数を作成する
Webサーバーにアクセスするための関数を作成します。
トリガーをHTTPに設定し、未認証の呼び出しを許可してみます。

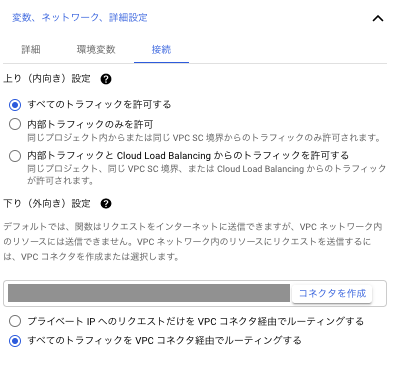
また、「接続」から下り(外向き)設定を行います。
先ほど作成したサーバーレスVPCアクセスコネクタを選択し、
「すべてのトラフィックをVPCコネクタ経由でルーティングする」にチェックをいれましょう。
以下のような設定値になっていればOKです。

関数のソースコードはNode.js 12で実装してみます。
index.jsを以下のようにし、
const request = require('request');
exports.helloWorld = function helloWorld(req, res) {
request.get('http://{WebサーバーのIPアドレス}');
res.status(200).send("Success");
};
package.jsonを以下のようにします。
問題なければ関数をデプロイしましょう。
{
"name": "sample-http",
"version": "0.0.1",
"dependencies": {
"request": "^2.88.2"
}
}
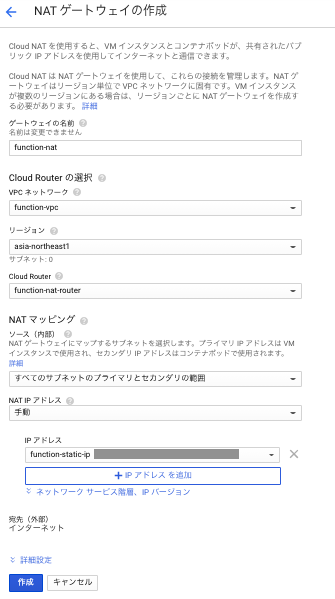
Cloud NATを作成する
最後に、Cloud Functionsからのインターネットアクセスが静的IPアドレスから行われるように、Cloud NATを作成します。
以下のような設定値になっていればOKです。

送信IPが固定されているか試す
Cloud Functionsで作成した関数のURLをWebブラウザなどからアクセスし、静的なIPアドレスからWebサーバーにアクセスされるか確認してみましょう。
前回の記事 を参考に、
Webサーバー側のアクセスログに、Cloud NATに設定したIPアドレスが表示されれば成功です。
最後に
以上のように、GCPのマネージドサービスの組み合わせだけで、Cloud Functionsの送信IPアドレスを固定することができました。
とても簡単ですね!










