Vue.jsとChart.jsで基準線の入った棒グラフを作成してみる&プラグインの使用ではまった話

はじめに
Vue.jsを使って棒グラフを作成したい。
グラフ内に基準線があればさらに便利になりそう。
そんな場面にライブラリを用いて対応した話をしていきます。
こんにちは。クラウドソリューショングループのtakinami.sです。
グラフ作成で便利なのがChart.jsというライブラリです。
今回はVue.jsでChart.jsを使う方法を見ていきます。
サンプルとして「毎月行っているテストの点数が合格点を超えているか」を表したグラフを作成していきます。

動作環境
Vue.js: 2.6.12
vue-chartjs: 3.5.1
Char.js: 2.9.3
chartjs-plugin-annotation: 0.5.7
Chart.jsのインストール
Vue.jsでChart.jsを使うときにはvue-chartjsを一緒にインストールする必要があります。
今回はnpmでインストールします。
npm install vue-chartjs chart.js
基本的な使い方
JavaScriptファイル
まずは棒グラフを描画するためのJavaScriptファイルを記述していきます。
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
props: ["chartData", "options"],
mounted() {
this.renderChart(this.chartData, this.options)
}
}
一行目の
import { Bar } from 'vue-chartjs'
ここではファイル内でvue-chartjsを使えるようにインポートしています。
棒グラフを描きたいのでBarとしていますが、折れ線グラフにしたいときはLine・円グラフにしたときはPieなどいくつか種類があります。
グラフ用のデータはchartData・グラフ用のオプションはoptionsとして後程記述するので、propsで読み込ませる準備をしておきます。
Vue.jsファイル
先ほど作ったJavaScriptファイルをインポートします。
<template>
<Chart :chartData="chartItems" :options="chartOptions"/>
</template>
<script>
import Chart from './ChartBox.js'
export default {
components: {
Chart
},
}
</script>
データ設定
次にscript内にグラフに表示させるデータを記述していきましょう。
data() {
return {
chartItems: {
labels: ["12月", "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月"],
datasets: [{
label: "月ごとの点数",
data: [95, 70, 80, 65, 69, 80, 100, 100, 72, 81, 45, 70],
backgroundColor: 'lightblue'
}]
},
// 後程オプションを記述
}
}
labalsにはx軸に表示するデータのラベルを記述し、datasetsに実際にグラフになるデータを入れます。
datasets内のlabelで凡例を設定、backgroundColorで棒グラフの背景色を設定できます。
オプション設定
最後にグラフのオプションを記述していきましょう。
chartOptions: {
maintainAspectRatio: false,
scales: {
xAxes: [{
display: true,
// X軸グリッド非表示
gridLines: {
display:false
}
}],
// Y軸
yAxes: [{
display: true,
position: 'right',
ticks: {
// 0から始まる
beginAtZero: true,
// 最大5目盛
maxTicksLimit: 5,
},
}]
},
}
Chart.jsではデータの数値によってY軸に表示する最大値・最小値や目盛の数を自動で調整してくれますが、今回は最小値や目盛の数をこちらで指定したいので「yAxes」内で設定しています。
基本的な使い方はこれで完了です。
グラフに基準線を追加する
Chart.jsには基準線を作成するのに便利なプラグインchartjs-plugin-annotationがありますので、そちらを使用しましょう。
インストール
npm install chartjs-plugin-annotation
npmでインストールします。
コードを記述
Chart.js用のオプション(今回はchartOptions)の中に記述していきます。
annotation: {
annotations: [{
type: 'line', // 線を描画
id: 'hLine',
mode: 'horizontal', // 線を水平に引く
scaleID: 'y-axis-0',
value: 70, // 基準となる数値
borderWidth: 10, // 基準線の太さ
borderColor: 'red' // 基準線の色
}]
},
valueで基準線用の数値を設定します。今回は70点を基準としました。
idで基準線のidを設定、scaleIDで基準となるY軸のIDを設定しています。2本以上基準線を設定したいという場合に必須になってきます。
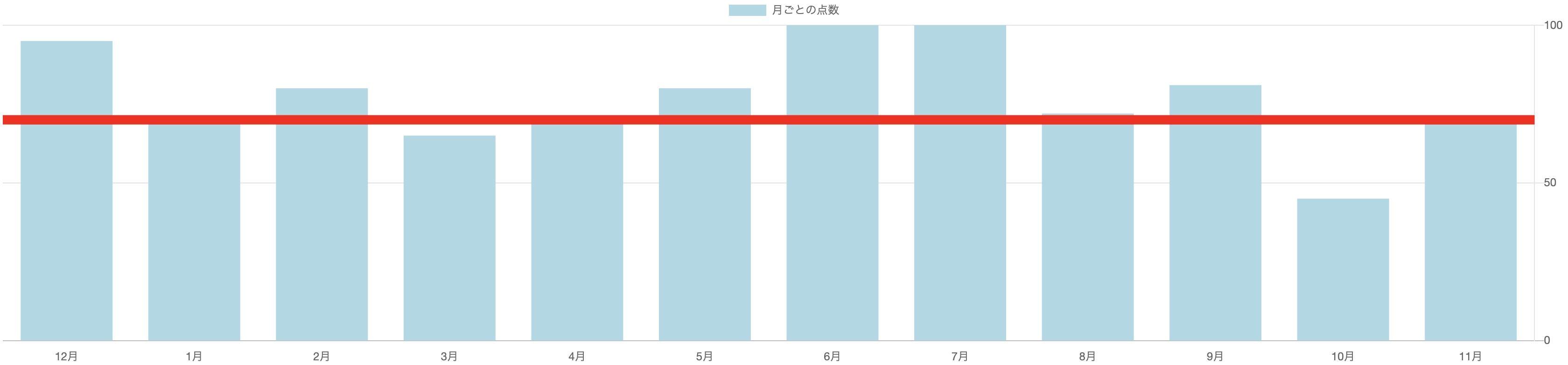
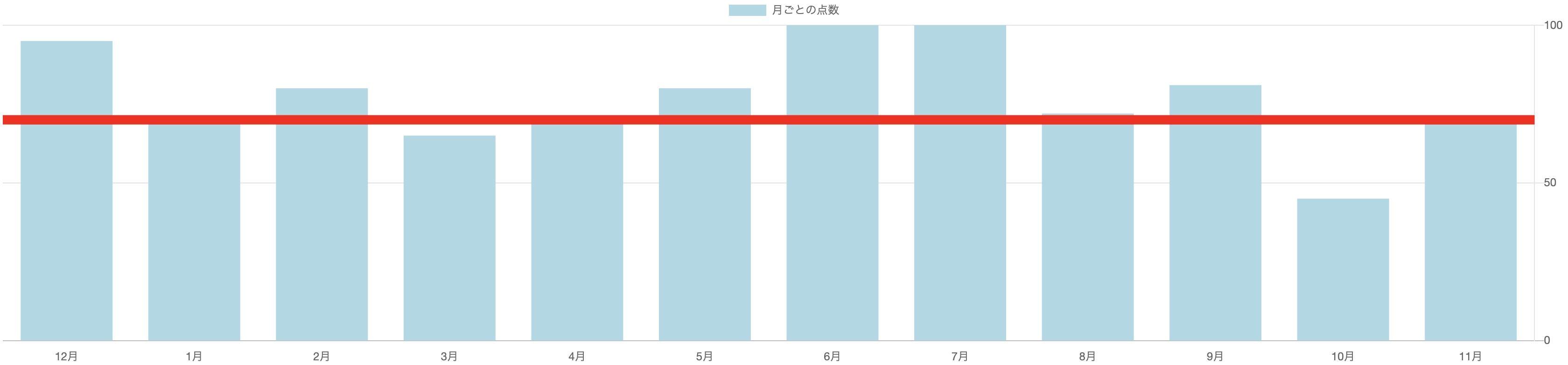
これで以下の画像のようなグラフが完成しました。

はまった話
このchartjs-plugin-annotationのコードは間違っていないのに基準線が表示されないという問題に当たり、しばらく悩んでしまいました。
原因はChart.jsのバージョンでした。記事執筆時の最新バージョンは2.9.4ですが、このバージョンではchartjs-plugin-annotationが正常に動作しないというバグがあるようです。
そのため、このバージョンは避ける必要があります。
Issue #276 | chartjs/chartjs-plugin-annotation GitHub
最後に
Chart.jsは今回取り上げた以外にも様々なオプションを設定することができ、いろんな仕様に対応することができると思います。
ただライブラリを使用するのはとても便利ですが、バージョンの問題などには気をつけないといけないなと改めて感じさせられました。










