Azure App Serviceのデプロイスロットで環境のスワップを行う
今回はAzure App Serviceのデプロイスロットを使用し、Webアプリケーションの環境切り替えを試していきます。

こんにちは。
クラウドソリューショングループのimai.kです。
Azure App Serviceにはデプロイスロットという機能があり、デプロイスロットそれぞれにWebアプリを配置することができます。
また、デプロイスロットをスワップすることで、例えばステージング環境を本番環境に昇格させるといったことが可能です。
今回はデプロイスロットを使用した環境の切り替えを試していきます。
目次
- やりたいこと
- 前提条件
- App Serviceを作成する
- Node.jsのアプリケーションを用意する
- App Serviceにデプロイする
- デプロイスロットを作成する
- アプリをバージョンアップする
- デプロイスロットに新しいバージョンのアプリをデプロイする
- デプロイスロットをスワップする
- 最後に
やりたいこと
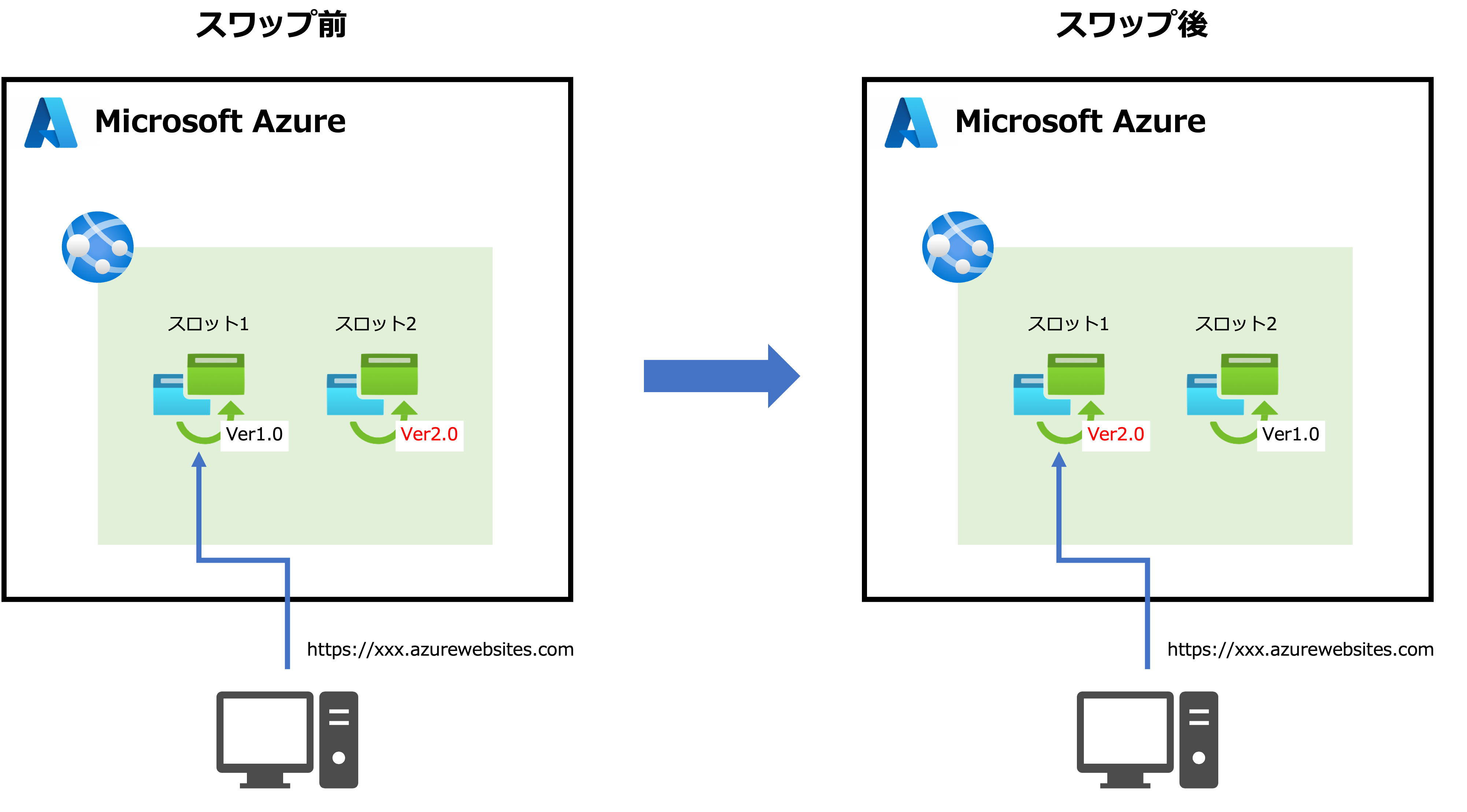
App Serviceにデプロイスロットを作成し切り替えを行うことで、環境を切り替えます。
やりたいことを図で表すと以下のようになります。

前提条件
また、App Serviceの環境は以下条件で進めていきます。
- ランタイム : Node 14 LTS
- OS : Linux
App Serviceを作成する
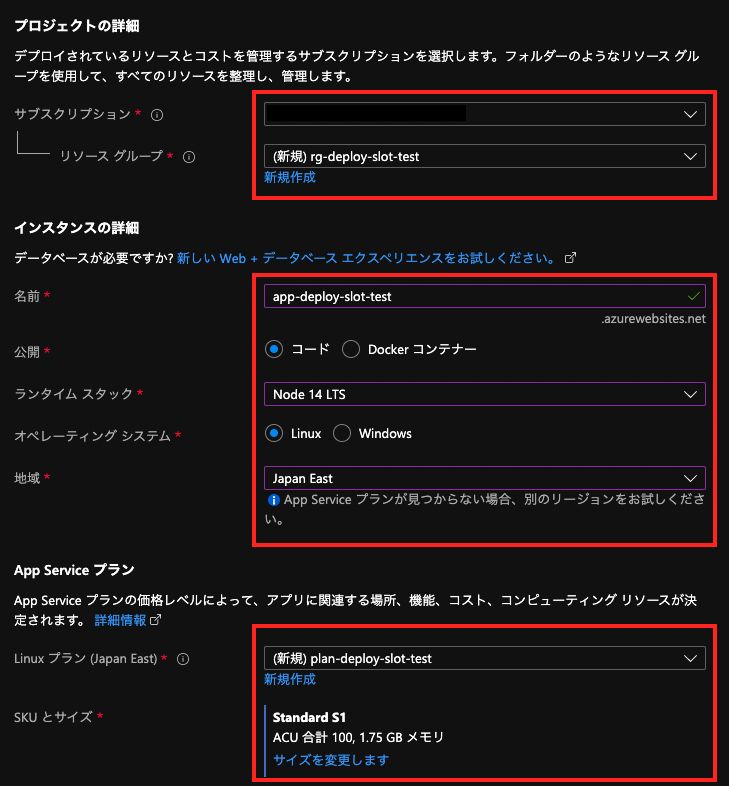
それでは、App Serviceを作成します。
プランはデプロイスロットが使えるもののうち一番小さいS1にしておきます。

必要な情報を入力したら、「確認および作成」からApp Serviceを作成します。
リソースが問題なくできあがれば次に進みます。
Node.jsのアプリケーションを用意する
App ServiceにデプロイするNode.jsのアプリケーションを作成します。
ローカルの環境がNode 14であることを確認し、任意のディレクトリで以下を実行します。
$ npx express-generator deploy-slot-test-app --view pug $ cd deploy-slot-test-app $ npm install $ npm start
http://localhost:3000/にアクセスして以下のような表示になればOKです。

作成したアプリケーションの「routes > index.js」を以下のように修正し、
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.render('index', { title: 'Ver1.0' });
});
module.exports = router;
「views > index.pug」を以下のように修正しておきます。
extends layout block content h1= title
もう一度、npm startを実行し、以下のようになればOKです。

App Serviceにデプロイする
作成したアプリケーションをApp Serviceにデプロイします。
今回はAzure CLIを使用してZipデプロイします。
Azure CLIのインストールはこちらを参照してください。
また、以下の説明では事前にAzure CLIでログイン・サブスクリプションの設定が完了しているものとして進めます。
それでは先程作成したNode.jsアプリのディレクトリに移動し、資材をzipに固めます。
$ cd deploy-slot-test-app $ zip -r app.zip .
zipが出来上がったら、以下のようにZipデプロイします。
$ az webapp deployment source config-zip --resource-group {resource-group-name} --name {app-service-name} --src app.zip
デプロイが完了したらApp ServiceのURL(今回の場合は https://app-deploy-slot-test.azurewebsites.net/ )にアクセスし、ローカルで動作させたとき同様に以下が表示されればOKです。

デプロイスロットを作成する
いよいよデプロイスロットを作成します。
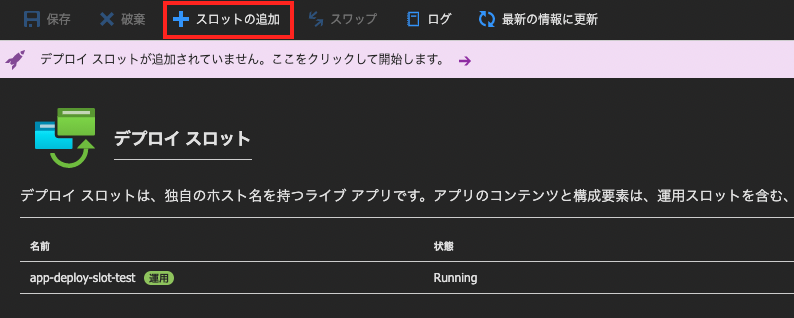
App Serviceの画面の「デプロイメント > デプロイスロット」を開き、スロットの追加を押下します。

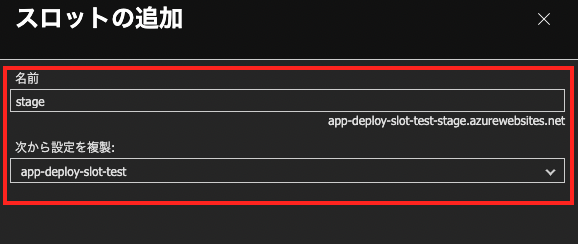
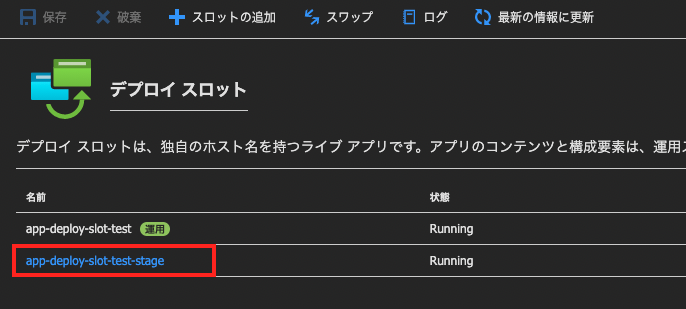
「スロットの追加」が表示されるので、以下の設定をいれたのちデプロイスロットを追加します。

アプリをバージョンアップする
先程作成したNode.jsのアプリをバージョンアップします。
アプリケーションの「routes > index.js」を以下のように修正します。
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.render('index', { title: 'Ver2.0' });
});
module.exports = router;
デプロイスロットに新しいバージョンのアプリをデプロイする
再度アプリの資材をzipに固め、今度は先程作成したデプロイスロットにZipデプロイします。
$ zip -r app.zip .
$ az webapp deployment source config-zip --resource-group {resource-group-name} --name {app-service-name} --slot {slot-name} --src app.zip
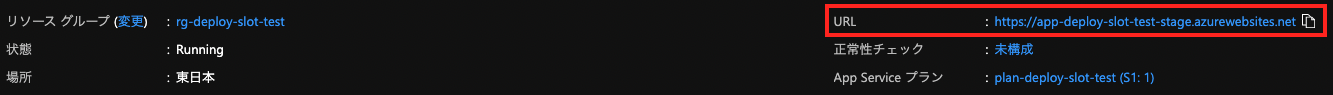
デプロイが完了したら、作成したデプロイスロットの画面を開き、デプロイスロットに割り当たっているURLからバージョンアップしたアプリが動作しているか確認します。


以下のように表示されればOKです。

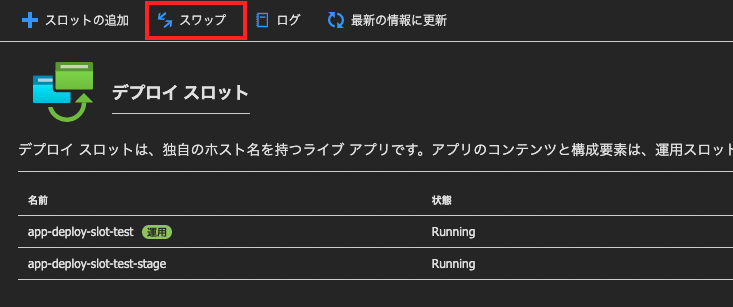
デプロイスロットをスワップする
それでは最後にデプロイスロットをスワップし、最初にデプロイしたアプリとバージョンアップしたアプリを入れ替えます。
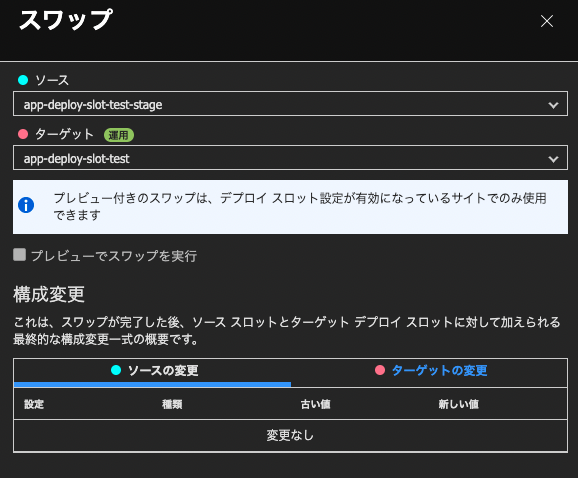
デプロイスロットの画面のスワップボタンを押下し、スワップ画面を開きます。

スワップ画面では特に何も変更する必要はありません。
プレビュー機能に関する設定(環境変数の設定など)も特に行っていないため、気にする必要はありません。
内容を確認して問題なければスワップを実行します。

スワップが完了したら、Ver1.0のアプリをデプロイしたときのURL(今回の場合は https://app-deploy-slot-test.azurewebsites.net/ )にアクセスしましょう。
バージョンアップされたアプリが表示されればOKです。

最後に
App Serviceを利用して商用アプリを運用する場合、基本的にデプロイスロットの使用は必須になると思います。
是非使いこなしていきたいですね。










