Googleカレンダーの本日の予定を教えてくれるSlack Bot
毎日カレンダーの予定を教えてもらえたら、”楽”ですよね…

もくじ
はじめに
きっかけ
動作環境
全体の流れ
GASコ―ド説明
GASとSlackAPIの連携
Slack上での動作確認、実行
GASとGoogleカレンダーの連携
実行結果
最後に
・はじめに
こんにちは、クラウドソリューショングループ、新人のtakagirです。
突然ですがみなさんは以下のような考えをお持ちではないでしょうか?(私は常々思っています。)
・面倒な作業を自動化したい!
・自動化することに憧れを持っている
と言うことで今回はGoogleカレンダーにある本日の予定を教えてくれる、あなただけの秘書なSlack Botを作ってやろうと言う試みについて書いていこうと思います。 ちなみに今回は「Googleカレンダーの情報を取得して通知する」という形態のみに限った解説をしますが、応用すればいくらでもいろんなBotを作れると思います。Slackで動くBotを作ってみたいという方、私のようになんか自動化できたりしないかな、みたいなゆるい目的でここたどり着いた方、ゆるーくBotの作り方について語っていきますので、ご笑覧いただければと思います。
・きっかけ
私の動機は「はじめに」で書いた通り、面倒な作業をいちいち自分の手でやるということが辛抱ならなかったこと、そして機械が勝手にやってくれる、自動化なるものに憧憬の念を抱いていたことです。(かっこよくないですか?自動化。) なお以前からいくつかの手法で自動化を行ってはいましたが、Botという形式で自動化を行うきっかけは、新人研修でした。
・動作環境
- Slack
- Google Calendar
今回作成するBotはSlack Botになりますので動作環境はSlackです。予定の取得先はGoogle Calendarとなるので、使用するカレンダーはGoogle Calendarになります。
ほかに外部のツールとして、SlackのAPIとGoogle App Script(以降GASと表記)を使用します。 またGASにてコードを書くのですが、基本的にはJavaScriptを知っていれば、ある程度かけます。
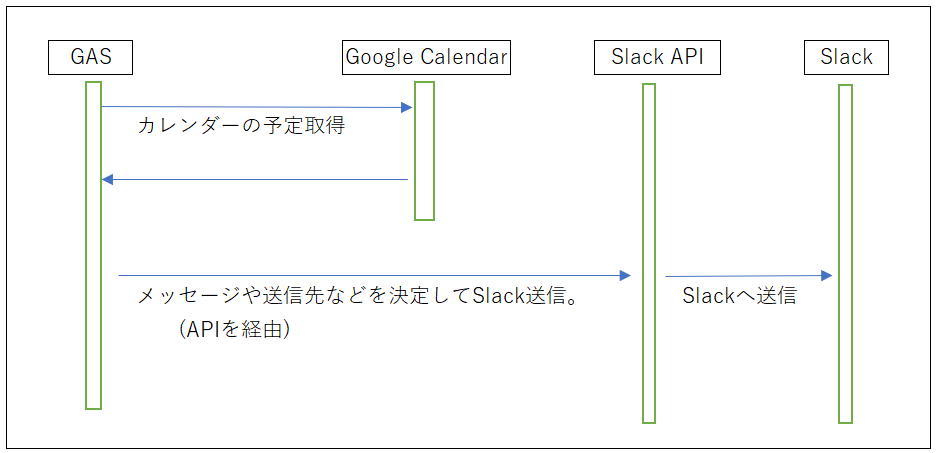
・全体の流れ
今回作成するBotの全体構造は次のような形になります。

・GASコード説明
まずはGASのコード説明をしていきます。
以下がメインに当たる関数です。
function myFunction(){
var msg = "";
var eventList = "";
eventList = listupEvent("XXXX@gmail.com"); //googleカレンダーのIDを基にカレンダー情報取得
if(eventList != ""){
msg += "\n本日の予定\n" + eventList; //予定リスト作成
}
if(msg != ""){ //予定があった場合は実行。
var payload = {
"text" : "本日の予定のお知らせ。" + msg ,//メッセージ本文
"channel" : "", //チャンネル指定
"icon_url" : "", //アイコン画像指定
"username" : "", //Botの名称
}
postSlack(payload); //slackに送信する関数
}
}
listupEventという関数にGoogleアカウントを渡して、カレンダー情報を取得し、postSlackでSlack上に送信する、というのがこの関数の流れになります。payload内のchannel,icon_url,usernameは、いずれもSlack APIのほうで設定することも可能ですが、少々煩雑な設定をするため、今回はGAS上で設定します。””の中に、設定する項目を入力すれば、それで設定は完了です(チャンネルのところに#randomなど)。それでは続いてカレンダー情報を取得するlistupEventについてみていきましょう。
function listupEvent(cal_id){
var eventList = "";
var cal = CalendarApp.getCalendarById(cal_id);
var events = cal.getEventsForDay(new Date());
for(var i = 0;i < events.length; i++){
s = "";
if(events[i].isAllDayEvent()){
s += Utilities.formatDate(events[i].getStartTime(), "GMT+0900","MM/dd ");
}else{
s += Utilities.formatDate(events[i].getStartTime(), "GMT+0900","MM/dd HH:mm");
s += Utilities.formatDate(events[i].getEndTime(), "GMT+0900","-HH/mm ");
}
s += events[i].getTitle();
eventList += s + "\n"
}
return eventList;
}
こちらの関数では、GoogleアカウントIDを基に、CalendarAppでカレンダー情報を取得、それを基に、本日分の予定を抽出して、リストに返すのがこの関数です。
formatDateを使うことで、開始時刻などの情報を付け足すこともできます。
続いては実際にSlackに送信を行う、postSlack関数についてみていきましょう。
function postSlack(payload){
var option = {
"method" : "POST",
"payload" : JSON.stringify(payload)
}
var url = "https://hooks.slack.com/services/XXXXX"; //webhook URL
var response = UrlFetchApp.fetch(url, option);
var content = response.getContentText("UTF-8");
}
optionにメソッド(今回はpost)とメインの関数で作成したメッセージを設定。
その後、webhook URL設定し、urlFetchAppを用いて、最後に文字コードを指定して、GAS側で行うコーディングについてはすべて完了です。
・GASとSlackAPIの連携
一つのセクションとして設けていますが、こちらでやることはwebhook URLを取得し、コード説明で書いたpostSlack関数内で設定すれば完了です。
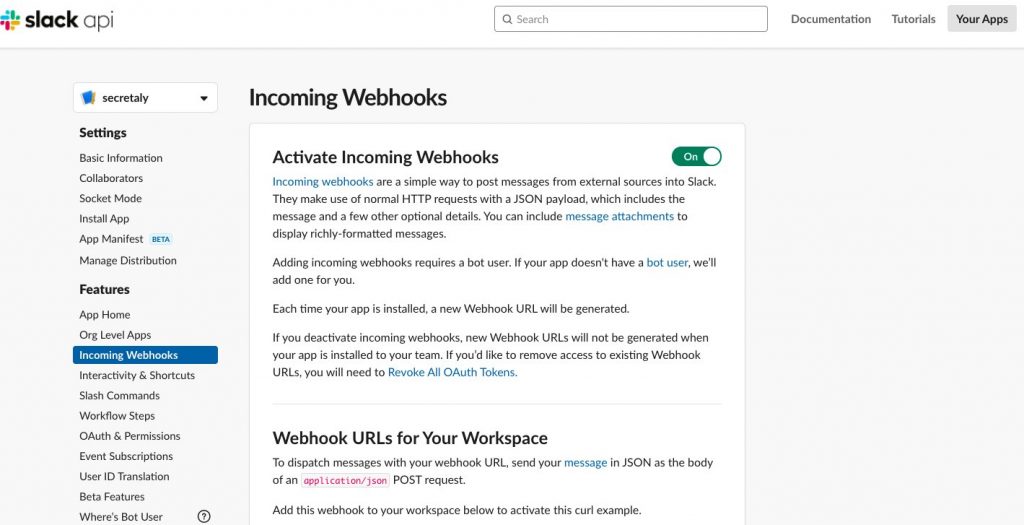
まずはSlack APIのサイト(こちら)へ向かいます。初めての方はそこでcreate app、そうでない方はcreate new appを押して、今回作成するSlack Bot用のappを作成してください。work spaceにはSlack Botを動作させたいワークスペースを選んでください。進んだら、incoming Webhooksの項目へ移動し、ページを下にスクロールした先のwebhook URLより、webhook URLを取得し、コード内に書き込んでください。

・Slack上での動作確認、実行
動作確認はGASから可能です。上記のサンプルコード上には書きませんでしたが、Logger.log()などを用いることでGAS上で確認可能なログを出力することも可能です。画面情報の三角ボタン(▶←再生ボタンのやつ)を押すことで動作確認することができます。これを用いて、ちゃんと秘書が動作しているかを確認してください。
続いて、普段使いするために、トリガー設定を行いましょう。GASの左の欄から時計マークのトリガーのページに移動しましょう。そこにある、「トリガーを追加」を押してトリガーを新規に設定します。「実行する関数を選択」はmyFunction(メインの関数)を設定すればよいです。日付設定はいろいろできますが、その日の予定を教えてくれるBotを作るのであれば、その日の朝に通知してほしいところでしょう。「イベントソースを選択」から時間主導型を選択し、追加された「時間ベースのトリガーのタイプを選択」から日付ベースのタイマーを選択し、「時刻を選択」からお好きな時間を選択してください。これで、一日一回、選択した時刻に秘書がお知らせを行ってくれます。
・GASとGoogleカレンダーの連携
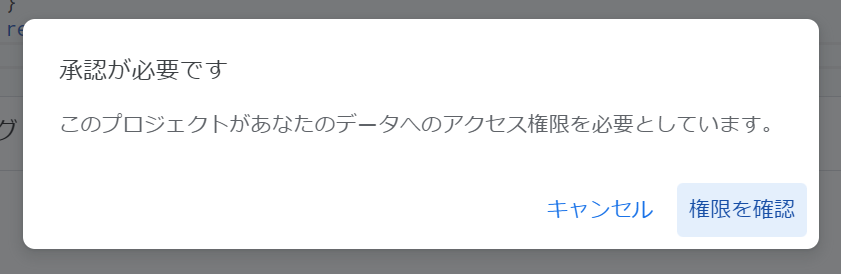
こちら非常に詰まりやすい点となっています。GASは立派なGoogle関連のツールですが、GASからカレンダーに干渉しようとすると承認を求められます。

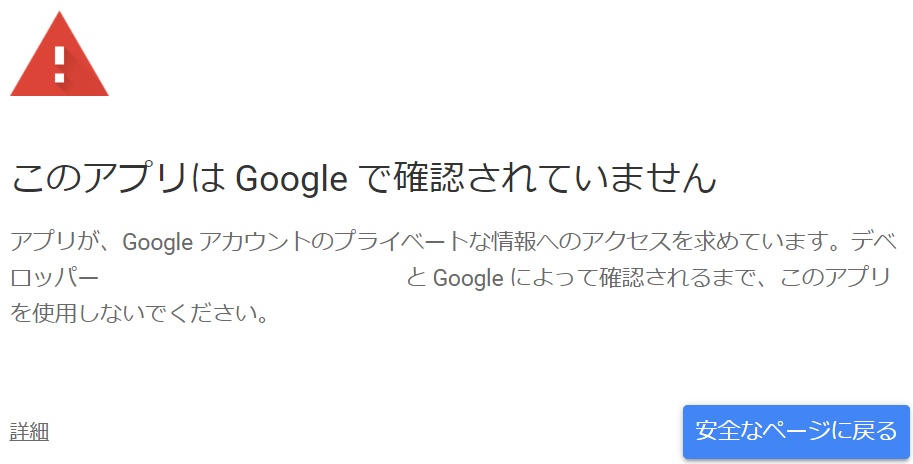
今回の場合では、おそらく動作確認を行う際に発生すると思われます。承認すればよいのですが、少し落とし穴があります。道なりに承認を進めていくと、突然、「このアプリはGoogleで確認されていません」と警告されます。ここで安全なページに戻ってはなりません。左下の小さい詳細ボタンから、安全ではないページに移動を押すことで、許可ページへ進むことができます。

非常に分かりにくい承認の流れになっていますので、注意してください。
・実行結果
以下のように動作すれば成功です。「■本日の予定」の下に、Calendarの予定が続きます。

・最後に
本記事ではここまでとなります。 GAS、Google CalendarとSlackAPIの連携ができて、ここまでのサンプルコードが使うことができれば、あとは調味料ひとつまみで、あなたのBotは多種多様な変化を遂げることでしょう。 これを元に、あなたにピッタリあったBotを作るきっかけになっていただければと思います。 最後までご覧頂いただき、ありがとうございました。










