Flutterアプリ開発[環境構築編][Mac版][M1対応]
今回の記事ではFlutterアプリ開発の環境構築を行っていこうと思います。

はじめに
はじめましてクラウドソリューショングループのkato.shunです。
この記事は完全初心者向けFlutterアプリ開発シリーズの第一弾です。
シリーズ全体のゴールは、読み終わった方が自分でアプリを作り始められるようになっていることです。
今の所の予定では以下のようなシリーズ構成で考えています。
- 環境構築編 ←今ココ
- RTC編
- Firebase Hosting編
- Firebase Authentication編
- Cloud Firestore編
- CICDパイプライン構築編
- アーキテクチャ洗練編
第一弾の今回は環境構築が終わるところを目標にやっていきます!
対象とするOSはmacOSとなります(また、M1チップにも対応しています)。(Windowsは非対応です)
目次
環境構築の準備
これから環境構築をすすめるにあたり、環境構築をするための準備を行っていきます。
流れは
- brewのインストール
- gitのインストール
です。
この2つが入っていることがわかっている方は、この章を飛ばしてiOS用の準備の章から始めてください。
コマンドを打つ方法がわからない方は
ターミナルというコマンドを打ち込んでmacを動かすためのツールがあるのでそれを立ち上げます。
commandとspaceを同時押しして出てきたspotlight検索で「terminal」と打ち込むと起動できます。
その黒い画面に文字列を打ち込んでEnterキーを押すとコマンドが実行できます。
Homebrewのインストール
Homebrewが入っているかわからない方は
以下のコマンドをターミナルに打ってください。
brew --version
これでhomebrewのバージョンが帰ってきたらOKです!
errorになっていたらインストールが必要です。
以下のコマンドを打ってHomebrewをインストールしてください。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
gitのインストール
以下のコードをターミナルに打ち込んでください。
brew install git
以上で環境構築の準備は終了です。
iOS用の準備
この章ではFlutterで作ったアプリをiOSで動かすための準備を行っていきます。
xcodeのインストール
xcodeが入ってるか確認
入っていなかったらインストールしてください(信じられないほど長時間かかります)
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
ここでライセンス情報がずらずらと出てきます。
spaceかenterで読み進めagreeと入力してください(qを押すと閉じてしまうので注意)
次は以下のコマンドを打ち込んで追加のコンポーネントやジェムのインストールをします。
sudo xcodebuild -runFirstLaunch
arch -x86_64 sudo gem install ffi
sudo gem install cocoapods
以上でiOS用の準備は終了です。
SDKの準備
この章では各種SDKをまとめてインストールします。
JavaのSDKをインストール
brew install openjdk
FlutterのSDKのインストール
こちらのページからFlutterインストール用のzipファイルをダウンロードしてください。
その後、~/developmentディレクトリにFlutterのSDKを配置してみましょう。
terminalを開いて
cd ~
mkdir development
cd development
unzip ~/Downloads/flutter_macos_[バージョン番号]-stable.zip
そんなファイルがないというエラーが起きた場合
ダウンロードしたzipファイルを自動で解凍する設定になっている方もいるようです。
その場合は最後のunzipコマンドがエラーになるので代わりに
cp -r ~/Downloads/flutter ~/development/
こちらでフォルダごとコピーしてしまいましょう。
配置完了です。
次にpathを通します。
最近のmacは標準でzshを使っているようです。
現在のshellがなにかわからない方は
ターミナルに
echo $SHELL
と打って
/bin/zsh
が表示されればOK
bin/bashが表示された場合はこちらの記事を参考にするか、
chsh -s /bin/zsh
こちらをterminalに打ってシェルを切り替えてください
zshを使っていることが確認できたら
echo 'export PATH="$PATH:$HOME/development/flutter/bin"' >> ~/.zshrc
source ~/.zshrc
こちらでパスが通ります。(もしかしたらterminalを再起動する必要がある人もいるかも知れません。)
パスが通っているかは
which flutter
と打って先ほど設定したPATHが表示されていればOKです。
以上でSDKの準備は終了です。
Android用の準備
この章では作成したアプリをAndroid上で動かすための準備をします。
Android Studioのインストール
brewを使ってAndroid Studioのインストールをします。
Androidのdevelopersサイトから最新のAndroid Studioをインストールします。
この際にM1をご使用の方はライセンス同意後Mac with Apple chipと書いてある方を選択してください。Intel版の方はMac with Intel chipと書いてある方を選択してください。
インストールが開始します。完了したら、Android Studioを立ち上げます
権限がないよというエラーが出た方は
人によってはここでAndroid Studioがファイルを作る権限がないよというエラーが出ることがあるようです。
その場合は
sudo chmod 777 ~/Library/Application\ Support/Google
こちらのコマンドを打ってパスワードを入力して、再度Android Studioを立ち上げてください。
chmodによるパーミッション設定については必要に応じて絞ってください。
立ち上げると自動でインストールの準備が始まります。
InstallTypeはStandardを選択してください。
その後はNextボタンを押し続け、最後にfinishボタンを押してください
インストールが始まります。
終わったら再度finishを押してください
Android Studioからプラグインをインストール
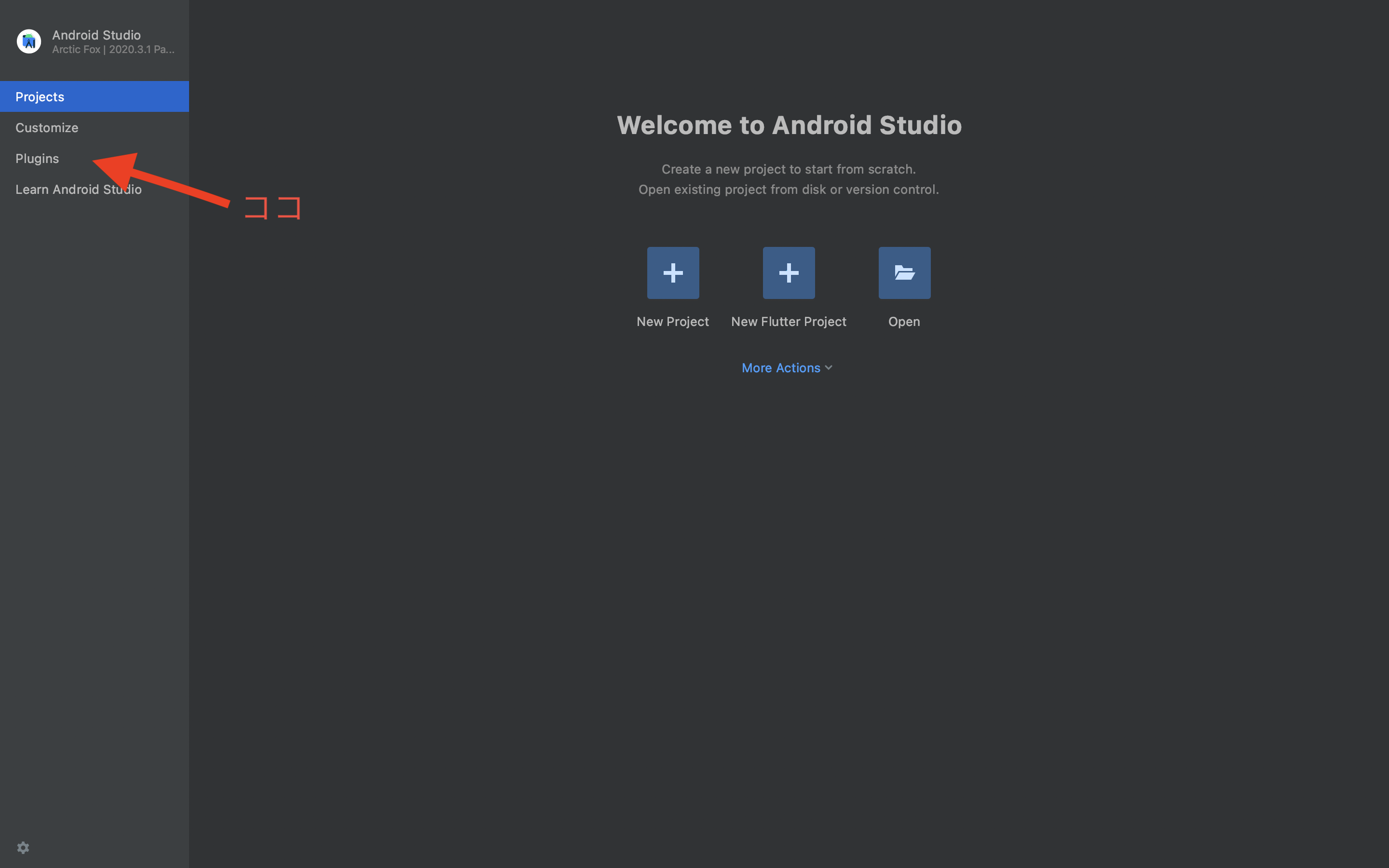
インストールが完了すると以下のようなウインドウが現れると思います。

現れたwindowのpluginタブを開いてください
検索窓にFlutterと打って出てきたFlutterのプラグインをインストールしてください
警告でdartのプラグインもインストールするように促されるとおもうので、dartもインストールしてください
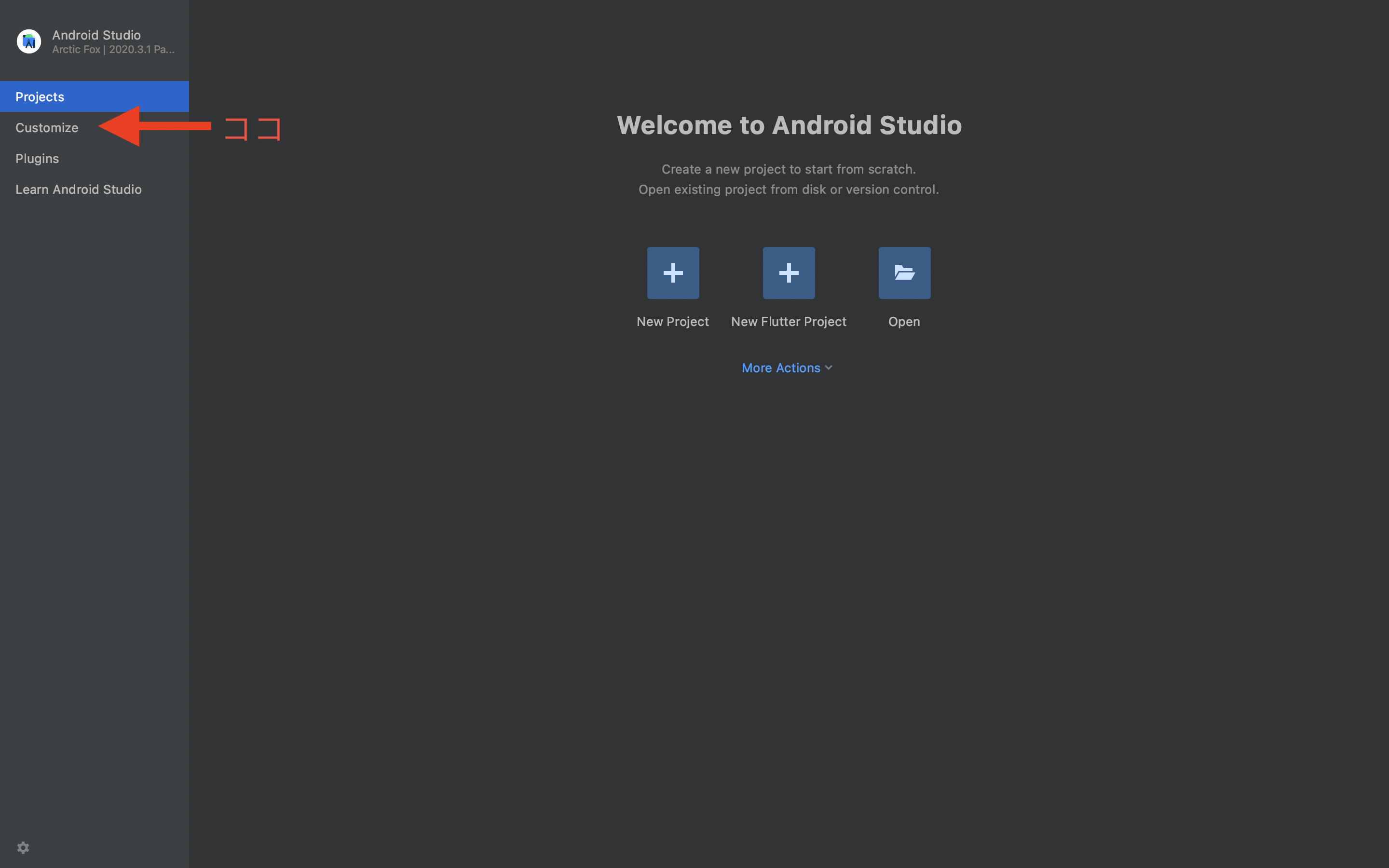
Android Studioのcommand line toolsをインストール
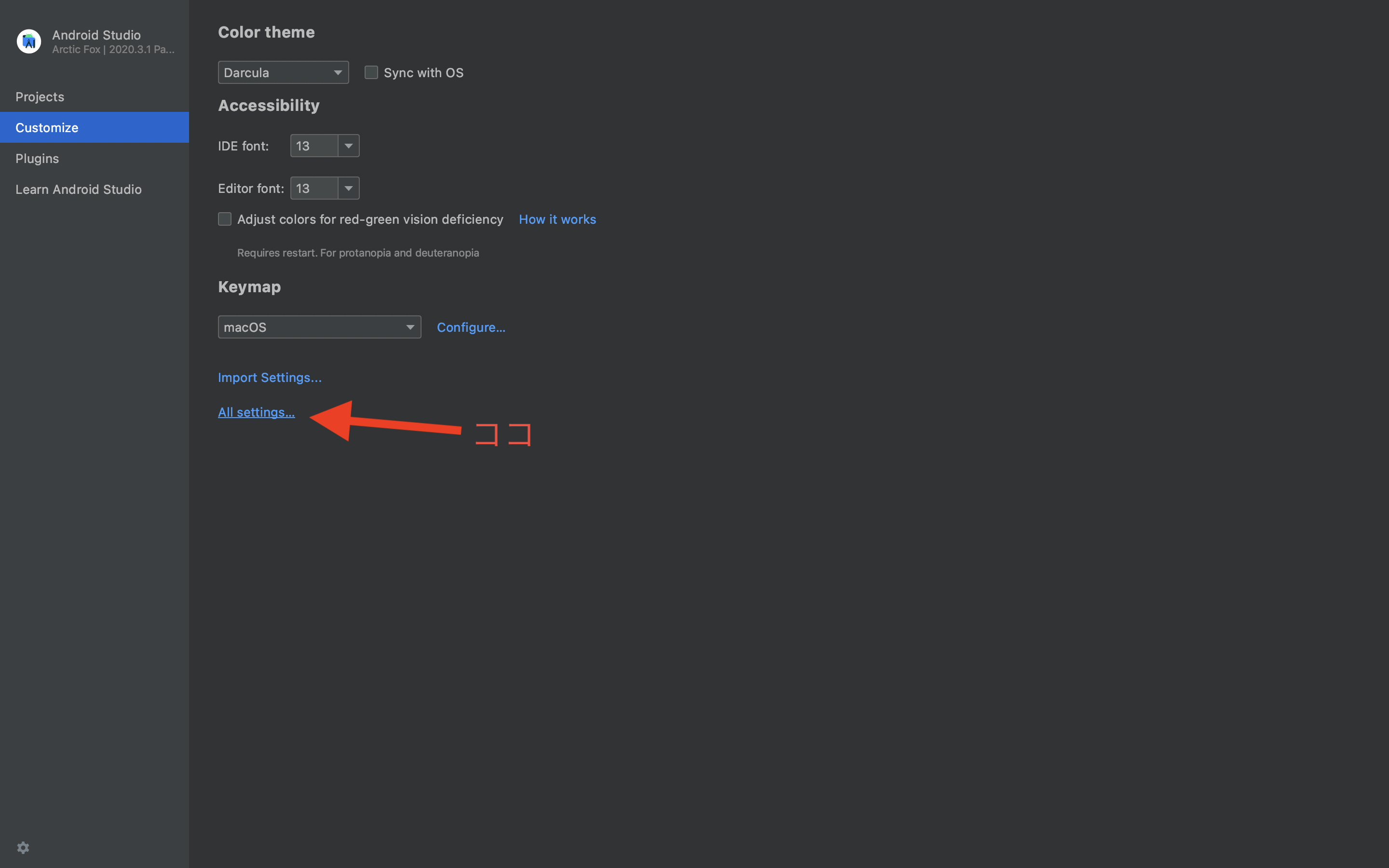
再度、初期画面に戻ってくると思うので今度はcustomizeタブを開いてください。

こちらの画面の一番下にAll settingsというボタンがあるので押してください。

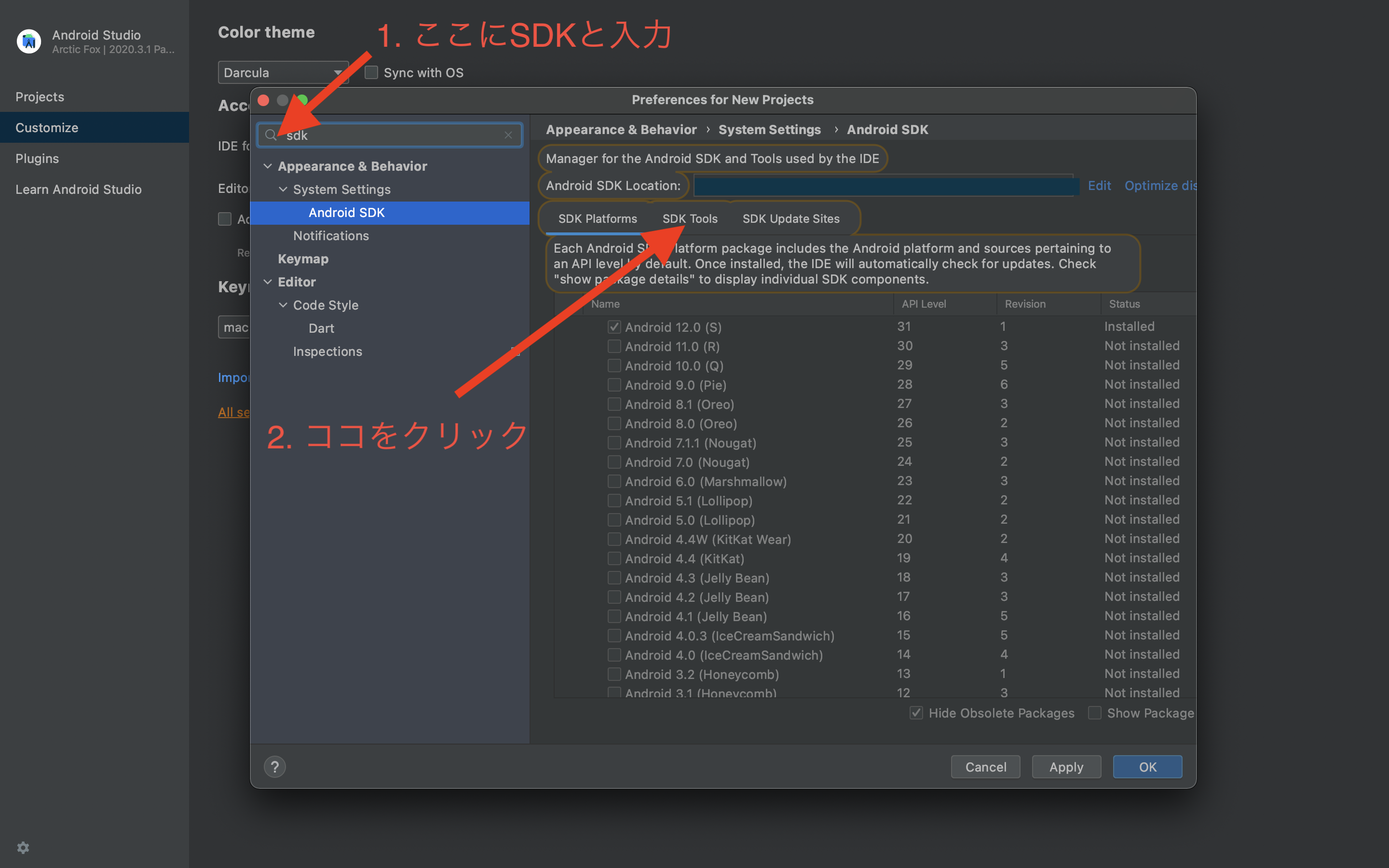
ウインドウが現れるので検索窓にSDKと打ち込んでください。

すると以下のような画面に切り替わると思います。

画面中央部にあるSDK Toolsをクリックしてください。
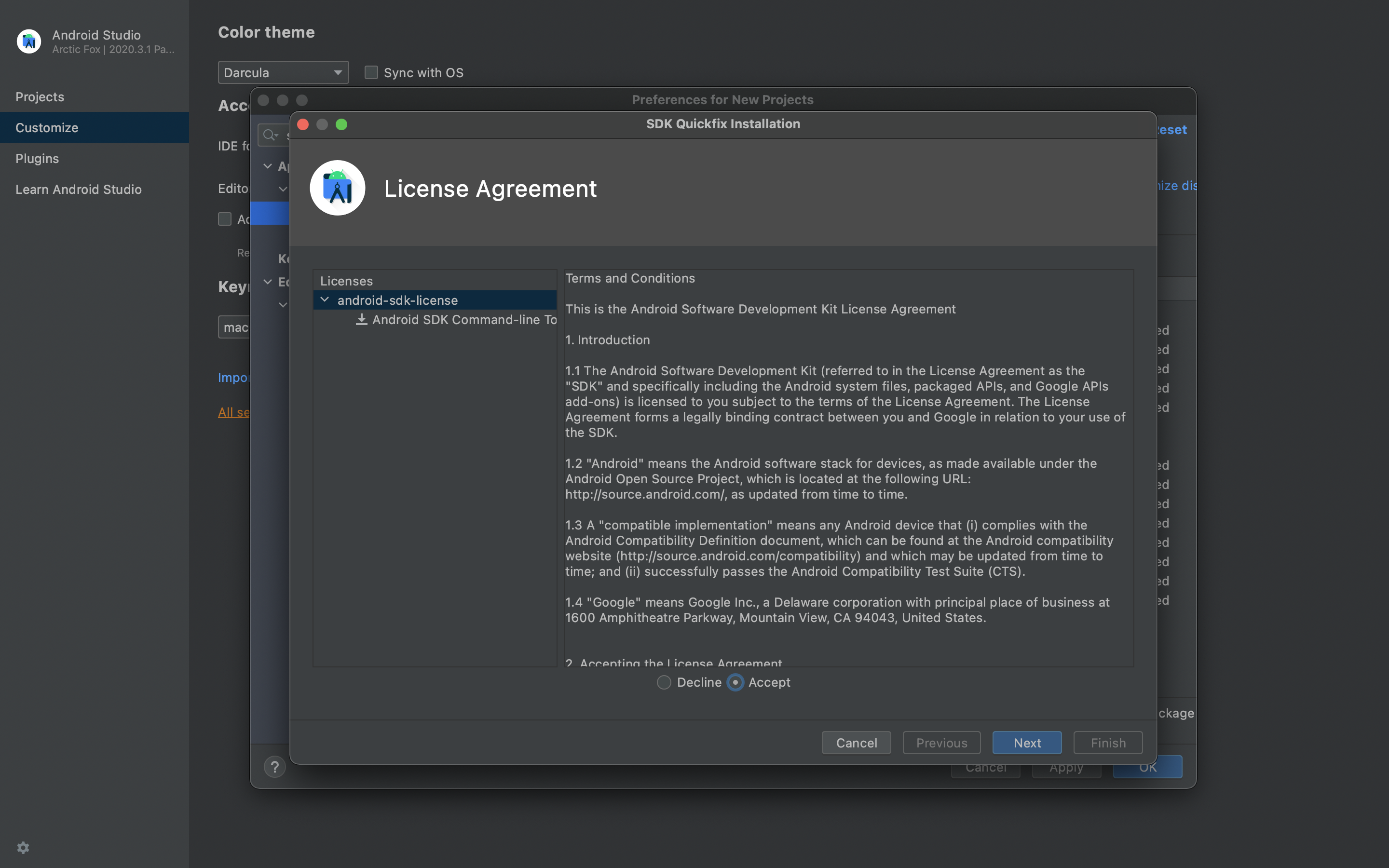
Android SDK Command-line Tools(latest)のチェックボックスをつけてApplyボタンを押してください。
ライセンス同意をしてNextを押してください。

あとはインストールが始まるので言われるままに進めばコマンドラインツールがインストールできます。
Androidのライセンス認証
次にAndroidのライセンスを認証します。
flutter doctor --android-licenses
をターミナルで打ってその後はひたすらyを押してライセンスに同意していきます。
ここまでできたら最後に
flutter doctor
ですべての項目がクリアされていることを確認してください。
全ての項目にチェックマークがついていればFlutterの環境構築終了です。
JavaのSDKが見つからないと言われた方は
[✗] Android toolchain - develop for Android devices ✗ Unable to locate JAVA SDK.
このような表示が出てくる場合もあるかもしれません。
その時は
javaのSDKはインストールしたし、java –versionでも正しくバージョンが表示されているのでおかしいなと思っていたのですが、Android Studioの最近のバージョン(arcteric fox)で起こるエラーだったようです。
ここを参考に
terminalに移動して
cd /Applications/Android\ Studio.app/Contents/jre ln -s ../jre jdk ln -s "/Library/Internet Plug-Ins/JavaAppletPlugin.plugin" jdk flutter doctor -v
このコマンドで解決します。
以上で本記事は終了です。
今回は環境構築まででしたが、次回以降の記事ではFirebaseと組み合わせたバックエンド開発や、各種機能を実装していきます。
ぜひお楽しみに。










