【Web API】Talend API Testerを使ってみた
「つくったAPIの動作確認したいけど、クライアント側の実装はまだ」という方向けに、Webブラウザ上で手軽に使えるWebクライアントツールであるTalend API Testerの基本的な使い方や、知ってると便利なテクニックをご紹介していきたいと思います。

もくじ
- はじめに
- Talend API Testerとは
- 準備
- GETリクエスト
- POSTリクエスト
- 便利なテクニック
- さいごに
はじめに
こんにちは。アジャイルScrum開発をメインとして日々精進しているkikuchi.sです。
この記事は アイソルート Advent Calendar 2021 1日目の記事です。
Webアプリの実装の際に、APIの動作確認でTalend API Testerを使ってみました。
結構扱いやすかったので記事にまとめてみます。まだこのツールを使ったことない人や、クライアントツール何にしようか悩んでいる人に参考にしてもらえると嬉しいです。
Talend API Testerとは
- Webクライアントツール
- Webブラウザ上で簡単にAPIコールすることができる
- Google Chromeの拡張機能
- 無料で使える
- リクエスト情報を複数保管しておける(再利用できる)
- リクエスト情報をカテゴリ分けして整理することができる
公式リファレンス:https://help.talend.com/r/ja-JP/Cloud/api-tester-user-guide
準備
- Google Chromeブラウザを立ち上げる

- 以下のページを開く
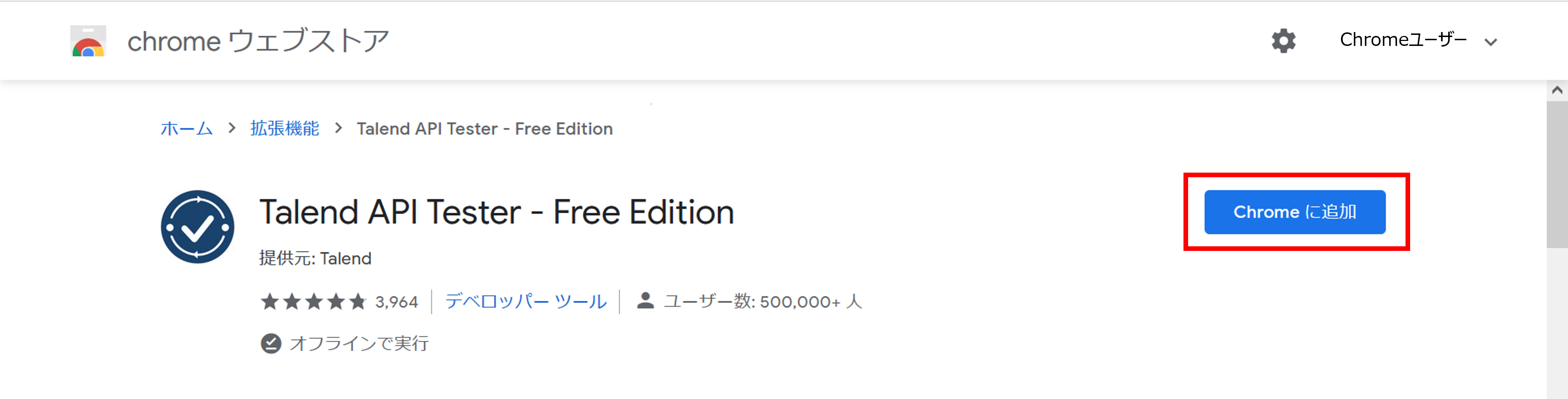
chromeウェブストア
- 「Chromeに追加」をクリックする

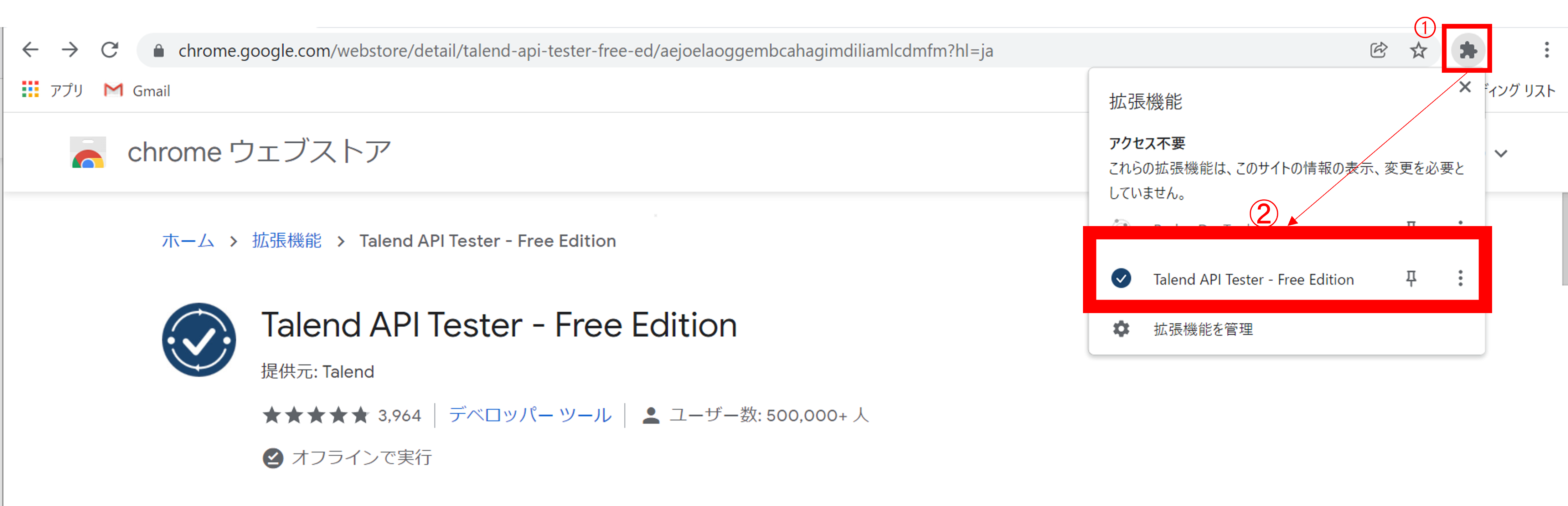
- Talend API Testerを開く

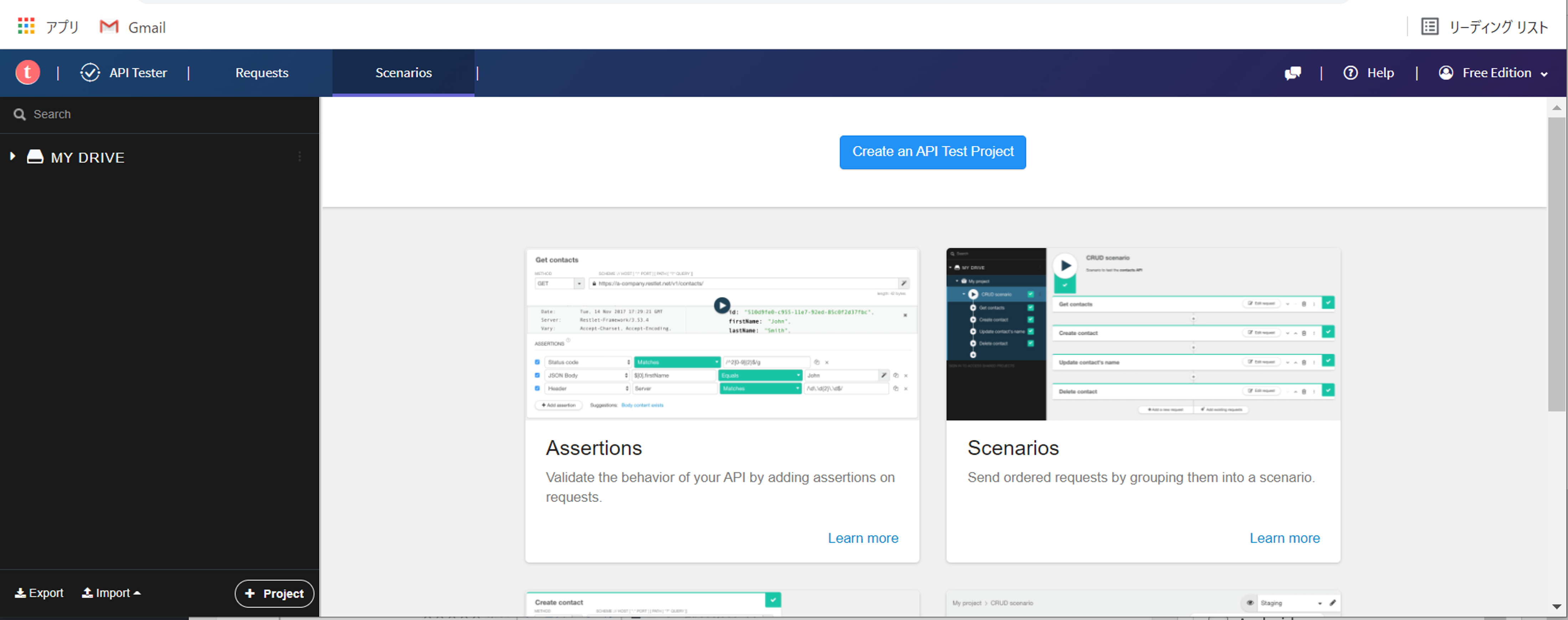
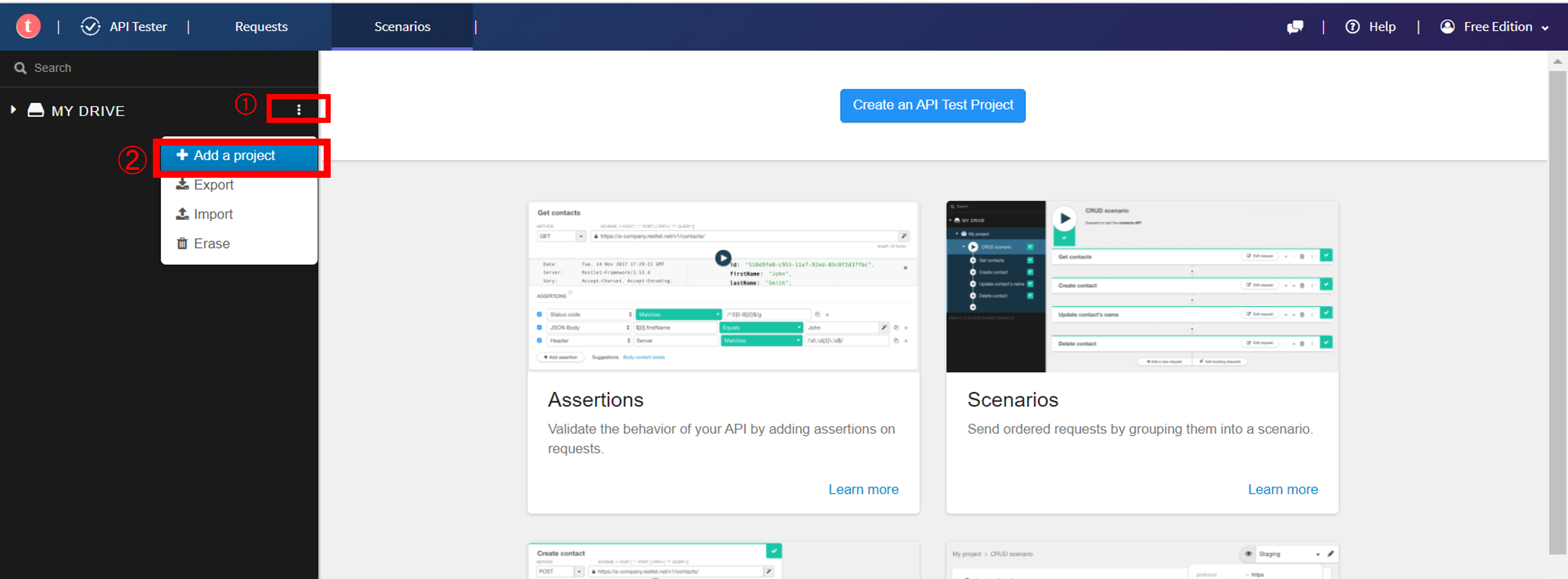
- 以下の画面が表示される

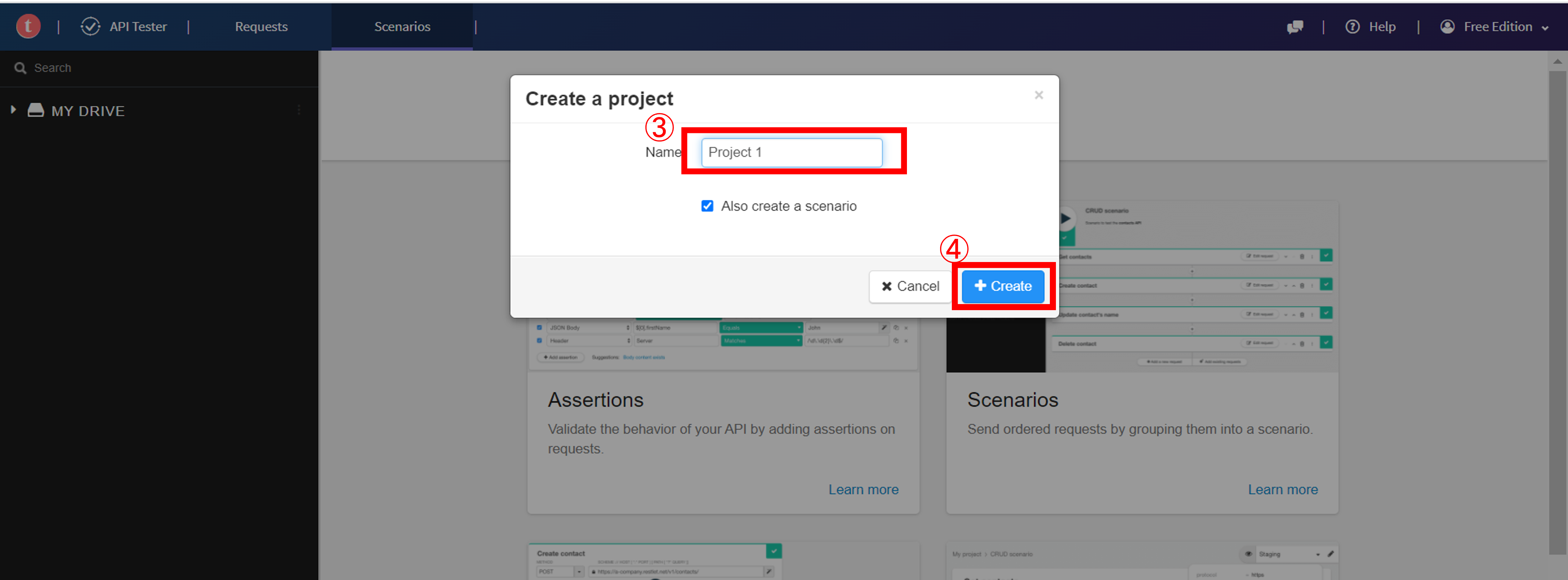
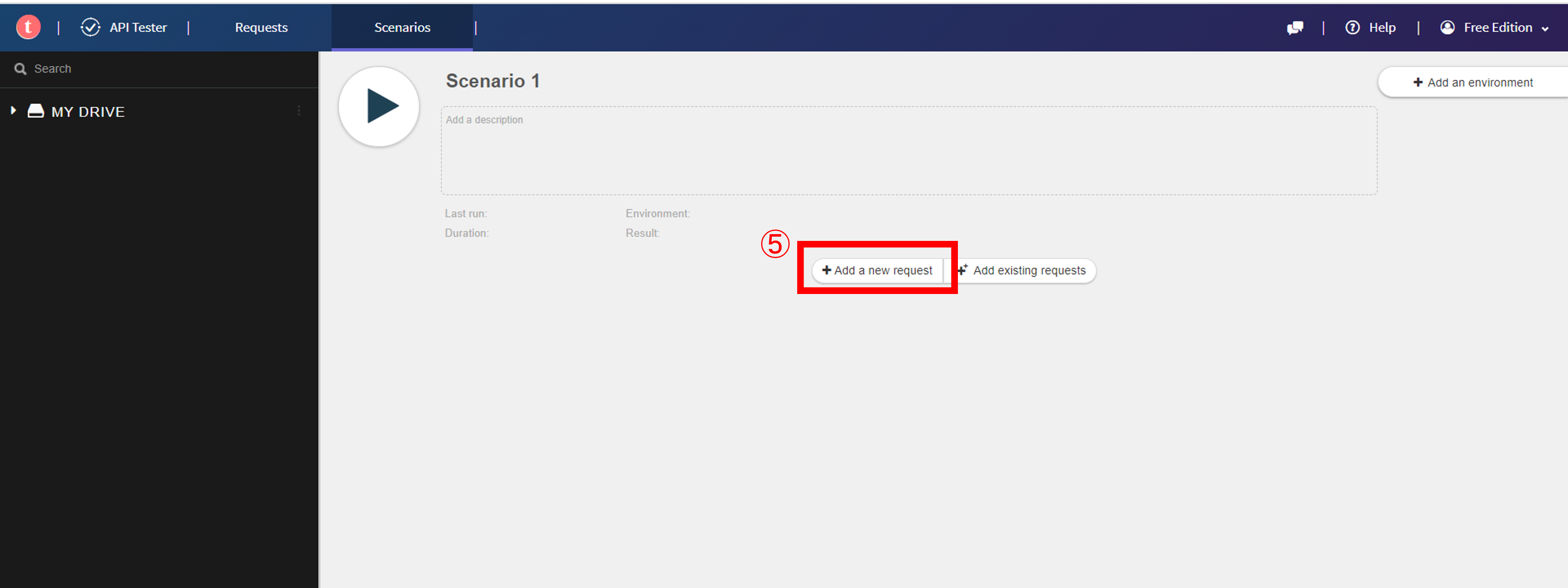
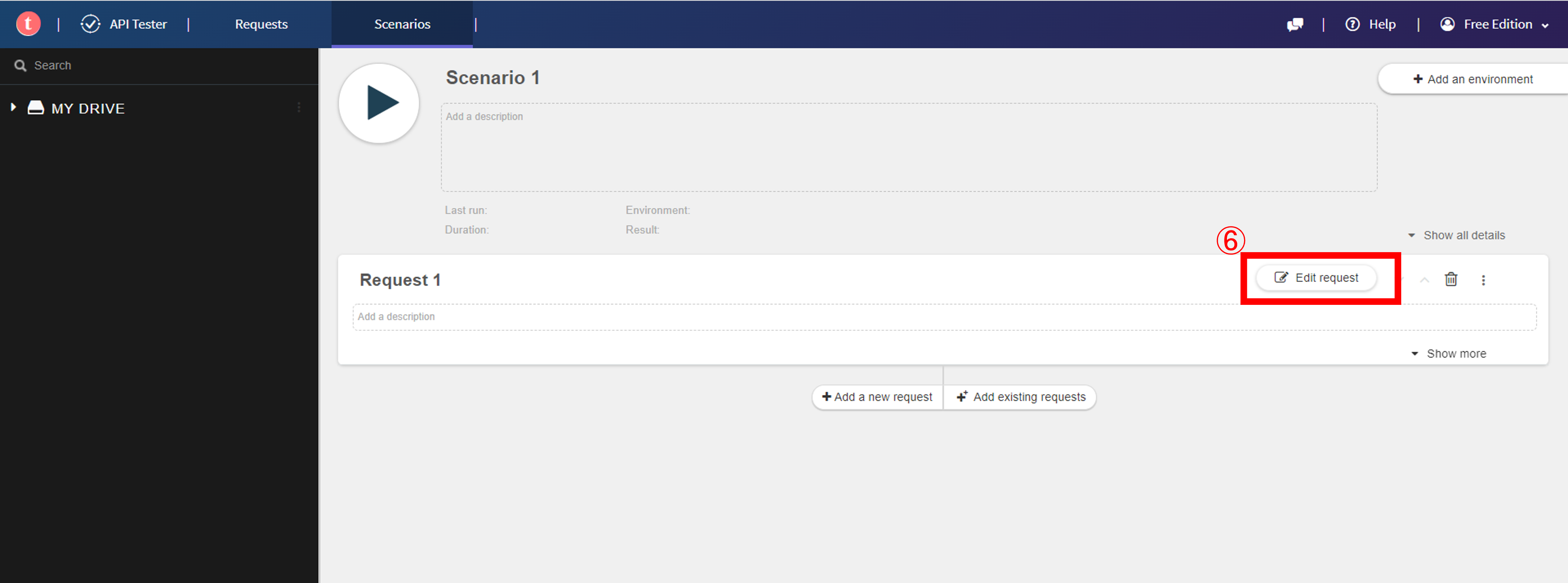
- 以下の①~⑥の手順で適当なリクエストを作成する




- 以下の画面が表示されれば準備完了

GETリクエスト
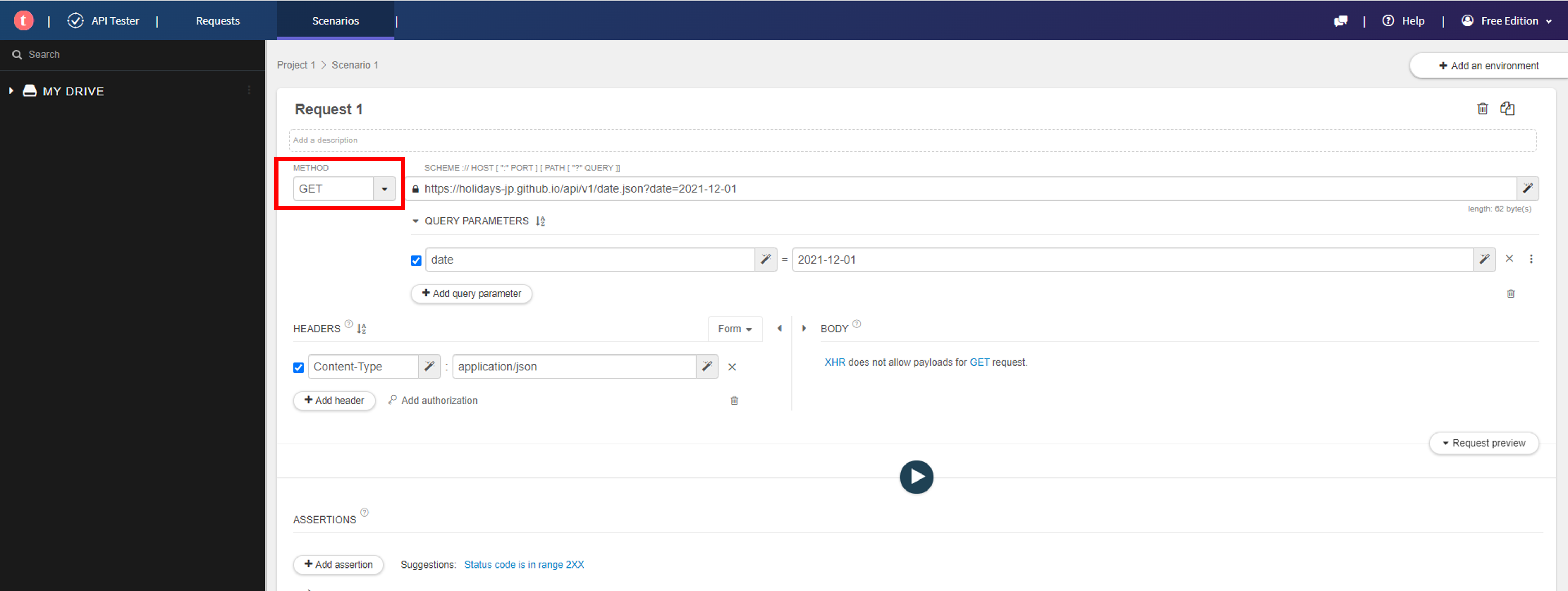
- メソッドを「GET」で選択する

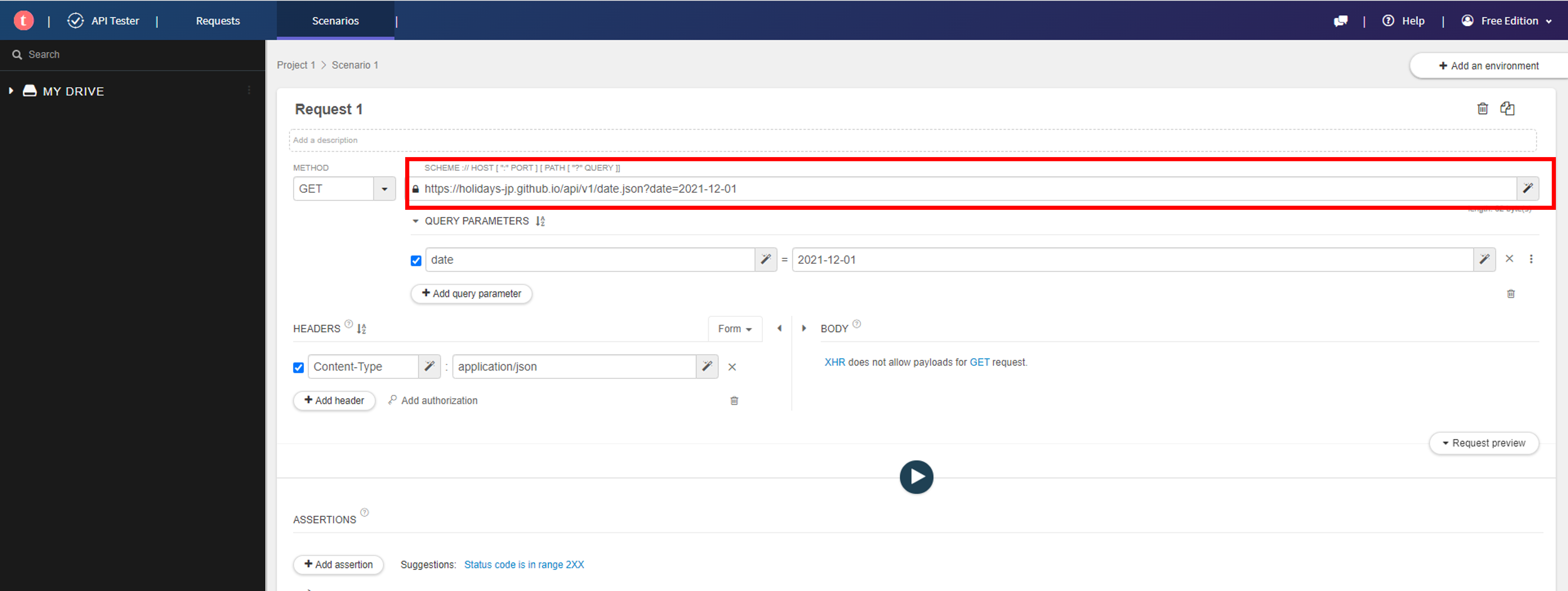
- リクエストURLを入力する

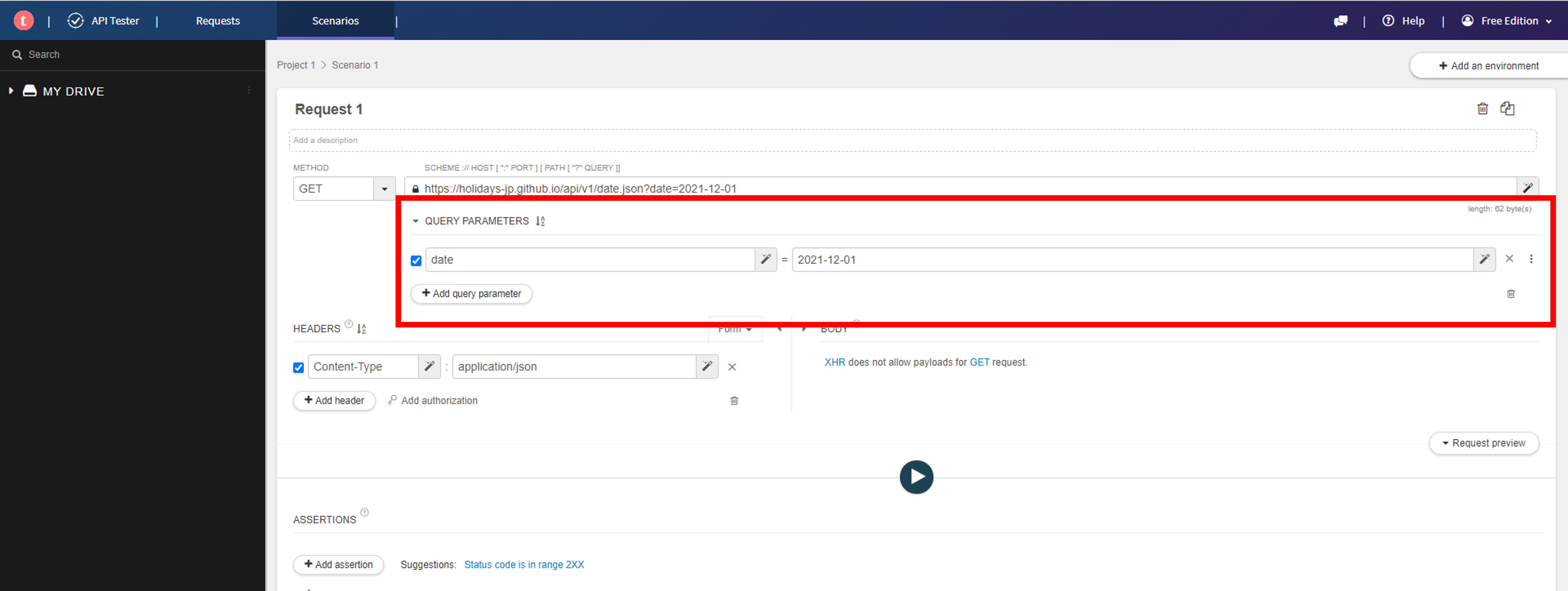
- リクエストパラメータを入力する

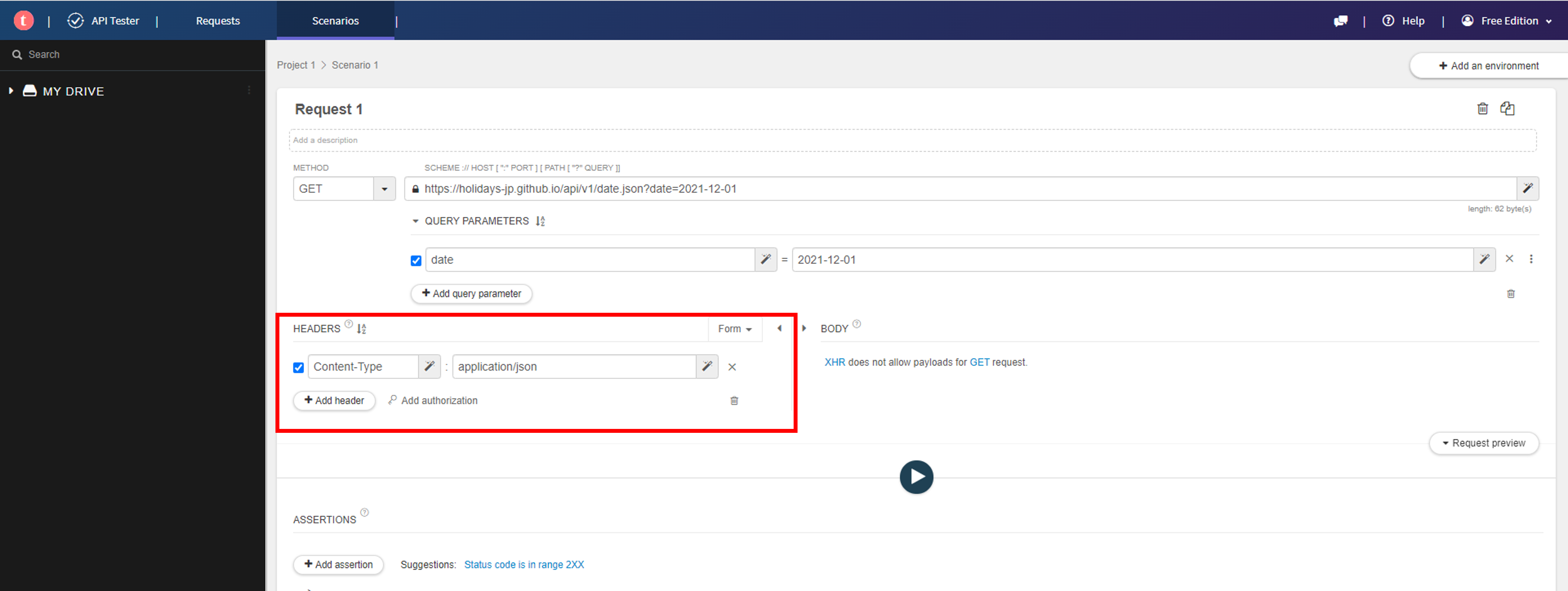
- リクエストヘッダを入力する

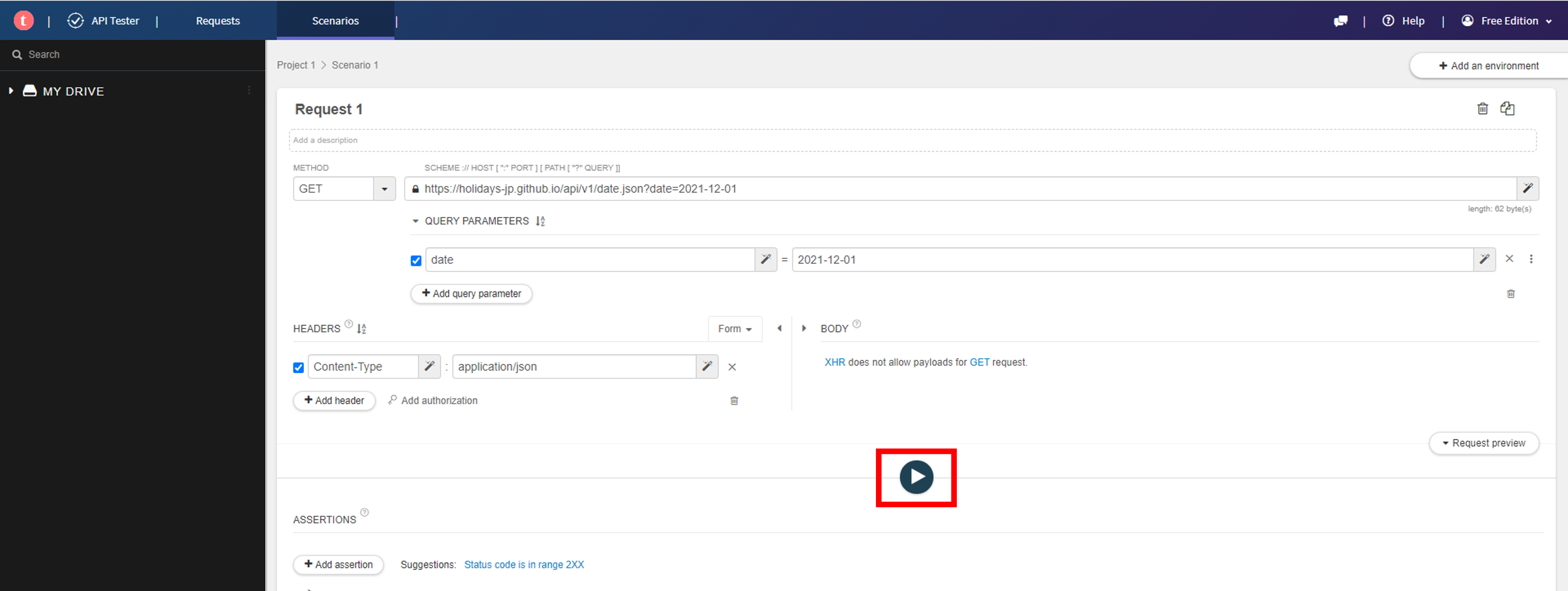
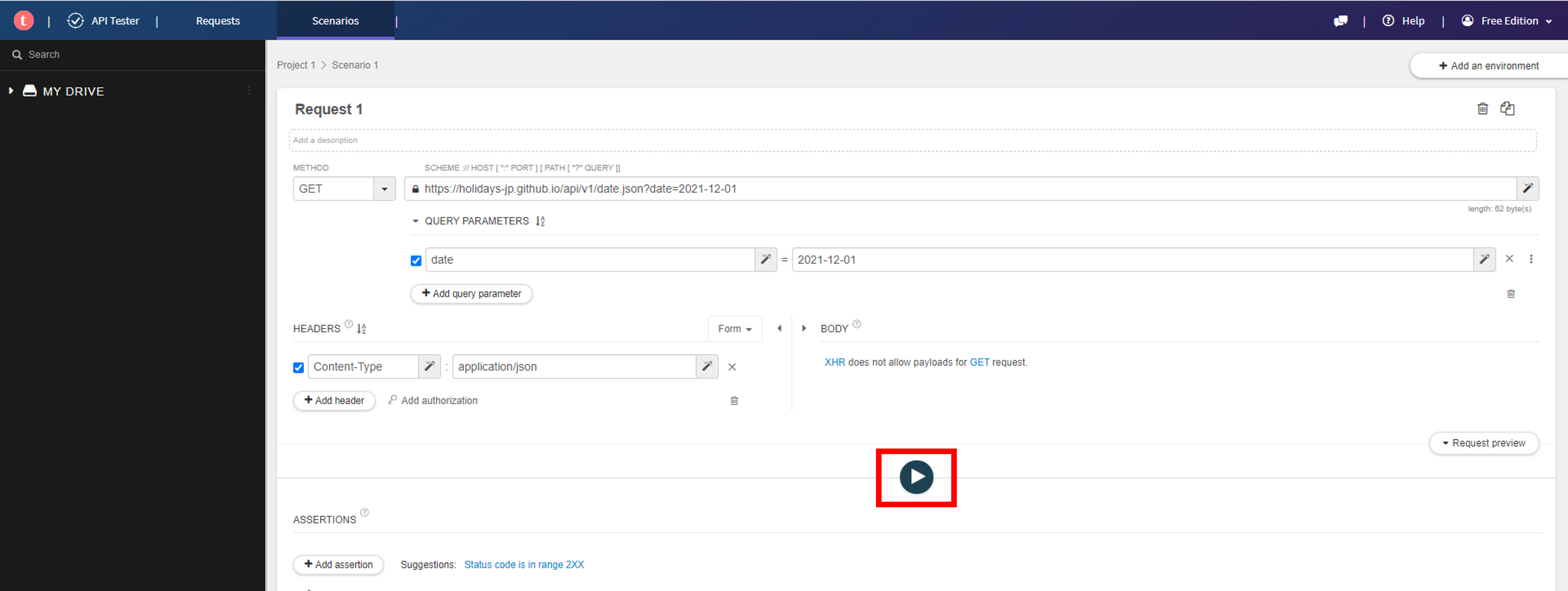
- GETリクエストを送信する

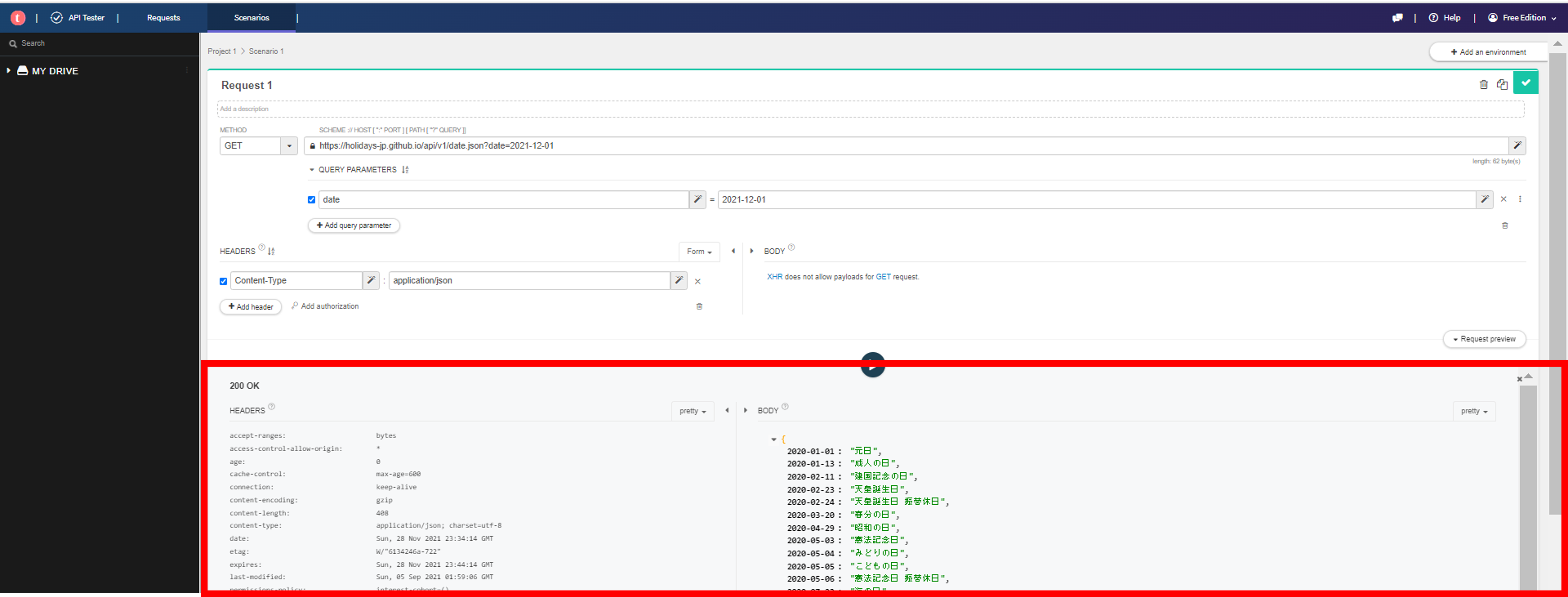
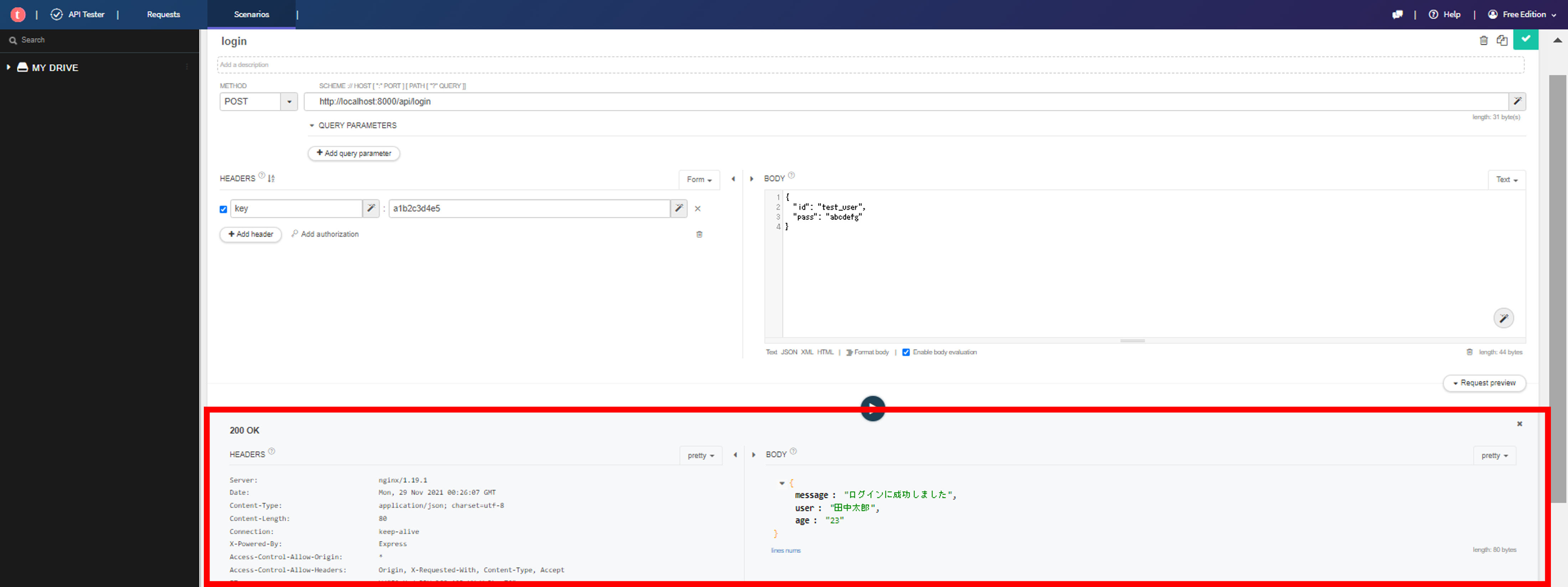
- レスポンス情報が表示される

POSTリクエスト
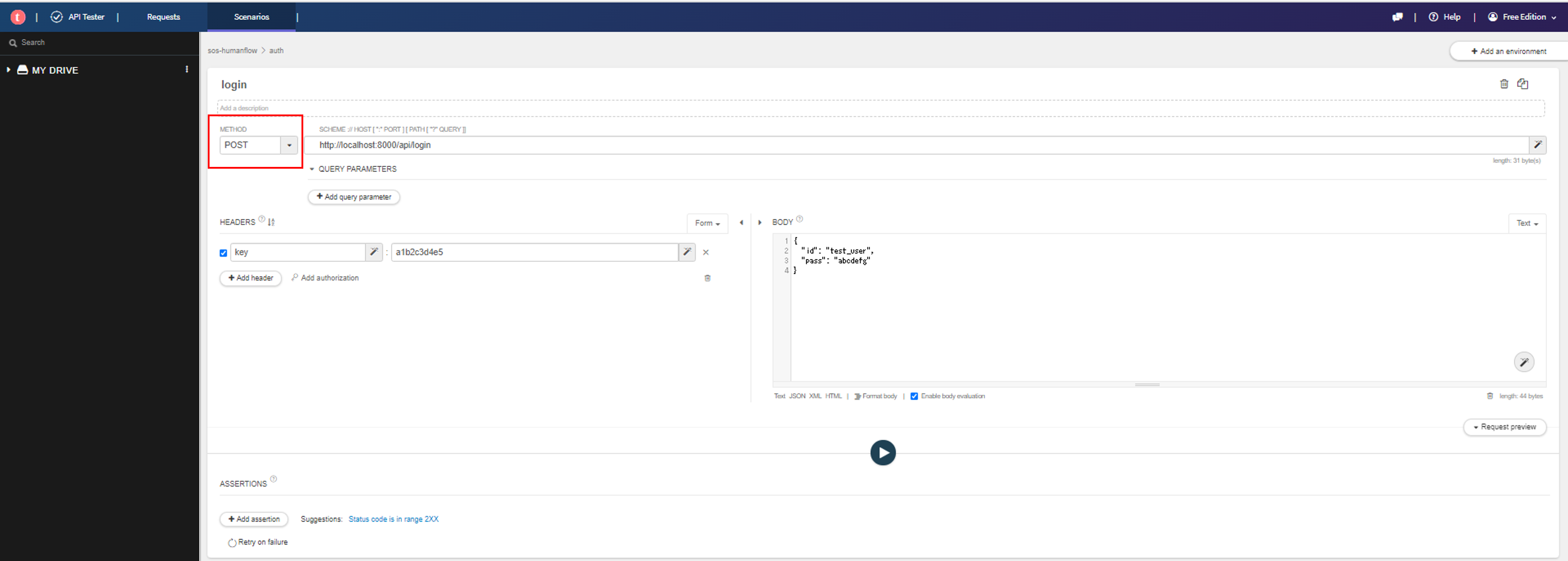
- メソッドを「POST」で選択する

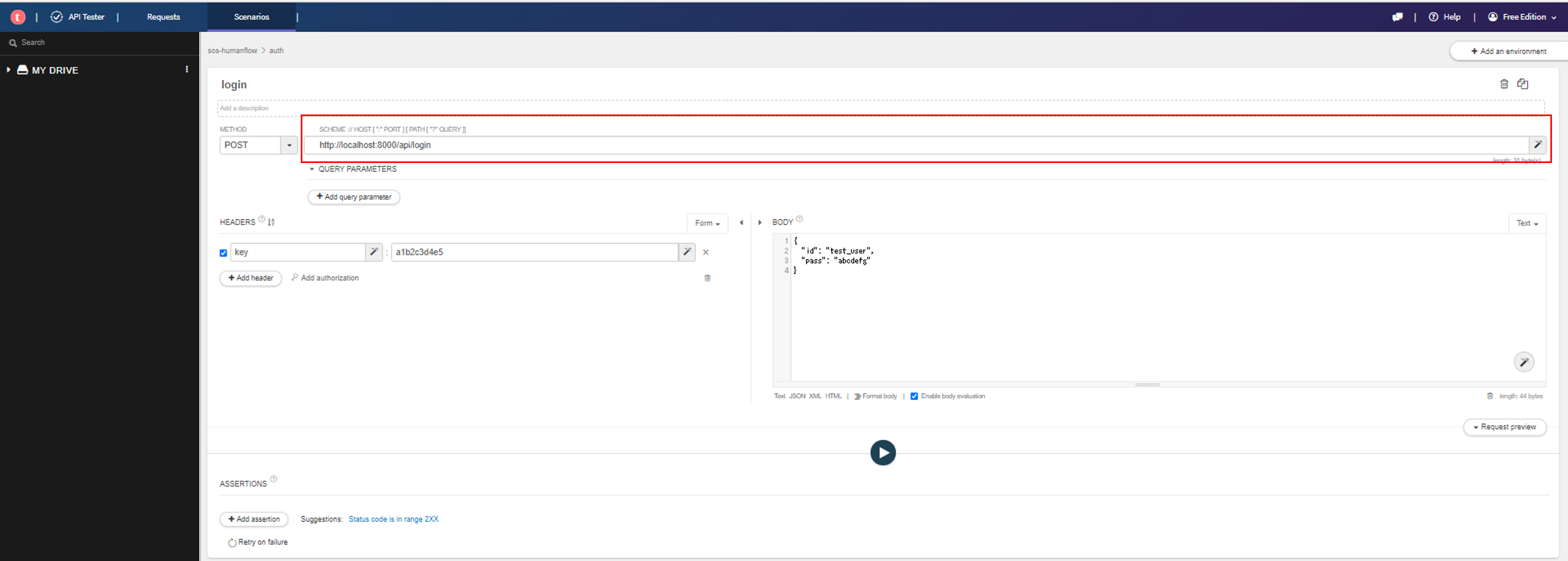
- リクエストURLを入力する

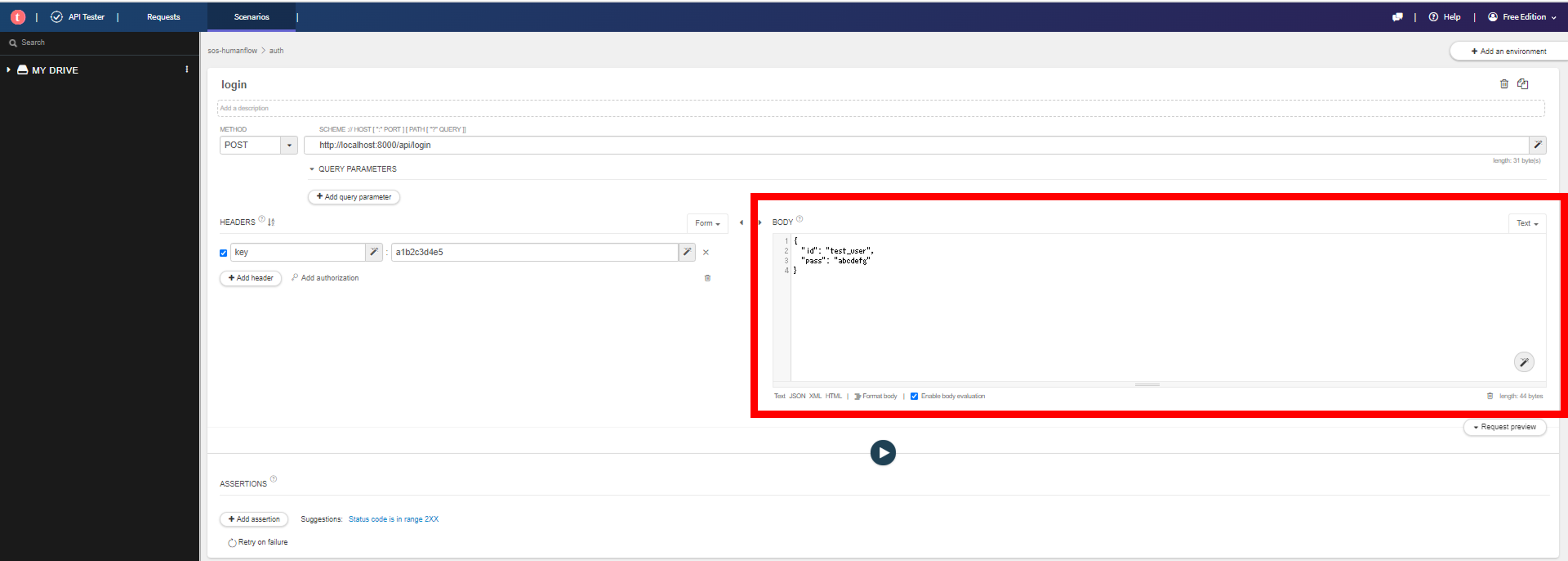
- リクエストbodyを入力する

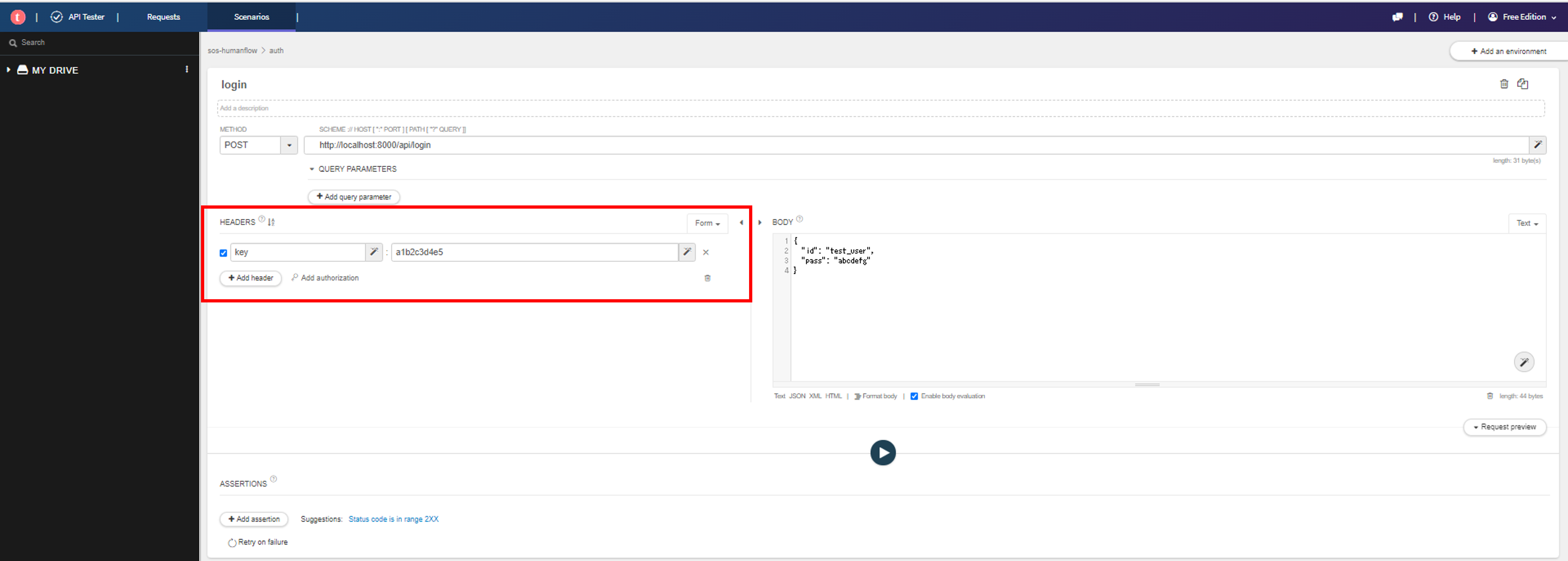
- リクエストヘッダを入力する

- POSTリクエストを送信する

- レスポンス情報が表示される

便利なテクニック
カテゴリ分け
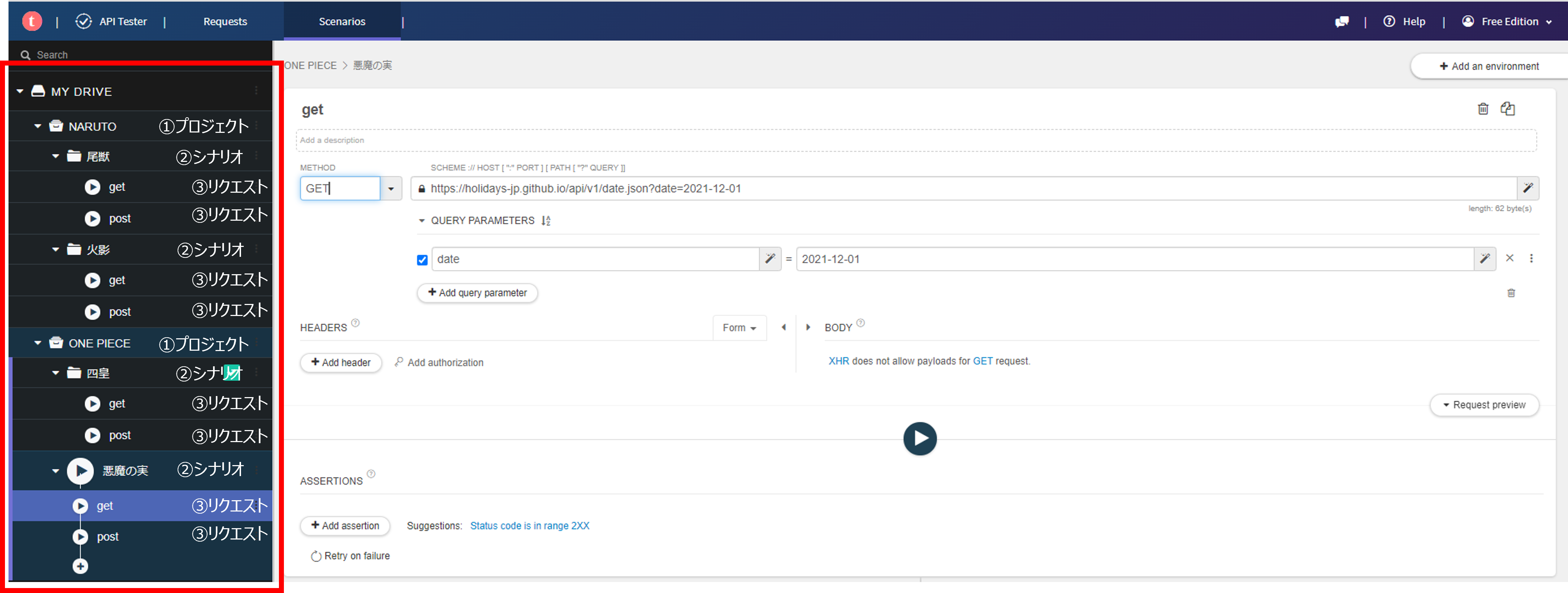
下記の画像の通り、➀プロジェクト/②シナリオ/③リクエスト まで階層を設けて、リクエスト情報を整理することができます。➀プロジェクト/②シナリオ/③リクエストの作成方法は、準備の手順6を参照ください。
また、この整理も含めリクエスト情報はGoogle Chromeを立ち上げ直してもすぐに参照することができるようになります。
なお、認証情報などの他人に知られて困る情報も残ってしまうので注意してください。

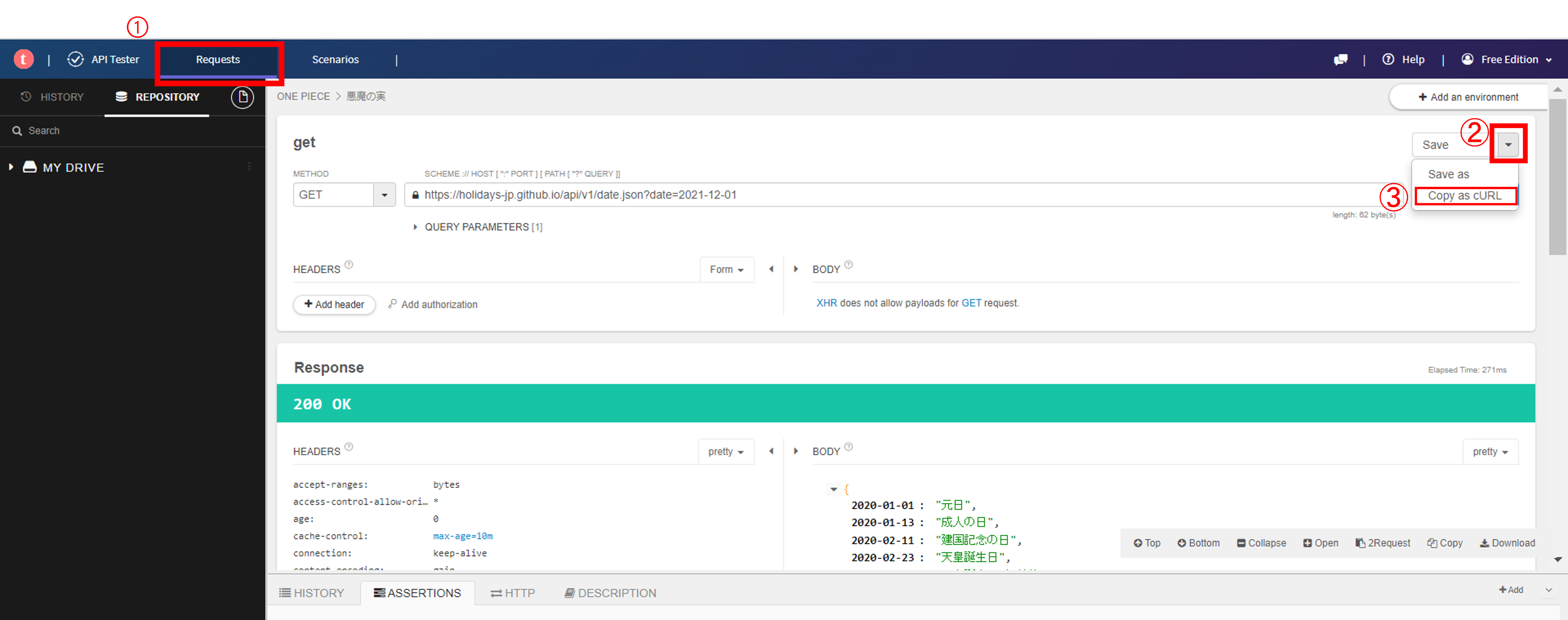
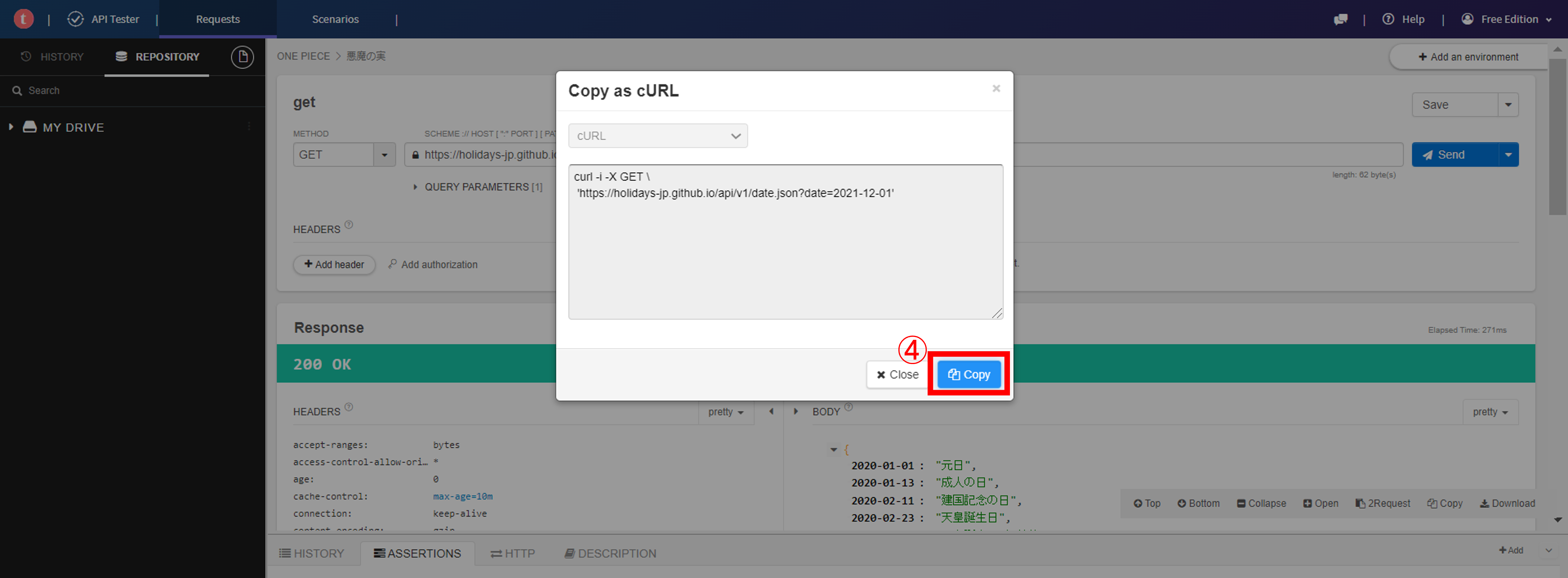
cURL生成
Talend API Testerで扱ったリクエスト情報を一瞬でcURLのフォーマットに変換してくれる便利機能です。サーバー上でAPIコールを動作確認したい場面が割とあるので結構楽できます。


POSTリクエストbodyのオプション
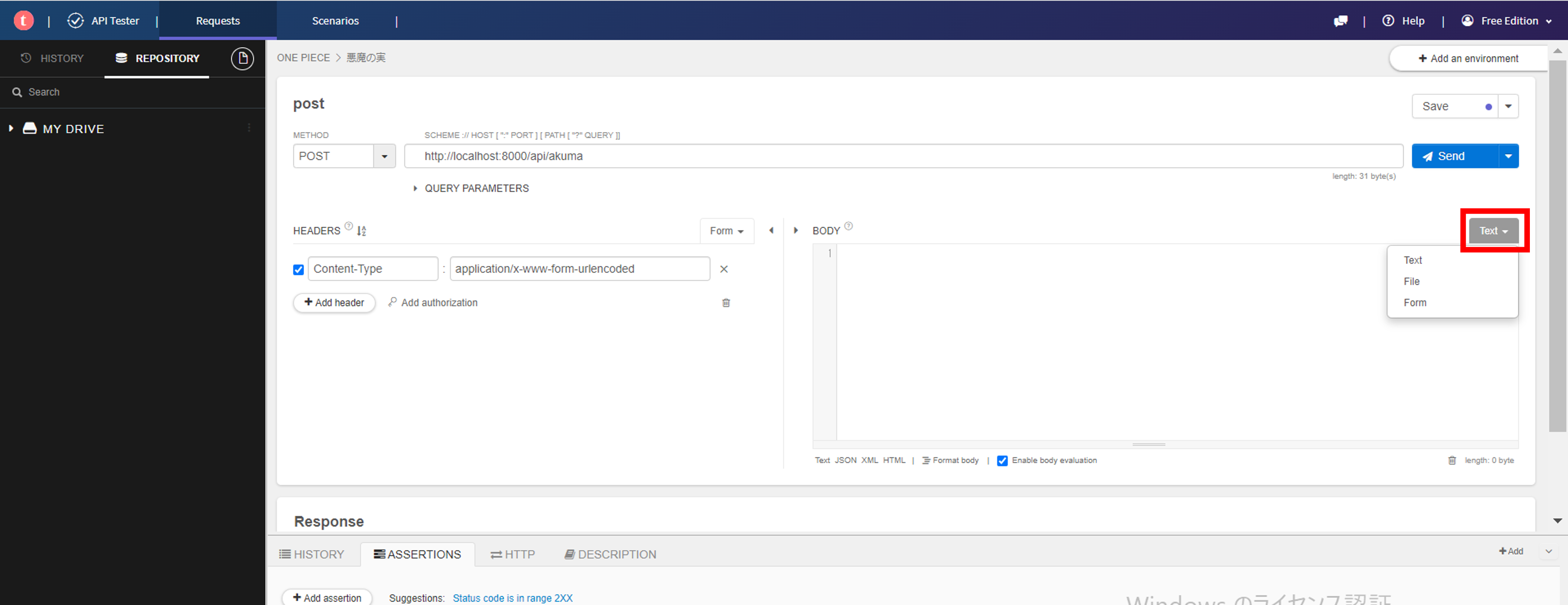
POSTリクエストに関して、リクエストbodyにはJSON以外にファイル形式で設定したい場面もあるかと思いますが、そのUIおよび操作方法をご紹介します。

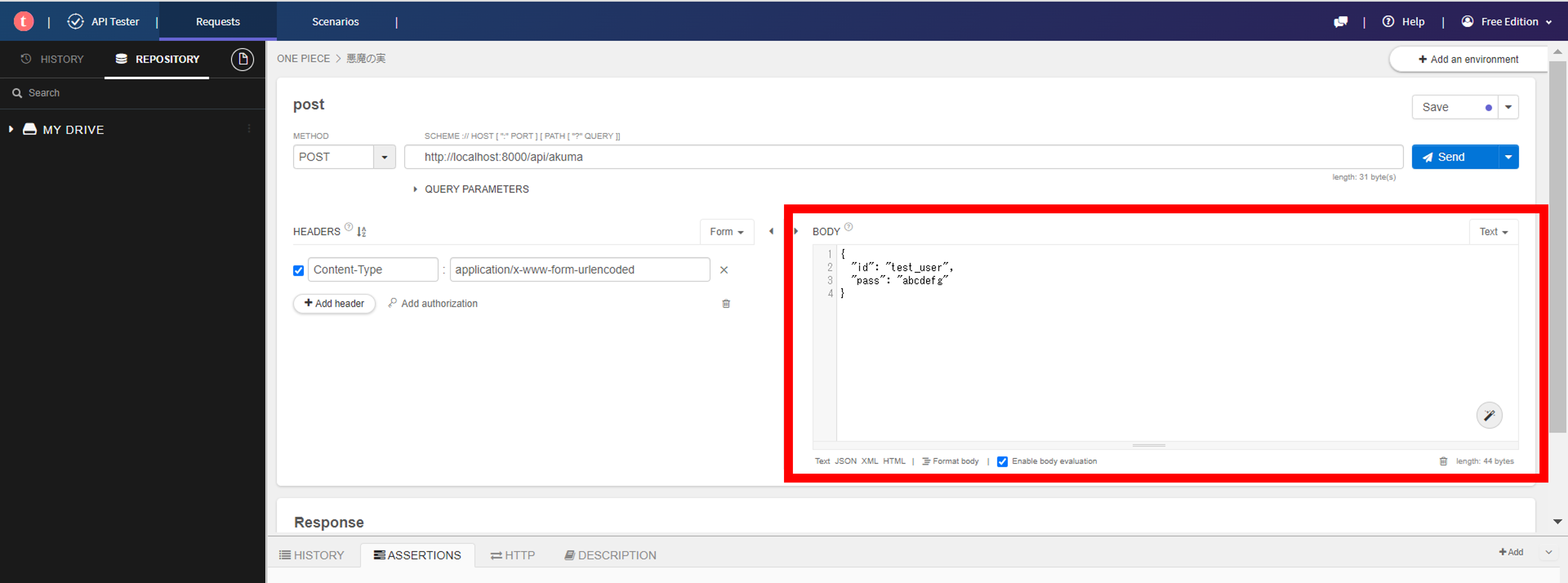
Text
JSON形式の情報を付与する場合に利用する。

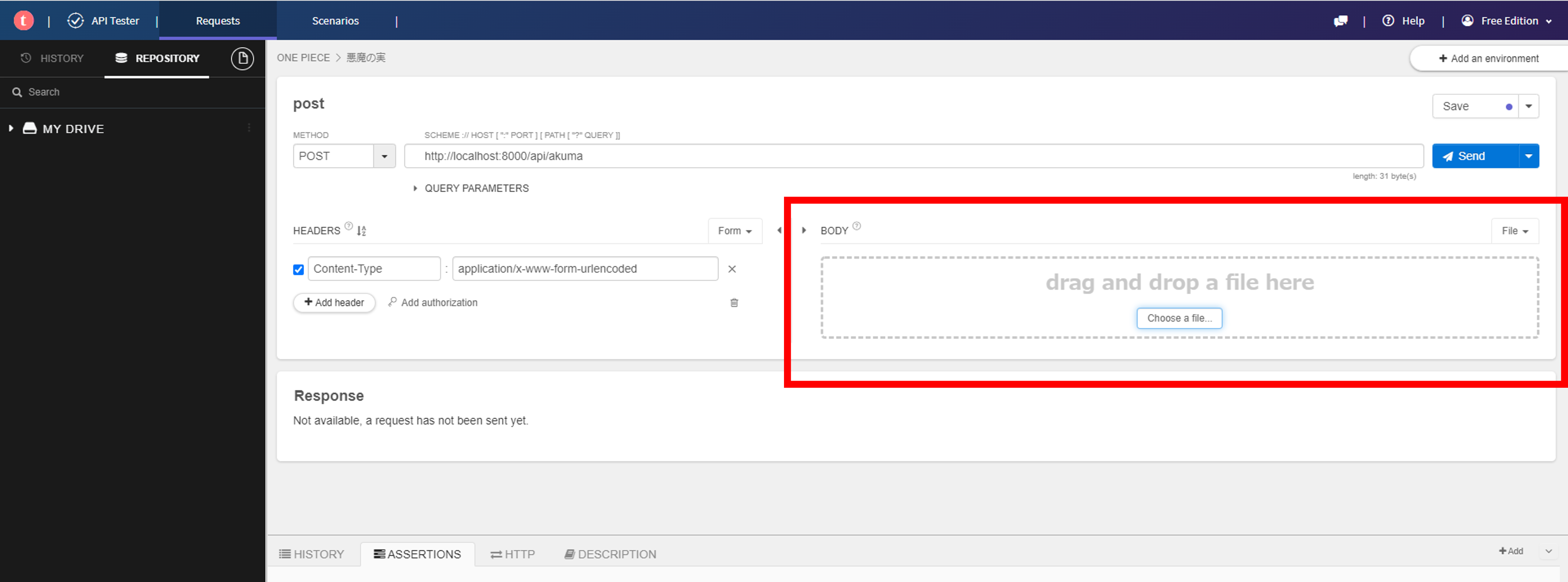
File
ファイル形式の情報を付与する場合に利用する。

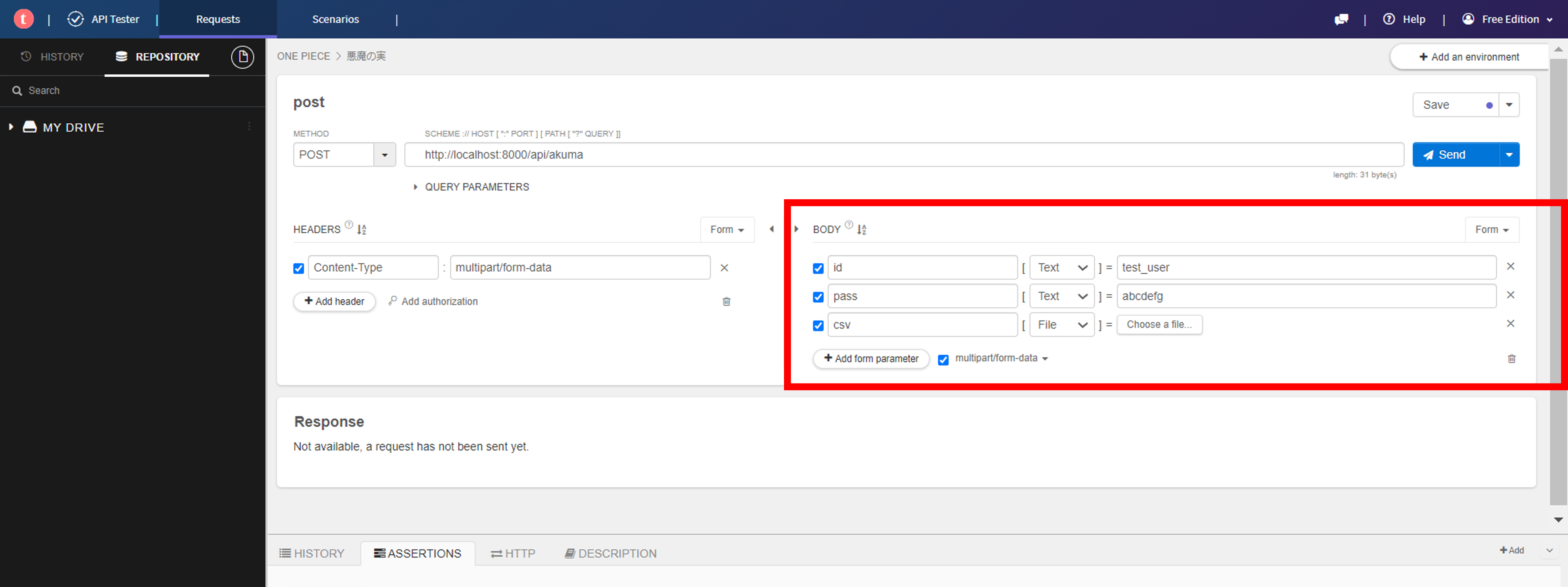
Form
JSON形式とファイル形式の両方の情報を付与する場合に利用する。(どちらかの形式だけでも利用可)

リクエスト情報のエクスポート/インポート
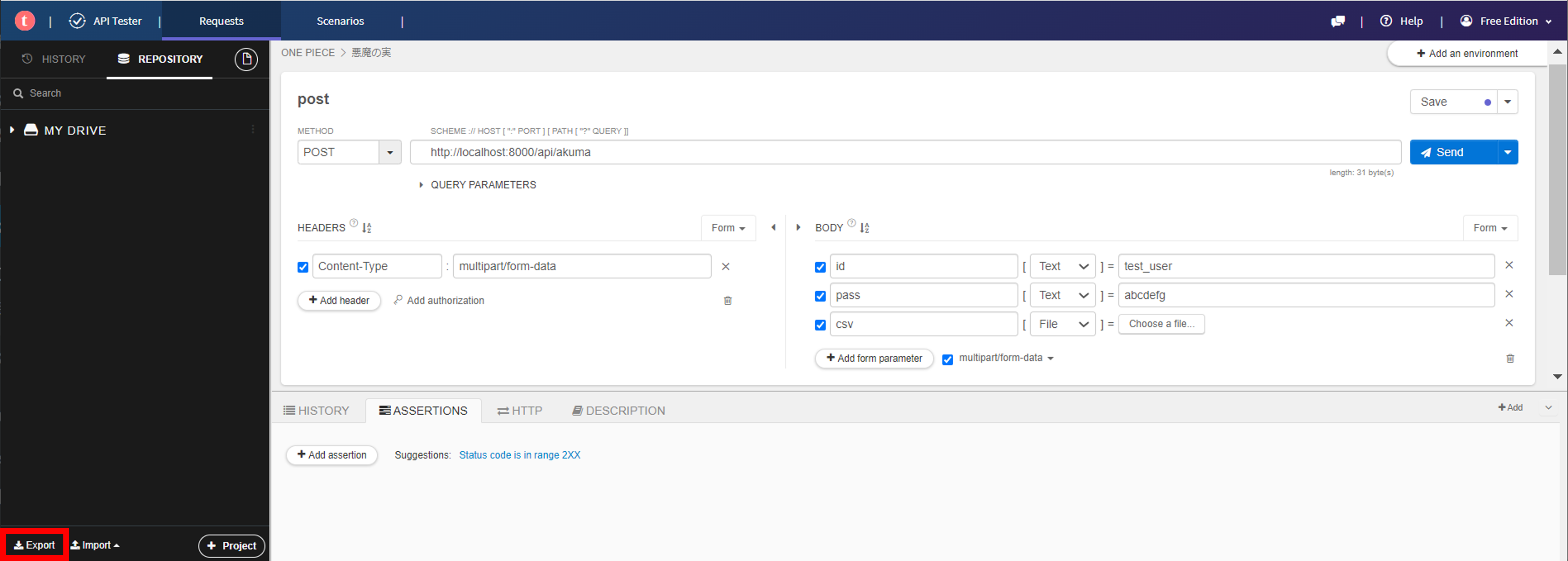
エクスポート
JSON形式でファイル出力されます。

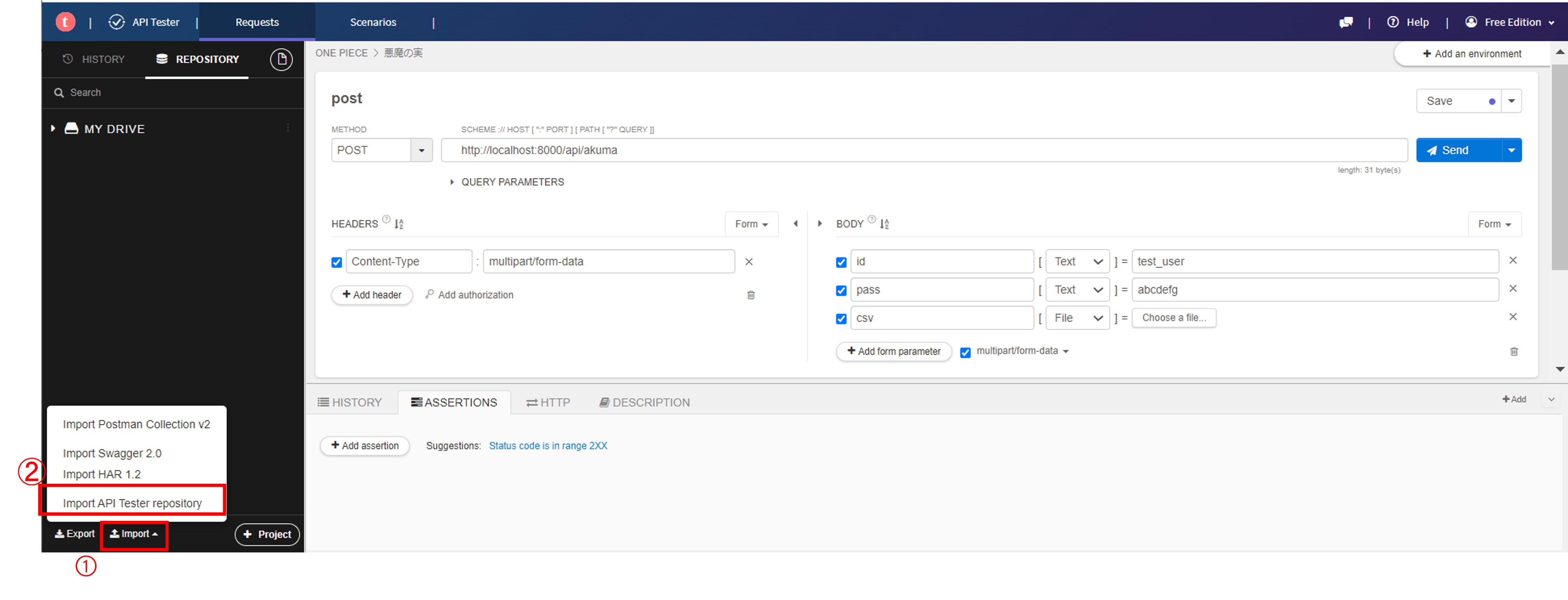
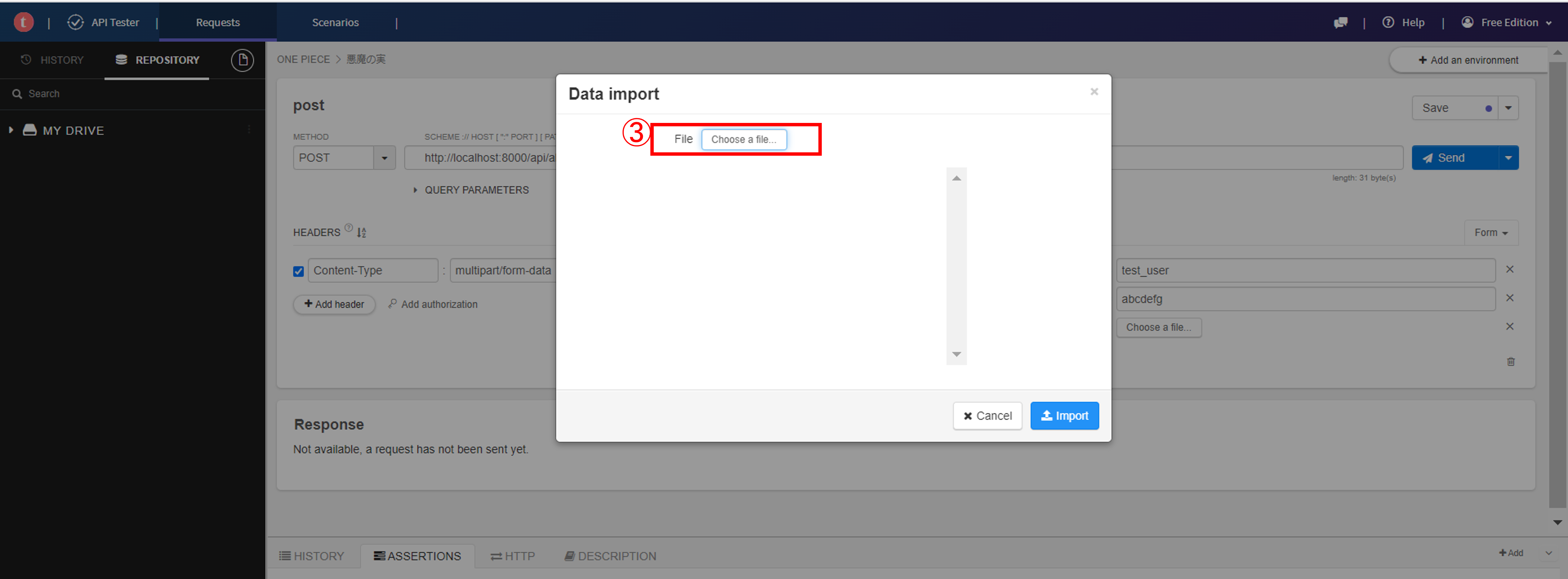
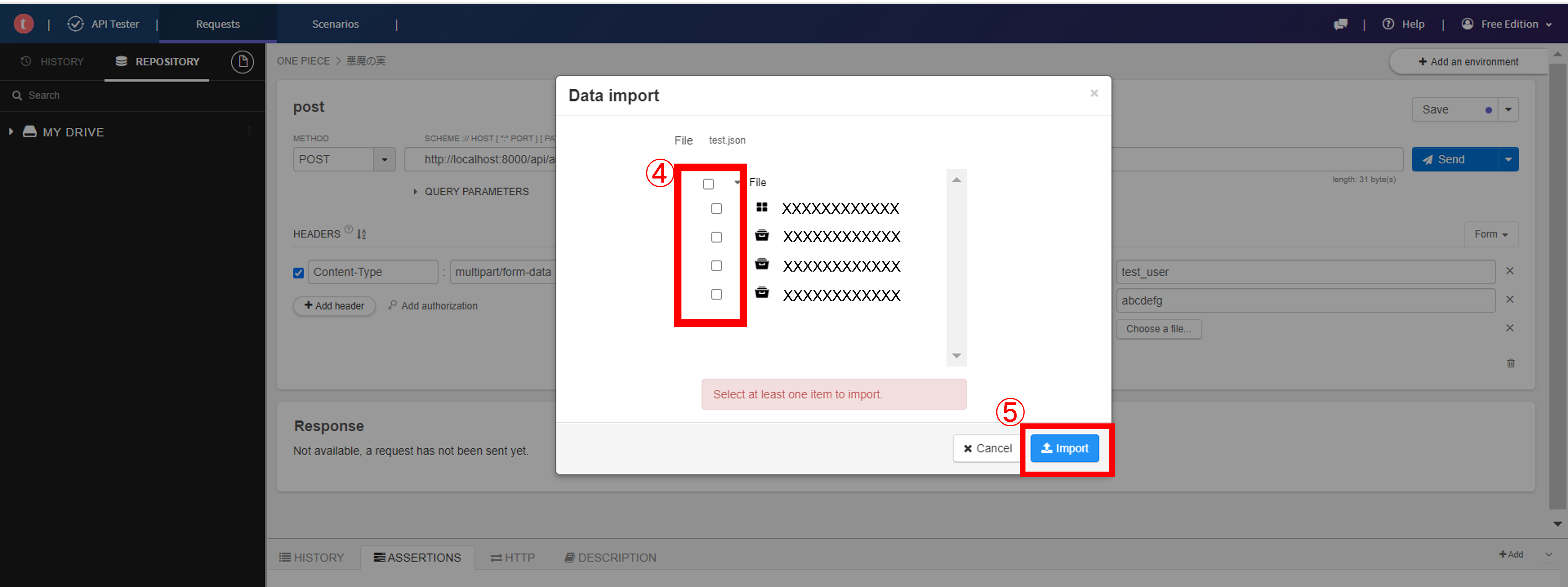
インポート
上記でエクスポートしたJSON形式のファイルをインポートします。



さいごに
本記事では、Talend API Testerの使い方をまとめました。
このツールに関していくつか記事を見ましたが、ここまで細かな機能も含めて書いている記事は少ないように感じました。こちらの記事は、備忘録的にもご活用いただけるかと思います。
ご一読ありがとうございました。
明日はwatanabe.tさんのEC2 Windows インスタンスに Web GUI(Fleet Manager) でお手軽接続してみるです。是非そちらもご一読ください。










