【Vue.js】VeeValidateで複数フォームで一つのエラーを出したいときの対処法
みなさんはVue.jsを使っていますでしょうか?
私は最近よくみかけるようになり、現場で使う機会も増えてきました。
その中で遭遇した事象について、この場で共有させてもらい皆さんの助けになればと思います。

こんにちは。Webアプリ開発をメインとして働いていますshimizu.shoです。
この記事は アイソルート Advent Calendar 2021 12日目の記事です。
VeeValidateを使った際に現場で発生した問題とそれに対する対応策を紹介します。
目次
Vue.jsについて
オープンソースのJavaScriptフレームワークです。フロントエンドアプリケーションによく使われます。他のAngularやReactと比べて比較的簡単なフレームワークであるといわれています。
モダンなツールやサポートライブラリと併用することで、洗練されたシングルページアプリケーションの開発も可能です。
VeeValidateについて
Vue.js用のリアルタイムバリデーションコンポーネントライブラリです。
VeeValidateはVue.jsのインスタンスに登録することで使用できます。
import Vue from 'vue';
import VeeValidate from 'vee-validate';
Vue.use(VeeValidate);バリデーションルールは多くの数がそろっています。ルールの種類等は以下のサイトを参照してください。
https://vee-validate.logaretm.com/v2/guide/rules.html#after
カスタムルールも設定でき、VeeValidateのextendを利用することでバリデーションの条件や表示メッセージを変更することができます。
複数フォームでのエラーがフォームの数だけ出てしまう問題
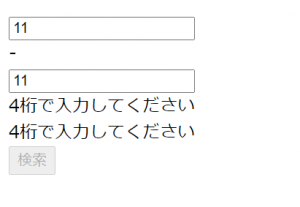
二つのフォームに入力した際に、フォームごとにエラーが出てしまうときがあります。
電話番号など[0120]-[000]-[000]とフォームを分けて、一つ一つにバリデーションを掛けたい場合などに複数エラーが出ると問題になります。

私はこの時は<validationProvider>のerrorsを用いて出そうとしていました。
<ValidationProvider :rules="{length:4}" v-slot="{ invalid,errors}" vid="form1">
<input type="tel" :value="form1"
maxlength="4" @input="form1 = $event.target.value.slice(0, 4)"
:class="{ 'is-invalid':invalid }">
<nav>-</nav>
<ValidationProvider :rules="{length:4}" v-slot="{ invalid,errors }" vid="form2">
<input type="tel" :value="form2"
ref="form2"
maxlength="4"
@input="form2 = $event.target.value.slice(0, 4)"
:class="{ 'is-invalid': invalid }">
<div v-if="errors[0]" class="invalid-feedback">{{ errors[0] }}</div>
</ValidationProvider>
<div v-if="errors[0]" class="invalid-feedback">{{ errors[0] }}</div>
</ValidationProvider>
ですが実際は<validationObserver>のerrorsを利用することで、<validationProvider>ごとのエラー表示が可能になりました。<validationObserver>のerrorsの中でのvidをkeyとしてerrorsを判定することができます。また、エラーの表示部分もvidごとなのでスマートに書くことができます。
<ValidationObserver v-slot="{ invalid ,errors}">
<ValidationProvider :rules="{regex:/^[0-9]+$/, required:isInputedform1, length:4}" v-slot="{ invalid}" vid="form1">
<ValidationProvider :rules="{regex:/^[0-9]+$/, required:isInputedform1, length:4}" v-slot="{ invalid}" vid="form2">
<div v-if="errors.form2[0]" class="invalid-feedback">{{ errors.form2[0] }}</div>
</ValidationProvider>
<div v-if="!errors.form2[0] && errors.form1[0] " class="invalid-feedback">{{ errors.form1[0] }}</div>
</ValidationProvider>
おわりに
今回は、私の経験からお話をしました。
Vue.jsはまだまだ深く学べる分野であり、さらなる学習を進められればと思います。
次はkato.shunさんの機械学習機能入りアプリをクラウドネイティブ構成で作った話 です。是非そちらもご一読ください。










