Vue.js×WebGL、VueGLで図形を描画してみよう

WebGLによって2Dだけでなく3Dでも表現できるようになることで、WEBページを見る人によりリッチな印象を与えることが可能になります。
Vue.jsで3D表現をするためのコンポーネントライブラリであるVueGLを使って、図形を描画していこうと思います。
目次
はじめに
こんにちは。クラウドソリューショングループのtakinami.sです。
Vue.jsを使ってWebGLのライブラリを扱えないかなと気になったので、取り組んでみることにしました。
この記事ではVueGLのコンポーネントの解説はせず、一旦描画してみるところまでやってみようと思います。
環境
動作確認で使用した環境は以下の通りです。
Vue: ver.2.6.14
VueGL: ver.1.0.0
Three.js: ver.0.137.5
パッケージの導入
VueCLIでプロジェクトを作成し、npmを使ってパッケージをインストールする想定で書いていきます。
DOMの描画はVue.jsで扱い、WebGLはライブラリであるThree.jsで扱うことになりますが、その橋渡しの役割をするのがVueGLです。
そのためVueGLを使った描画を行うにあたって、Vue.js以外にVueGLとThree.jsをインストールする必要があります。
npm install three vue-gl
描画してみよう
App.vue
componentsディレクトリの下にDrawGraphics.vueというファイルを作成し、その中で描画を行っていきたいと思います。
まず、App.vueでDrawGraphics.vueを呼び出せるように設定します。
<template>
<div id="app">
<DrawGraphics/>
</div>
</template>
<script>
import DrawGraphics from '@/components/DrawGraphics.vue';
export default {
name: 'App',
components: {
DrawGraphics
}
}
</script>
DrawGraphics.vue
では、DrawGraphics.vueでVueGLのコンポーネントを呼び出していきましょう。
今回は試しに四面体を描画してみようと思います。
<template>
<vgl-renderer>
<vgl-defs>
<template #tetrahedron>
<vgl-tetrahedron-geometry />
</template>
</vgl-defs>
<template #scene>
<vgl-scene>
<vgl-mesh>
<template #geometry>
<vgl-use href="tetrahedron" />
</template>
<template #material>
<vgl-mesh-standard-material/>
</template>
</vgl-mesh>
<vgl-directional-light
:position-x="2"
:position-y="1.5"
:position-z="1"
/>
</vgl-scene>
</template>
<template #camera>
<vgl-perspective-camera
:position-x="5"
:position-y="1.5"
:position-z="1.5"
rotation="lookAt"
/>
</template>
</vgl-renderer>
</template>
<script>
import { VglRenderer, VglDefs, VglUse, VglScene, VglTetrahedronGeometry, VglMeshStandardMaterial,
VglDirectionalLight, VglMesh, VglPerspectiveCamera, } from 'vue-gl';
export default {
components: {
VglRenderer,
VglDefs,
VglUse,
VglScene,
VglTetrahedronGeometry,
VglMeshStandardMaterial,
VglDirectionalLight,
VglMesh,
VglPerspectiveCamera,
},
};
</script>
VueGLの公式ドキュメントを参考に簡単に描画できるようにしてみました。
npm run serve
上記を実行して確認してみましょう。

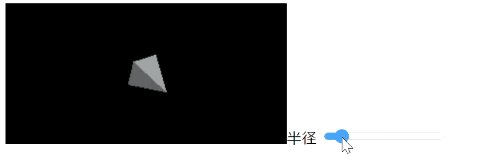
画像のような四面体が描画できていれば、成功です。
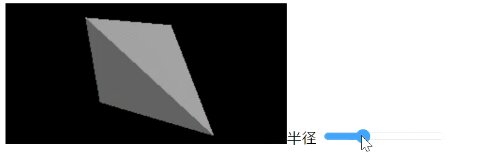
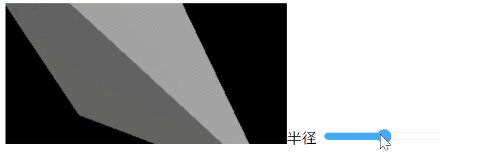
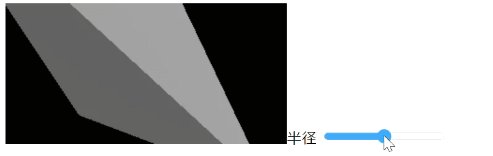
少し改良して図形の半径を調整できるようにしてみました。
<template>
<div>
<vgl-renderer>
<vgl-defs>
<template #tetrahedron>
<vgl-tetrahedron-geometry
:radius="radius" />
</template>
</vgl-defs>
<template #scene>
<vgl-scene>
<vgl-mesh>
<template #geometry>
<vgl-use href="tetrahedron" />
</template>
<template #material>
<vgl-mesh-standard-material/>
</template>
</vgl-mesh>
<vgl-directional-light
:position-x="2"
:position-y="1.5"
:position-z="1"
/>
</vgl-scene>
</template>
<template #camera>
<vgl-perspective-camera
:position-x="5"
:position-y="1.5"
:position-z="1.5"
rotation="lookAt"
/>
</template>
</vgl-renderer>
<label>半径
<input
v-model.number="radius"
type="range"
max="10"
>
</label>
</div>
</template>
<script>
import { VglRenderer, VglDefs, VglUse, VglScene, VglTetrahedronGeometry, VglMeshStandardMaterial, VglDirectionalLight, VglMesh, VglPerspectiveCamera, } from 'vue-gl';
export default {
components: {
VglRenderer,
VglDefs,
VglUse,
VglScene,
VglTetrahedronGeometry,
VglMeshStandardMaterial,
VglDirectionalLight,
VglMesh,
VglPerspectiveCamera,
},
data() {
return {
radius: 1
}
}
};
</script>

このようにVueGLのオプションに基づいて、ある程度描画した図形を動かすことも可能です。
終わりに
WebGLは何となくとっつきにくいイメージがあったのですが、ある程度使い慣れたVue.jsと組み合わせられるVueGLを使うことで簡単に試すことができました。
ただ、コンポーネントを読み込む形になるので、「自分で自由な図形を作って描画したい」といったことは難しいのかなと思いました。
今回使用したVueGLのコンポーネントに関しては、別記事で概要を解説予定です。
参考文献










