【UE5】Unreal Engine 5でVRアプリ作ってみる2

前回、話題に出していたMeta Quest 3、Apple Vision Proが正式発表されましたね!
特にApple Vision Proは今までのHMD(ヘッドマウントディスプレイ)とは、一線を画す新しいもののようなので
今後、出てくる情報にも目が離せないです!
はじめに
こんにちは。
クラウドソリューショングループのyamasaki.sです。
前回の記事「【UE5】Unreal Engine 5でVRアプリ作ってみる」で開発環境の構築をしました!
今回は開発する時に便利な設定についてまとめてみました!
私が開発している中で一番感じたこと、それは
デバックする度にヘッドマウントディスプレイ付けるのが面倒臭い!
ということでした。
そこで、今回はゲームパッドで簡単な動作確認ができる設定方法についてまとめていきます。
目次
プレイヤーの手を動かす
VRといえば仮装空間で動かせる「手」!
まずは、その「手」をゲームパッドで操作できるようにします。
最初に左手を動かす入力アクションを作成します。
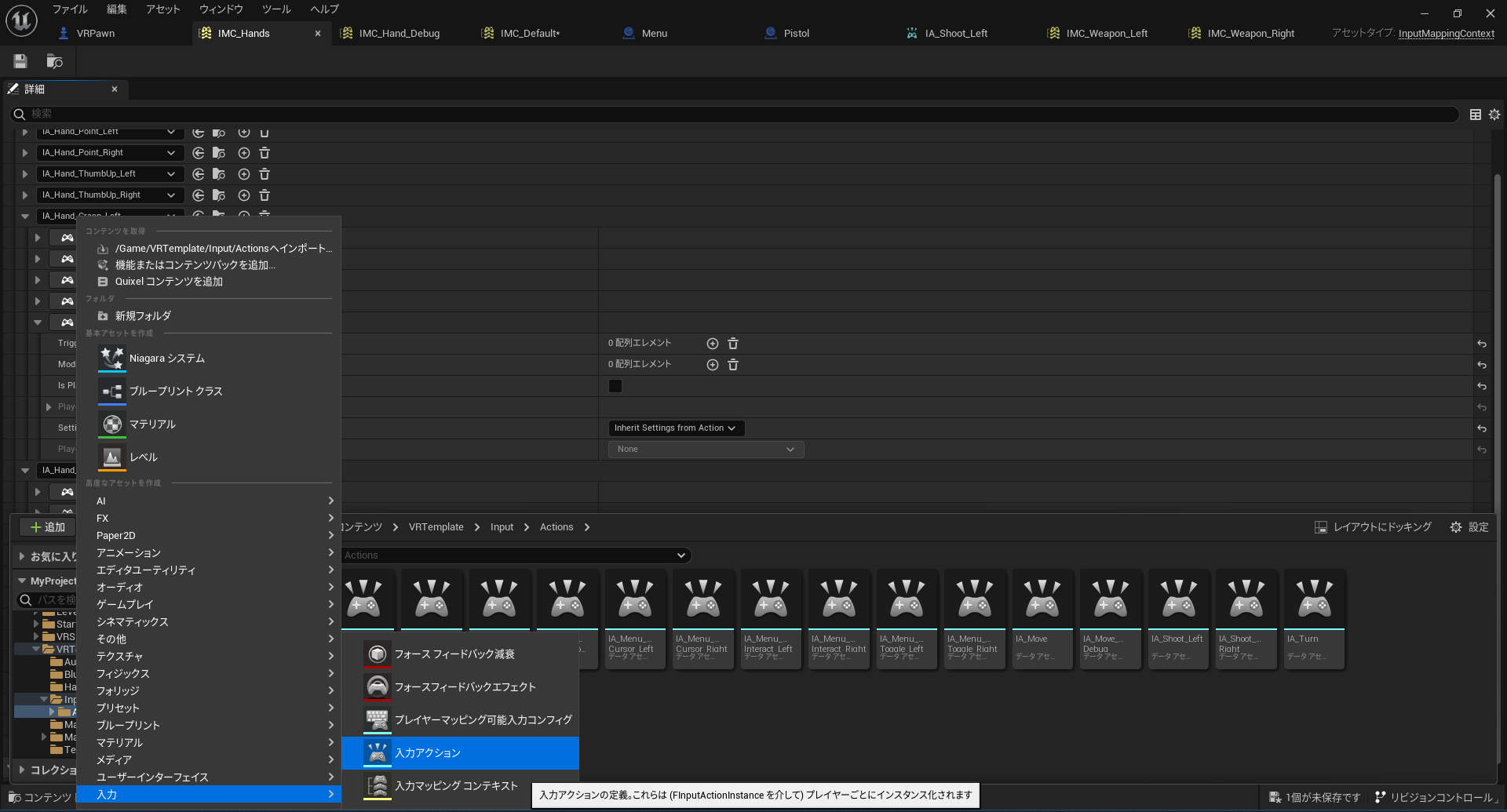
コンテンツドロワーから
VRTemplate > Input > Actions
の順に移動して入力アクションの一覧に移動します。
右クリックで表示される以下のようなメニューから「入力アクション」を作成。

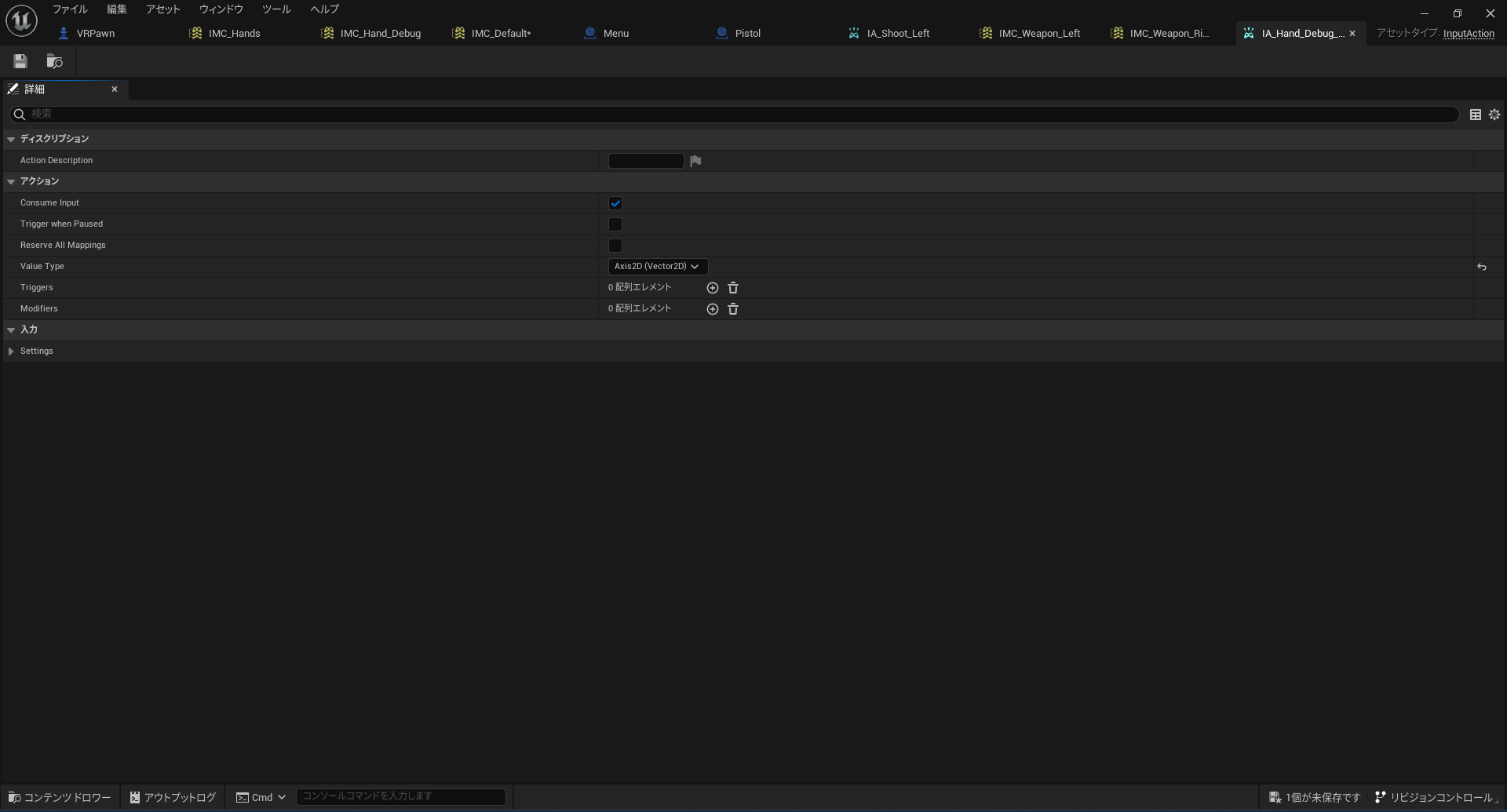
作成すると詳細が表示されるので、
「Value Type」に「Axis2D(Vector2D)」を設定します。
(同じ手順で右手を動かすための入力アクション作成してください)

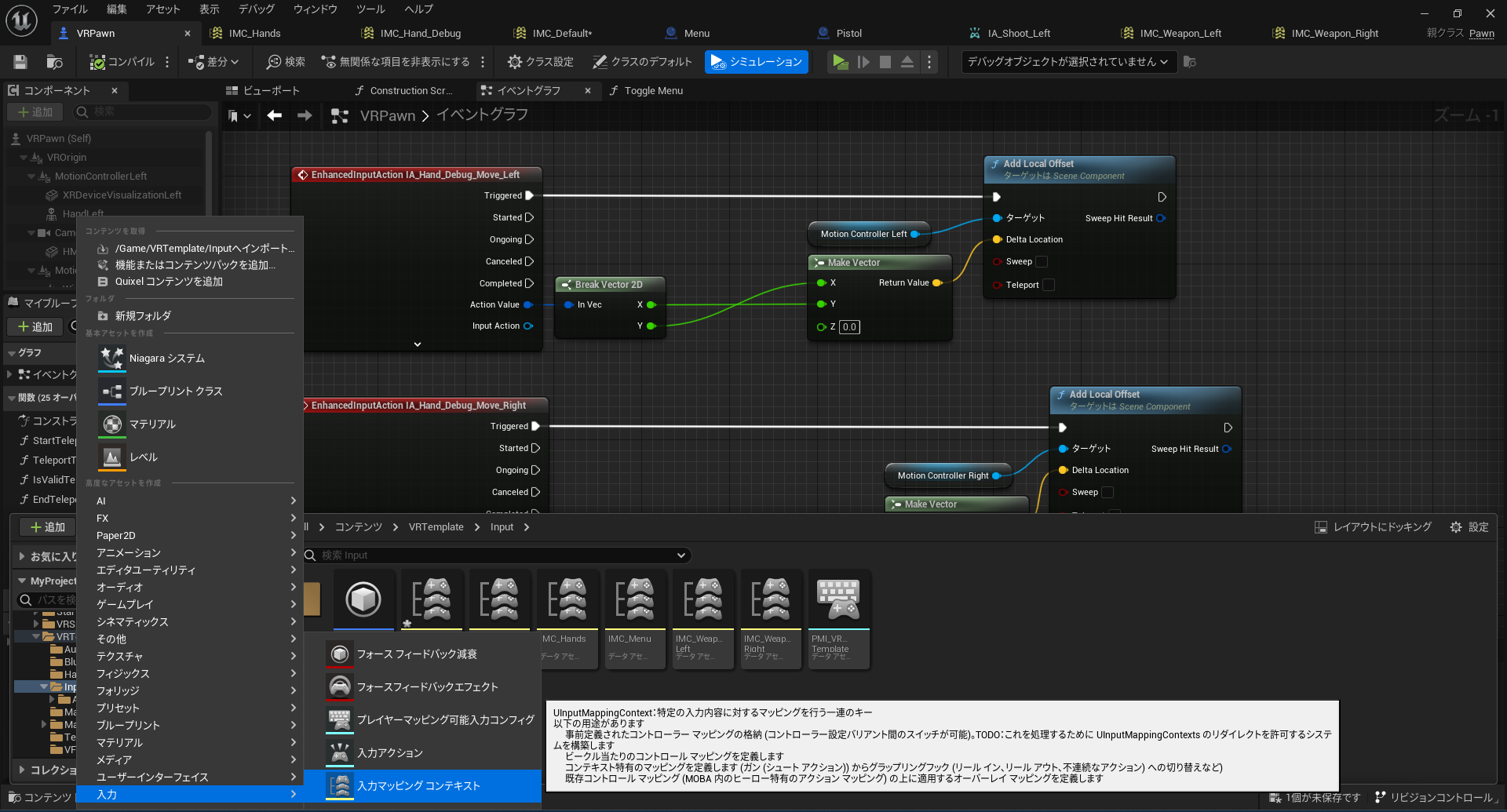
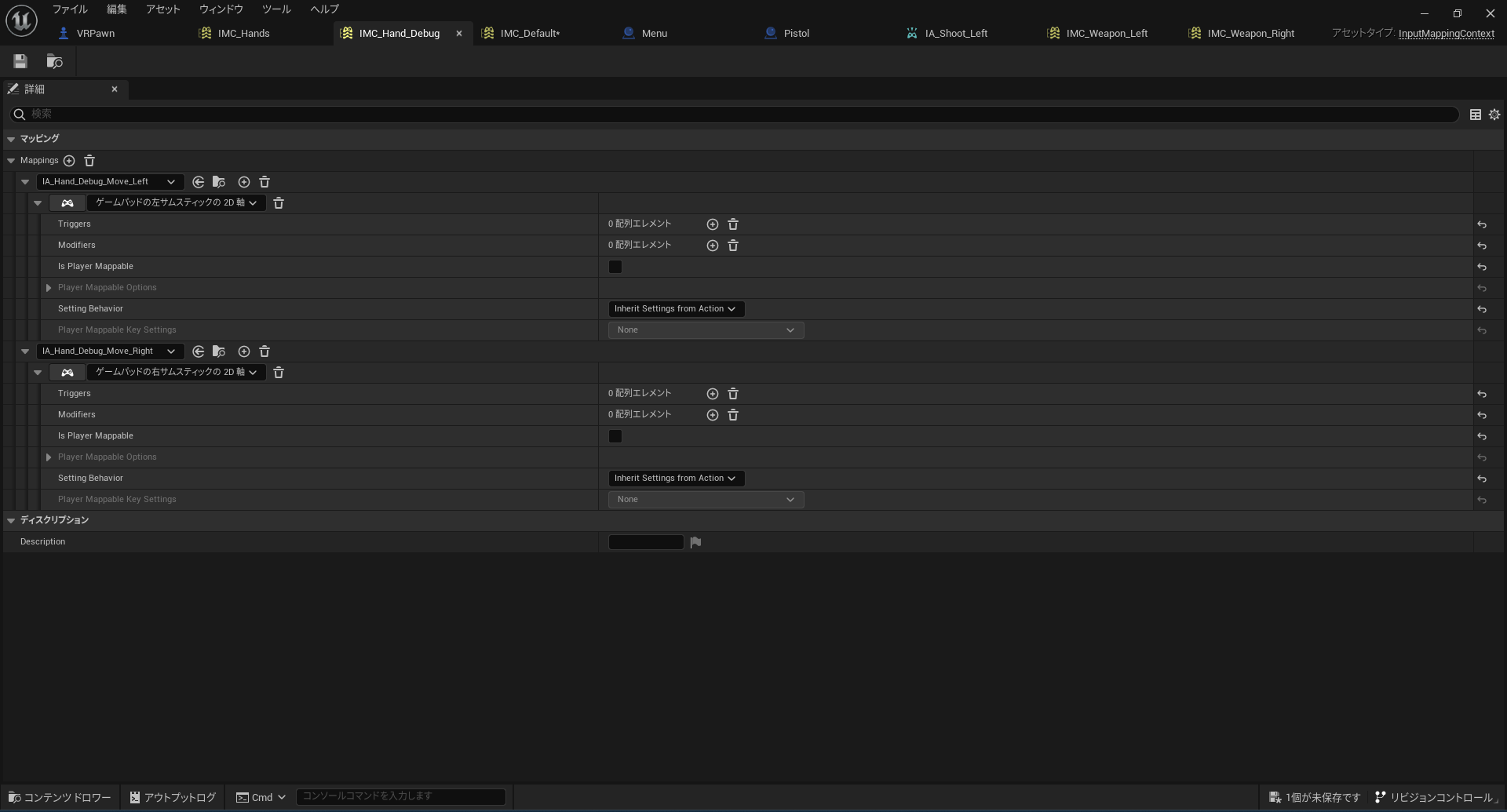
作成した入力アクションとゲームパッドの紐付けをする「入力マッピング コンテキスト」を作成。
(キーボードの操作にしたい場合は、紐付ける先を入力キーにすることで変更も可能です)


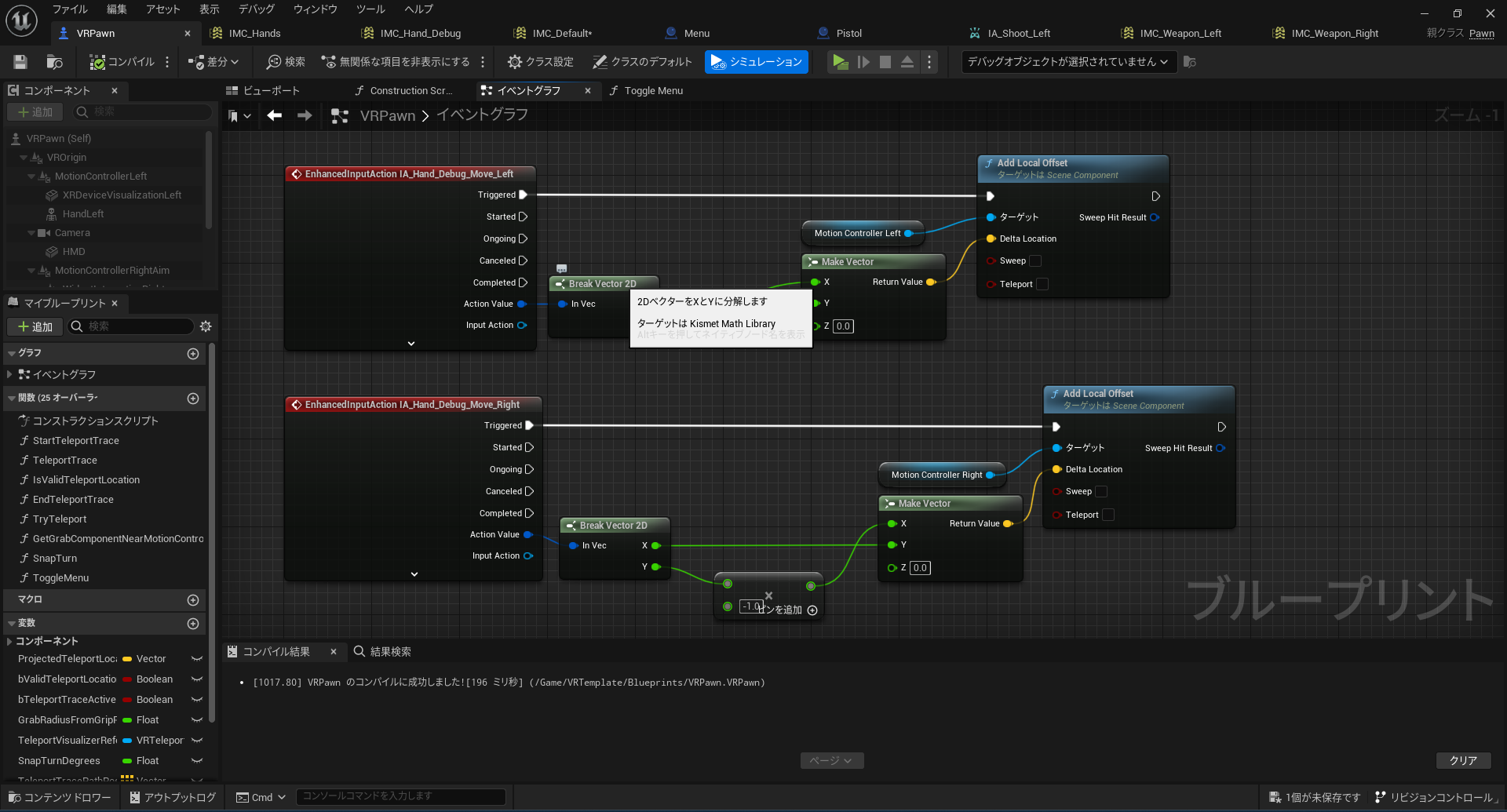
最後にコンテンツドロワーの検索欄に「VRPawn」と検索して表示します。
これがブループリントと呼ばれるオブジェクトに対する設計図のようなものになります。
ブループリントにゲームパットでスティック操作した時に手を動かす処理を実装します。

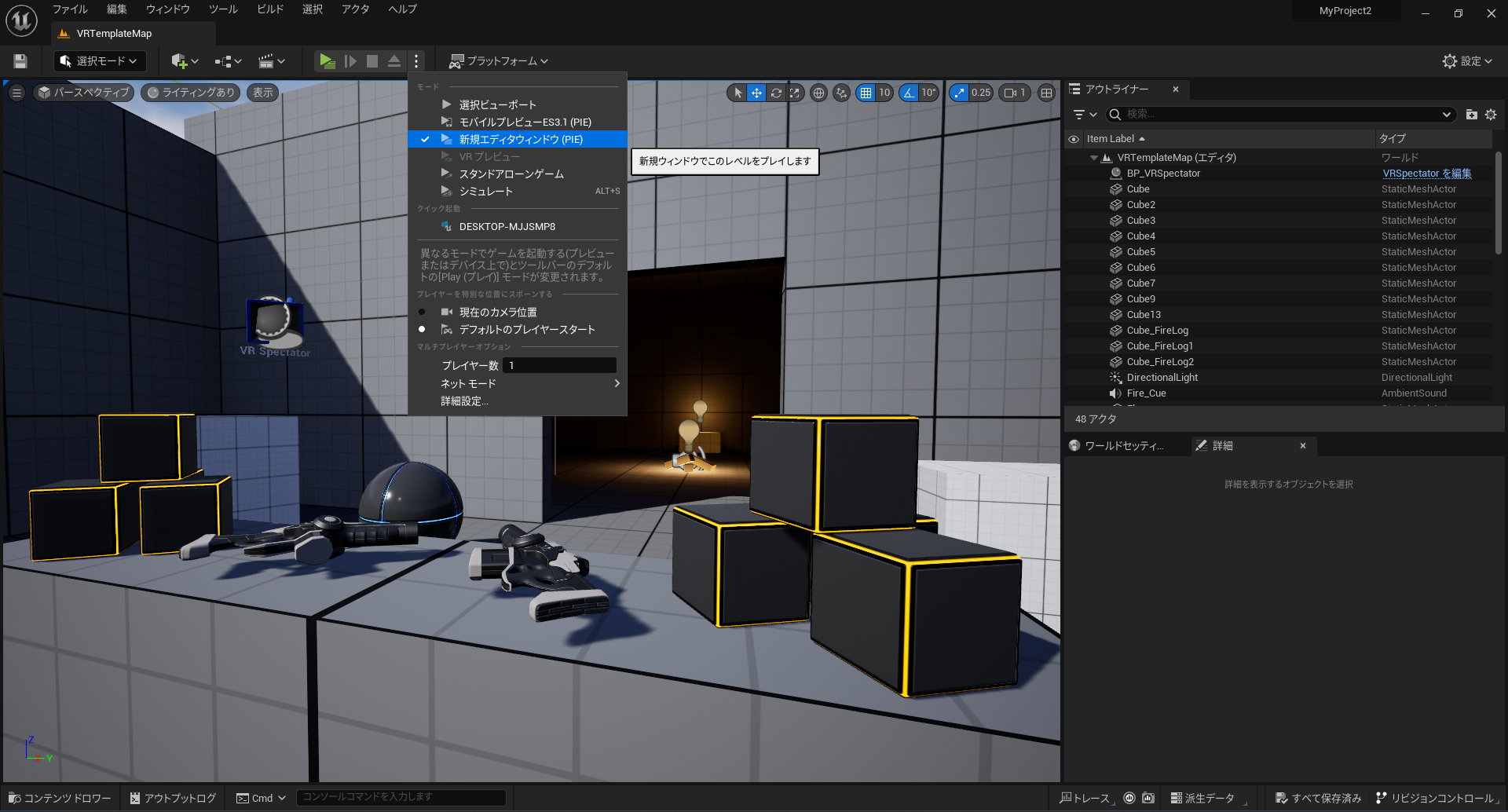
試しにビルドしてみよう!
今回は、新規エディタウィンドウでビルドします。

そのままでは、ヘッドマウントディスプレイの位置を取得しているので、
位置が取得できずに地面に埋まってしまっていると思います。
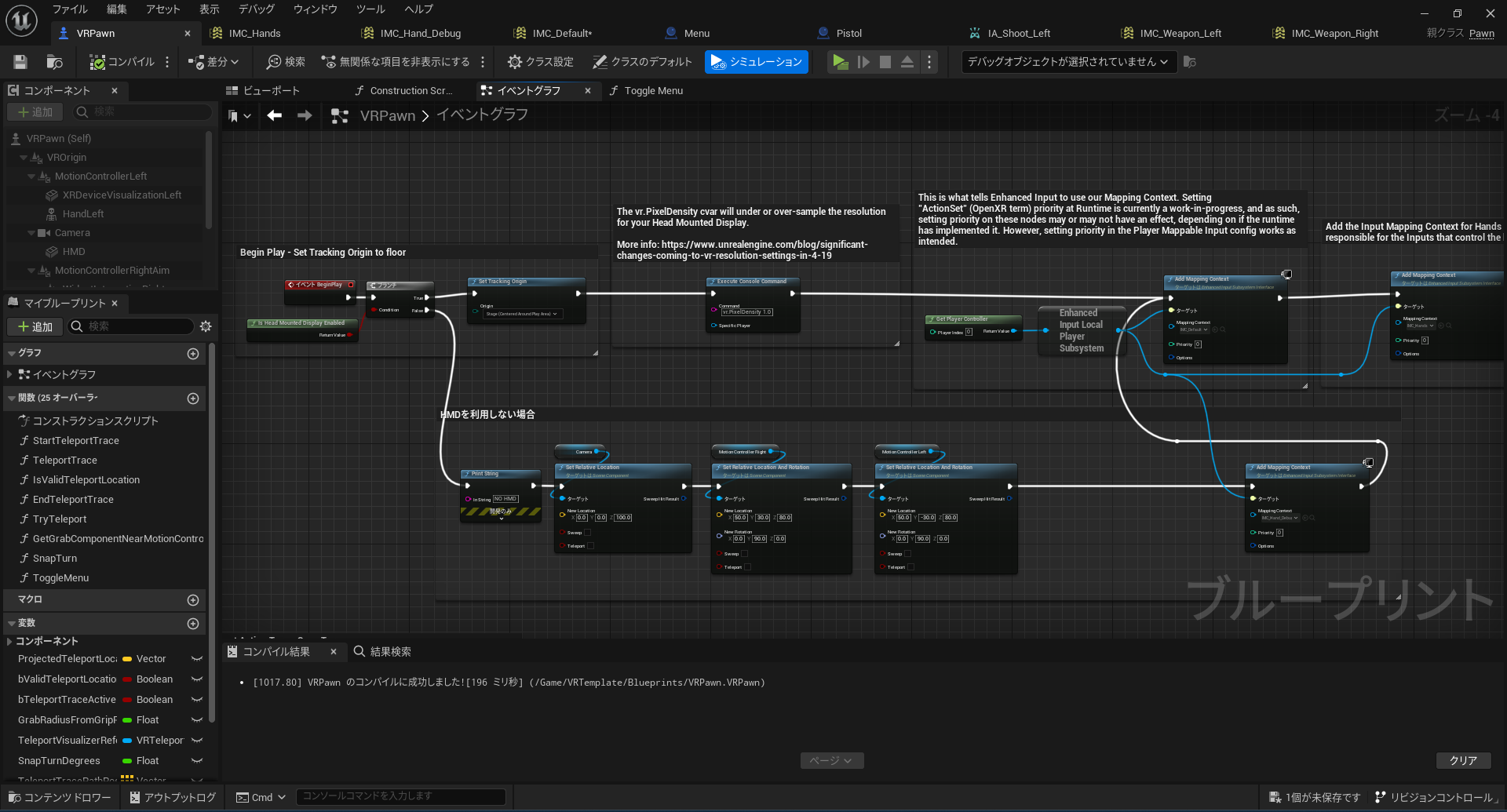
そこで、視点を固定の高さに設定します。
「VRPawn」にある「Is Head Mounted Display Enabled」はヘッドマウントディスプレイがあれば位置を返しているものになります。
今回はヘッドマウントディスプレイがなかった場合なので「False」からノードを作成してカメラと両手の初期位置を設定します。

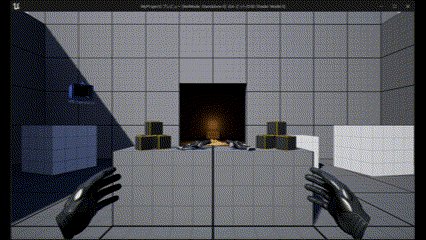
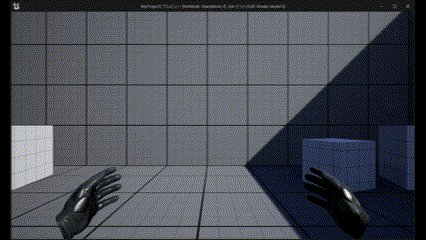
設定できるとこんな感じで動きます!

プレイヤーの視点を回転させる
同じ要領で視点を動かせるようにしましょう!
イメージとしては体ごと回転させるような感じになります。
体ごと回転するという入力アクションは「IA_Turn」になります。
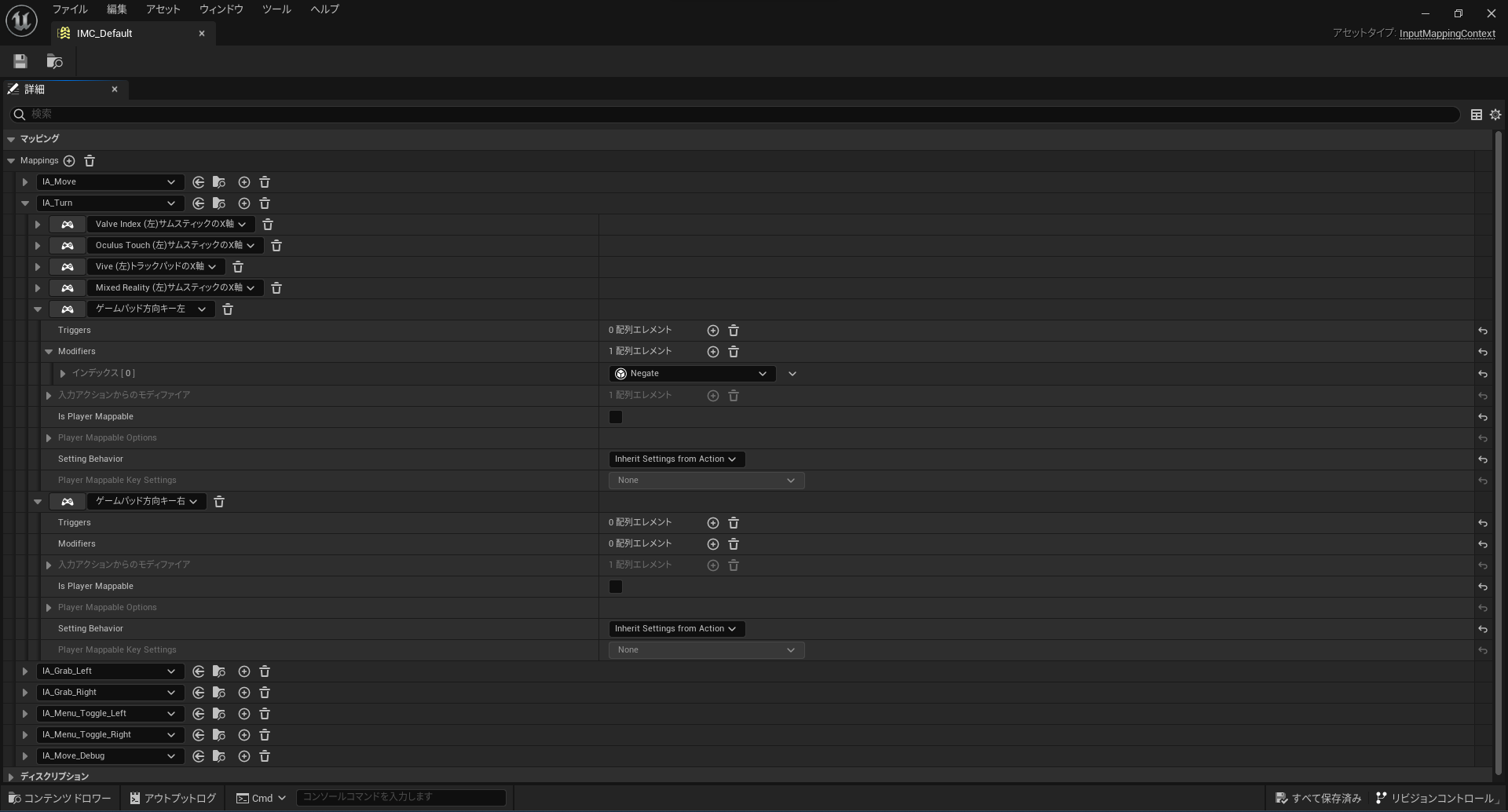
なので「IA_Turn」にゲームパッドの入力を適用します。
(左を入力した時は入力値を反転させるためにModifiersにNegateを設定)

これで、+字キーの左右で視点を動かすことができるようになりました。

プレイヤーを移動できるように
最後に同じ要領で前後に移動できるようにしてみましょう!
テンプレートにはない挙動なので新しく作ります。
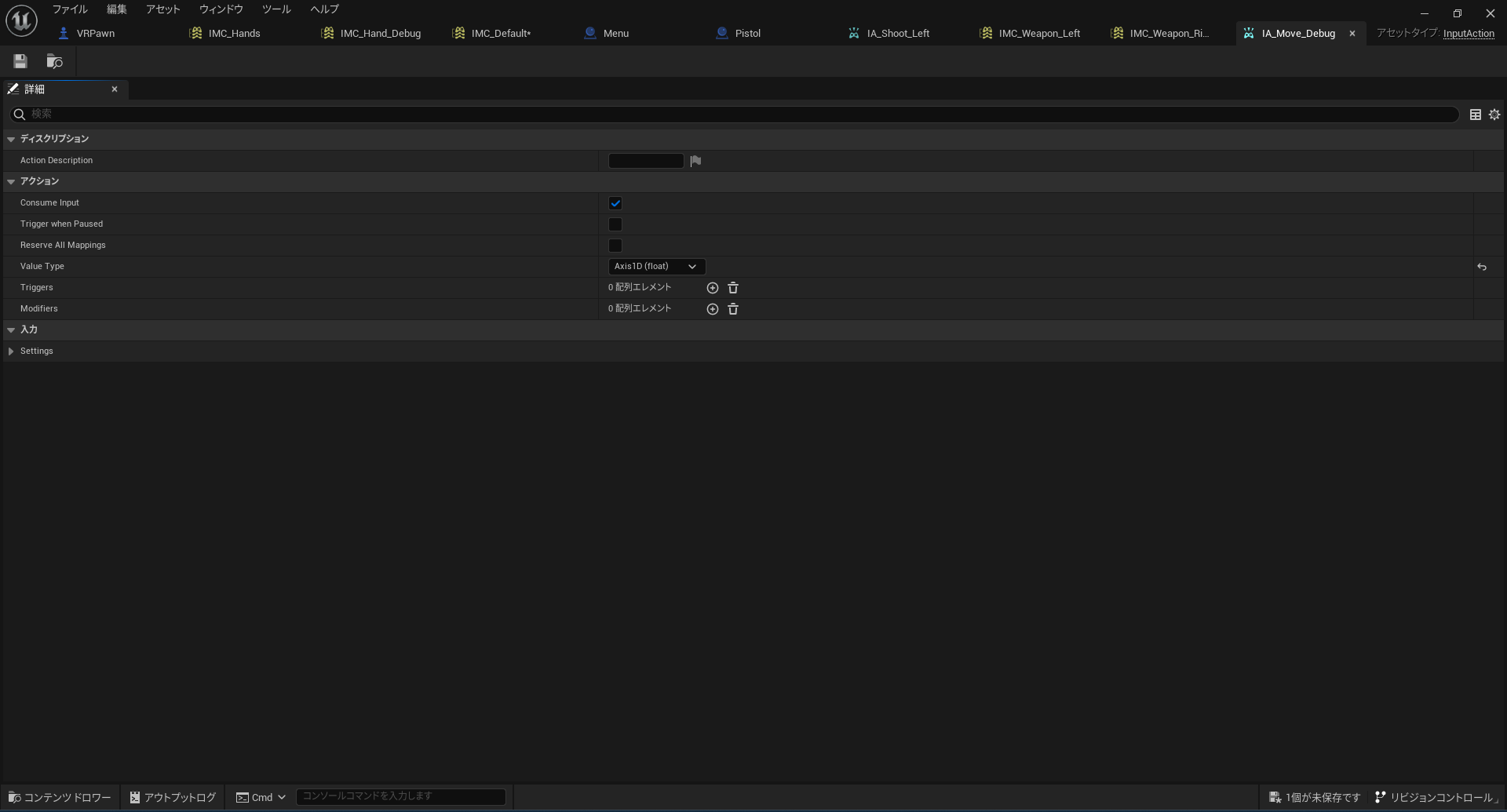
手順はプレイヤーの手を動かしてみると同じ流れで入力アクションを作成。
ただ、「Value Type」は「Axis1D(float)」なので注意です!

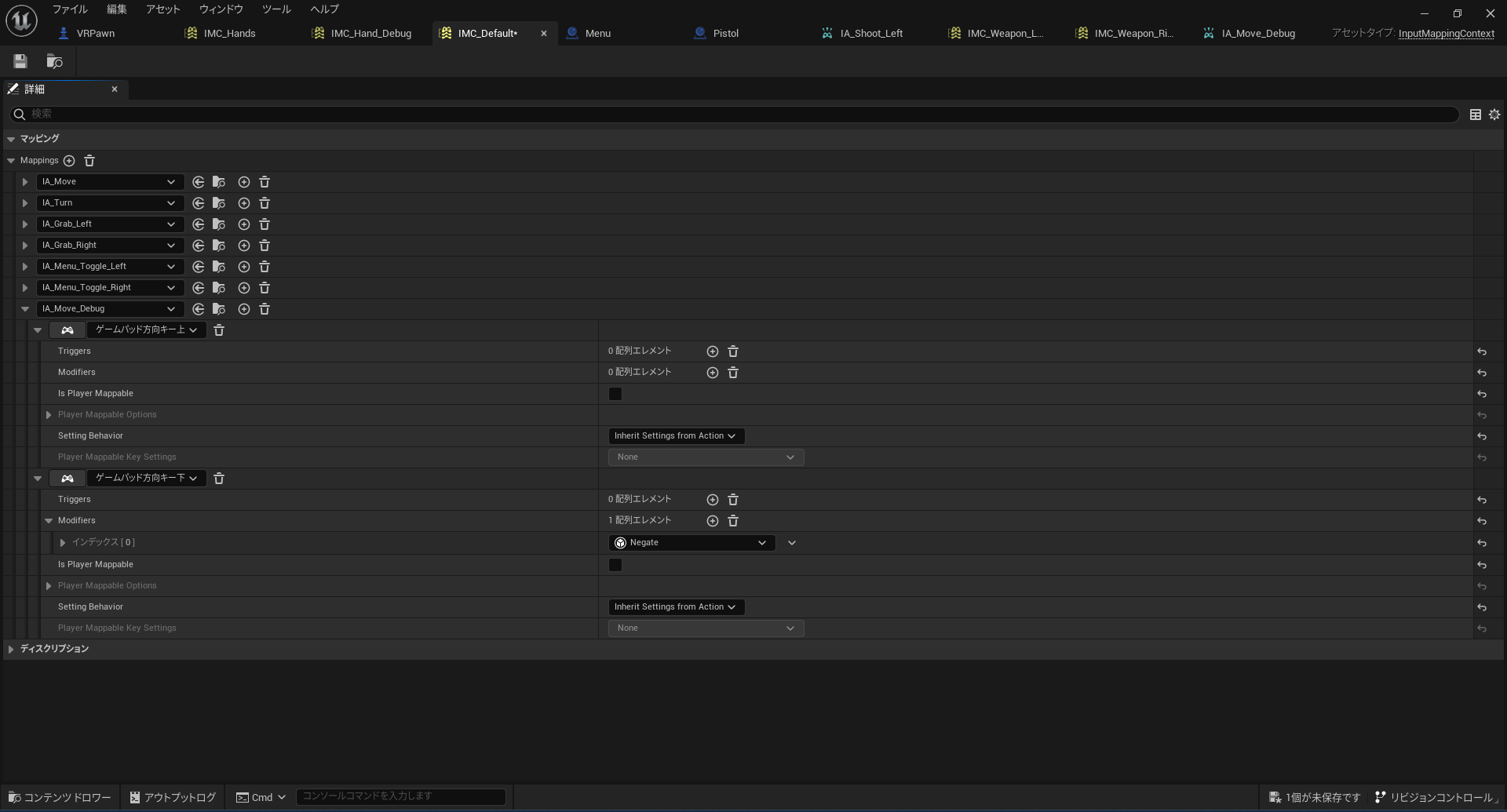
入力アクションを「IMC_Default」にマッピング。
(下を入力した時は入力値を反転させるためにModifiersにNegateを設定)

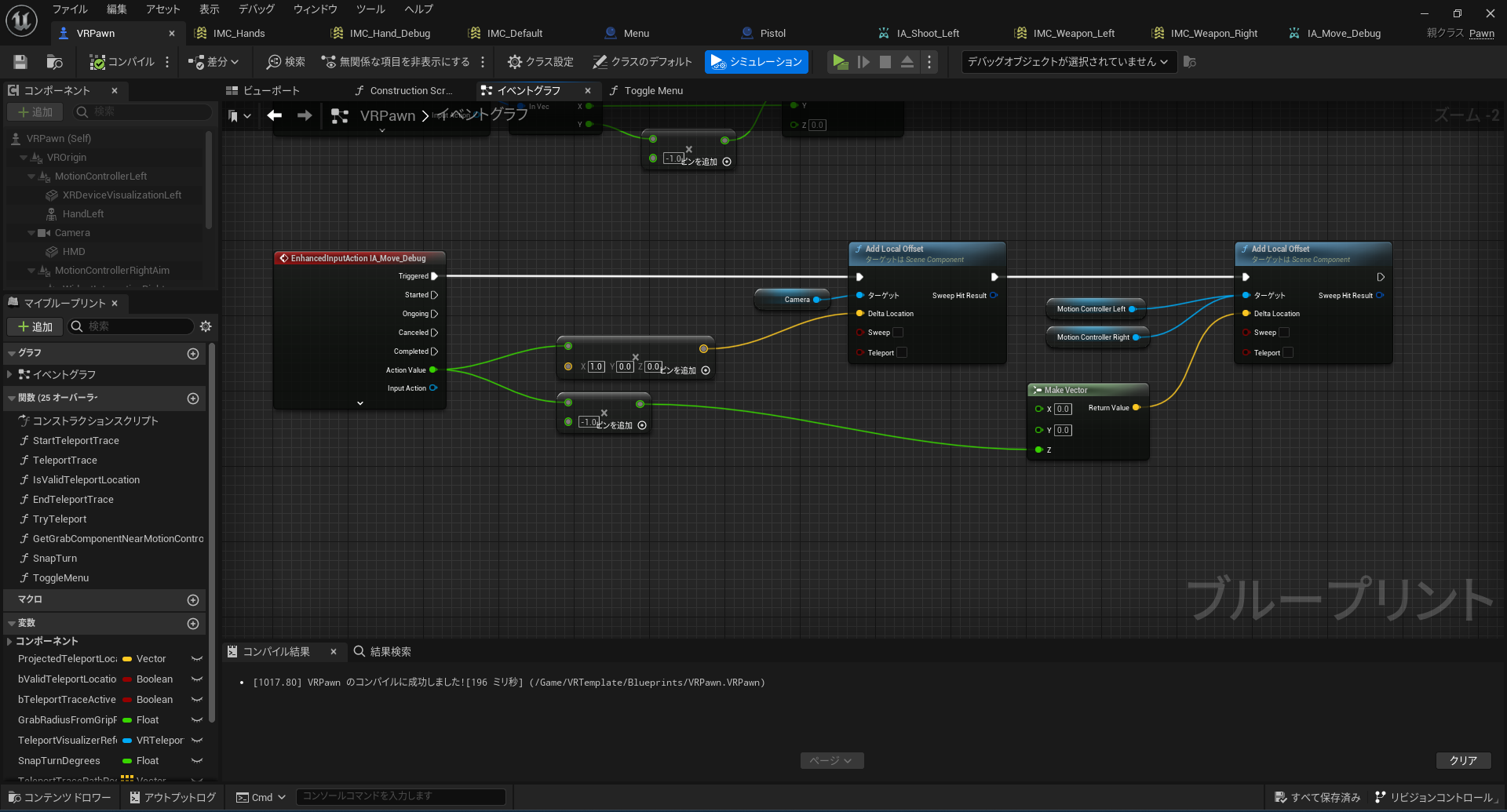
最後に、「VRPawn」で入力された時の挙動を設計。

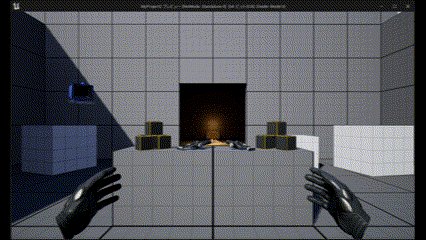
これで、移動できるようになりました!

さいごに
この方法を使うことで開発が快適に進められるようになりました!
今回解説した基本動作に加えて物を握ったり投げたりなど、さまざまなアクションを追加することもできます。
ただし、最終的な確認は実際にヘッドマウントディスプレイを装着して行う必要があります。
実際に体験しなければ気づかない問題も存在するため、あまりにも過信しすぎることは避けましょう!
私自身、何度もヘッドマウントディスプレイの装着を繰り返すことで手間を感じていました。
様々な情報を調べて試行錯誤したので今回まとめることにしました!
ヘッドマウントディスプレイを持っていない方でも、Unreal Engineを触ってみるきっかけになれば幸いです。
今後、どんどん魅力的になっていくVRアプリケーションの開発に向けて、ぜひチャレンジしてみてください!










