【UE5】Unreal Engine 5でVRアプリ作ってみる3

はじめに
こんにちは。
クラウドソリューショングループのyamasaki.sです。
「【UE5】Unreal Engine 5でVRアプリ作ってみる」
「【UE5】Unreal Engine 5でVRアプリ作ってみる2」
前回、前々回と開発環境の構築やブループリントについて記載してきました。
今回は、3D素材を取り込んでジャンケンアプリを作成したいと思います。
目次
じゃんけんの素材について
一旦はオフラインでのじゃんけんアプリにするため、まずは3Dモデル素材を探します!
今回利用したのは、「Adobe Stock」「Vectary」の2つ
Adobe Stockについて
Adobe Stockは、Adobeが提供するロイヤリティフリーのアセットにアクセスできるサービスです。
3Dモデルの他にも写真やイラスト、ビデオ、オーディオなど幅広い種類があります。
30日間の無料体験版もあり、10点分のアセットがダウンロードできますが、
一部のアセットには商業利用できないものも存在はしているようなので注意が必要です!
今回は、Adobe Stockからじゃんけんに利用する素材として
「石」「はさみ」「紙」「ボタン」の4つをダウンロードしておきます。
Vectaryについて
Vectaryは、ブラウザ上で使える3DCGモデリングソフトです。
アカウント作成には「メールアドレス」「パスワード」もしくは、Google、Facebookのアカウント連携することが可能です。
無料アカウントでは、一部機能が制限されていますが
今回はUE5に入れるために少し調整する程度なので十分です。
Adobe Stockから取得した素材をVectaryに読み込ませて、サイズ感等を調整します。
(UE5にインポートした後でもサイズの調整自体は可能なので、ざっくりで問題ないです!)
調整完了後、ファイル形式を「OBJ」でエクスポートしておきます。
UE5に素材をインポートする
素材をインポートするために、Unreal Engineを起動。
その後、コンテンツドロワーからドラック&ドロップ、もしくは「インポート」から素材を取り込みます。
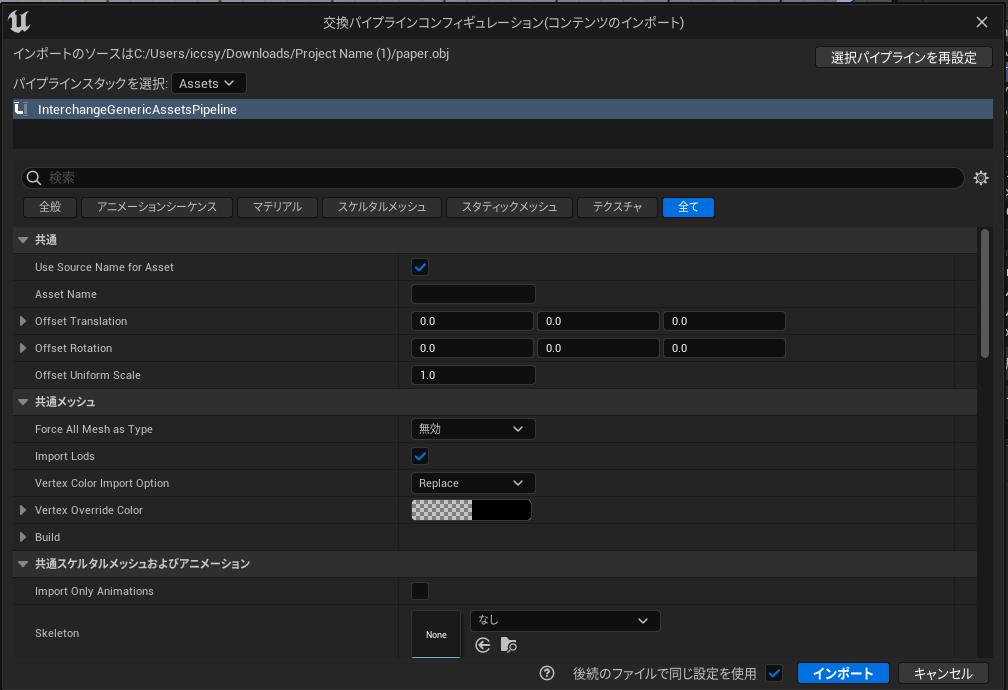
インポートする際に以下のようなダイアログが表示されますが、特に設定せず「OK」で良いです。

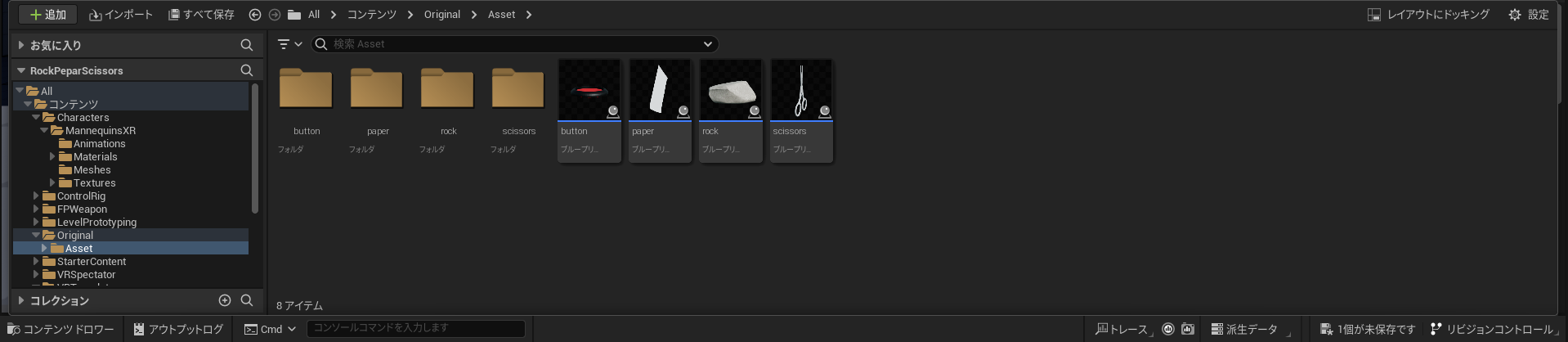
全ての取り込みが完了したら、素材ごとのブループリントも作成しておきます。

これで、素材の取り込みが完了しました!
素材をランダム表示させる
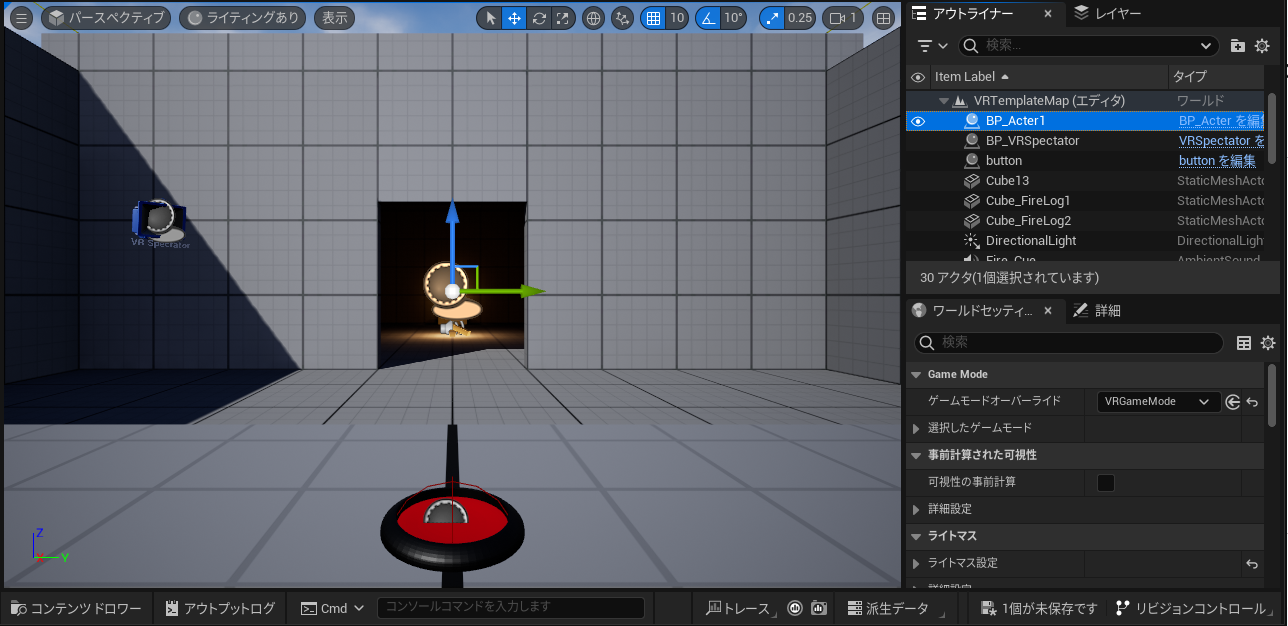
VR空間上に取り込んだ素材を表示させます。
「ボタン」は、素材そのままを表示させるのでVR空間上に特になにもせず配置します!
「石」「はさみ」「紙」は、相手の手として表示させるためにランダムで表示させます。
特定の位置で表示させるために新規でActorを作成してVR空間上に配置します。

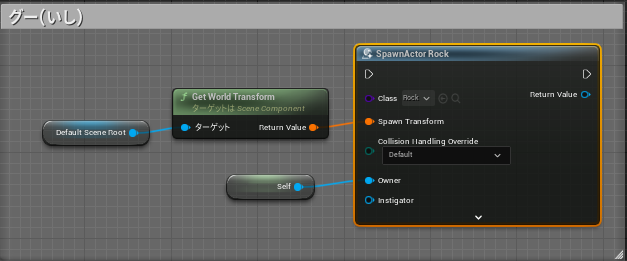
新規で作成したActorのブループリントを作成して、ランダム表示させるロジックを組んでいきます。
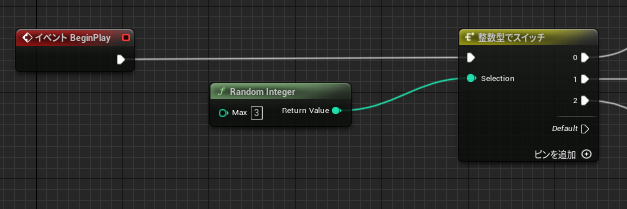
まずは、ランダムの整数を返す「Random Integer」からスイッチ分岐させます。

スイッチ分岐した整数に応じて、「石」「はさみ」「紙」のいずれかを相手の手札として表示します。

これで、相手の手がランダムに表示されるようになりました!
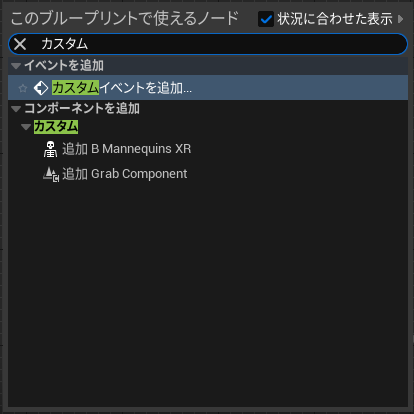
続いて、カスタムイベントを作成して勝敗の判定を行います。
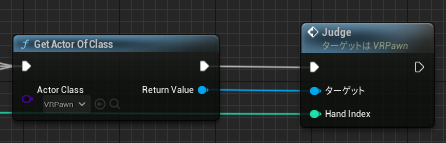
「VRPawn」で「Judge」というカスタムイベントを作成します。

相手の手札として作成したActorから「VRPawn」の「Judge」イベントを発火させます。

後は、「VRPawn」の「Judge」でコントローラーの入力状態と相手の手札を比較し勝敗の結果判定を行います。
その後、タイミングの調整やVR空間上にテキストを表示させることなど、ジャンケンアプリに最低限必要な処理を実装しました。
さいごに
とりあえず、オフラインですがそれっぽい形にすることはできました!
今回、制作している中で分かった点としては「ノード整理は大事」です。
制作したアプリは簡単なものであるため、大したものではありませんが
大規模のアプリになるとノードやコードがかなり複雑化しそうだと感じました。
特にノードは、コードと違ってある程度決まったフォーマットがあるという訳でもなく、
情報そのものの流れを表しているので絡まっていると解析が大変になると思います










