Firebase FunctionsからGメールを送信してみる

この記事では次の2点を目的に執筆しています。
- FirestoreのドキュメントをonCreateトリガーにして、Functions(Node.js)を走らせる
- Functionsでドキュメントに含まれるメールアドレス宛にGメールを送信する
目次
はじめに
こんにちは、クラウドソリューショングループのmiyajima.yです。
先日会社の仲間達とハッカソンに参加してきました。初体験でしたのでたくさんの学びがあり、大っっっ変よかったです。
バックエンドを担当したのですが、Firebaseはほぼ初見だったため結構時間を食ってしまったことと、
Googleのセキュリティ仕様を知らずに「Firebaseがお釈迦になった!!」と、MajiでKireる5秒前だったので
この記事ではFirestore, Functionsの基本機能を使うこと、サードパーティ製アプリからGメールを送る時の注意点を中心に書いていきます。
事前準備
- Firebase(Functions, Firestore)の初期設定
- GoogleアカウントのMFA有効化
やってみよう
Function作成
ローカルのFunctions管理ディレクトリにデフォルトでfunctions/index.jsが作成されるので、そちらにソースコードを記述します。
const functions = require('firebase-functions'); //ver: "firebase-functions": "^4.3.1"
const admin = require('firebase-admin'); //ver: "firebase-admin": "^11.8.0"
const nodemailer = require('nodemailer'); //ver: "nodemailer": "^6.9.3"
admin.initializeApp();
// Firestoreの対象ドキュメントをonCreateトリガーとする。今回はresultドキュメント配下のすべてを対象とする。
exports.sendEmail = functions.firestore.document('/result/{documentId}')
.onCreate(async (snap, context) => {
// トリガー対象のドキュメントからデータを取得する
const resultData = snap.data();
const to = resultData.email;
// メール内容
const subject = 'メールのタイトルです。';
const message = 'メールの内容です。';
const from = process.env.MAIL;
const pass = process.env.PASS;
try {
// SMTPトランスポータの作成
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: from,
pass: pass
}
});
// メールオプションの設定
const mailOptions = {
from: from,
to: to,
subject: subject,
text: message
};
// メール送信
const info = await transporter.sendMail(mailOptions);
console.log('メールが送信されました:', info.response);
} catch (error) {
console.error('メールの送信中にエラーが発生しました:', error);
};
});
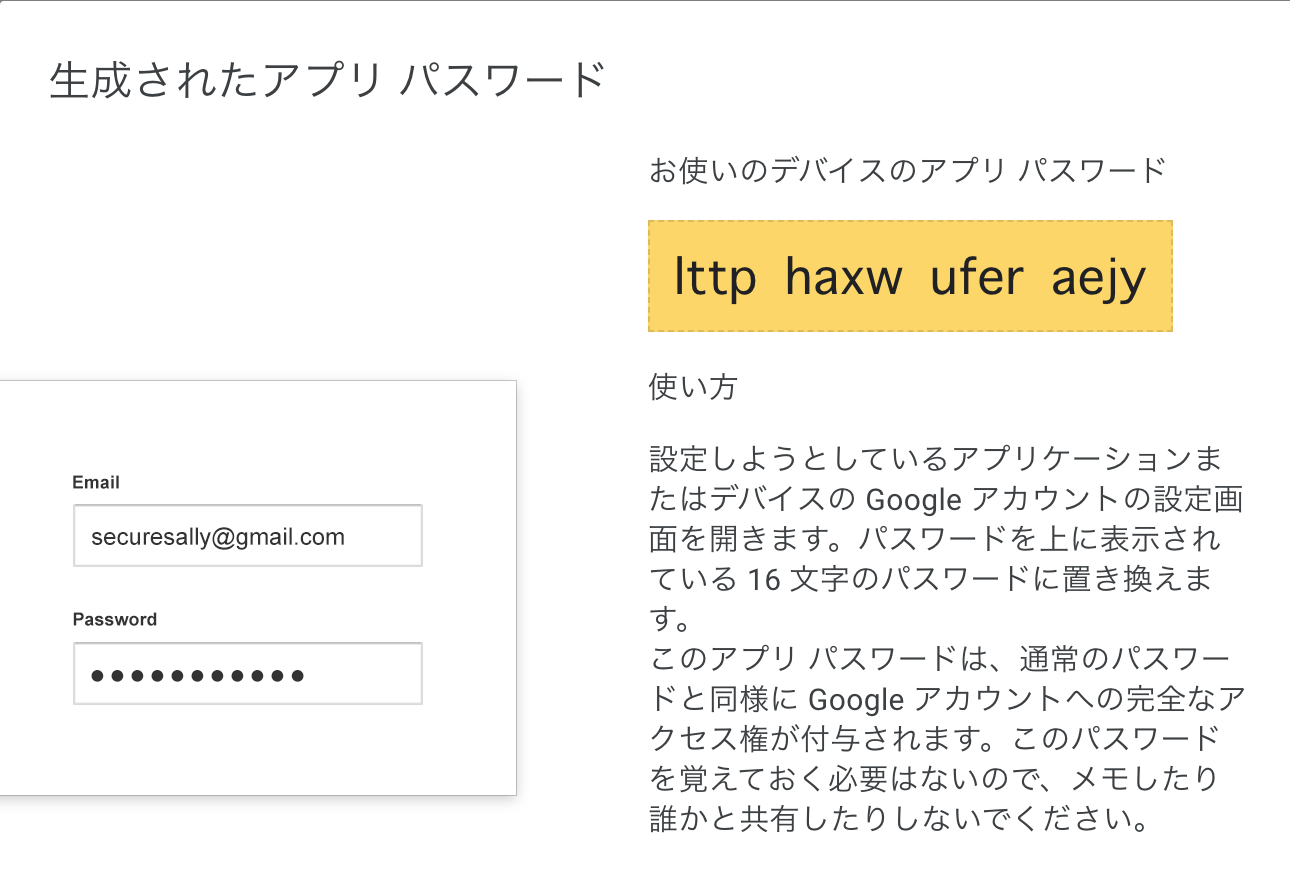
アプリパスワード生成
メール送信時に、送信元のGoogleアカウントを認証する必要があるので、アプリパスワードを生成します。
「普通のメールアドレスとPWじゃだめなの?」
と思われた方、はい、僕です。(Outlookはできたから余計時間が…)
サードパーティ製のアプリからGメールを送信する場合、Googleのセキュリティ仕様により通常のPWでは認証できません。詳しくはこちら
そのためのアプリパスワードというわけです。
Googleアカウント管理画面より、セキュリティ > 2段階認証プロセス > アプリ パスワード から以下を設定します。
- アプリを選択: メール
- デバイスを選択: その他 (名前を入力) → 何でも良いですが、今回は
Firebase Functionsにしておきましょう。
するとこんな感じでアプリパスワードを生成できるのでコピーします。

環境変数設定
functions配下に.envを生成してください。
(Git管理する場合は.gitignoreに追加するのをお忘れずに!)
MAIL="メールアドレス" PASS="先ほどのアプリパスワード"
デプロイ
CLIでfirebase deploy –only functions (またはfirebase deploy) コマンドを入力し、
Deploy complete! とレスポンスがあったらあとは動かすだけです!
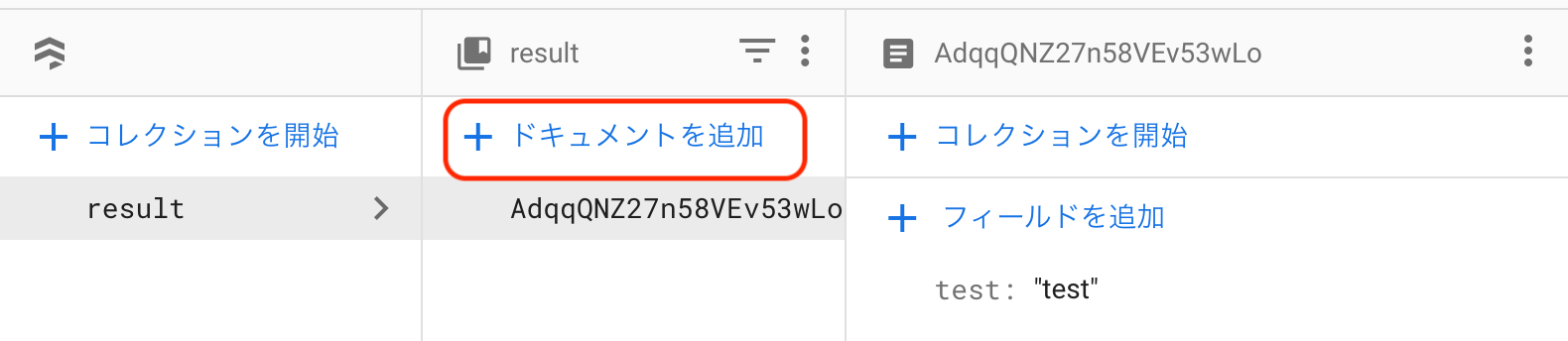
動作確認
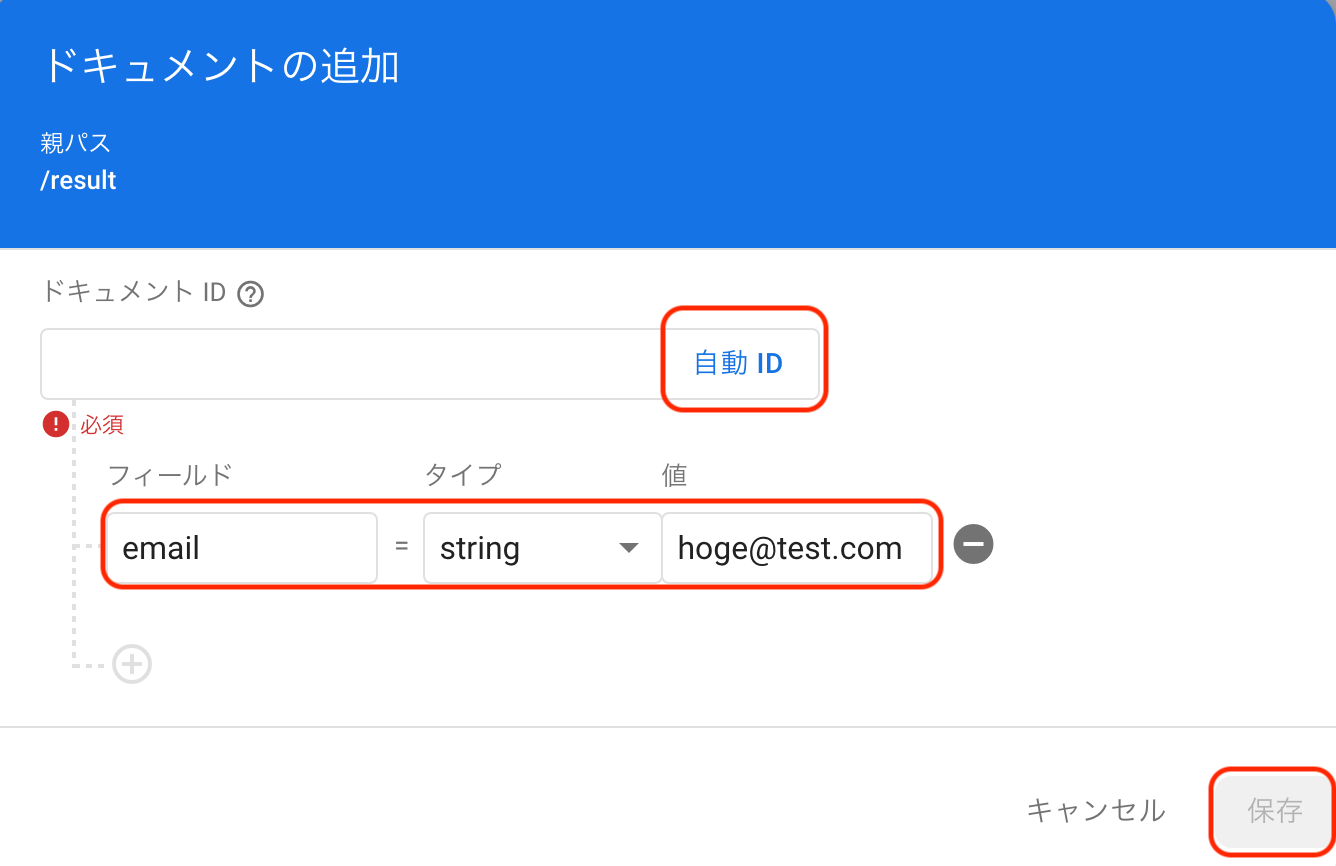
Firestoreのコンソールを開き、以下のキャプチャを参考にresultコレクションへデータを入れます。


値には送信先メールアドレスを入力します
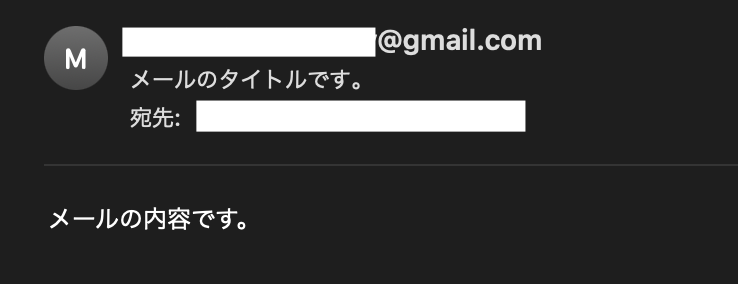
数秒待つと・・

来ました!成功です!
最後に
Firebase初めて使うよー。Firestoreからデータどうやってとるのー。Gメール送信できないよー。という方へ少しでもお力になれたら嬉しく思います。
ハッカソンや今回の執筆にあたり実際にFirebaseを触ってみて、改めてこんなサービスを無料で使えるのってすごいなぁ・・と、もっと勉強しないと・・の焦りが生まれました。










