Amazon S3でSPAを簡単に公開する

Vue.jsやReactなどで作成したシングルページアプリケーション(SPA)を簡単に公開してみたいと思ったことはありませんか?
今回はAmazon S3を使用してVue.jsで作成したSPAを簡単に公開してみます。
目次
はじめに
こんにちは。
クラウドソリューショングループのakahane.tです。
今回はAmazon S3を使用してVue.jsで作成したSPAを簡単に公開してみます。
Amazon S3はストレージ容量に対しての費用も安く、アクセス量が少なければかなり費用が抑えられます。
また、AWSアカウントの開設から1年以内であれば無料枠もありますので、とりあえず公開してみたいという方にも手が出しやすいと思います。
SPAの公開手順
それでは、SPAの公開手順をご紹介します。
SPAの作成
まずは公開したいSPAを作成します。
今回はVue.jsの新規プロジェクトからビルドしたSPAを公開してみます。
Vue.jsの新規プロジェクトの作成やビルド方法はVue.jsのクイックスタートにありますので、Vue.jsが初めてでわからないという方はこちらをご参考ください。
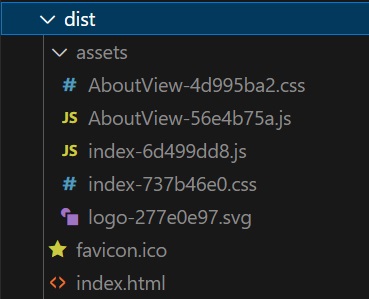
ビルドするとプロジェクト配下のdistフォルダの中にindex.htmlを含めたファイルが作成されますので、こうなればSPAの作成完了です。

S3バケットの作成
続いてはAWSマネジメントコンソールから公開するSPAをホスティングするS3バケットを作成します。
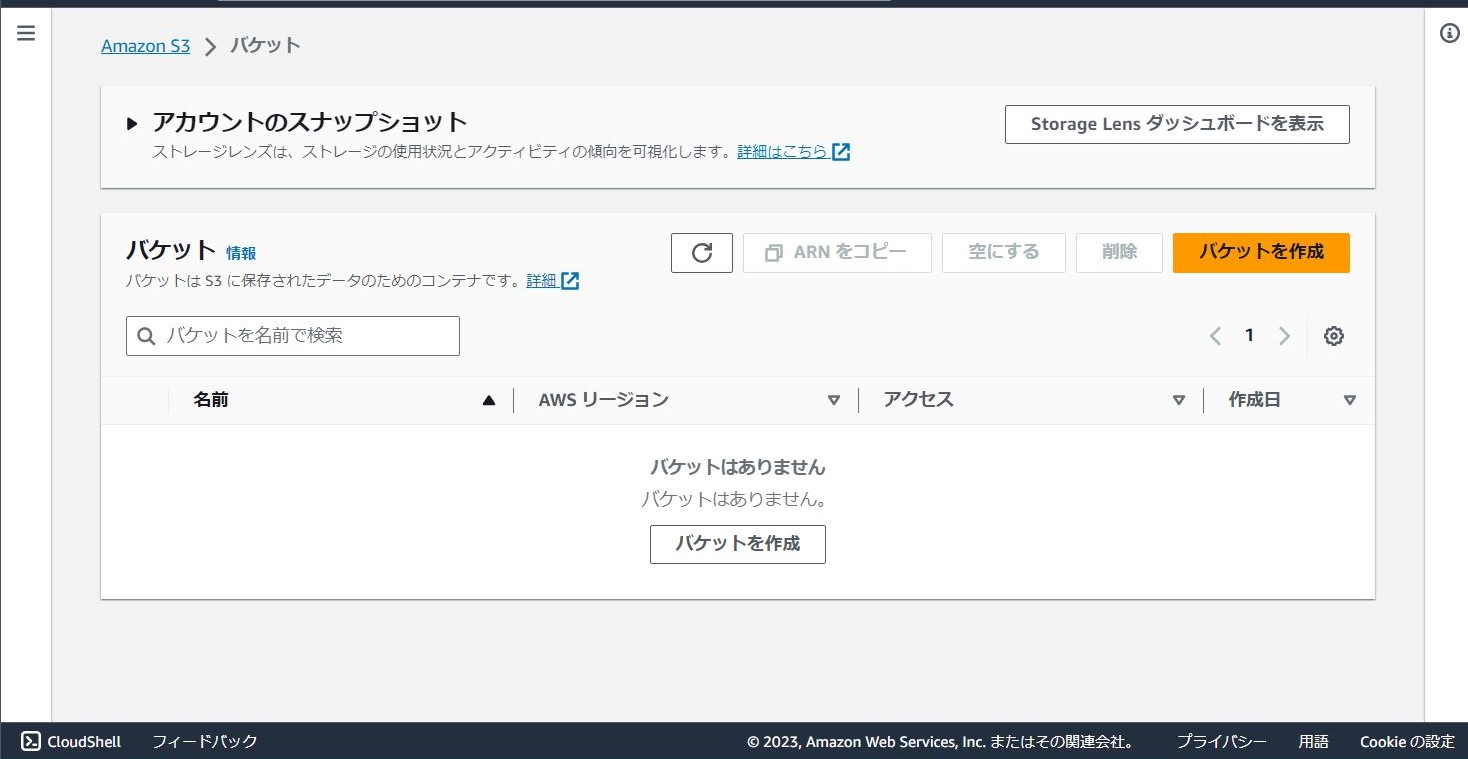
S3のバケット一覧画面にアクセスしてオレンジ色の「バケットを作成」ボタンをクリックします。

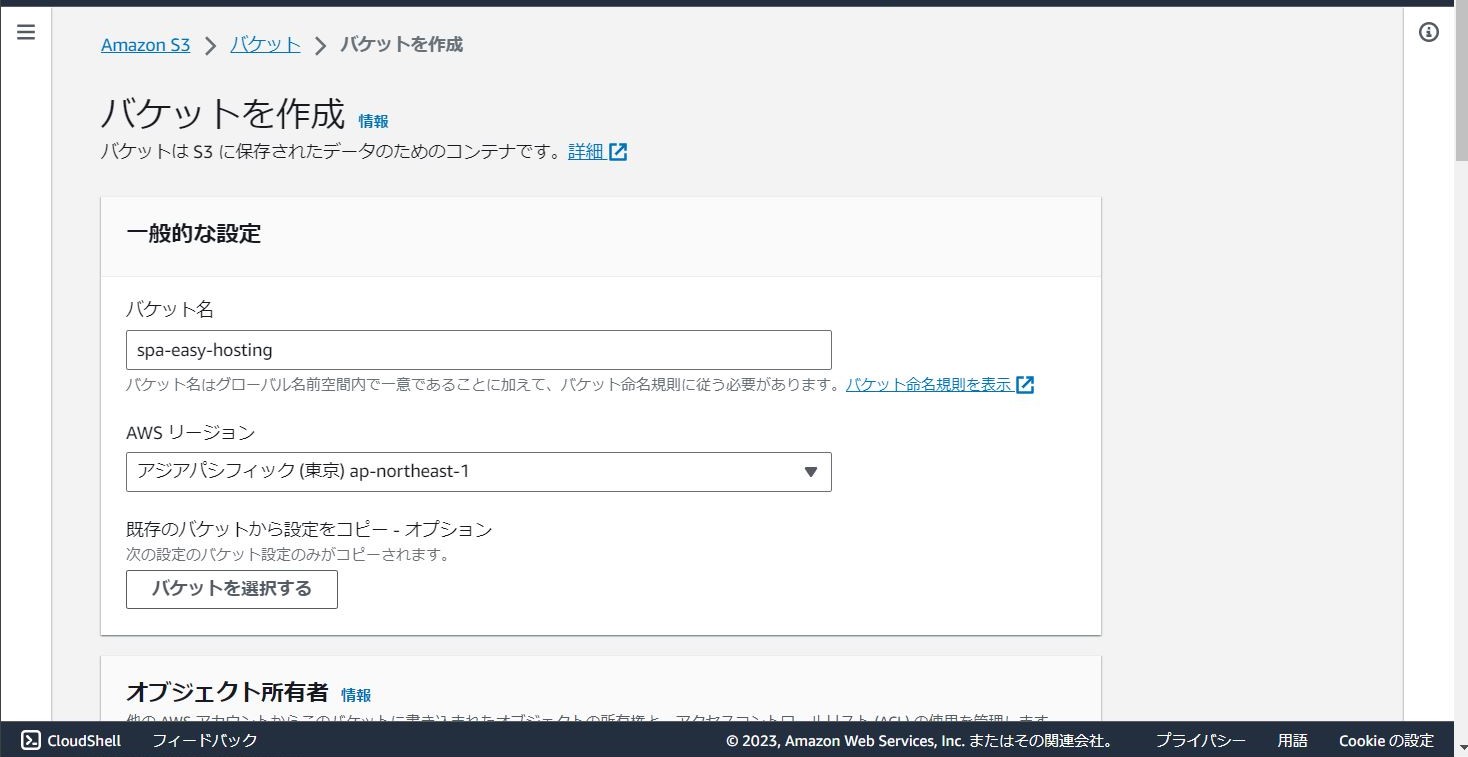
バケット名は後ほど公開するときのURLの一部として使われますので、それも考慮して名前を付けましょう。
その他の設定は一旦デフォルトのままにします。
バケット名が入力できたら一番下までスクロールしてオレンジ色の「バケットを作成」ボタンをクリックします。
作成できればバケット一覧画面に作成したバケットが表示されます。

SPAのアップロード
続いては先ほど作成したS3バケットにSPAのコンテンツをアップロードします。
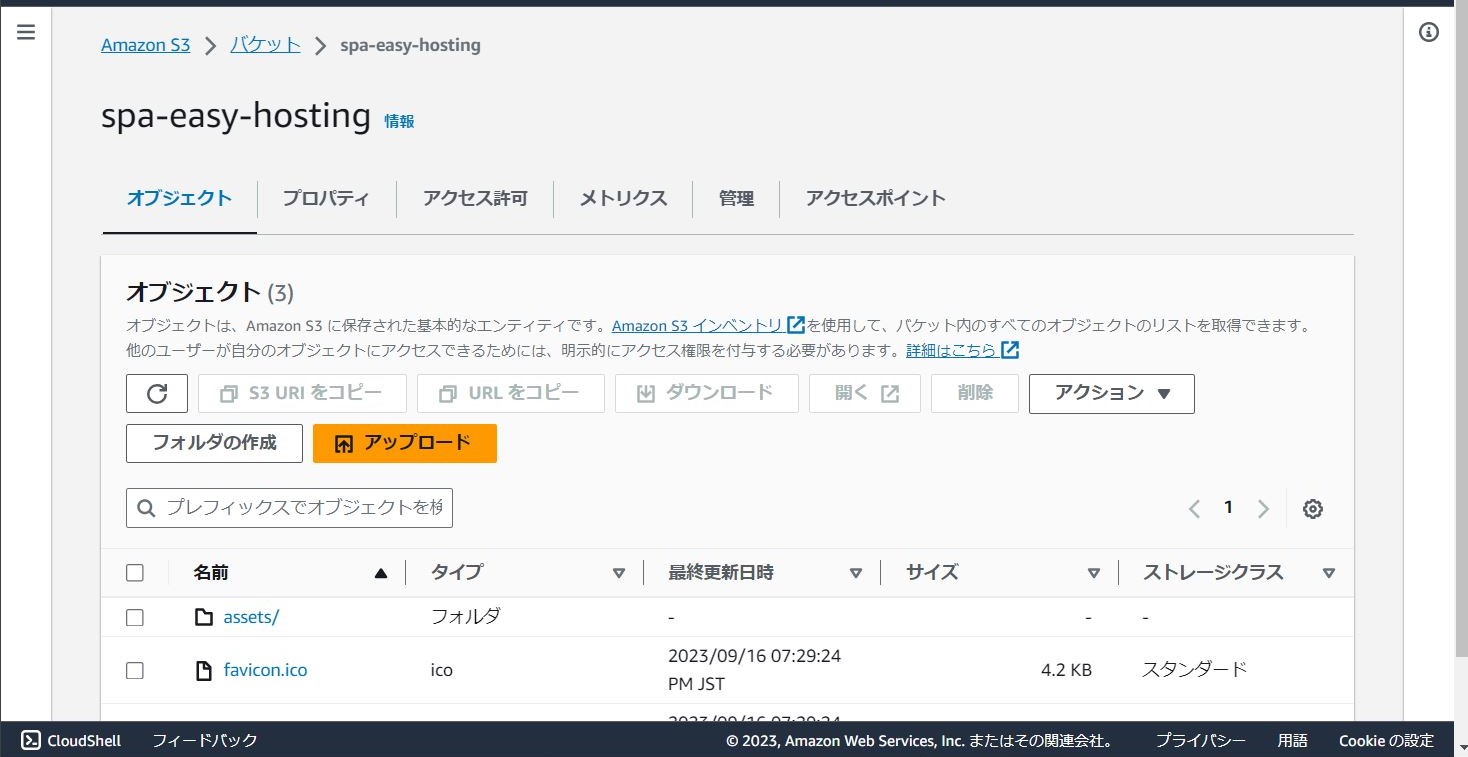
バケット一覧画面から作成したバケットのバケット名をクリックして詳細画面に移動します。
SPAの作成でビルドしたdistフォルダの中身をすべて選択して、詳細画面にドラッグ&ドロップします。
するとアップロード画面に移動するので、設定はデフォルトのまま一番下までスクロールしてオレンジ色の「アップロード」ボタンをクリックします。
アップロードが完了したら送信先にあるバケットのS3 URIをクリックして詳細画面に移動します。

詳細画面に先ほどアップロードしたファイルが入っていればアップロード完了です。
SPAの公開
それではS3の設定を変更してSPAを公開します。
まずはS3の静的ホスティングを有効化します。
バケットの詳細画面から「プロパティ」タブをクリックして一番下にある「静的ウェブサイトホスティング」の項目の「編集」ボタンをクリックします。


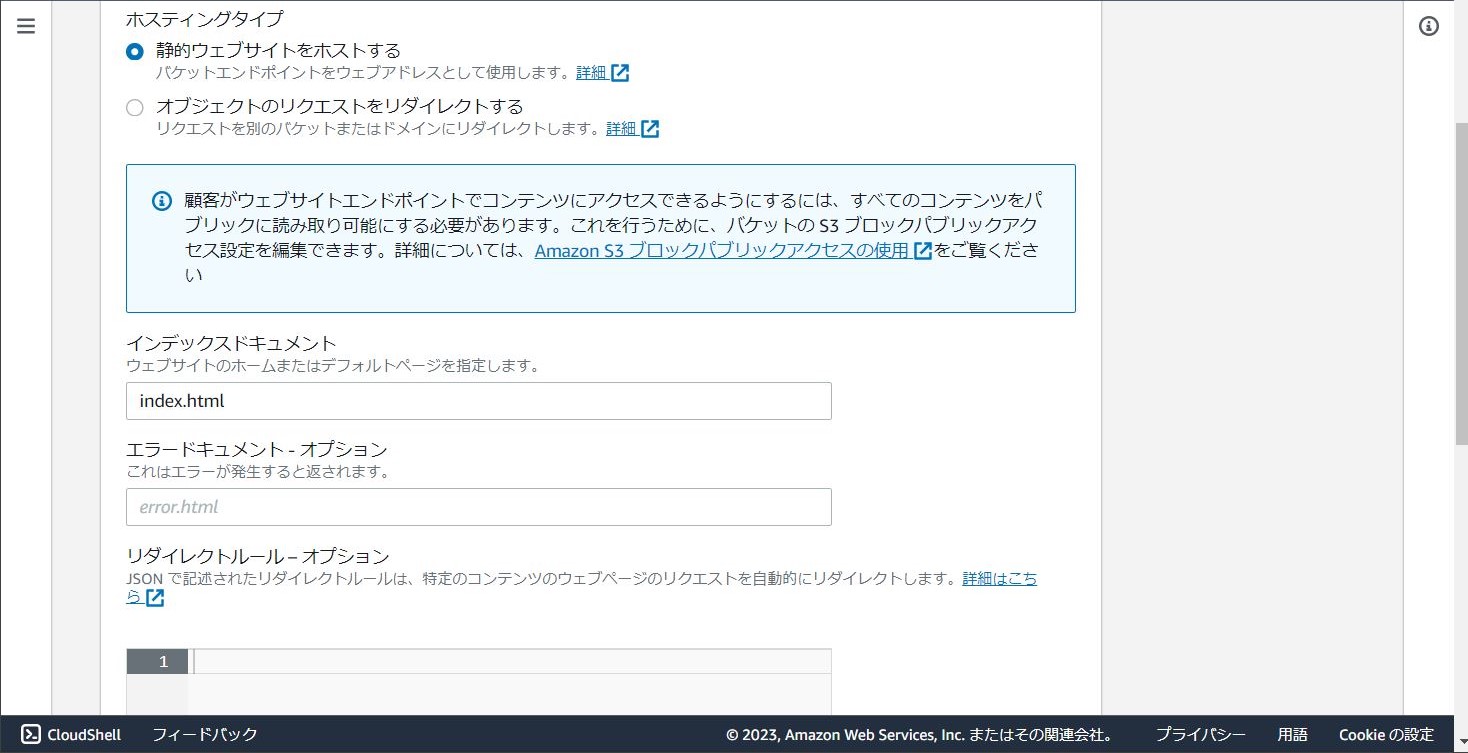
静的ウェブサイトホスティングを「有効にする」に変更すると他の設定が表示されるので、インデックスドキュメントの項目に「index.html」を入力します。
その他の設定はデフォルトのまま一番下までスクロールしてオレンジ色の「変更の保存」ボタンをクリックします。


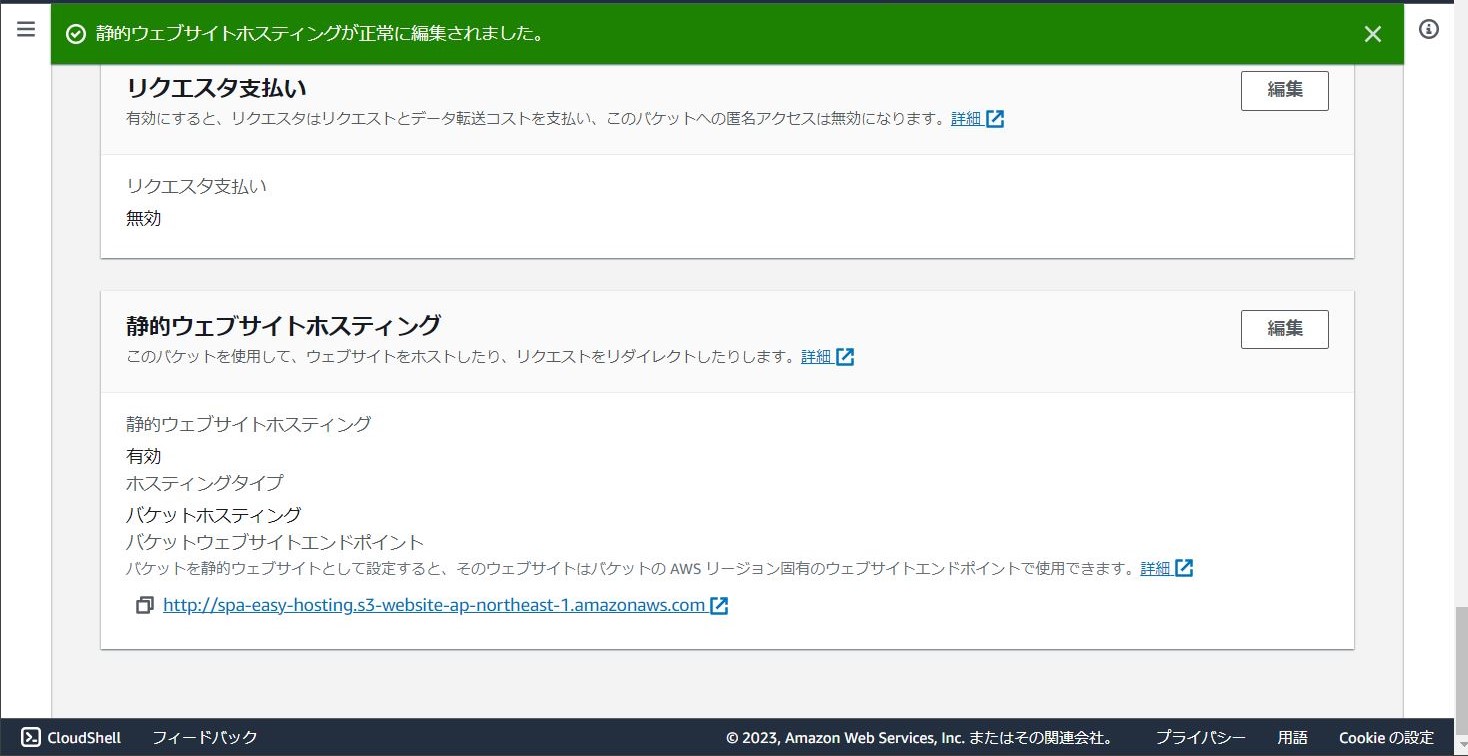
詳細画面に戻って「プロパティ」タブをクリックして一番下にある「静的ウェブサイトホスティング」の項目を見るとURLが表示されてます。
このURLは公開したときに使用するURLですがS3はデフォルトの設定だと外部からアクセスできないようになっていますので、今の設定のままでは他の人がWebページを見ることができません。

そのため他の人にもWebページが見れるように設定を変更します。
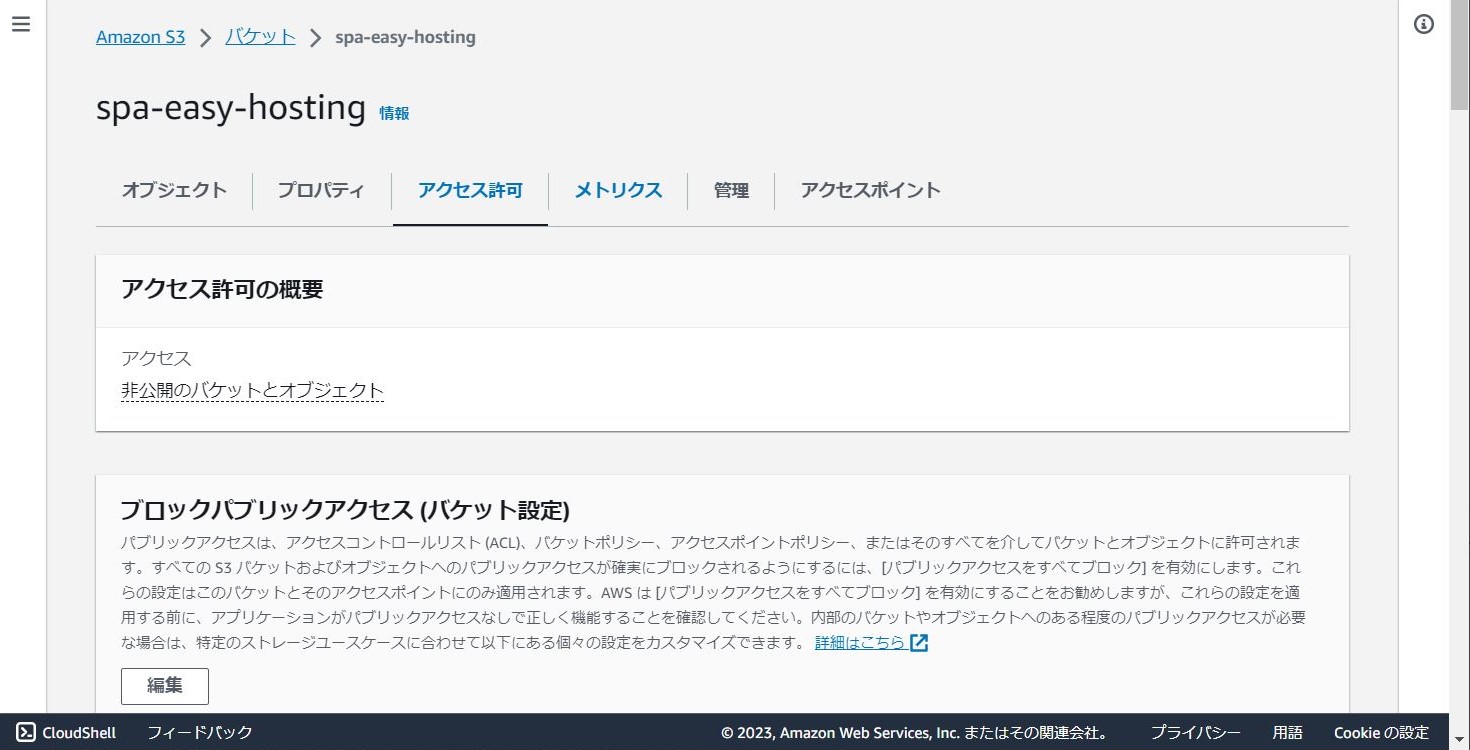
詳細画面の「アクセス許可」タブをクリックして「ブロックパブリックアクセス (バケット設定)」の項目の「編集」ボタンをクリックします。

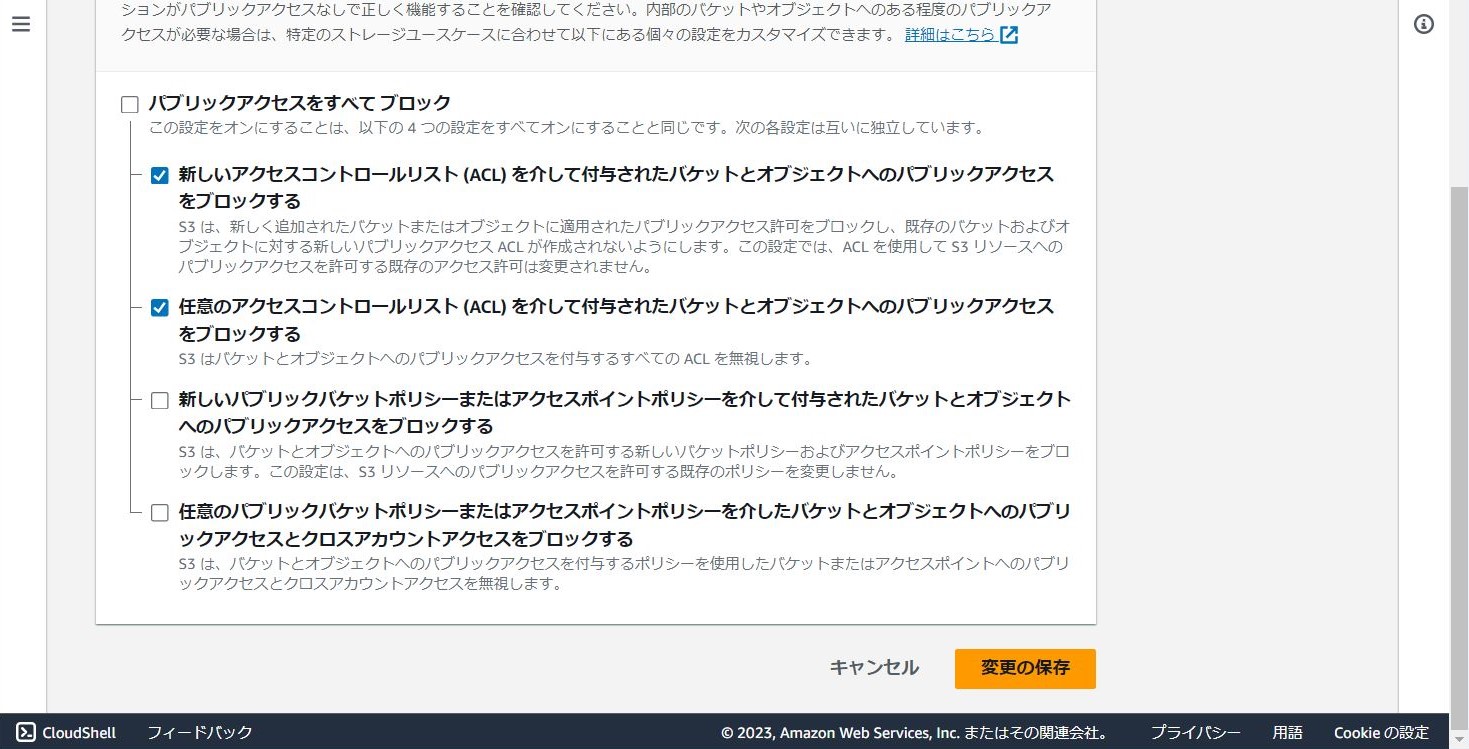
下図のように設定を変更してオレンジ色の「変更の保存」ボタンをクリックします。

再確認のモーダルの指示に従ってオレンジ色の「確認」ボタンをクリックします。
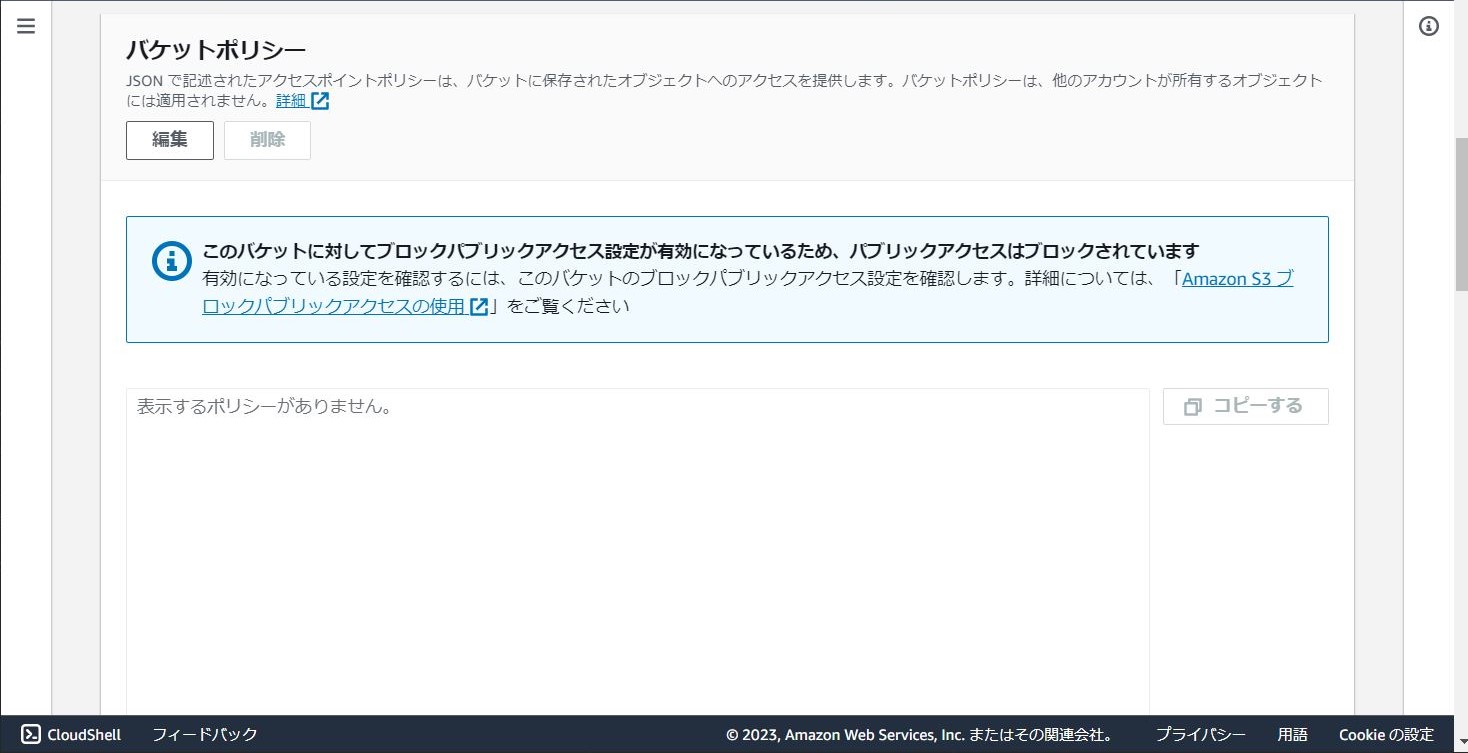
続いて詳細画面の「アクセス許可」タブの中にある「バケットポリシー」の項目の「編集」ボタンをクリックします。

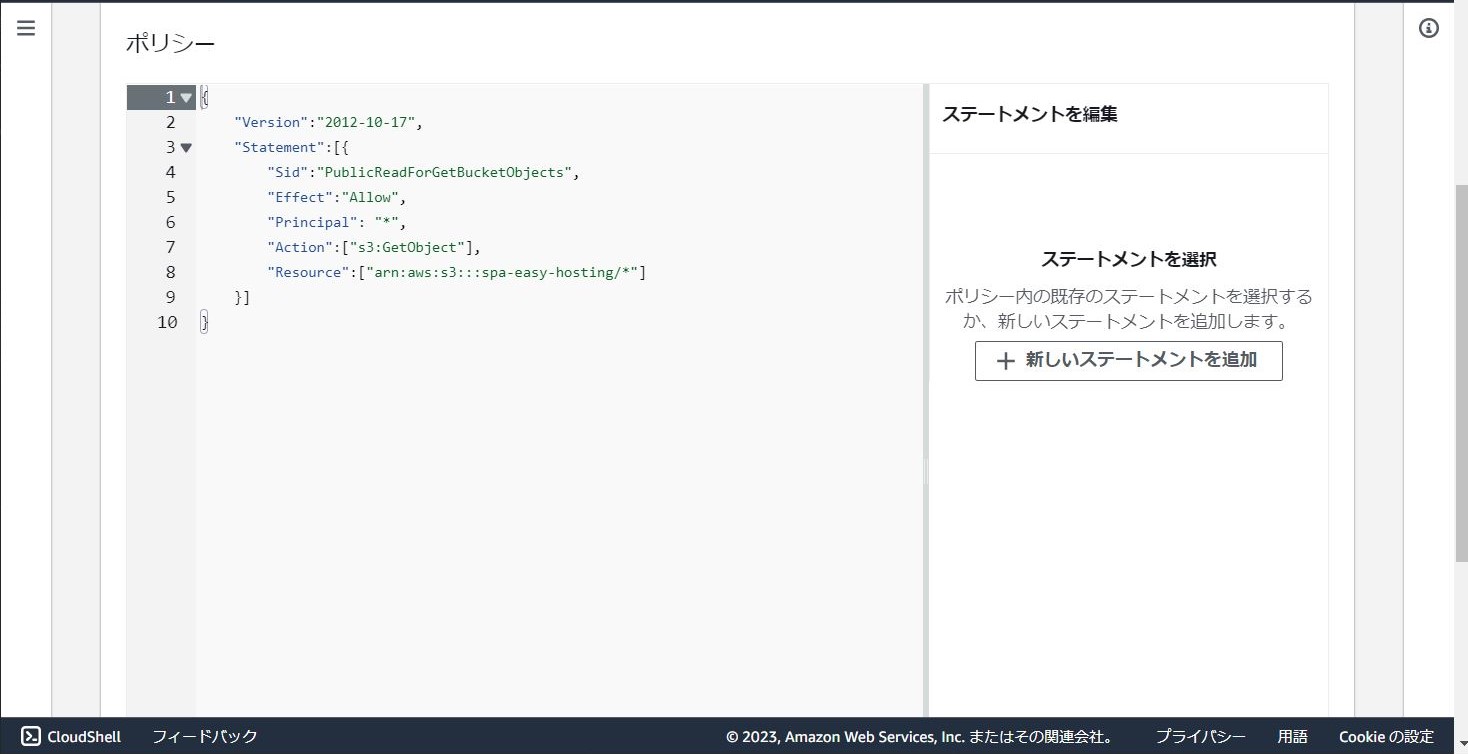
下記のJSONの「{作成したバケット名}」の部分を作成したバケット名に置き換えて、ポリシーの項目に入力して一番下にあるオレンジの「変更の保存」ボタンをクリックします。
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::{作成したバケット名}/*"]
}]
}
ここまでで公開設定は完了です。
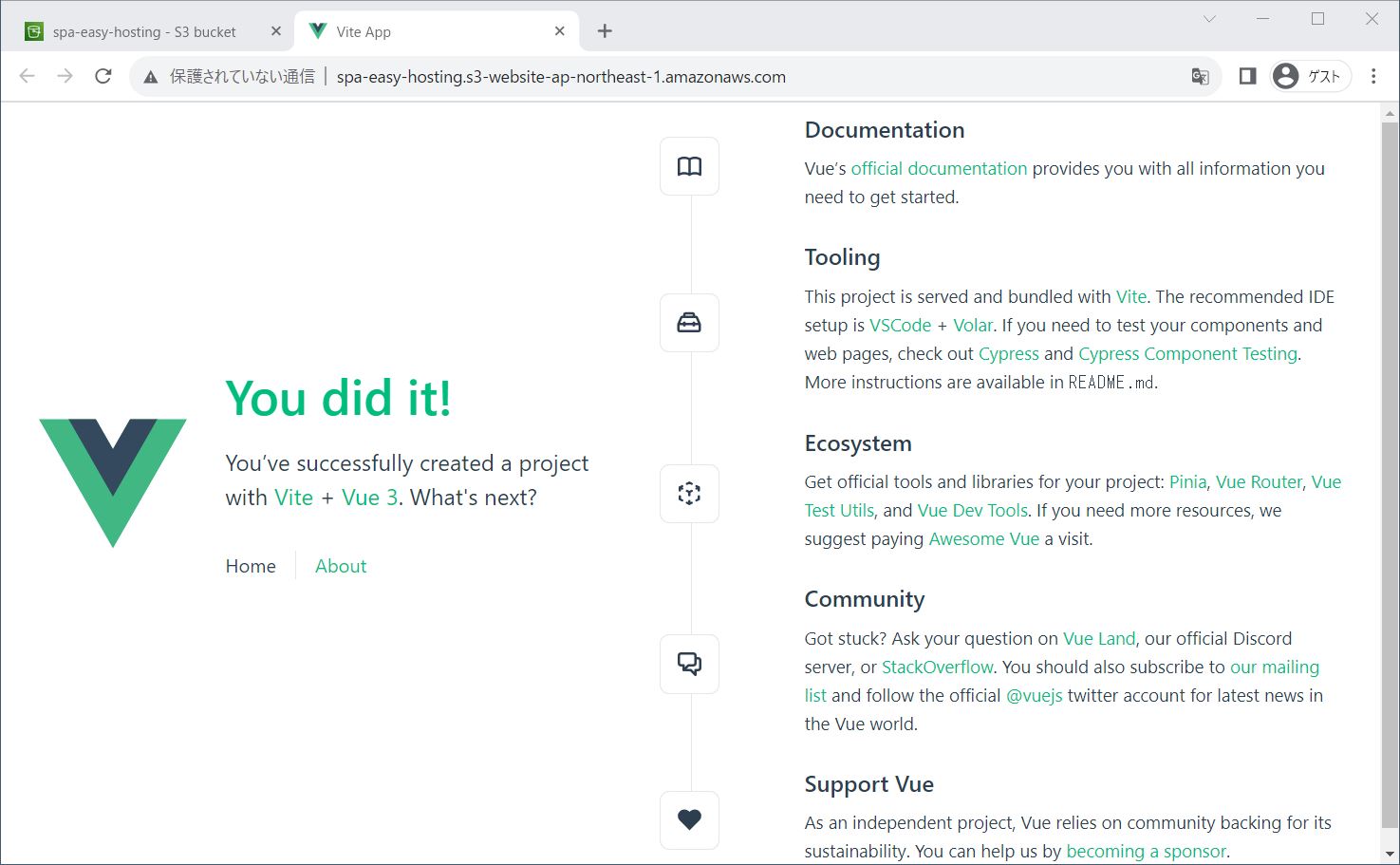
詳細画面「プロパティ」タブの「静的ウェブサイトホスティング」の項目にあるURLにアクセスします。

無事表示できました。
おわりに
いかがだったでしょうか?
S3を使ったSPAの公開はサーバの構築やホスティング用ソフトのインストールも不要で、画面上でいくつか設定を変更するだけで簡単に公開できるだけでなく費用も抑えられます。
また、AWSはアカウント作成から1年間の無料枠がありますので、クラウドやSPAを触ってみたいという方も是非挑戦してみてください。










