ここから始める!Figmaの基本的な使い方 その3

短期集中連載という形で「Figmaの基本的な使い方」というテーマで、シリーズ物の記事をこれまで二本執筆してきました。
今回は第三弾かつ最終回ということで、本記事ではFigmaにおける以下の項目を中心に説明していこうと思います。
- スタイルの定義
- コンポーネント/インスタンス
- バリアント
- プロトタイプ
- 書き出し
前回、前々回の記事と合わせてFigmaへの理解に役立てていただければ幸いです。
なお、本記事で紹介するショートカットキーはWindowsの仕様に準拠したものになりますので、Macをお使いの方はCtrlの表記をCommandキーに置き換えていただけますと幸いです。
スタイルの定義について
プロジェクトによってはデザイン制作を進めるにあたって、使用するカラーやフォントを定義するスタイルガイドを作成することも珍しくありません。
Figmaではそういった際に有用な、色やフォントなどのスタイルをあらかじめ定義しておくことができるスタイル定義機能が用意されています。
今回は特に使用頻度の高い色のスタイル定義について細かく紹介します。
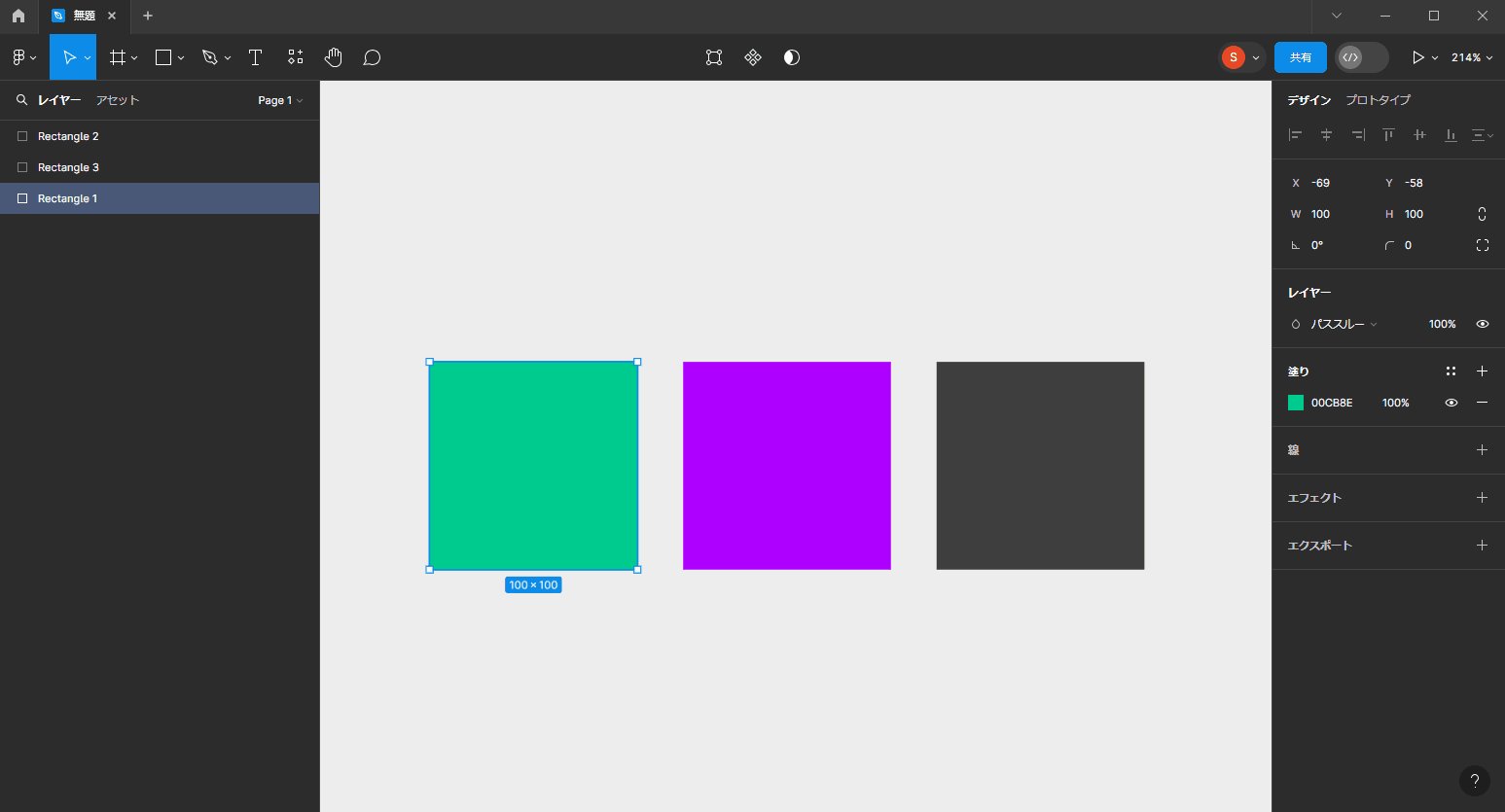
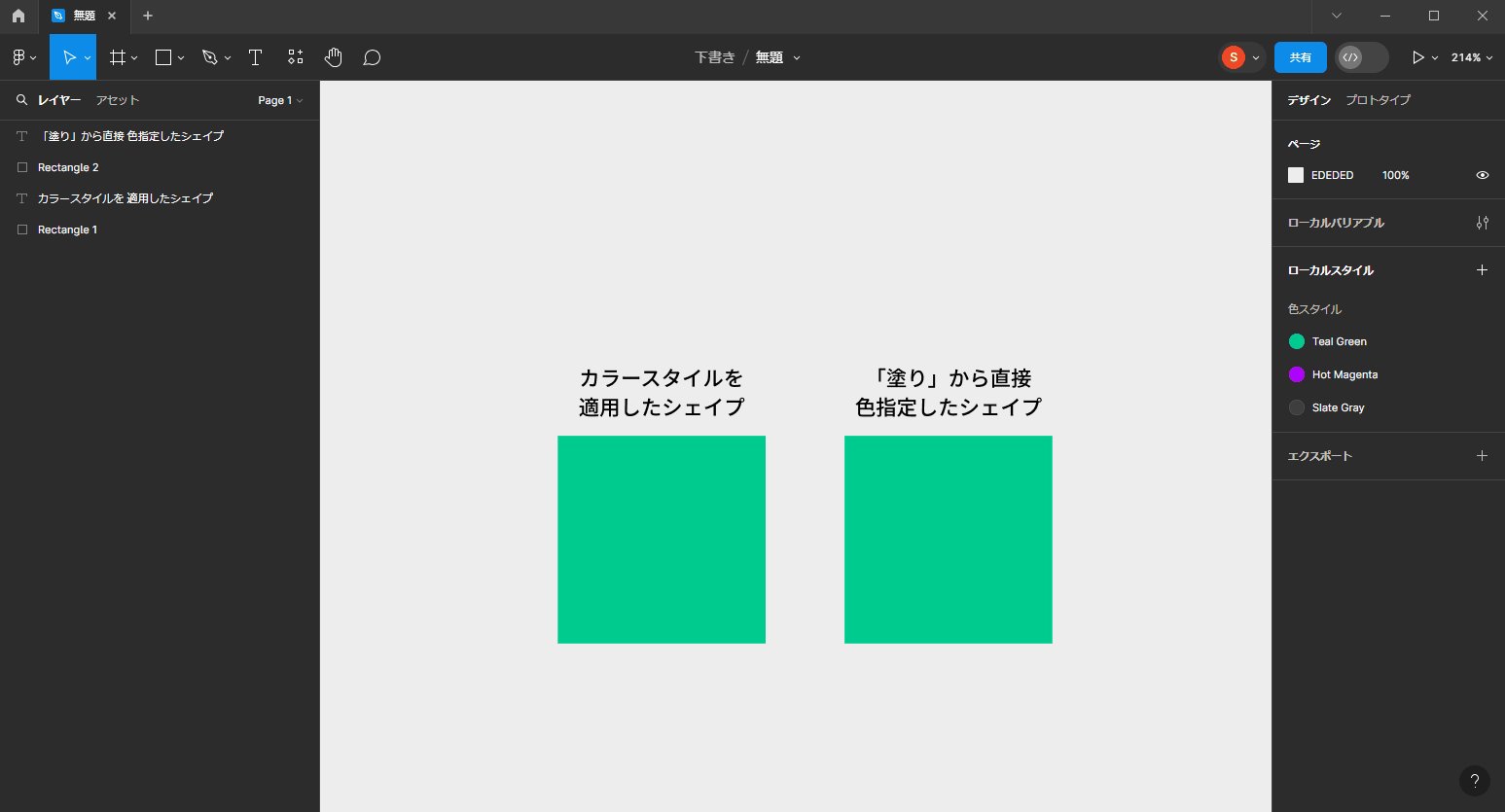
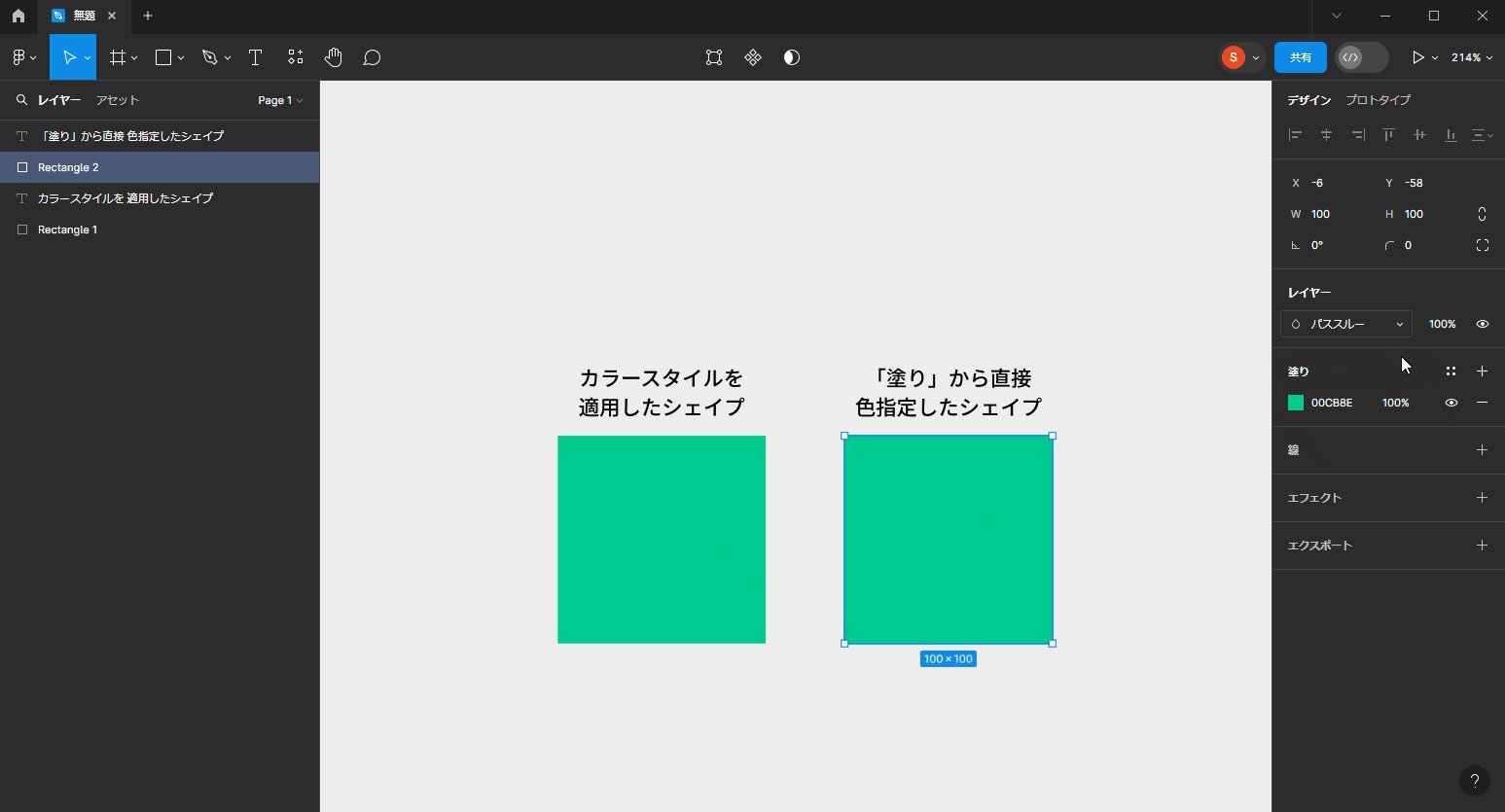
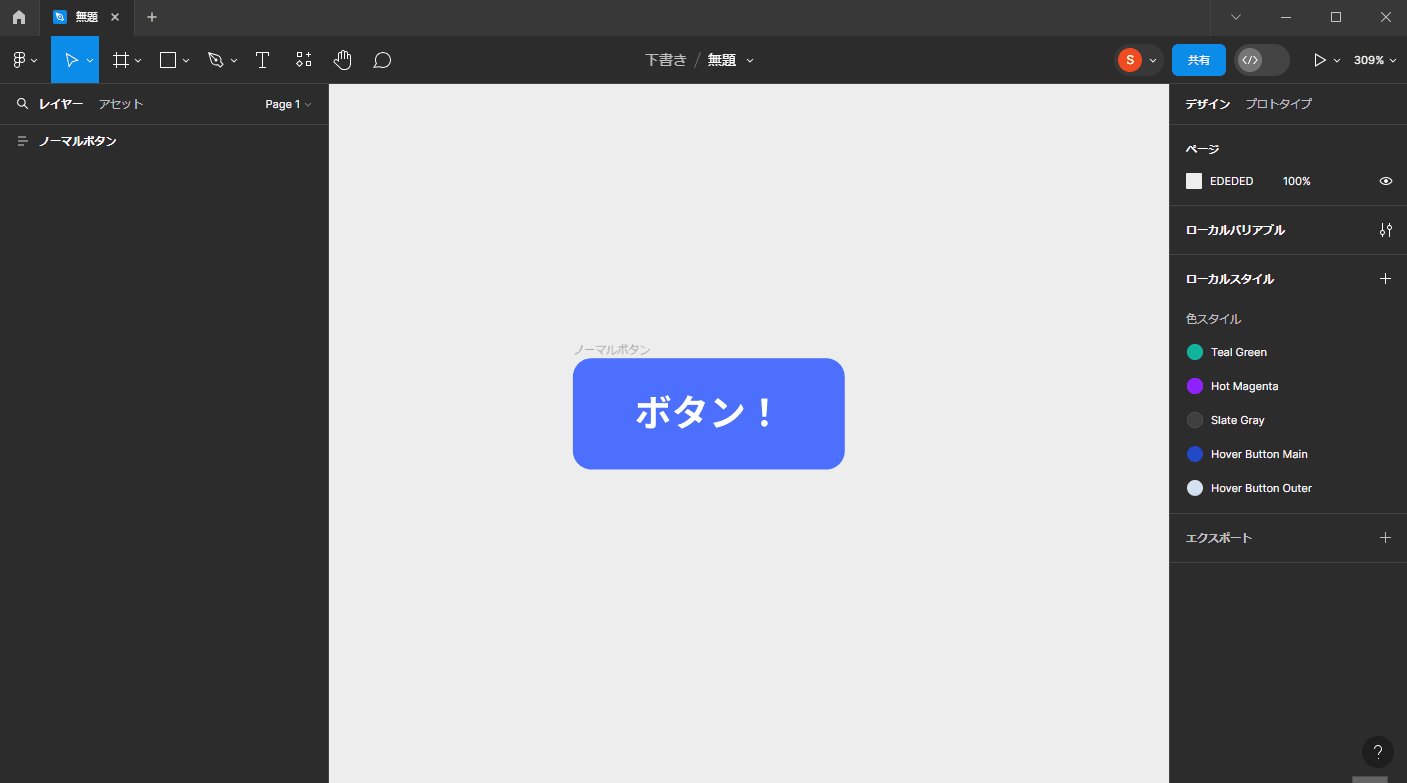
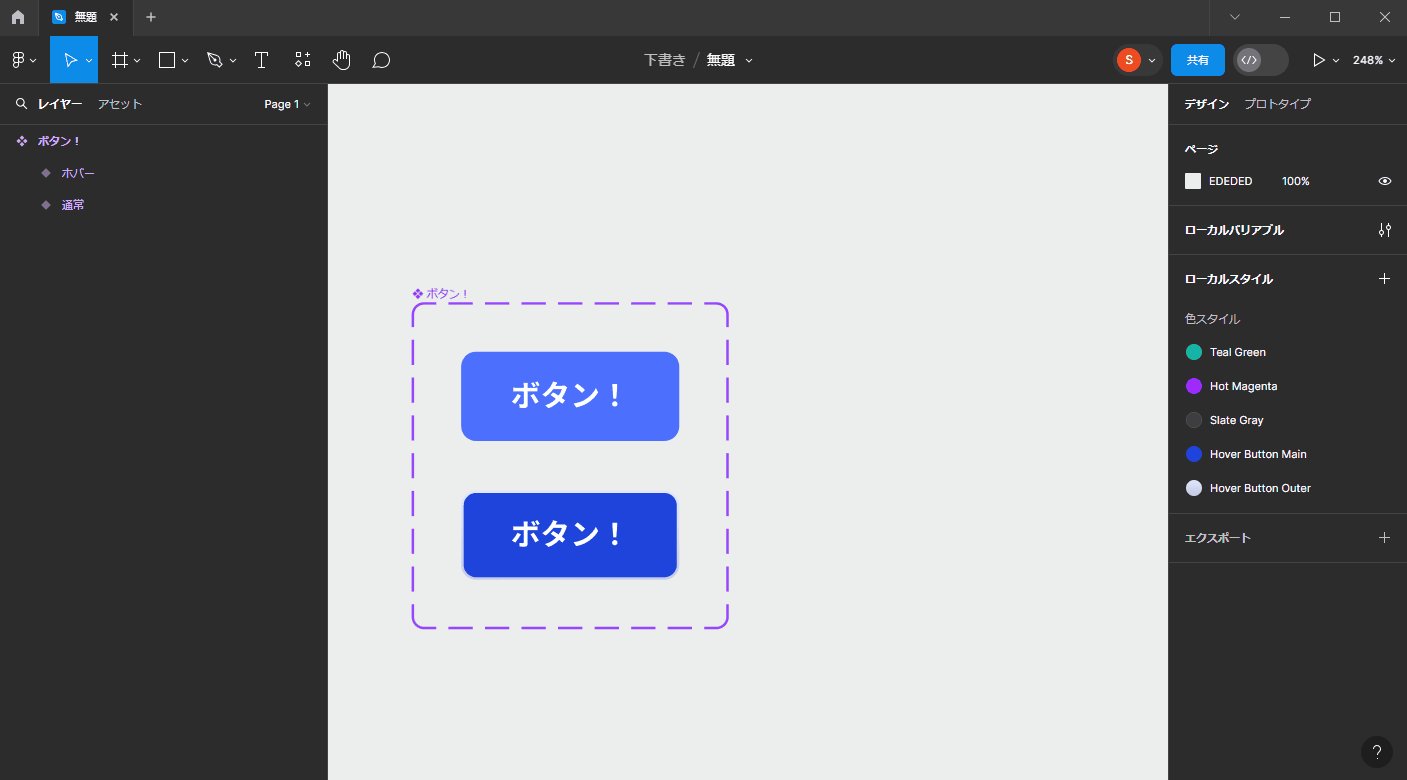
色のスタイルの定義は、プロパティパネルの「塗り」の欄にある黒丸が4つのアイコンをクリックすることで表示されるColor Stylesモーダルから登録されているカラースタイルを確認することができます。
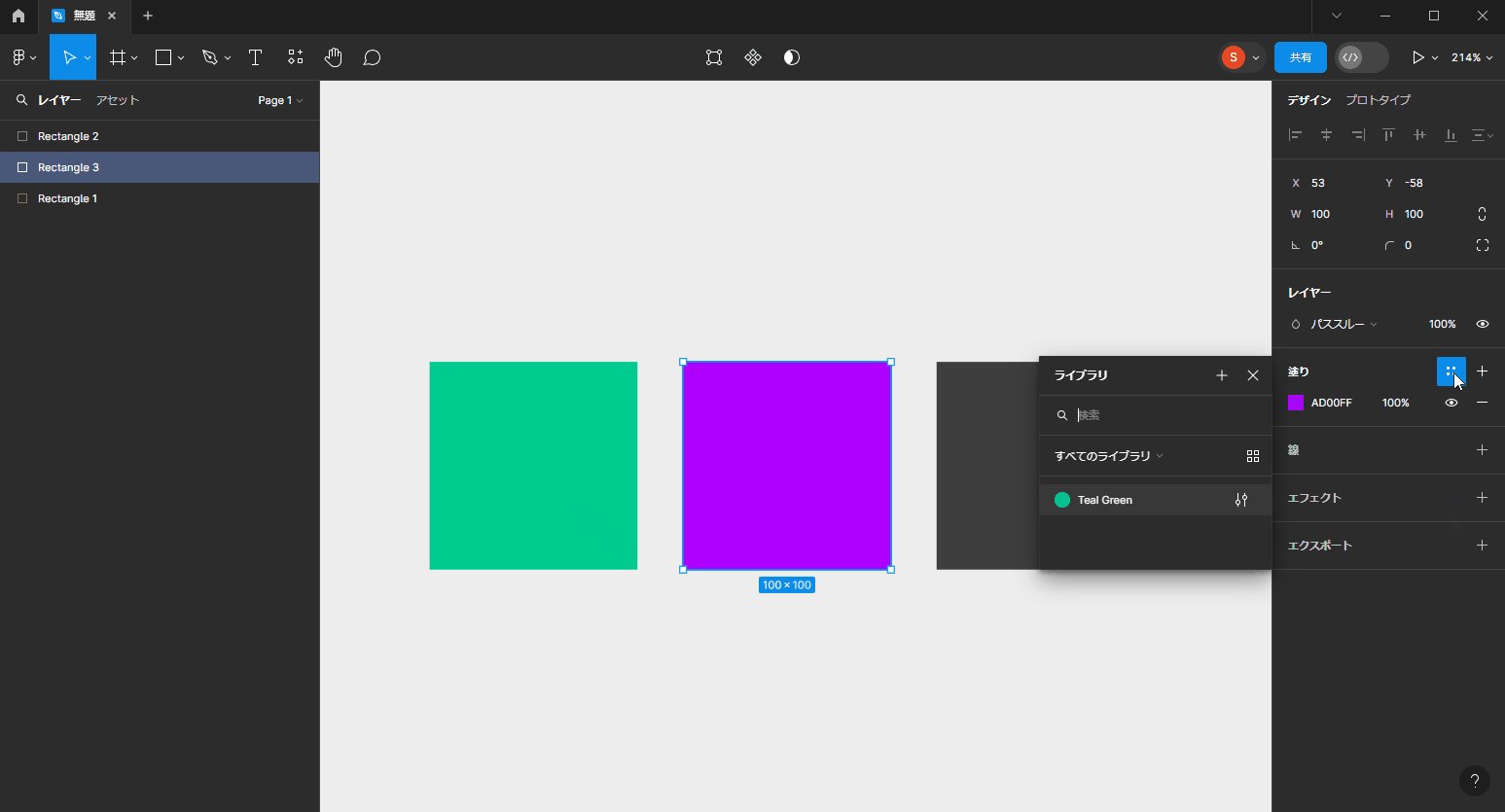
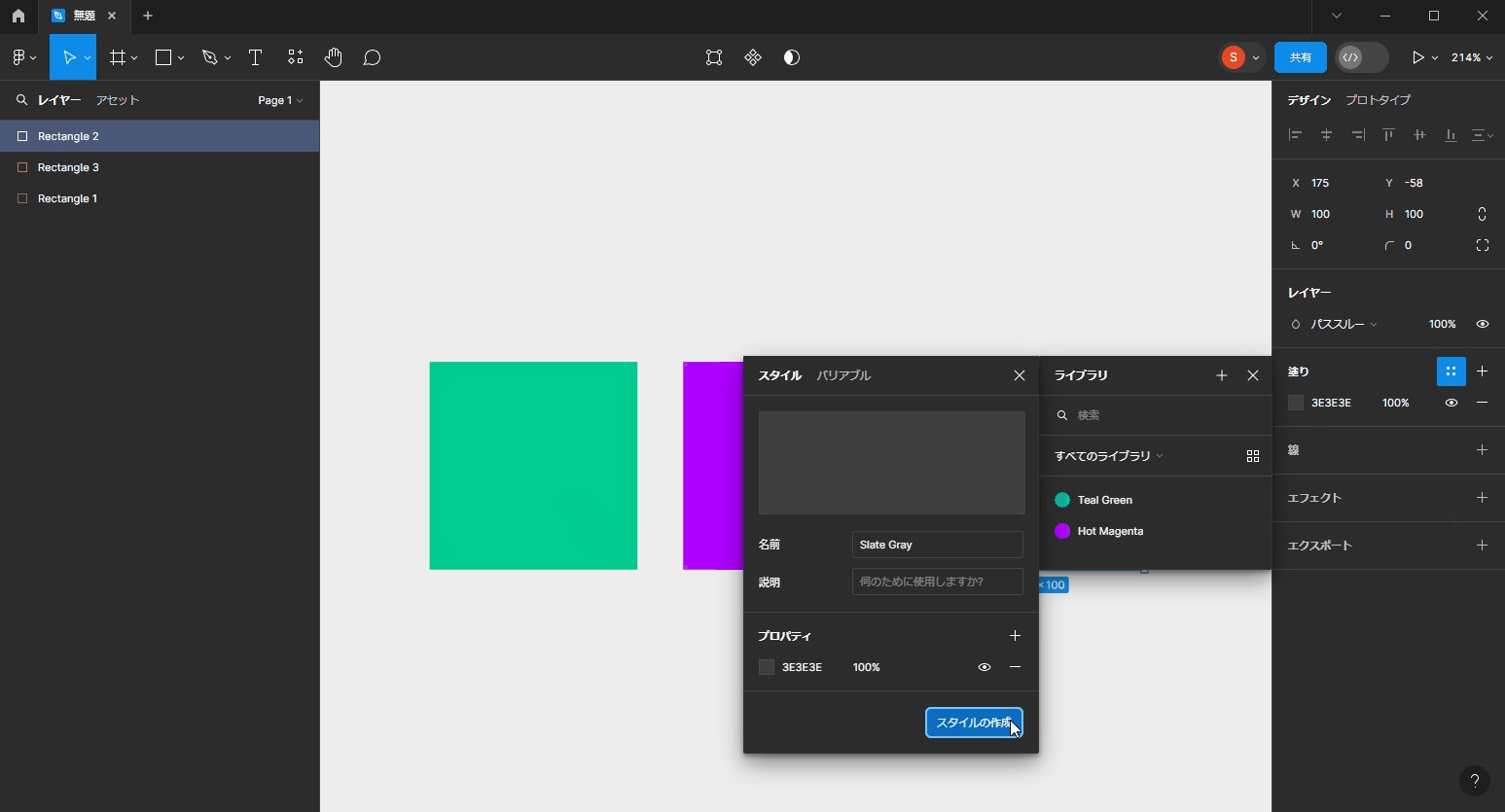
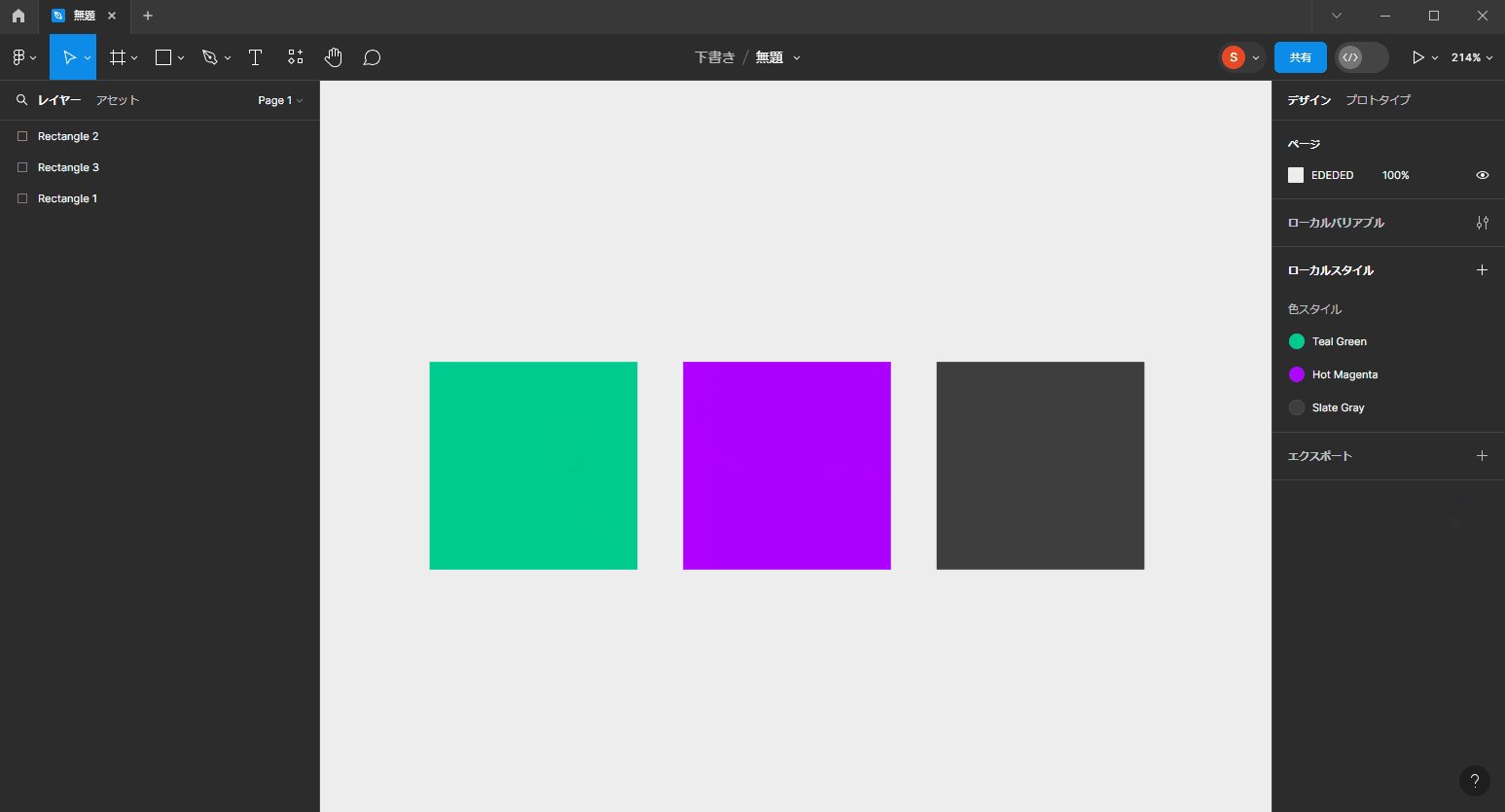
色のスタイルを追加したい場合は、追加したい色が反映されたテキストやシェイプを選択した状態でColor Stylesモーダルを開きます。Color Stylesモーダル右側のプラスボタンをクリックすると、スタイル名を入力するフォームが表示されるので、スタイル名を入力してCreate styleボタンをクリックすると新しいスタイルとして色が追加されます。

追加した色のスタイルを使用する際には、テキストやシェイプを選択した状態で塗りのColor Stylesモーダルを開き、登録されている塗りをクリックすることで、選択しているオブジェクトに塗りが反映される形になります。
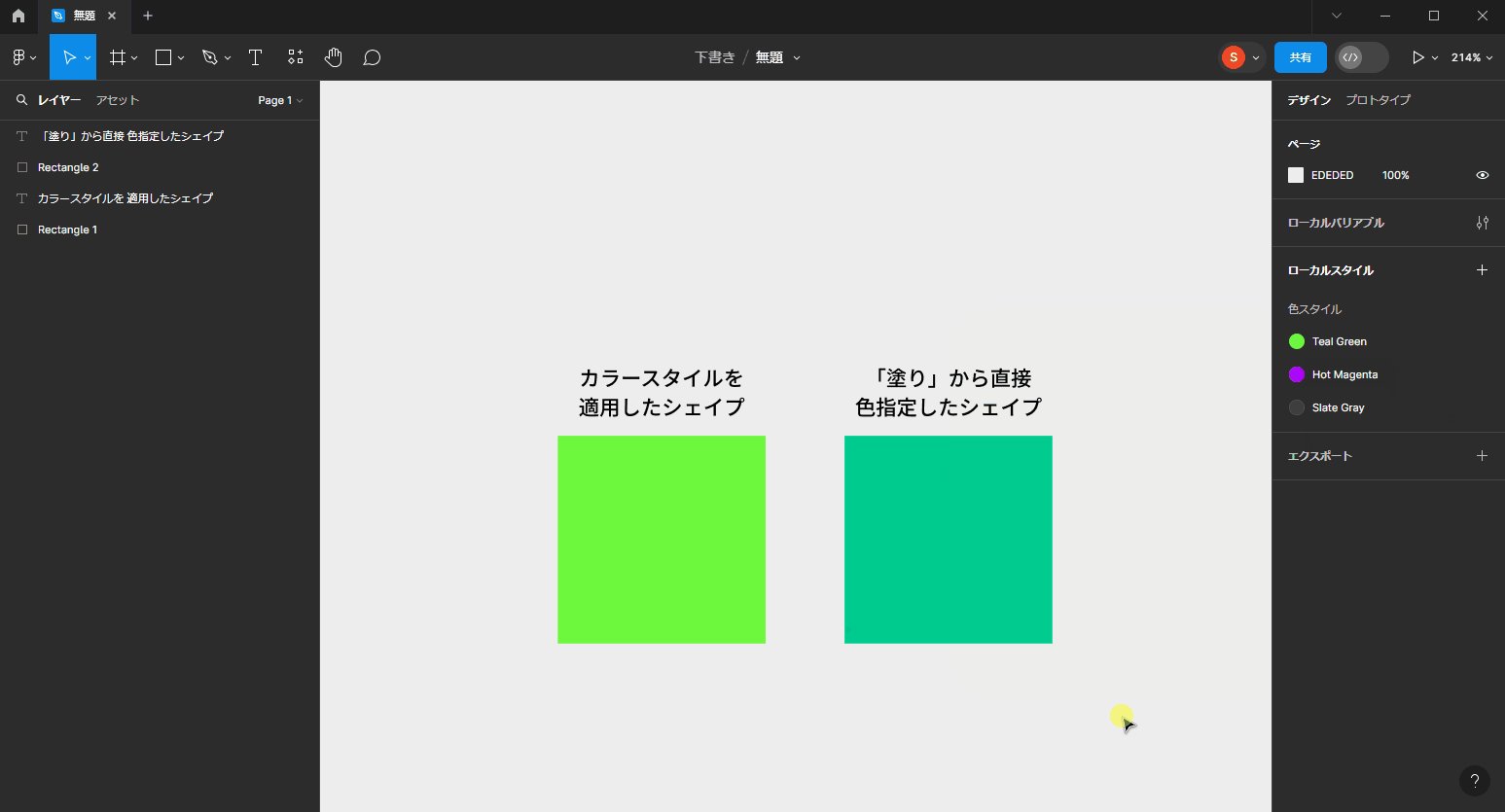
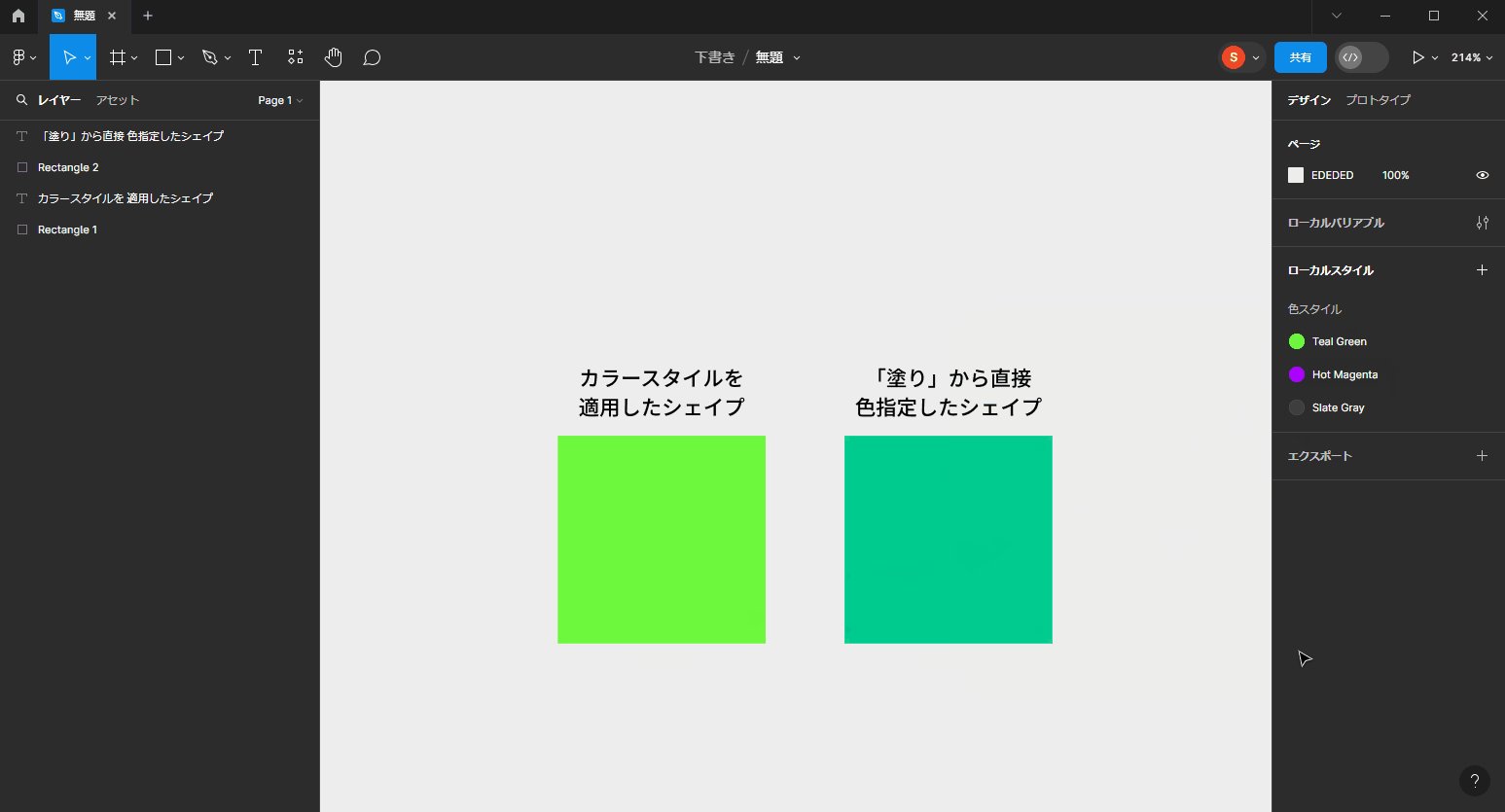
ここで定義されている色のスタイルを変更・調整する際は、Color Stylesモーダル右側のリストボタンをクリックすると、スタイルが一覧表示されます。一覧の中から変更したい色のスタイルの右側の調整アイコンをクリックすることで、設定した色やスタイル名を変更することができます。
ただし、この定義を使用しているすべての要素に対して変更が反映されてしまうので、変更する際には注意が必要です。

こういったスタイルの定義は色だけでなく、フォントや線、ドロップシャドウにも対応しており、基本的にスタイルの定義方法や使用方法はカラーと変わりません。
特にフォントと色はあらかじめスタイルを定義した上でデザイン制作を進めることをオススメします。
コンポーネント/インスタンスについて
ショートカットキー: Ctrl + Alt + Kコンポーネントは、Figma上で作成したさまざまな要素を部品化する機能です。
例えば、Webサイトのデザイン制作を進めていく中でボタンやフォームなど、特定の要素を使いまわしたい・共通化したいといった際に活用する機能となっています。
先ほど紹介した、スタイル定義のパーツ版をイメージすると分かりやすいかもしれませんね。
要素をコンポーネント化する際は、コンポーネント化したい要素を選択した状態で、画面上部の「コンポーネントを作成」アイコンをクリックするか、ショートカットキーのCtrl + Alt + Kを実行することでコンポーネントの作成ができます。
実際の挙動を確認しながらコンポーネントとインスタンスについて説明していきます。
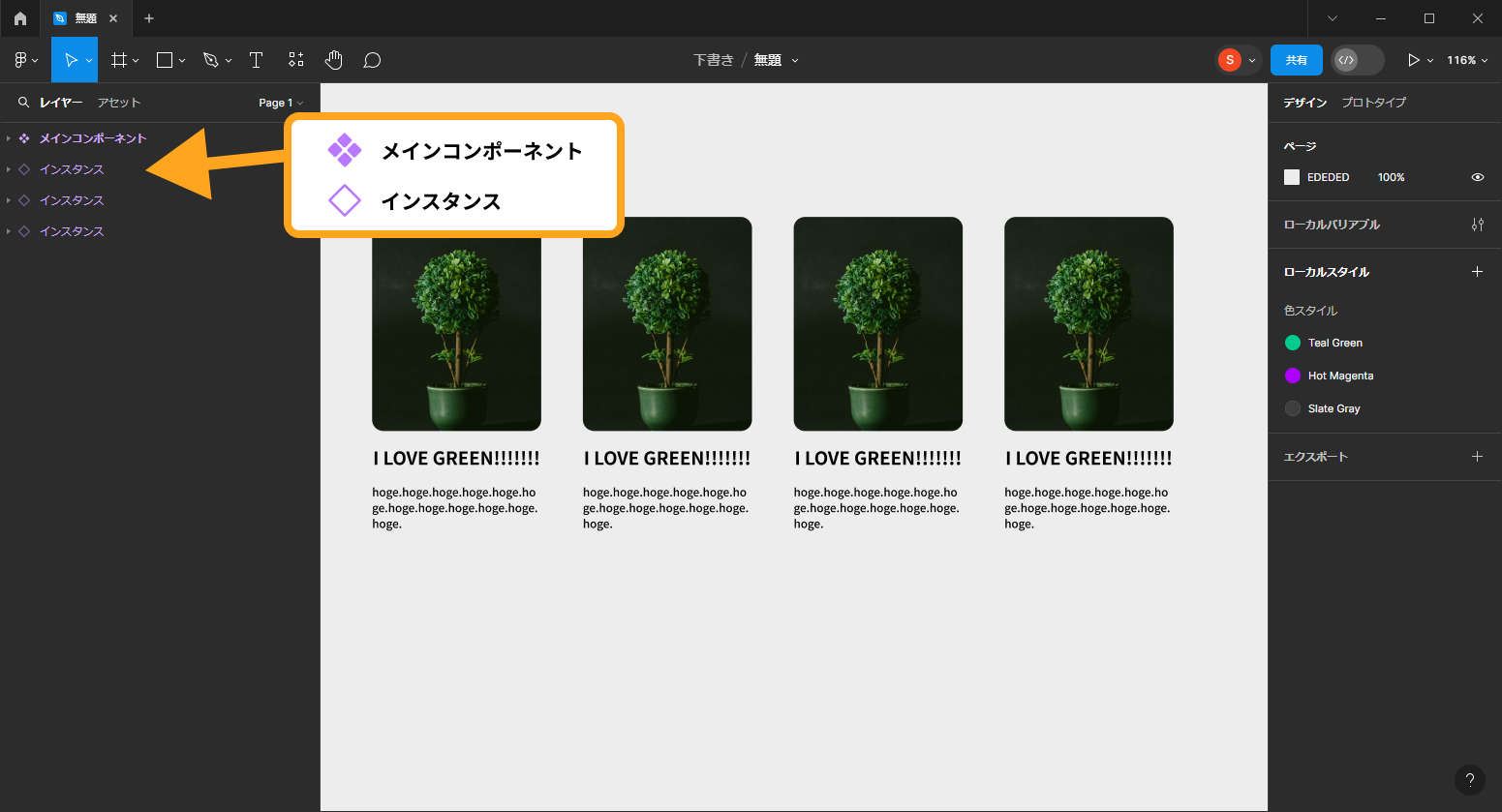
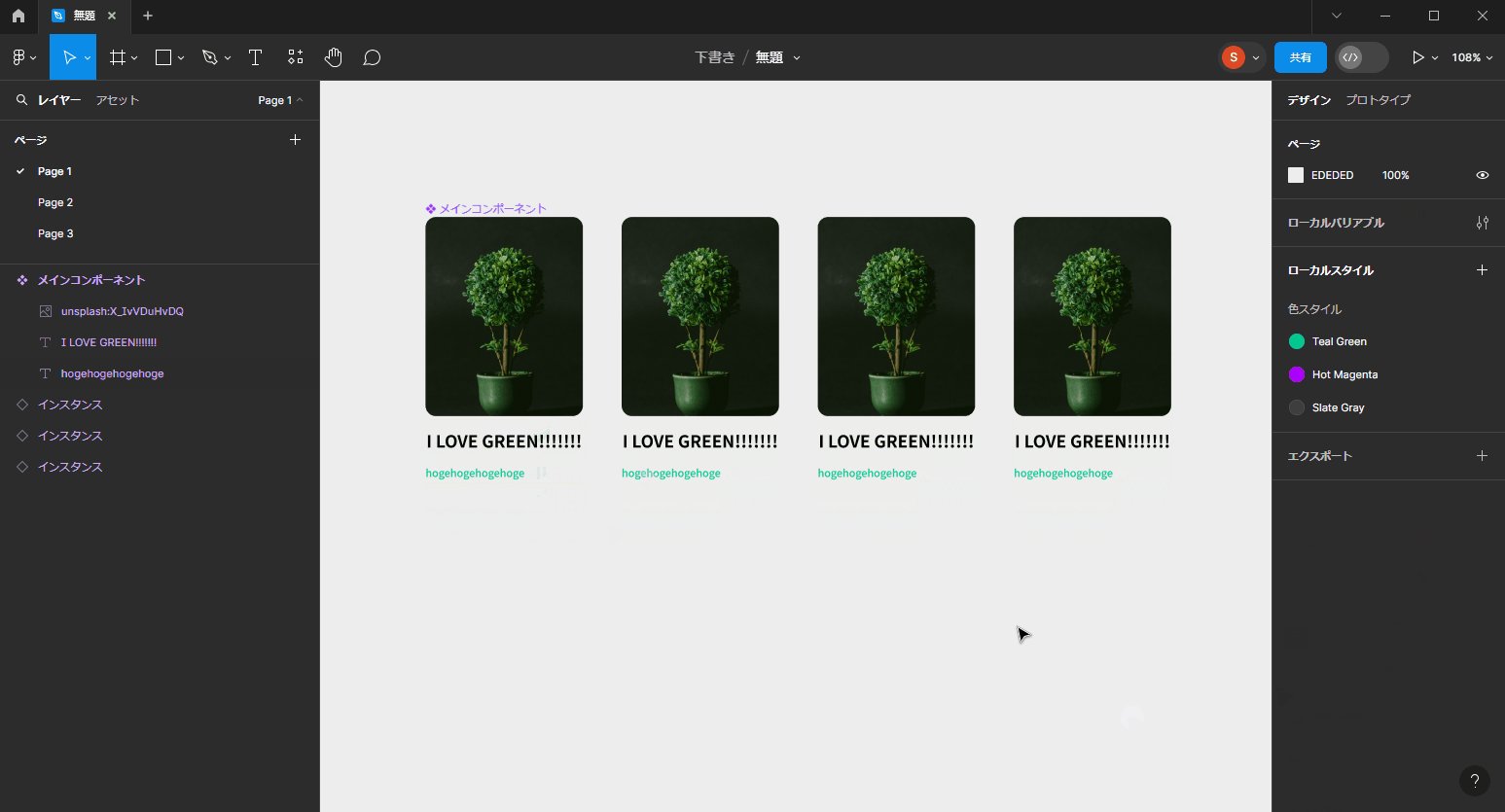
以下のようにFigma上で作成した要素をコンポーネント化すると、コンポーネント化した要素はメインコンポーネントという要素として扱われます。
(ちなみにメインコンポーネントはひし形が4つ集まったアイコンでレイヤーパネルに表示されます)
このメインコンポーネントは複製して使用することが可能で、複製された要素は、見た目や構成はメインコンポーネントと全く同じですが、インスタンスという要素として扱われます。
(インスタンスはひし形が1つのアイコンでレイヤーパネルに表示されます)

また、インスタンスを複製した場合に関しても、複製された要素はインスタンスとして扱われます。
続いて、それぞれの要素に変更を加えた際の挙動を見ていきましょう。
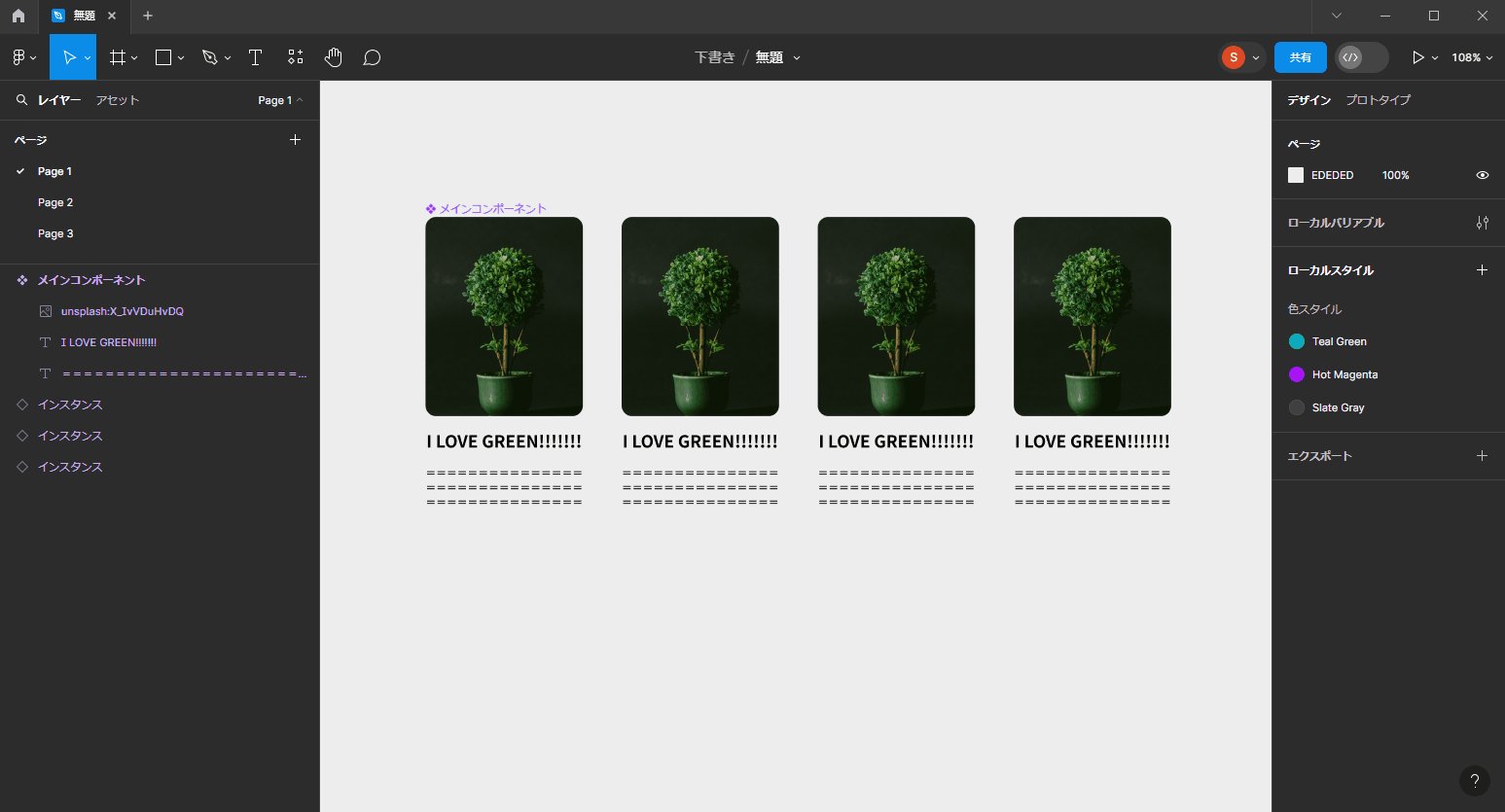
まず、メインコンポーネントの色やフォント、テキストサイズなどに変更を加えた場合、これらの変更がすべてのインスタンスにも反映されます。

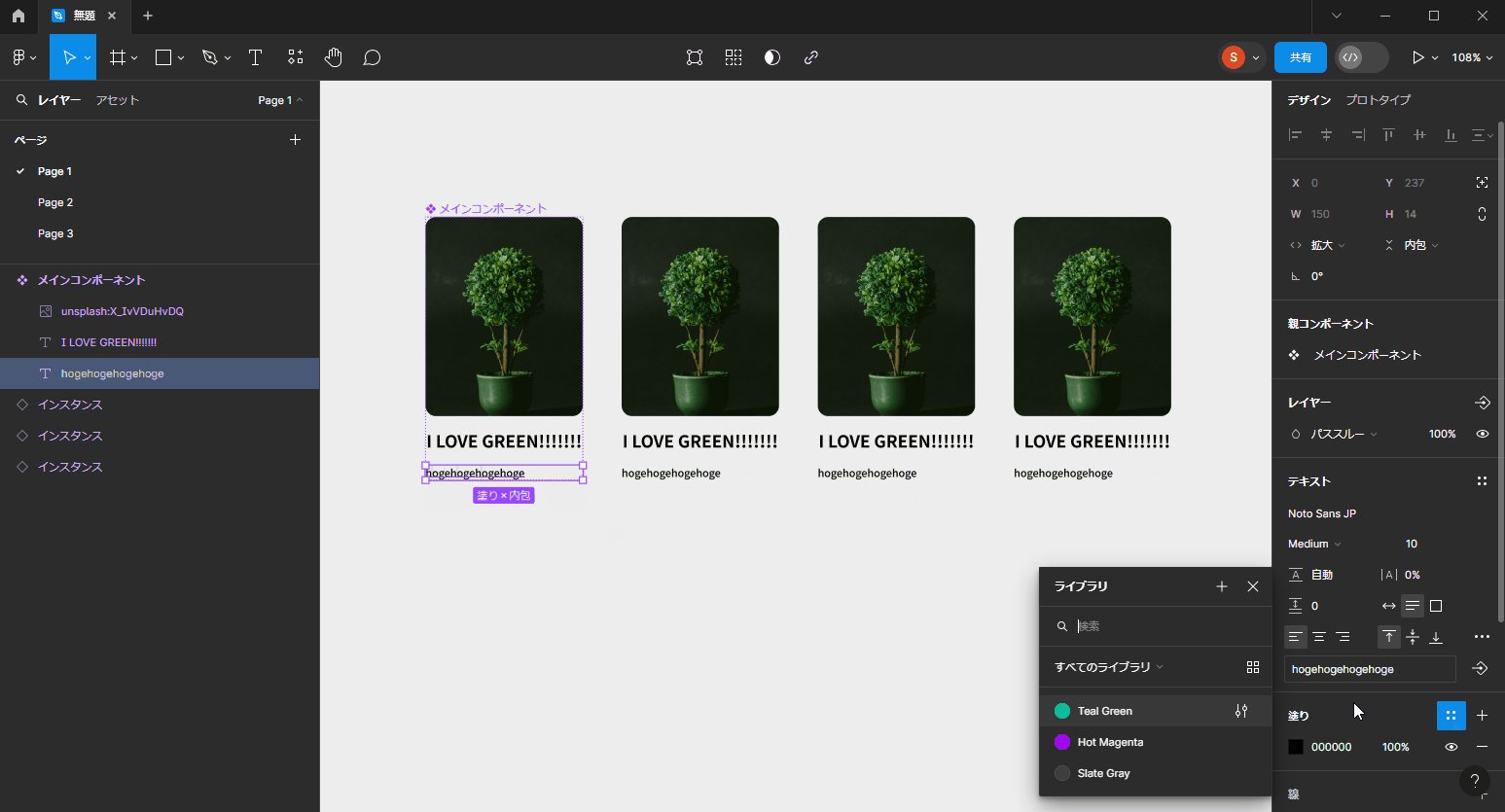
逆にインスタンスに対して変更を加えた場合、変更内容はそのインスタンスにのみ適用されます。
メインコンポーネントはもちろん、他のインスタンスに対しても影響を与えることはありません。

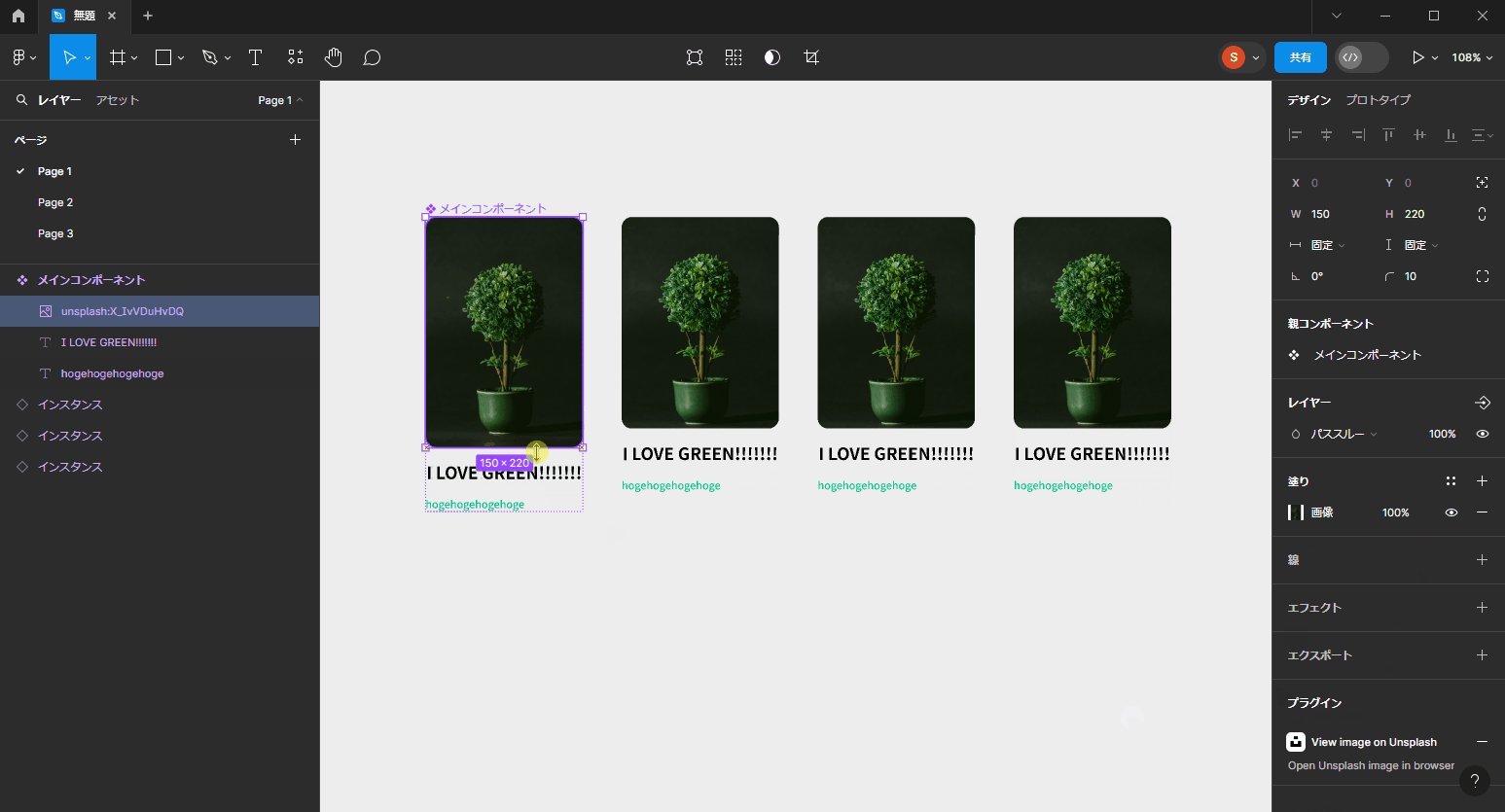
また、インスタンスに変更を加えた状態でメインコンポーネントに変更を加えると、インスタンスで変更を加えた要素を除いてメインコンポーネントの変更内容がインスタンスに反映されます。
例えば、インスタンスで画像を変更していた場合、メインコンポーネントで画像を変更したとしてもそのインスタンスには画像の変更が反映されなくなります。
ただし、インスタンスで変更を加えていない他の要素(今回の場合でいえばテキストやテキストカラーなど)をメインコンポーネントで変更した際には、その変更内容はインスタンスに反映されるといった挙動になります。

ちなみにインスタンスに対して加えた変更は以下の2つの方法でいつでもメインコンポーネントと同じスタイルに戻すことが可能です。
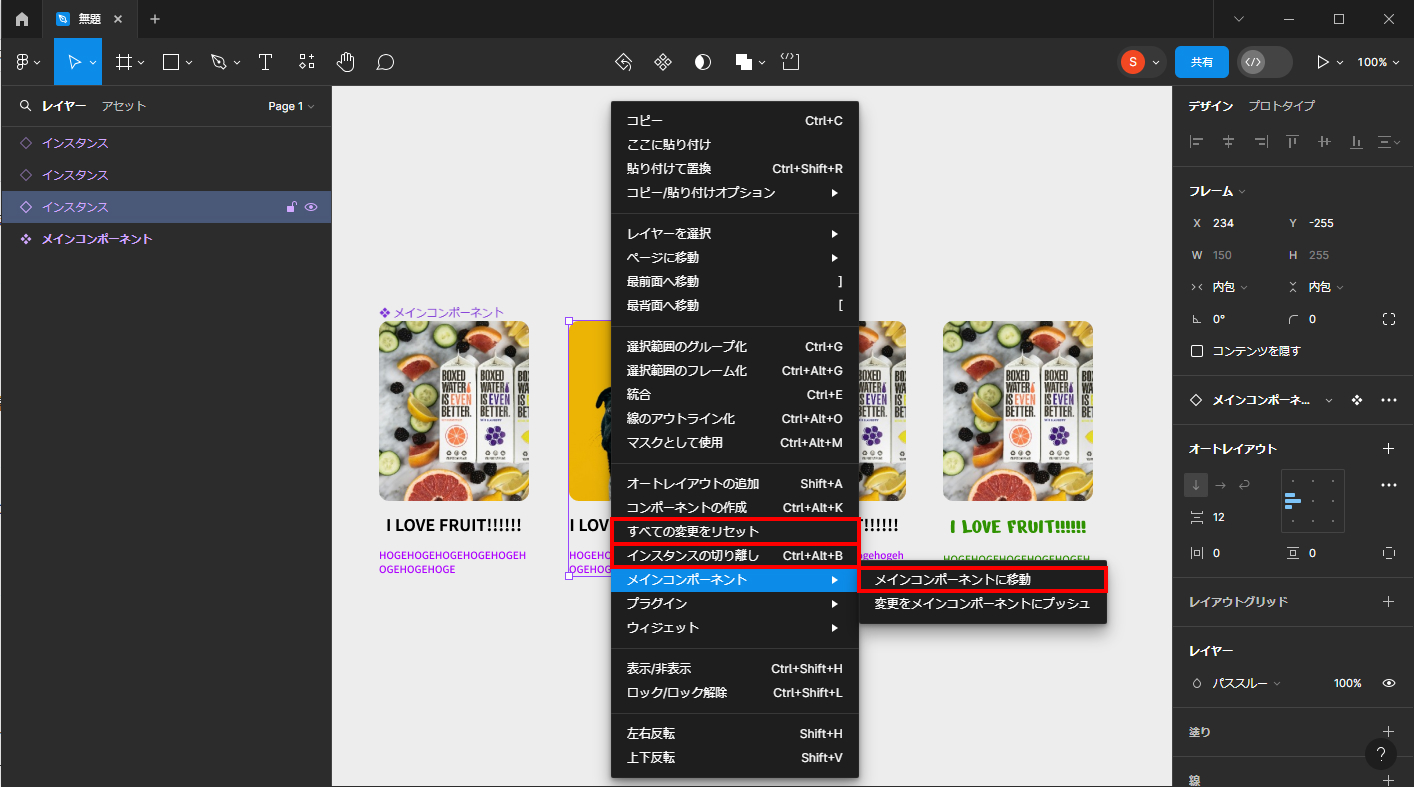
- インスタンスを右クリックして「全ての変更をリセット」をクリックする
- インスタンスを選択した状態で、プロパティパネルのコンポーネント項目の右上ドットメニューを開き、「全ての変更をリセット」をクリックする
インスタンスの状態を解除して、通常のオブジェクトに変更することも以下の2つの方法から可能となっています。
- インスタンスを右クリックして「インスタンスの切り離し」をクリックする
- インスタンスを選択した状態で、プロパティパネルのコンポーネント項目の右上ドットメニューを開き、「インスタンスの切り離し」をクリックする
また、インスタンスの元となるメインコンポーネントの配置場所が分からなくなってしまった際については、
以下の2つの方法からメインコンポーネントの配置場所までキャンバスを移動させることができます。
- インスタンスを右クリックして「メインコンポーネントに移動」をクリックする
- インスタンスを選択した状態で、プロパティパネルのコンポーネント項目のコンポーネントアイコン(メインコンポーネントに移動)をクリックする

バリアントについて
続いて、コンポーネント機能に含まれるバリアントについて説明していきます。
バリアントは、コンポーネントに対してパターンや種類を設ける機能で、1つのコンポーネントに対していくつかのパターンを設けることができます。
ボタンを例に説明していきましょう。
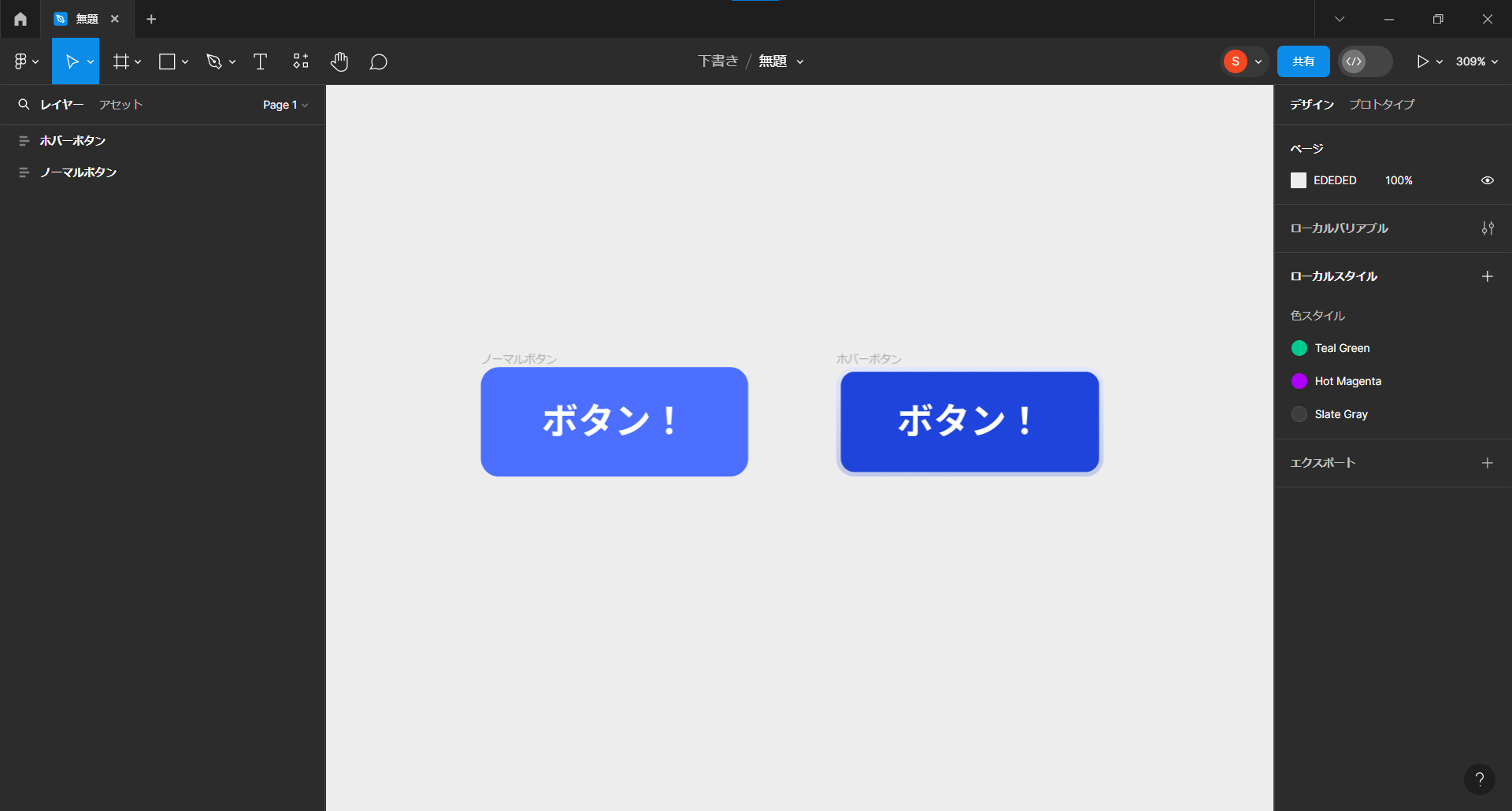
実際のWebサイト上でのボタンの挙動を想像すると分かりやすいですが、多くのボタンは「通常」「ホバー」の2パターンで表現されていることが一般的です。

バリアントを使用することで、これらのパターンをボタンコンポーネントの状態として設定することができるということです。
続いて、実際の挙動を確認しながらバリアントについて説明していきます。
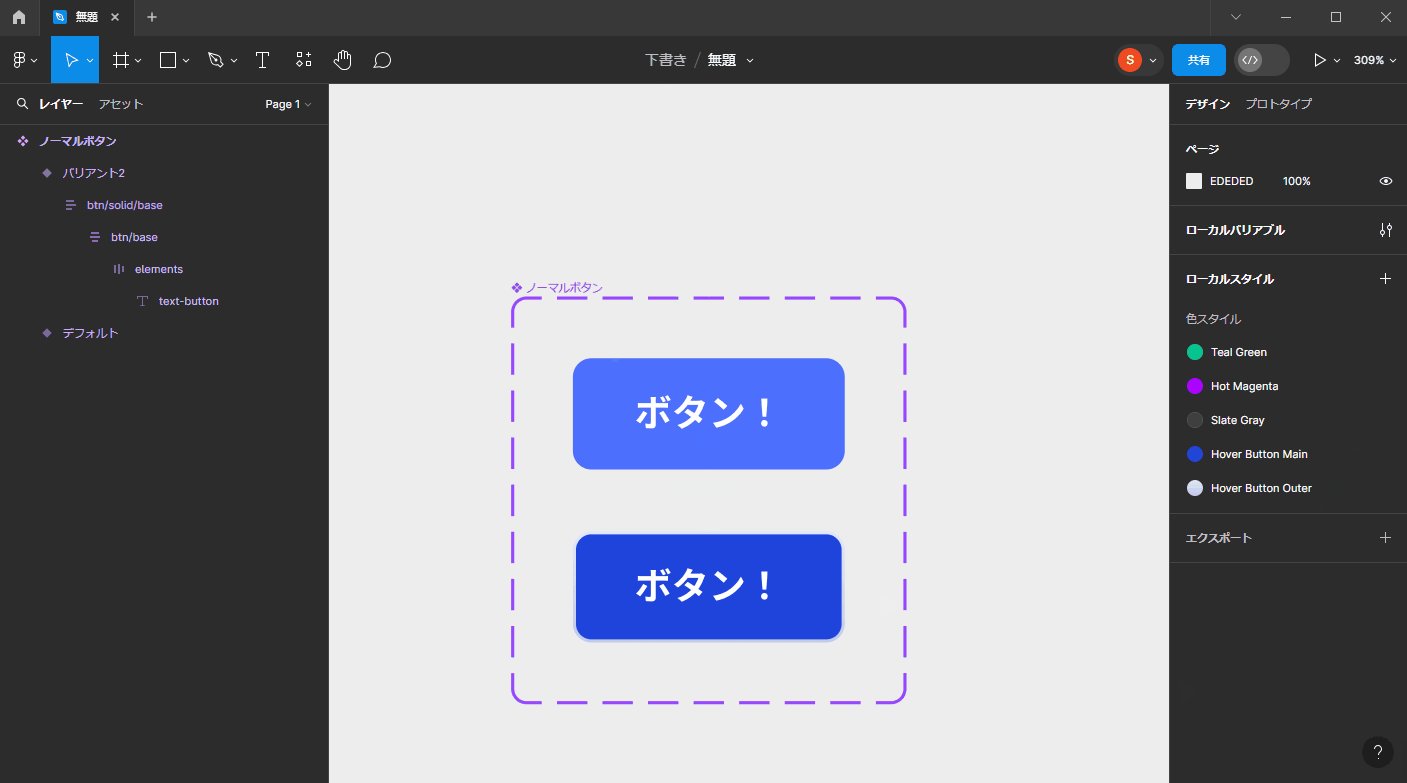
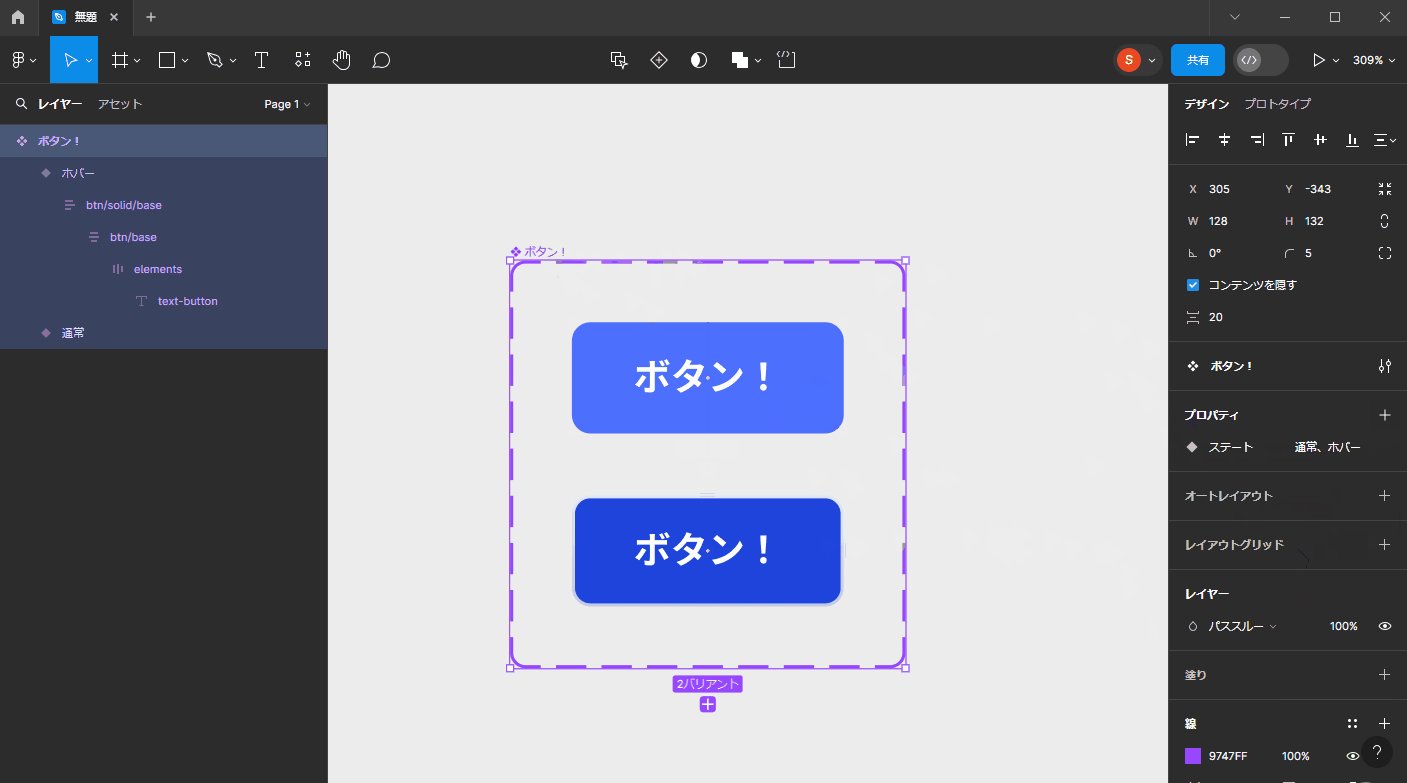
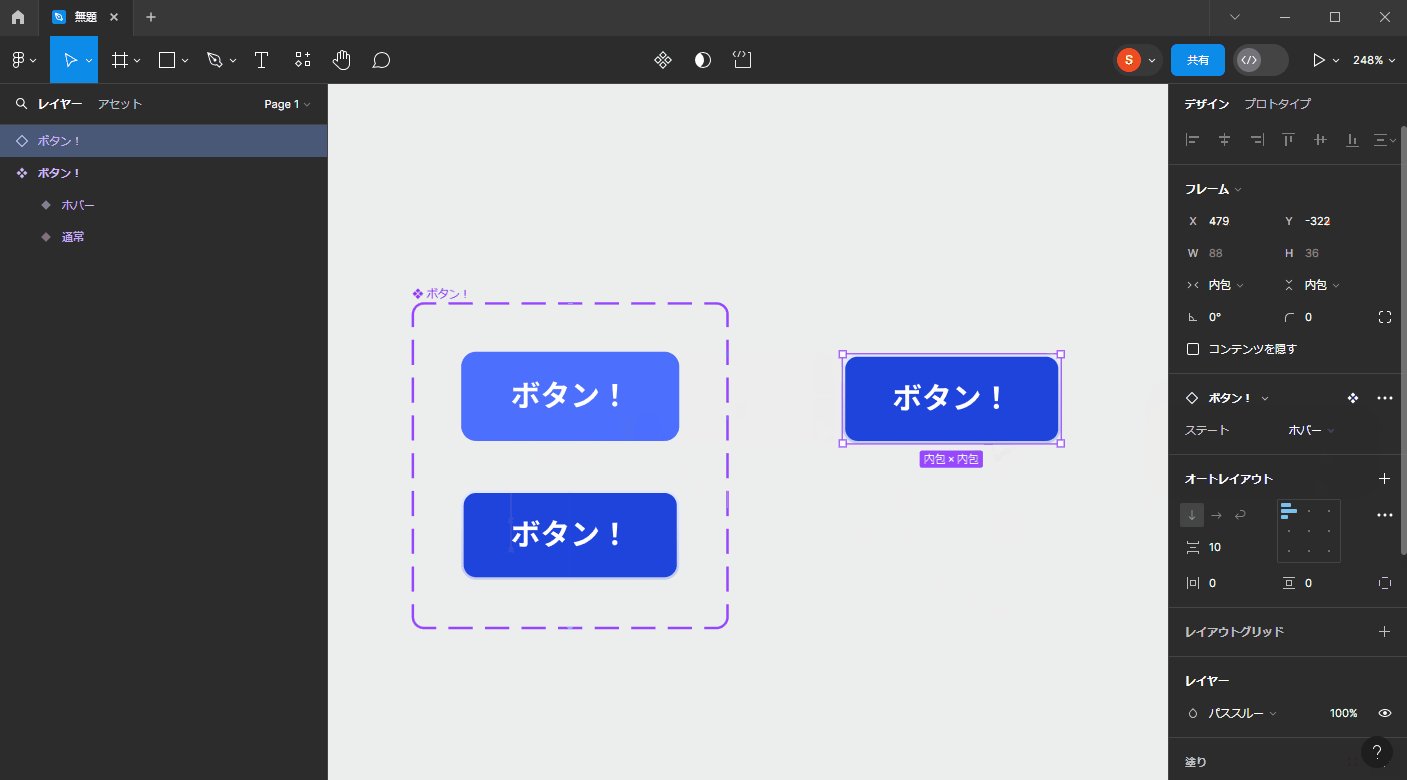
まず作成した通常時ボタンをコンポーネント化し、画面上部の「バリアントの追加」アイコンをクリックします。
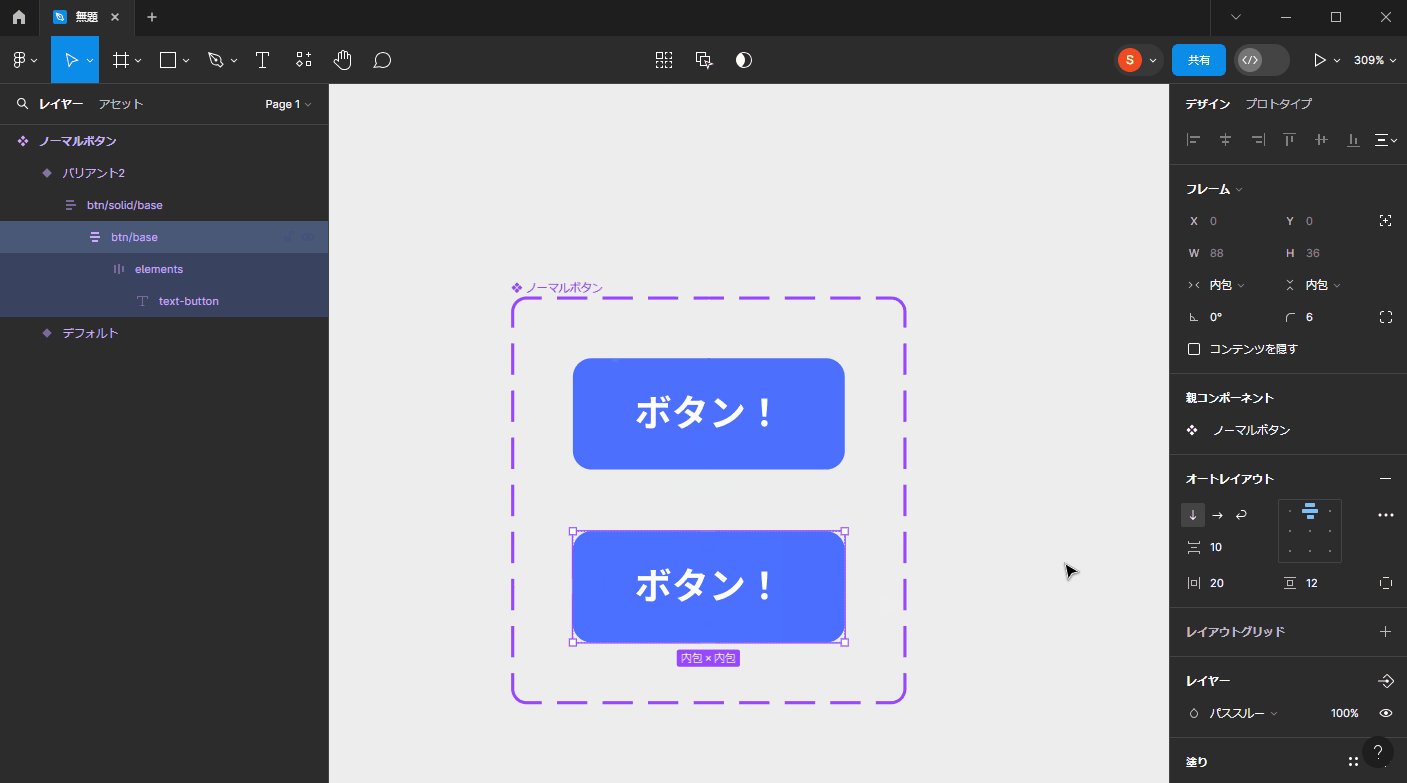
するとコンポーネントにバリアントが追加されて、点線の枠の内部に通常時ボタンのコンポーネントが二つ並んだ状態になります。
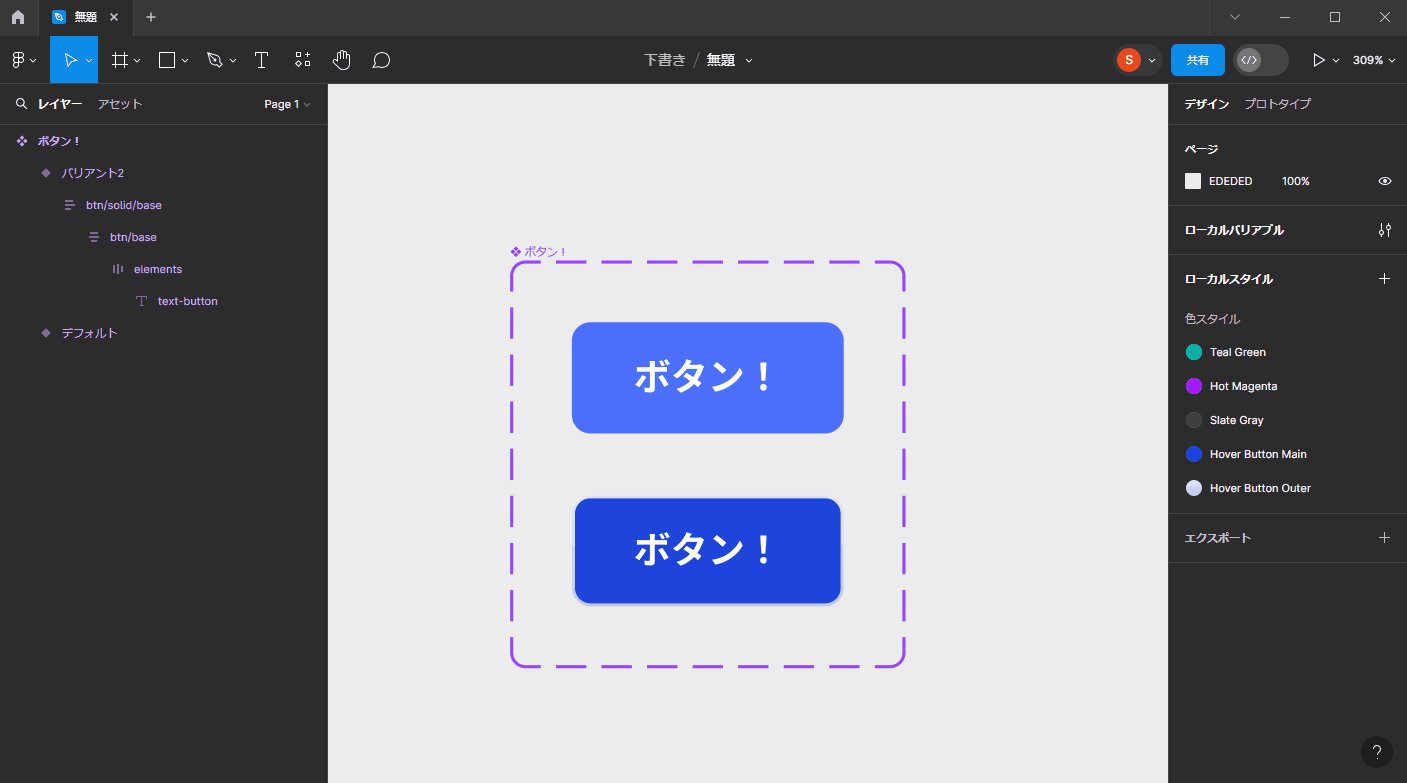
ここから追加された2つ目のボタンコンポーネントを編集してパターンを作っていきます。
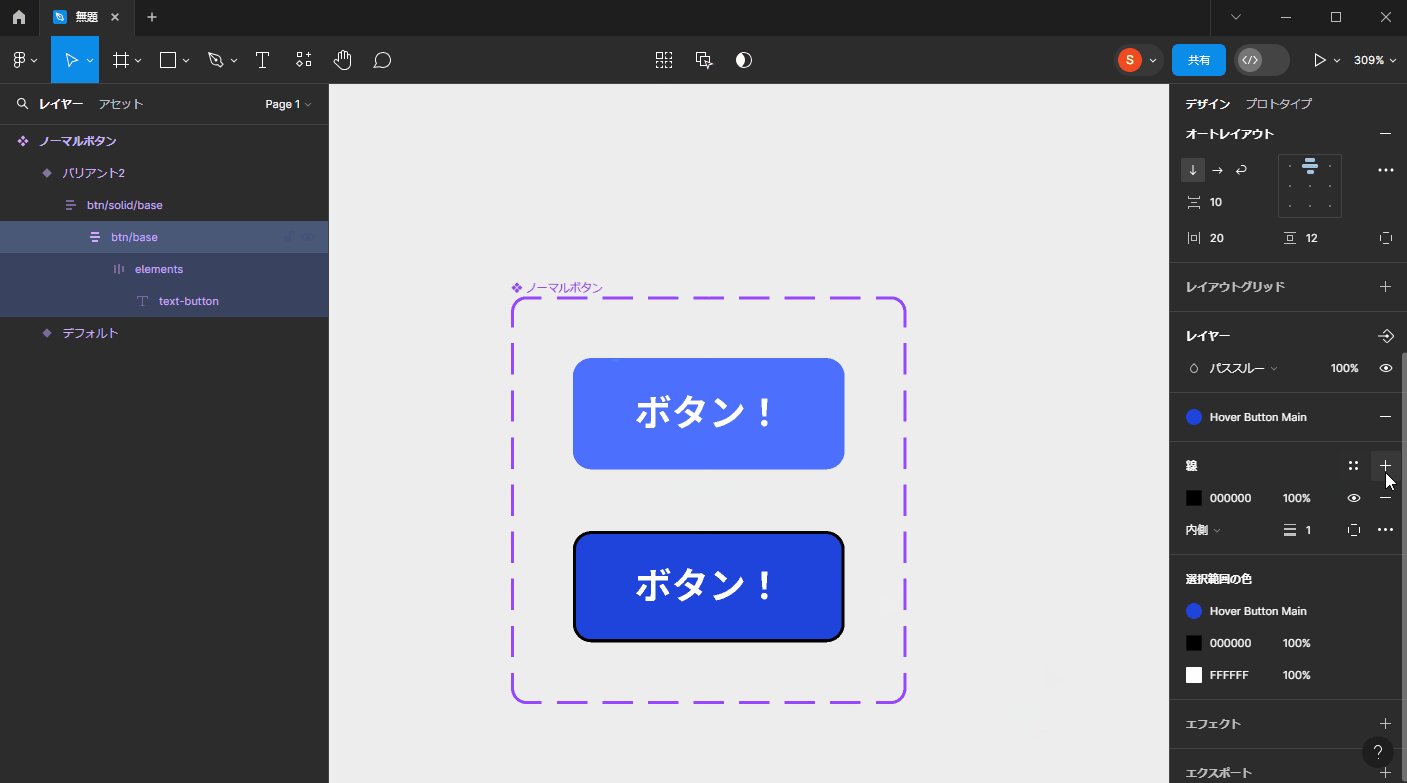
今回の場合は、2つ目のボタンを「ホバー」の状態にしたいため、ボタンにアウトラインを追加しての色を変更します。

これで2種類のボタンのパターンを作成することができましたね。
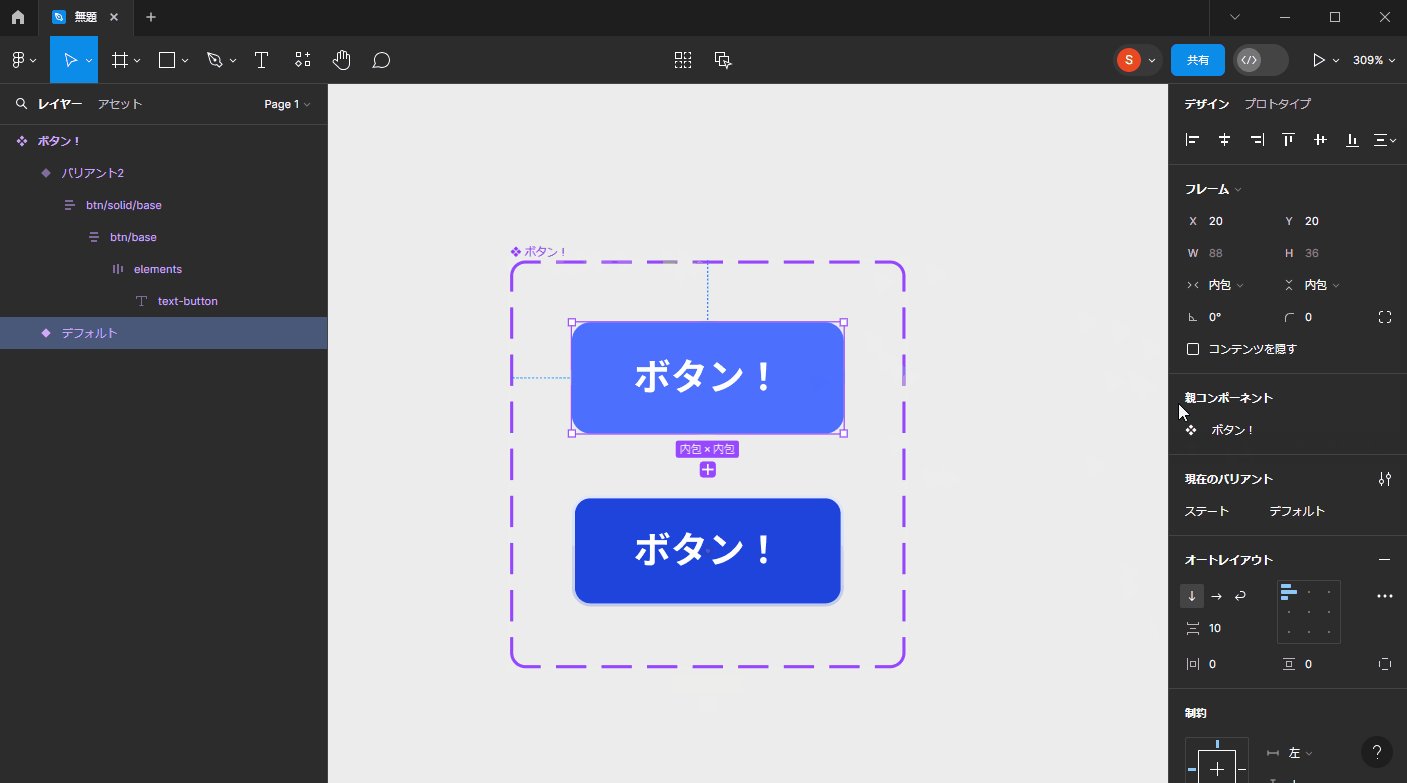
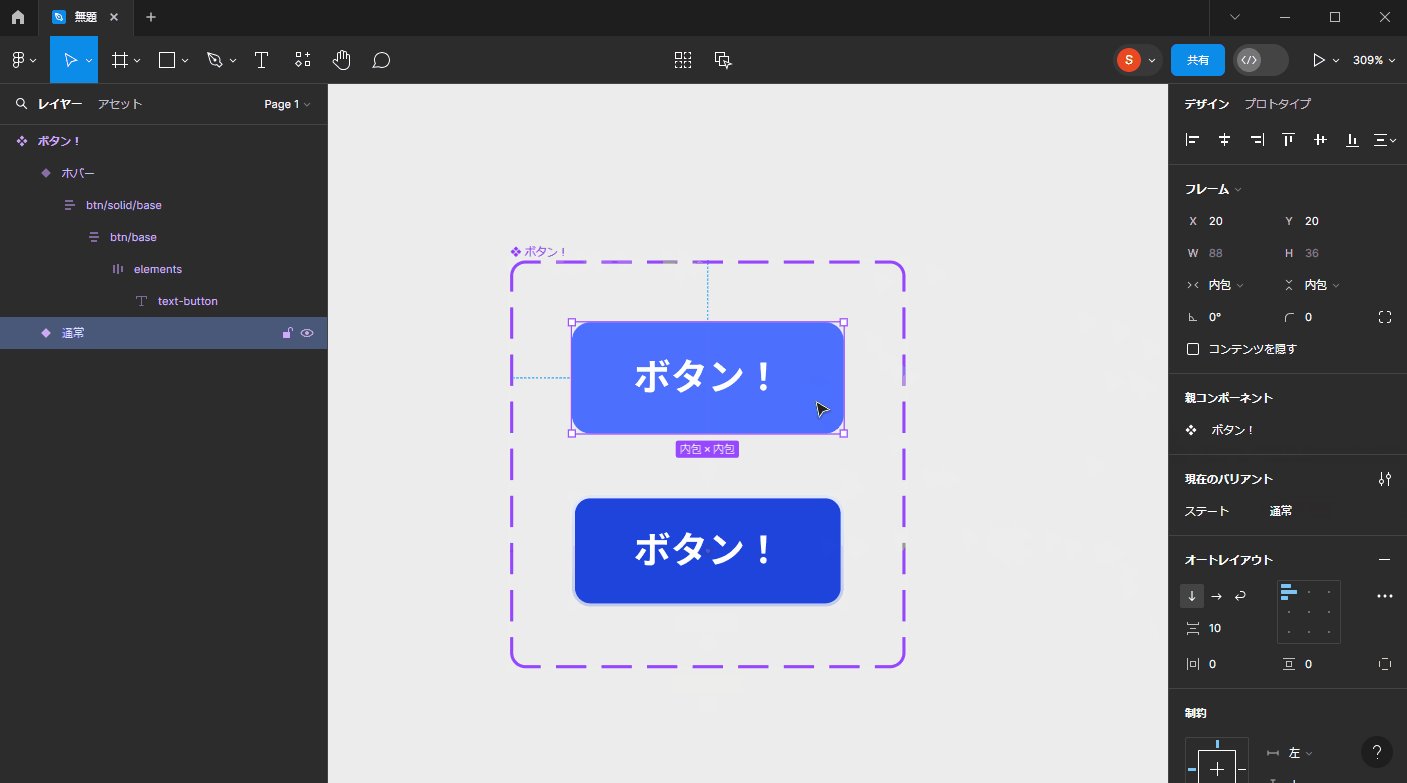
また、バリアントにはパターンを明示的にするためにプロパティパネルからプロパティ名とバリアント名を付けることができます。
今回はボタンの状態変化を作ったので、プロパティ名を「ステート」にしてあげます。
各ボタンに割り当てるバリアント名は「通常」「ホバー」としてあげましょう。

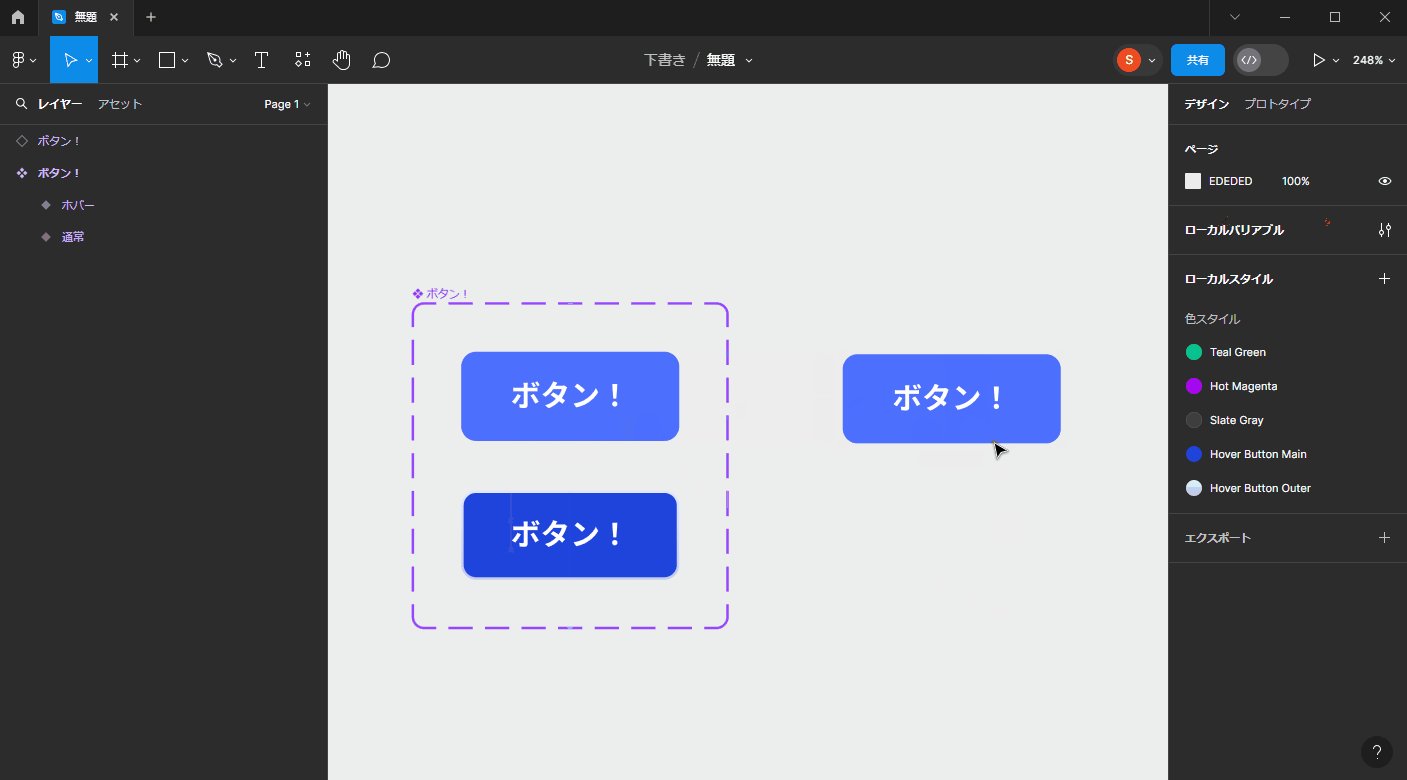
では、ここから実際にバリアントを使用してみましょう。
まずは先ほど作成したボタンのメインコンポーネントを複製してインスタンスを作成します。
(複製するボタンはどれでも構いません)
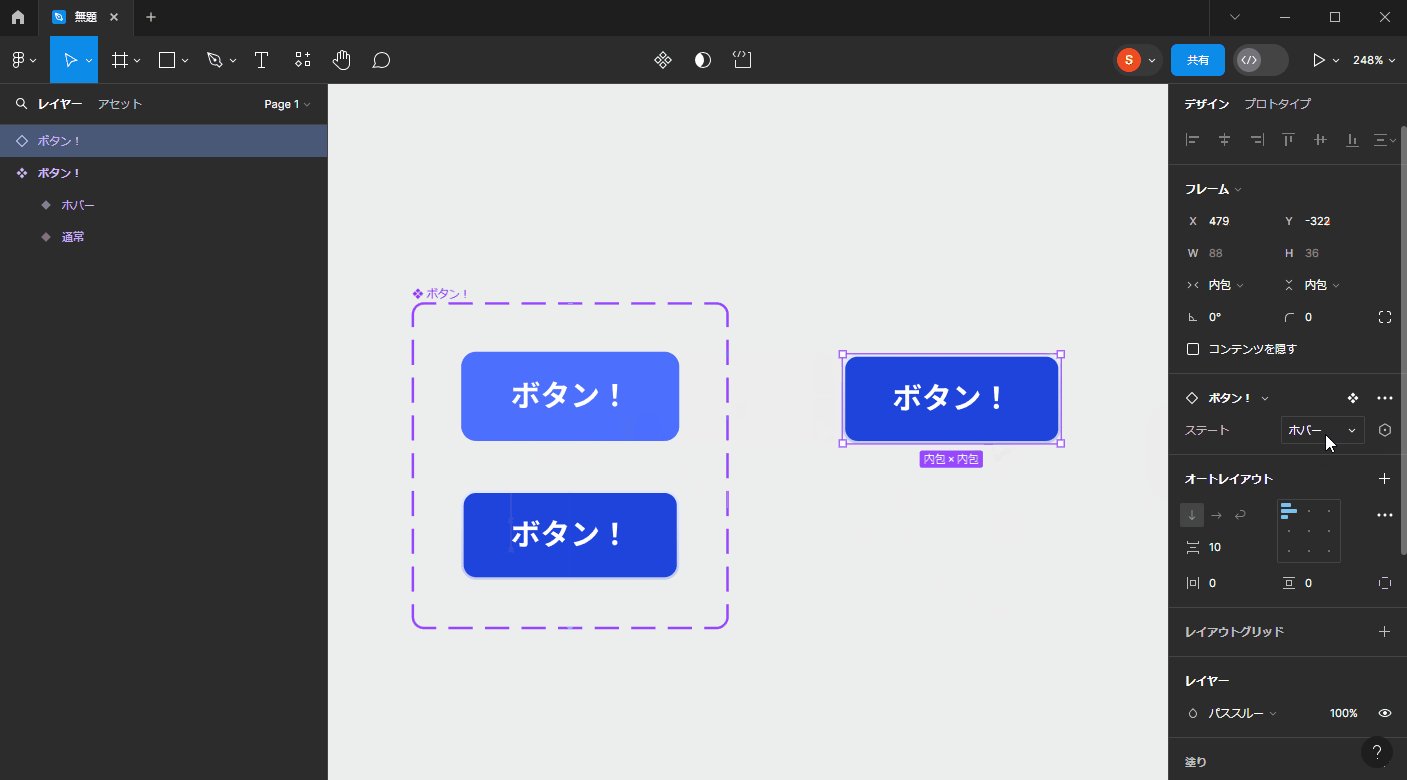
複製したボタンのプロパティパネルを見てみると、先ほど作成したプロパティ名とバリアント名が表示されているのが分かります。
バリアント名の箇所がセレクトボックスになっているので、これを「ホバー」に変更してみましょう。
するとインスタンスの表示も選択した「ホバー」状態のボタンに切り替わります。

このようにあらかじめバリアントを設定しておくことで、それを簡単に切り替えて使用することがコンポーネントでは可能となっています。
今回はカラーパターンの変更のみを紹介しましたが、実際はオブジェクトのサイズや画像の種類、レイアウトパターンなど、いろいろな要素でパターンを設けることができるので、ぜひ積極的に活用してみてください。
プロトタイプについて
プロトタイプ機能は、作成した画面を組み合わせてFigma上で疑似的なWebサイトを作ることができる機能です。
画面遷移やホバー時のコンポーネント表示の切り替えなど、実際のウェブサイトに近い動きを再現することができます。
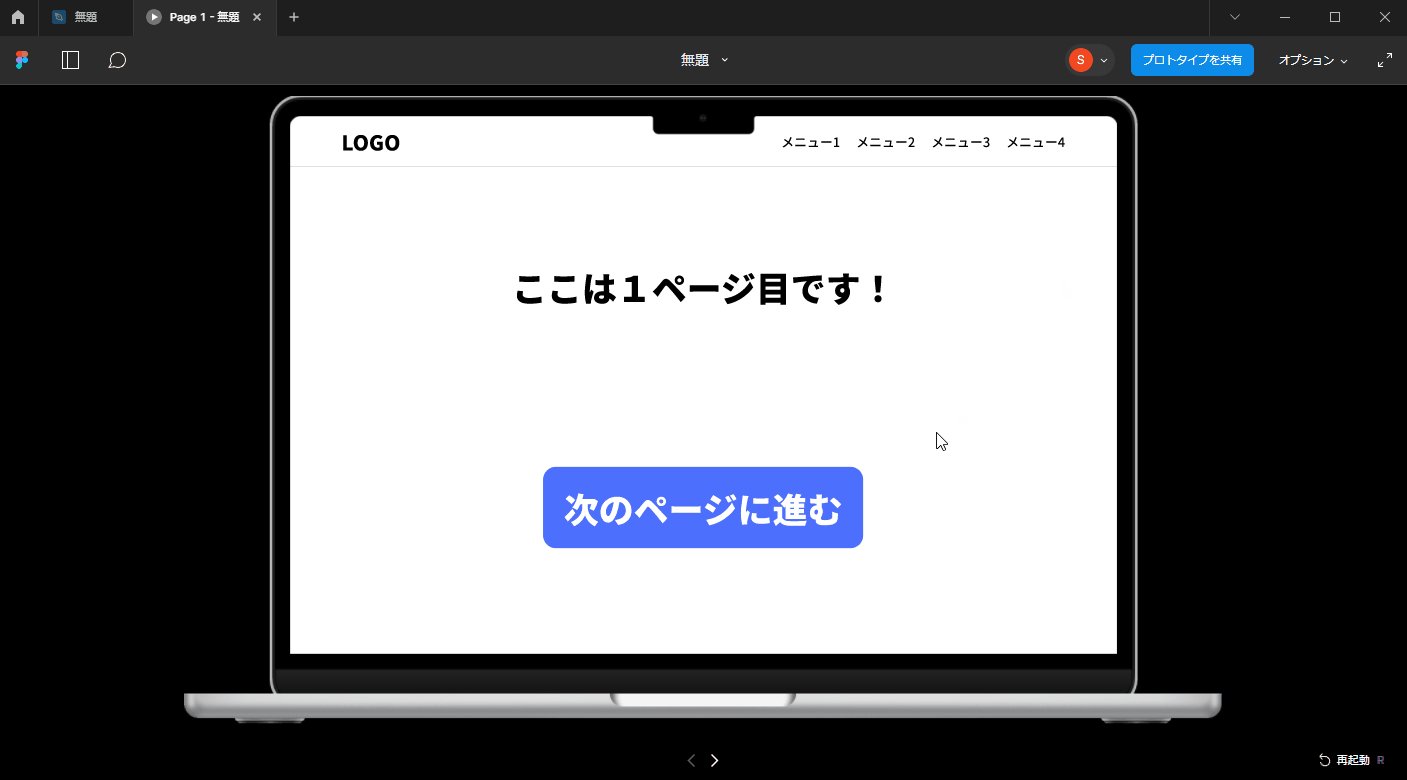
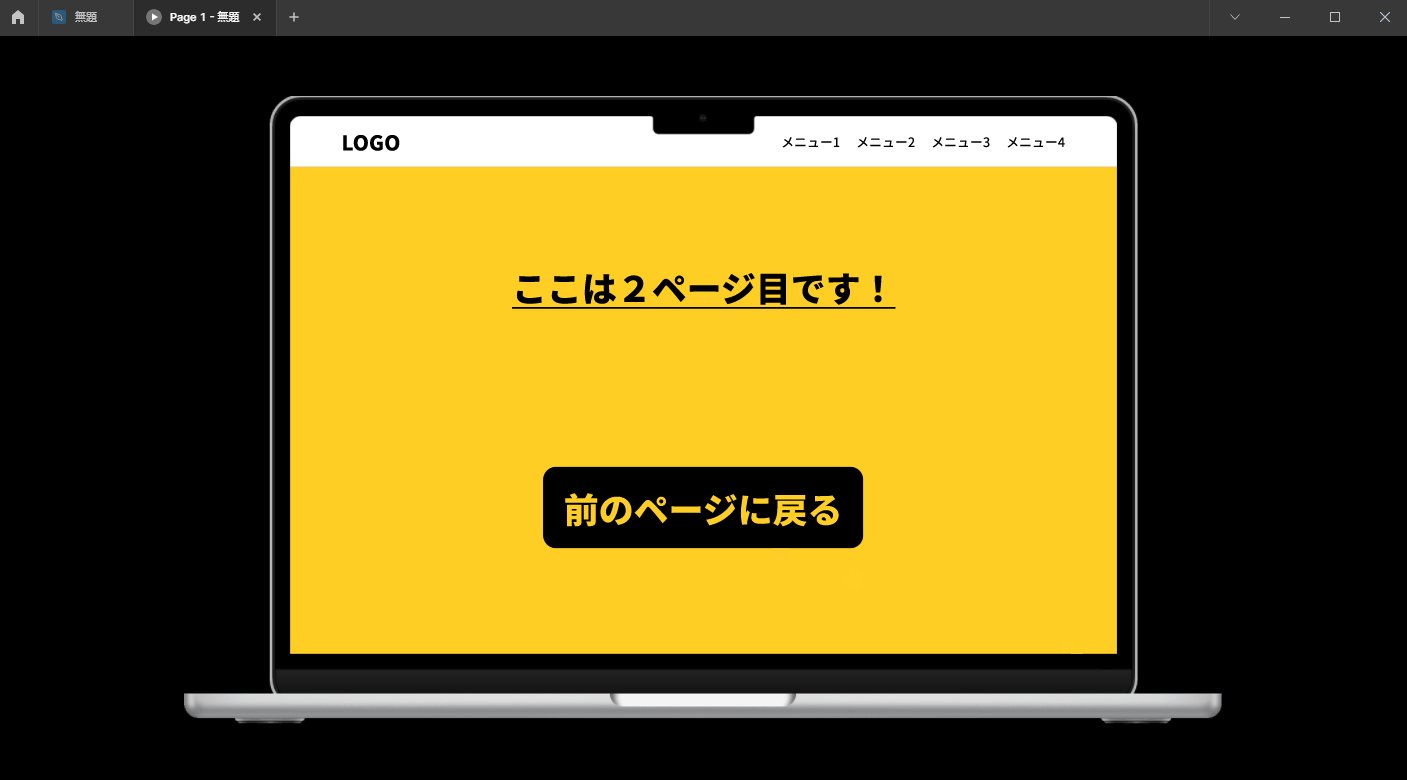
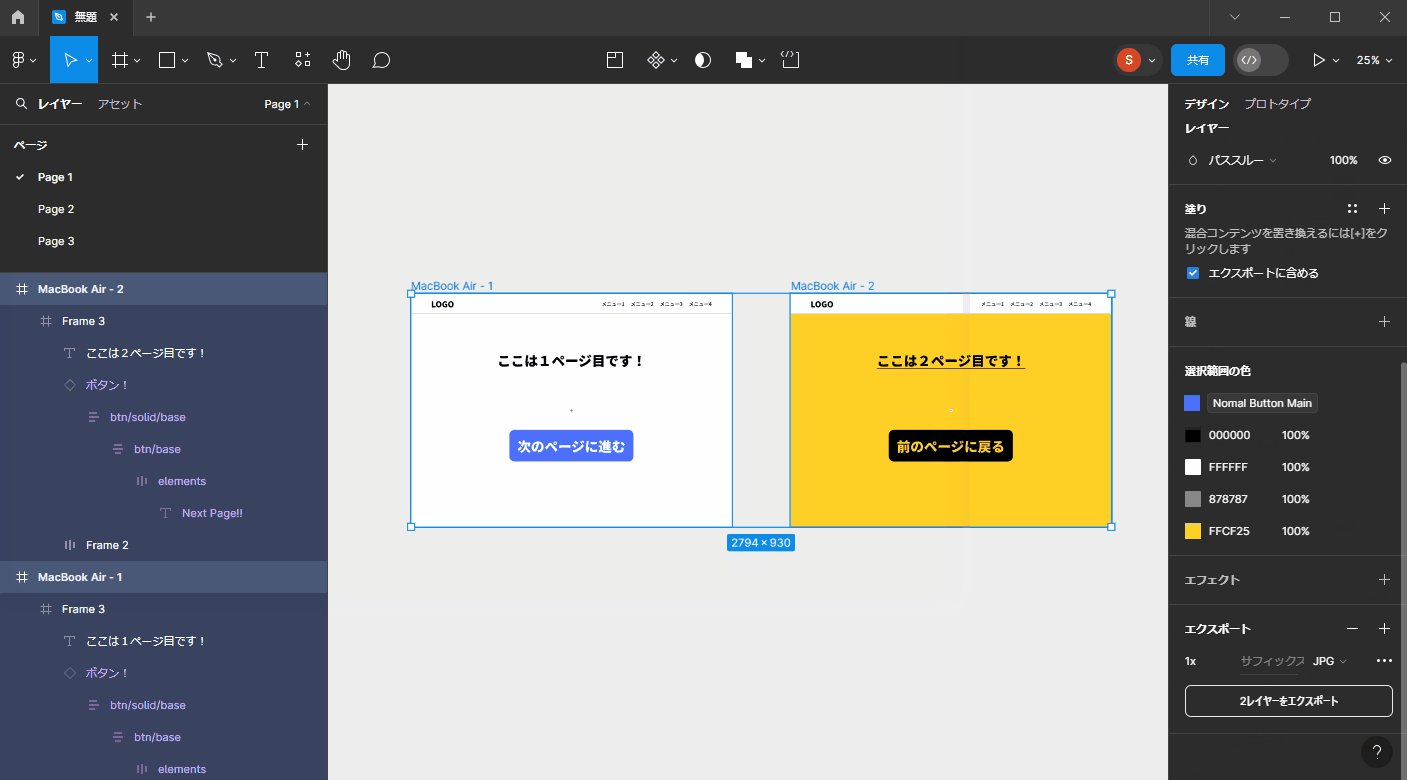
今回はこちらで作成したサンプルページを例に説明していきます。

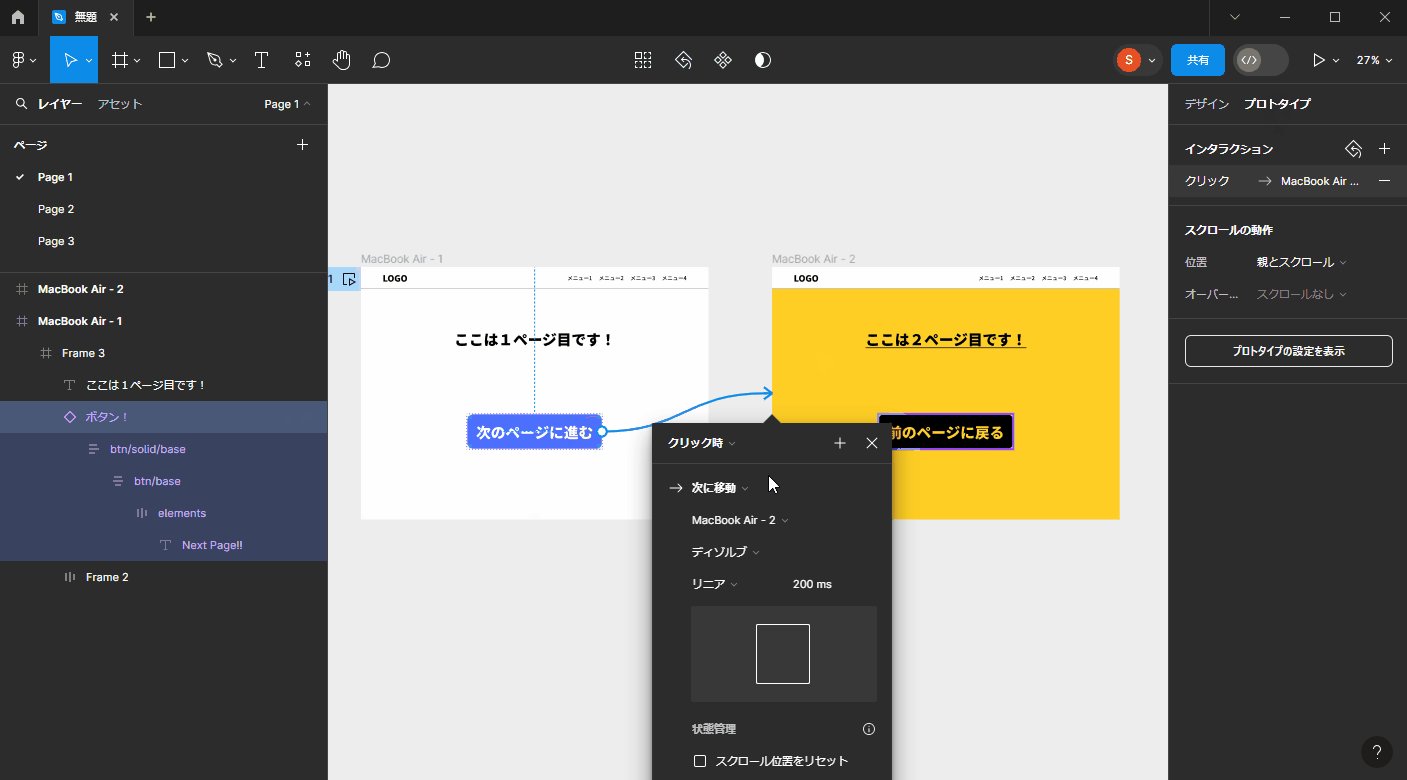
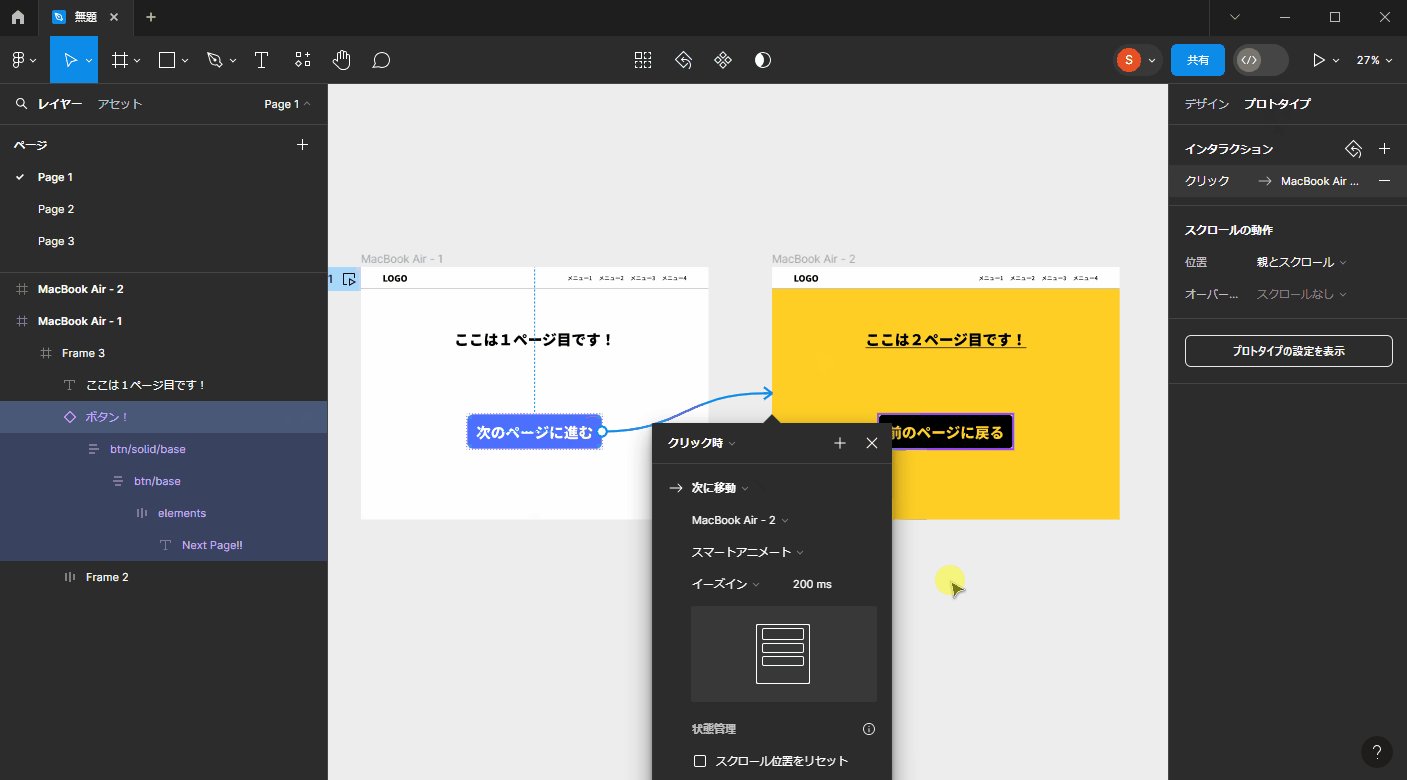
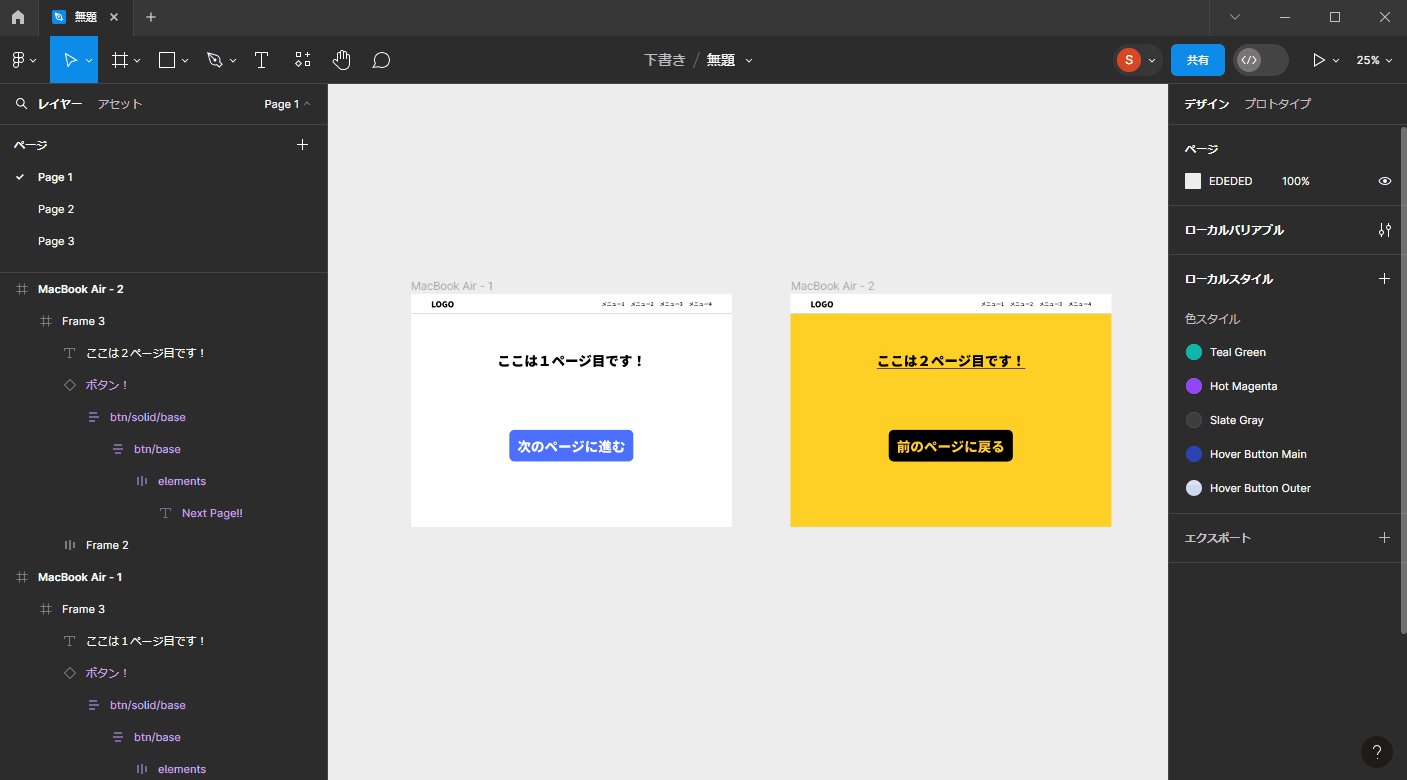
使い方としては、まずプロパティパネル上部にある「プロトタイプ」タブをクリックし、プロトタイプモードに切り替え、ここから画面遷移や挙動を作っていきます。
まず、1ページ目にあるボタンをクリックしたら、次のページに遷移させるような挙動を作りたいので、画面上のボタンに対してインタラクション(操作した際の挙動)を設定していきます。
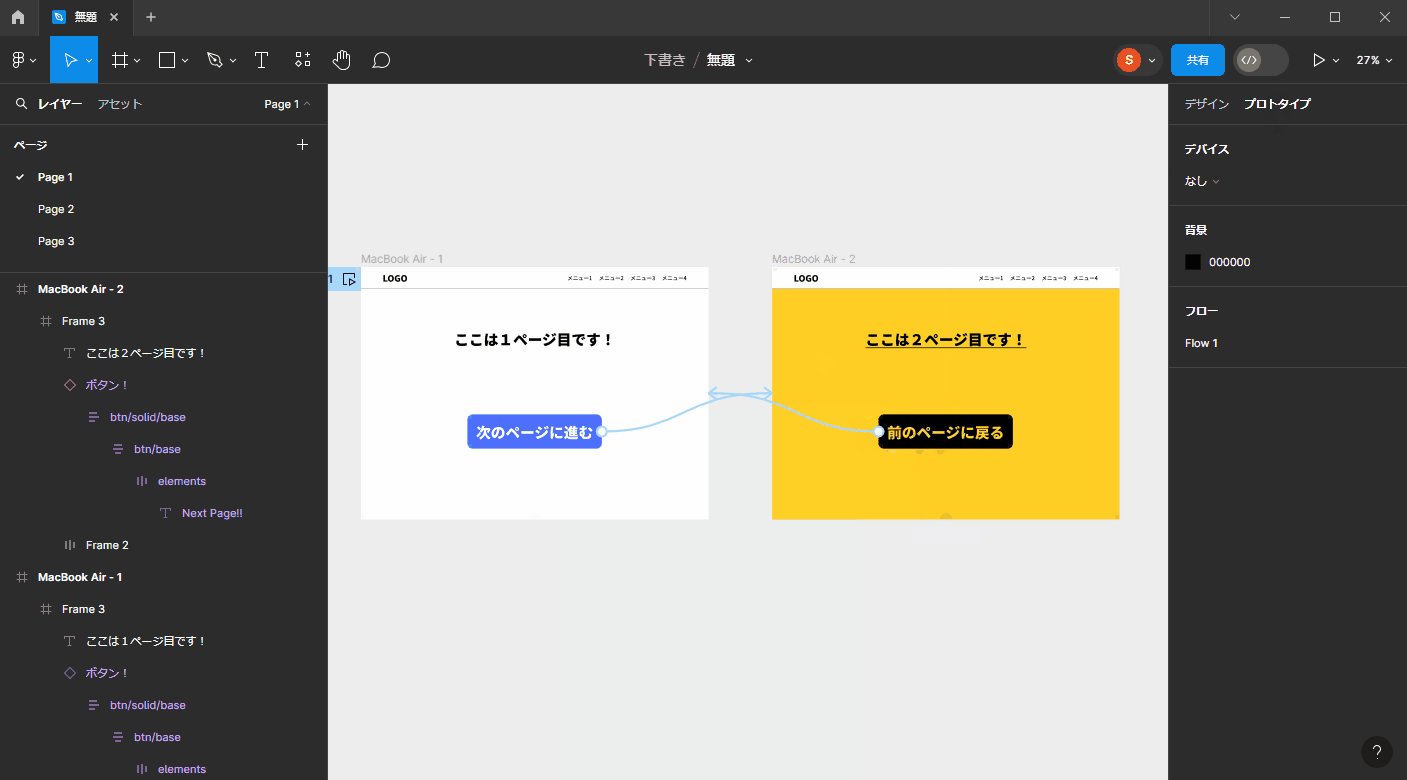
プロトタイプモードで要素を選択すると、要素の外枠に丸いポッチが表示されるので、これをクリックしたまま遷移させたいページ上までドラッグして離します。

これで画面遷移の挙動を作ることができました。
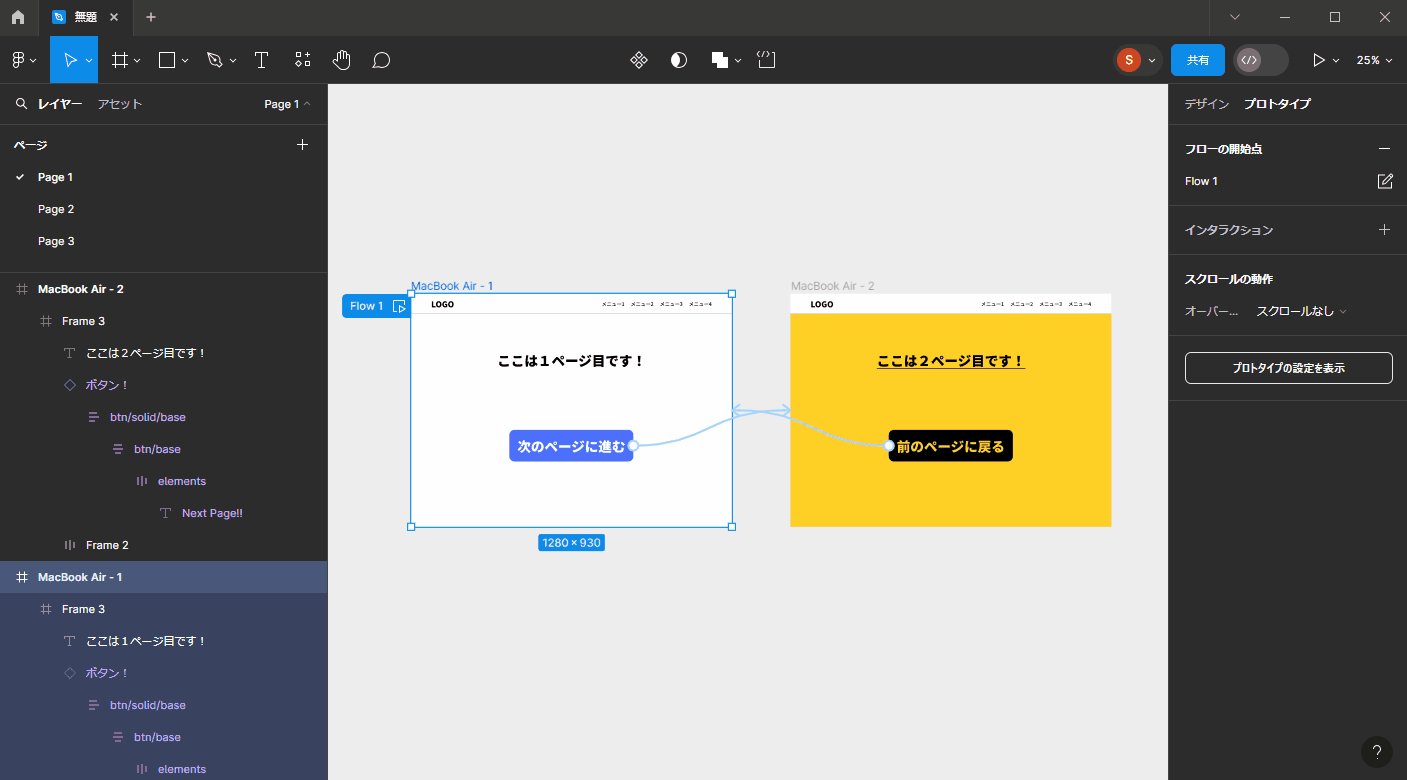
では、実際に画面遷移の挙動を確認してみましょう。
画面右上のプレゼンテーションボタンをクリックします。
そうすると、プレビュー画面が表示されるので、画面上のボタンをクリックしてみると、画面遷移の挙動が確認できましたね。

このように画面の挙動を設定してあげることで、実際のサイトの動きに近いものをプロトタイプとして作成することが可能となっています。
画面遷移の他にも、ドラッグした際の挙動やホバー状態の切り替えなど細かい動きに関しても設定することが可能です。
書き出しについて
Figmaではコーディングなどに使用する画像や作成した画面の書き出しをすることができます。
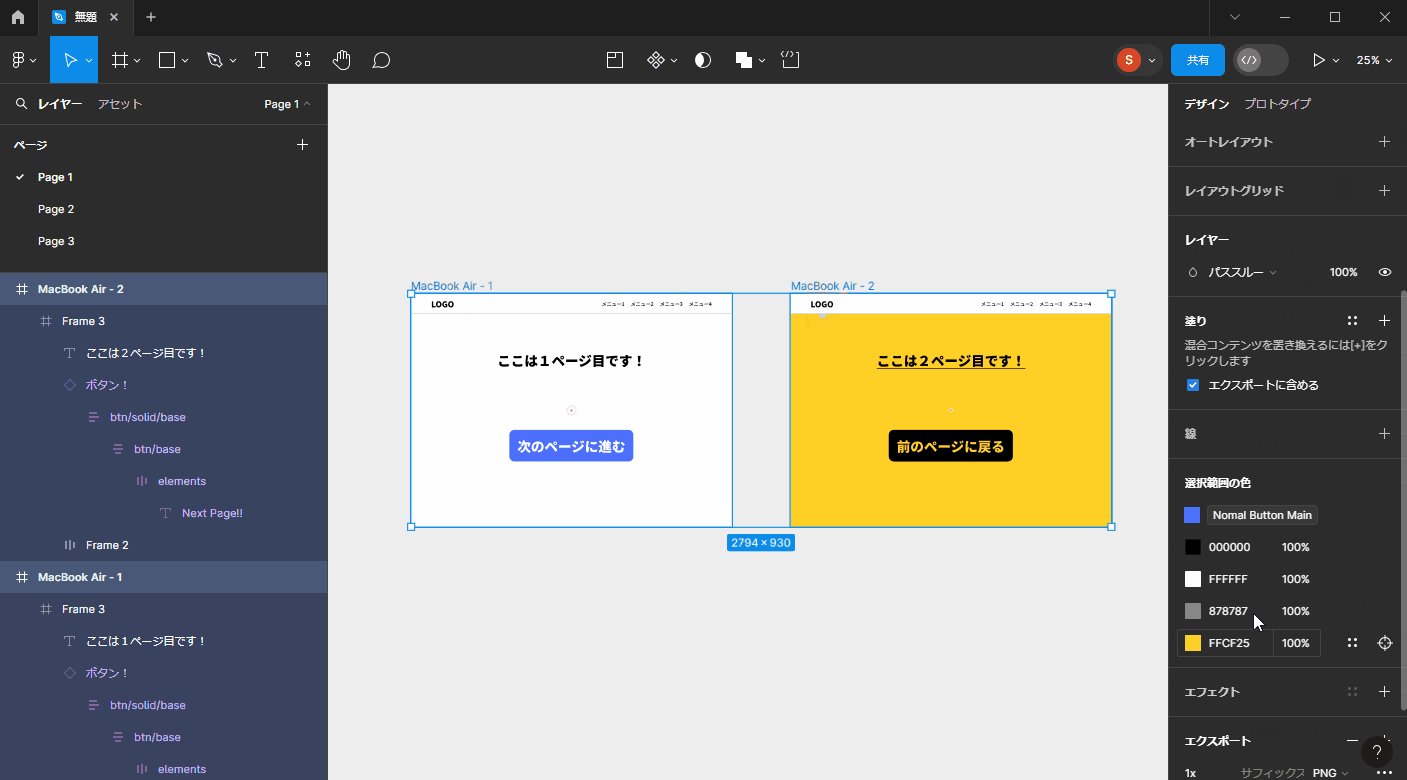
書き出し方法としては、まず書き出したい要素を選択します。
複数の要素を選択して、一括で書き出すことも可能です。
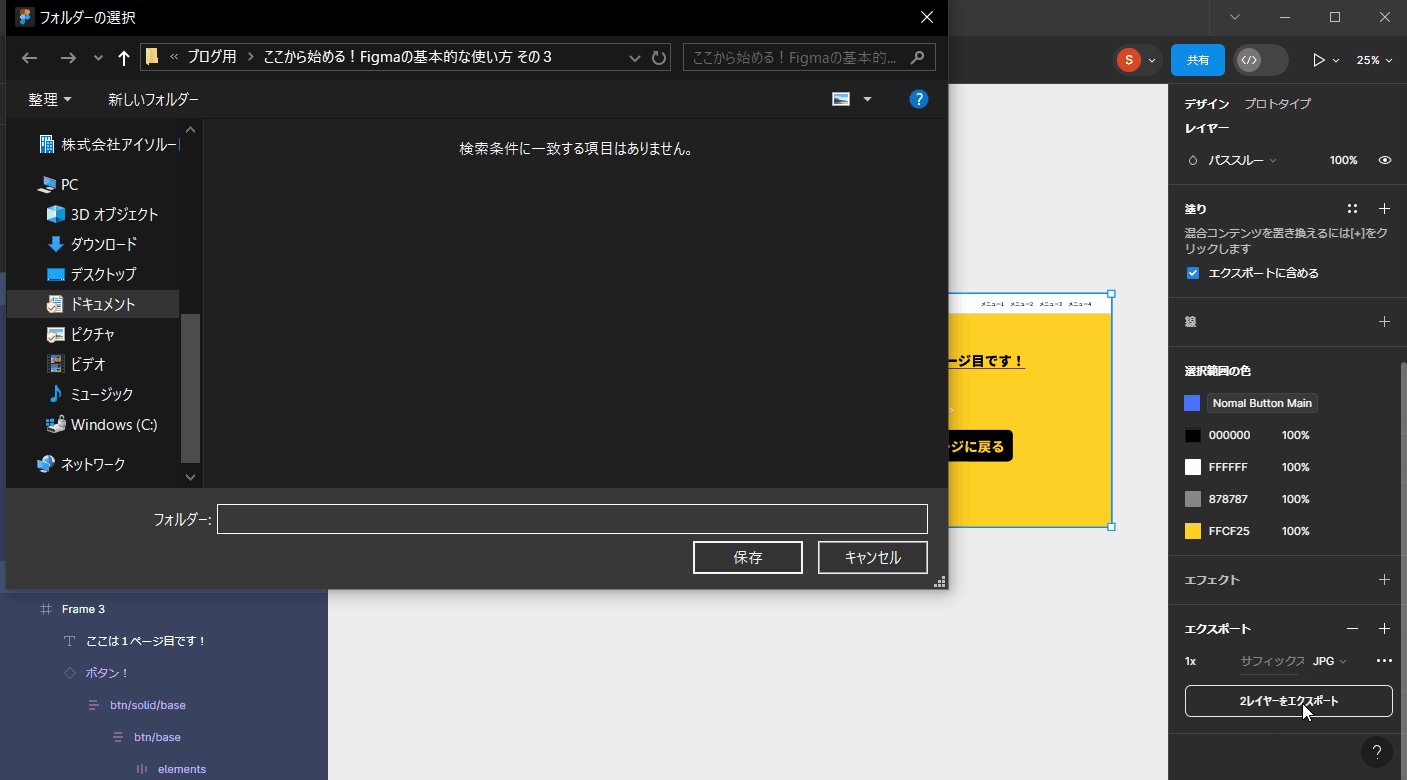
要素を選択した状態で、プロパティパネルの一番下を確認するとエクスポートの項目があることが分かります。
こちらで設定されている項目を選択することで、jpgやpngなどの画像形式や倍率を選択することができます。
出力する画像の項目設定が終わったら、その下のエクスポートボタンを押すと画像の書き出しが行われます。

作成した画面の出力を行いたい際も同様なので、その場合は画面のフレームを選択した状態で同様の操作を行うことで画像の書き出しを行うことができます。
おわりに
今回の記事では、スタイルやコンポーネントにまつわる機能、プロトタイプや書き出しなどFigmaをより効率的に扱っていくために必要な機能を中心に紹介しました。
これまで3本の記事を通してFigmaの各種機能について説明してきましたが、実際に使ってみないことにはなかなか慣れるのが難しい機能も多くありますので、ぜひこれまでの記事を参考にFigmaを上手く活用していただければと思います。










