Power Platformで社内業務アプリを作成 -Power Apps編-

はじめに
こんにちは。
マイクロソフトクラウドグループ2年目のtoyoda.kです。
本記事では、マイクロソフトが提供する「Power Platform」を使用してSharePointに格納したファイルを社内全体に公開する
承認ワークフローアプリを作成してみたいと思います。
目次
Power Platformの概要
Power Platformは、Microsoftが提供するサービスで、業務アプリや業務の自動化などをローコードで構築するためのサービスです。
Power Platformに含まれるサービスについての概要は以下の通りです。
・Power Apps
プログラミングの知識がなくても業務アプリを簡単に手早く作成することができます。
PowerPointやExcelのような操作感で使用でき、作成したアプリはタブレット端末やWebブラウザで利用することも可能です。
・Power Automate
業務プロセスを自動化することができます。
複数のアプリやサービスを連携させて、自動的に処理を実行することで、業務の効率化を図ることが可能です。
・Power BI
さまざまなデータを収集・統合し、グラフやチャートを使用してデータを視覚的に表示、分析を行うことができます。
・Power Pages
業務用Webサイトやポータルサイトを簡単に作成することができます。
直感的なUIでローコードにサイトを構築することが可能です。
・Microsoft Copilot Studio
AIを活用して業務アプリや自動化フローを簡単に作成できます。
組織独自のコパイロットを作成し、独自の要件に合ったAIアシスタントを利用することで業務効率の向上が可能です。
今回は、この中のPower AppsとPower Automateを使用してローコードなSharePointのファイル管理アプリを作成していきます。
作成したアプリについて
アプリの利用目的
今回は、SharePointに保存してあるファイルの公開承認ワークフローを管理するアプリを作成してみました。
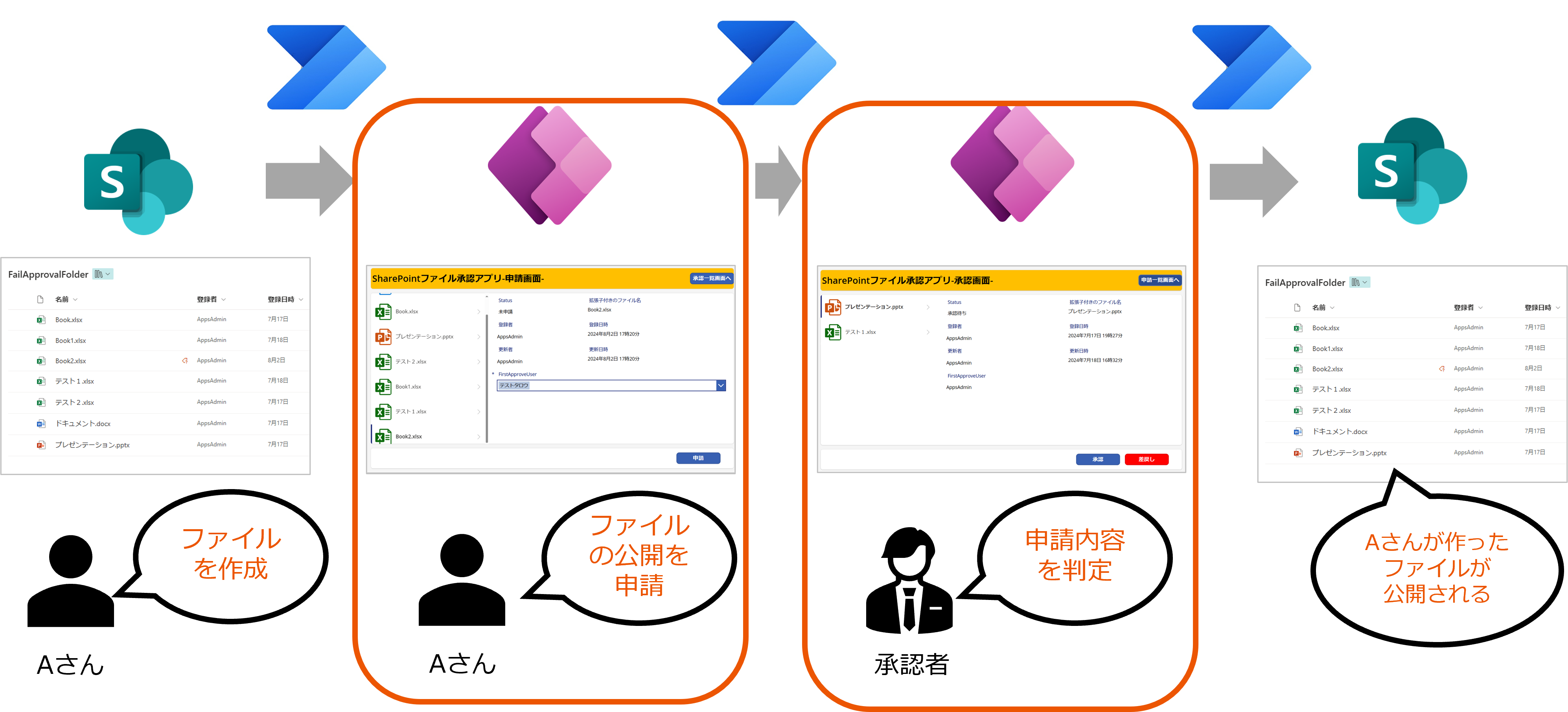
作成したアプリの使用イメージは下図のようになります。
SharePointのファイルの公開状態をPower Appsで作成したアプリから申請し、公開の許可が下りた場合Power Automateが自動で
処理を進めます。
本記事では、Power Appsを使用したアプリ作成の観点(アプリ画面の作り方やアプリのデータ処理部分)をご紹介します。
自動処理など裏で動く機能については、次回Power Automate編でご紹介します。

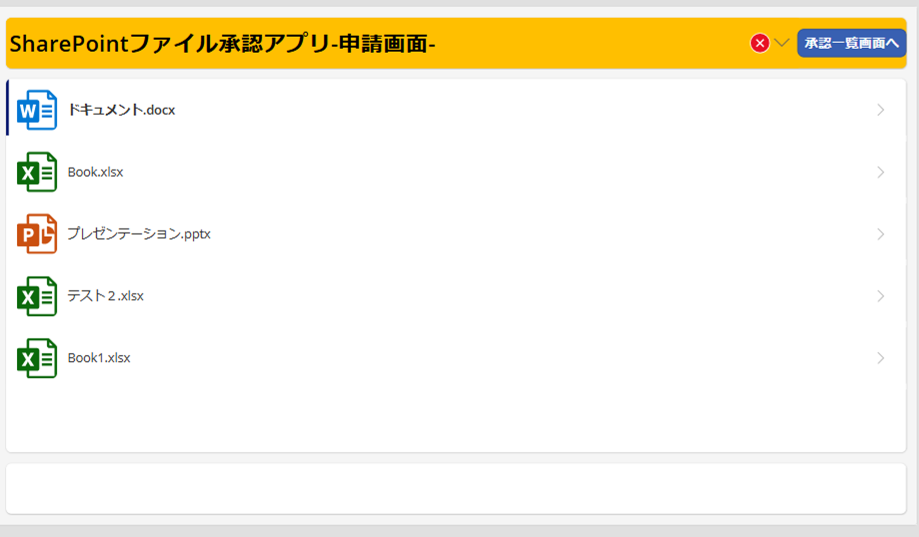
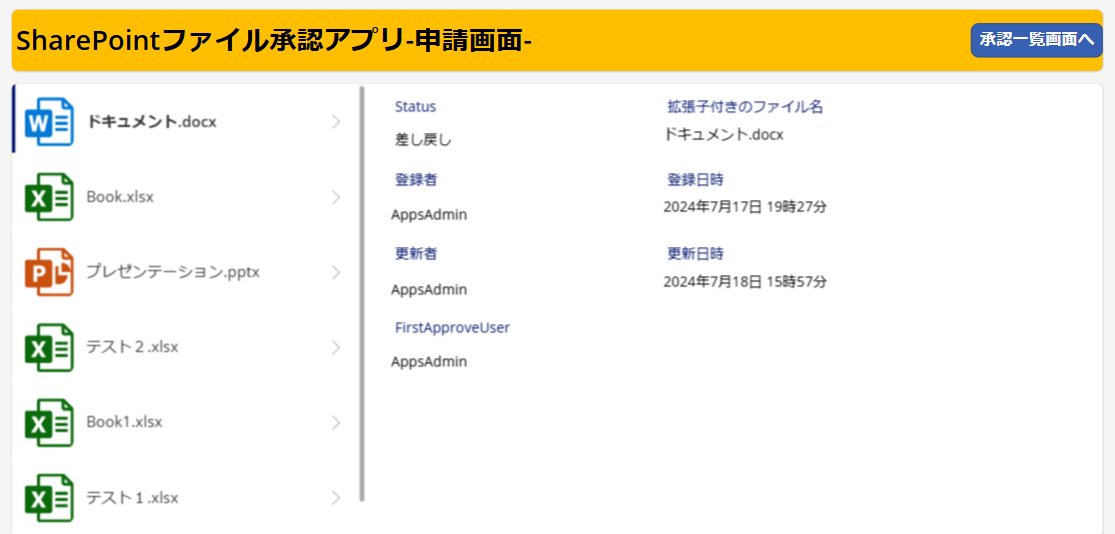
アプリの完成イメージ
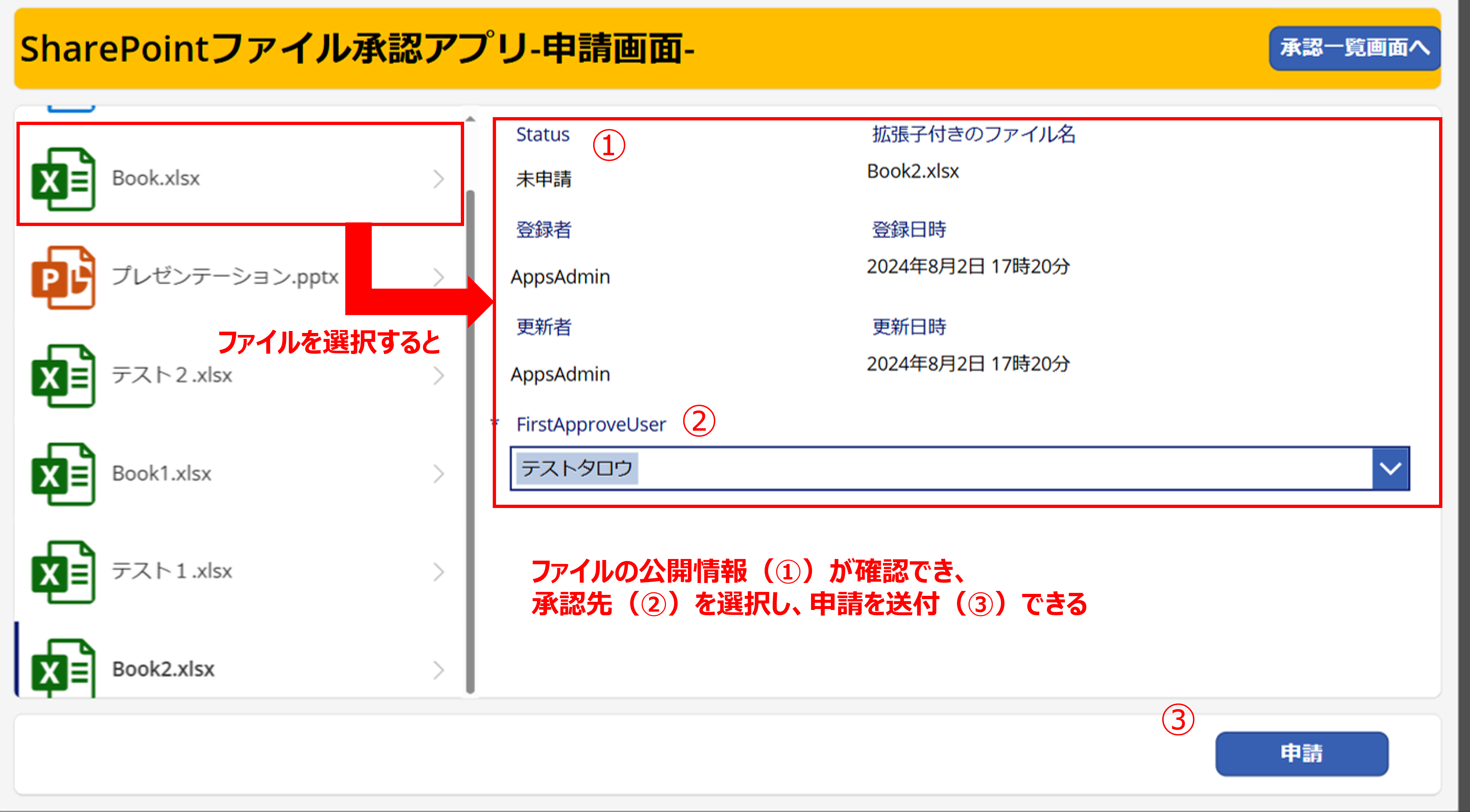
ファイルの承認を依頼する時の画面

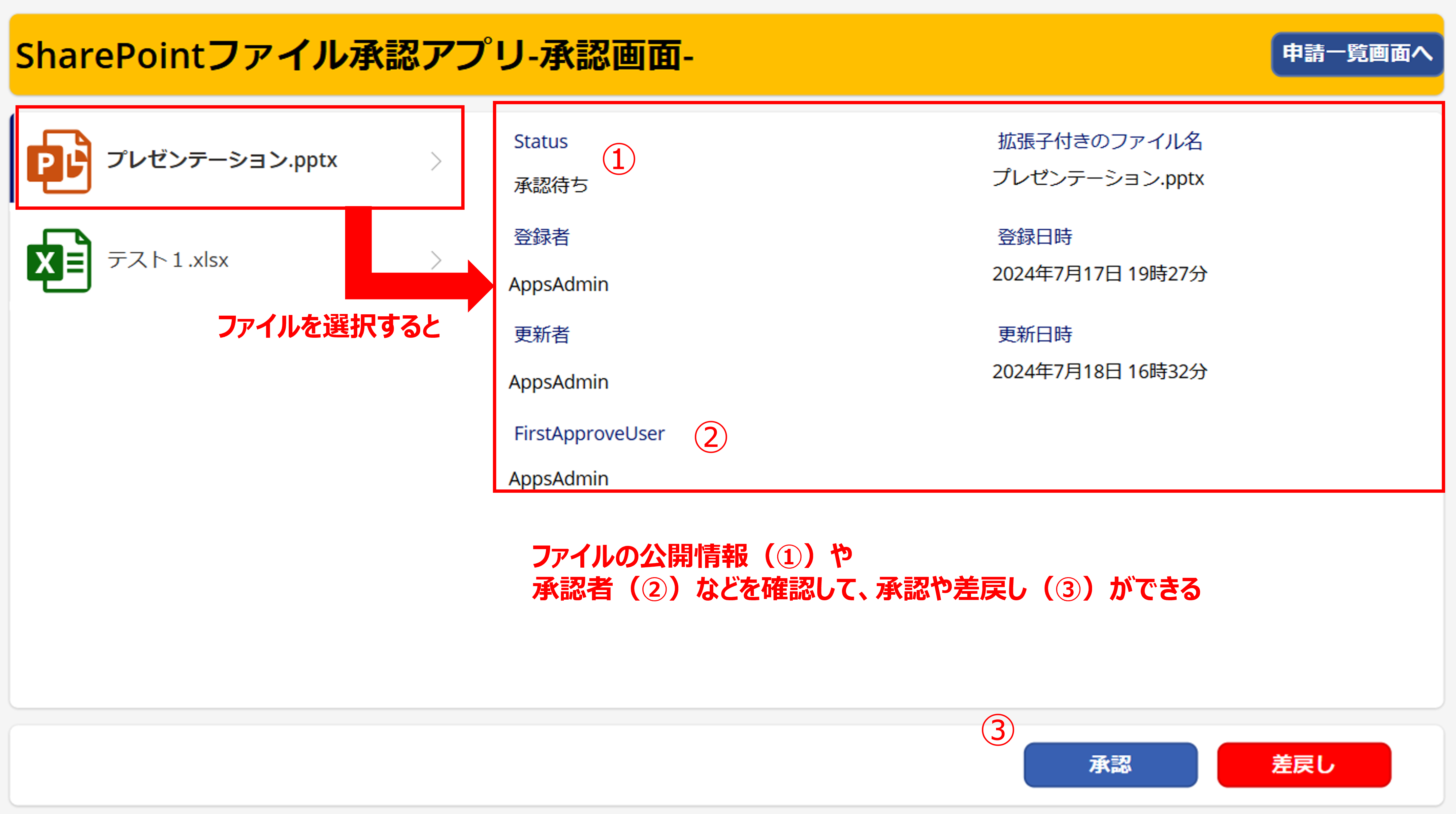
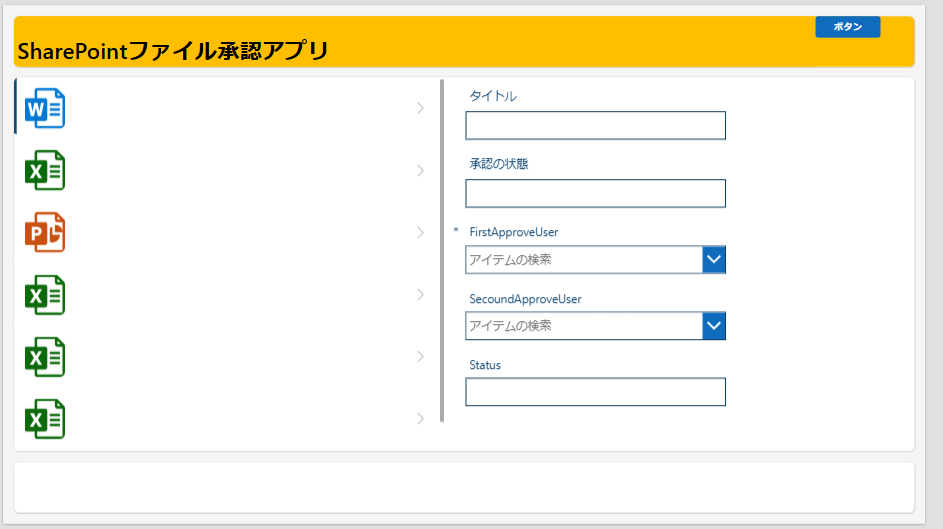
ファイルの公開を承認する時の画面

アプリの作成
準備
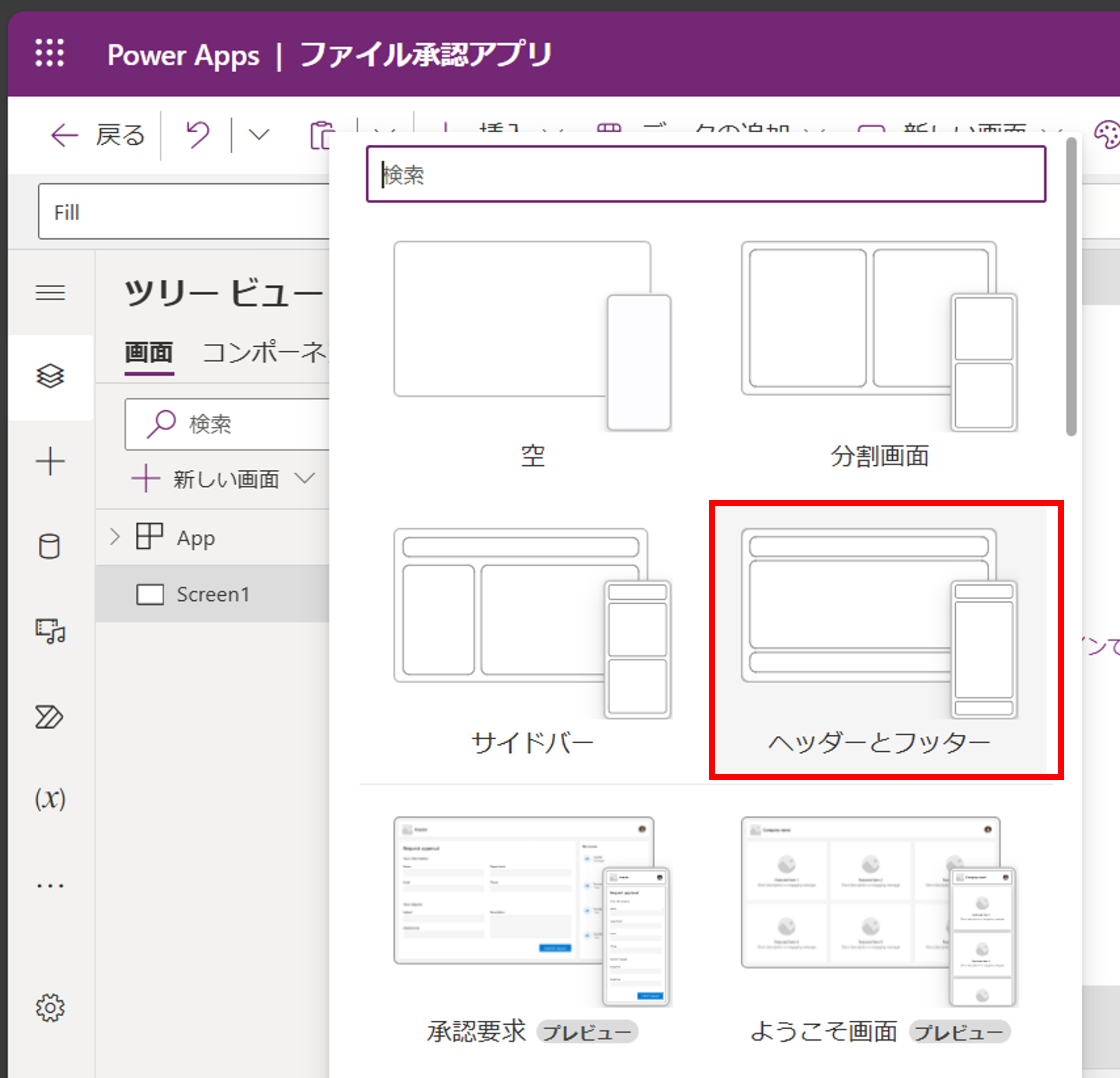
まずは、Power Appsで新しいアプリを作成します。Power Appsのテンプレートを使用すれば、簡単に画面の骨組みを作成できます。

今回のアプリでは、「ヘッダーとフッター」を使用して、3つのパーツを持った画面を作成していきます。

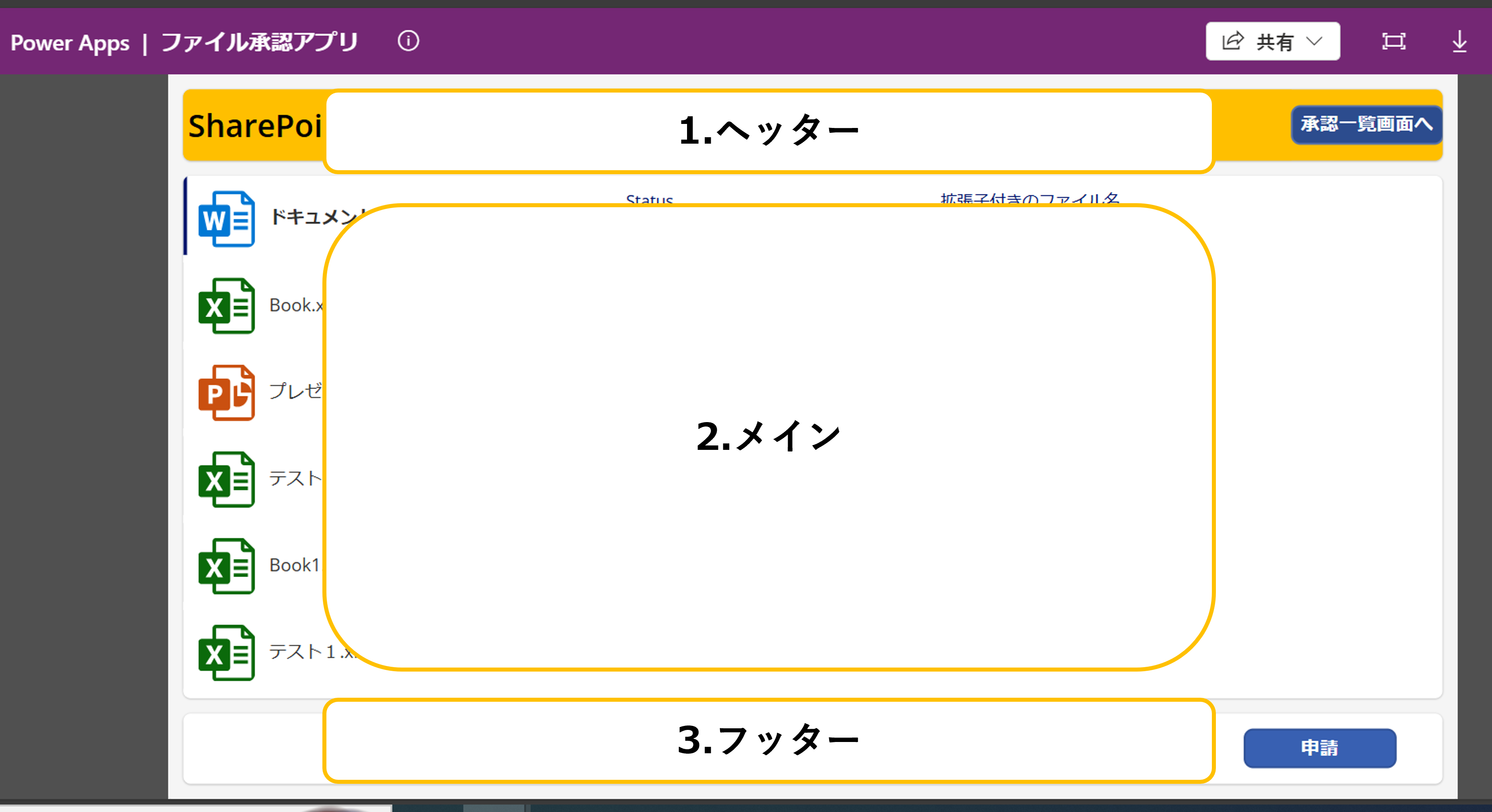
ヘッダーの作成
ヘッダー部分では、下記の2つを作成していきます。
➀.アプリ名を表示させるラベル
➁.画面遷移のためのボタンの作成
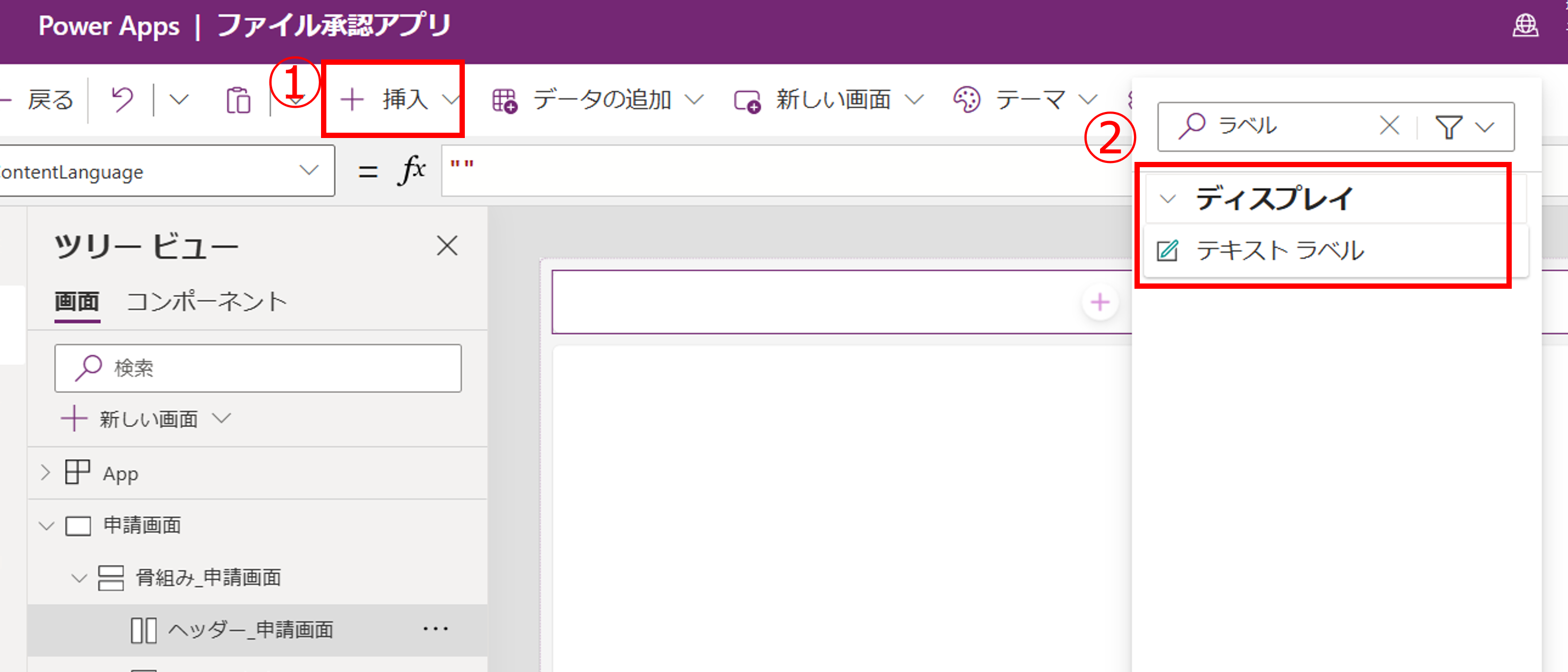
まず、アプリ名を表示する[テキストラベル]の追加です。左上の[挿入]タブ > [ディスプレイ] > [テキストラベル]を選択します。

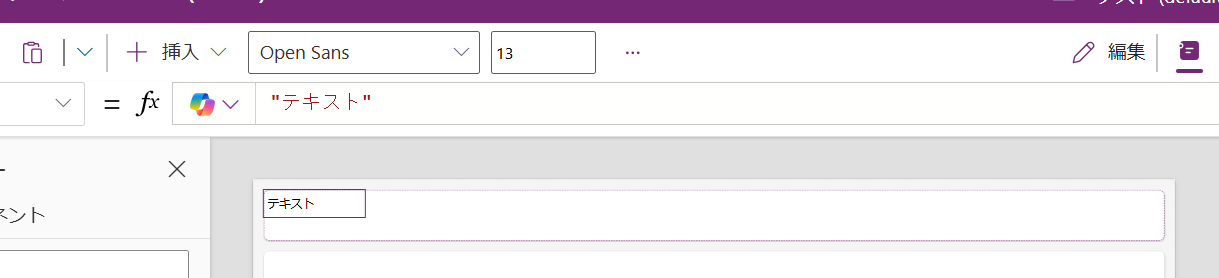
ラベルが追加されました。
追加直後は「テキスト」と表示されるため、画面名を入力します。

画面名が表示されました。初期状態では文字が小さく、全体も表示されないため見やすくなるよう修正します。
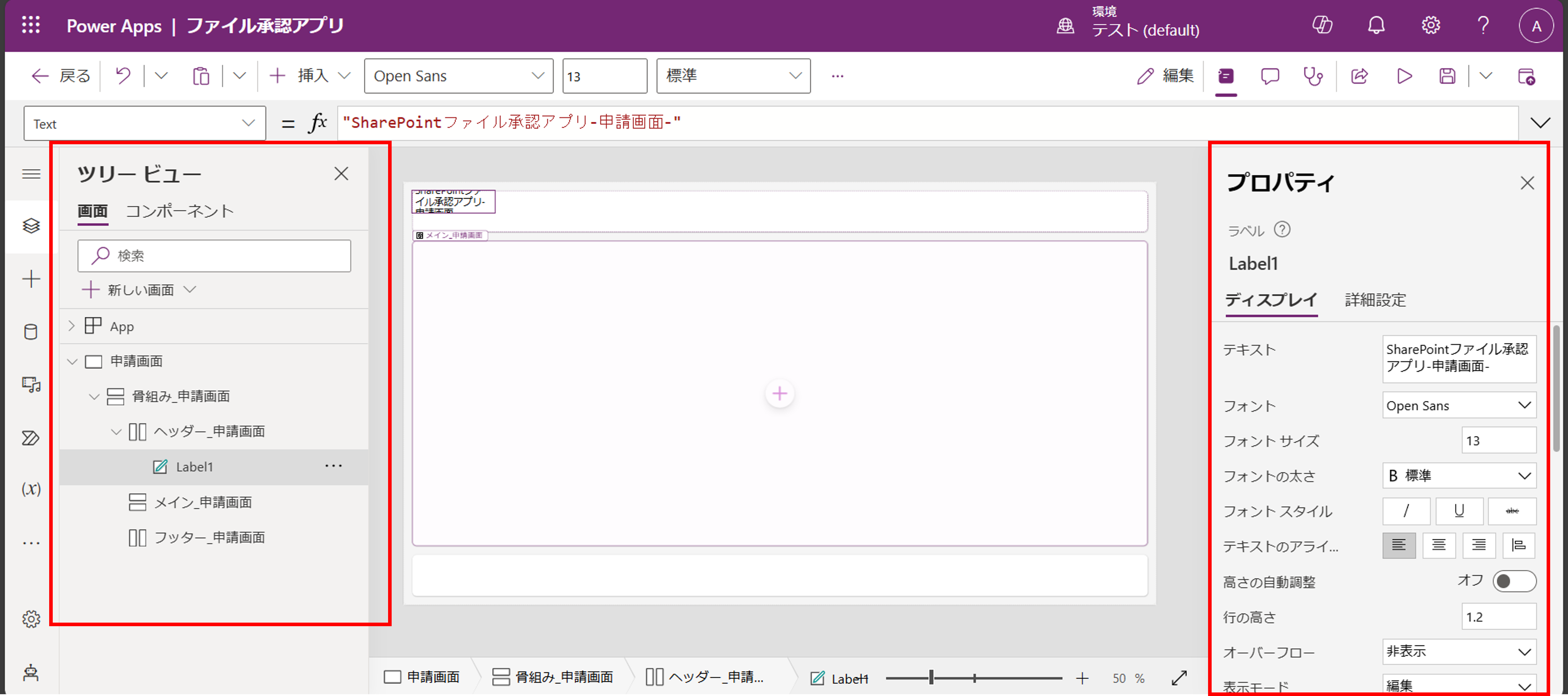
画面左側の「ツリービュー」に追加されたアイテムをクリックし、アイテムのプロパティを変更します。

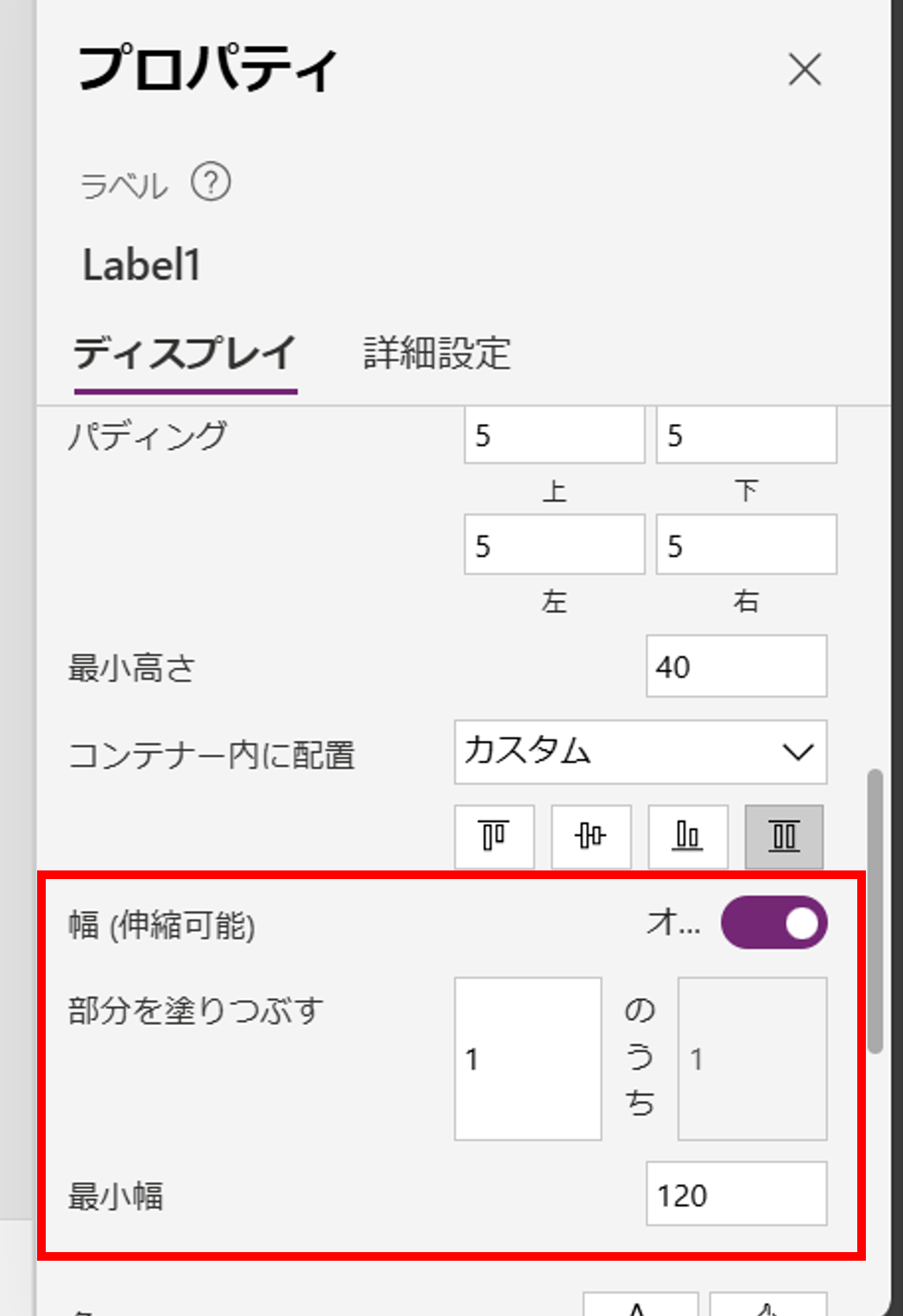
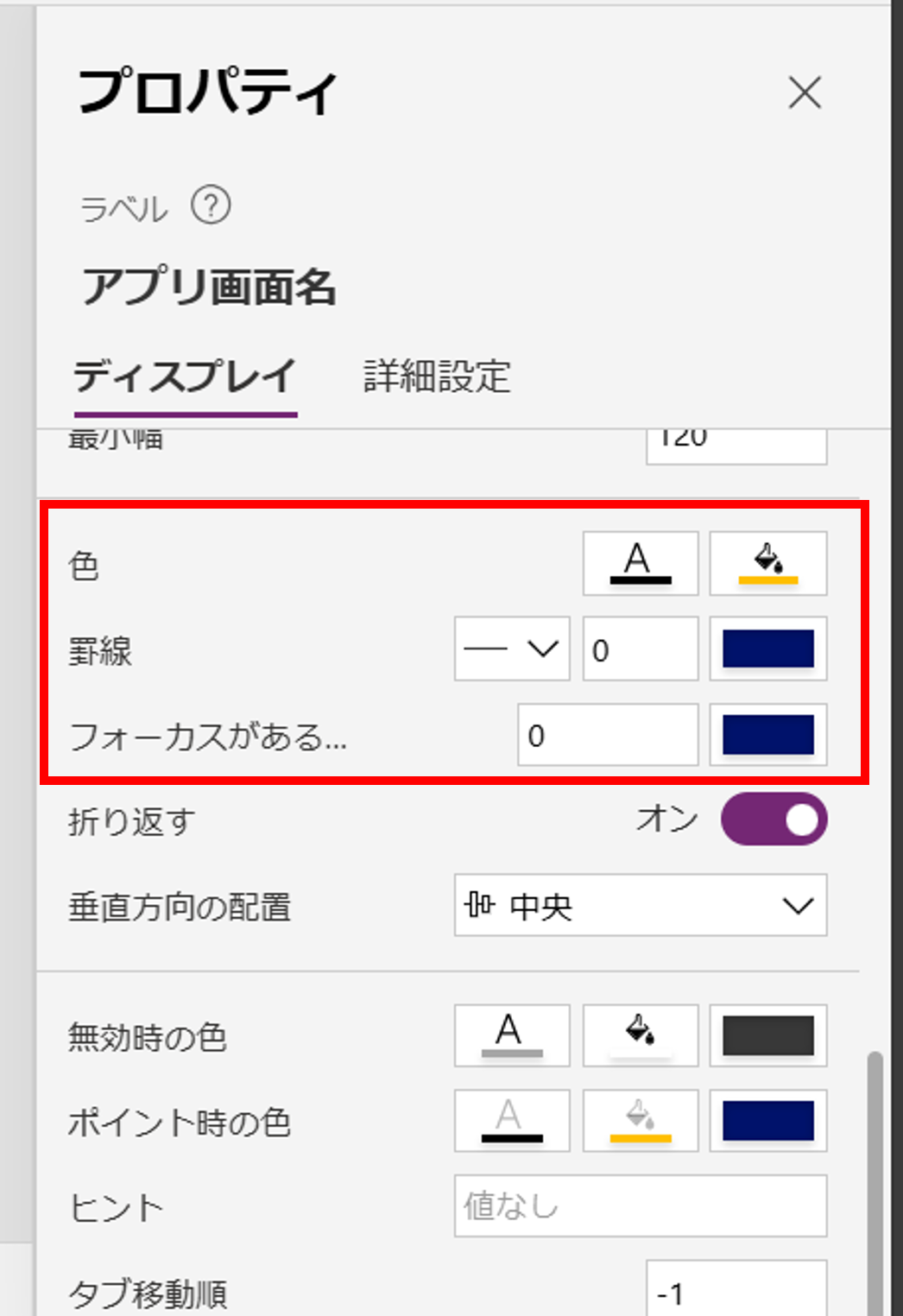
プロパティの編集では、アプリ名を全て表示するように幅を広げることや背景色などをPowerPointのような操作感で
直感的に見た目の変更が可能です。


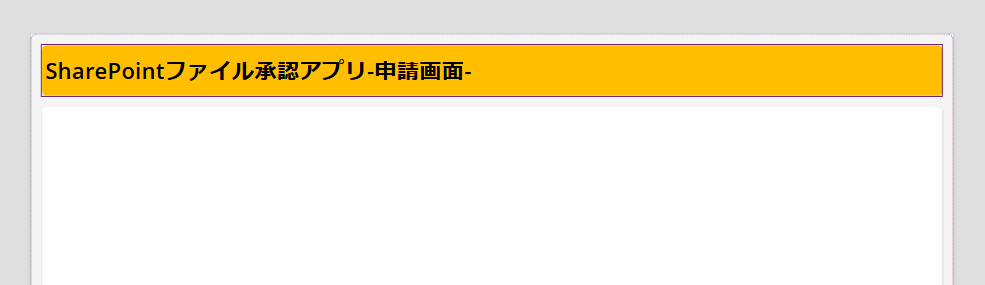
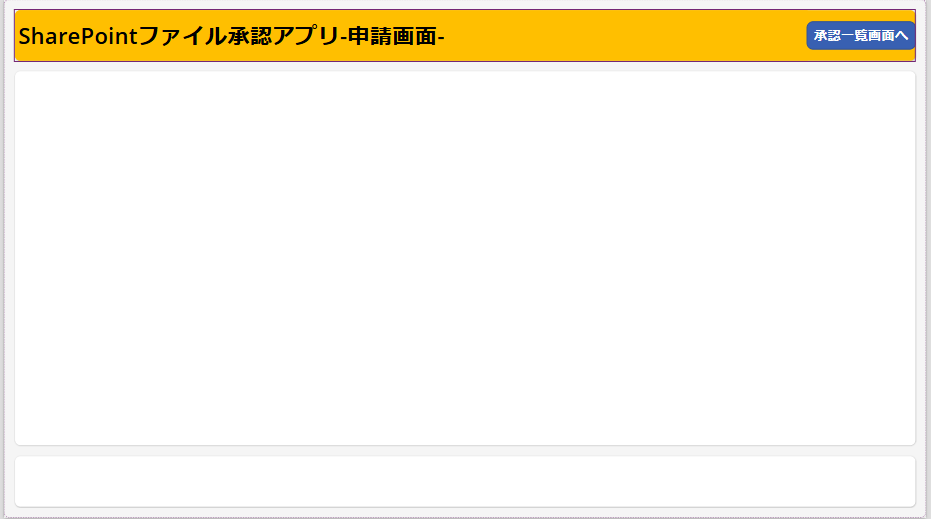
アプリ名を表示させるラベルの作成が完了です。

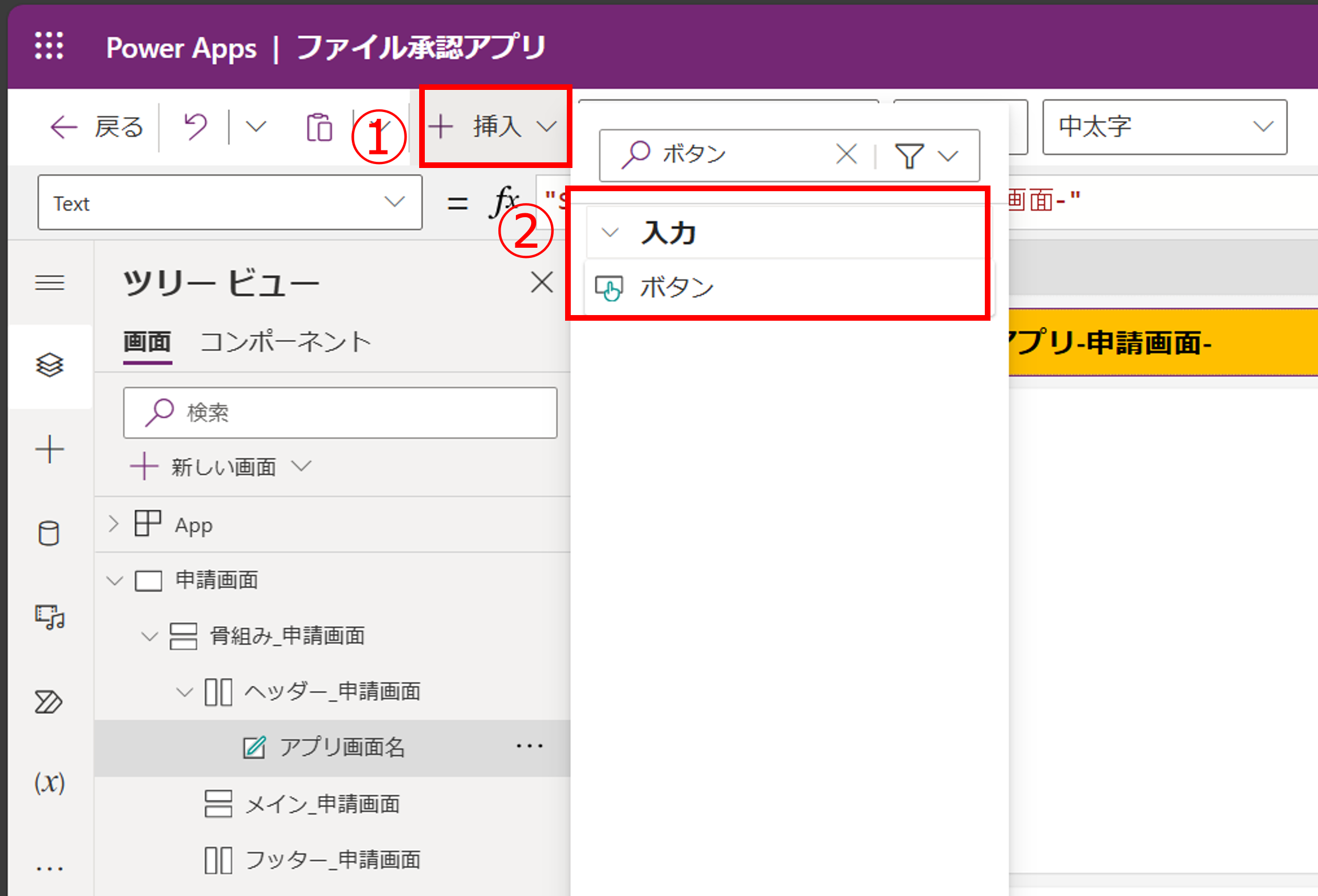
続いて、画面遷移ボタンを追加します。
ボタンを追加するには、左上の[挿入]タブ > [入力] > [ボタン]で追加することができます。
追加したボタンの見た目(表示文字)と配置もボタンのプロパティから調整できます。

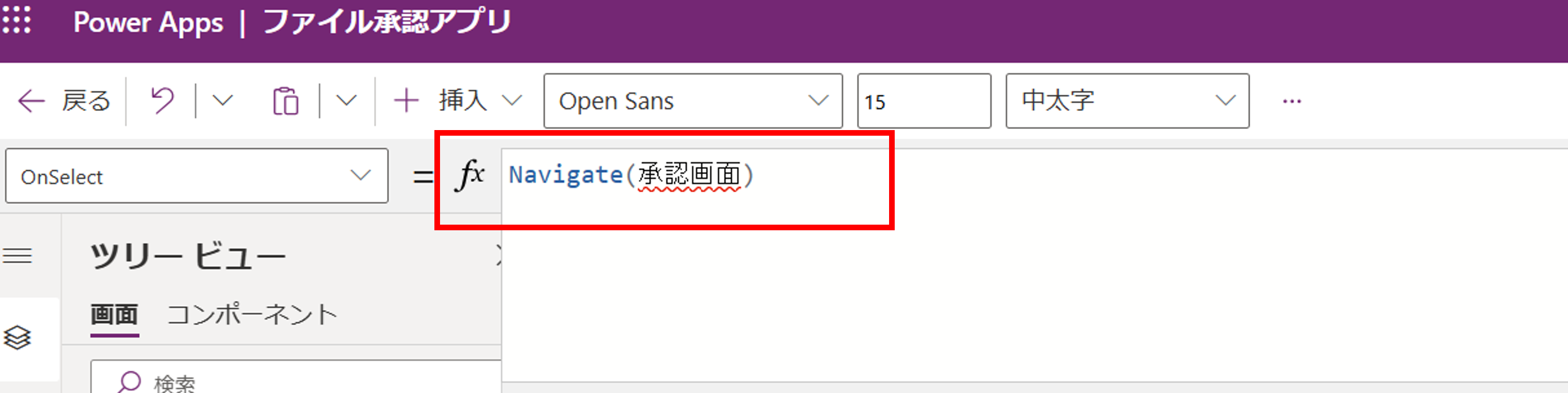
続いてボタンを押すと画面が遷移するように機能を追加します。
プロパティの中から“OnSelect”プロパティ(ボタンが押されたときの動作)を探し下のように変更します。
Navigate(遷移する画面名)

これでヘッダーは完成です。

メインの作成
メイン部分では、下記の2つを作成していきます。
➀.SharePointのファイルを一覧表示するパーツ ➁.➀でファイルを選択した時に、詳細情報を表示するパーツ
【準備(SharePointとの接続)】
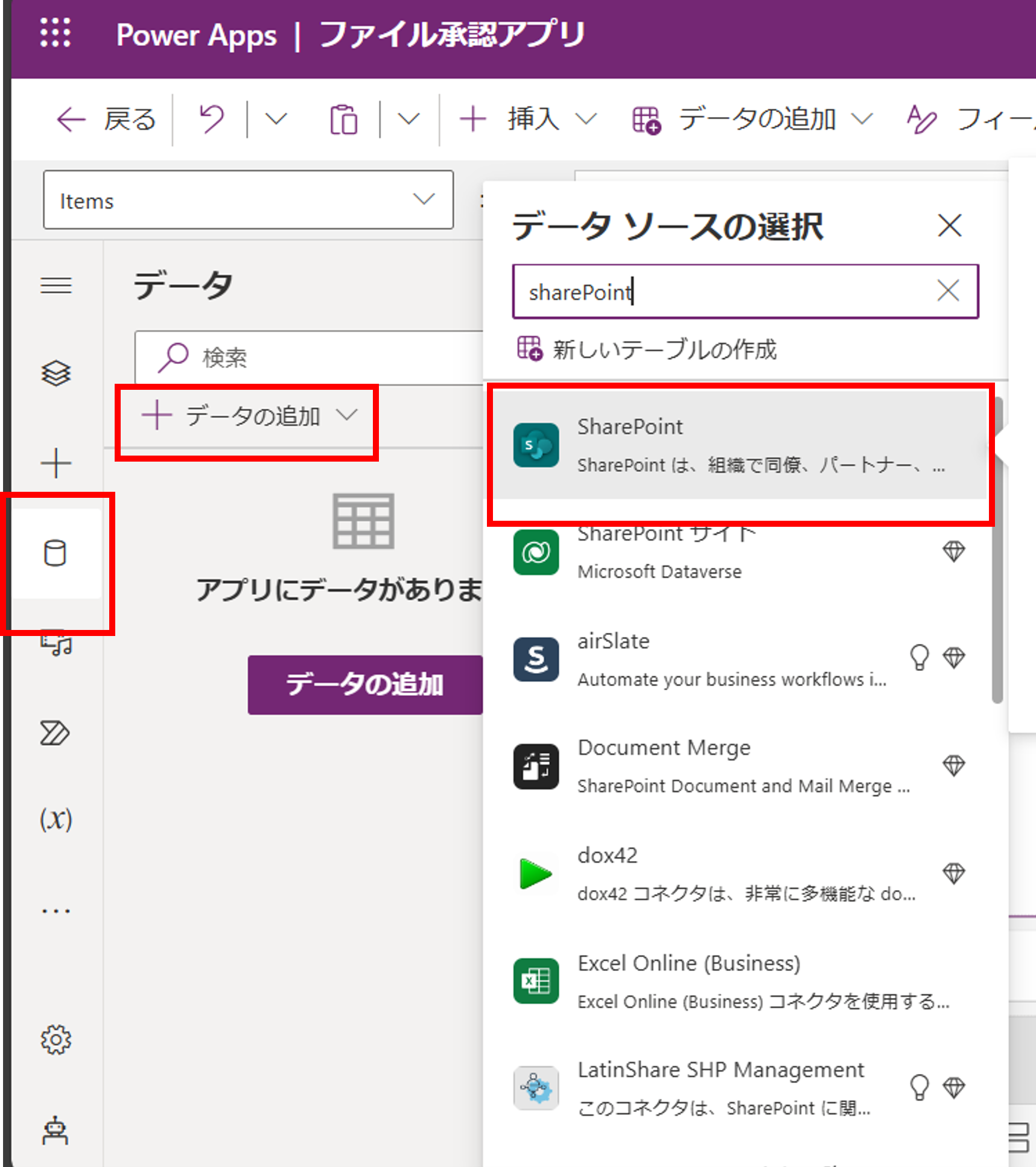
メイン部分を作り始める前の準備として、アプリを使用するユーザー情報とSharePointをPower Appsに接続しておく必要が有ります。この2つの接続には、ツリービューの[データ] > [データの追加]から追加可能です。
まずは、SharePointを検索します。
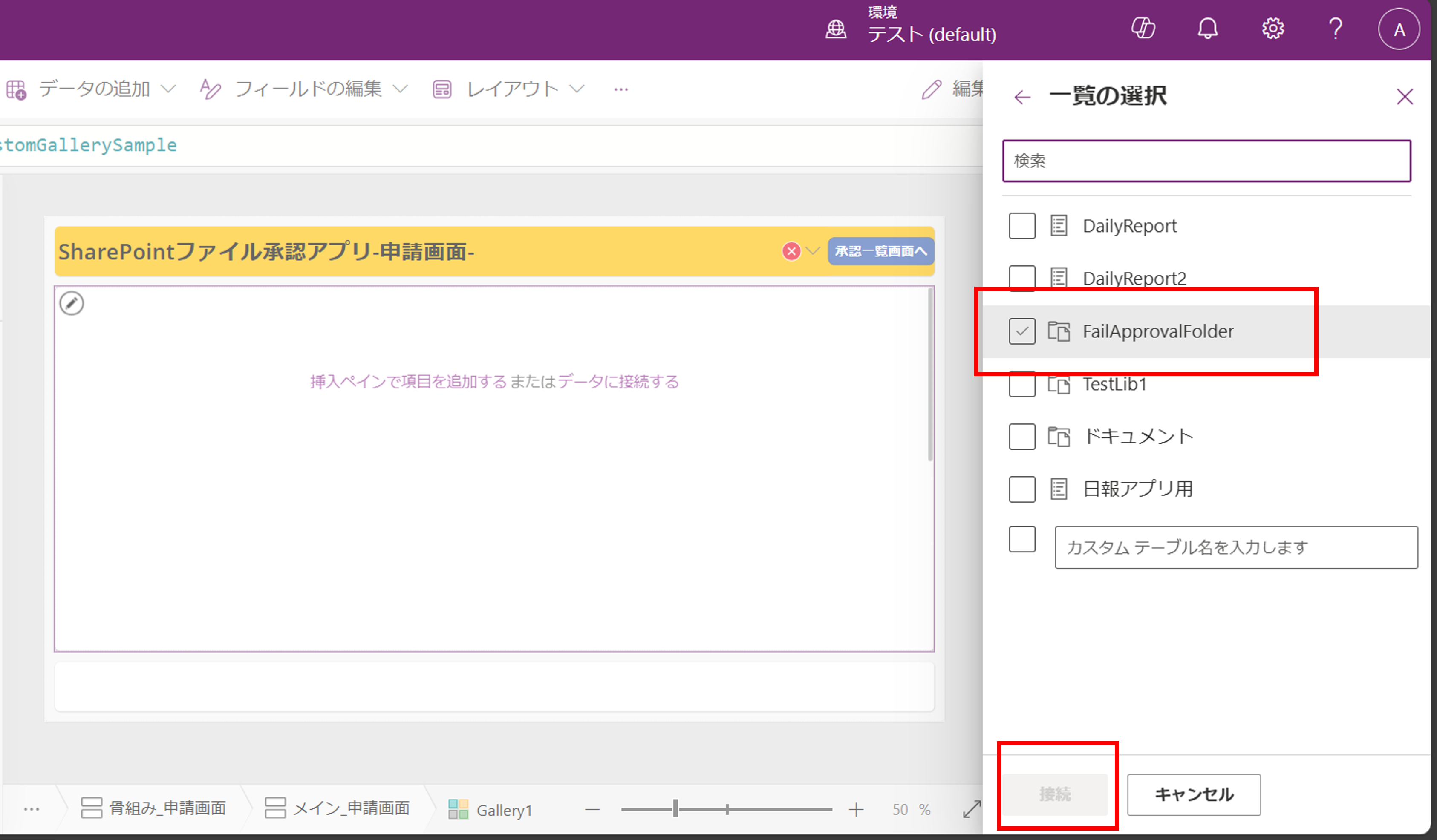
[SharePoint]を選択すると、利用できるSharePointサイトが表示されるので、ファイルを格納しているサイトとドキュメント
ライブラリを選択し[接続]を押下します。


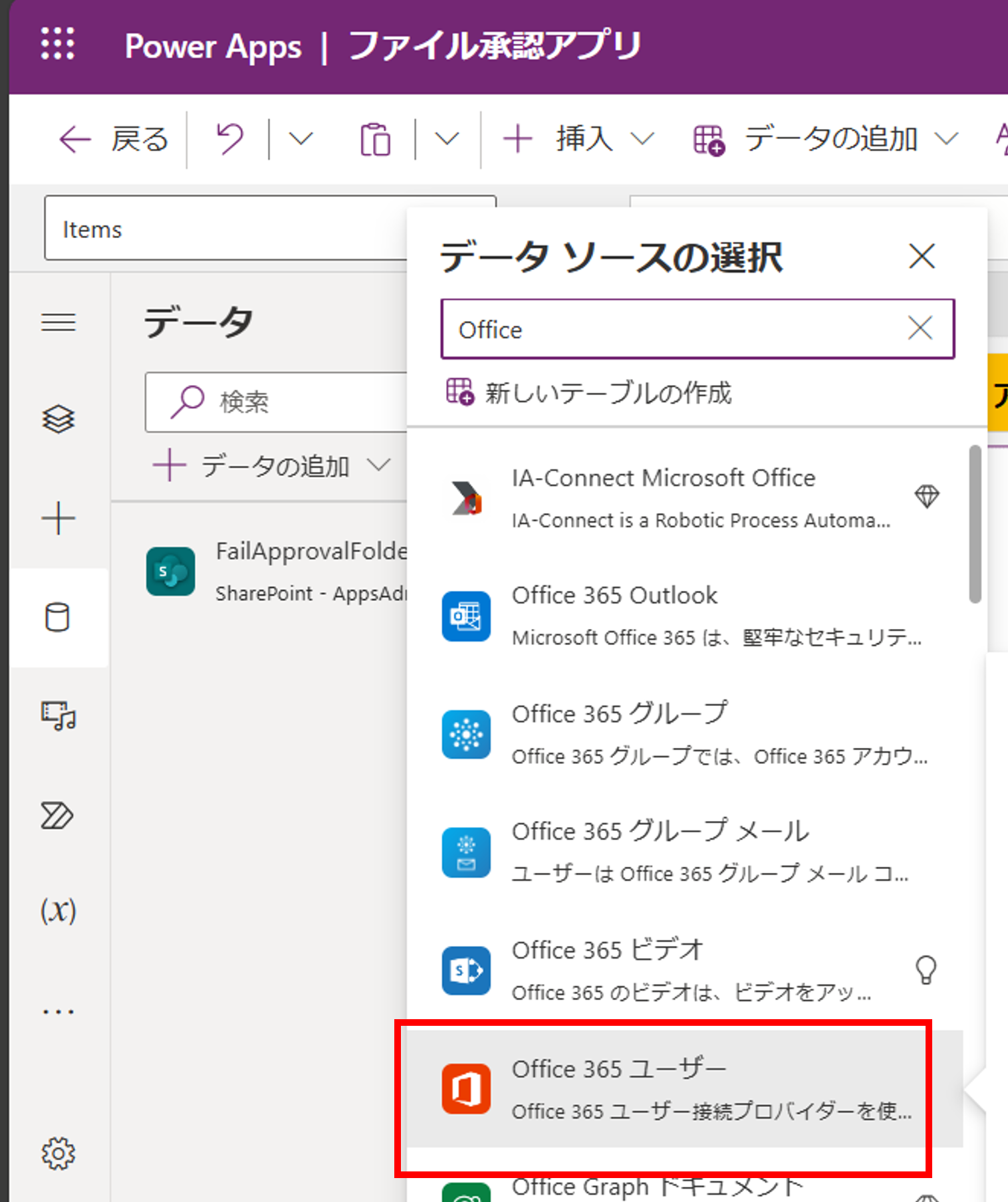
続いて、ユーザー情報を接続します。SharePointの接続と同じ手順で、[Office365ユーザー]を追加すればデータの接続完了です。

【メイン部分の作成】
メイン部分の作成に戻ります。
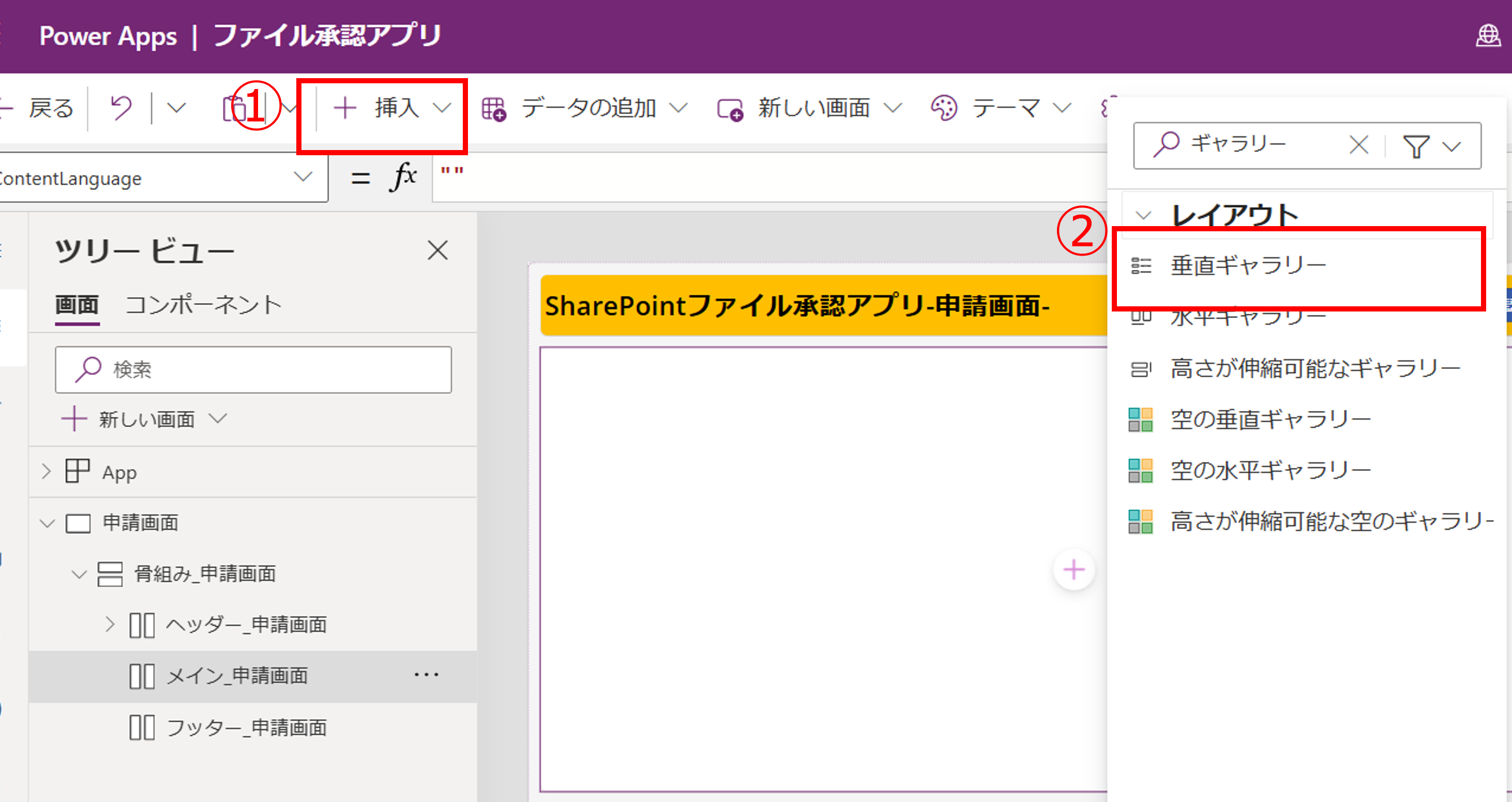
まずはファイル一覧の作成のため、「垂直ギャラリー」を追加します。
左上の[挿入]>[レイアウト] > [垂直ギャラリー]を選択します。([空の垂直ギャラリー]ではなく、[垂直ギャラリー]を挿入します。)


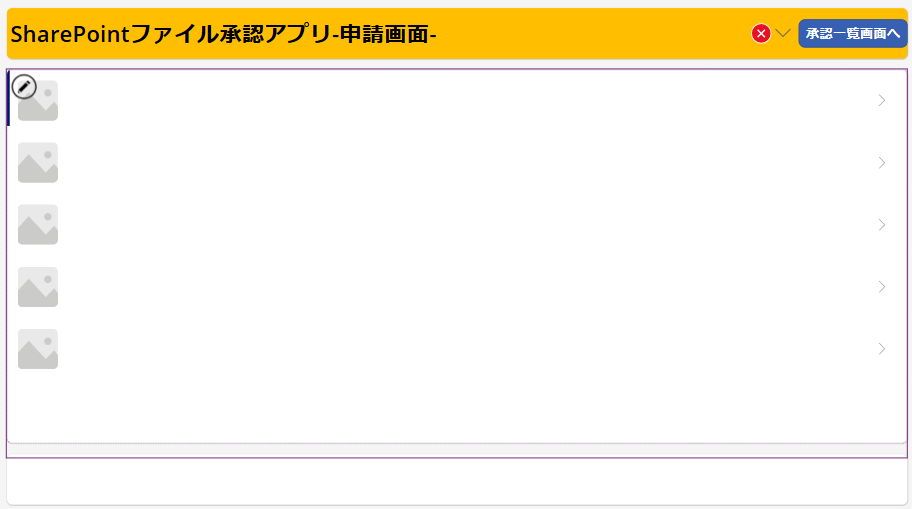
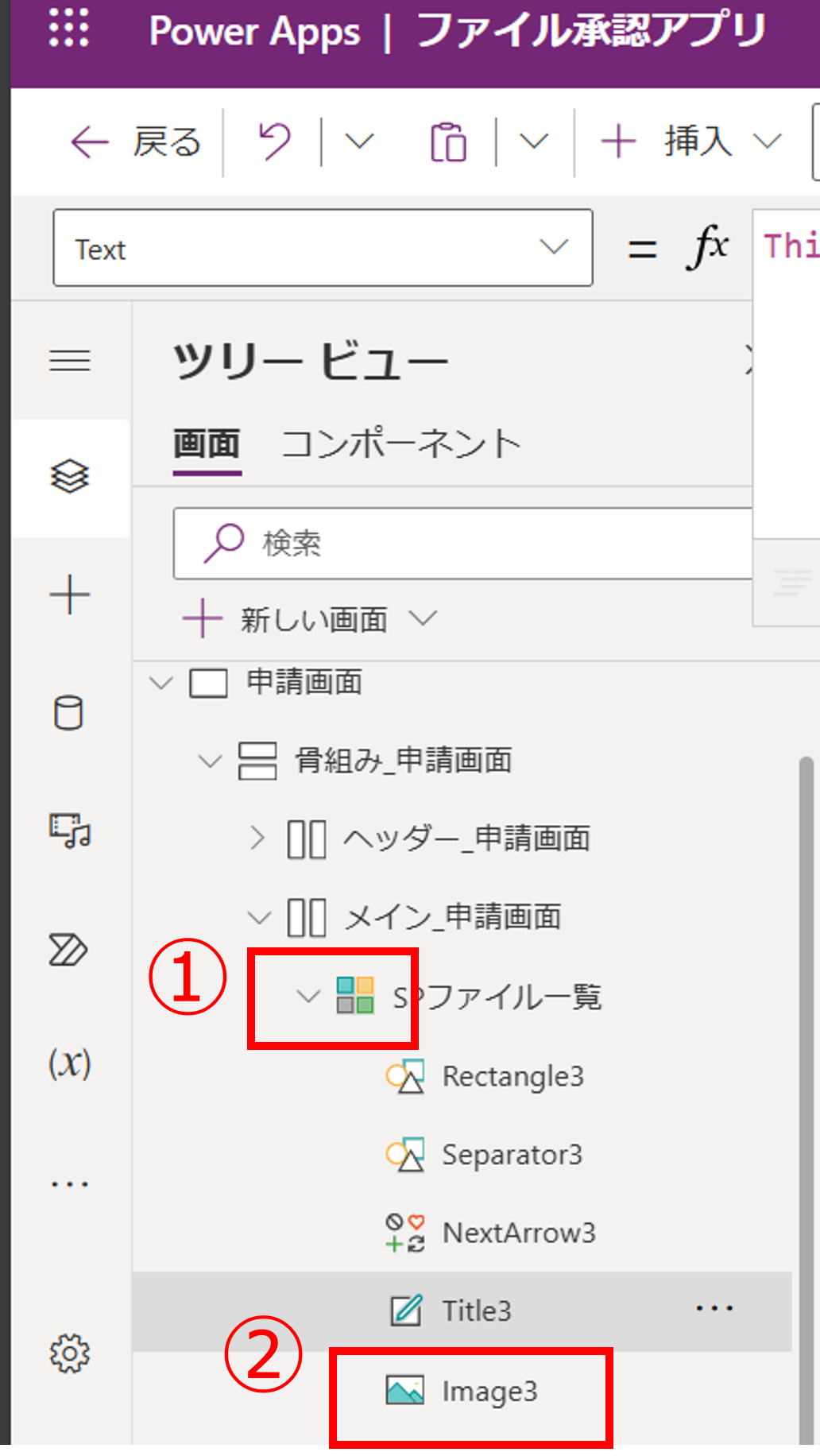
垂直ギャラリーの追加直後ではファイル名もアイコンも分からないため、アイコンの変更とテキストを表示させます。
まずは、ギャラリーの左の下矢印を選択し、image3の“image”プロパティを変更していきます。

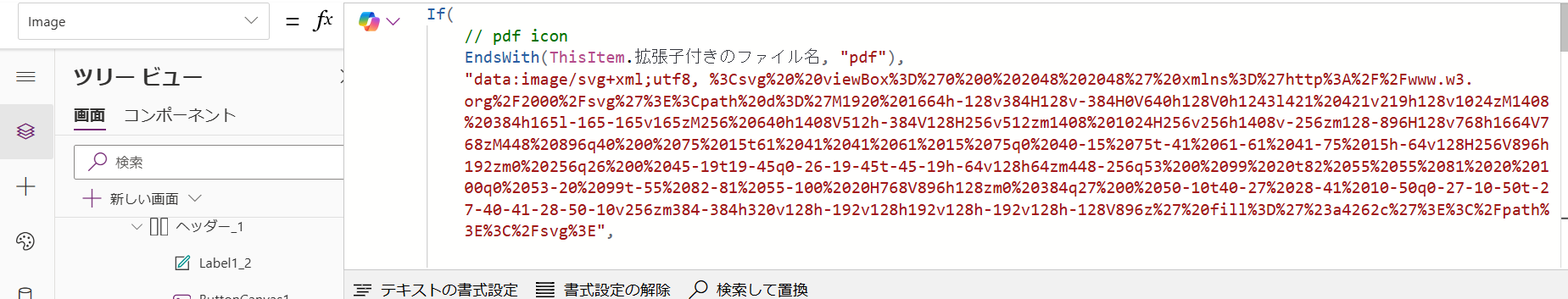
今回はWordやExcelのようにファイルの種類ごとに決まったアイコンを表示させてみるので、“image”プロパティを
下記のように変更します。
If(EndsWith(ThisItem.拡張子付きのファイル名, “拡張子名”),“各アイコンのPower Apps Code(※)”)

※各ファイルに使用するPower Apps Codeは、Power Apps Code-アイコン画像-から取得することができます。
使いたいアイコンと色を選択するとPower Apps Codeが表示されるので、そちらをコピー&ペーストすれば好みのアイコンを
使用することができます。

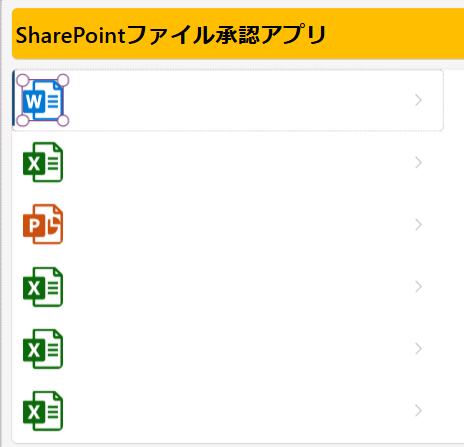
ファイルアイコンが表示されました。
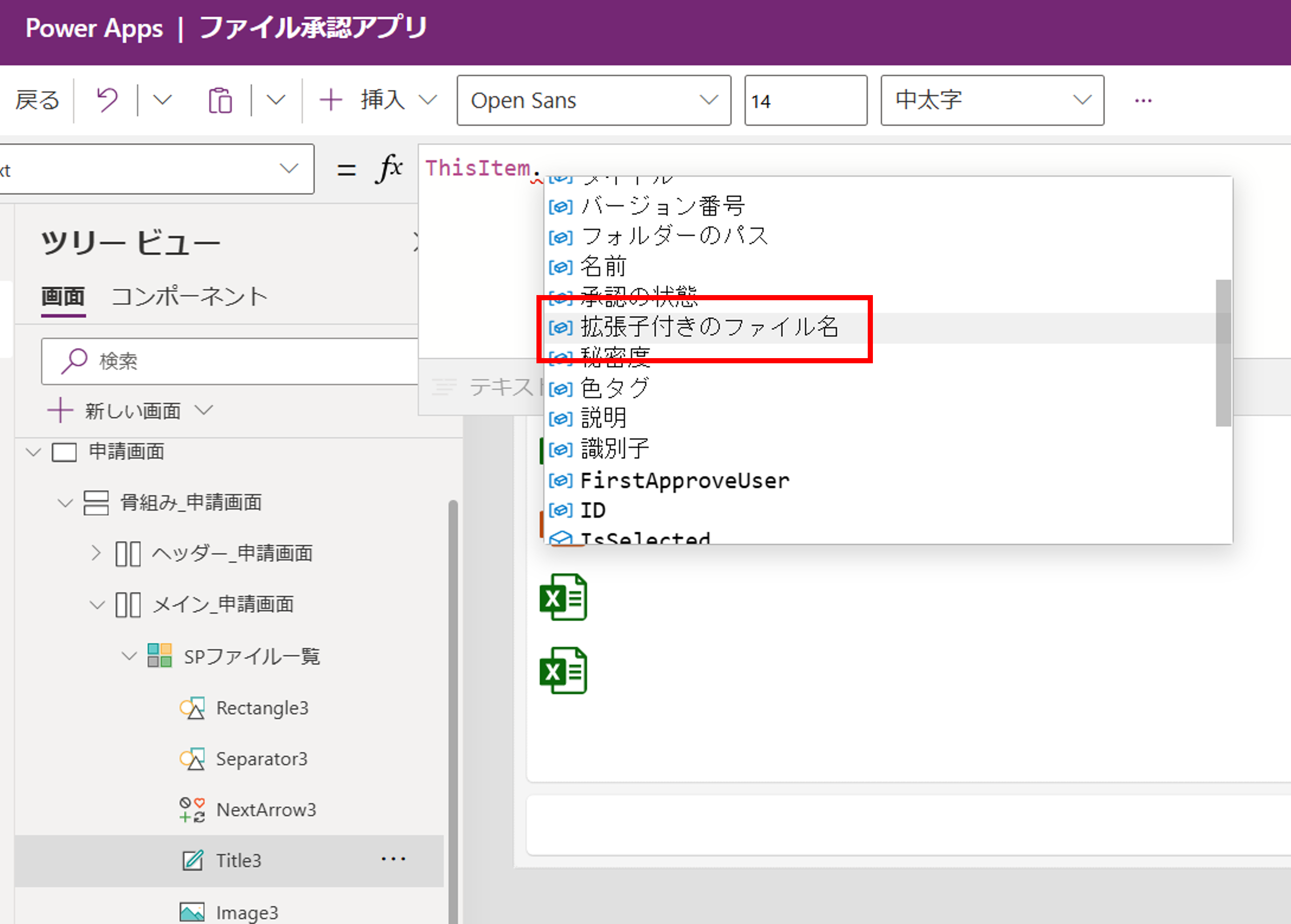
さらにファイル名を表示するためにtitleの“text”プロパティを下のように変更します。
ThisItem.拡張子付きのファイル名

全て変更し終わると、きれいにファイルアイコンとファイル名が一覧で表示されるようになりました。

続いては、ギャラリー上で選択したファイルの情報を画面の右側に表示して確認できるようにしていきます。
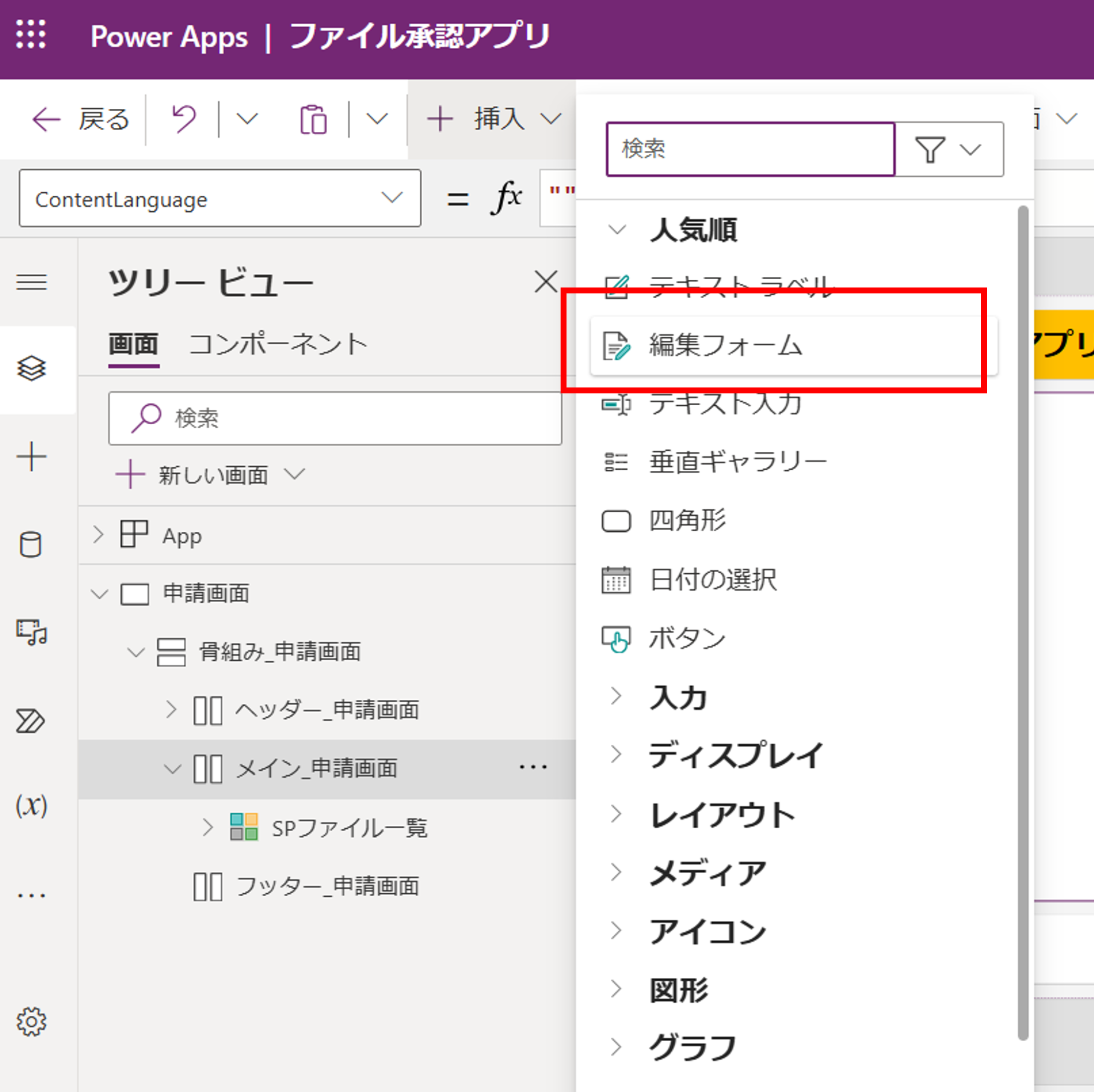
SharePointのファイル情報の取得には、[編集フォーム]を使用します。([挿入]タブ > [入力] > [編集フォーム])


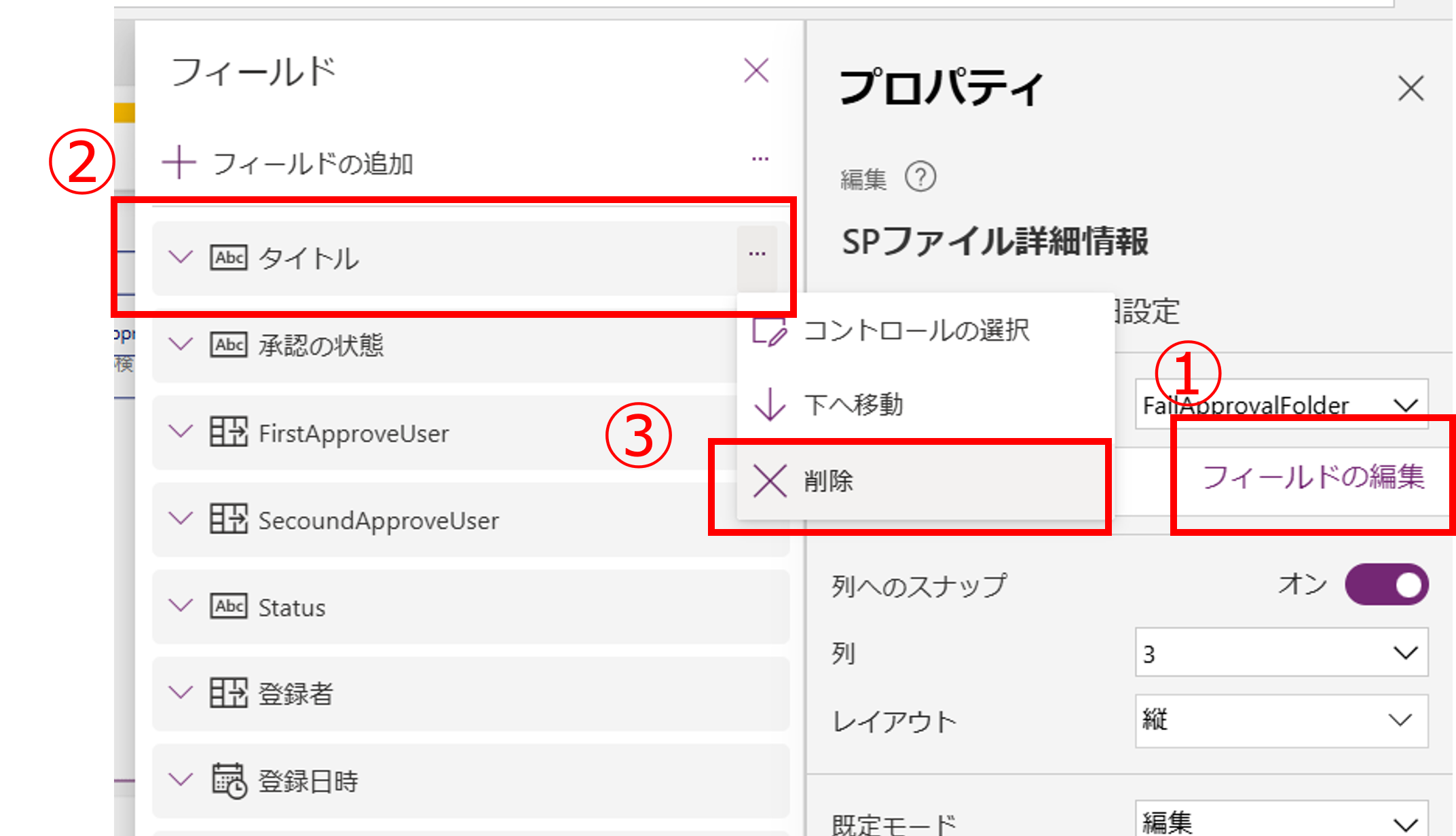
追加したままの状態では不要な情報も表示されるので、情報を整理するために編集フォームのプロパティにある
「フィールドの編集」から画面に表示不要なものを削除します。
表示するものを決めたら、これまでと同様にプロパティから配置や見た目を変更します。

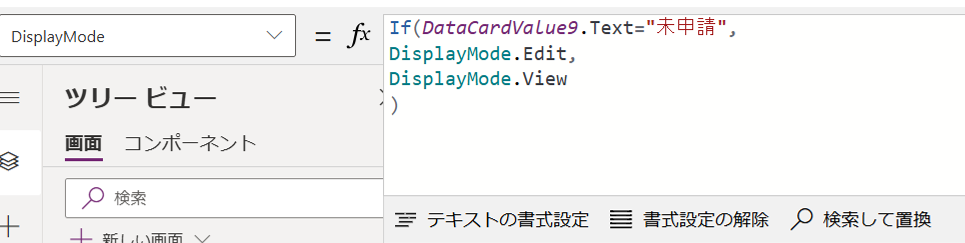
見た目の変更が終わったので、ファイルの承認依頼を送信する相手を選べるようにします。承認相手を指定する
「FirstApproveUser」の“DisplayMode”プロパティを下記のように変更します。
If(StatusのDataCaraValue名.Text="未申請",DisplayMode.Edit, DisplayMode.View)

この変更で、未申請の時のみ承認者を選択可能ですが、申請中のファイルを別のユーザーに承認依頼できなくなります。
これでメイン部分が完成です!

最後に、フッターを作成します。フッターでは下記のボタンを作成します。
➀申請を送信もしくは申請内容を承認するボタン
ボタンを作成して見た目と配置の調整の部分はヘッダーのボタン(画面遷移ボタン)と同様なので割愛します。
ヘッダーのボタンとの違いは、ボタンを押下時に申請を送信するようにプロパティの変更が必要になる点です。
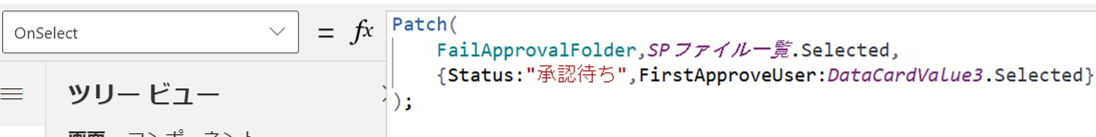
ボタンの“OnSelect”プロパティを下記のように変更します。
Patch( SharePointのドキュメントライブラリ名, ギャラリー名.Selected,{Status:"承認待ち", FirstApproveUser:FirstApproveUserのデータカード名.Selected} )


ボタンを追加し、フッター完成です。
おわりに
Power Appsでのアプリの作り方についてご紹介しました。
今回のアプリでも動作は出来ますが、申請中のファイルは承認担当者以外は閲覧できないようにすることや、
申請時に自動で承認者にメールを送信するようにする等のために、Power AppsとPower Automateの両方を
使用してのアプリ作成がおススメです。
こちらも今後、ローコードで実現する方法をご紹介するので是非ご期待ください。
Power Appsでは近頃も便利なテンプレートが追加されたりと、より手軽に本格的なアプリ作りがしやすい環境が
整備されていっています。是非オリジナルアプリを作成してみてください。










