Vuetify3における日付・時刻選択の手段を比較する
日付や色の選択を行うことが出来るコンポーネントでv-text-fieldを使う方法とv-xxx-pickerを使う方法があり迷っていたので比較してみました。

目次
はじめに
こんにちは。
クラウドソリューショングループのishimaru.rです。
本記事では、Vuetify3で提供されているv-date-picker、v-color-pickerとv-text-fieldのtypeで指定できる日付選択、色選択のフォームの差異を確認しまとめます。
見た目を確認する
日付選択
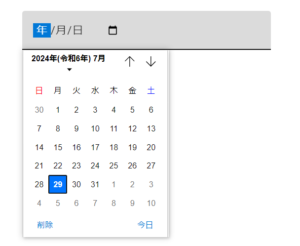
<v-text-field type="date"></v-text-field>
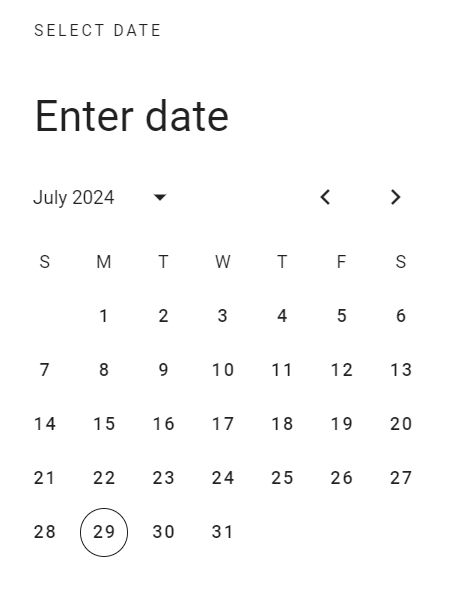
<v-date-picker></v-date-picker>

いずれもカレンダーが表示されカレンダー上で日付を選択することで対象の日付をラベルに反映されます。
異なる点として、v-date-pickerタグはカレンダーのコンポーネントを直接表示しているのに対して、v-text-field側は入力フォームをクリックすることでカレンダーが表示されます。あまりカレンダーをそのまま表示することは無いように思えるので、イメージしやすいのはv-text-field側だと感じます。一方で見やすさとしてはサイズの問題もありますが、v-date-pickerのほうが見やすいですね。
色選択
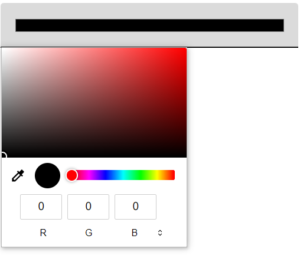
<v-text-field type="color"></v-text-field>
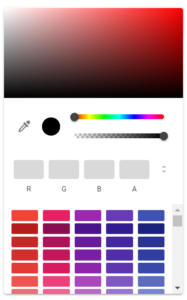
<v-color-picker></v-color-picker>


こちらも基本的な機能としては同じですが、v-color-pickerでは透過度を変更できることが異なる点として存在しています。また日付選択と同様v-text-fieldはクリックすることで色選択のコンポーネントが表示されるようになっています。
v-xxx-pickerはどう使うのか?
実際に画面を作る際にはカレンダーやカラー選択のフォームがそのまま出ていることはあまりなく、
シンプルにフォームとして存在するだけであればv-text-fieldを用いるでよいかと思います。
一方で、作りたい画面に合わせて機能やデザインをカスタマイズしたい場合にはv-xxx-pickerを用いることで
容易に表現することが可能です。
それぞれのオプションは公式ドキュメントに記載されておりますが、多数あるためピックアップして紹介いたします。
v-date-pickerのピックアップオプション
- max,min
選択可能な最新日付、最古日付を設定可能です。
v-text-fieldで選択可能な日付を絞ろうと思うとスクリプトを組んで、処理を書かなければいけないためとても便利なオプションです。
v-color-pickerのピックアップオプション
- swatches
<v-color-picker show-swatches></v-color-picker>

色の見本を表示することが可能です。(スウォッチという単語が聞き馴染みが無く、なんのことなのかわかりませんでした)
hide-canvas,hide-inputsなどを組み合わせることでスウォッチのみを表示させることも可能です。
swatches自体にカラーコードの配列を指定することが可能なため、指定した5種類の色から選択といったことも可能です。
まとめ
v-text-fieldのtypeを指定する方法とpickerを用いる方法の2種類を比べましたが、最小の構成で用いたい場合には入力フィールドそのものを生成するv-text-fieldのほうが記載しなければいけない量が少なく便利だという風に感じました。
一方で入力させる内容に制約がある場合やデザインを変えたい場合はpickerを用いたいですが、v-text-fieldと異なり単体で使うことはまずないコンポーネントでなにかアイコンやボタンを配置して呼び出すのが良いと感じました。。
本記事では触れられていませんが、Vuetify2には存在していてVuetify3にはまだ未実装な機能も存在しているため、これから追加される機能も確認してみてください。










