[Apple Vision Pro] WindowGroupの使い方

はじめに
こんにちは。
モバイルソリューショングループのide.tです。
本記事ではVision Pro向けアプリを開発する際、SwiftUI系のUIを表示するために用いるWindowGroupの基本的な使い方について紹介します。実際に動作させたコードも添付して分かりやすくお伝えします!
目次
1. WindowGroupとは
Apple Vision ProでのWindowGroupは、アプリケーションのユーザーインターフェイスを構成するための基本的なコンテナです。これは、macOSやiPadOSのSwiftUIアプリでも使用されているWindowGroupと同様の概念ですが、Vision Proでは特に3D空間とインタラクティブなジェスチャーを考慮した設計になっています。複数のウィンドウを表示することが可能で、3D空間上に表示されたウィンドウに対して直接タップしたり、ドラッグして移動させたりウィンドウの角を掴んでドラッグすることでサイズを変更するなど直感的な操作をすることが可能です。
以下は例として開発中のアプリのスクリーンショットです。複数のウィンドウにテキストや画像などをそれぞれ表示しています。

2. WindowGroupの表示方法
WindowGroupの表示方法です。Vision Pro向けのプロジェクトを立ち上げると最初からサンプルとして配置されています。Scene配下にWindowGroup{…}という形式で記載します。以下の例ではContentView()というViewを表示するWindowGroupが定義されています。
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
3. WindowGroupに表示するViewの設定方法
ContentViewでWindowGroupに表示されるViewの内容が定義されています。こちらを書き換えることで好きなレイアウトを配置することが可能です。以下ではいくつかの例を示します。
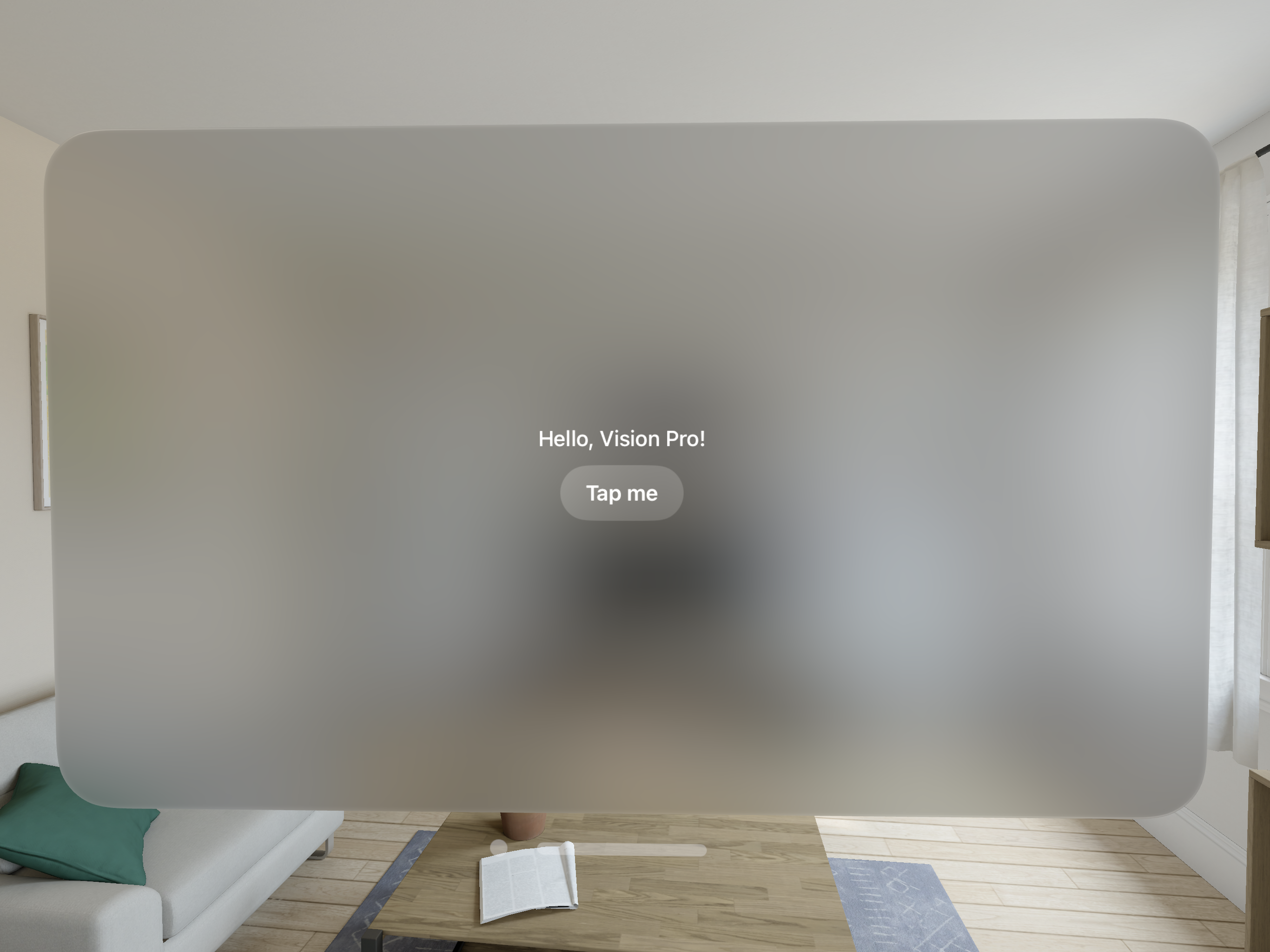
例1: 縦方向にUIを並べる
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, Vision Pro!")
Button("Tap me") {
print("Button tapped!")
}
}
.padding()
}
}

例2: TextEditorの配置
import SwiftUI
struct ContentView: View {
@State private var text = "テキストを入力"
var body: some View {
TextEditor(text: $text)
.padding()
}
}

4. WindowGroupの操作方法
WindowGroupは3D空間上でユーザーの視線とジェスチャーによって直感的に操作することが可能です。基本的な3種類の操作について以下で解説します。
- ウィンドウの移動
-
- ウィンドウの下部に表示されているバーをドラッグすることでウィンドウを移動させることができます。

-
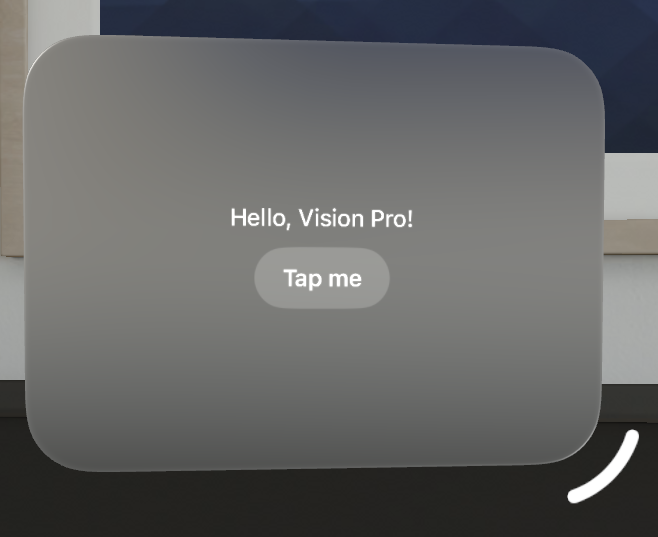
- ウィンドウの拡大・縮小
-
- ウィンドウの四隅に視線を向けると表示される弧をドラッグすることによりウィンドウの拡大・縮小を行うことができます。

-
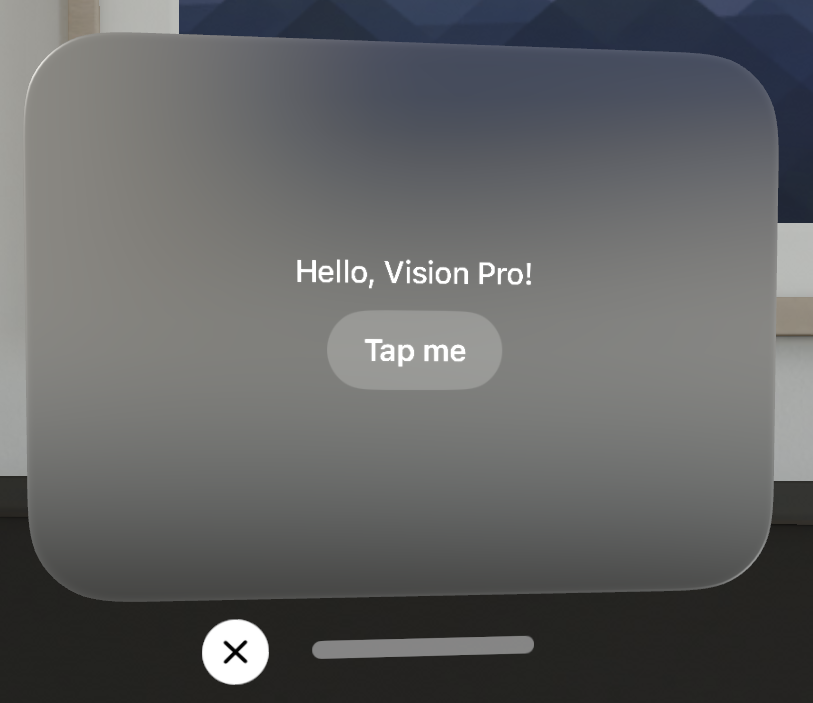
- ウィンドウの削除
-
- ウィンドウ下部に表示されている小さい丸に視線を向けるとバツマークに変わり、タップするとウィンドウを削除できます。

-
5. さいごに
本記事を閲覧いただきありがとうございます。Vision ProにおけるWindowGroupがどのようなもので何ができるのか解説させていただきました。実際に試してみてわかったことを中心に書きましたが、細かい制約や仕様などまだまだ私自身わかっていないことが多く引き続き検証を続けていきます。また検証してわかったことをブログにしたいと思います。










