【生成AI】ClaudeのArtifactsを触ってみました

今回はClaudeの新しい機能である「Artifacts」に触れていきます。
目次
はじめに
この記事は アイソルート Advent Calendar 2024 7日目の記事です。
こんにちは。
クラウドソリューショングループのshimizu.shoです。
業務では主にwebアプリ開発を行っています。
今回は流行りの生成AIの一つであるClaudeについて調べてみました。
Claudeについて
Anthropic社が提供しているAIサービスです。
2023年10月に日本で公開されたClaude(クロード)ですが、OpenAI社が提供しているChatGPTよりもソースコードの生成などに長けているともいわれています。
Amazon社が最も社外投資している会社がAnthropicであり、今後もAIサービスの中核を担っていく可能性が高いです。
今回は2024年6月に新しく追加された機能 「Artifacts」に触れながらClaudeの所感を書いていきます。
「Artifacts機能」とは、端的に言えば生成したものを並べて表示してくれる機能です。
画面は以下のような形でチャット画面と生成したものを表示してくれます。
(左側がチャット、右側がArtifactsで生成されたもの)

並べて表示してくれるものは、
・ソースコード
・htmlで生成した画面
・Mermaid Diagramでのフローチャート
など
単純なサポート機能ですが、効率を上げてくれる優れものです。
何回か触ってみたので生成した例を以下に示します。
生成したもの
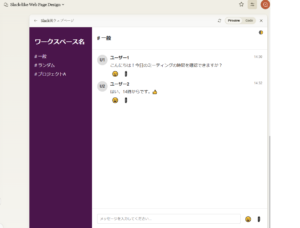
例1 Slackのような画面デザイン

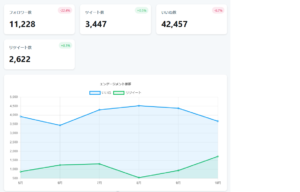
例2 Twitterを分析するダッシュボード

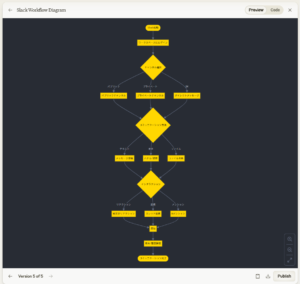
例3 Slackのフローチャート

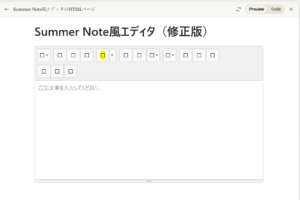
例4 Summer-Noteを利用したメモ帳

※Artifacts上ではアイコンが表示されませんが一度htmlファイルで保存して開くと表示されます。

これらはSlackやTwitterの詳細を渡さずに生成されています。
SlackやTwitterというワードから連想するものを含めている点からもかなり品質が高いと感じます。
メリットデメリット
触れた感触でメリットデメリットを以下に挙げていきます。
活用の検討
本実装に使うというよりはお客様に一旦お見せするための作成物や技術的な検証を行う際に使用することが主になりそうです。
おわりに
ここまでClaudeのArtifactsの機能に触れながらいろいろ試してみました。
今後も発展していく分野ですのでこれからも楽しみです。










