Figmaのオートレイアウトを解説しながらSNS風カードレイアウトを作ってみた!


事前準備
インストール手順
「Iconify」の使用方法順
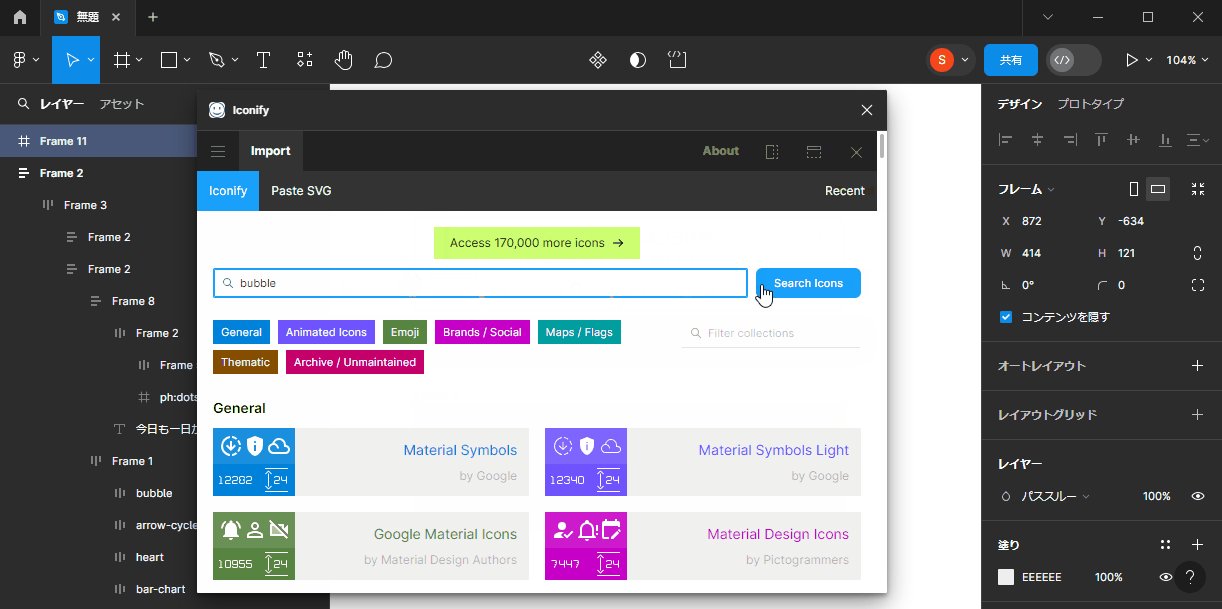
- Pluginsから「Iconify」を選択
- 使用したいアイコンを検索フォームに入力し「Search Icons」をクリック
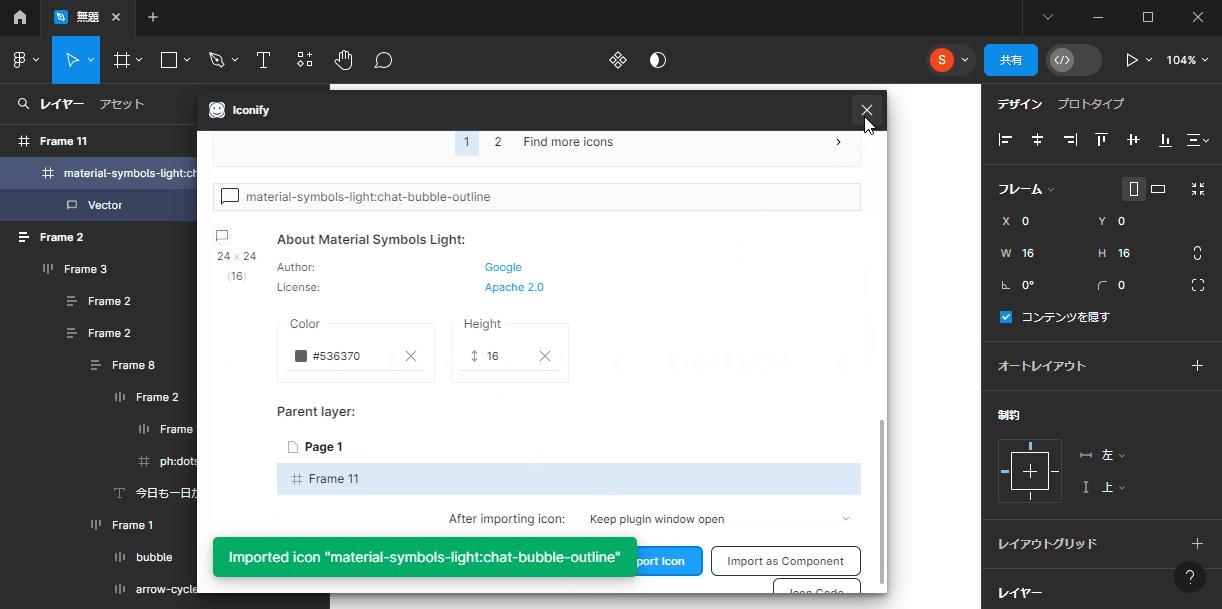
- サイズ指定などをして「import icon」をクリック
![]()
オートレイアウトとは?
Figmaにおけるオートレイアウト(Auto layout)は、内包されるコンテンツに合わせて自在に変化するフレームを作成できる機能です。
オートレイアウトで作成したレスポンシブなコンポーネントを使うことで、テキストの変更に合わせて自動的にサイズが変化するボタンやカード、手軽に並び順を入れ替えられるメニューやリストを作成することができます。
また、それらのレスポンシブコンポーネントを組み合わせることで、Webやスマートフォン、様々なデバイスに応用できるデザインを作成できます。
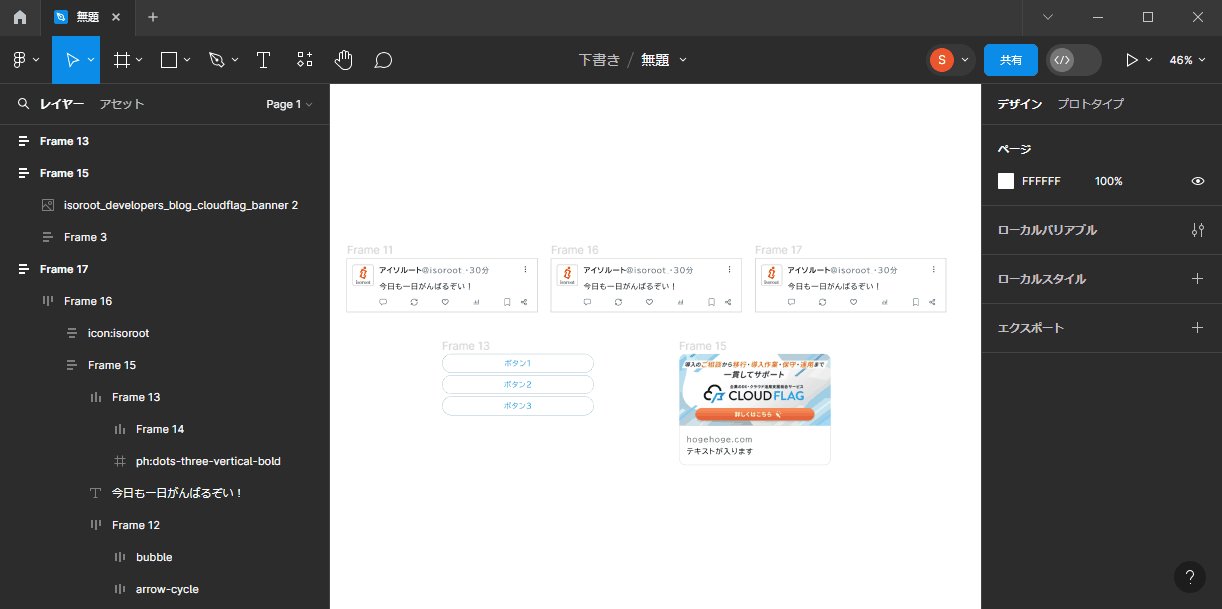
ではさっそくオートレイアウトを使って色々なコンポーネントを作っていきましょう。
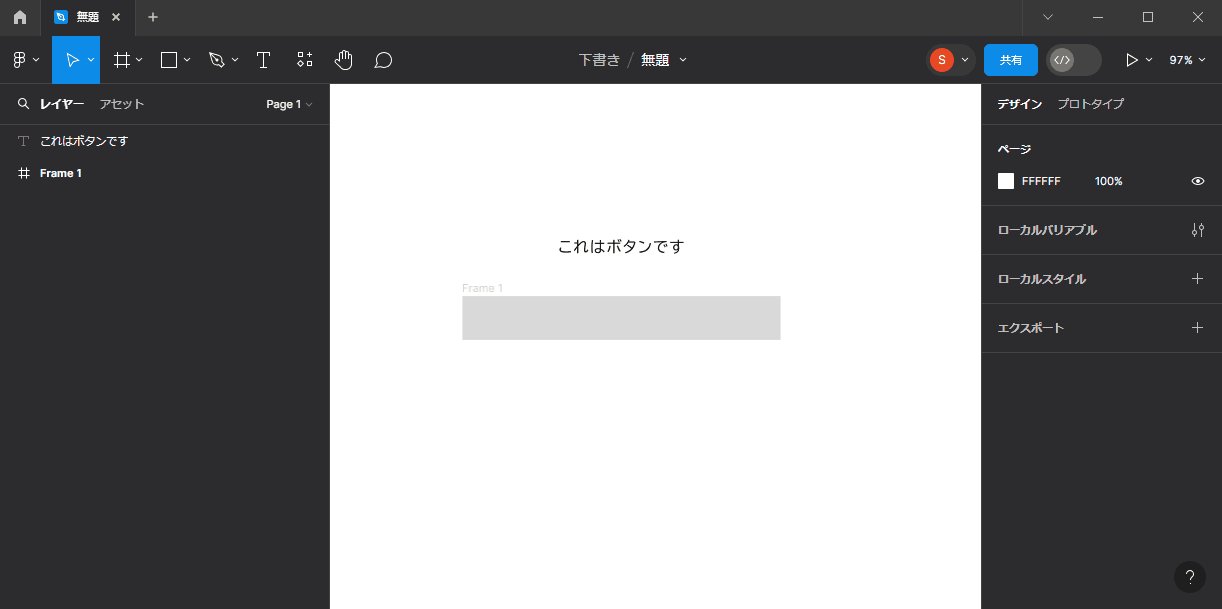
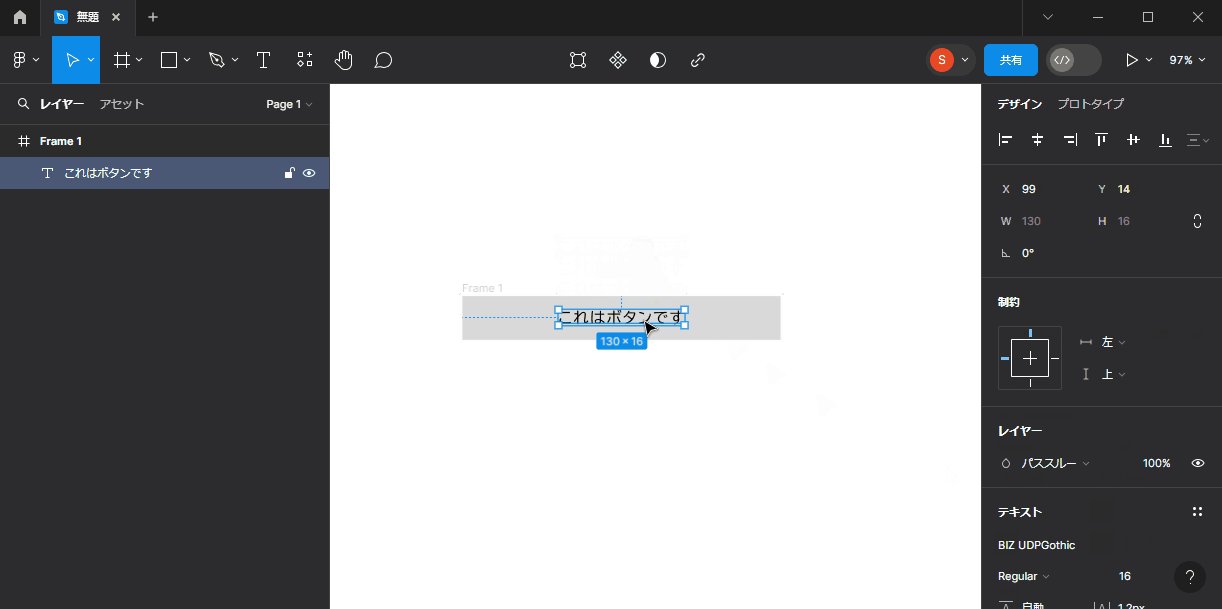
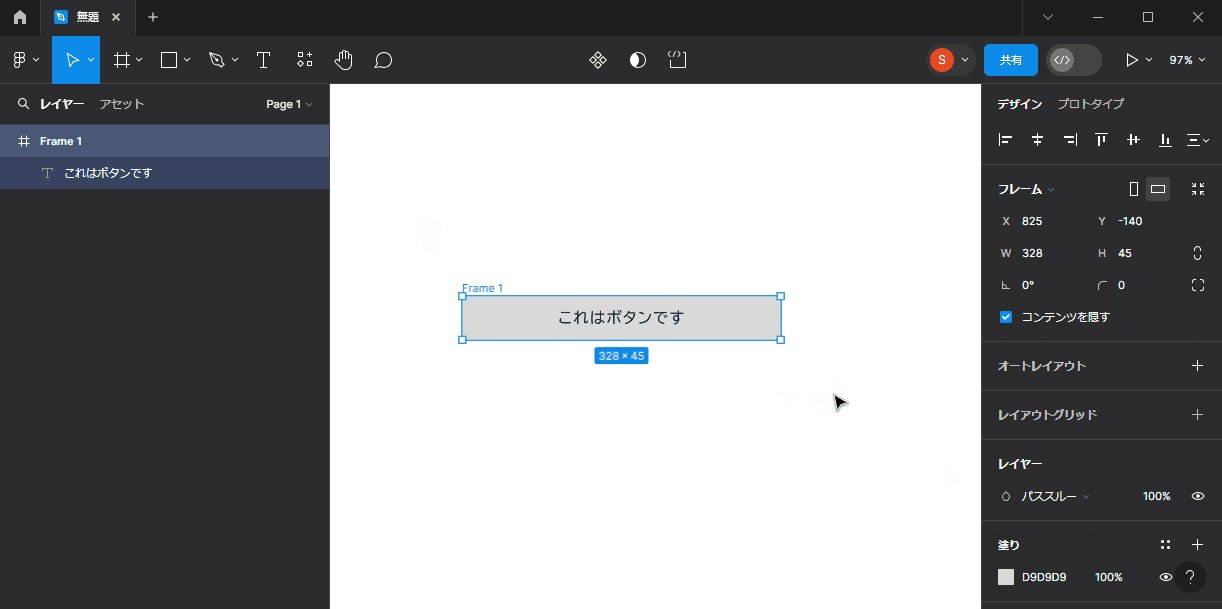
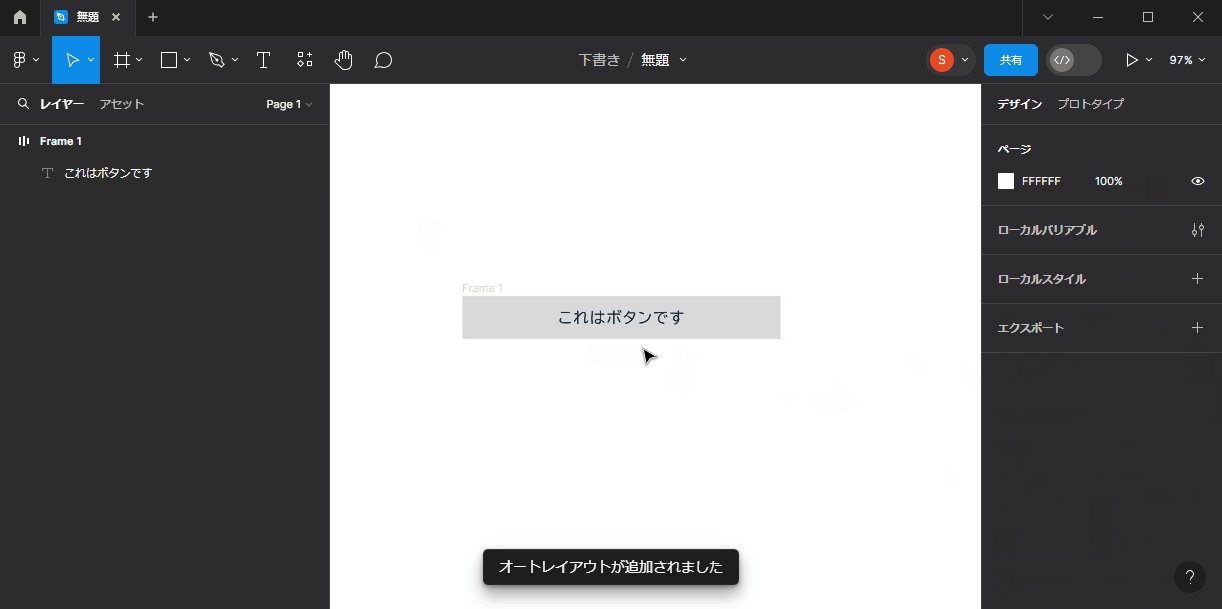
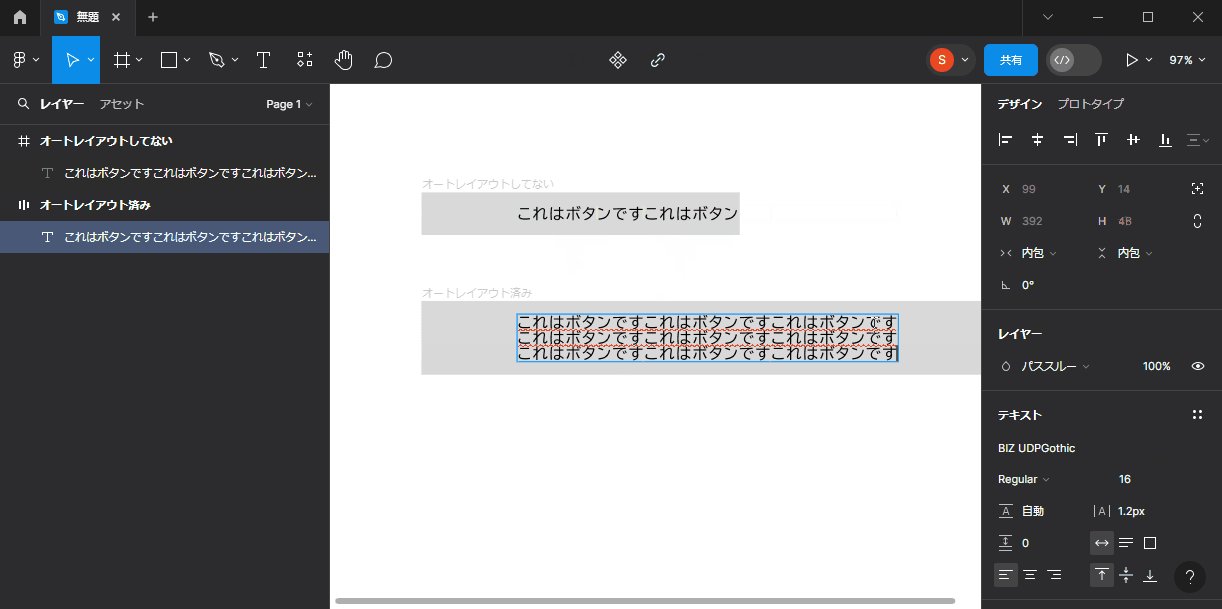
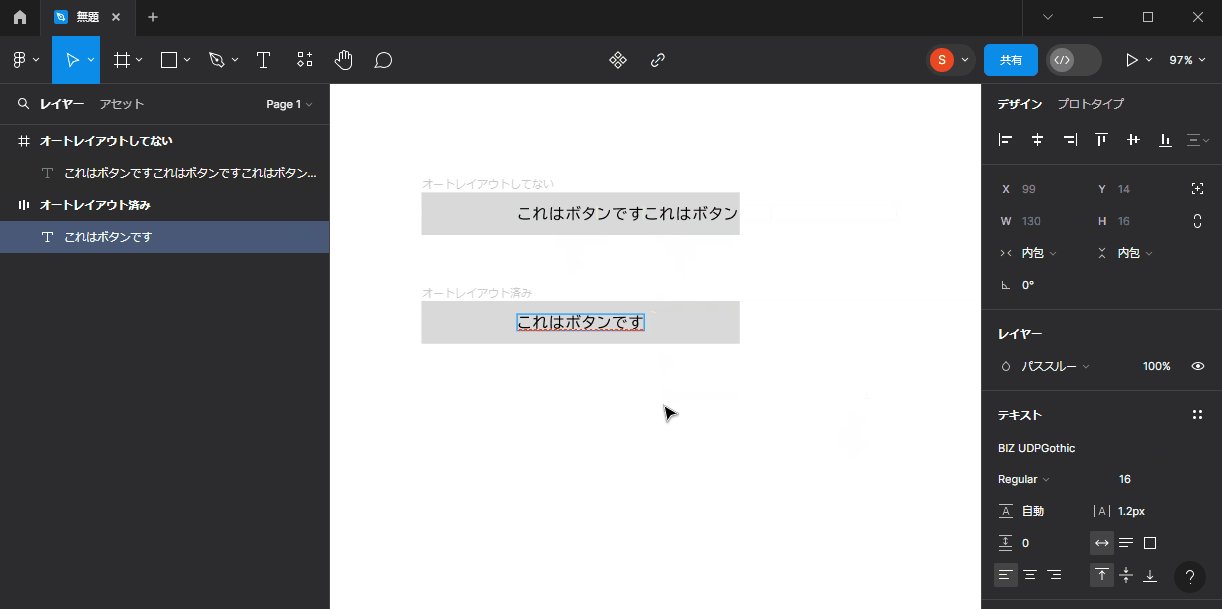
ボタンを作ってみよう



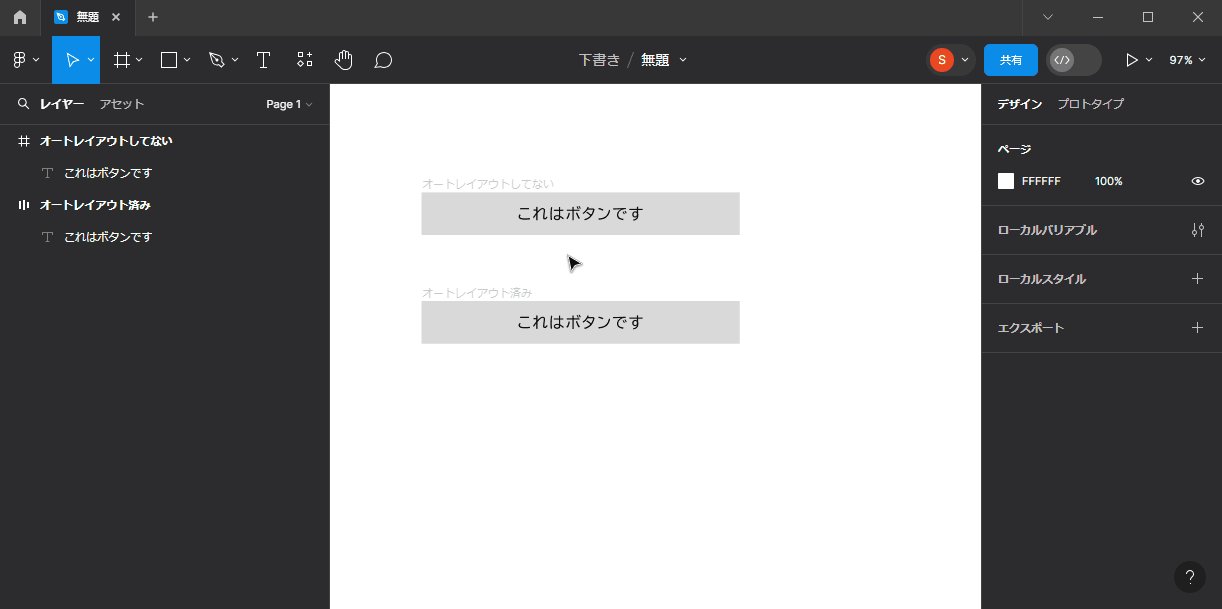
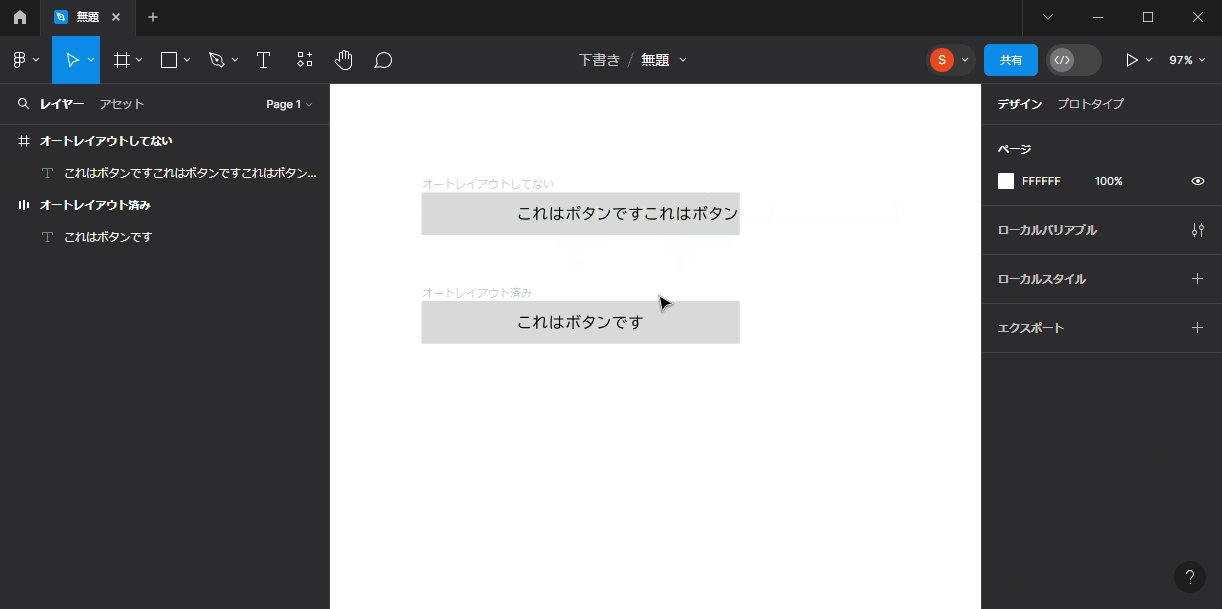
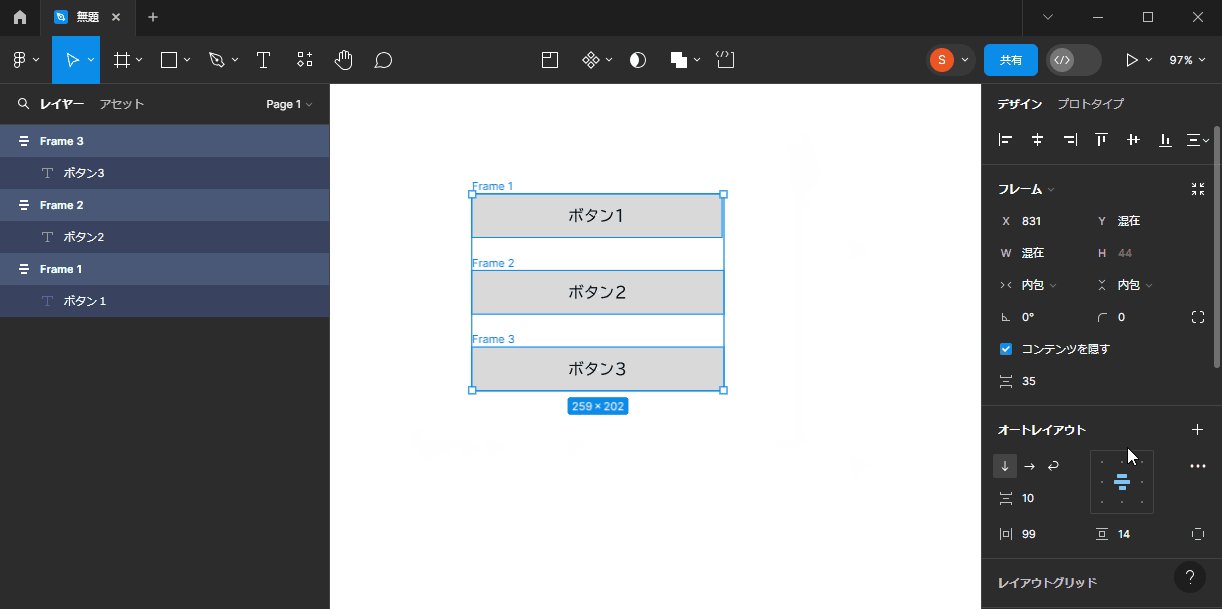
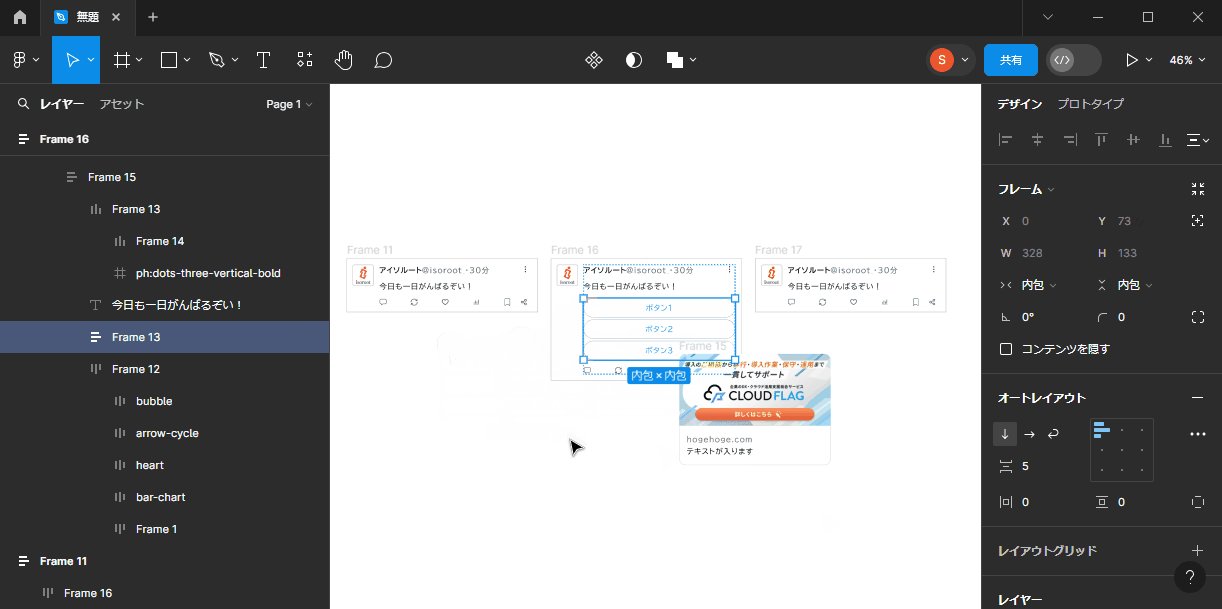
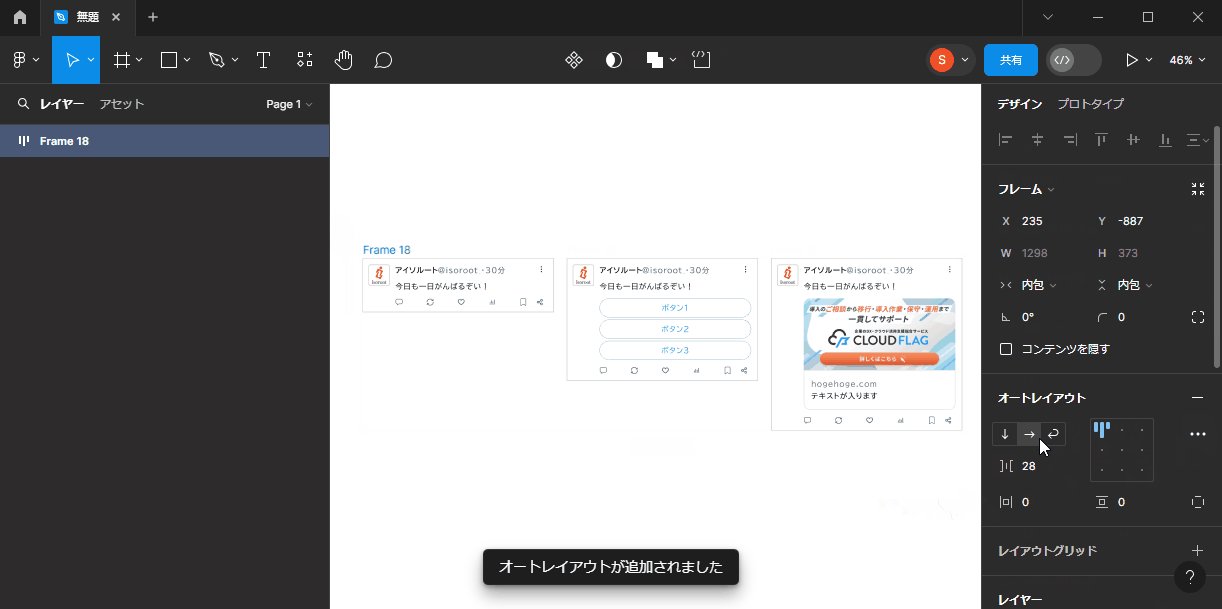
複数の要素に対してオートレイアウトを適用させると、右側のナビゲーションのオートレイアウトセクションから要素の並び方に対して以下のようにいくつかの規則を設定することができます。
- 並べた要素の縦並び/横並びの指定
- 要素を囲うフレーム内部の余白(Padding)の指定
- 並べた要素同士の間隔(Margin)の指定
- 並べた要素の配置(Flexbox)の指定

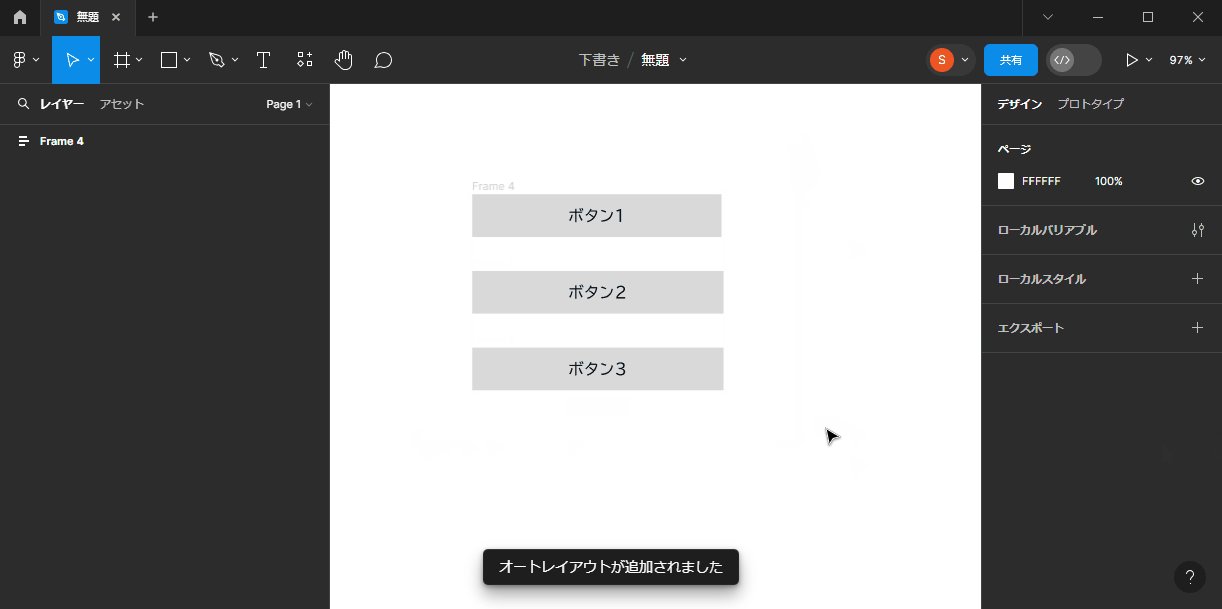
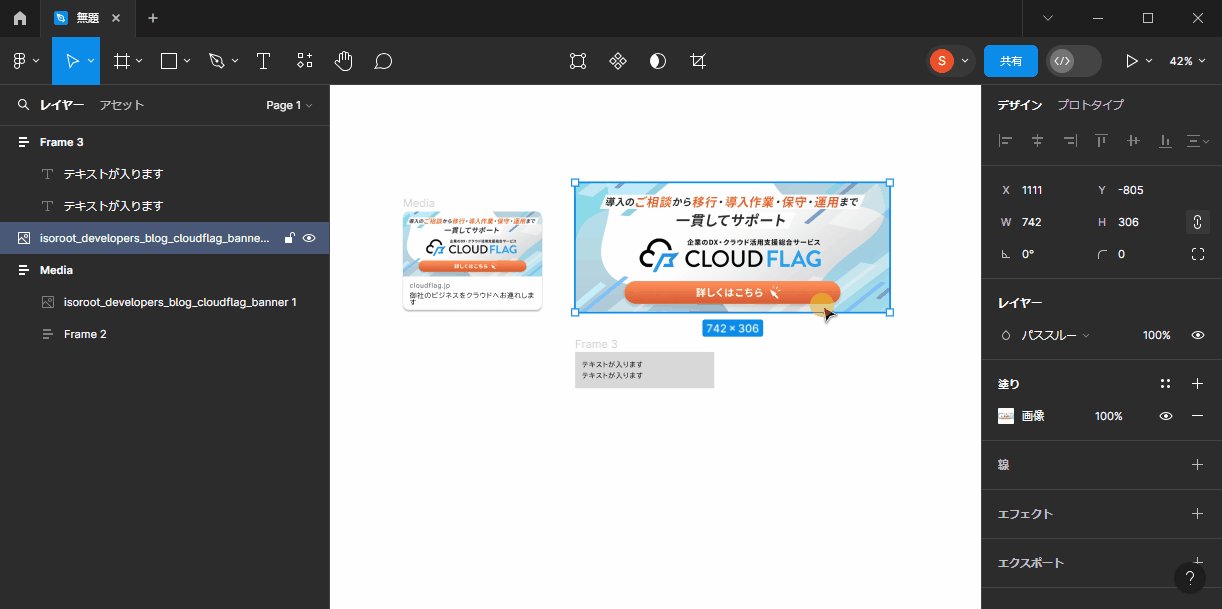
オートレイアウトの機能を簡単に説明したところで、完成イメージを参考にボタンのレイアウトやデザインを簡単に整えていきましょう。

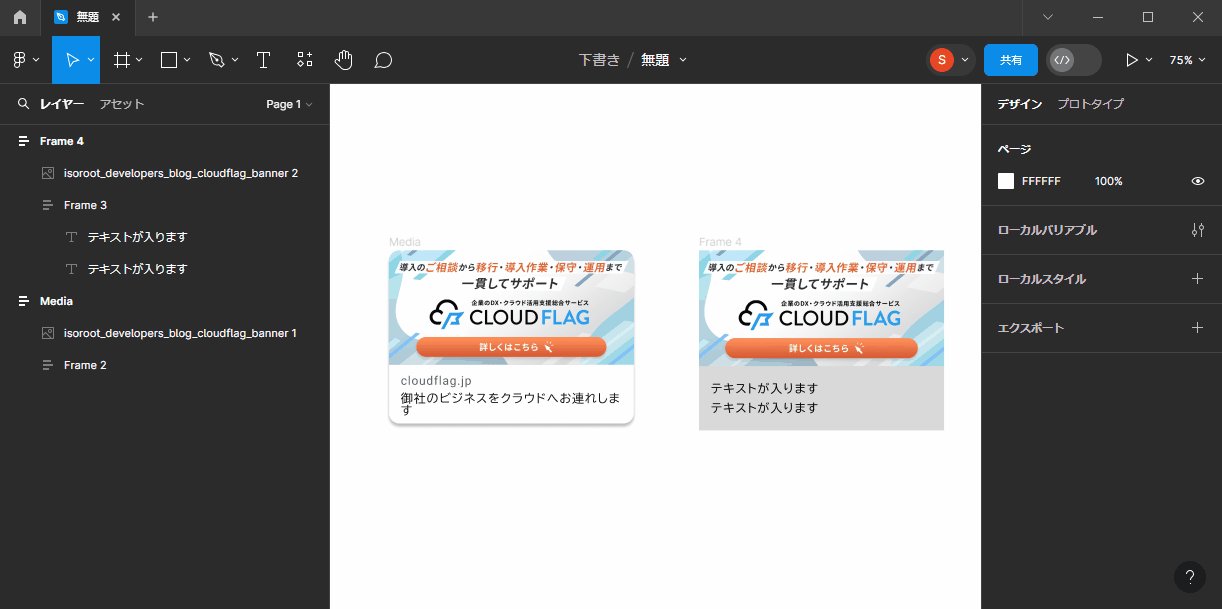
画像付きカードを作ってみよう
ボタンが完成したところで、続いては画像付きカードを作成してみましょう。
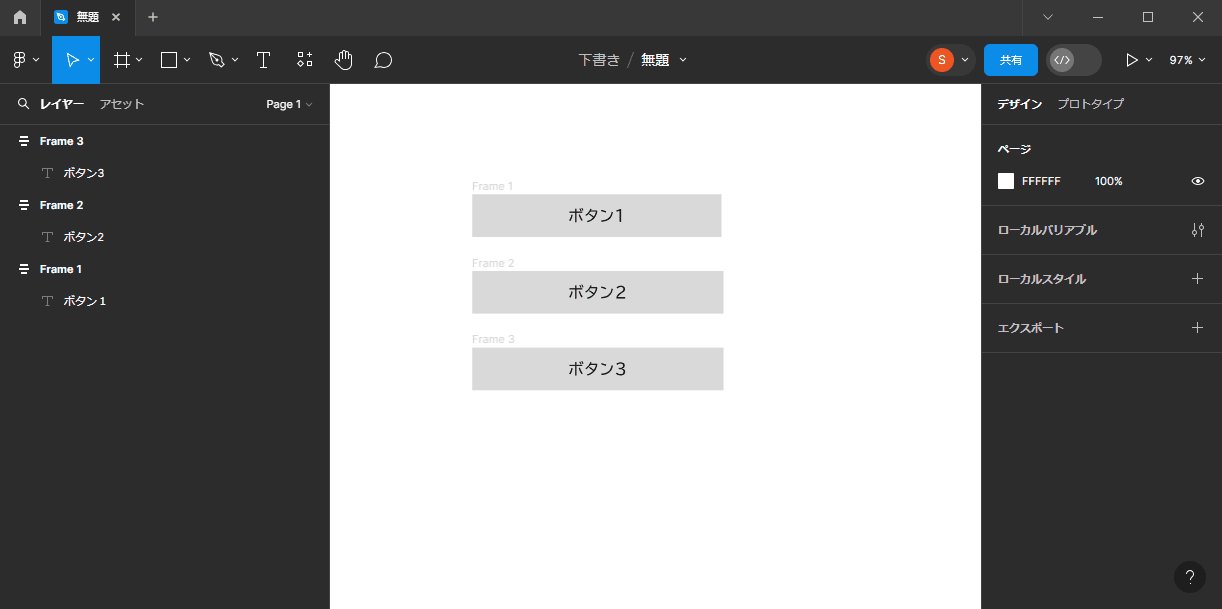
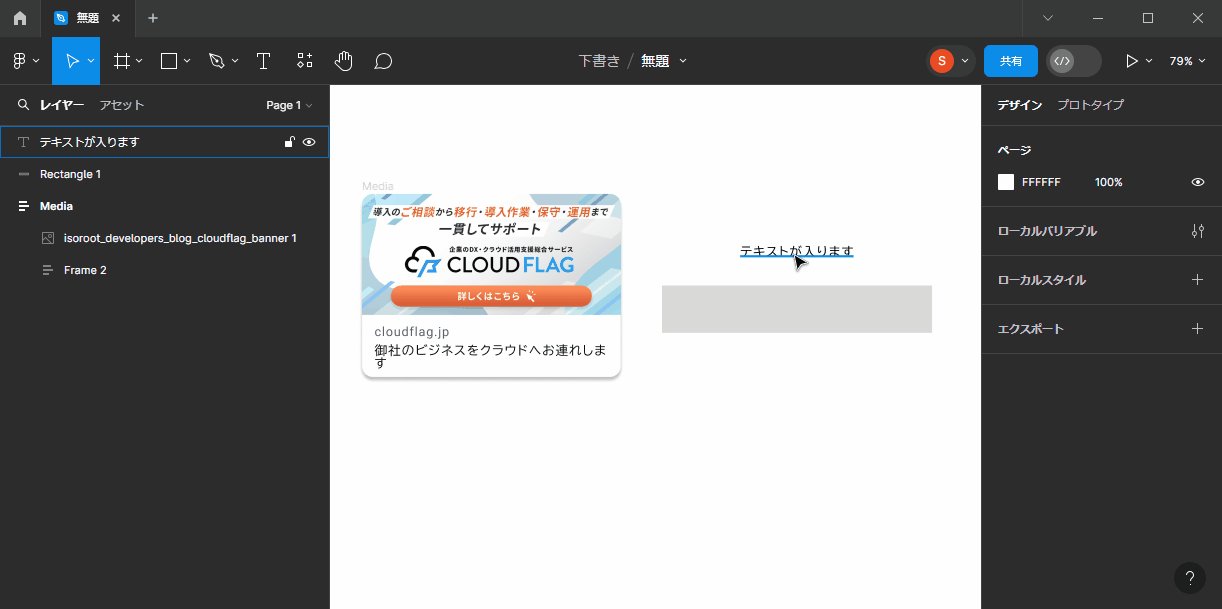
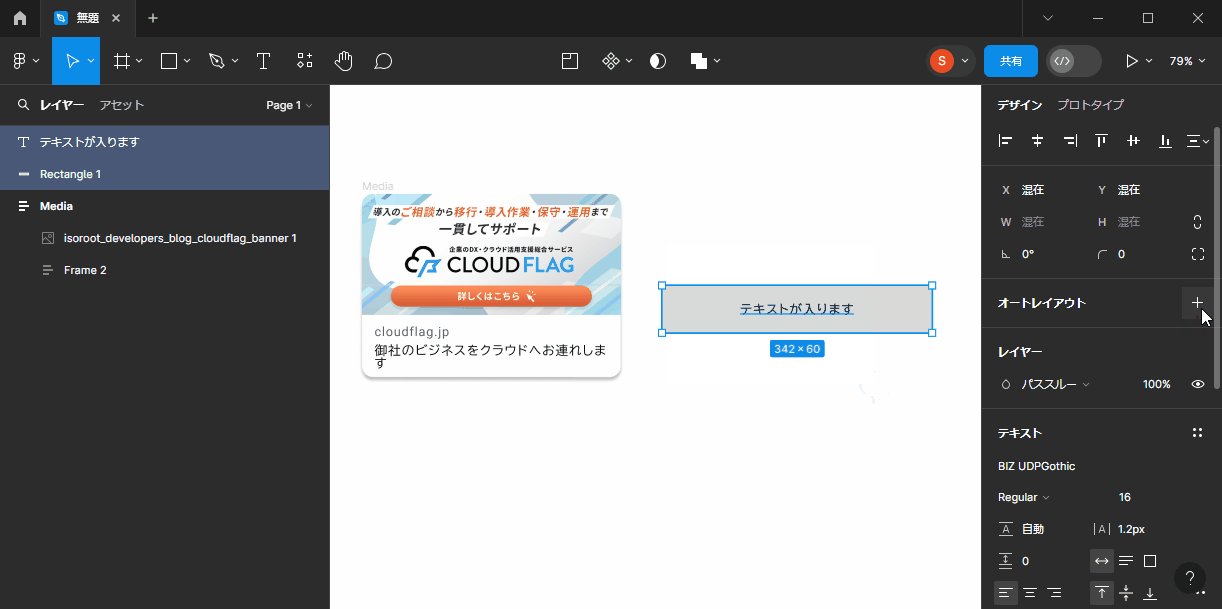
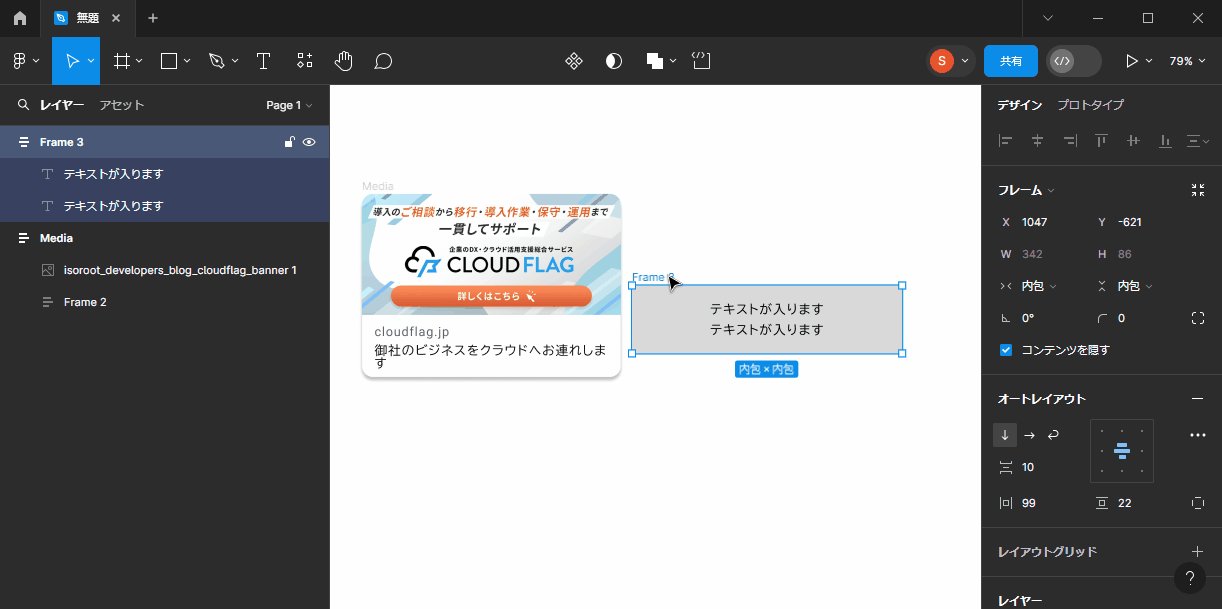
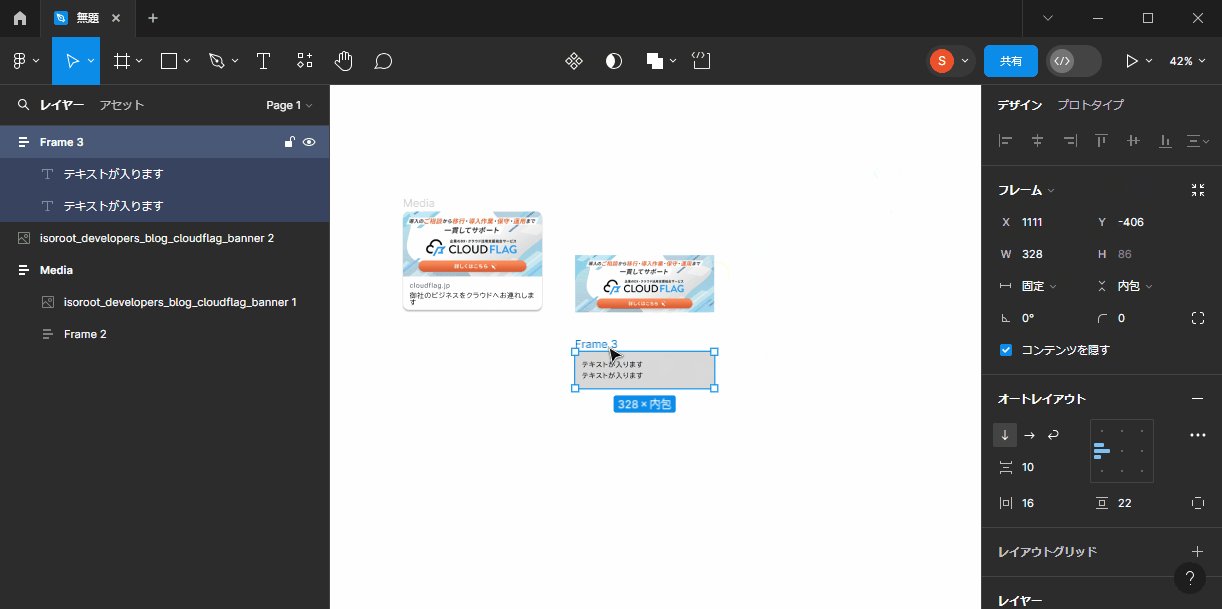
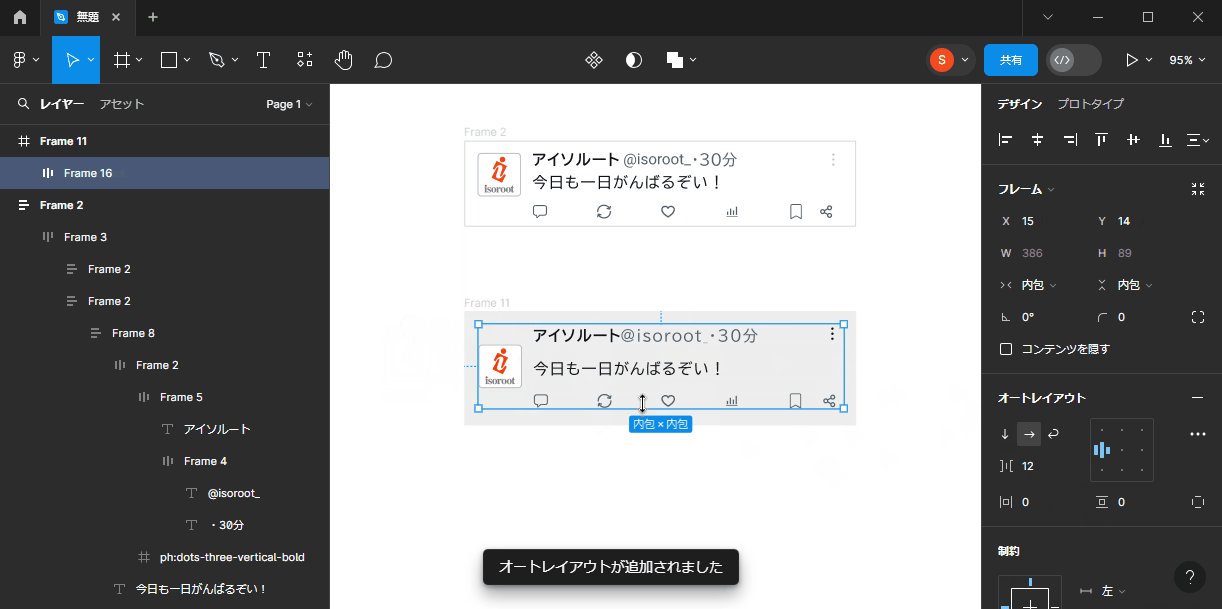
ボタンを作成した時と同様、まずは適当なテキストとフレームを用意し、2つの要素を重ねた状態で要素をすべて選択し、右側のナビゲーション内にあるオートレイアウトのプラスボタンをクリックします。
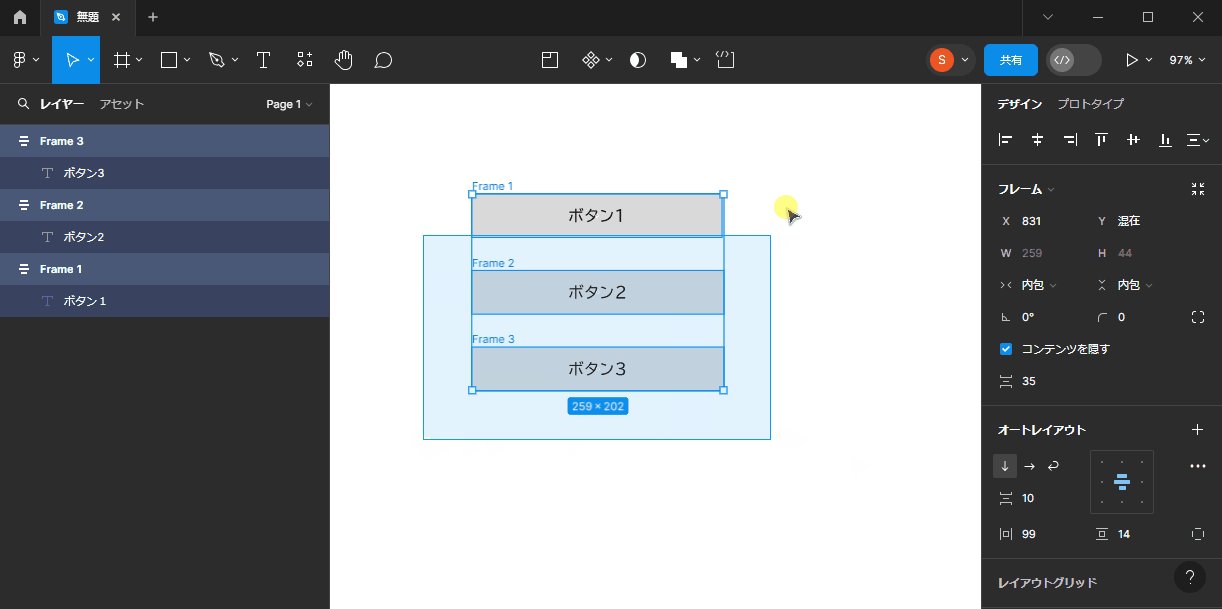
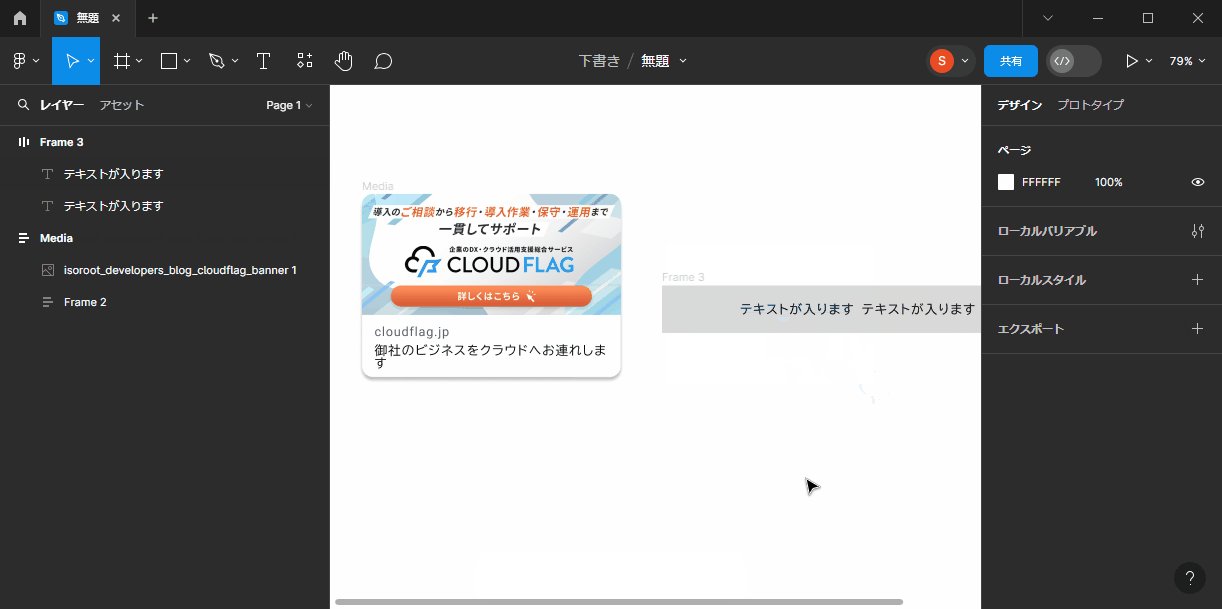
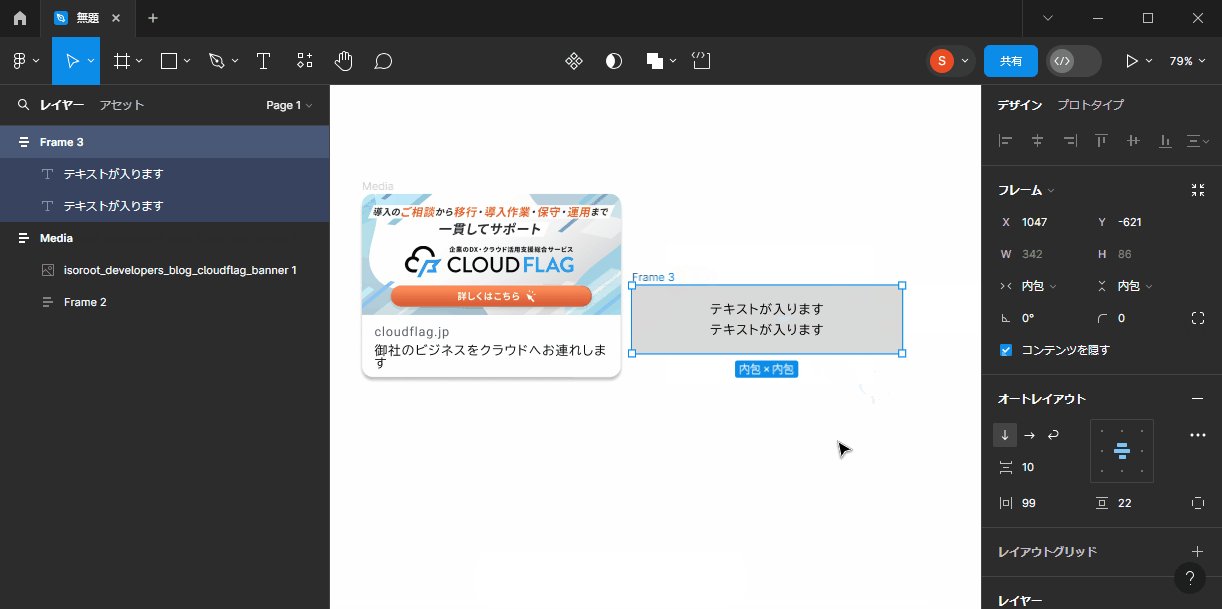
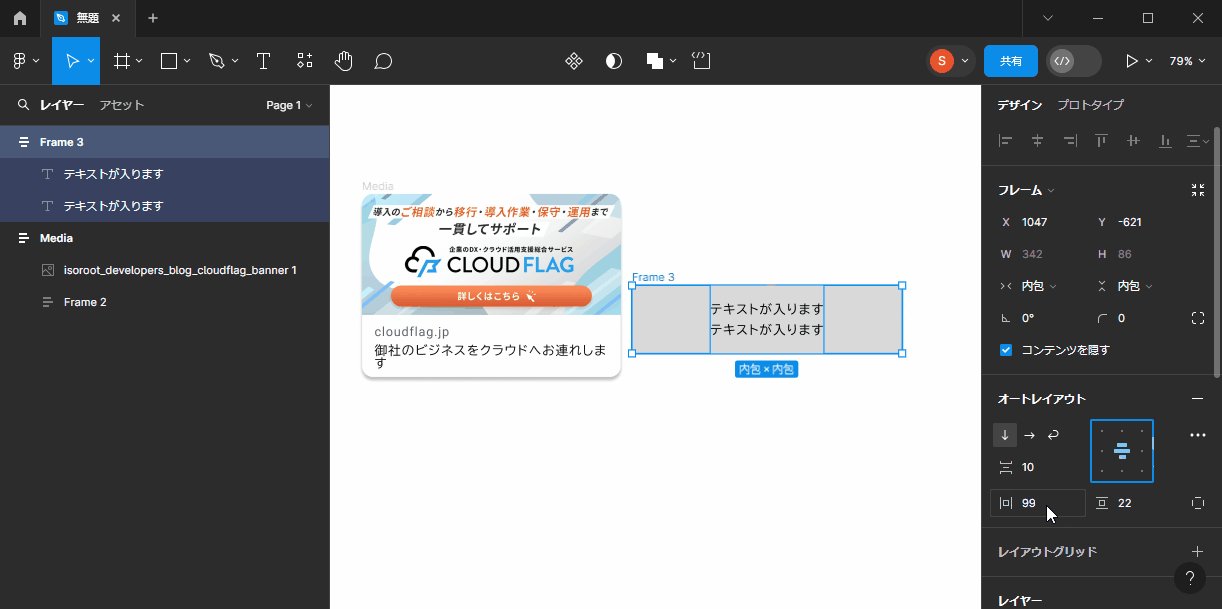
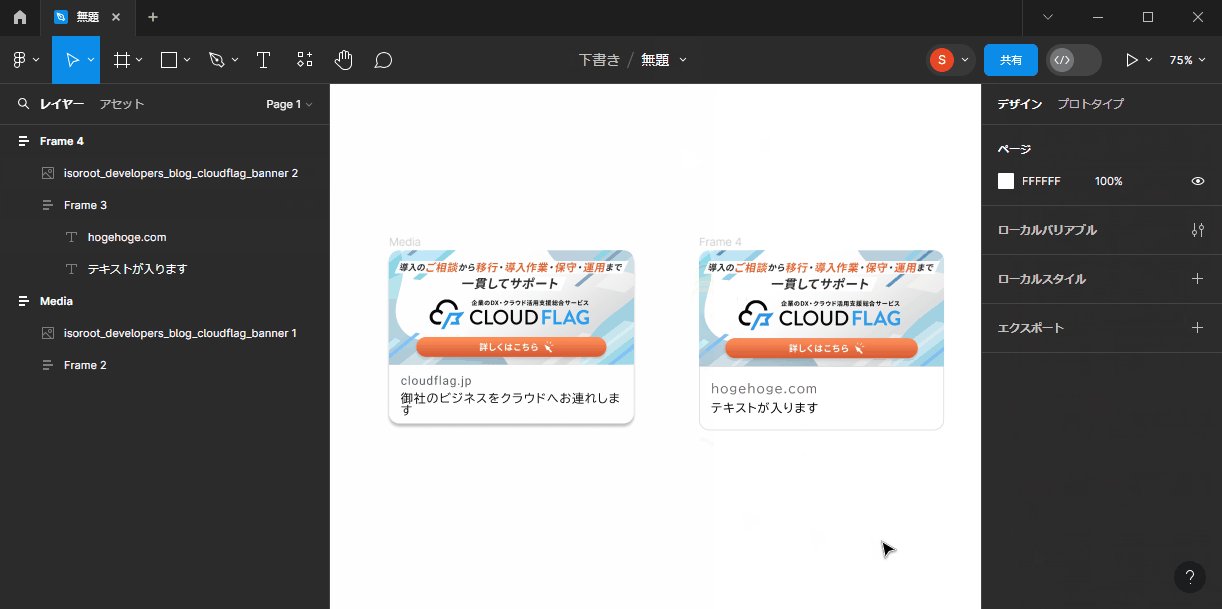
フレーム内のテキストをコピー&ペーストして増やした後、外枠のフレームをクリックしオートレイアウトから要素を縦並びに変更してみてください。
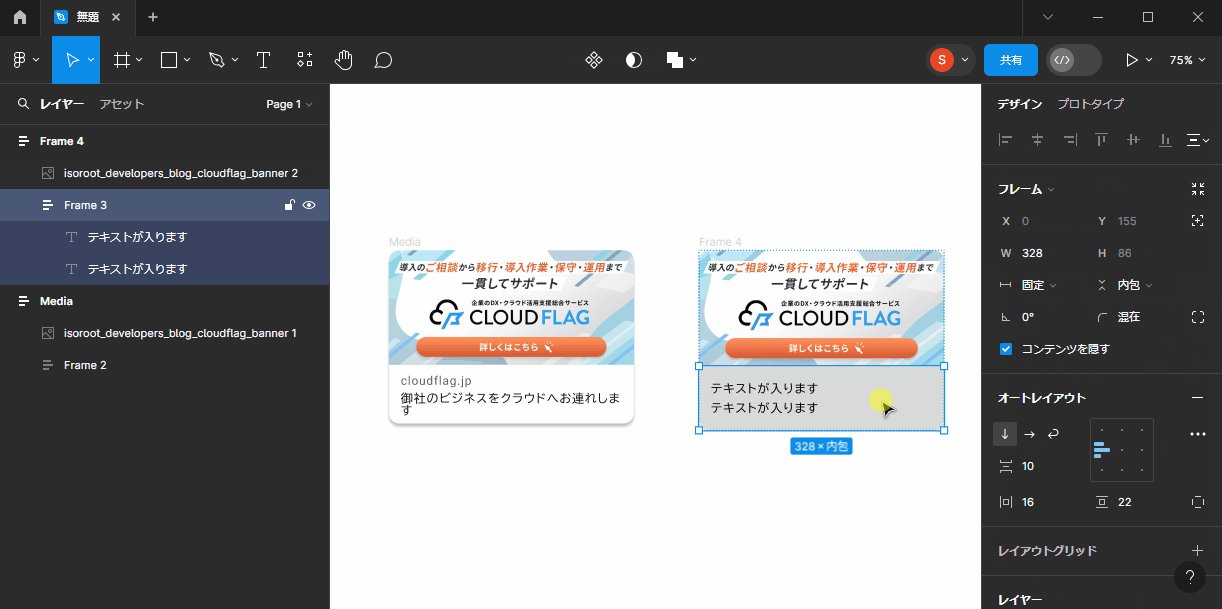
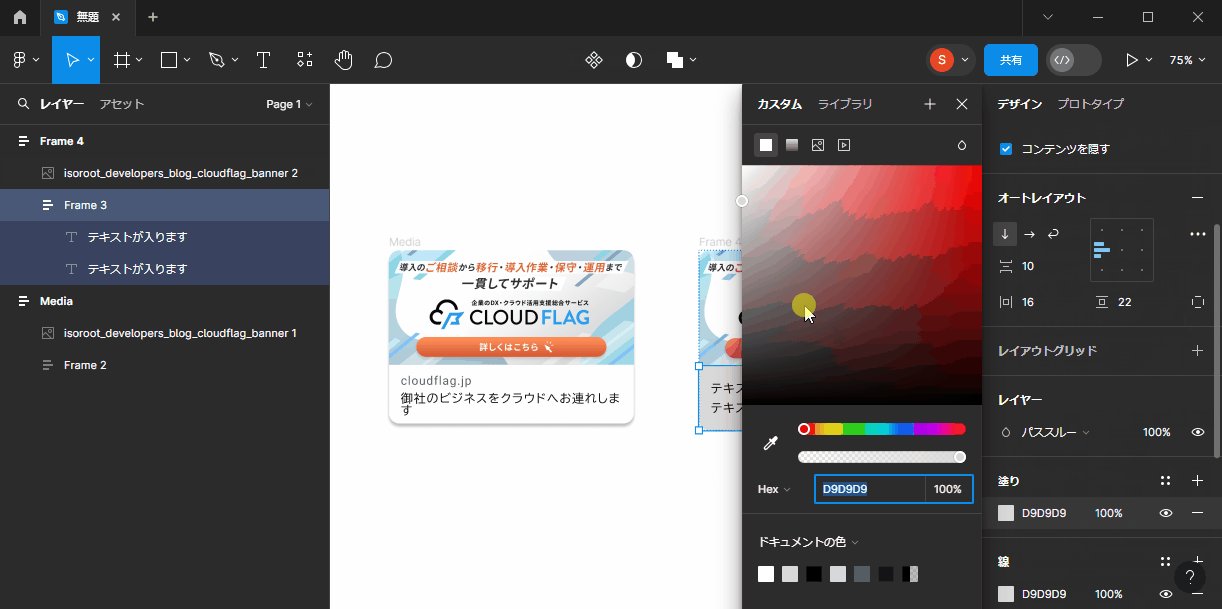
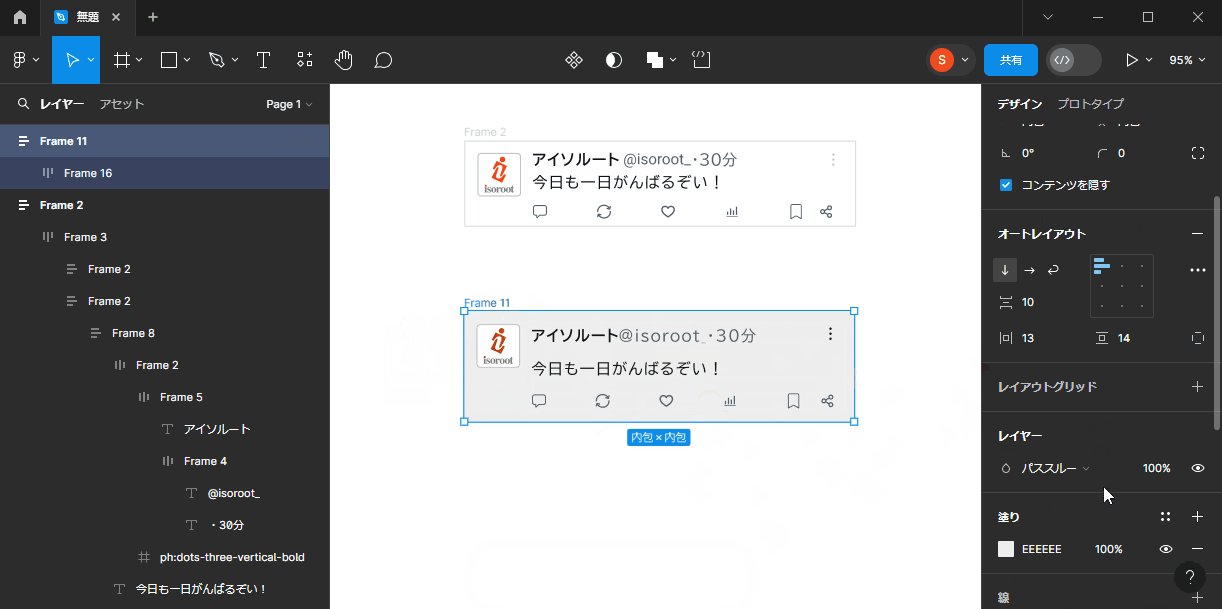
一見すると、このままオートレイアウトから要素の配置を中央左揃えにすれば完成イメージに近いレイアウトになると思う方もいるかもしれませんが、右側のナビゲーションのオートレイアウト設定をよく見るとフレーム内部の左右に必要以上の余白(Padding)が適用されていることが分かります。
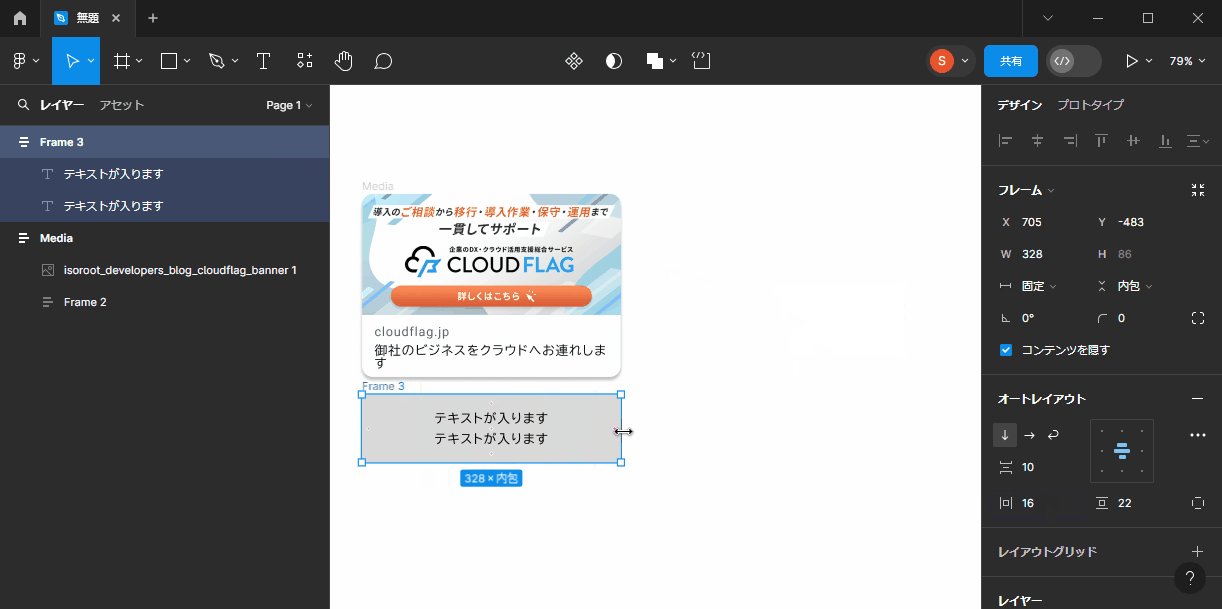
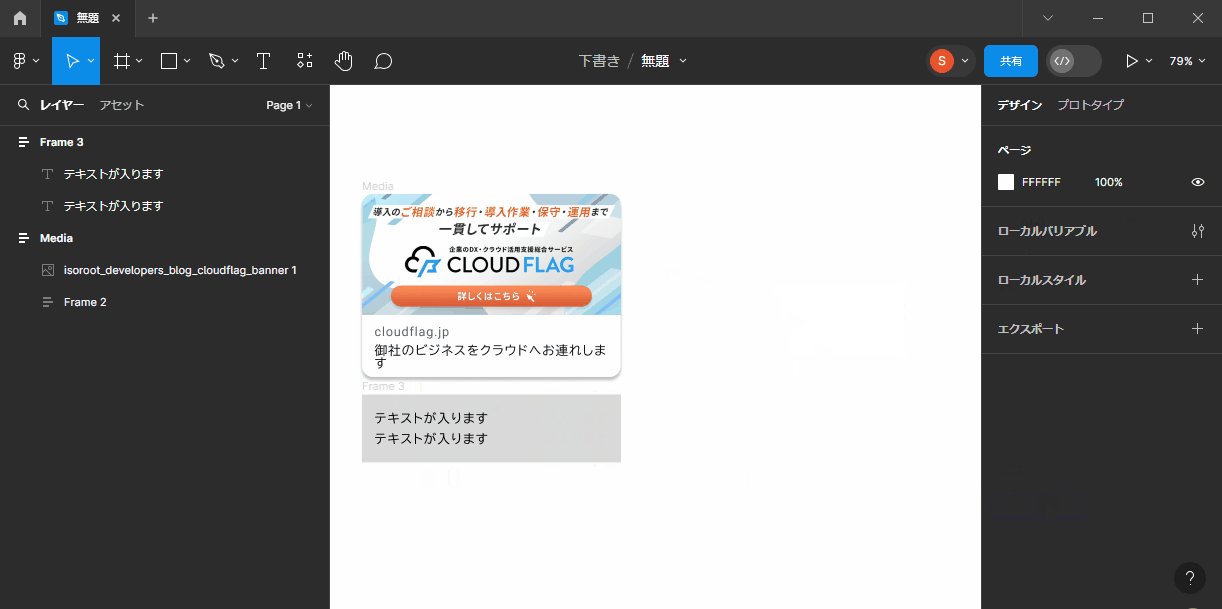
まずはフレーム内部の余白を適切なサイズに変更し、フレームの横幅を完成イメージと揃えてみましょう。その上で要素の配置を中央左揃えに変更してみると完成イメージに近いレイアウトになったかと思います。

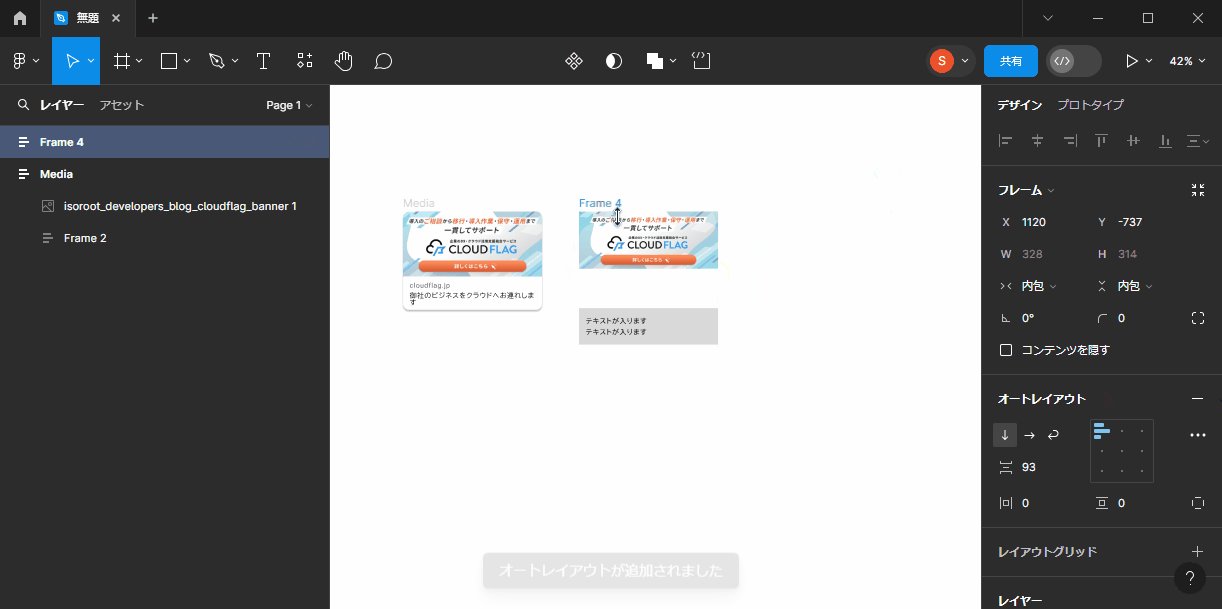
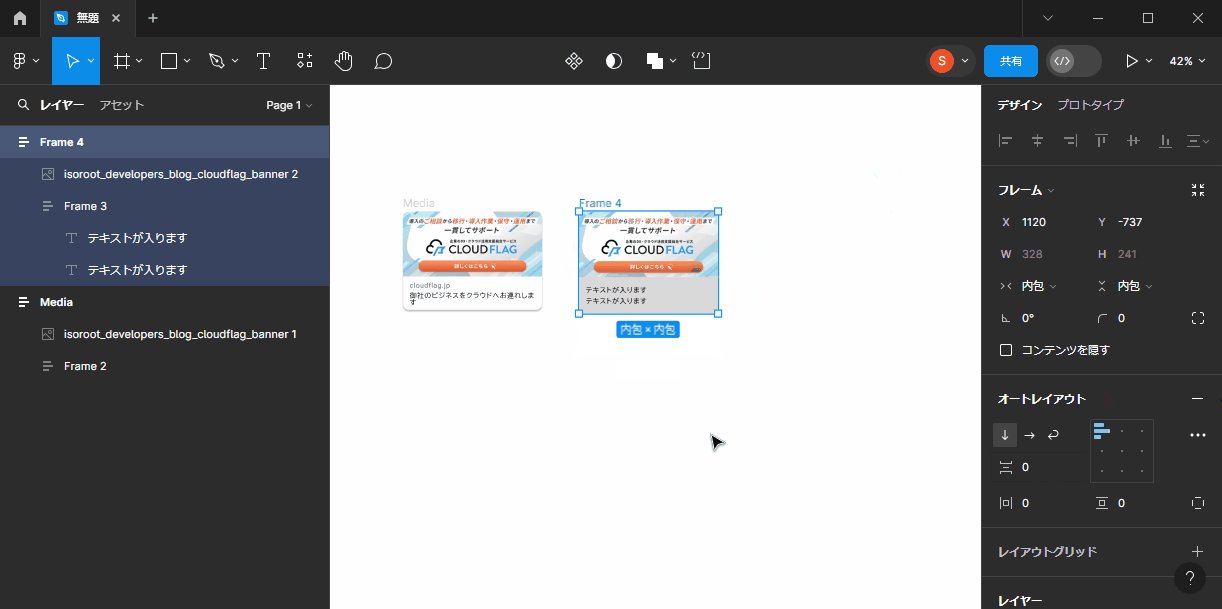
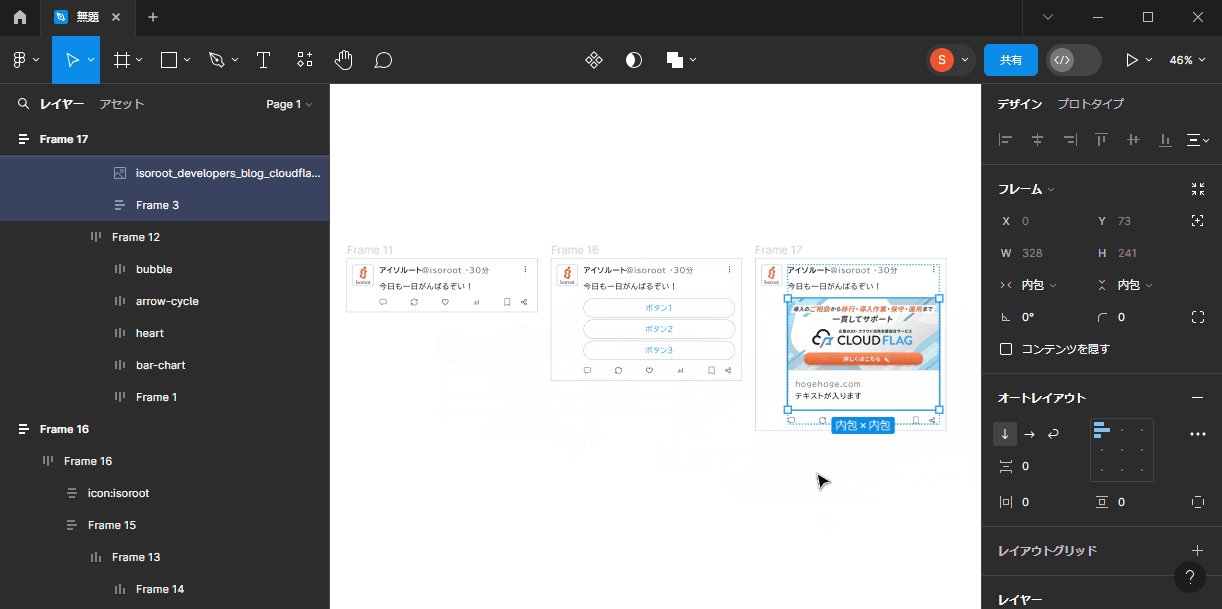
続いて見出しに使う画像を配置し、Shiftキーを押しながら画像のサイズ感を調整します。 サイズ感を調整し終えたら先ほど作成したテキスト入りのフレームと画像を選択し、オートレイアウト化しましょう。
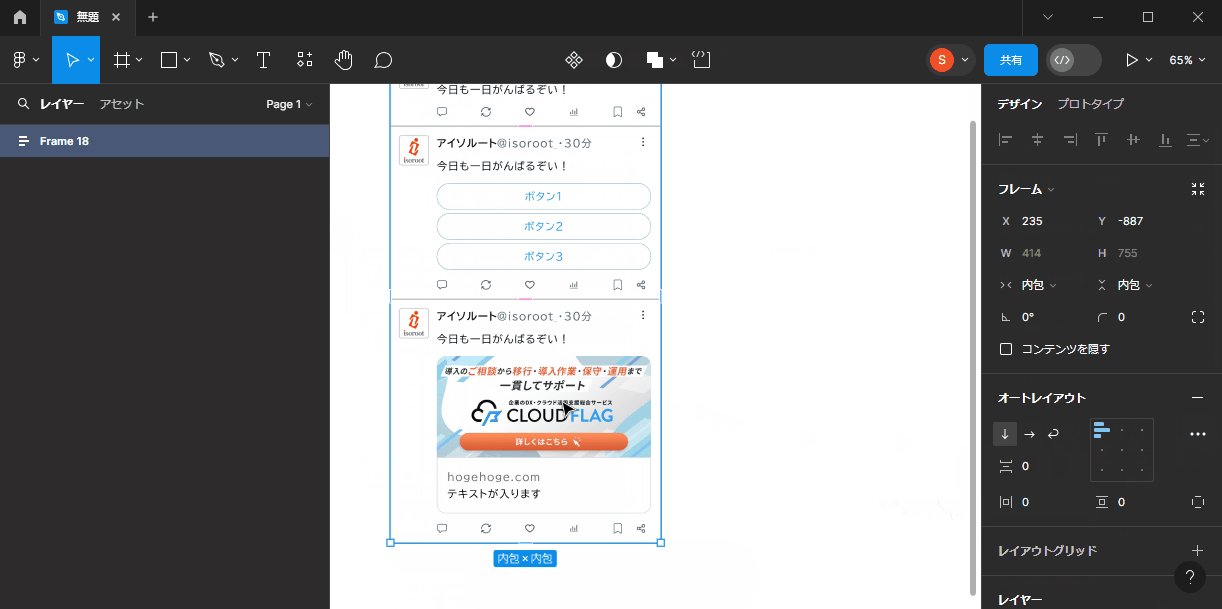
要素と要素の間に余白がある状態でオートレイアウト化した場合は、下記のように右側のナビゲーションのオートレイアウト設定から要素間の余白を0にすると隙間なく要素が並びます。

画像付きカードに関しても完成イメージを参考にレイアウトやデザインを整えていきましょう。

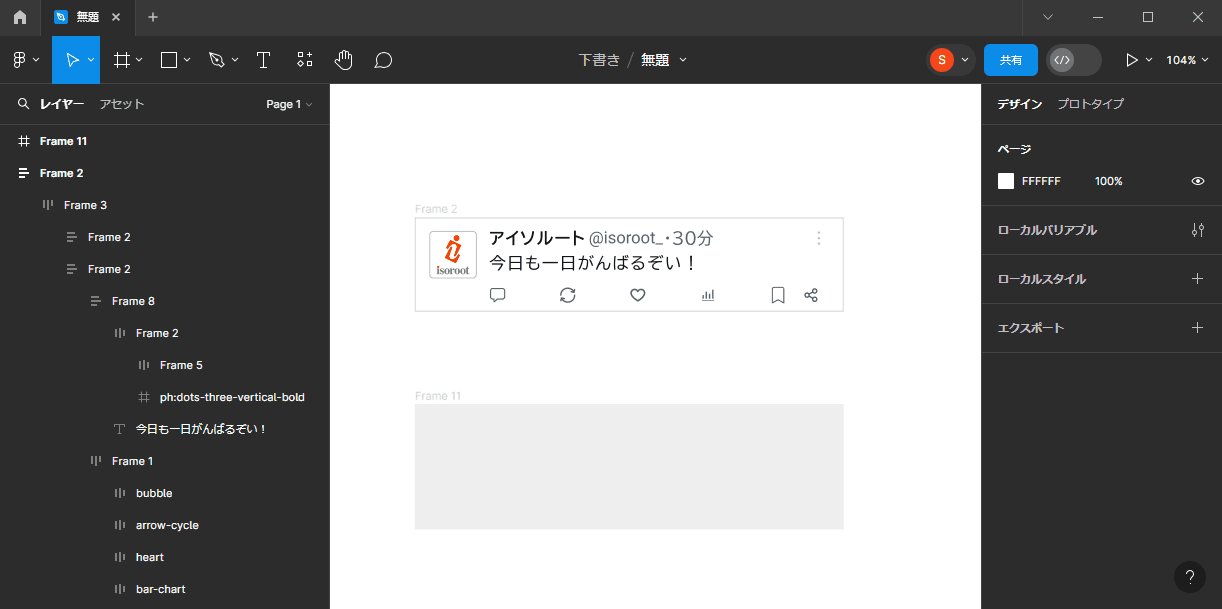
投稿カードを作ってみよう
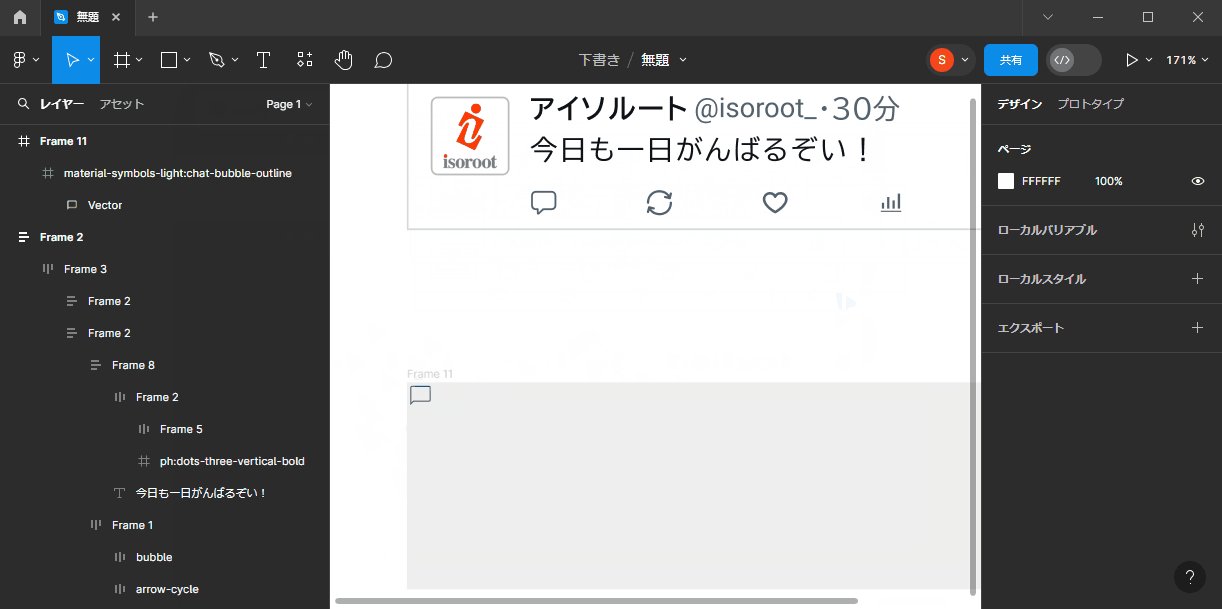
まずは完成イメージを参考にIconifyから各種アイコンを用意しましょう。 アイコンのキーワード検索は英語でのみヒットしますので下記のキーワードを参考にお好みのものをチョイスしてみてください。
- コメント:bubble
- リポスト:arrow cycle
- いいね:heart
- 表示回数:chart
- ブックマーク:bookmark
- 共有:share
- 3点リーダー:three bold

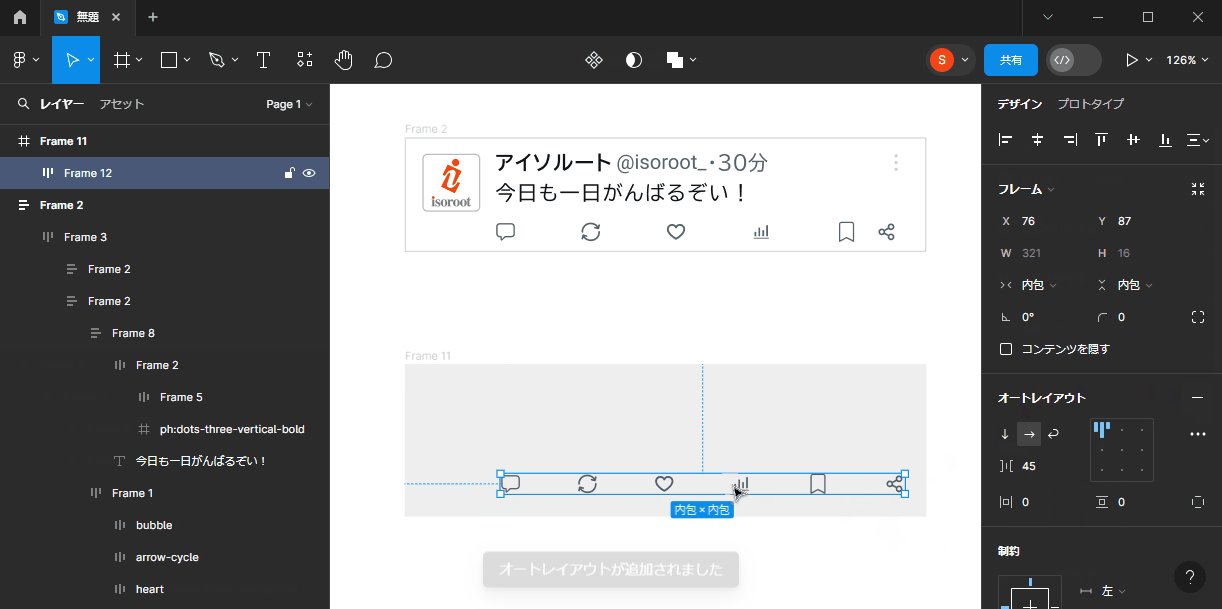
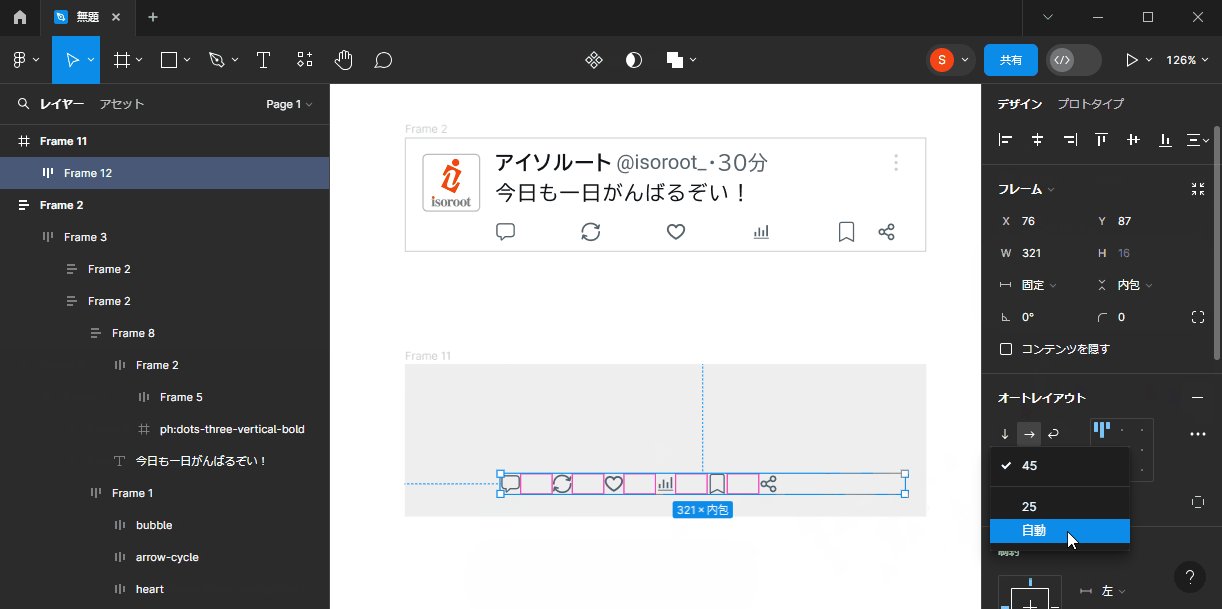
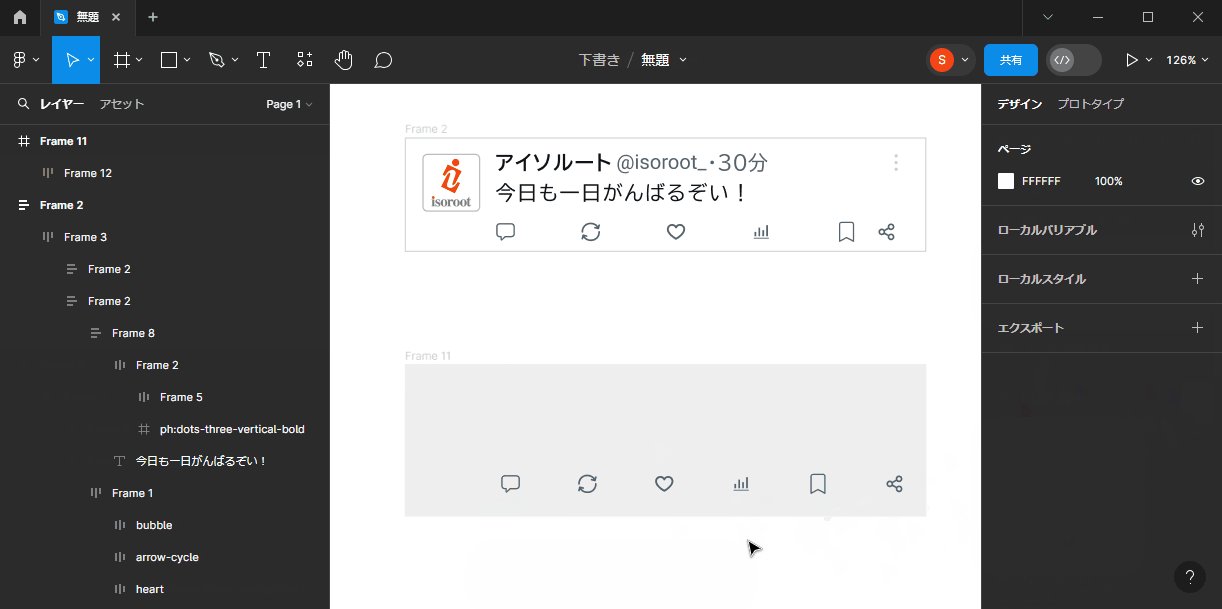
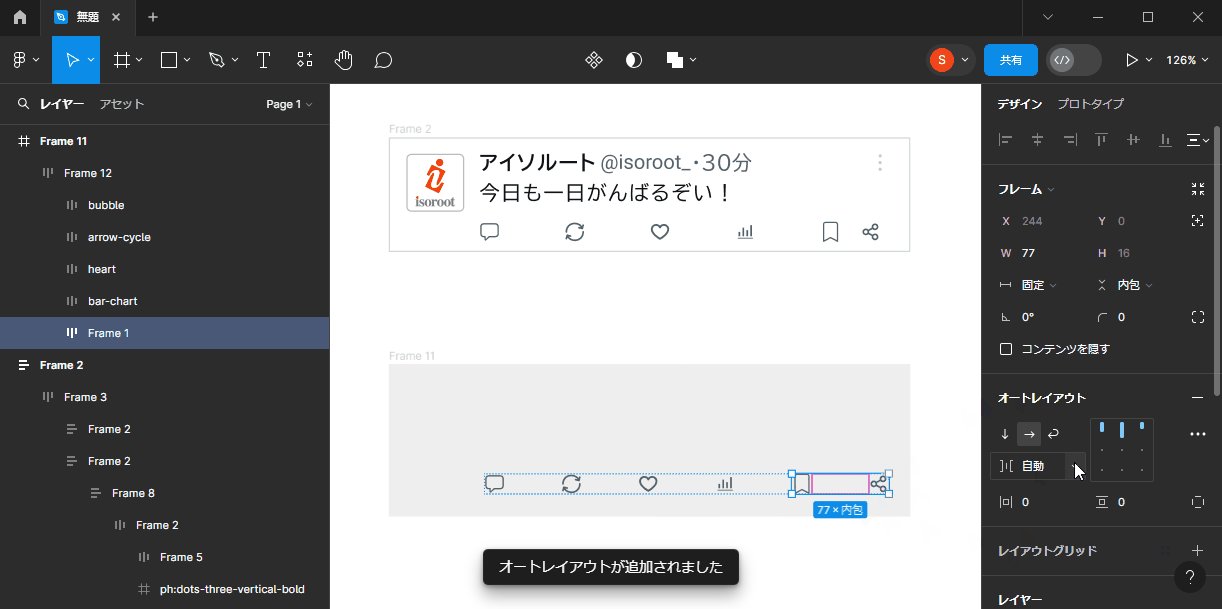
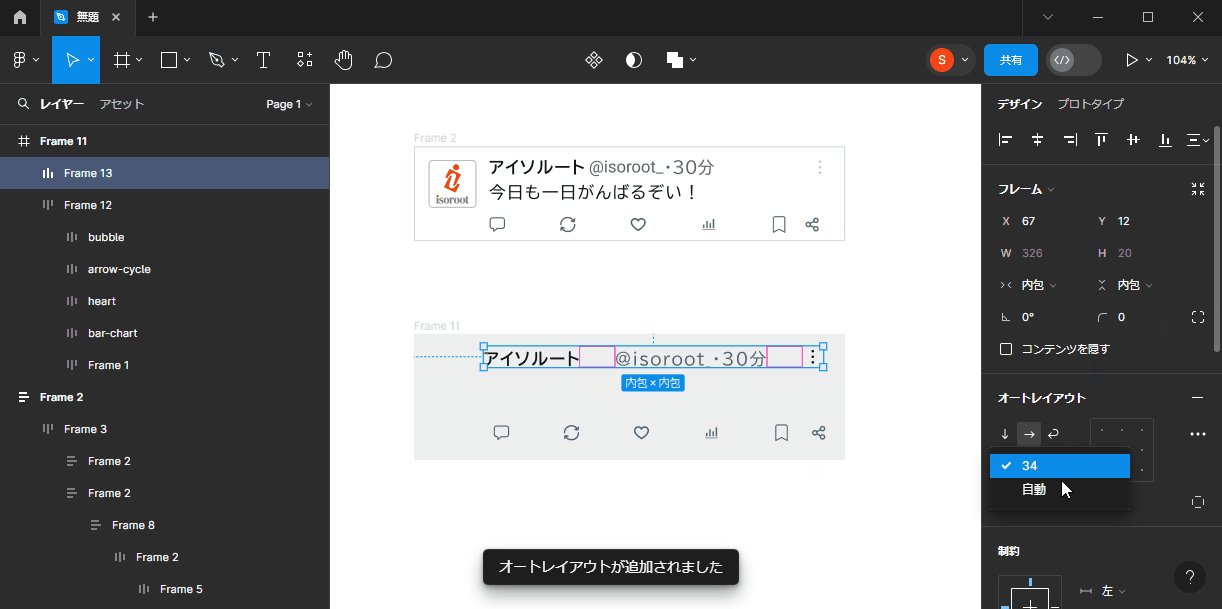
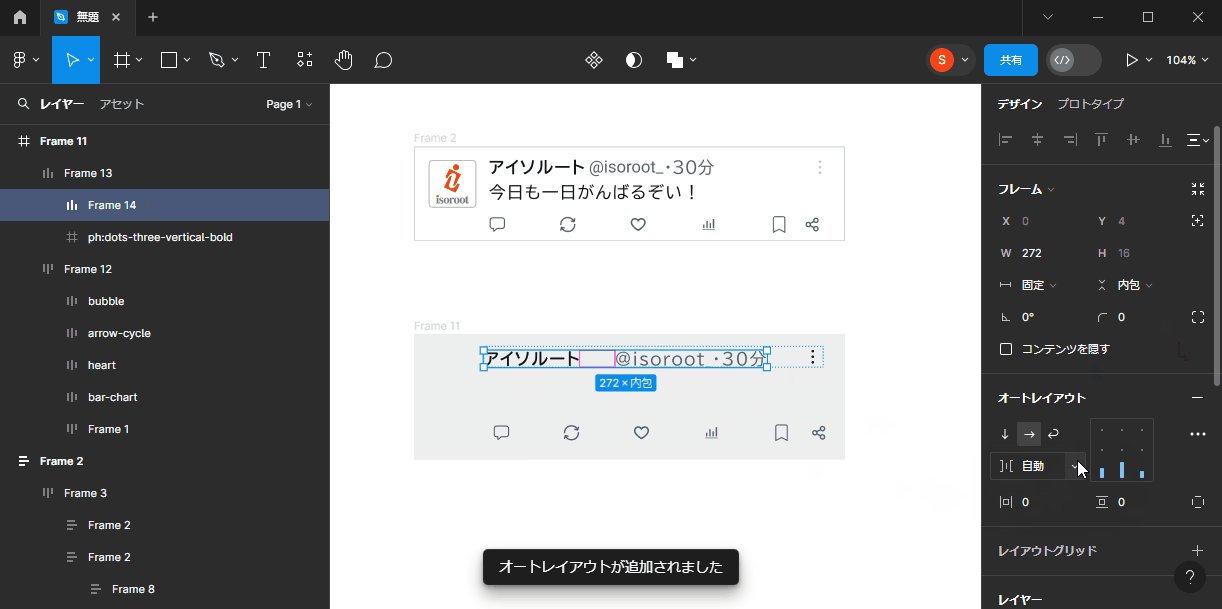
アイコンを揃えたら3点リーダーアイコン以外を横並びに配置し、オートレイアウトで整列させましょう。 今回のように複数の要素をオートレイアウトで並べた際には要素ごとの間隔を数値で指定することも可能ですが、Flexboxで言うところのSpace-betweenのように自動で余白を取るような設定も可能となっています。

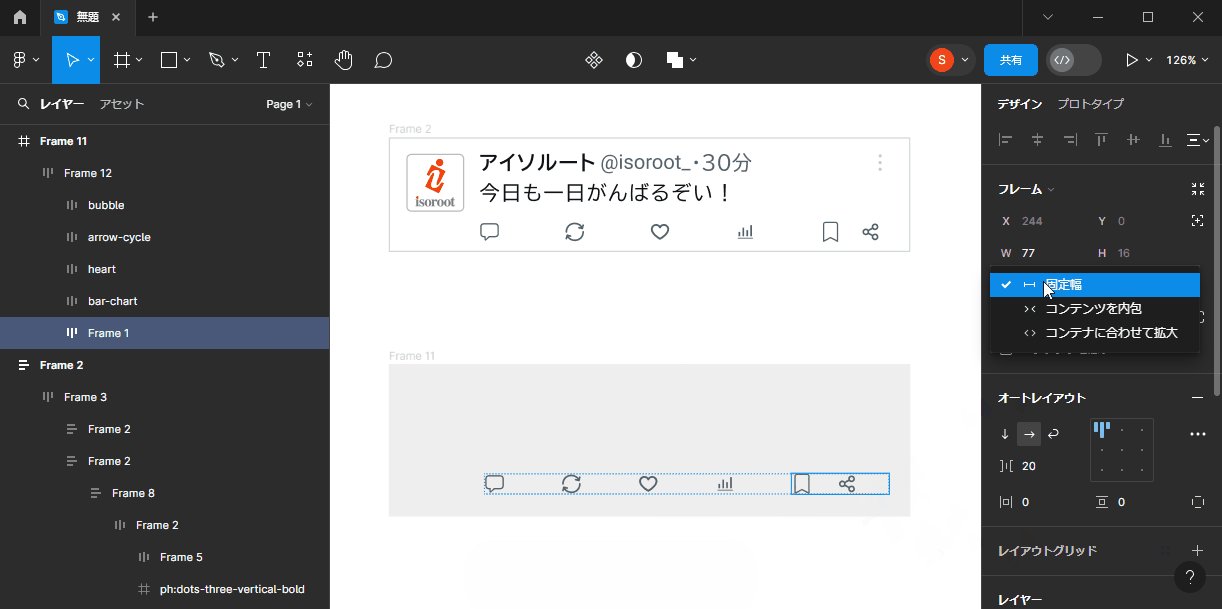
今回のブックマークと共有アイコンのようにピンポイントで要素の間隔を変えたい場合は、その要素だけ別途グルーピングして間隔を調整してあげると良いでしょう。
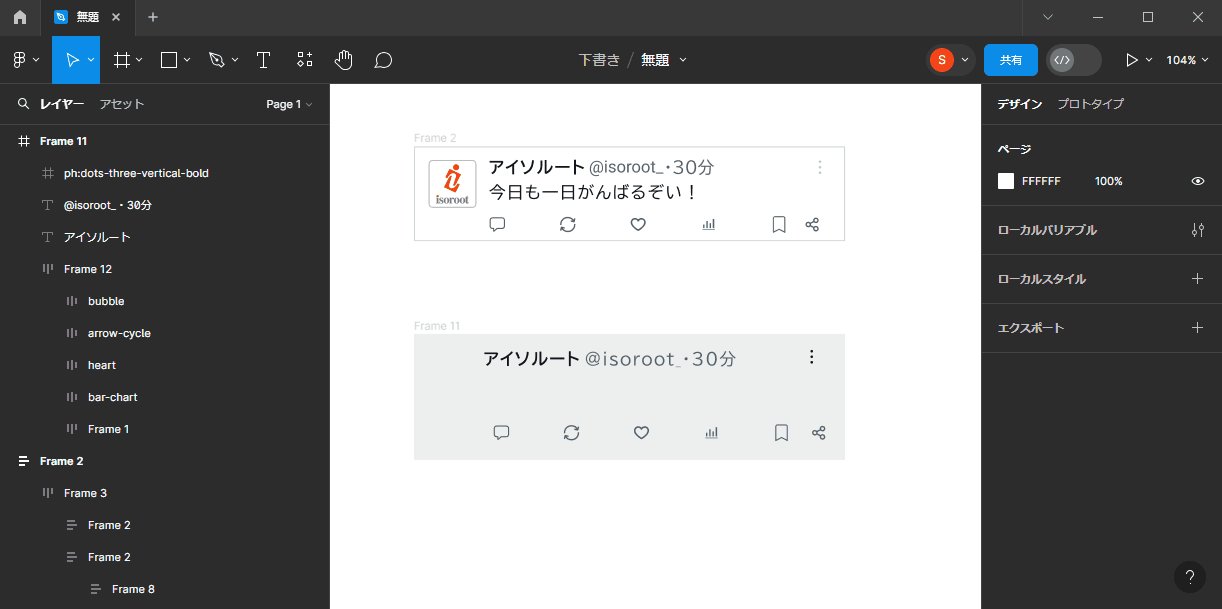
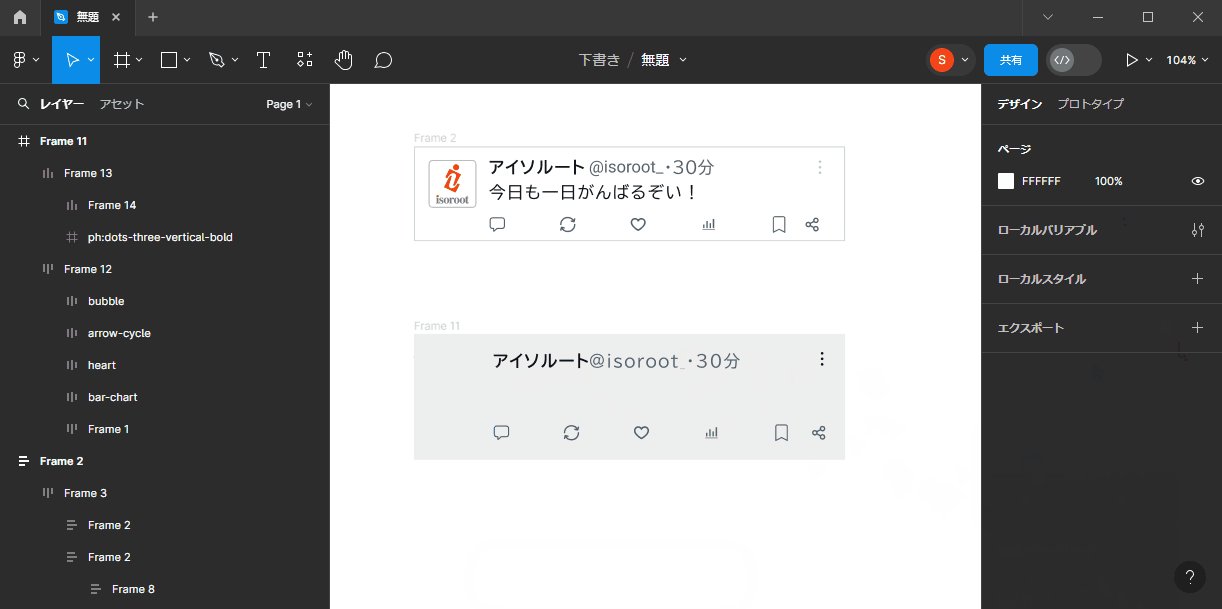
アイコンのオートレイアウト設定と同様にアカウント名やアカウントIDの箇所も作成していきます。
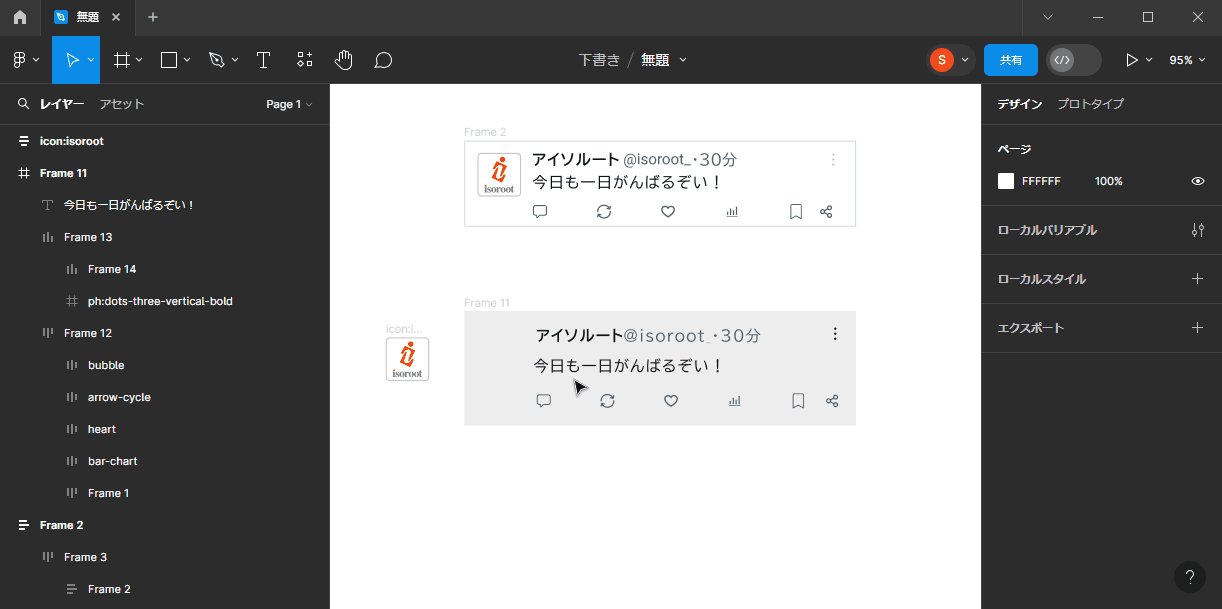
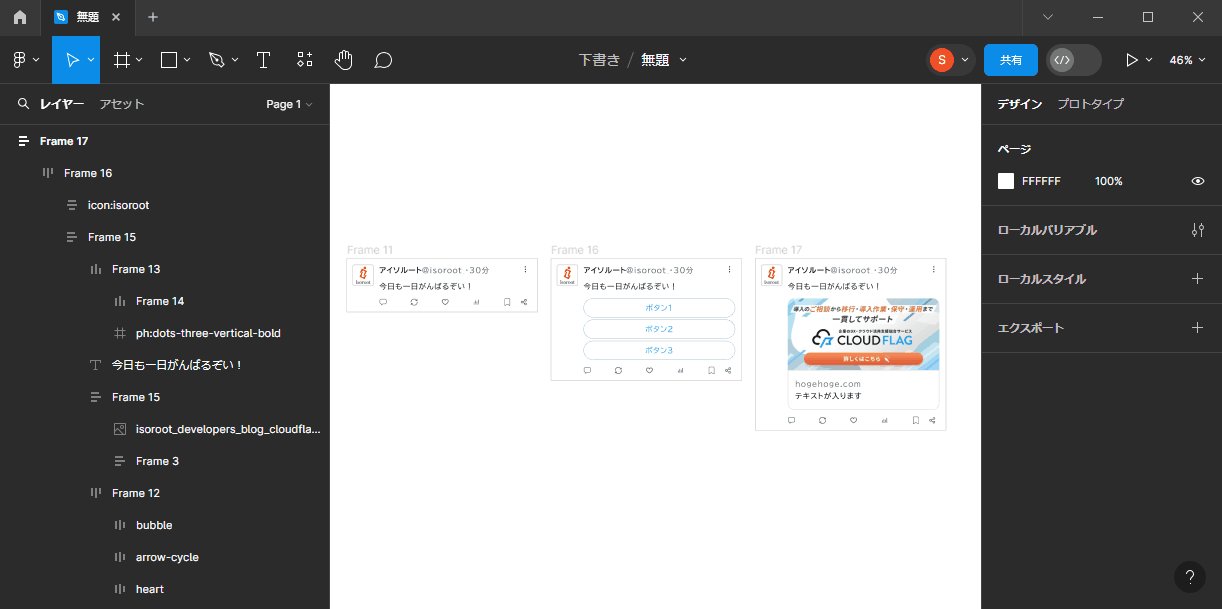
適当なアイコンとテキストを上記で作成したコンポーネントに合わせて配置し、オートレイアウトで整えればあっという間に1つ目の投稿カード完成しました。

ここまで来れば残りは非常に簡単に実装可能です。
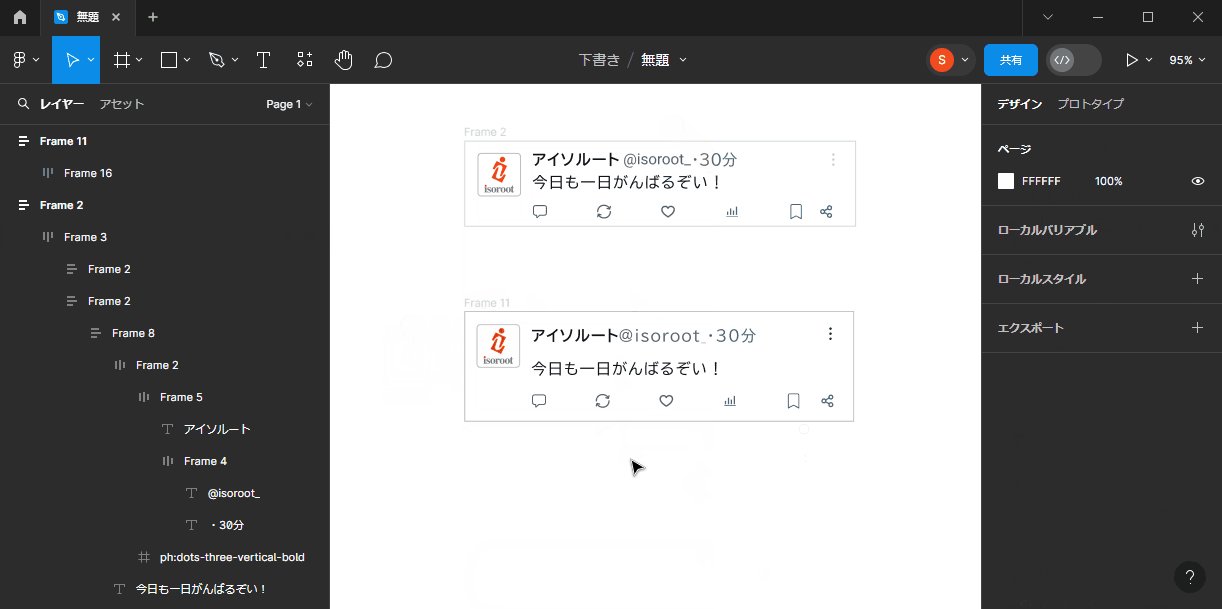
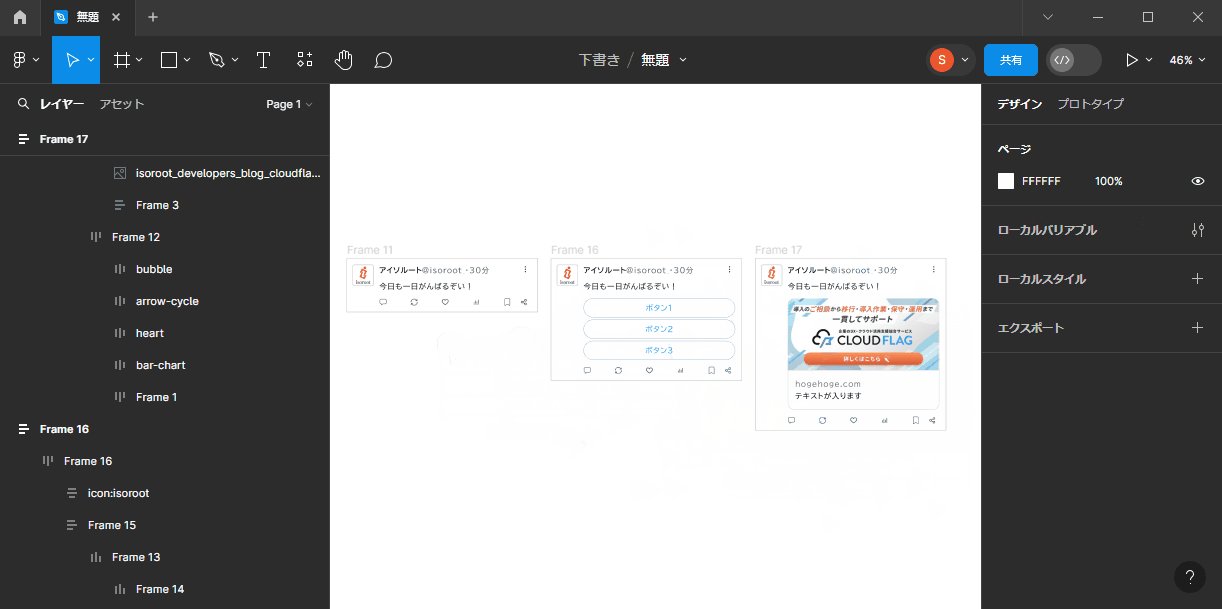
先ほど作成した投稿カードを2つコピー&ペーストし、それぞれのカードに対してボタンや画像付きカードをドラッグ&ドロップしてあげるだけでオートレイアウトの適用されたフレーム内に自動的に要素を整列させることができます。

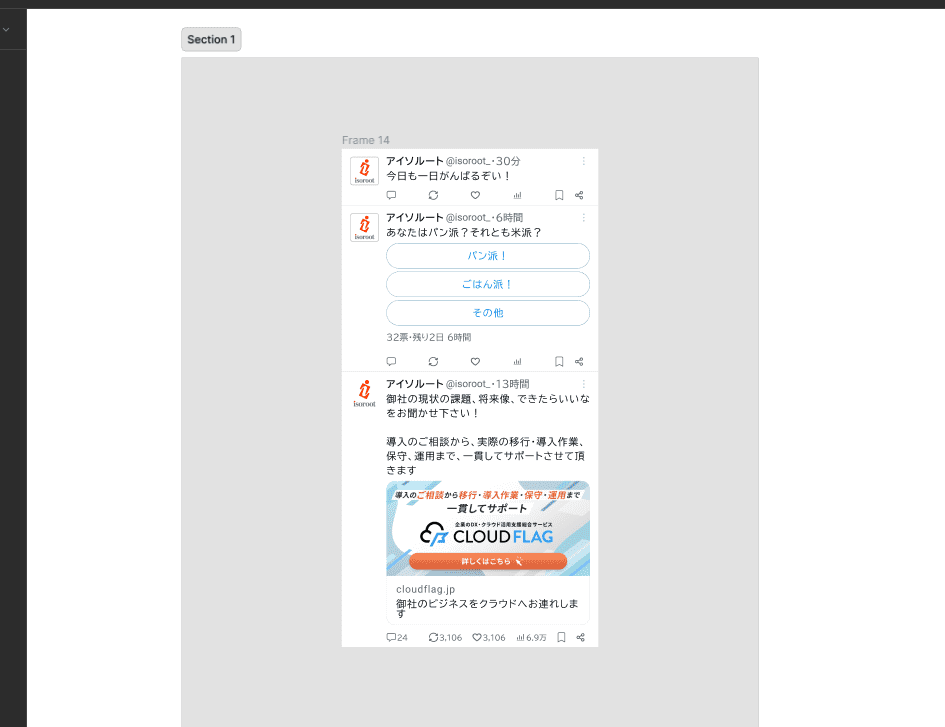
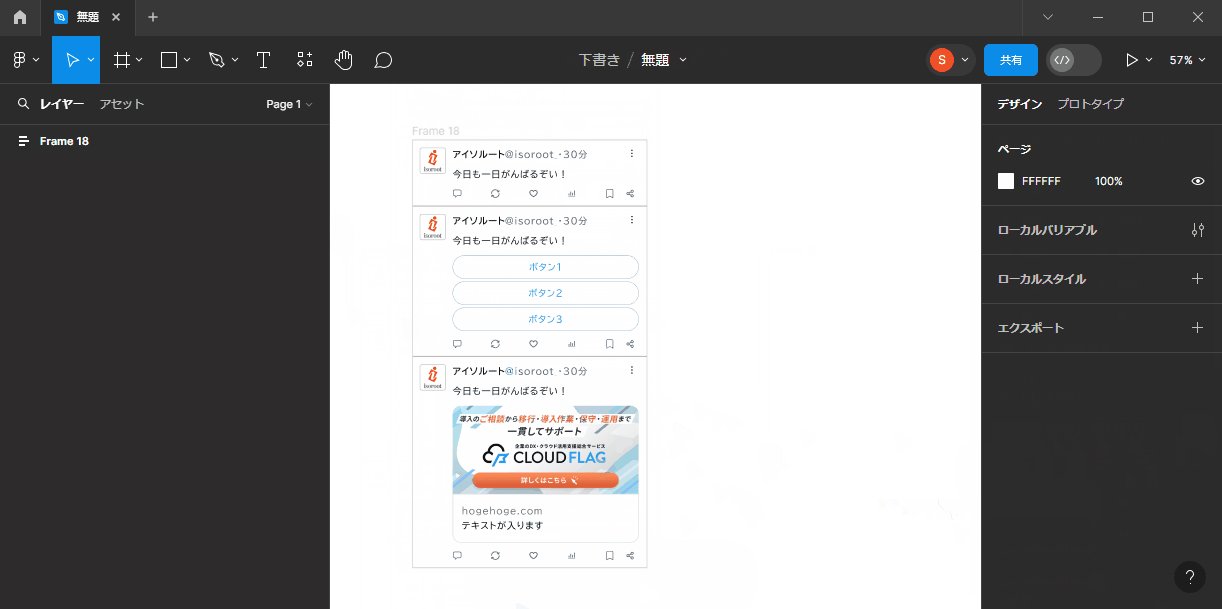
後はそれぞれのカードを縦並びに配置してあげれば、あっという間にSNS風カードレイアウトの完成となります。

おわりに
Figmaのオートレイアウト機能はできることが多いからこそ触り始めて最初の間はとっつきにくい点はありますが、ワイヤーフレームやカンプ作成などしていく上で大変便利な機能です。
今回の記事がみなさまが今後Figmaを活用していく上での一助となれば幸いです!










