モバイルアプリ開発未経験者は
どれくらいの時間でFlutterを導入出来るのか
たった3時間でSDKのインストールからエミュレータ上での動作確認が出来ました!
そしてモバイルアプリケーションを一度も開発したことが無い状態から
一度にiOSとAndroidの動作確認を行えました。

この記事は アイソルート Advent Calendar 5日目の記事です。
こんにちは、モバイルソリューショングループのややウケishimaru.r[*1]です。
どうしてモバイルアプリを開発するのか?
エンジニアとしての道を選択したのだから、身の回りで動いている技術や知識を
知っておきたいというのが大きな理由です。
私は、PHPでサーバ側の開発業務をしておりモバイルアプリケーションの開発が未経験なエンジニアです。
業務の中でも日常生活の中でもモバイル端末に触れることが多いものの、
内部の動きがどうなっているのかは分からない…
気になっていて学習したいけれど何から手を付ければ良いのか分からない…
となっているのが実情です。
(きっと同じような気持ちの人がいるはず…!!)
なぜFlutterなのか?
Flutterという存在をご存知でしょうか?
単一のリポジトリから、iOSとAndroidのモバイルアプリケーションを開発することが出来るプラットフォームです。
アプリ開発未経験者からすれば、1つのリポジトリで複数OSのアプリケーションが作れるとはなんとも不思議な話ですし、
一度にiOSとAndroidの両方作れるならお得な感じがします。
そしてFlutterではDart言語で書くことができ、JavaScriptに似ているため理解しやすいといった点も
今回選んでいる理由になります。
それぞれのOSでアプリケーションがどのように動くのか見てみたい!
ということで…
いざ実践!!
今回はGoogle Codelabsで公開されているFlutterのチュートリアルを参考にいたしました。
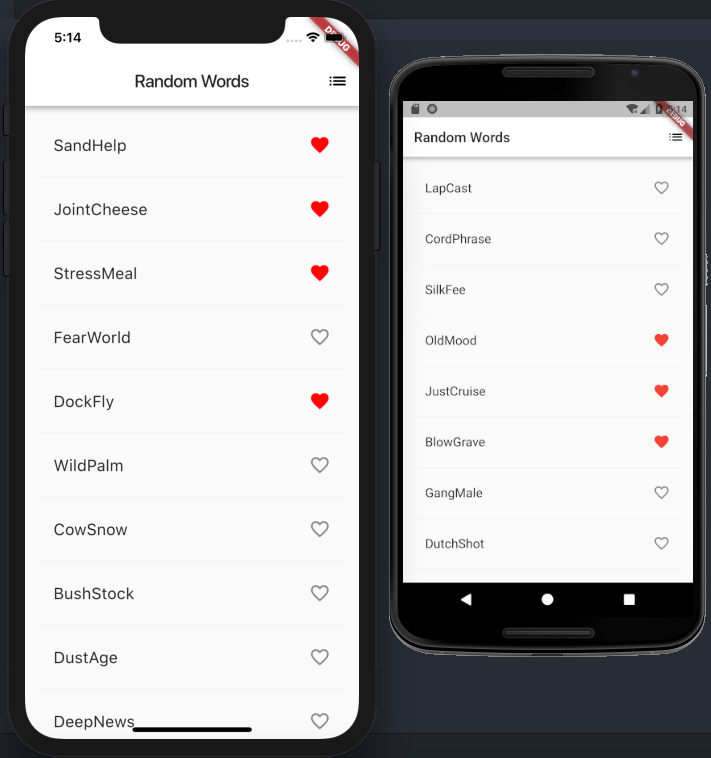
作成したものは、ランダムに生成された文字列の一覧を表示して選択されたタイミングでお気に入りとして登録し、
メニュー画面から確認出来る機能があるアプリケーションになります。
それぞれのOSでエミュレータを用いて実行した時の画像が以下のようになります。
iOSはiPhoneX、AndroidはNexus 6のVirtual Deviceを使用致しました。

動かしてみて
面白いと感じたところはレイアウト関連になります。
選択時にハートの色が変わる処理があるのですが「これで本当に処理が出来るのか…」と思うほど
処理自体は少なく他にどんなことが出来るのだろうと興味がそそられました。
Google Codelabsには他にもチュートリアルが公開されているので、チャレンジしてみたいですね。
最後に
今回はエミュレータ上での挙動の確認でしたので、実際に端末に入れた際の動きとは異なる部分も多くあるかも知れませんが、
普段はPHPで開発業務を行っている身として、たった3時間でiOSとAndroidの2つのOSにおける
モバイルアプリケーションの動きを確認できたのはとても有益な時間に感じました。
どうしても触れたことのない技術になると壁が高く見えてしまいがちです。
しかし、アプリ開発をしてみたい!と思った時にたった3時間程度で知識が全く無いところから動きを確認出来るところまで、
進めることが出来るので何か作ってみたいなとぼんやり考えている人には是非挑戦していただきたいです。
いざ普段と違う技術に触れてみると、この観点は自分のメイン領域にも活かせることが出来るのでは…
と頭の体操にもなって良いですね。食わず嫌いをせず少しずつ技術の幅を拡げることが重要だと感じました。
さて、明日はmaeshima.yさんの「Microsoft Flow とは~コーヒー1杯の時間で分かる作業効率化ツール~」です。
よろしくお願い致します!

*1 先日の記事で『「ishimaru denkiのishimaruです!(ややウケ)」でおなじみ』とご紹介いただきました。









