Vue.jsアプリをIP制限とBasic認証つけてFirebaseにHostingする

Firebase Hostingは便利ですが、普通に使おうとするとIP制限や、Basic認証など痒いところに手が届いていません。Cloud Functions for Firebaseを利用することにより、簡単にIP制限や、Basic認証が出来ましたので、ご紹介を。
この記事は アイソルート Advent Calendar 15日目の記事です。
こんちには、クラウドソリューショングループのokawa.mです。
「Vue.js + Firebase + (Nuxt + SPA + SSR)」は何番煎じなんだ…..というネタですが、少々お付き合いくださいませ(流行りに乗りたかった)。
環境
今回記事を寄稿するにあたって、使用した環境です。
| OS | macOS Mojave 10.14 |
| Terminal | iTerm2 3.26 |
| npm | 6.1.0 |
| Vue | 2.9.6 |
なお、本記事はnpmコマンドがインストールされている前提です。了承下さい。
ローカル環境でVueアプリの作成
今回は例として、Vueのテンプレートを使用します。
vue-cliコマンドをインストール
Vue.jsのテンプレートを利用する為に、vue-cliコマンドをインストールします。
npm install -g vue-cli # vue-cliがインストールできたか確認 vue -V
プロジェクトの作成
プロジェクトの作成には下記のコマンドを使用します。
vue init webpack-simple {project-name}
本記事ではプロジェクト名を「my-project」として進めます。
vue init webpack-simple my-project ? Project name my-project ? Project description A Vue.js project ? Author isoroot ? License MIT ? Use sass? Yes
実行
下記コマンドを実行すると、ローカル環境で表示できます。
cd my-project npm install npm run dev
「http://localhost:8080/」にアクセスすると、それっぽい画面が表示されます。

さすテンプレ!!それっぽい
*「Control + c」で実行しているアプリを終了出来ます。
FirebaseにHostingする
ローカル環境で実行したアプリをFIrebaseにBasic認証 + IP制限をつけてHostingします。
正確にはBasic認証とIP制限はCloud Functions for Firebaseで処理を行います。
以下に簡単な構成図を書きました。

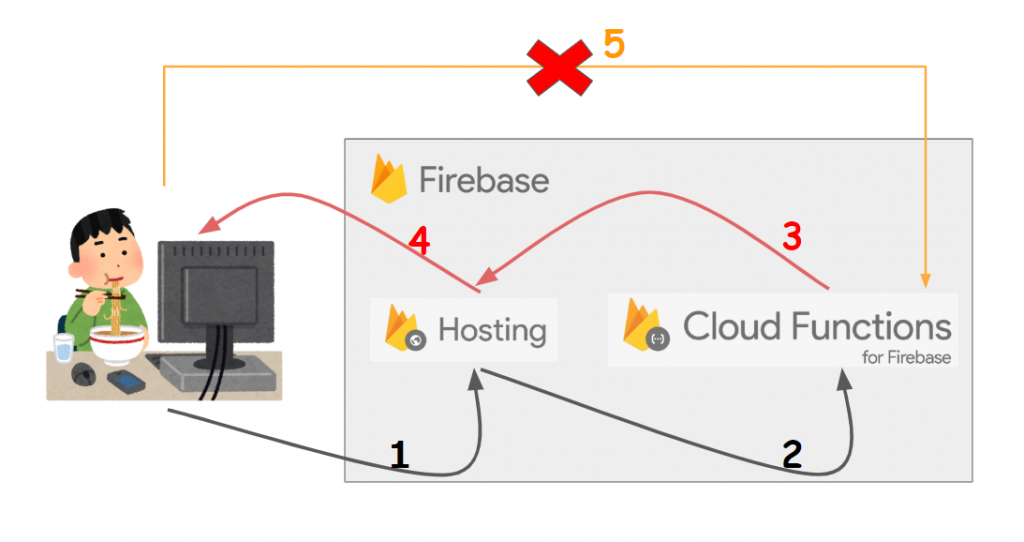
構成図
- HostingにアクセスするとCloudFunctionsに必ずリライトします。
- IP制限とBasic認証します。
- OKの場合、Vue.jsアプリを返します。
- Cloud Functionsから返されたVue.jsアプリをレンダリングします。
- 直接Cloud Functions for Firebaseにアクセスしてもエラーになります。
firebase-toolsコマンドをインストール
Firebaseをコマンド上で扱う為に、下記コマンドでfirebase-toolsコマンドをインストールします。
npm install -g firebase-tools
プロジェクトにFirebaseの設定を行う
1. Firebaseにログイン
firebase login # TerminalがGit Bashの場合 firebase login --interactive
2. 初期設定
firebase init
? Select a default Firebase project for this directory: {your project}
? What language would you like to use to write Cloud Functions? JavaScript
? Do you want to use ESLint to catch probable bugs and enforce style? No
? Do you want to install dependencies with npm now? Yes
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
✔ Firebase initialization complete!

最初の選択はspaceキーで選べます。
firebase.jsonの編集
Firebase Hostingにアクセスし、publicフォルダに何もない場合、Functionsにリライトさせます。
{
"hosting": {
"public": "public",
"rewrites": [
{
"source": "**",
"function": "firebaseAuth"
}
],
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
publicフォルダの中身を削除します。これはFirebase Hostingから必ずリライトさせる為の操作です。
rm -f public/* # gitで管理する場合はフォルダがpushされるように、.gitkeepを作成 touch public/.gitkeep
functions/index.jsの編集
このコードはCloud Functions for Firebaseで動くコードです。
Basic認証, IP制限をします。
const functions = require('firebase-functions')
const express = require('express')
const requestIp = require('request-ip')
const ipRangeCheck = require('ip-range-check')
const is = require('is_js')
const basicAuth = require('basic-auth-connect')
const ALLOWIPS = [
'127.0.0.1', // local
'xxx.xxx.xx.xxx'
]
const USERNAME = 'user'
const PASSWORD = 'pass'
const app = express()
// IP Auth
app.all('/*', (req, res, next) => {
var clientIp = is.ip(req.headers['fastly-client-ip'])
? req.headers['fastly-client-ip']
: requestIp.getClientIp(req)
ipRangeCheck(clientIp, ALLOWIPS)
? next()
: res.send('Not Allowed')
})
// Basic Auth
app.use(basicAuth(USERNAME, PASSWORD))
app.use(express.static(__dirname + '/public/'))
exports.firebaseAuth = functions.https.onRequest(app)
IP制限は8行目のALLOWIPSで許可するIPアドレスを指定します。
書き方につきましてはiprange-checkパッケージを使用している為、いろいろ書き方があります。公式ページを参照くださいませ。
再度npm installコマンドを使用し、パッケージをインストールします。
cd functions npm install --save request-ip ip-range-check basic-auth-connect express is_js npm install cd ../
* 先ほどはVue.js用に実行しましたが、今回はCloud Functions for Firebase用に実行します。
Vue.jsアプリをビルド
Vue.jsアプリがビルドされるフォルダを作ります。
mkdir -p functions/public/
フォルダにindex.htmlをコピーします。
cp index.html functions/public/
ビルドで出力するフォルダを指定します。webpack.config.jsを編集します。
path: path.resolve(__dirname, './dist'), // 下記に書き換え path: path.resolve(__dirname, './functions/public/dist'),
vue.jsアプリをビルドします。
npm run build
Hosting
下記コマンドでFirebase HotingとCloud Functions for Firebaseをデプロイします。
firebase deploy
デプロイが正常に終了したら、公開されたサイトにアクセスして確認してみてください。
* サイトが反映されるのに1分程かかります。

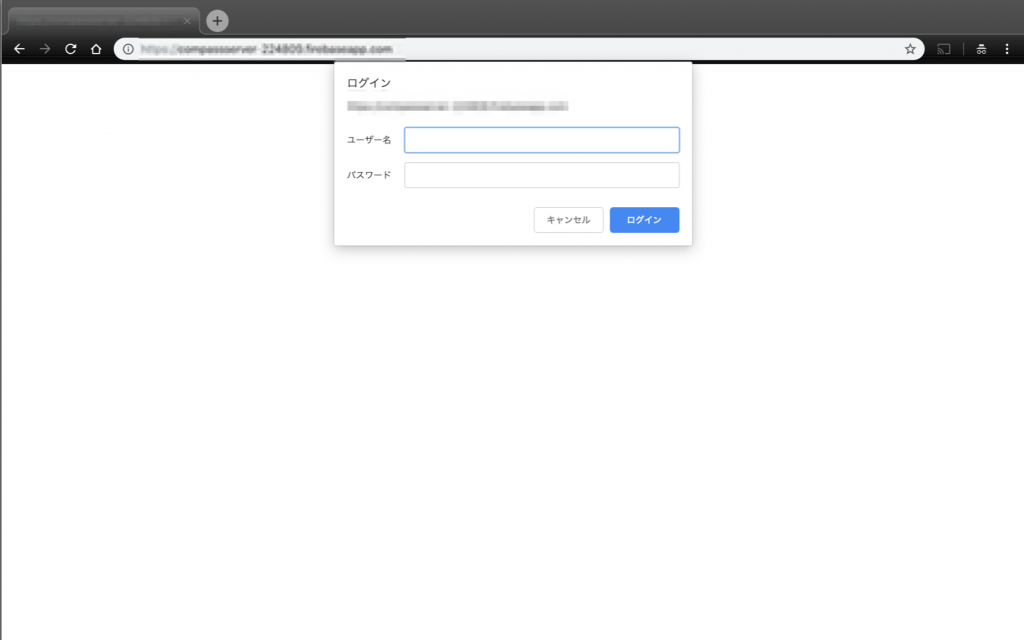
Basic認証適用された図
最後に
思ったよりも簡単にBasic認証やIP制限が出来ました。
これで、あんなページやこんなページも特定の人たちに公開できますね。
是非活用してみてください。
明日はtomono.tさんの「【初心者向け】GCPのデータ処理で必須かも!?Dataflowで初めてのパイプライン処理」です。










