【iOS】Firebase ML Kit AutoML Vision Edgeを使ってみた – アプリ組み込み編 –

前回、「Firebase ML Kit AutoML Vision Edgeを使ってみた」で作成したカスタムモデルをアプリに組み込んでいきます!
今回はなるべくシンプルに実装する為に「画像のラベル付け」機能にカスタムモデルを読み込ませます。
こんにちは。
モバイルソリューショングループのyamasaki.sです。
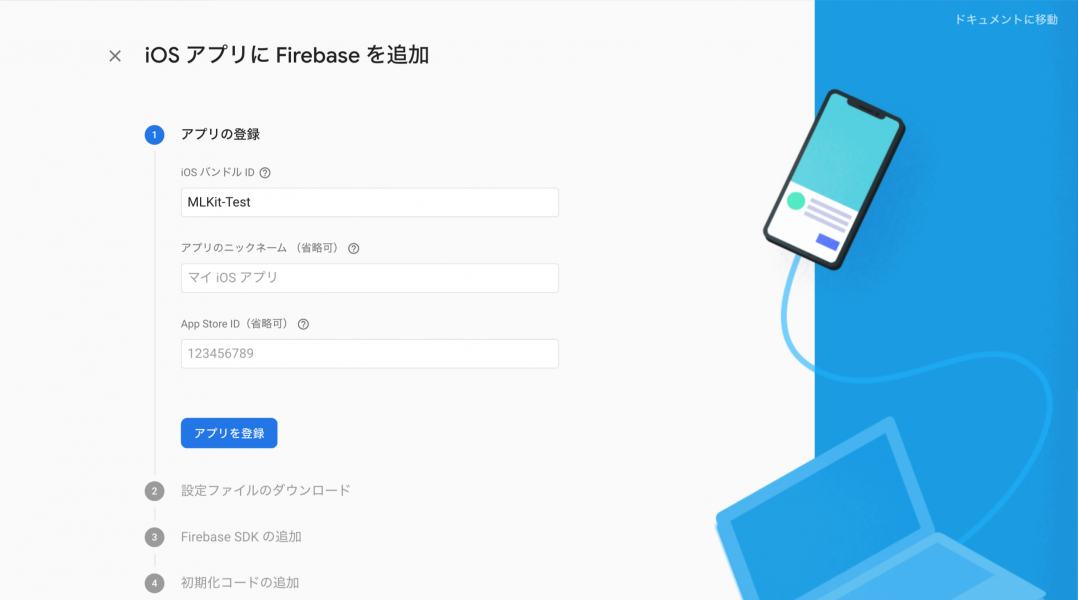
早速、Firebaseプロジェクトにアプリを追加!
前回、作成したFirebaseプロジェクトにアプリを追加します。

あとは、手順に沿ってFirebase SDKをアプリに導入します。
ML Kitを導入
Podfileに下記を追加して、pod installしてください。
pod 'Firebase/MLVision' pod 'Firebase/MLVisionAutoML' pod 'Firebase/MLVisionLabelModel'
アプリにモデルを組み込む
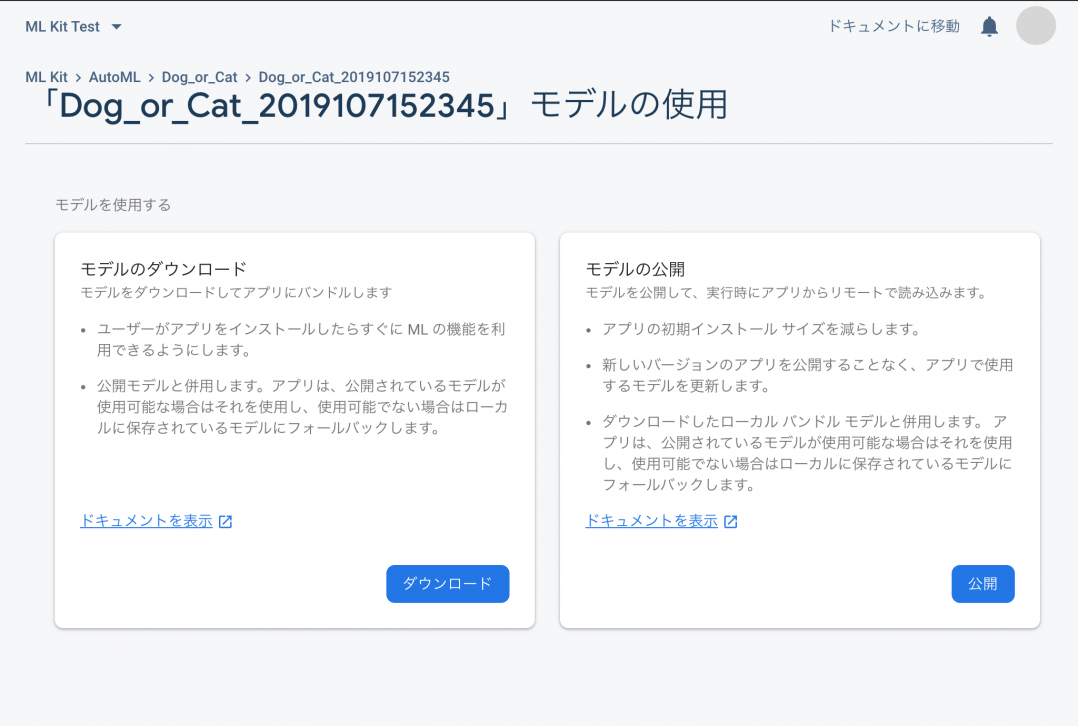
アプリにカスタムモデルを読み込ませる方法は、以下の2パターン。
- モデルをダウンロードして、プロジェクトに直接配置する
- モデルを公開して、プロジェクトからダウンロードする
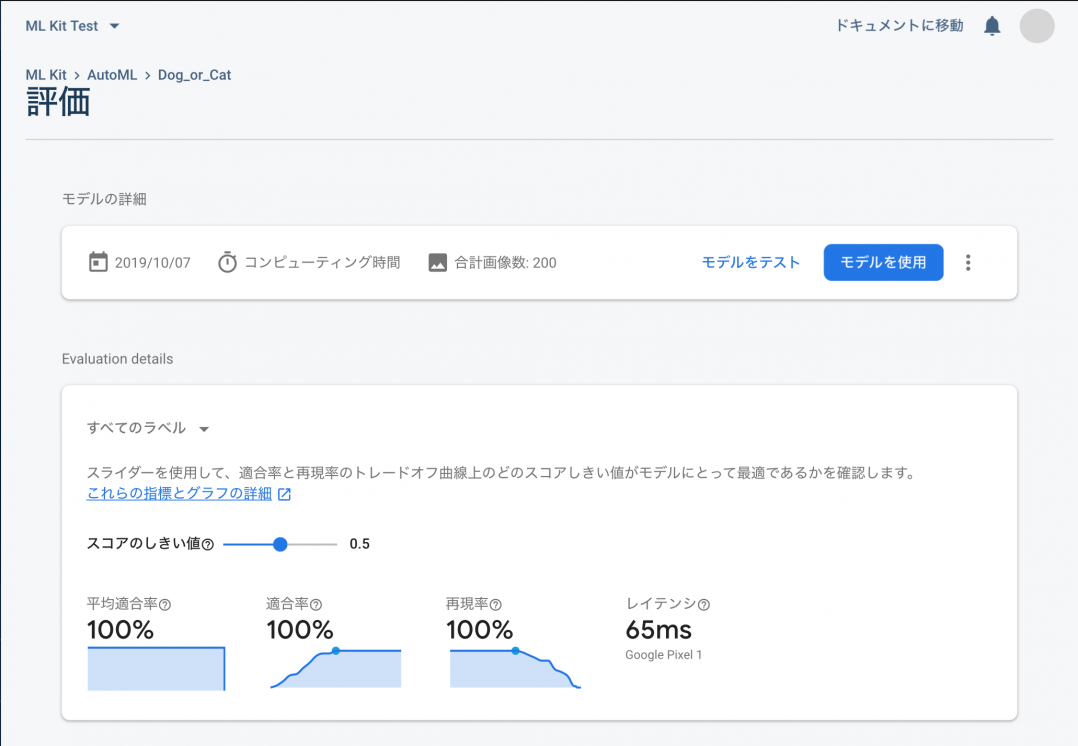
右上の「モデルを使用」を選択して、どっちの形式でモデルを使用するか選択します。

今回はシンプルにローカルのモデルを使用する為、「モデルのダウンロード」の「ダウンロード」を選択します。

実装
チュートリアルとサンプルコードを参考にしながら実装を進めます。
アプリに Firebase をインポートします。
import Firebase import FirebaseMLCommon
モデルを読み込む
まず、先ほどダウンロードしたモデルをプロジェクトに配置します。
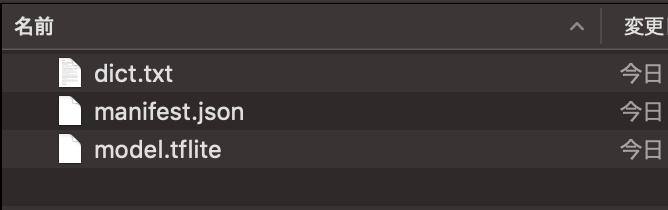
ダウンロードしたZipファイルを解凍すると以下、3つのファイルが入っています。

チュートリアル上で推奨されている通り、
ファイル名等は変更せずに3 つのファイルすべてを同じフォルダに配置します。
ローカルに配置したモデルを読み込みます。
// マニフェストファイルのパスを指定
guard let manifestPath = Bundle.main.path(forResource: "manifest",
ofType: "json",
inDirectory: "my_model") else { return }
// ローカルモデルを生成
let localModel = AutoMLLocalModel(manifestPath: manifestPath)
let options = VisionOnDeviceAutoMLImageLabelerOptions(localModel: localModel)
チュートリアルに記載されている内容は、対象のメソッドが見つからずエラーになってしまうのでサンプルコードを参考に実装します。
入力画像を準備
今回は、フォトライブラリから画像を取得できるように実装します。
まず、info.plistに以下を追加してフォトライブラリを利用できる状態にします。
<key>NSPhotoLibraryUsageDescription</key> <string>フォトライブラリ使いたいなー</string>
次に、フォトライブラリを呼び出す処理を追加します。
// ライブラリが使用可能かどうか判定する
if !UIImagePickerController.isSourceTypeAvailable(UIImagePickerController.SourceType.photoLibrary) {
return
}
// UIImagePickerControllerのインスタンスを生成
let imagePickerController:UIImagePickerController = UIImagePickerController();
imagePickerController.delegate = self
imagePickerController.sourceType = UIImagePickerController.SourceType.photoLibrary
// モーダルビューとして表示する
present(imagePickerController, animated: true, completion: nil)
フォトライブラリで選択した画像を受け取ります。
// 画像が選択された時に呼ばれる
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
// モーダルビューを閉じる
self.dismiss(animated: true, completion: nil)
}
後は、以下のコードを追加して選択された画像を識別。
// ライブラリで受け取った画像を変換
let image = VisionImage.init(image: uiImage)
let autoMLOnDeviceLabeler = Vision.vision().onDeviceAutoMLImageLabeler(options:options)
// 識別開始
autoMLOnDeviceLabeler.process(image) { labels, error in
guard error == nil, let labels = labels else { return }
for label in labels {
let labelText:String = label.text
let confidence:Int = Int(roundf(label.confidence!.floatValue * 100))
let label:UILabel = UILabel()
label.text = NSString(format: "この画像は、%zd %の確率で【%@】です。", confidence, labelText) as String;
if confidence < 1 {
label.text = "識別に失敗しました。"
}
self.labelTextView.addArrangedSubview(label);
}
}
モデルのテスト
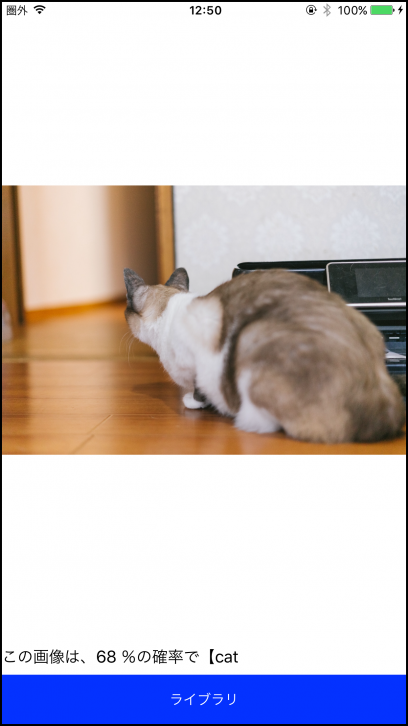
早速、アプリを起動して動作を確認してみましょう!
使用する画像はカスタムモデルのテストを行った時と同じ画像を利用します。

ブラウザ上でテストした時と適合率にブレがありますが、しっかり識別できていますね!

イラストでも問題なさそうですね!
最後に
アプリの実装は30分もかからない程度で実装する事ができとても簡単に組み込む事ができました!
カスタムモデルを作成に関しても、時間がかかるのはモデルの学習時間(無料プランだと最大1時間程度)なので「MLの知識あまりないけど、ニッチな画像の識別をお手軽に体験したい!」という欲張りさんも大満足ですね!
ただ、モデルの選別に関しては手動なのでそこにはある程度の知識と時間がどうしても必要です。。。
今後、Firebaseにどういった機能が追加されるのか!注目していきたいと思います!










