RancherのカスタムカタログとHelmChartの作り方
本記事では、Kubernetes構築・管理ツールのRancherによる、カスタムカタログの作り方について解説いたします。
この記事は アイソルート Advent Calendar 8日目の記事です。

*目次*
1.はじめに
こんにちは。
プラットフォームソリューショングループのfujishima.yです。
普段はネットワーク機器などの品質評価や検証を行っております。
当ブログでは2回目の記事となります。前回はuCPEについて紹介させていただきました。
今回はRancherのカスタムカタログ機能をテーマに、HelmChartの設定方法を交えつつ解説いたします。
HelmChartはテンプレートが数多く存在していますが、いざ自分でカスタマイズしようと思うと難しいですよね。
また、Rancherにも標準で多くのカタログ(アプリケーション)が登録されています。
さらにカスタムカタログを登録することで、自身で作成したアプリケーションを、管理下のクラスターにデプロイすることができます。
(対象読者)
・技術者向けです
・カスタムカタログを作ろうとして悩んでおられる方
・Rancher、Kubernetes(K8s)、Helmについて基本的な知識をお持ちの方
・HelmChartの作り方に興味をお持ちの方
2.本記事でやろうとしてること
AWS上にあるVMにRKE(Rancher Kubernetes Engine)でクラスタを構築しておき、
Rancherのカスタムカタログ機能によって、アプリケーション(Nginx)をクラスタにデプロイします。
そのカスタムカタログを設定するために必要な、以下の内容を解説いたします。
①HelmChartの作り方
②Rancherにカスタムカタログとして登録するまでの手順
③クラスターにデプロイするまでの手順
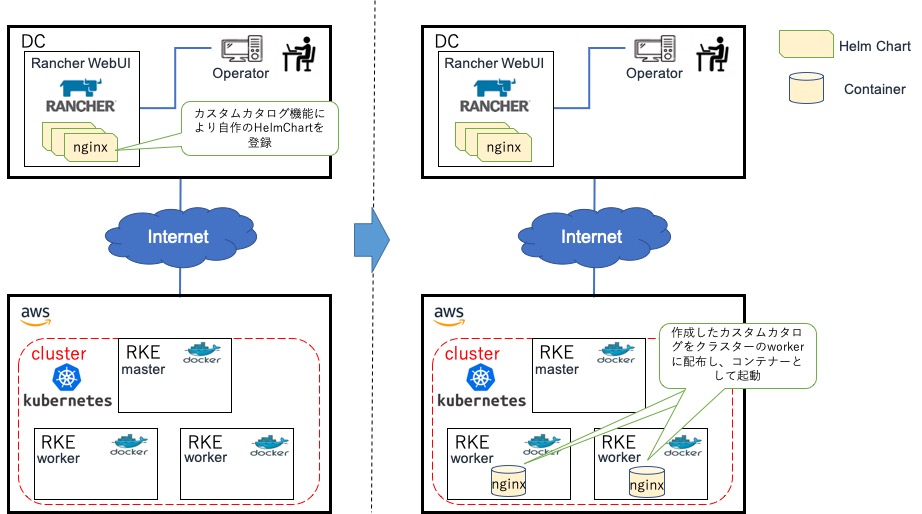
全体構成図の解説
・DC(オンプレ環境)にRancherのServerを設置
・AWSにRKE(※)によるクラスターを構築
・各クラスターにカスタムカタログ化したアプリケーション(nginx)をデプロイ
※RKEとは
Rancher Kubernetes Engineの略で、Rancher社がK8sをWebUIで管理できるよう、独自にカスタマイズしたものです。
WebUI上に登録して管理するため、ノードにはRKEがインストールされることになります。
それでは、具体的な設定方法を解説していきます。
3.設定解説編
①Dockerレジストリにイメージファイルの登録
・作業用に任意の環境にログインします。
(本記事ではUbuntu18.04をインストールした、DELLのデスクトップPC)
・予め立ち上げておいたDockerレジストリに、自身で用意したnginxイメージをPUSHします。
※nginxのイメージはパブリックからPULL可能ですが、カスタムカタログ説明のため、あえて自身のDockerレジストリを使います。
$ sudo docker tag nginx:test01 localhost:5000/nginx
$ sudo docker push localhost:5000/nginx
②HelmChartの設定
・HelmChartを作成するため、まずHelmをインストールします。
(Helm本家の手順通りに実施)
https://helm.sh/ja/docs/intro/install/
$ curl https://helm.baltorepo.com/organization/signing.asc | sudo apt-key add –
$ sudo apt-get install apt-transport-https –yes
$ echo “deb https://baltocdn.com/helm/stable/debian/ all main” | sudo tee /etc/apt/sources.list.d/helm-stable-debian.list
$ sudo apt-get update
$ sudo apt-get install helm
$ helm version
version.BuildInfo{Version:”v3.4.1″, GitCommit:”c4e74854886b2efe3321e185578e6db9be0a6e29″, GitTreeState:”clean”, GoVersion:”go1.14.11″}
はい、ここまでは簡単ですね。
Helmのインストールが出来ましたので、HelmChartの作成を開始します。
・とりあえず独自のHelmChart作成機能を利用します。
$ helm create mynginx
・以下の構造でHelmChartのテンプレートが作成されます。
$ tree mynginx/
locales-launch: Data of en_US locale not found, generating, please wait…
.
├── charts
├── Chart.yaml
├── templates
│ ├── deployment.yaml
│ ├── _helpers.tpl
│ ├── hpa.yaml
│ ├── ingress.yaml
│ ├── NOTES.txt
│ ├── serviceaccount.yaml
│ ├── service.yaml
│ └── tests
│ └── test-connection.yaml
└── values.yaml
templatesディレクトリに様々なファイルが作成されてますね。
しかし今回使うのは”deployment.yaml”と”_helpser.tpl”だけなので、それ以外は削除します。
(削除後)
$ tree mynginx/
.
├── charts
├── Chart.yaml
├── templates
│ ├── deployment.yaml
│ └── _helpers.tpl
└── values.yaml
・values.yamlを開き、Dockerリポジトリに登録したNginxのイメージを指定します。
$ vim values.yaml
# Default values for nginx.
# This is a YAML-formatted file.
# Declare variables to be passed into your templates.
replicaCount: 1
image:
repository: [registry-server.com]:5000/nginx
pullPolicy: IfNotPresent
# Overrides the image tag whose default is the chart appVersion.
tag: “latest”
imagePullSecrets: []
nameOverride: “”
fullnameOverride: “”
autoscaling:
enabled: false
minReplicas: 2
maxReplicas: 100
targetCPUUtilizationPercentage: 80
# targetMemoryUtilizationPercentage: 80
podAnnotations: {}
service:
type: “”
image: “”
option:
・deployment.yamlを編集します
$ vim deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: {{ include “nginx.fullname” . }}
labels:
{{- include “nginx.labels” . | nindent 4 }}
spec:
{{- if not .Values.autoscaling.enabled }}
replicas: {{ .Values.replicaCount }}
{{- end }}
selector:
matchLabels:
{{- include “nginx.selectorLabels” . | nindent 6 }}
template:
metadata:
{{- with .Values.podAnnotations }}
annotations:
{{- toYaml . | nindent 8 }}
{{- end }}
labels:
{{- include “nginx.selectorLabels” . | nindent 8 }}
spec:
containers:
– name: {{ .Chart.Name }}
securityContext:
{{- toYaml .Values.securityContext | nindent 12 }}
image: “{{ .Values.image.repository }}:{{ .Values.image.tag | default .Chart.AppVersion }}”
imagePullPolicy: {{ .Values.image.pullPolicy }}
command: [ “/bin/bash”,”/root/demo.sh”,”{{ .Values.service.type }},{{ .Values.service.image }},{{ .Values.service.option }}” ]
volumeMounts:
– name: log-volume
mountPath: /tmp
volumes:
– name: log-volume
hostPath:
path: /tmp
type: Directory
deployment.yamlの書式はK8sのDeploymentと同じです。
“Values.”の値は”value.yaml”と、”nginx.”の値は”_helpers.tpl”と紐付くように編集します。
・Rancherカタログ設定画面用にquestions.ymlを作成します。
$ vim questions.yml
categories:
– mynginx
labels:
io.rancher.certified: partner
questions:
– variable: service.type
default: “Image Classification Async”
description: “nginx Service type”
type: enum
options:
– “service_type1”
– “service_type2”
– “service_type3”
required: true
group: “Nginx service”
label: nginx Service Type
– variable: service.image
description: “URL to video or image files.”
type: string
label: Option(image)
required: true
group: “Option”
③ChartMusiumのデプロイ
・RancherのGUIにログインします。
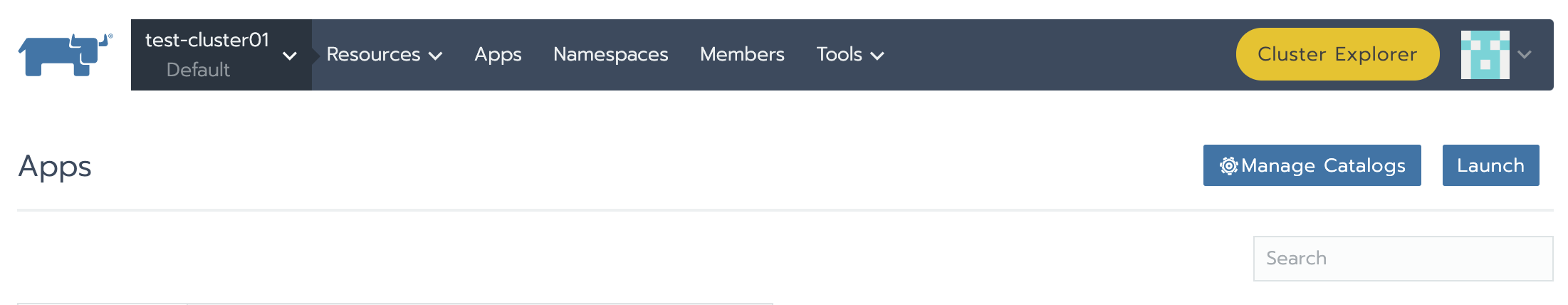
・Cluster→default→メニューの”Apps”の順番に選択し、Launchボタンを押下します。
・今回はHelmChart管理サーバであるChartMusiumをデプロイしますので、カタログ選択画面でChartMusitumを選択します。
(ChartMusiumはRancherにデフォルトのカタログとして登録されています)
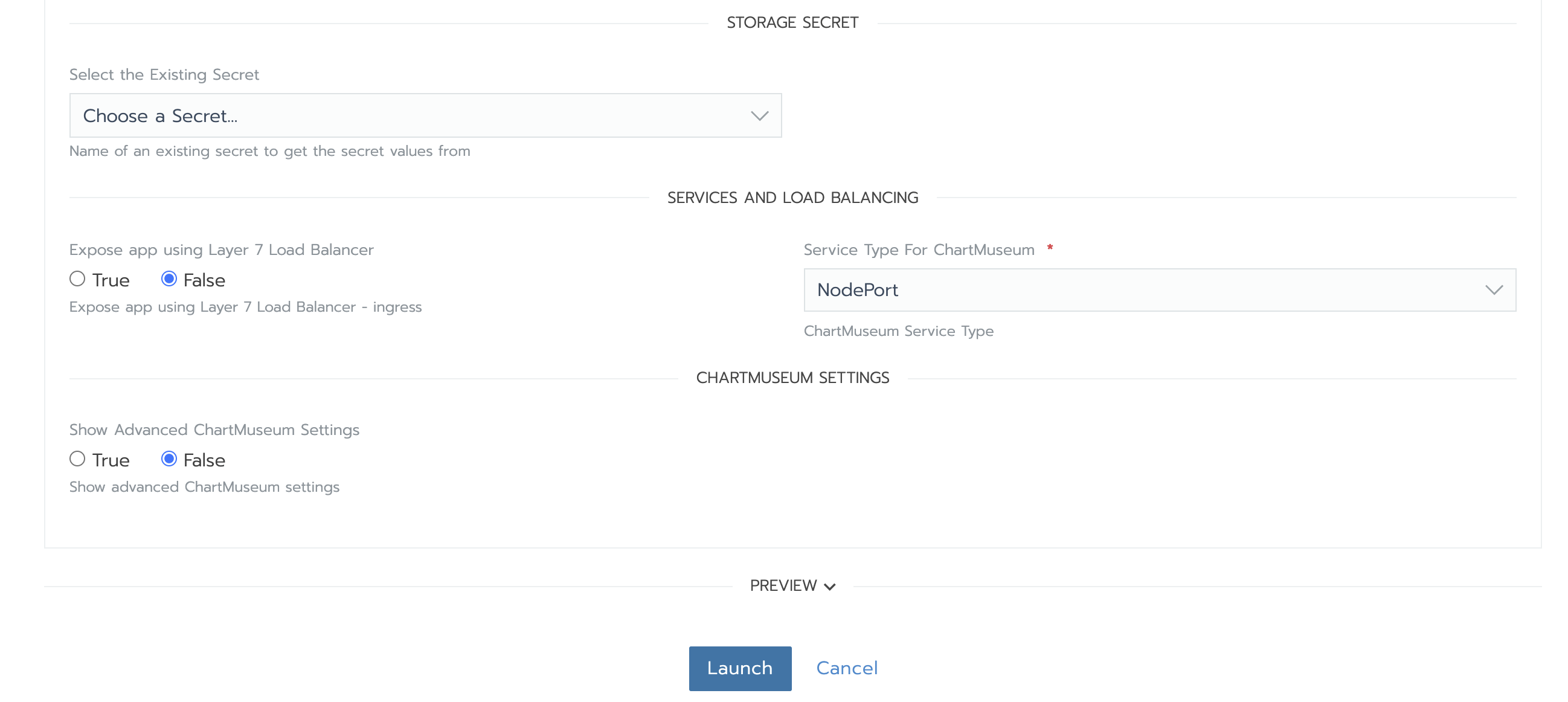
・デフォルト設定のままでLaunchボタンを押下します。
・ChartMusiumがデプロイされたことを確認します。
※ChartMusiumのポート番号が31341だったので、以降はこのポート番号を使います。
④ChartMusiumにHelmChartの登録
・helm リポジトリとしてchartmuseumを登録します。
$ helm repo add chartmuseum http://localhost:31341/
・helm リポジトリとしてchartmuseumが登録されたことを確認します。
$ helm repo list
・HelmChartをパッケージングします。
$ helm repo index ./mynginx –url http://localhost:31341/
$ helm package ./mynginx
→mynginx-0.1.0.tgzが作成されたことを確認します。
(”0.1.0″のバージョン情報はChart.yamlで定義しています)
・HelmChartをChartMusiumにアップロードします。
$ curl –data-binary “@mynginx-0.1.0.tgz” http://localhost:31341/api/charts
・前の手順でアップロードしたHelmChartをアップデートします
$ helm repo update
⑤カスタムカタログの登録
・RancherのGUIで、cluster→default→Appsの順番に選択し、”Manage Catalogs”ボタンを押下します。
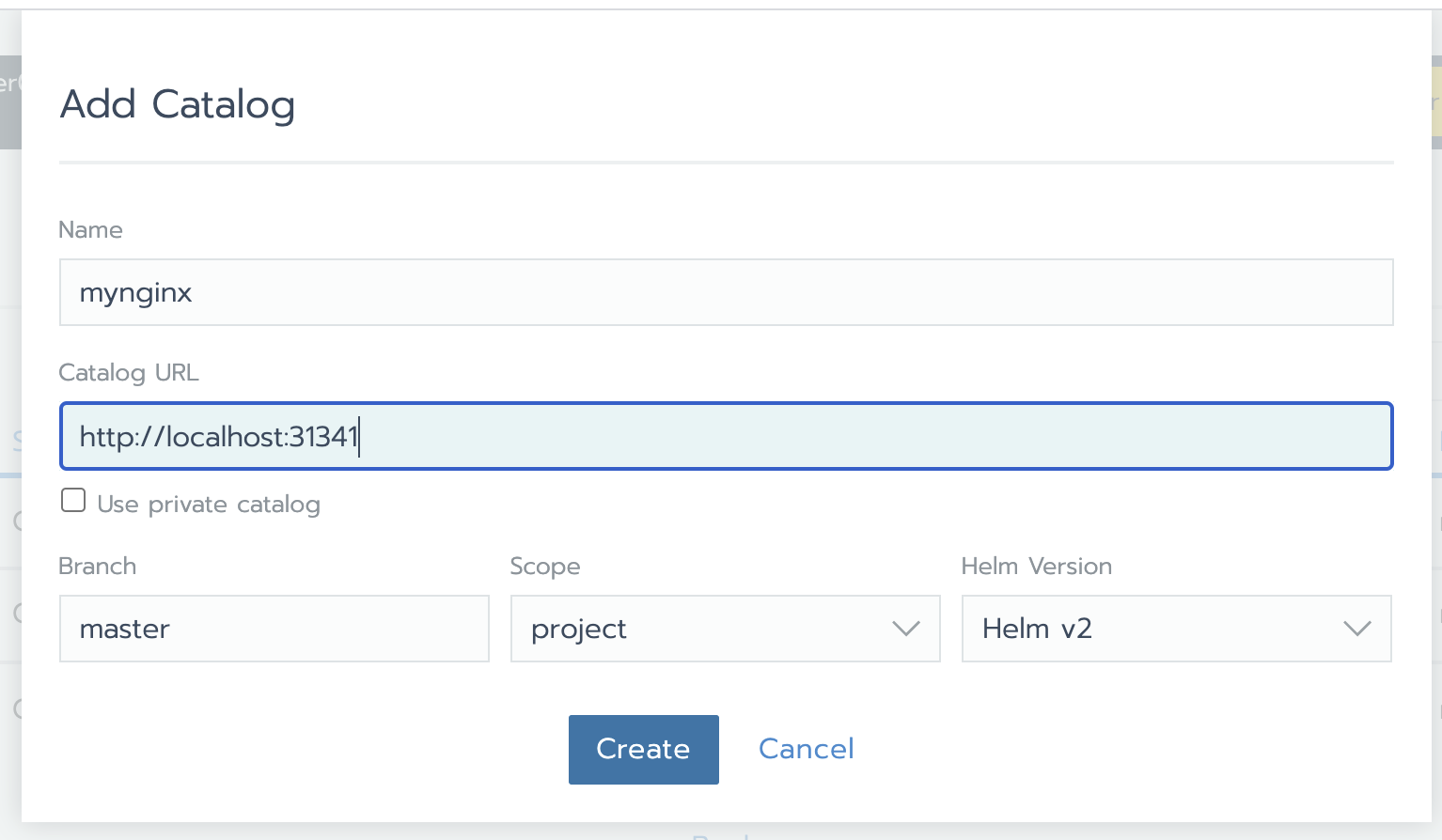
・RancherのWebUIでChartmusiumに登録したHelmChartを指定します。
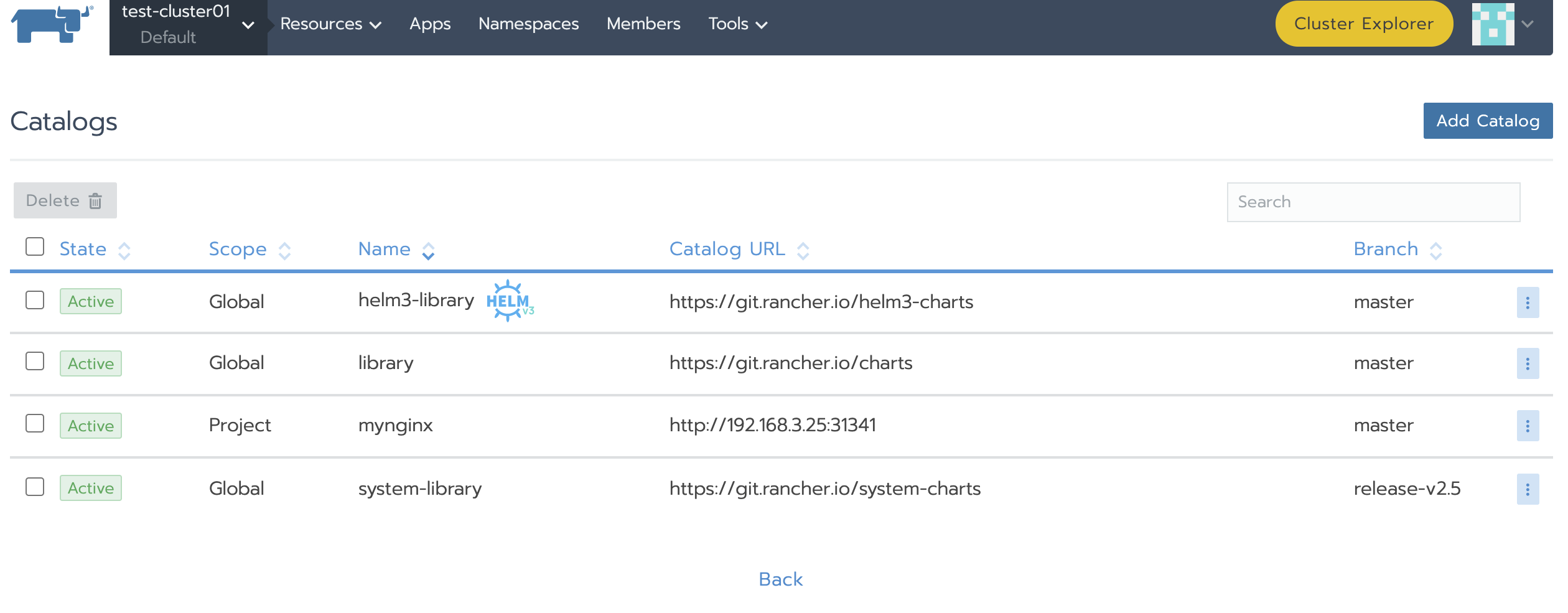
・カスタムカタログとして登録されたことを確認します。
⑥カスタムカタログをクラスターへデプロイ
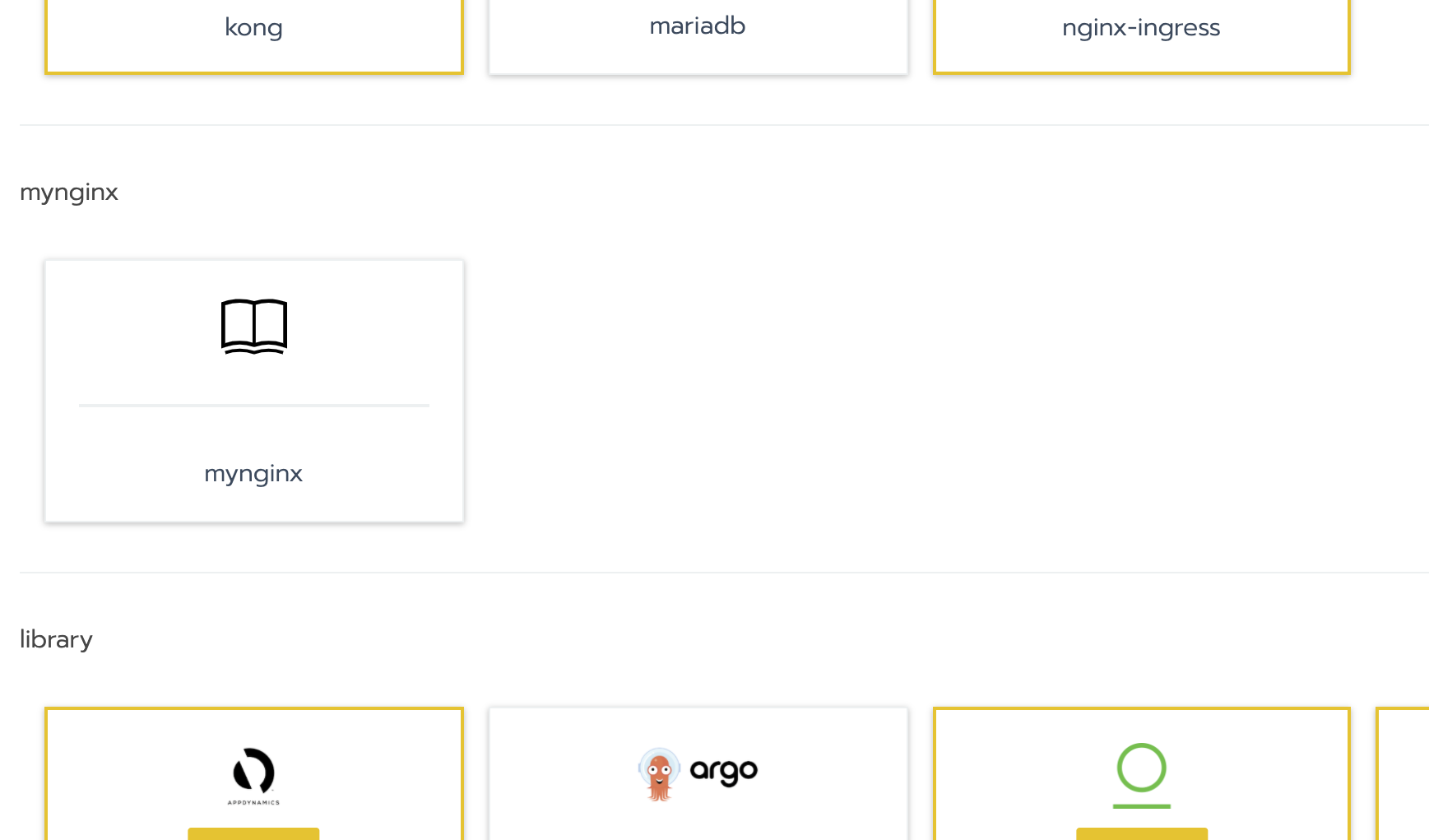
・カタログ選択画面でmynginxを選択します。
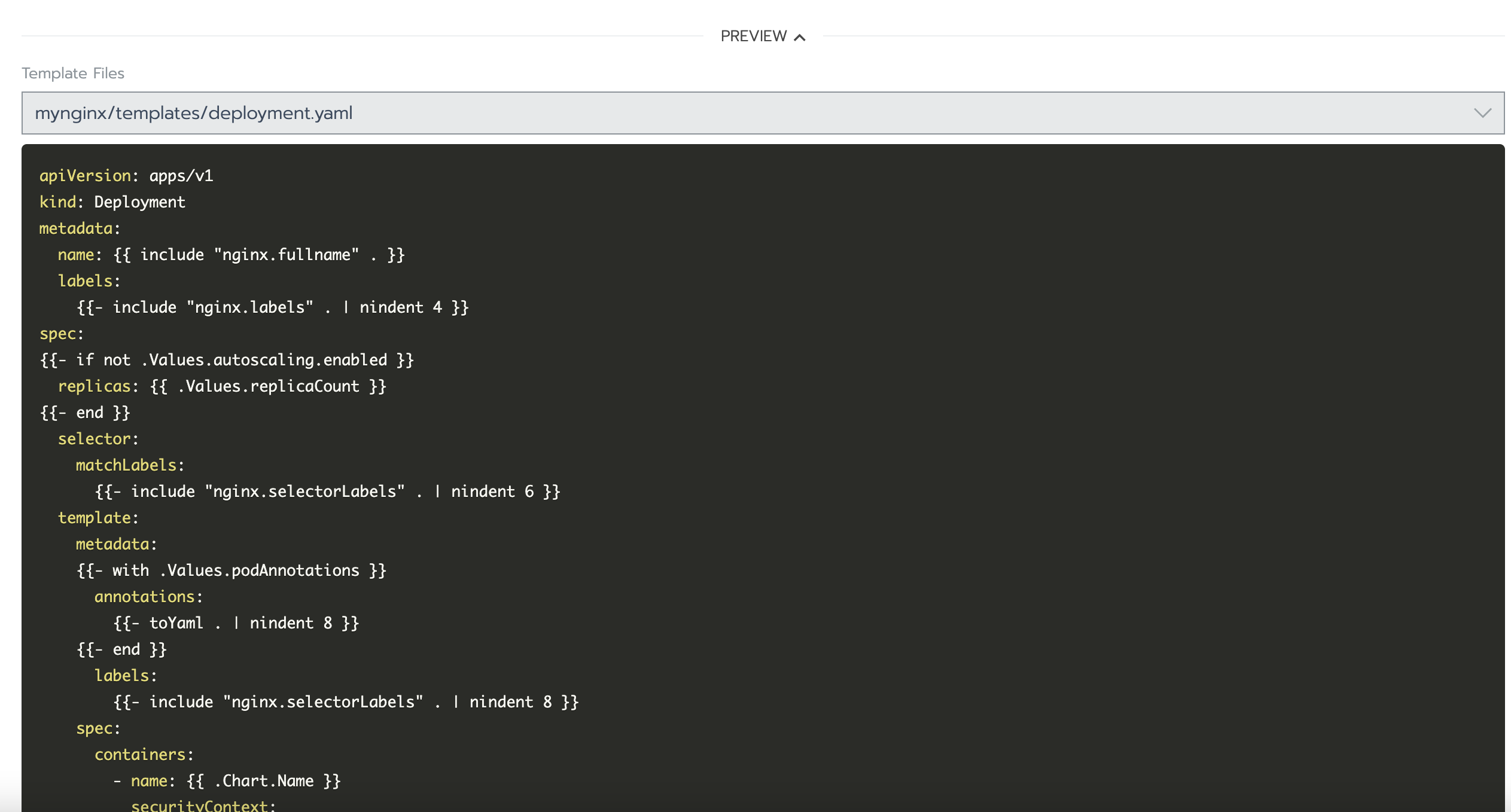
・mynginxの設定画面が開くので、画面下部のPreviewを選択します。
・作成したHelmChartの設定が表示されるので、設定内容が反映されているか確認します。
・”Launch”ボタンを押下してデプロイします。
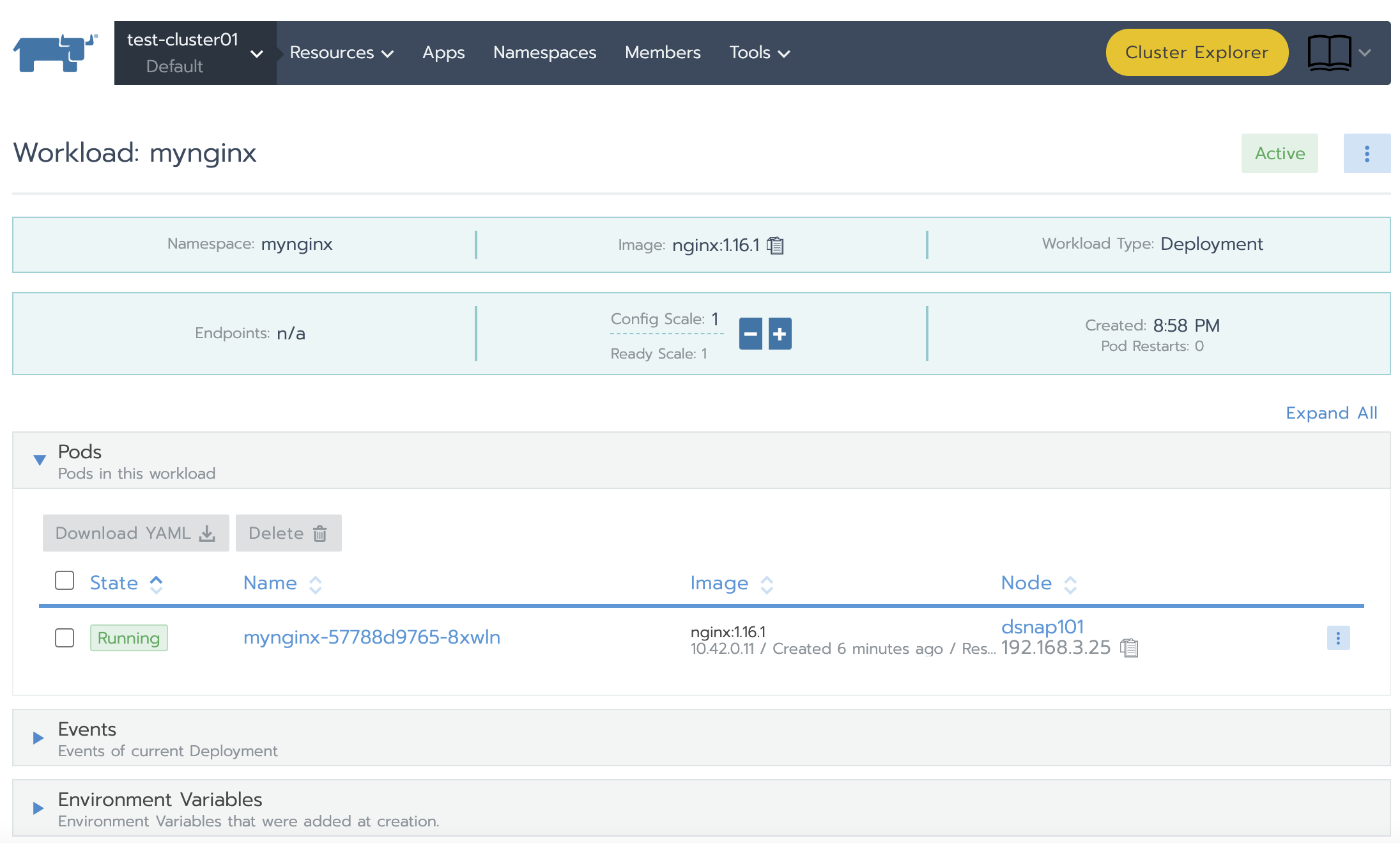
・”default”⇨”Resources”→”workload”の順番に開き、mynginxがworkerにデプロイされたことを確認します。
これで、管理下のクラスターにmynginxのカスタムカタログを、Podとしてデプロイすることができました。
以降はRancherのWebUIからPodの状態を管理できるようになります。
4.まとめ
実のところ、Rancherって何が便利なの?
従来からなるKubernetesを使ったクラスターの構築・管理は割と難易度が高く、幅広い知識と技術力が要求されます。
Kubernetesにもダッシュボードは存在しますが、複数のクラスターを一元的に管理することはできません。
しかし、Rancherを用いることにより、複数のクラスターを手軽に構築・管理することができるようになります。
似たコンセプトの製品としては、他にもOpenshiftやVolterraなど存在しますが、RancherはOSS(オープンソース)ですから、手元の環境で手軽に試せることも大きなメリットではないでしょうか。
なお、Rancherによるマルチクラウド化の実現と、それに伴い提供できるサービスの検討は、今まさに私にとって課題のテーマです。
次回(来年?)は、もしかしたら複数クラスターのマルチクラウド化による、ユースケースの紹介ができるかもしれませんね。
終わりに
今回はRancherのカスタムカタログと、HelmChartの作り方をテーマに解説いたしました。
本記事が読者様の参考になれば幸いです。
明日はsuzukikoさんの『初歩から解説!BINDでシンプルDNSサーバー構築【構築編】』です。
お楽しみに!
# プラットフォームソリューショングループ(PSG)
クラウド、ネットワーク・サーバ など、ITインフラの技術やサービスに精通した部門。
また、ITサービスマネジメント分野のコンサルや運用設計、運用管理なども得意としています。
弊社は、システム開発だけではなく、インフラ領域のエキスパートも在籍しており、
例えば、クラウドシステム導入の際は、サーバ・ネットワークなどの基盤を含めた総合的なサービス提供が可能です。