【iOS】メンテナンスしやすいView階層の考え方
iOSアプリを開発するにあたって、どのようなレイアウト構成にするかは大きな検討ポイントです。
今回は特に大切であるView階層の考え方について整理していこうと思います。

はじめに
こんにちは。
クラウドソリューショングループのurushibata.aです。
この記事は アイソルート Advent Calendar 2020 20日目の記事です。
昨日は maruoka.n さんの 【ローコード】勤怠管理アプリを1日で作成 でした。
PowerPlatformについて、知識を深めるいい機会になりましたね!
さて、今回はiOSアプリにおけるメンテナンスしやすいView階層の考え方についてを紹介します。
Viewの階層を考えるメリット
Viewの階層を考え、ルール(後述)を適応することで、以下の2点のメリットがあります。
- 一つのクラスに実装されるコードが少なくなり、可読性が高くなる
- View同士の影響が限りなく少なくなる
つまり、メンテナンスがしやすい実装をすることができます。
実際にView階層を考えながら実装する
〜 ルール 〜
実際に実装するにあたって、よりView階層の力を発揮できるようにルールを定めます。
以下の3点を意識して実装していきましょう。
- 全体像からViewの階層を考える
- 子Viewをカスタムクラスとして扱う
- 1階層下のViewのレイアウトを変更する
1. 全体像からViewの階層を考える
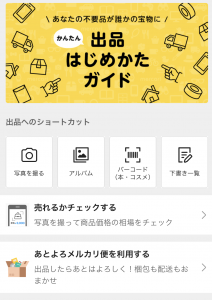
例として、メルカリアプリの画像で考えます。
1-1. 第1階層目
メルカリアプリの画像は以下のようにグループ分けをすることができます。
①ImageView
②Label
③View1(カスタムクラス)
④View2(カスタムクラス)

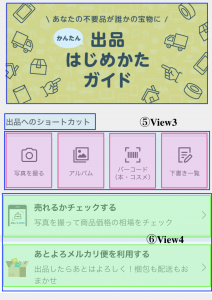
1-2. 第2階層目
2階層目は以下のピンクと緑のViewに分けることができます。
ここで ピンク4つと緑2つのViewはそれぞれレイアウト構成が同じであるため、共通パーツとしてView3、View4を使い回します。
⑤ View3(カスタムクラス)
⑥ View4(カスタムクラス)

1-3. 第3階層目
共通化したViewのView3をVIew4は以下の図のように部品に分けることができます。
これでViewの階層分けは終了です。
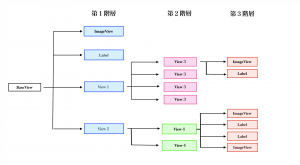
1-4. 階層分けから生じる親子関係
ViewControllerのViewをBaseViewとすると以下の親子関係として表すことができます。

2. 子Viewをカスタムクラスとして扱う
階層分けができたらいよいよメンテナンスしやすくなるようにルールを適用していきます。
まず、子Viewをカスタムクラスとして扱いましょう。
上図の親子関係の図でいうと、View1、View2、View3、View4は全てカスタムクラスとして作成しましょう。
カスタムクラスとして扱うことで、View同士の関係が薄くなります。(例えば、View3の情報をView2やBaseViewが知る必要がなくなります。)
これにより、レイアウト変更の際の影響が小さくなったり、クラスごとの責務が明確になり、1クラスあたりのコードが少なくなります。結果としてメンテナンスのしやすい実装を行うことができます。
3. 1階層下のViewのレイアウトを変更する
また、1階層下のViewのレイアウトを変更するようにしましょう。
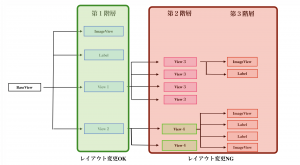
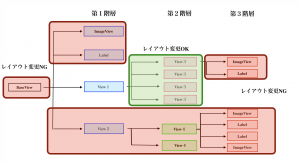
例えば、今回の例でいうと、BaseViewから見た時のレイアウト変更可能箇所は下図の緑の箇所になります。

また、View1から見た時のレイアウト変更可能箇所は下図の緑の箇所になります。

これらのように親Viewが子Viewのレイアウトを変更するようにしましょう。
逆に、以下のようなレイアウト変更は避けるべきです。
- 兄弟のレイアウトを決めること(例;View1がView2の表示状態等を変更する)
- 孫Viewのレイアウトを変更する(例:BaseViewがView3のラベルを変更する)
- 子が親のViewのレイアウトを変更すること(例:View3がView1のレイアウトを変更する)
そうすることで以下のような利点があります。
- 1階層下のViewのみのレイアウトを管理することで、孫Viewのレイアウトが変更になっても影響が子Viewのみになる
- 孫Viewのコードがなくなるため、親のコードが簡潔になり、可読性が高くなる
最後に
Viewの階層を意識しつつ、ルールを取り入れることでメンテナンスがしやすいViewを作ることができました。
ただ、本記事の内容を闇雲に取り入れるのではなく、まずはプロジェクトでレイアウトの作り方を統一することやプロジェクトの方針に合わせることが大切だと思っています。
そのため、本記事の内容は頭の片隅にでも残していただけると幸いです。
明日は nakada.r さんの 【入門】AWS CLIでEC2を起動するまで です。