【ノーコード】Amazon Honeycode で Todo リストを作ってみた

近年、ソースコードを記述することなく短期間・低コストでアプリケーションを開発することができる「ノーコード」という手法が注目を集めています。
今回、ノーコードの入門として AWS のノーコードサービスである「Amazon Honeycode」を使って Todo リストを作ってみましたので、その内容をご紹介します。
目次
はじめに
この記事は アイソルート Advent Calendar 2020 22日目の記事です。
こんにちは。クラウドソリューショングループの namiki.t です。
昨日は nakada.r さんの 「【入門】AWS CLIでEC2インスタンスを立ち上げてみた!」でした。
これから AWS CLI を始める、という方にぴったりのわかりやすい記事になっています。
また、19日目には本稿の関連テーマである「ローコード」を題材に maruoka.n さんから
「【ローコード】Power Platformを使って勤怠管理アプリを1日で作成」が公開されています。
ぜひこれらの記事も併せてご覧ください!
ノーコードとは
「ノーコード」は、ソースコードの記述を必要としないアプリケーション開発手法です。
Web / モバイルアプリを短期間・低コストで開発できる手法として、近年注目を集めています。
似たようなキーワードとして、少量のコーディングを伴う開発手法である「ローコード」があります。
2020年は Google がノーコード開発ツールである 「AppSheet」 を買収したり、AWS からノーコードサービス「Amazon Honeycode」が発表されるなど、ノーコードの注目度の高さが伺えるニュースがいくつもありました。
ノーコード・ローコードを取り巻く環境は、2021年以降も更なる盛り上がりを見せてくれる事でしょう。
Amazon Honeycode とは
2020年6月に AWS から発表されたノーコードツールです。
2020年12月22日現在、ベータ版として US West (Oregon) リージョンのみ、
ワークブックの使用行数等に応じた料金プランでサービス提供されています。
今回は、個人的に気になっていながらも手がつけられていなかったノーコードの入門として、
入門の題材のど定番である「Todo リスト」を Amazon Honeycode を使って作っていきます。
同じようにノーコードについて気になっている方の参考になれば幸いです。
Todo リストアプリ作成
今回は、「Task 一覧画面」「Task 追加画面」の2画面から構成される Todo リストアプリを作成します。手順は以下の通りです。
- Workbook を作成する
- Table を作成する
- App を作成する
- Object を配置する
- Object にデータを紐付ける
- データを表示する
- Object に処理を割り当てる
- Object の表示を制御する
なお、事前準備としてAmazon Honeycode アカウントの登録が完了しているものとします(≠ AWS アカウント)。
1. Workbook を作成する
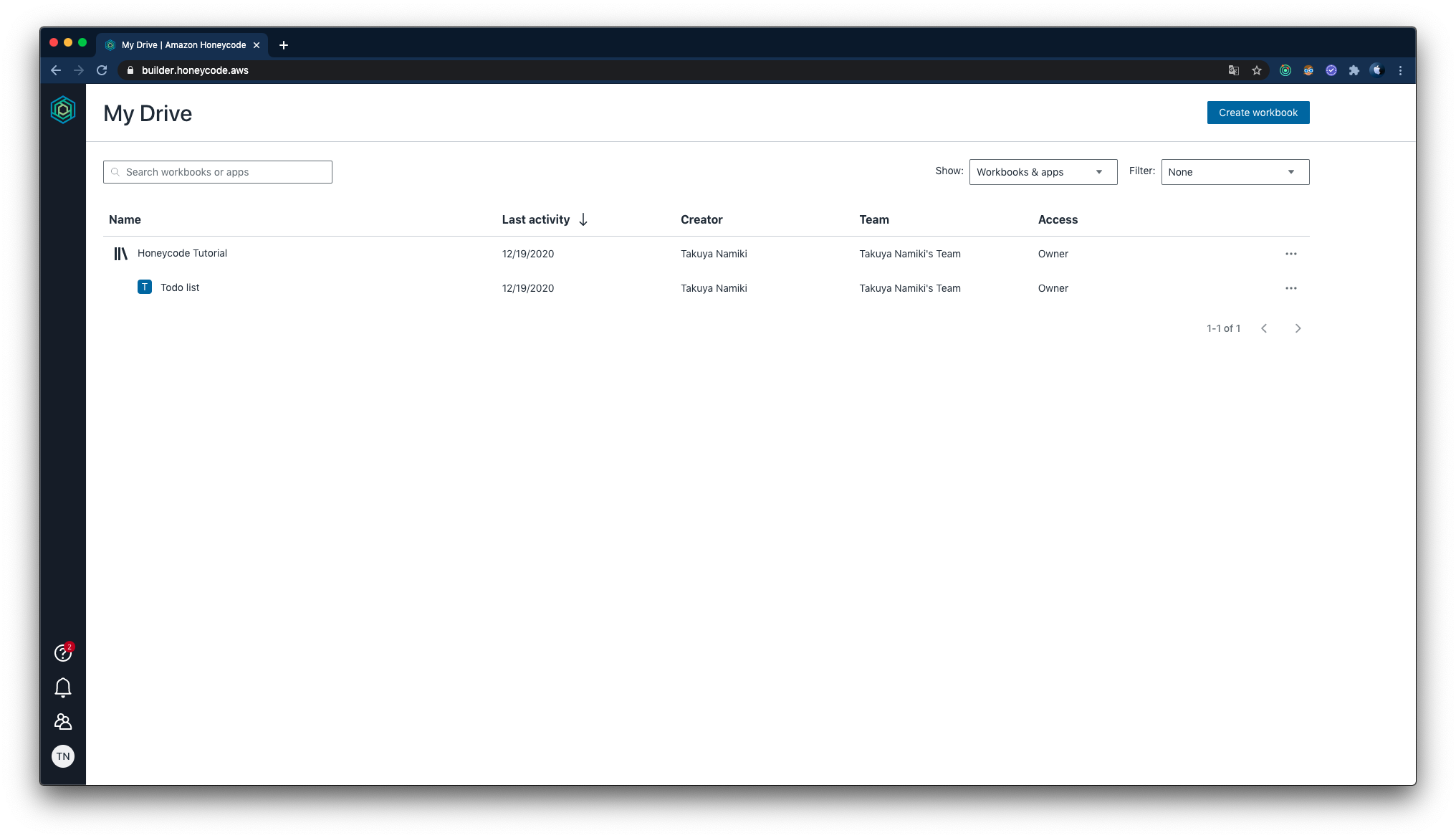
Amazon Honeycode へログインすると、Workbook (アプリのまとまり) の一覧画面が表示されます。

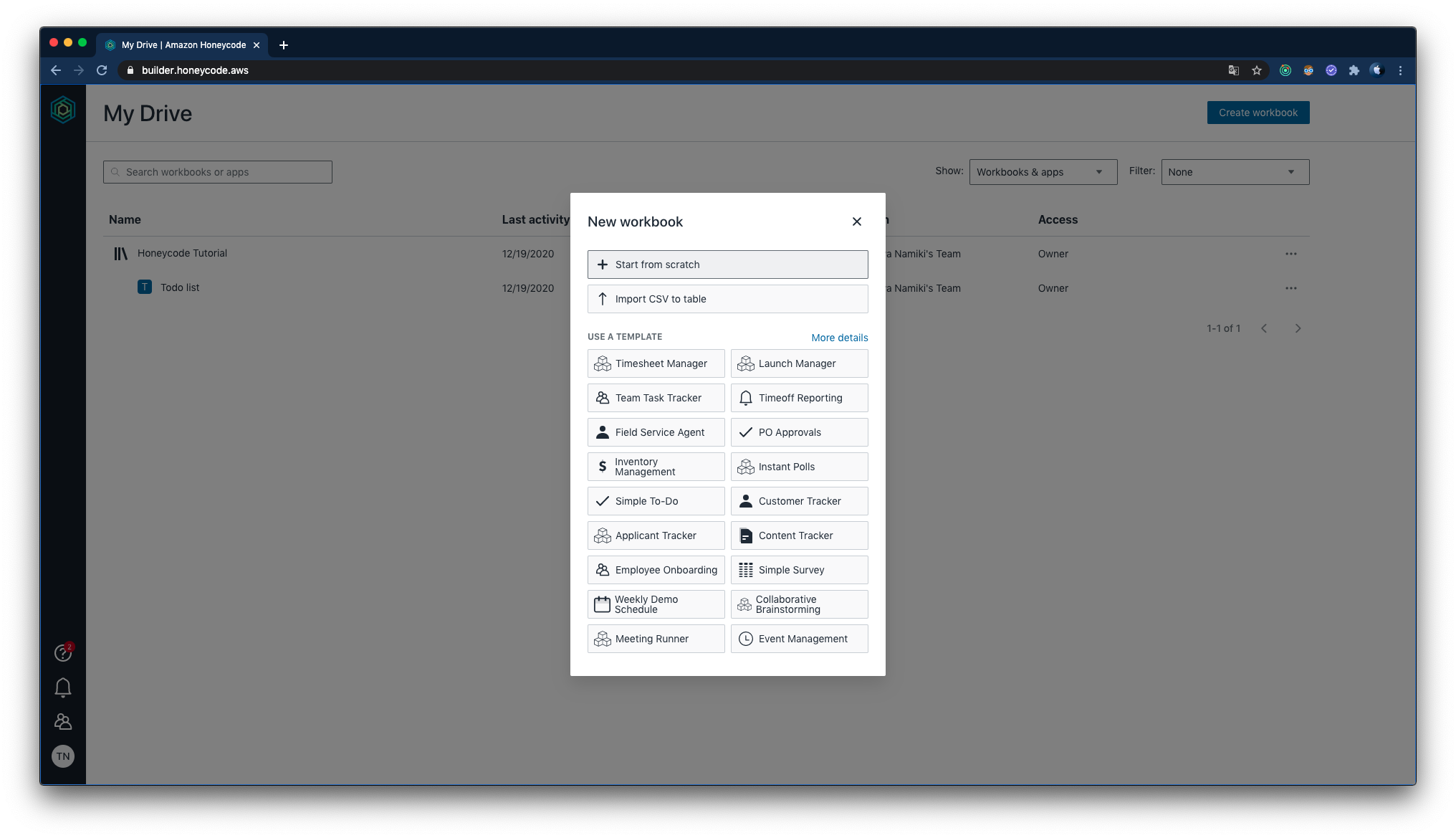
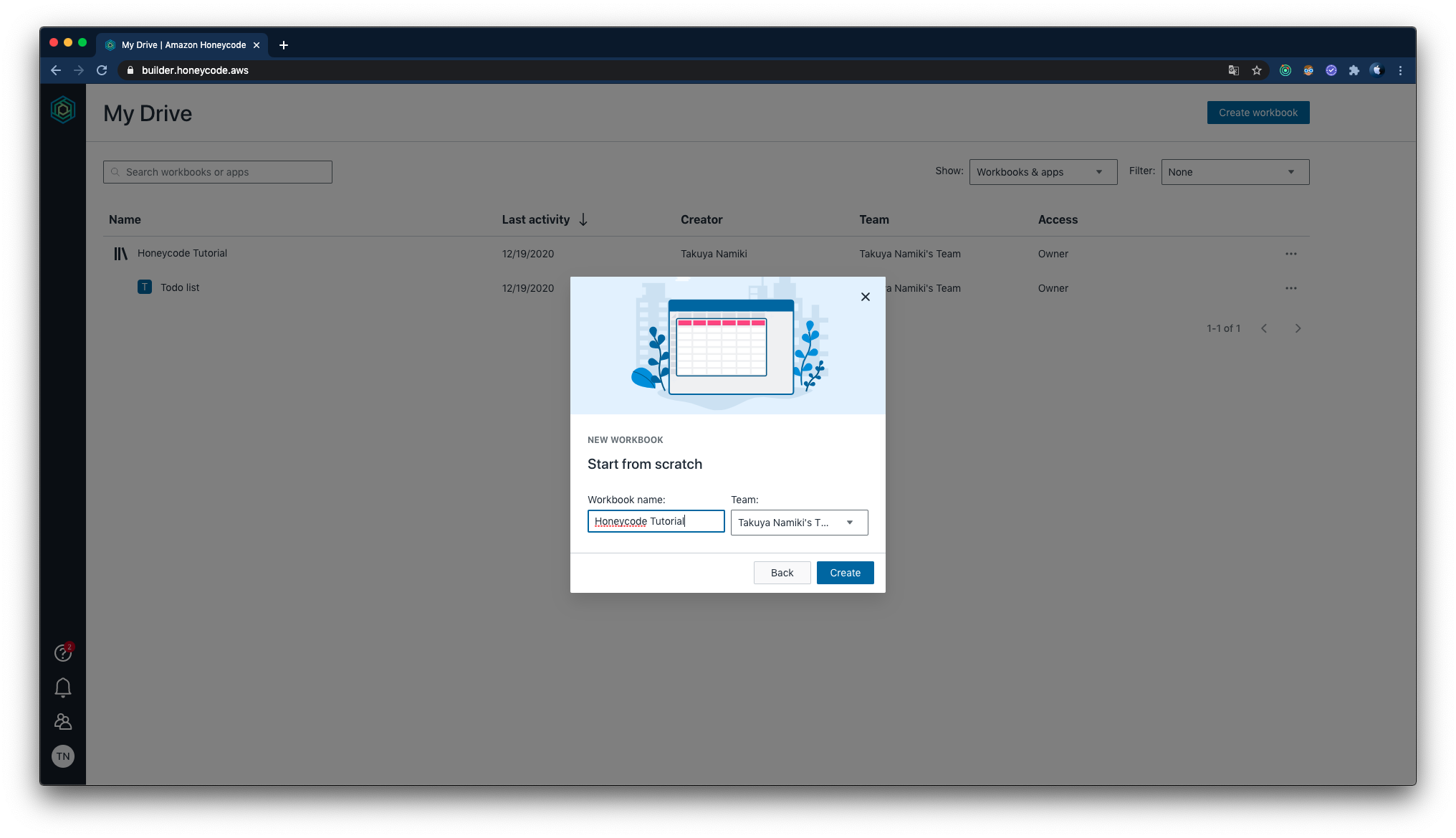
画面右上の [Create workbook] をクリックして

[+ Start from scratch] を選択

Workbook name に適当な名前を入力して右下の [Create] をクリックすると Workbook が出来上がります。
今回は、「Honeycode Tutorial」としました。
2. Table を作成する
Workbook が出来上がると、スプレッドシートのような画面が表示されます。
Honeycode ではこれを Table と呼び、アプリ上で使われるデータの管理に使用します。
今回は、タスクの管理状態を示すモデル「Done」と、タスクの一覧を管理する「Tasks」を作成します。
はじめに「Done」Table を作成しますが、ここではすでに表示されている Table を編集する形をとります。
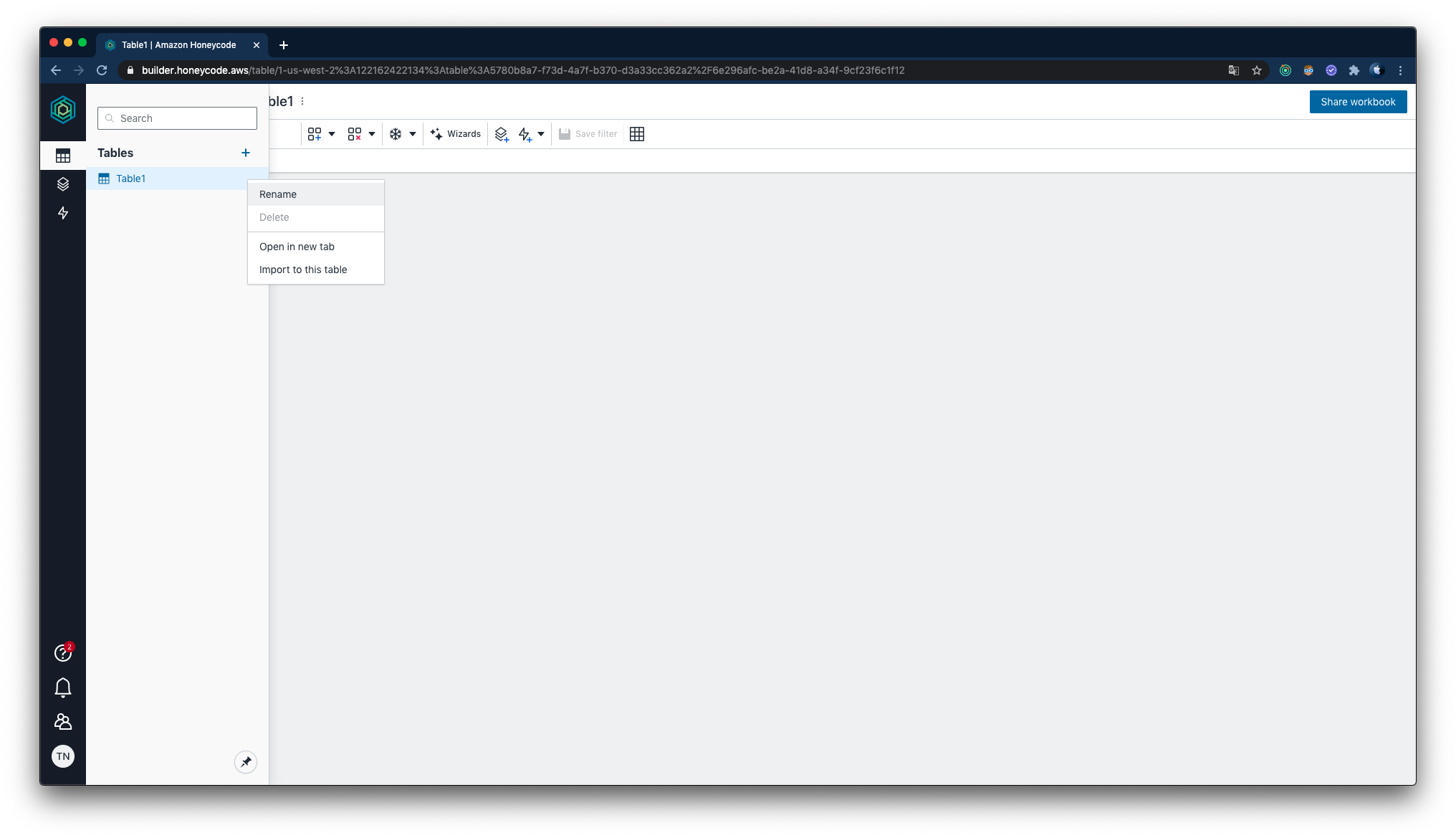
テーブルアイコンをクリックして Table の一覧を表示し、
[Table1] を右クリック、「Done」 へ rename します。

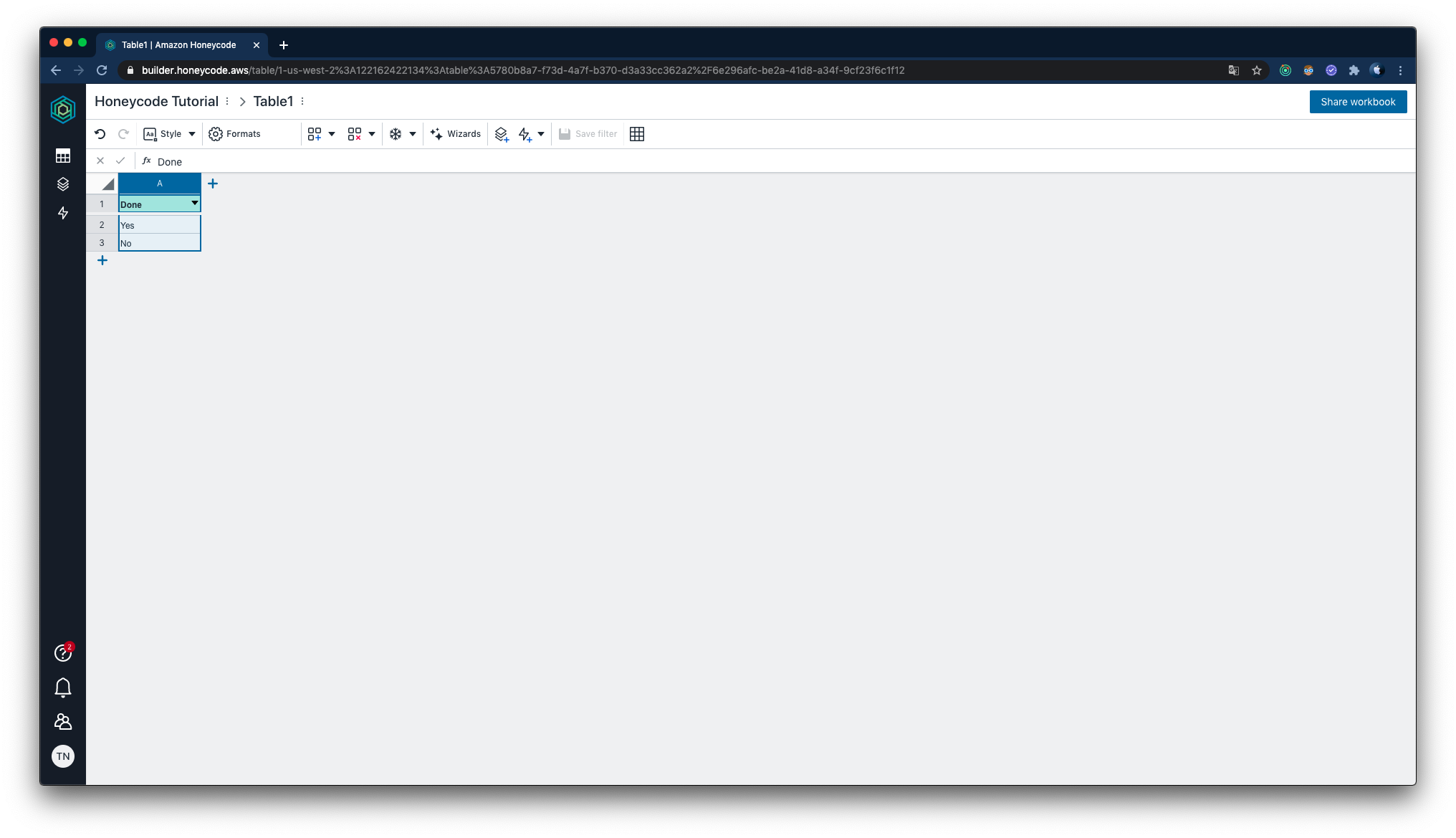
「Done」Table に使用するのは1カラムだけです。
B・C列を削除し、セルA1に 「Done」、A2に 「Yes」、A3に 「No」 を入力します。
以下のような状態になっていれば OK です。

次に、Table 一覧の [+] アイコンをクリックして、新しいテーブルとして「Tasks」Table を作成します。
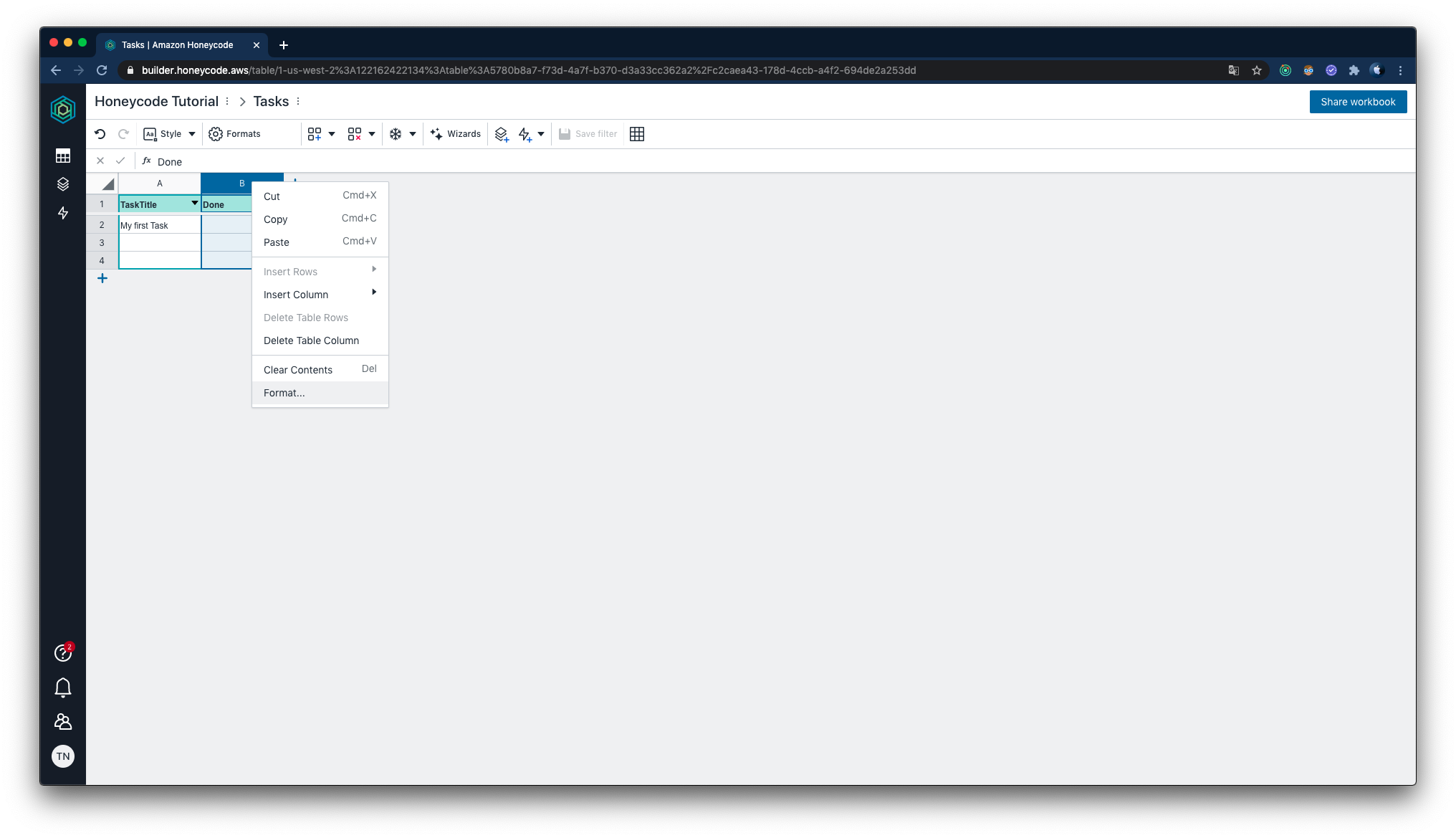
作成されたテーブルのC列を削除したあと、セルA1に 「Title」、B1に 「Done」 を入力します。
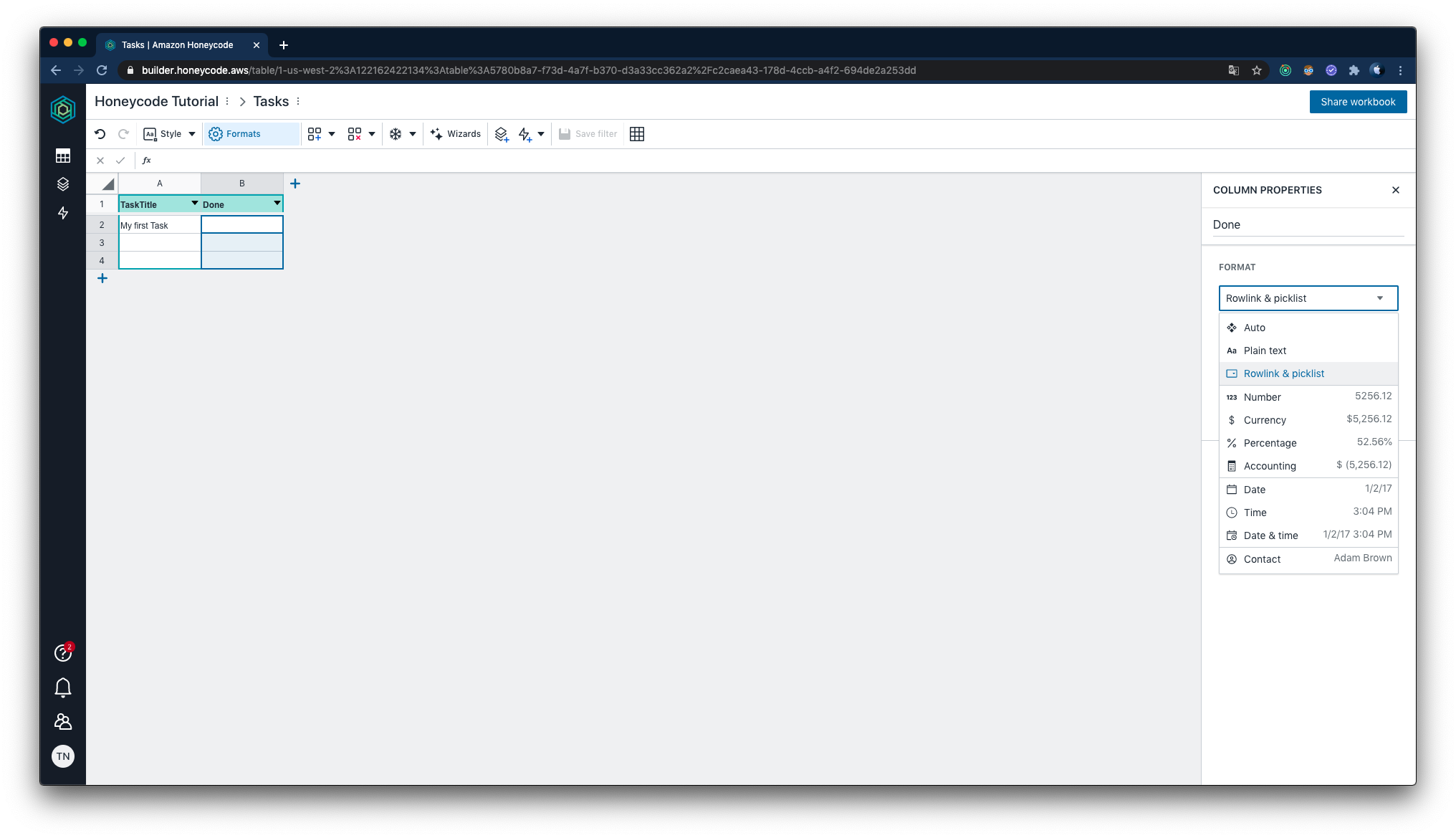
また、B列には入力規則を与えます。B1セルを右クリックしてメニュー一番下の Format をクリックすると、画面右側に列に対する設定を行うパネルが表示されます。

[FORMAT] として 「Rowlink & Picklist」 を選択し、[Source] として先ほど作成した「Done」Table を選択します。

これで、「Done」カラムの値は「Yes」または「No」を取る状態になりました。
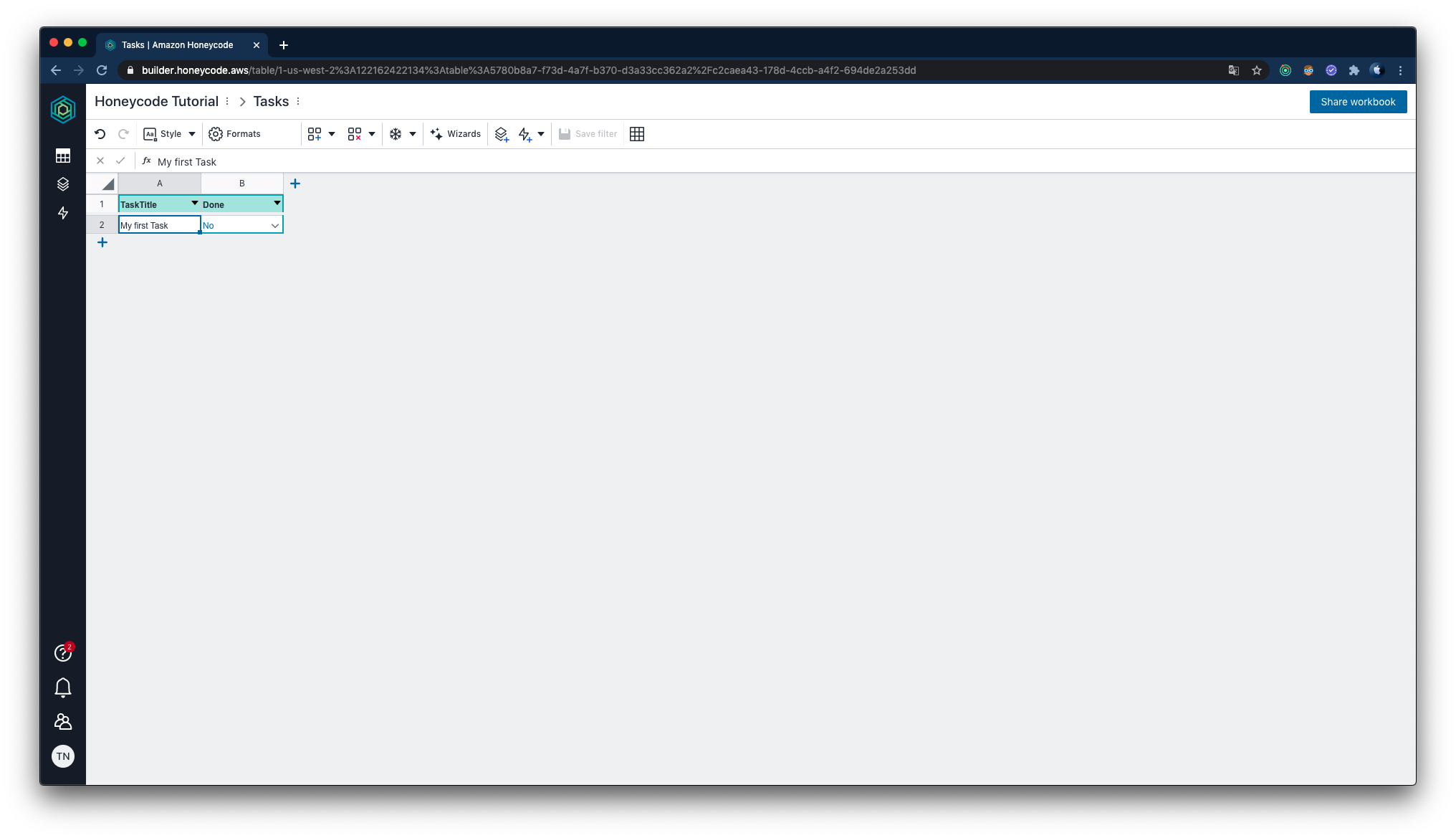
適当なタスクを追加し、以下のような状態になっていれば OK です。

3. App を作成する
データの準備が完了したので、次は画面側を作成します。
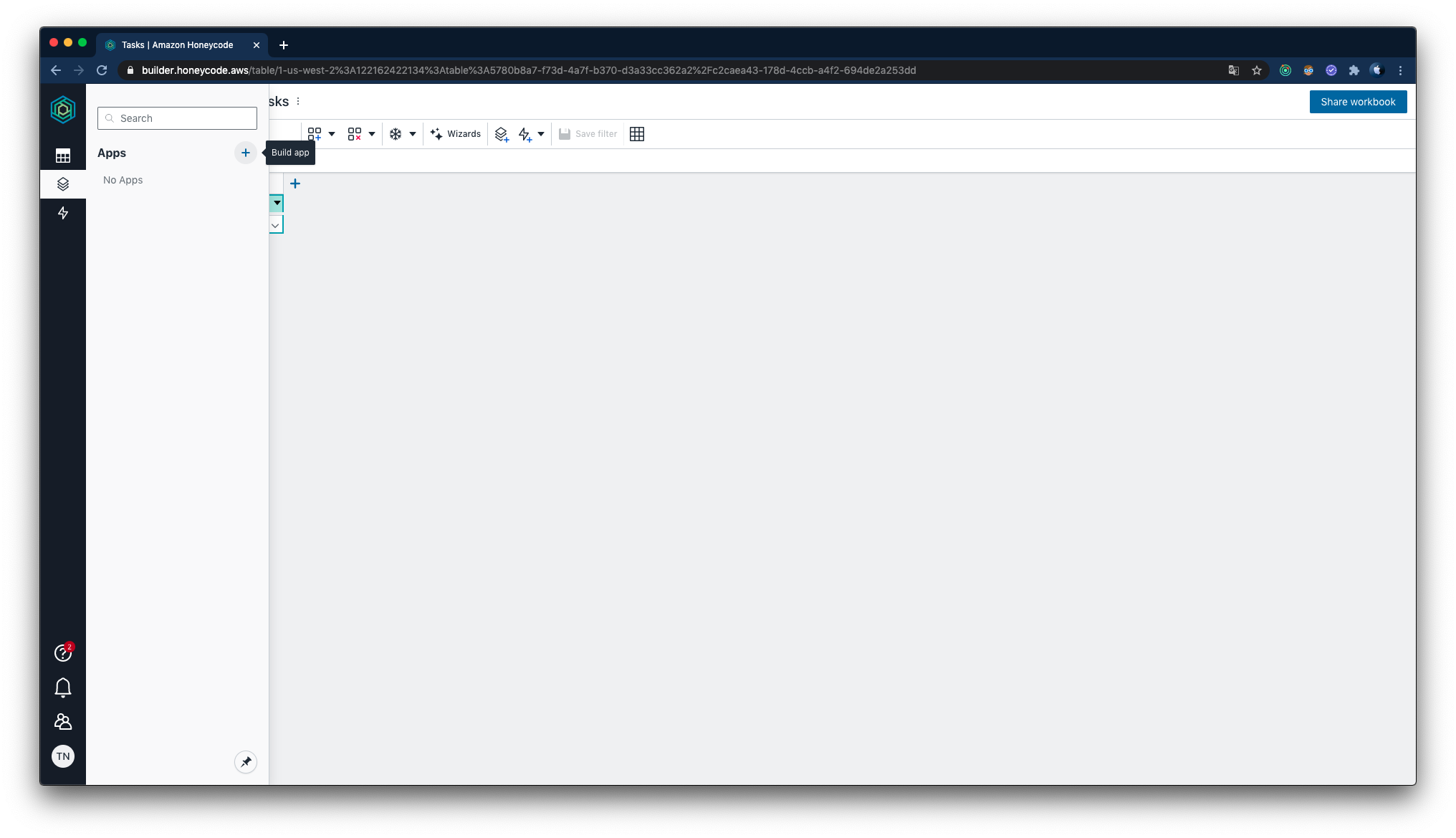
App の一覧画面上部の [+] アイコンをクリックし、新しい App を作成します。

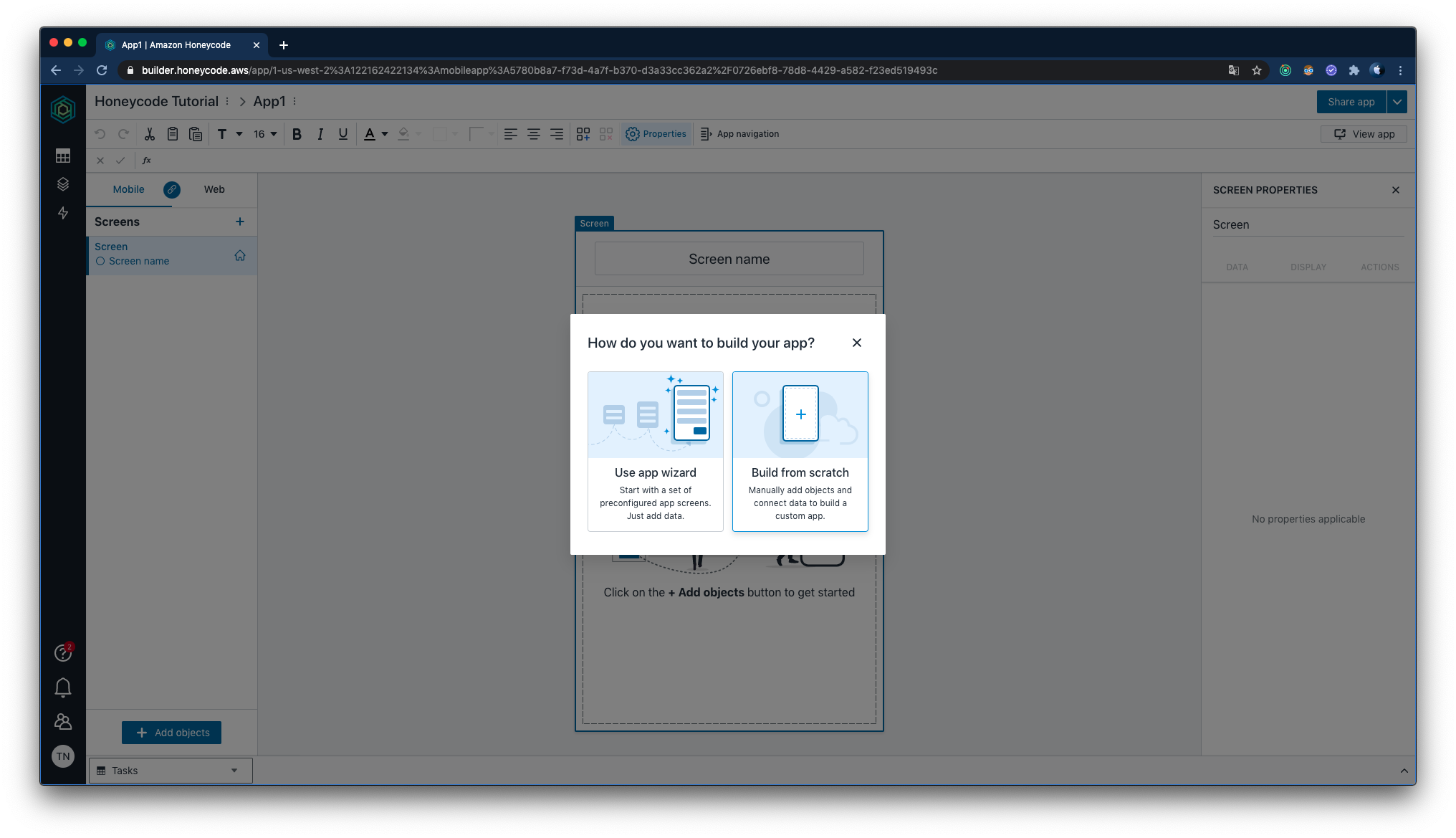
今回は、「Build from scratch」を選択します。

画面上部の「App1」を 「Todo list」 へ rename し、次に進みます。
4. Object を配置する
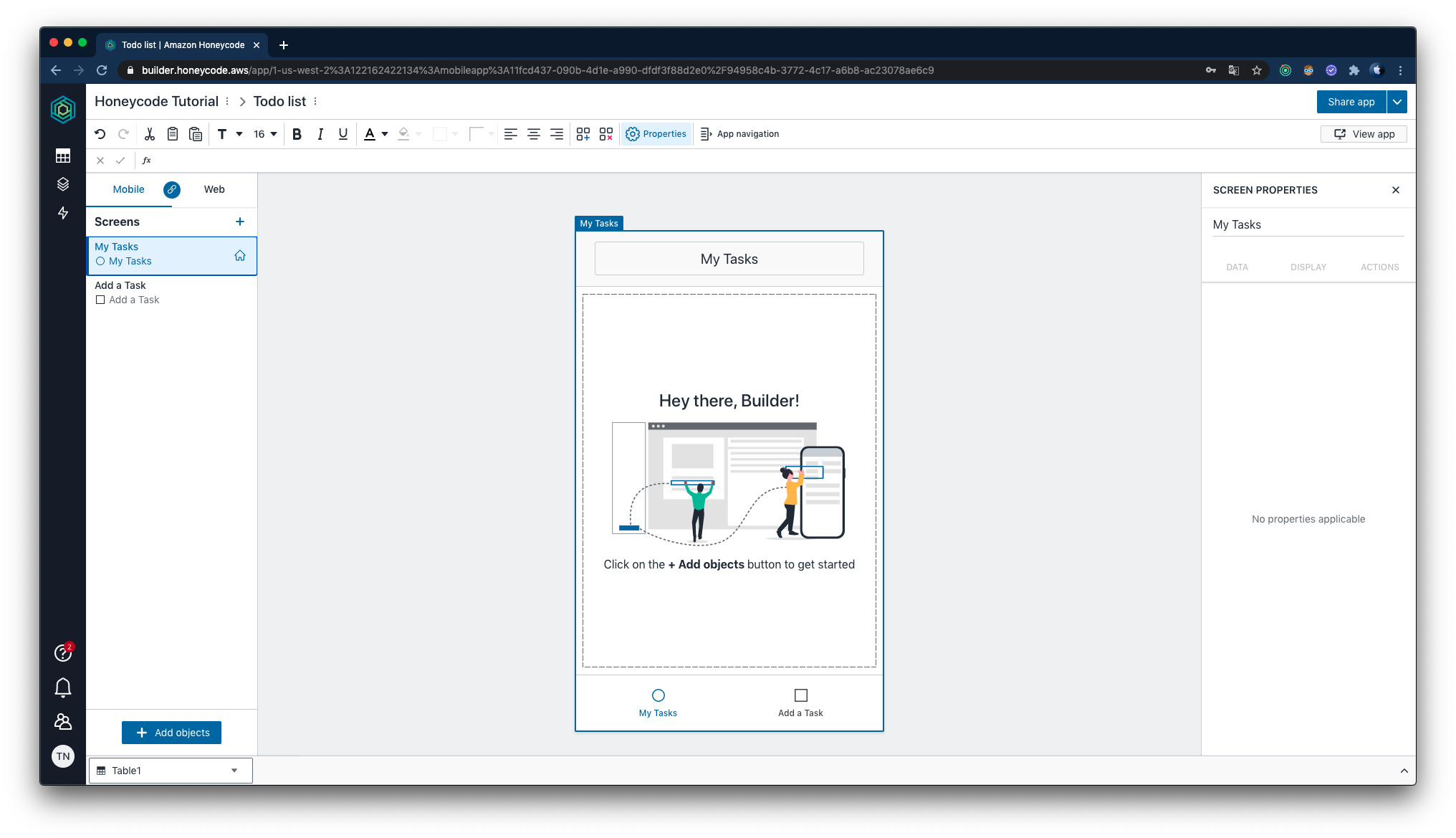
App の作成が完了すると、以下のような画面が表示されます。
今回は冒頭でも説明した通り、「Task 一覧画面」と「Task 追加画面」を作成します。
まずはじめに、すでに表示されている画面中央部の「Screen name」となっているところと、画面右側の「Screen」となっているところに「My Tasks」と入力します。
次に、画面左側、[Screens] の右側の [+] アイコンをクリックし、画面を追加します。
今度は「Screen name」となっているところと、画面右側の「Screen」となっているところに「Add a Task」と入力します。
これで、各画面を示すユニークな名前が設定されました。
最終的に、以下のような状態になっていれば OK です。

ここからは、画面を構成する部品 Object を配置していきます。
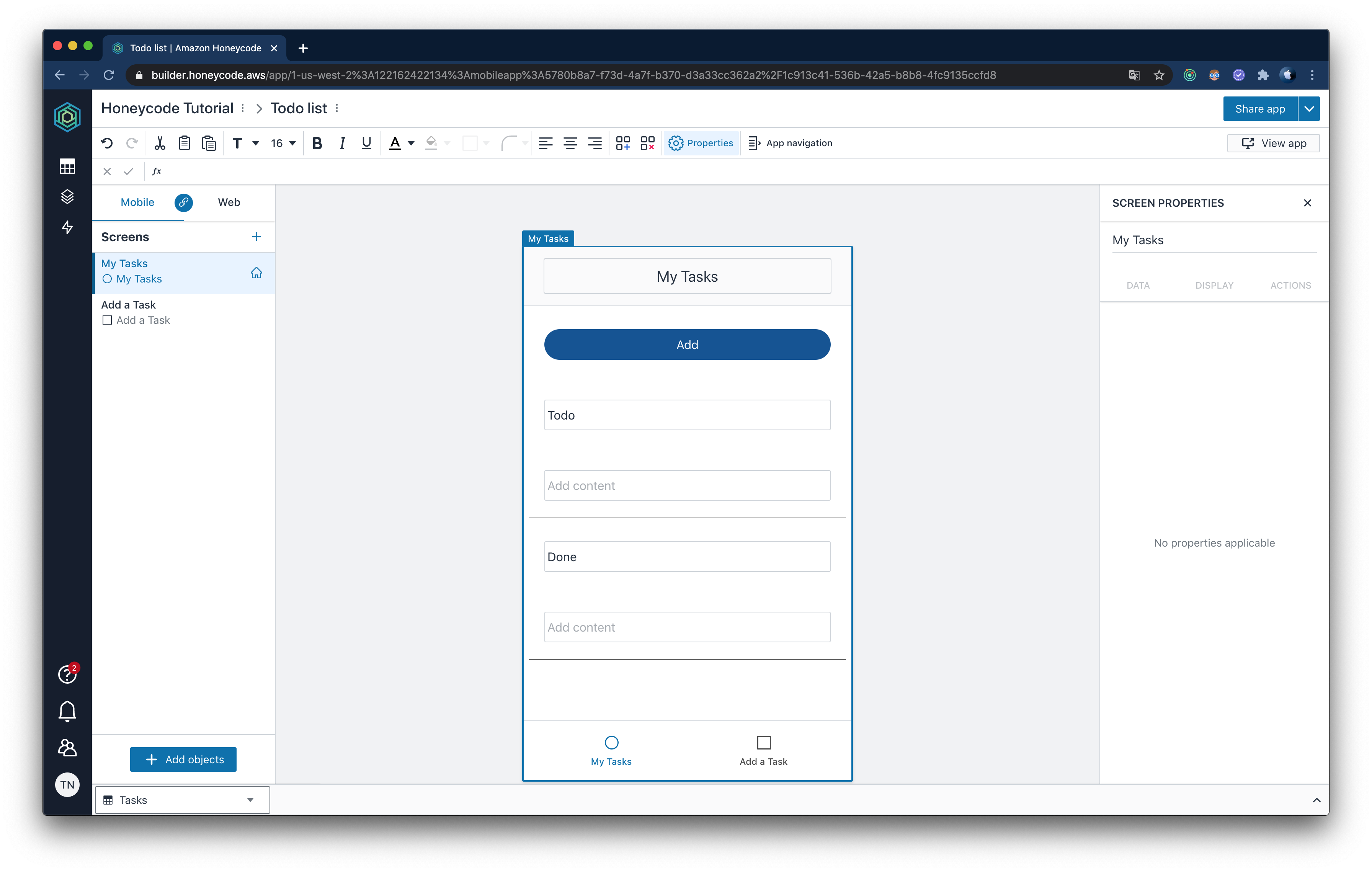
「My Tasks」画面を開いた状態で画面左下の [+ Add objects] ボタンをクリックし、
[Button]、[Blank Block]、[Blank List]、[Blank Block]、[Blank List] の順にアイコンをクリックし、Object を配置していきます。
1番目に追加した [Button] をダブルクリックし、そのテキストを 「Add」 に書き換えます。
画面上部のメニューから、お好みでボタンのスタイルを変更することもできます。
さらに、1番目の [Blank Block] のテキストとして 「Todo」、2番目の [Blank Block] のテキストとして 「Done」 を入力します。
現時点で、以下のような状態になっていれば OK です。

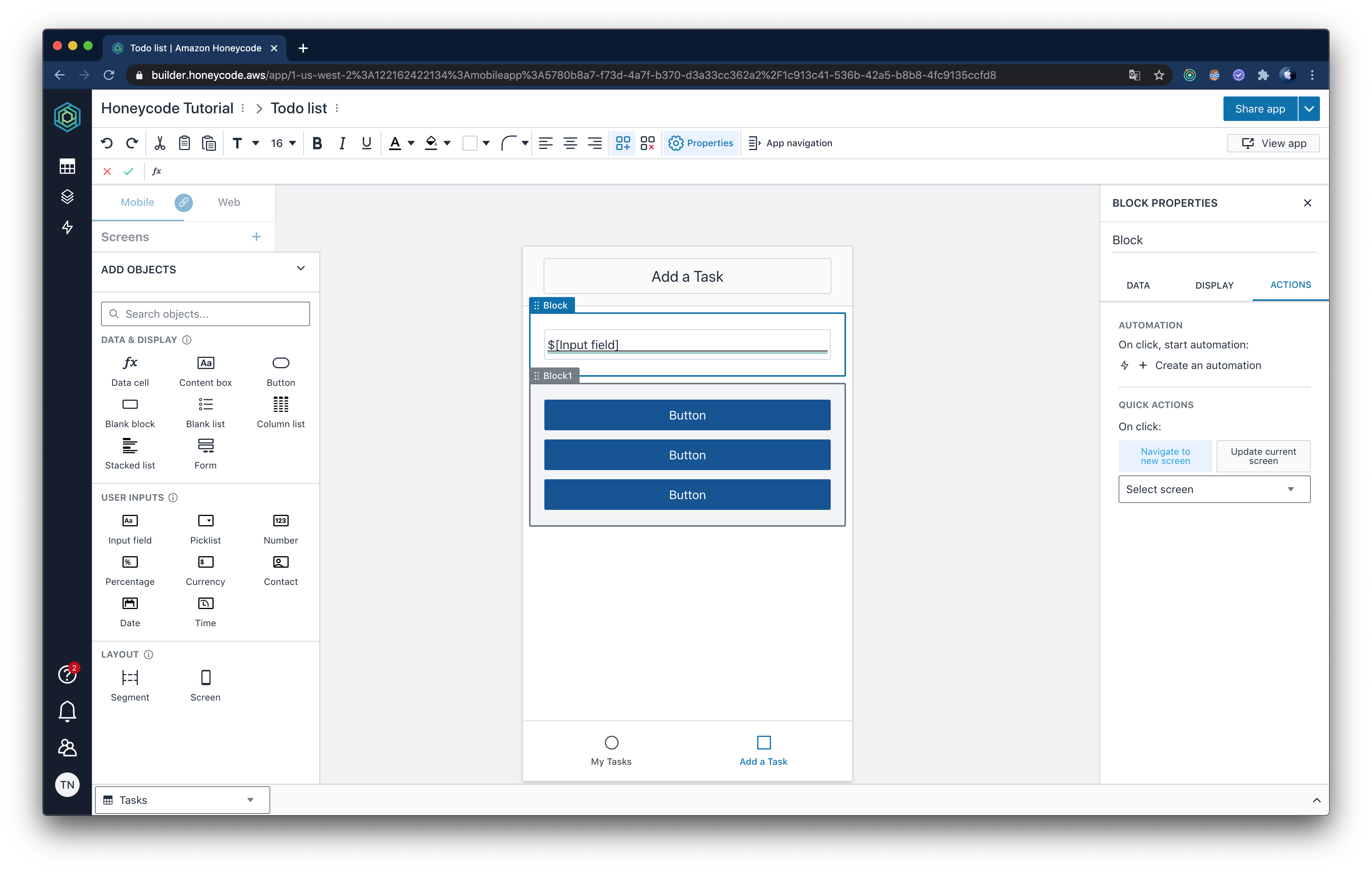
次に [Add a Task] 画面を開いた状態で画面左下の [+ Add objects] ボタンをクリックし、
[Input field]、[Button]、[Button]、[Button] の順にアイコンをクリックして、Object を配置していきます。
この際、[Input field] と 3つのボタンがそれぞれ別の Block に属している状態にするために、[Input field] を配置した時点で画面の空白部分をクリックしておきます。
以下のような状態になっていれば OK です。

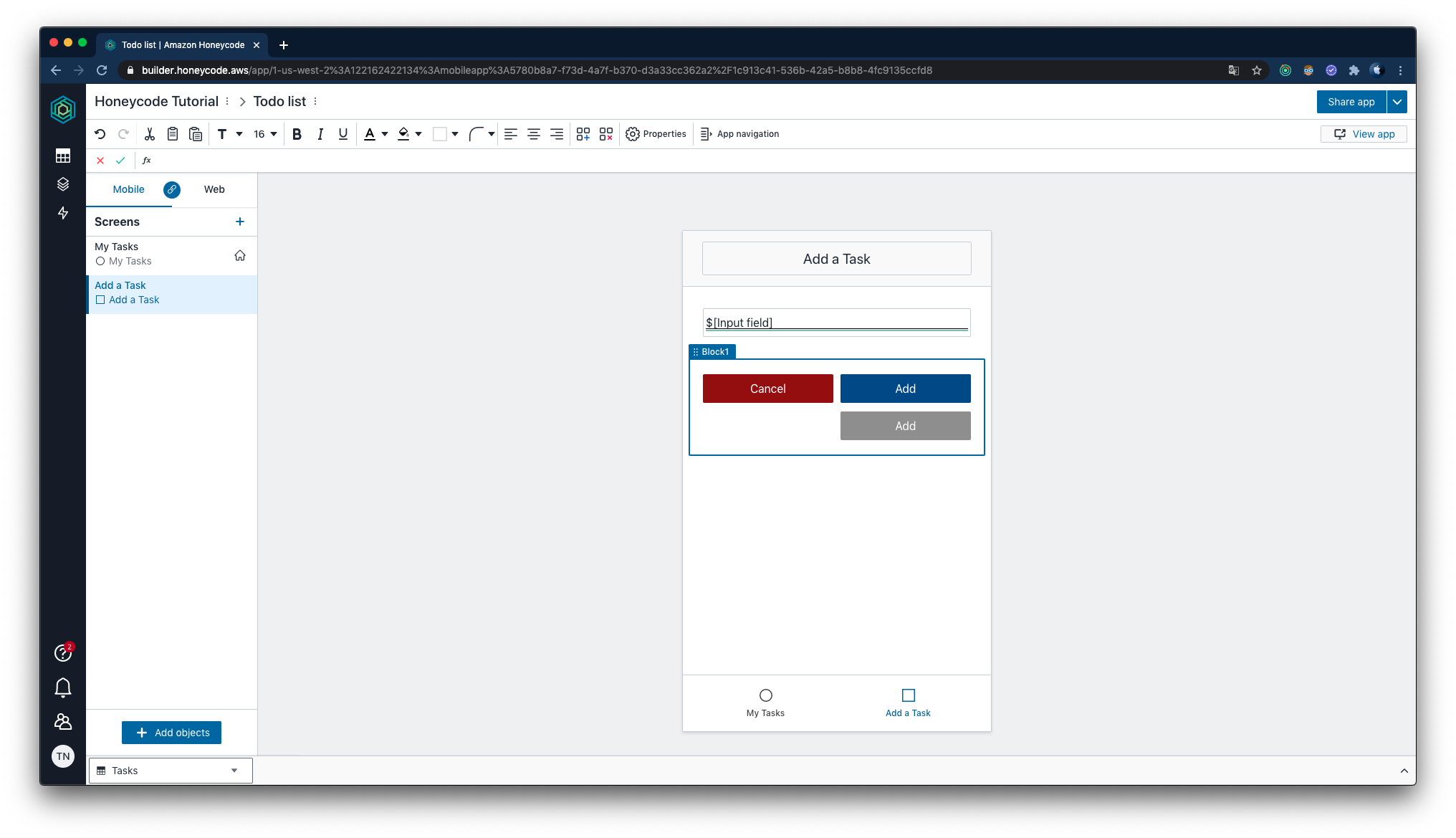
次に、ボタンを選択した状態で端をドラッグしてボタンのサイズを変更し、ドラッグ&ドロップで以下のような配置にした上で、
各ボタンのテキストと色を以下のように変更します(色はお好みで OK)。

Add が2つある理由は、後ほど明らかになります。
これでオブジェクトの配置は完了です。直感的で楽しいです。
5. Object にデータを紐付ける
次に、 2. で作成した Tasks を画面に表示するために、
先ほど画面に追加した Object に「Tasks」table を紐付けます。
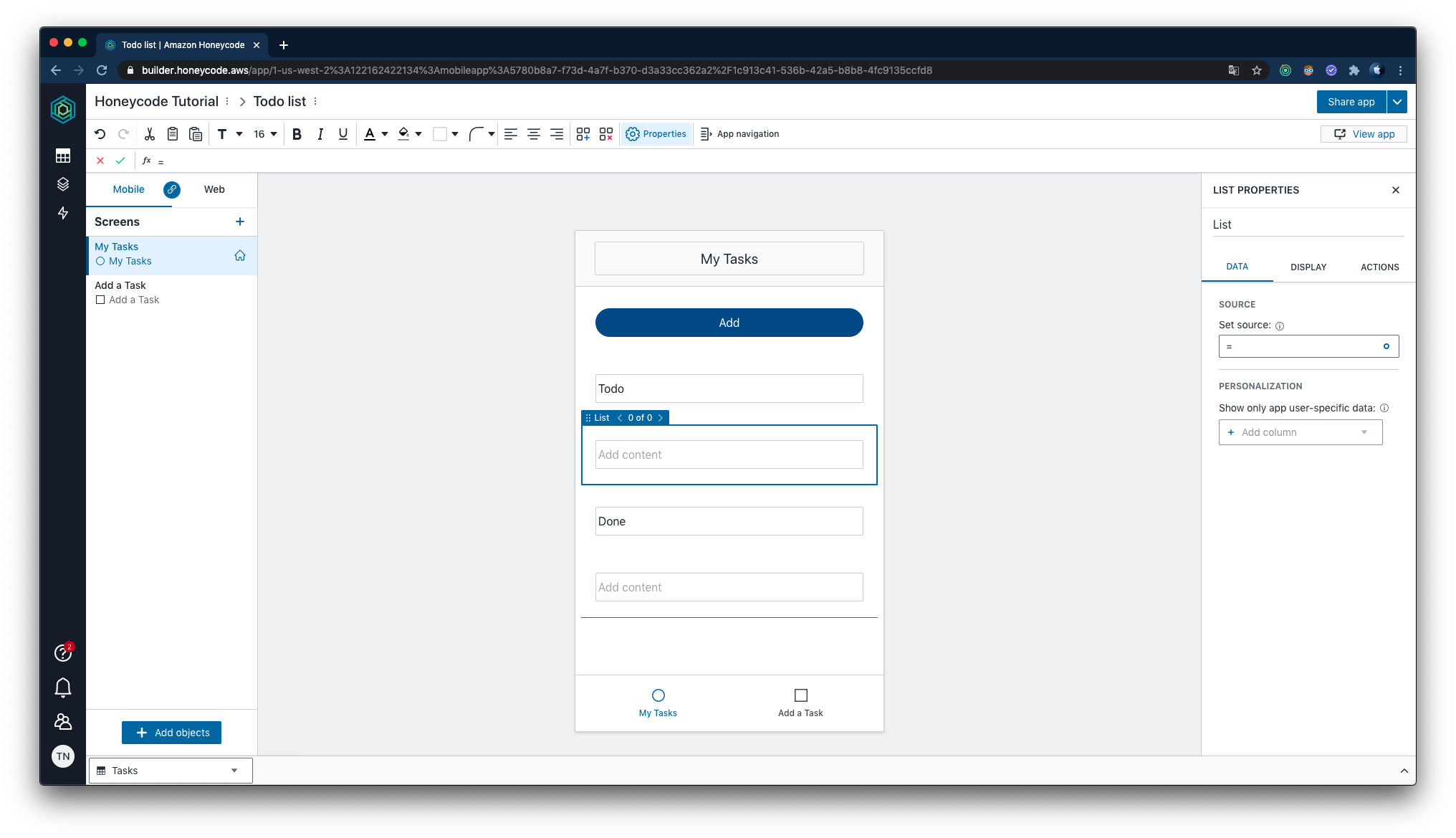
「My Tasks」画面で、先に追加された [Blank List] にフォーカスを当ててクリックすると、画面の右側に [LIST PROPERTIES] が表示されます。

[DATA] タブを開いて、[Set source] フィールドに以下を入力します。
=Filter(Tasks,"Tasks[Done]=""No""")これで、このリストに対して
「Tasks」 Table の「Done」カラムが「No」であるレコードリスト
が紐付けられました。
同様に、後に追加された [Blank list] の [Set source] フィールドに以下を入力します。
=Filter(Tasks,"Tasks[Done]=""Yes""")これで、両 Blank list に対するデータの紐付けが完了しました。
6. データを表示する
Blank list にデータが紐づいたところで、次はデータを表示できるようにします。
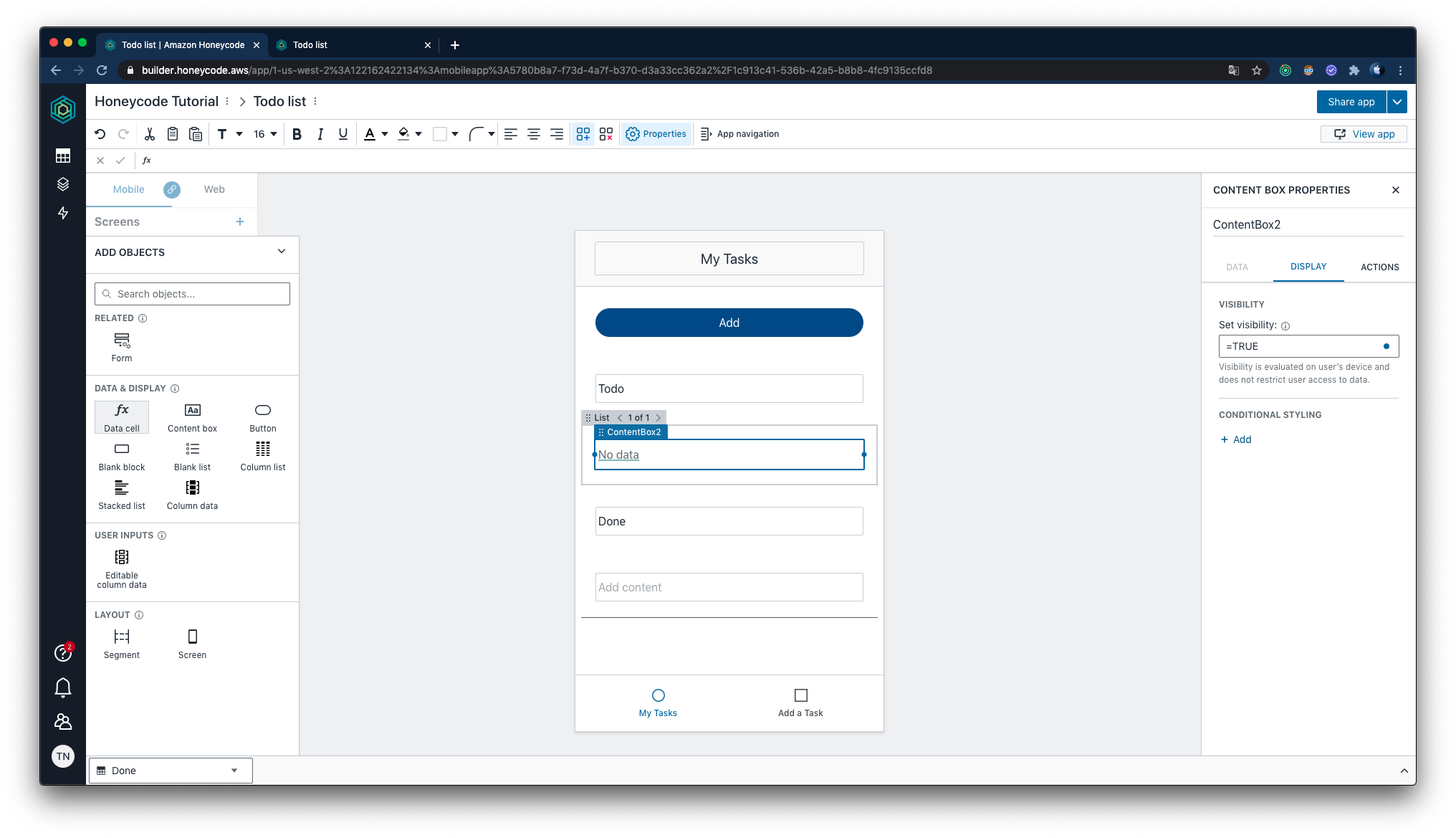
Blank list 内の Content Box にフォーカスを当ててクリックし、その状態で [+ Add objects] から [Data cell] を追加します。
以下のように、Content Box 内に「No data」と表示されていれば OK です。

同様の操作をもう片方の Blank list に対しても行います。
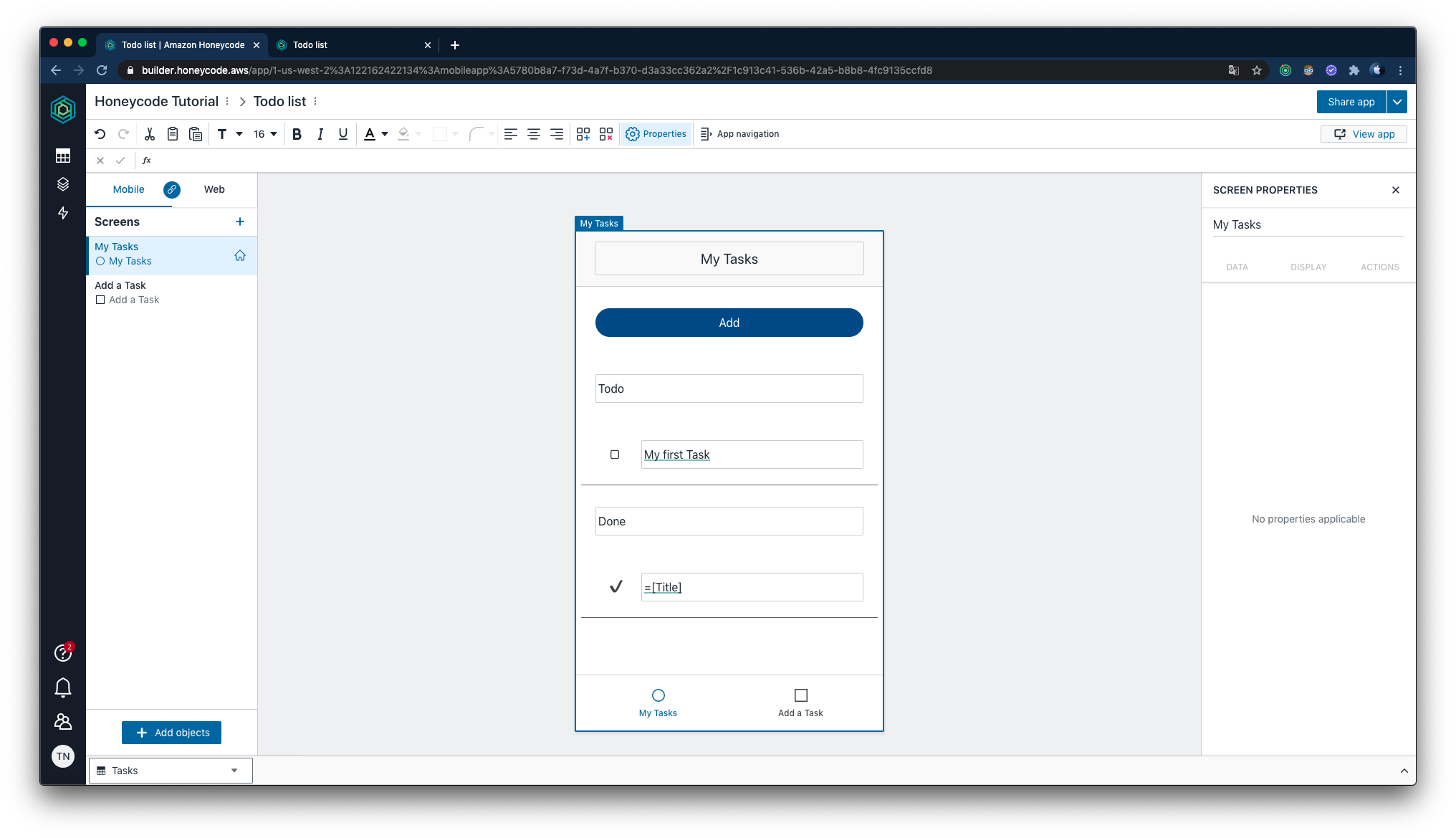
今度は、Content Box 内の Data cell にフォーカスを当ててクリックし、画面右側の DATA CELL PROPERTIES の
[DATA] タブを開いて、[Set shared source] フィールドに以下を入力します。
=[Title]これで、Blank list に紐づいている Table の Title カラムのデータがここに表示されるようになりました。
同様の操作をもう片方の Blank list に対しても行います。
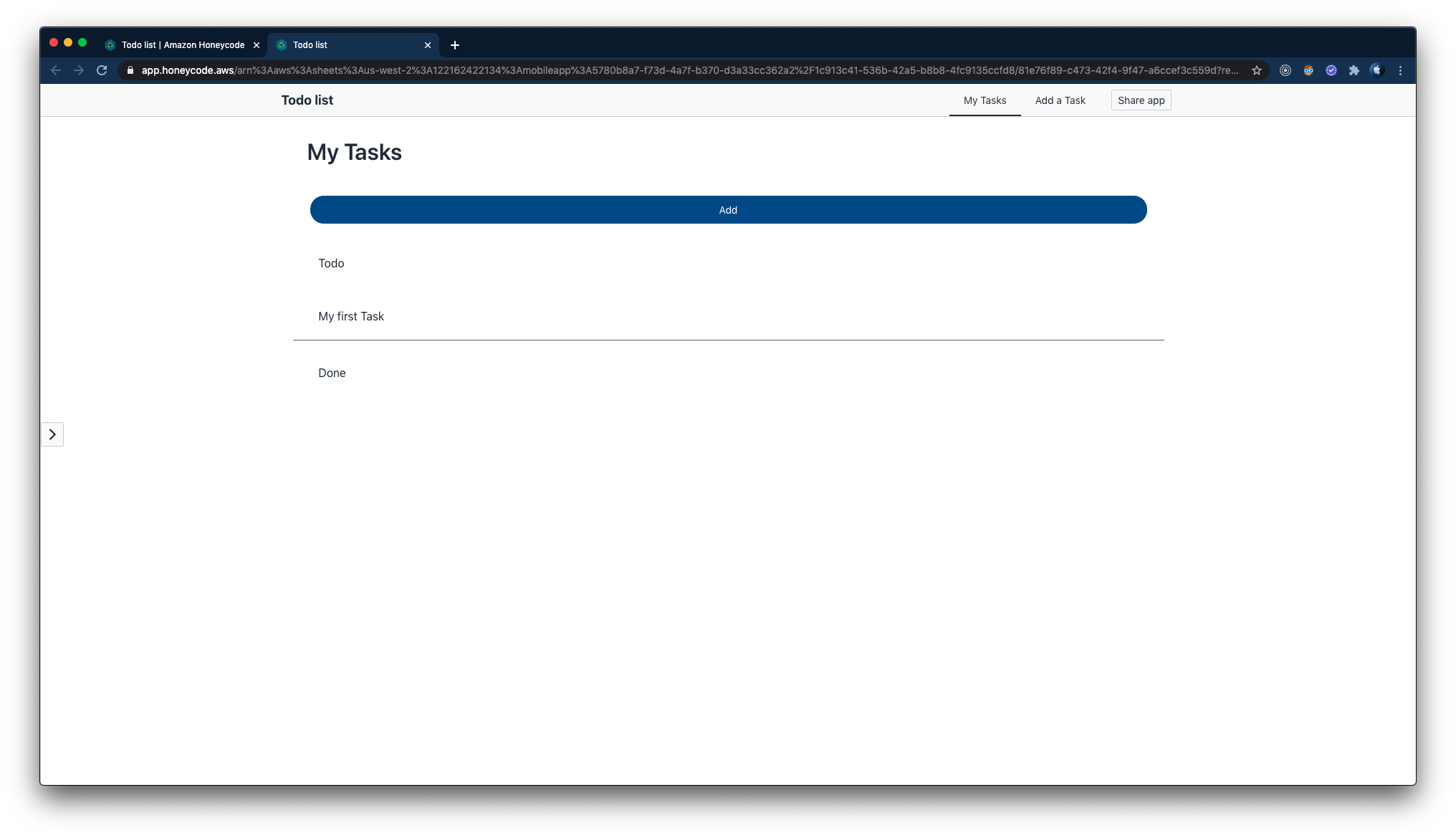
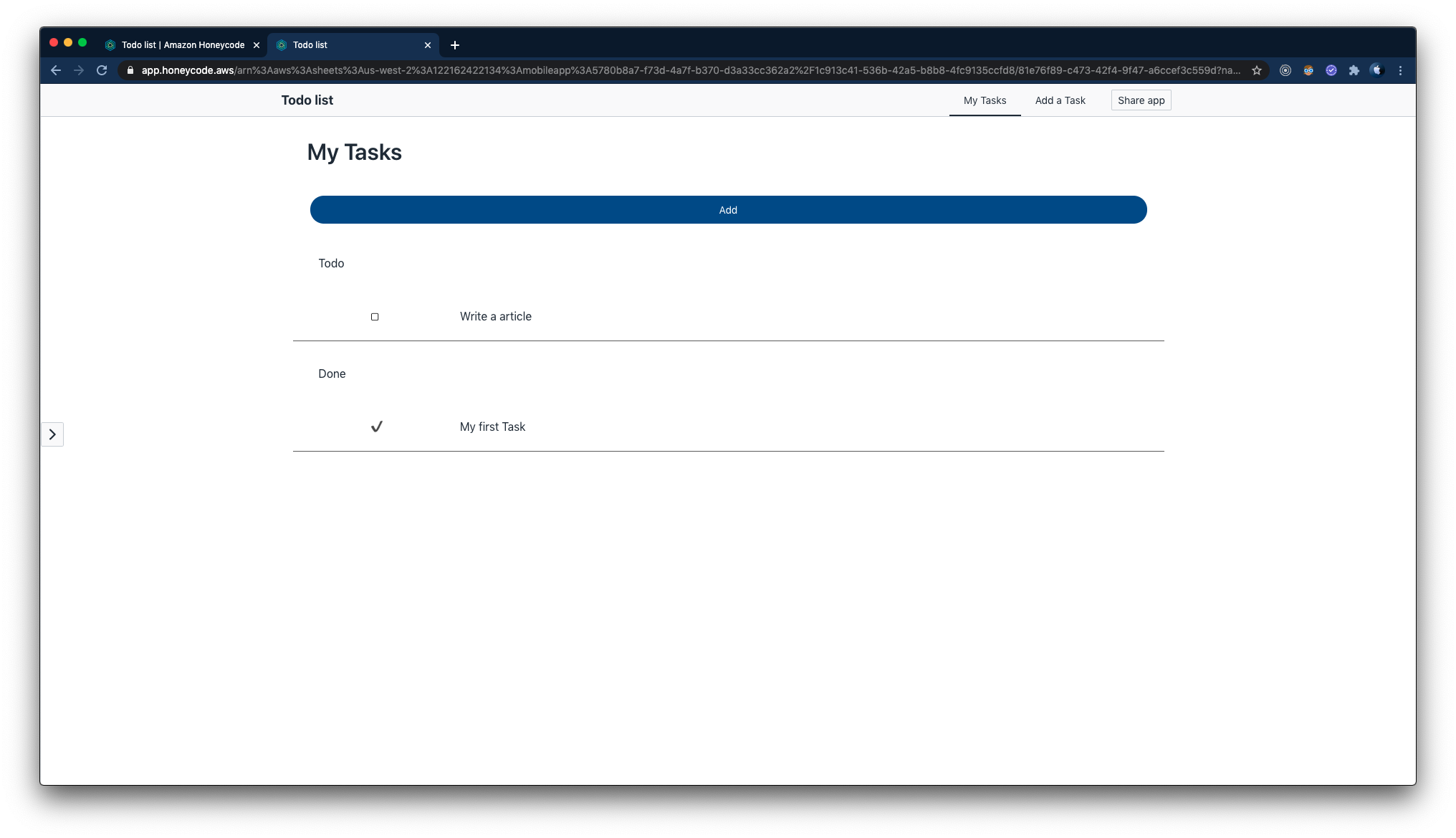
さて、ここで一度実際の動きを見てみましょう。
画面右上の [View App] をボタンをクリックすると、別タブでアプリが開かれます。
手順 2. で追加した Task が問題なく表示されていれば OK です。

ここで、Todo リストとしてあるべきチェックボックスのような UI がないことに気づきます。
アプリを閉じて元の画面に戻り、各 Content Box を小さくリサイズして、空いたスペースにボタンを配置しましょう。
テキストと塗りつぶしを編集して、以下のようにします。

だいぶ Todo リストらしくなってきました。
7. Object に処理を割り当てる
見た目こそ Todo リストらしくなったものの、現状できるのはリストの表示とタブを介した画面の遷移のみです。
ここからは Object に対して処理を割り当てていきます。
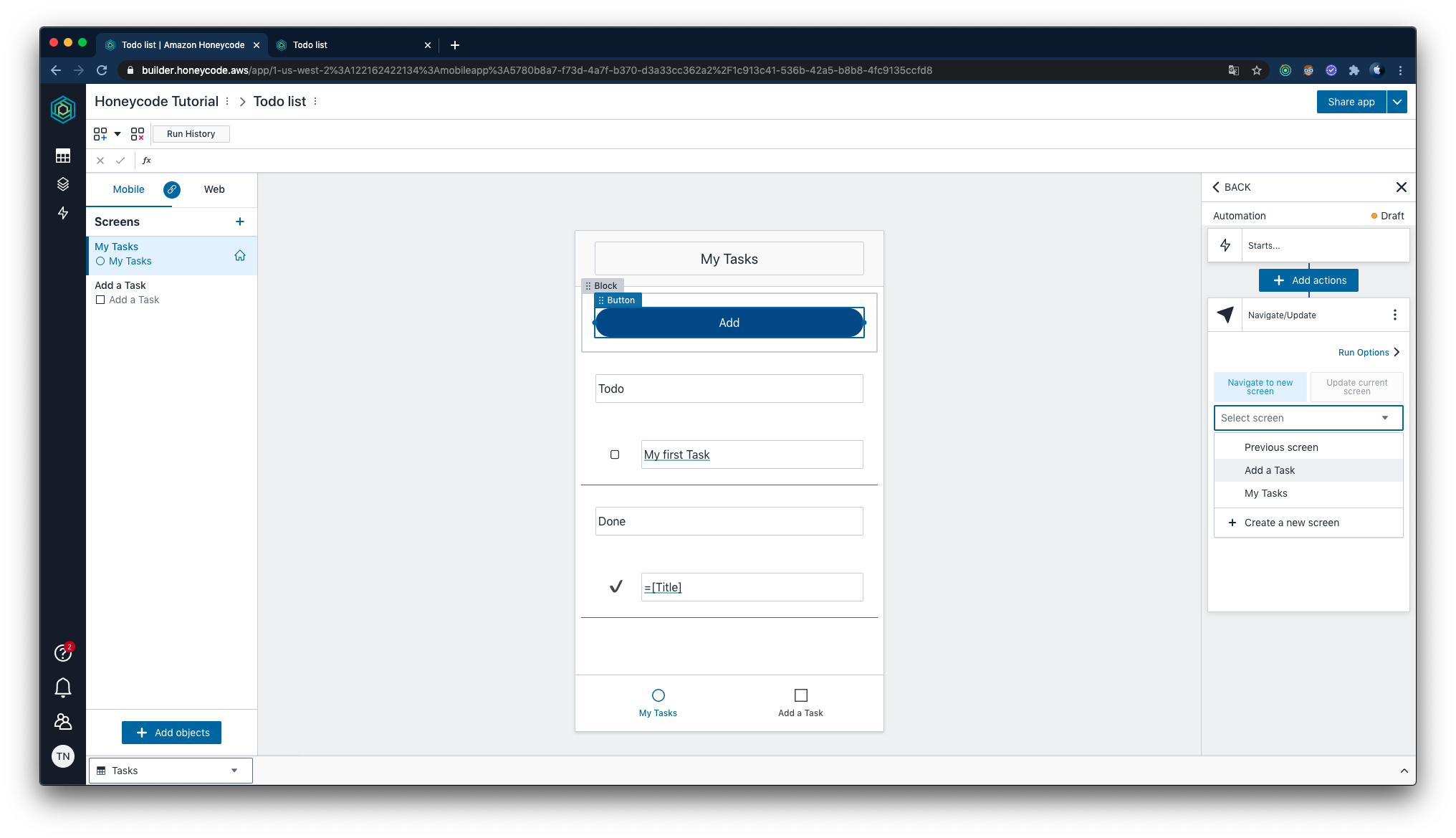
はじめに 「My Tasks」 画面上部の 「Add」ボタン に対し、「Add a Tasks」画面へ遷移する処理を割り当てます。
「Add」ボタンをクリックし、BUTTON PROPERTIES の [ACTION] タブを開いて、[Create an autometion] > [Add Action] とボタンをクリックし、
一番下の [Navigate] を選択した後、[Select screen] と表示のあるリストボックスから [Add a Task] を選択します。

これで、「Add」ボタンをクリックした際に「Add a Task」画面に遷移するようになりました。
次に、つい先ほど追加した Content Box 内のボタンにも処理を割り当てます。
先ほどと同様にボタンを選択してから BUTTON PROPERTIES の [ACTION] タブを開いて、[Create an autometion] > [Add Action] とボタンをクリックし、
今度は真ん中の [Overwrite] を選択します。
[Take data from] フィールドに
=Findrow(Done,"Done[Done]=""Yes""")を、[and write to] フィールドに
=[Done]を入力します。
ここまでの一連の手順により、選択したボタンに対して、クリック時に
「レコードの指定したフィールドを指定した値に書き換える」処理が追加されました。
今回の例では、「Tasks」Table の「Done」フィールドを「Done」テーブルの「Yes」に書き換えています(完了状態にしている)。
逆の処理を、もう片方のボタンにも割り当てます。同様の手順を踏んで、
[Take data from] フィールドに
=Findrow(Done,"Done[Done]=""No""")を、[and write to] フィールドに
=[Done]を入力します。
これで、一度完了状態になった Task を未完了状態にできるようになりました。
画面右上の [View App] から、実際の動きを確認してみてください。ボタンをクリックした際に、
Todo・Done 間を行き来するようになっていれば OK です。
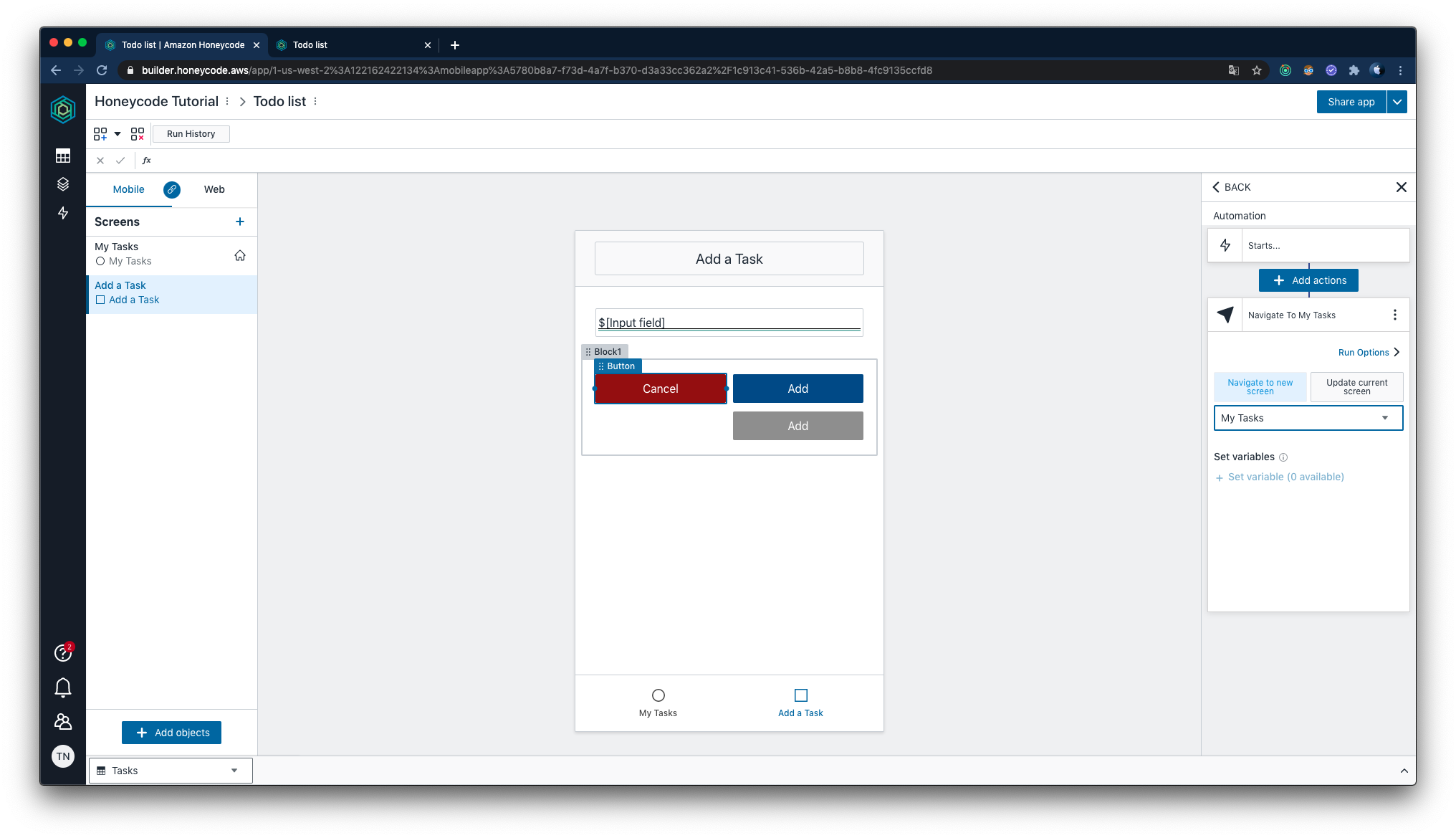
次に、「Add a Task」画面のボタンに対しても処理を割り当てます。
キャンセルボタンには「My Tasks」画面へ遷移する処理を割り当てます。

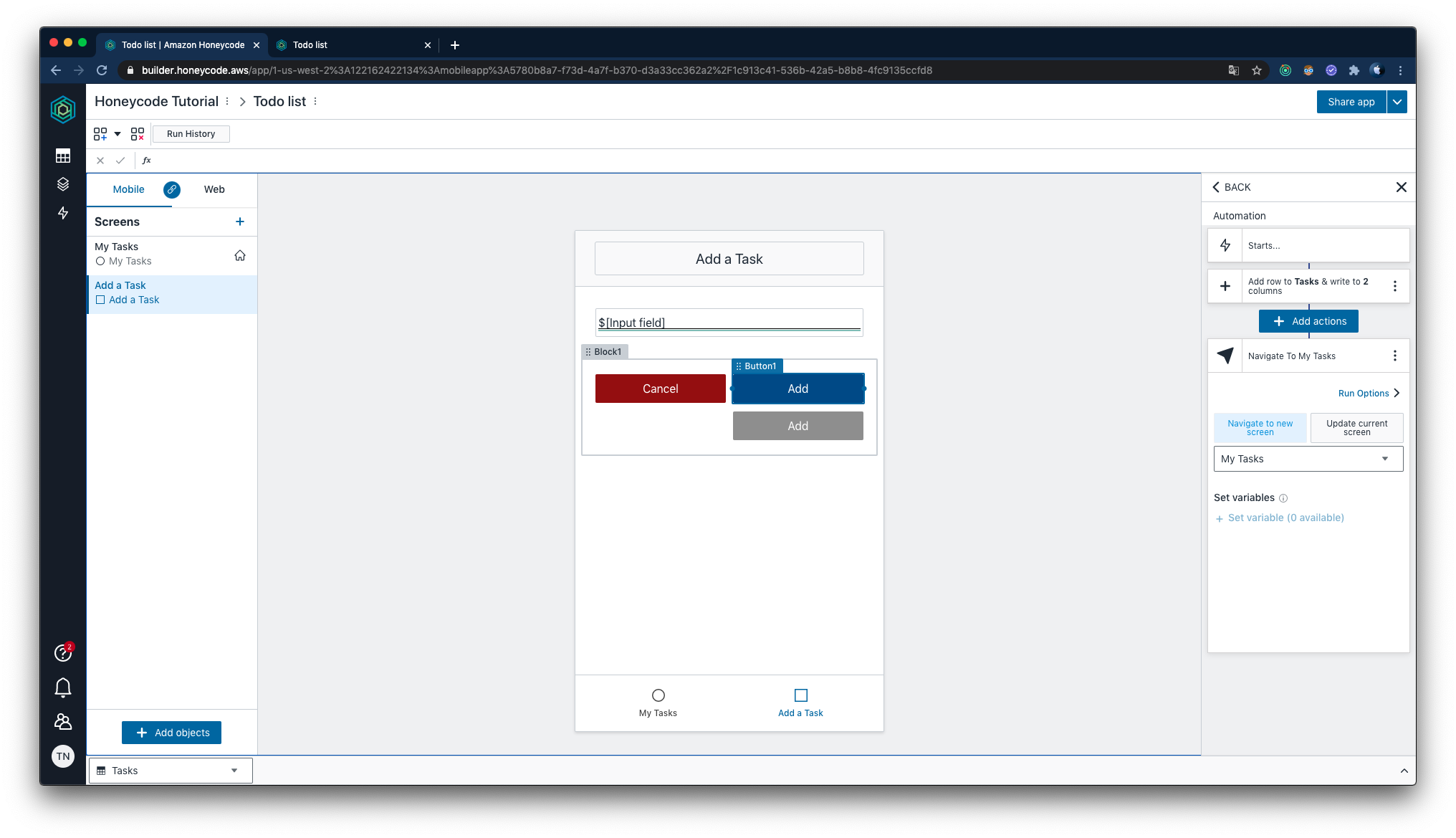
上の「Add」ボタンには、レコードを追加する処理を割り当てます。
[Add Actions] から「Add a row」を選択し、
[Add row to] フィールドに
Tasksを、[Take data from] フィールドに
=[Done]を入力します。
さらに、画面下部の [Add another] をクリックして、新しく現れた [Take data from] フィールドに
=$[Input field]を、[Take data from] フィールドに
=[Title]を入力します。
これで、「Add button」のクリック時に、「Tasks」Table に新しいレコードが追加されるようになりました。
また、追加後に「My Tasks」画面へ遷移するよう Navigate アクションも追加しておきましょう。

8. Object の表示を制御する
これが最後の手順です。
各オブジェクトは、任意の式の評価結果に応じた表示制御ができるようになっています。
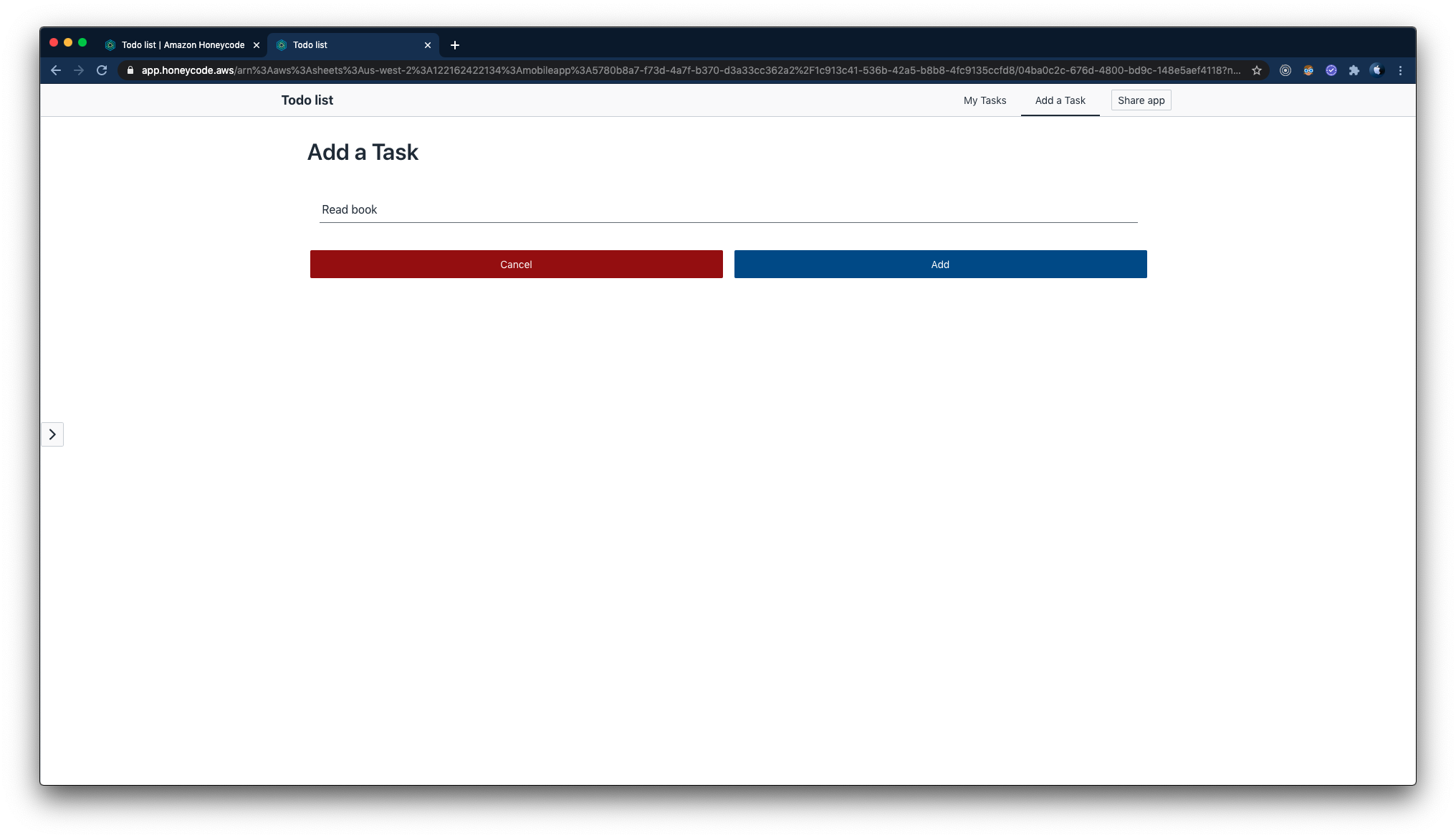
今回は、「Add a Task」画面において、[$Input field] が空の時にはグレーの 「Add」 ボタンを、
空でない時には青の「Add」ボタンを表示する制御を入れます。
「Add a Task」画面の青のボタンの PROPERTIES を開き、[DISPLAY] タブを開きます。
[Set visibility] フィールドに
=$[Input field]<>""を入力します(上記では <> が全角になっていますので、コピペせず直接入力してください)。
同様にグレーのボタンの PROPERTIES を開き、[DISPLAY] タブの [Set visibility] フィールドに
=$[Input field]=""を入力します。
これで先述の表示制御ができ、Todo リストアプリケーションが完成しました!


終わりに
「Todo リスト」を題材に、Amazon Honeycode を利用してノーコードに入門しました。
慣れるまで少々の時間を要しましたが、流石にノーコードというだけあって、エンジニア以外の方にも馴染みのあるスプレッドシートモデルや
ドラッグ&ドロップによる画面部品配置など、ユーザーフレンドリーな作りになっていると感じました。
できることは限られていますが、今回触った部分以外にも豊富な機能が用意されており、
十分な可能性を秘めているなと随所から感じられました。引き続きノーコード分野に注目したいと思います。
明日は akahane.t さんの「エラーから学ぶMySQL InnoDBのレコード長制限」です、お楽しみに!