【UE5】Unreal Engine 5でVRアプリ作ってみる5

はじめに
こんにちは。
クラウドソリューショングループのyamasaki.sです。
「【UE5】Unreal Engine 5でVRアプリ作ってみる」
「【UE5】Unreal Engine 5でVRアプリ作ってみる2」
「【UE5】Unreal Engine 5でVRアプリ作ってみる3」
「【UE5】Unreal Engine 5でVRアプリ作ってみる4」
前回の記事でマルチプレイをするために、AWSのEC2インスタンスとアプリ上の設定を行いました。
今回はUnreal Engine サーバーをEC2上で実行し、マルチプレイできるようになるまでを作ります。
目次
準備
EC2上に配置するUnreal Engineの専用サーバーを構築するための準備をします。
Visual Studio 2022
Unreal Engineのソースをビルドするために、Visual Studioをダウンロードします。
https://visualstudio.microsoft.com/ja/
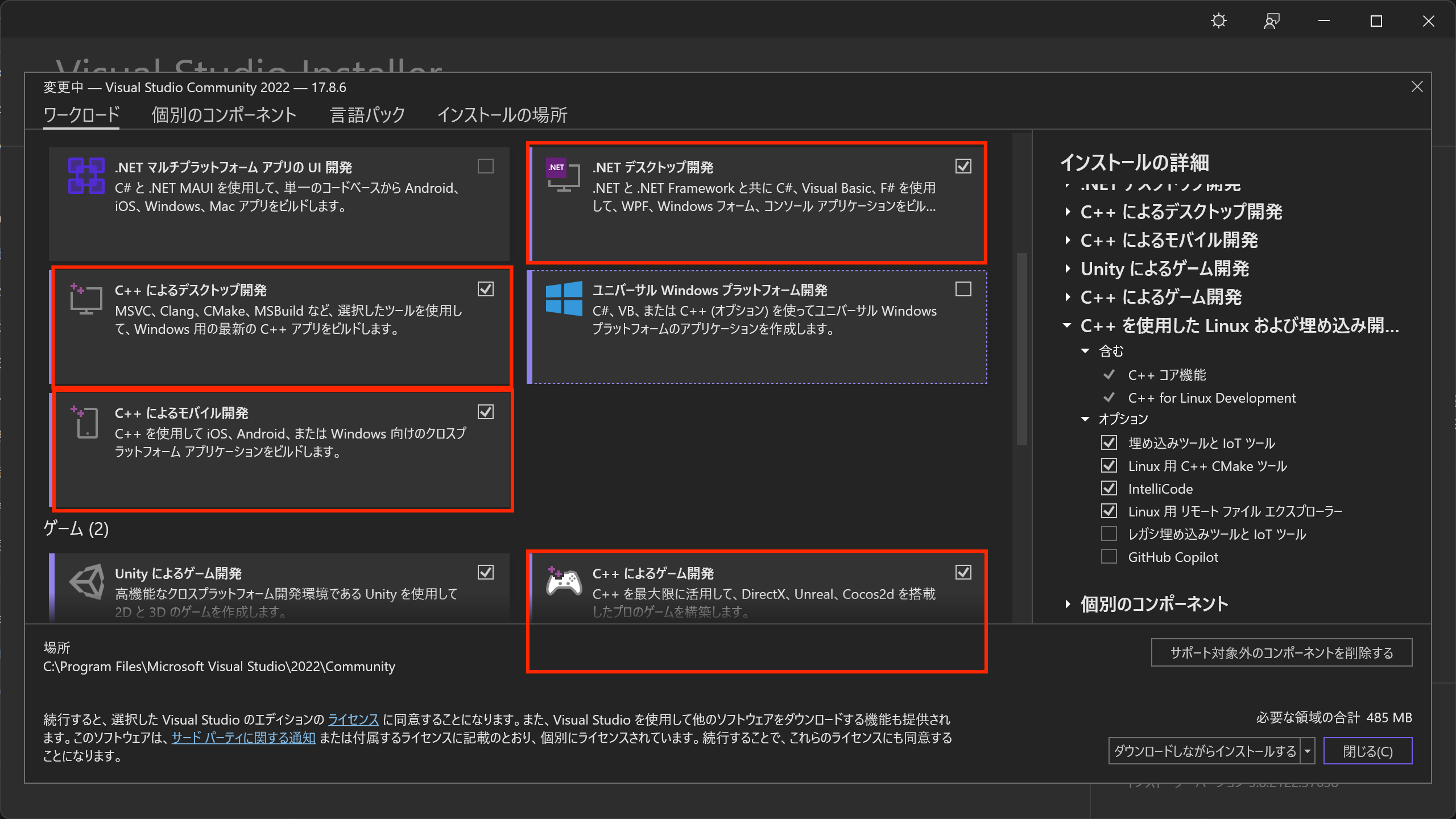
Visual Studioをダウンロードし、起動すると最初はインストローラーが起動するかと思います。
以下をにチェックを入れてインストールします。

Unreal Engine
次に、Unreal Engineのソースコードを取得します。
手順に関しては、公式で手順が公開されているので手順にそってEpic GameのGithubにアクセスします。
https://www.unrealengine.com/ja/ue-on-github
Epic GamesのGithubにアクセスできたらGithub上のプロジェクト一覧もしくは、以下のリンクからUnreal Engineのソースコードにアクセスすることができます。
https://github.com/EpicGames/UnrealEngine
次にUnreal Engineのソースコードをクローンするのですが、全てのバージョンをクローンしようとすると膨大なサイズになるので以下のオプションを利用して最新のコードのみを取得します。
$ git clone --depth 1 https://github.com/EpicGames/UnrealEngine.gitcloneしたUnreal Engineのプロジェクト配下に移動し、「GenerateProjectFiles.bat」を実行しエンジン用のプロジェクト ファイルを作成します。
その後、「UE5.sln」を実行することでVisual Studioが起動し、Unreal Engine 5のソースコードを確認することができるようになります。

以上で準備OKです。
Unreal Engine サーバー
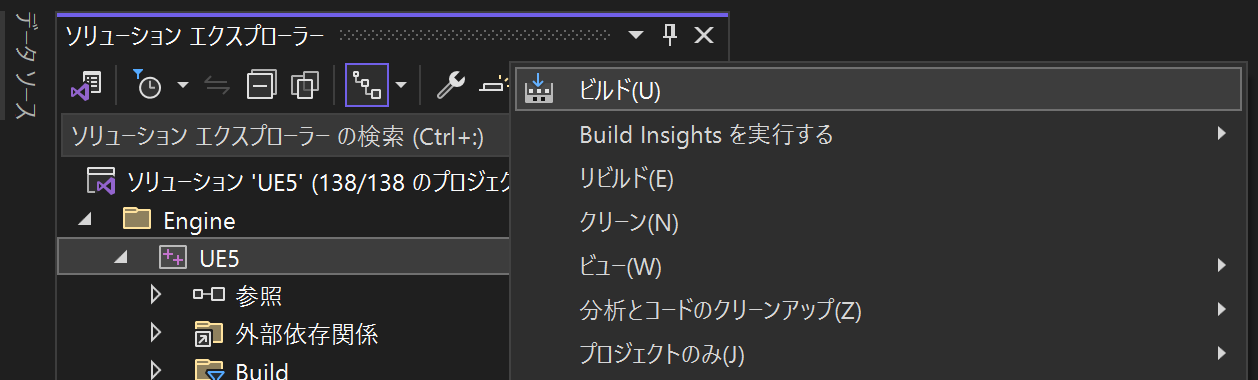
まず、作成しているプロジェクトC++の新規クラスを作成してVisual Studioでビルドできるようにします。
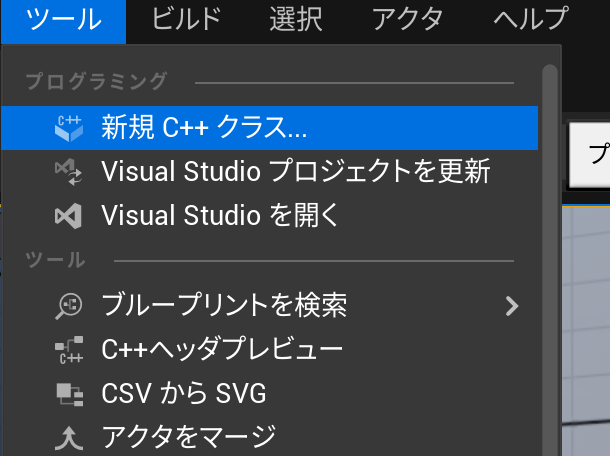
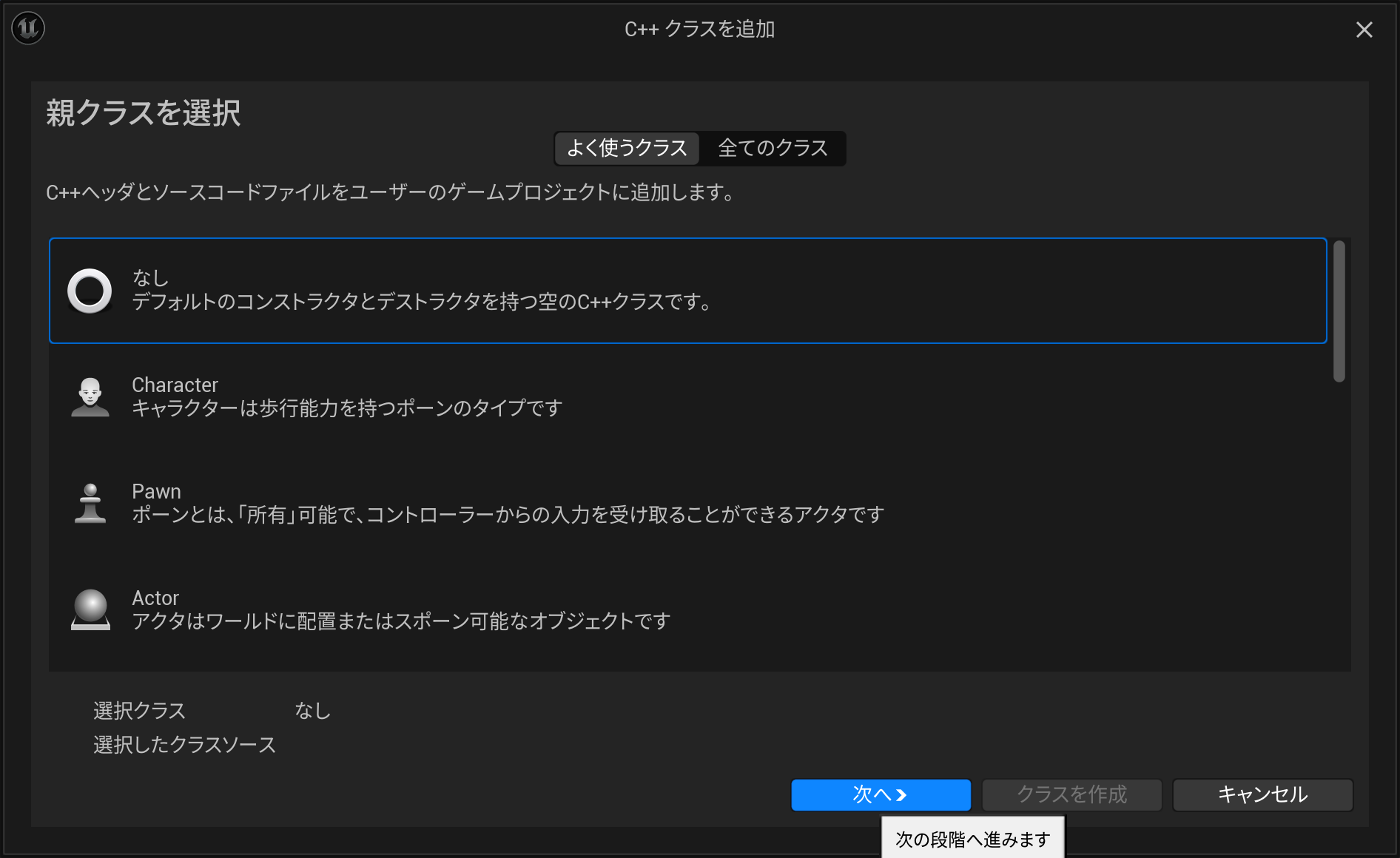
Unreal Engine上でC++の新規クラスを作成します。
(このクラスは「[プロジェクト名].sln」というVisual Studioのプロジェクトファイルが生成するための手順のだけに利用するため、作成した新規クラスは後に削除しても問題ありません。)


次に、プロジェクトを起動するUnreal EngineをCloneしたUnreal Engineに切り替えます。
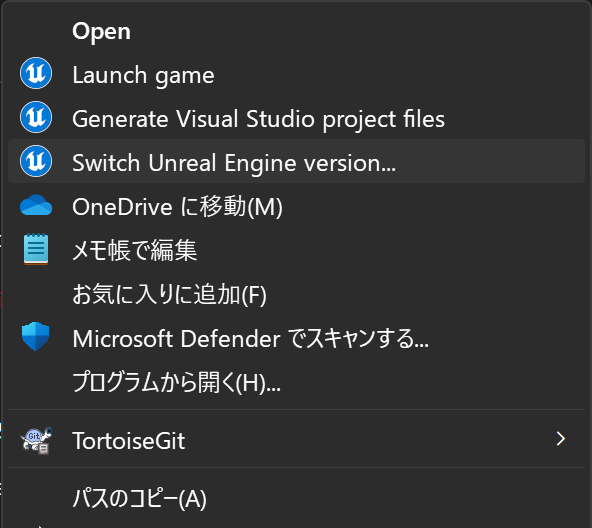
プロジェクトファイルを右クリックし「Switch Unreal Engine version…」を選択、CloneしたUnreal Engineを指定します。

「[プロジェクト名].sln」を起動してVisual Studioを起動します。
「[プロジェクト名]Editor.Target.cs」をコピーして「[プロジェクト名]Server.Target.cs」「[プロジェクト名]Client.Target.cs」の2つを作成します。
サーバー
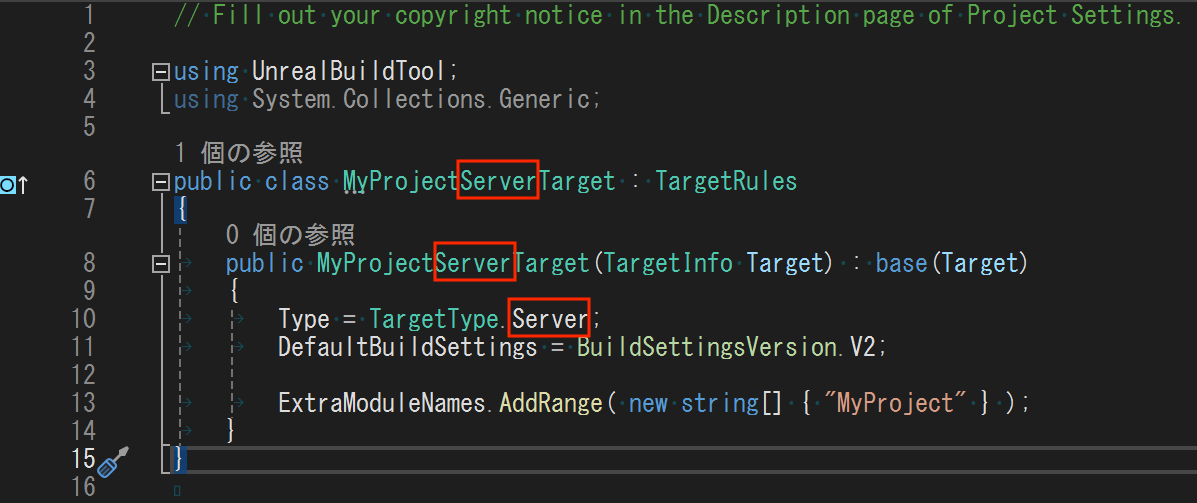
「[プロジェクト名]Server.Target.cs」の以下を「Server」に置き換えます。

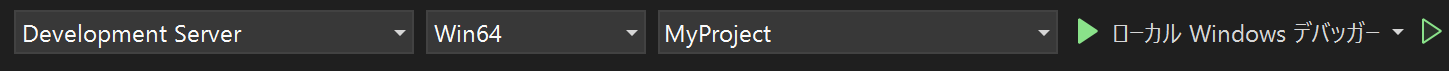
「Development Server」を指定してビルドします。

ビルドが成功すると、「/Binaries/Win64」の配下に「[プロジェクト名]Server.exe」が生成されます。
クライアント
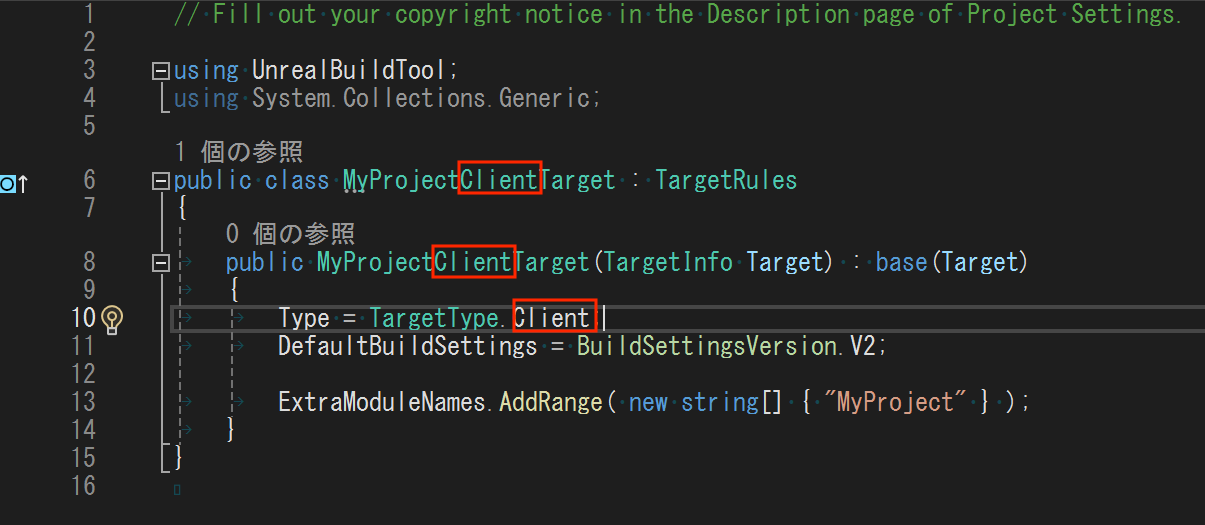
クライアント側も同じように「[プロジェクト名]Client.Target.cs」の以下を「Client」に置き換えます。

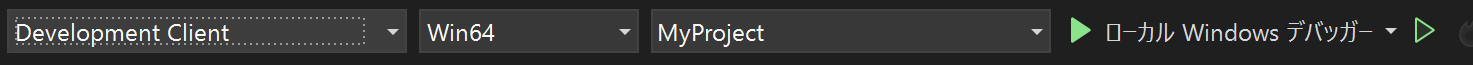
「Development Client」を指定してビルドします。

ビルドが成功すると、「/Binaries/Win64」の配下に「[プロジェクト名]Client.exe」が生成されます。
これで、専用サーバーの生成が完了しました。
パッケージ化
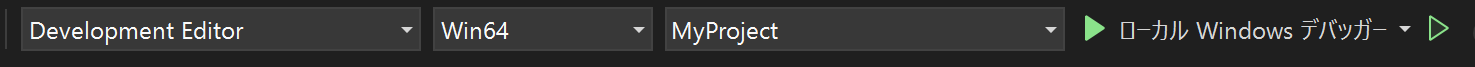
最後にパッケージ化をするためにVisutal StudioからUnreal Engineを起動します。
「Development Editor」を指定してビルドすることで起動することができます。

アプリ
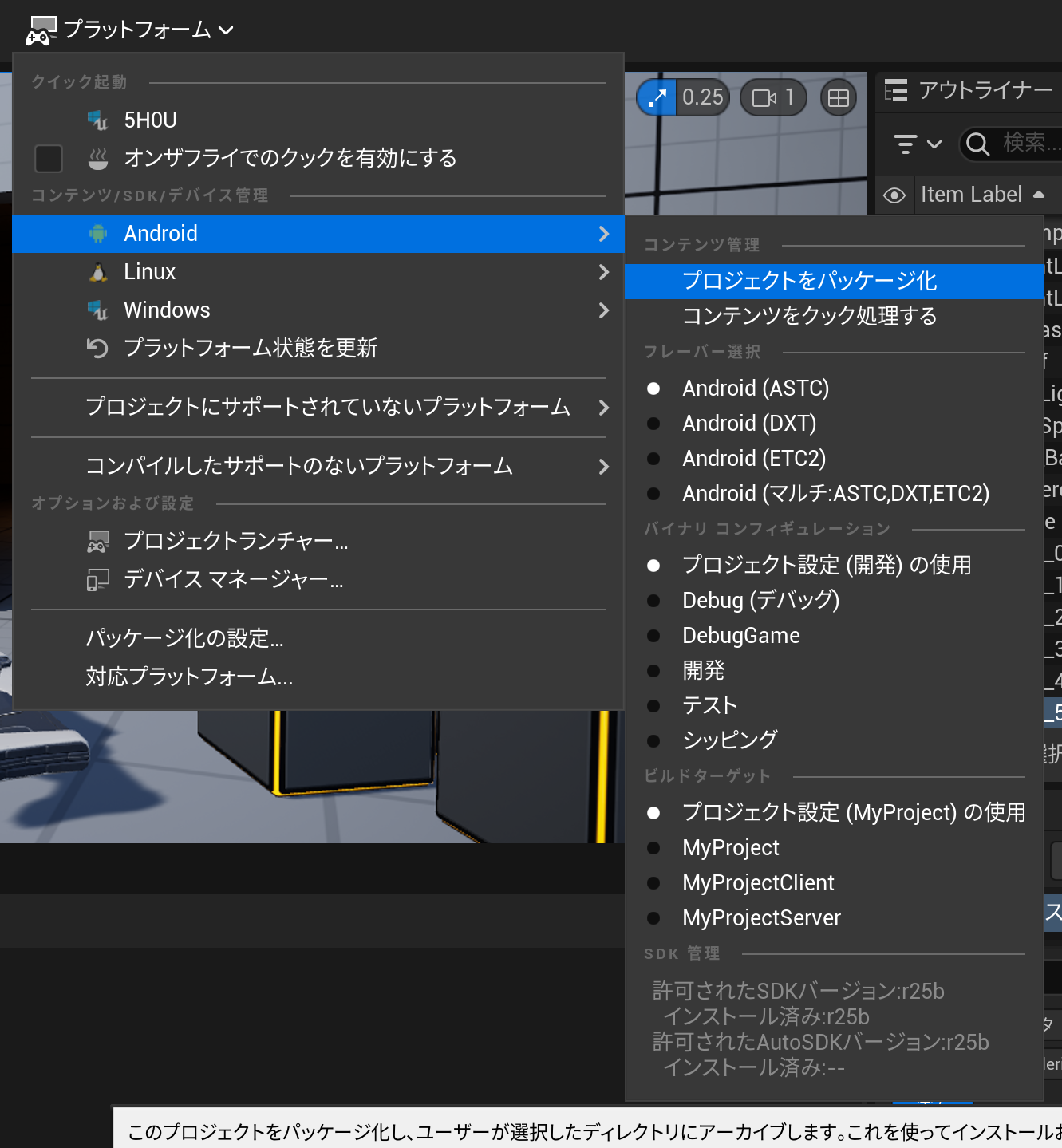
以下の手順でパッケージ化を行います。

パッケージ化が完了すると、「Android_ASTC」が生成されます。
VR機器をPCと接続した状態で「Install_[プロジェクト名]_arm64.bat」を実行するとアプリがインストールされます。
サーバー
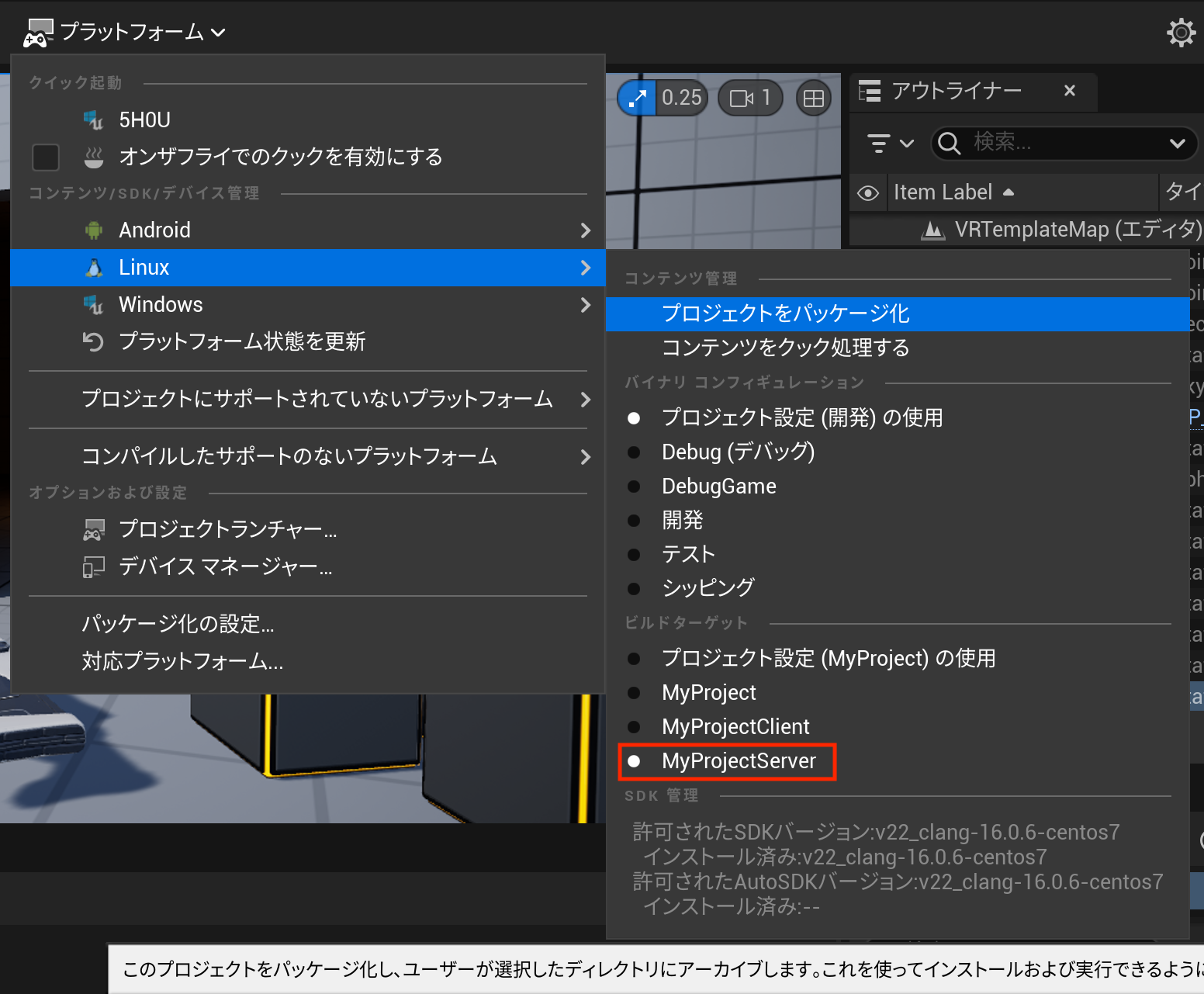
以下の手順でパッケージ化を行います。

パッケージ化が完了すると、「LinuxServer」というフォルダが生成されます。
「LinuxServer」をzipファイルで圧縮し、EC2上にアップロードします。
$scp -i [キーペアのフルパス] LinuxServer.zip ec2-user@[パブリック IPv4 アドレス]:~
$ssh -i [キーペアのフルパス] ec2-user@[パブリック IPv4 アドレス]EC2上で解凍し、「[プロジェクト名]Server.sh」を実行することで専用サーバーが起動することができます。
$ unzip LinuxServer.zip
$ chmod +x -R LinuxServer/
$ LinuxServer/[プロジェクト名].shさいごに
長期にわたってUnreal Engineについてブログを執筆しました。
記事にした内容以外にも色々できることがあり奥が深かく、仮想空間を作っていくという作業自体が少し世界を想像する神様のようでとても楽しい技術です。
大体のことはなんでもできるからこそ、アイデアが重要になってくる技術領域だなと感じます!
Vision Proも発売し空間コンピューティングが一般的な技術となる日もそう遠くないかもしれません!
その前に、ぜひ一度触れてみてはいかがでしょうか?










