ここから始める!Figmaの基本的な使い方 その1

前回の記事ではFigmaのオートレイアウトに絞った説明をしましたが、今回からは自分自身の備忘録もかねてFigma全体の基本的な使い方や便利な機能を説明していこうと思います!
第一弾となる本記事ではFigmaでデザインファイルを立ち上げや画面構成、各ツールの機能やショートカットキーなどを中心に説明していこうと思います。(より細かい機能の説明や活用法は第二弾以降で紹介していこうと思いますので乞うご期待です!)
これからFigmaを使ってみたいという方やなかなか使いこなすのが難しいと悩んでいる方はぜひこの記事を参考にFigmaへの理解を深めていただければ幸いです。
そもそもFigmaとは?

Figmaとは、ブラウザ上でWebサイトやアプリケーションのデザイン・プロトタイプ制作ができるデザインツールです。無料プランでもできることが多く、デザインの共同編集や制作物のシェアも簡単に行うことができるので、個人だけでなくチームで活用していく際にも便利なツールです。
それ以外にもサムネイルやスライドの作成、簡易的な画像編集ツールとして活用できるため、デザイナーでない人でも利用できるようなケースが多く、近年ではAdobe XDやSketchと並び利用する人も増えてきているように感じます。
FigmaはGoogleアカウントもしくはメールアドレスがあればすぐにアカウント作成することができ、アカウントを作るだけで誰でも無料で使い始めることができます。
ホーム画面について

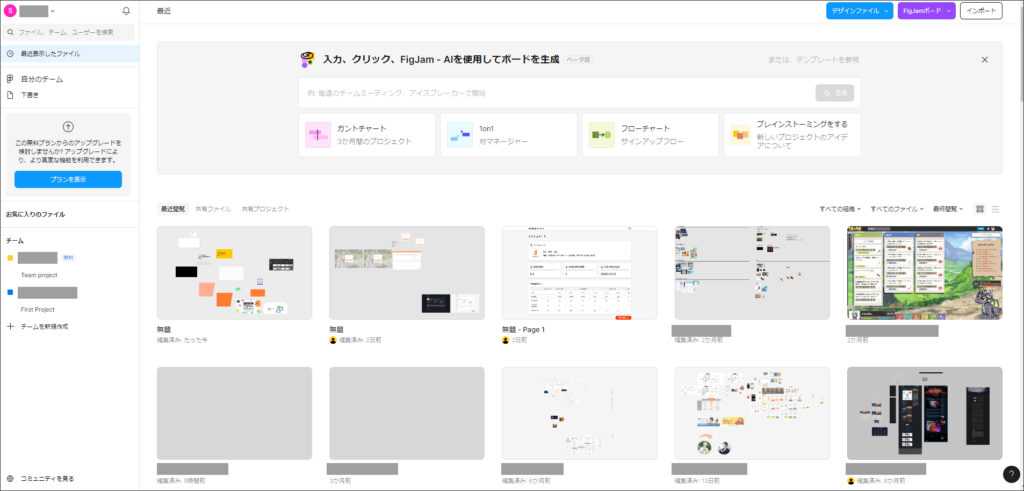
Figmaにログインするとこのようなホーム画面が表示されます。
この画面はFigmaのデザインファイルやプロジェクトを管理するための画面で、画面右上のデザインファイルとFigJamボードというボタンから新しいファイルの作成が可能です。
今回主に説明していくのはデザインファイルについての内容ですので、FigJamボードに関しては簡単に説明します。

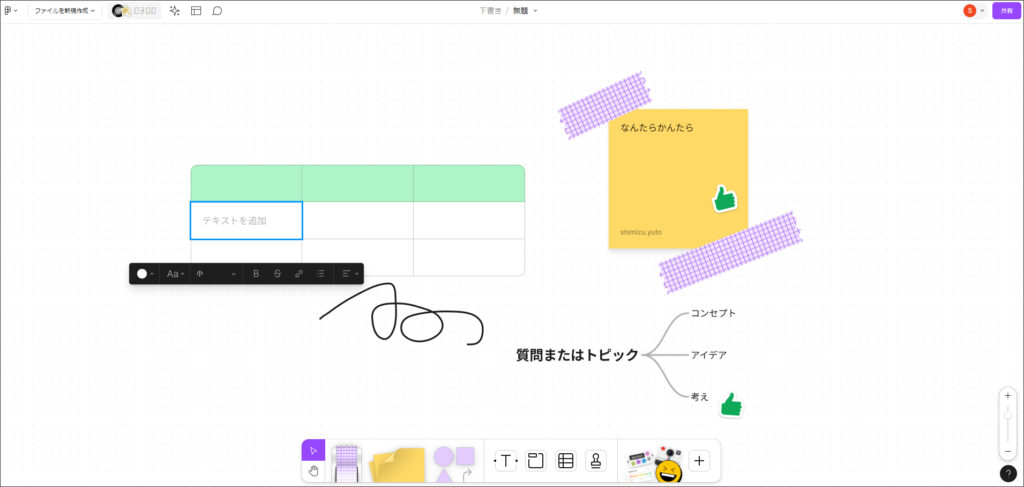
FigJamボードというのはFigmaと同じように共同編集可能なホワイトボードのようなファイルです。ブレインストーミングやマインドマップ、フローチャートの作成などが簡単に行えるため、個人での情報の整理やチームでコミュニケーションを取りながらの資料作成などに活用できます。
という訳で、Webデザインなどを行う際はデザインファイルを作成して使っていきます。
ファイルを作成できる場所は2箇所あり、以下のように大別されています。
下書き(自分のチーム)

下書きからは、個人でのプロジェクトが管理できます。
チームでデザインファイルを作成する際と変わりなく、デザインをする際の機能に制限はありません。
個人での学習やデザイン制作であればこちらで問題なく完結させることが可能です。
今回の記事では下書きからデザインファイルを作成した上で基本的な操作説明などしていきます。
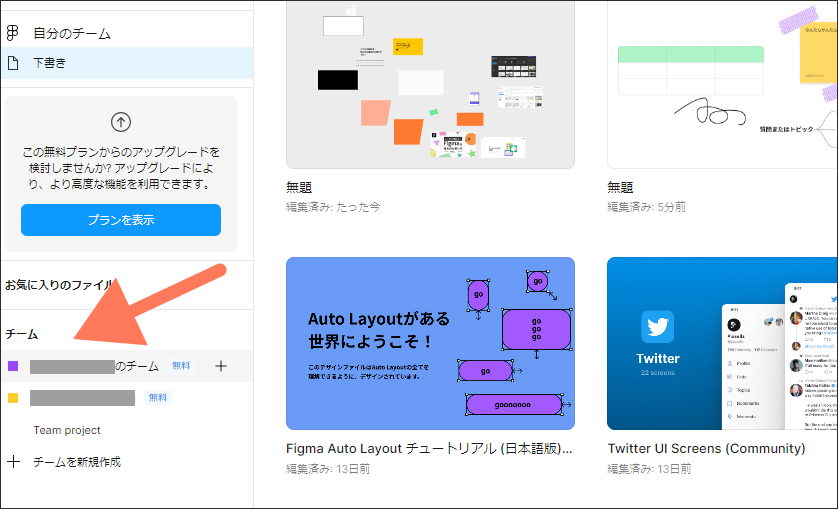
チーム

チームからは、複数人でのプロジェクトが管理できます。
メンバーごとに権限の割り当てが可能なのでチームに適したファイル管理が可能です。
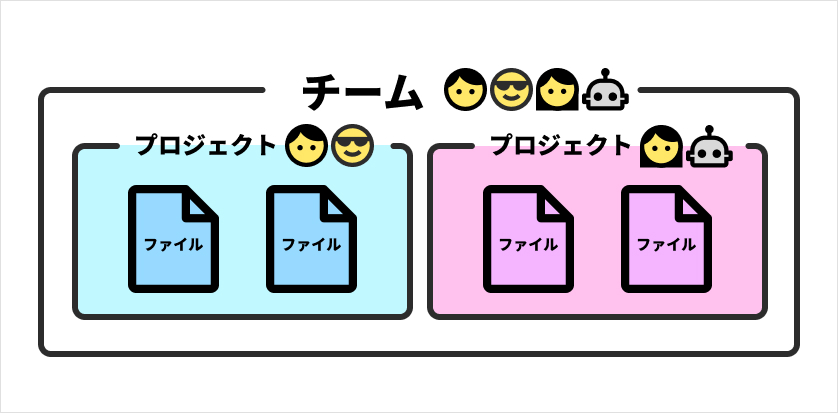
下記画像のようにチーム・プロジェクト・ファイルという順で階層構造になっており、チームやプロジェクトに編集者や編集権限を持たない閲覧者を招待して作業を進めていくことができます。

ただし、無料プランでチームを使うと
- プロジェクトファイルの作成可能数が3つまで
- デザインファイルの作成可能数が3つまで
- ファイル内のページの作成可能数が3つまで
といった具合にファイル数やページ数に制限が掛かるため注意が必要です。
デザインファイルの作成・画面構成の確認
それではさっそく新規デザインファイルを作成してみましょう。
ホーム画面のサイドバーから「下書き」を選択した上で、画面右上にある「デザインファイル」のボタンをクリックすると、新規でデザインファイルが作成され、操作画面が開かれた状態になります。
続いてデザインファイルの画面構成について大まかに確認していきましょう。

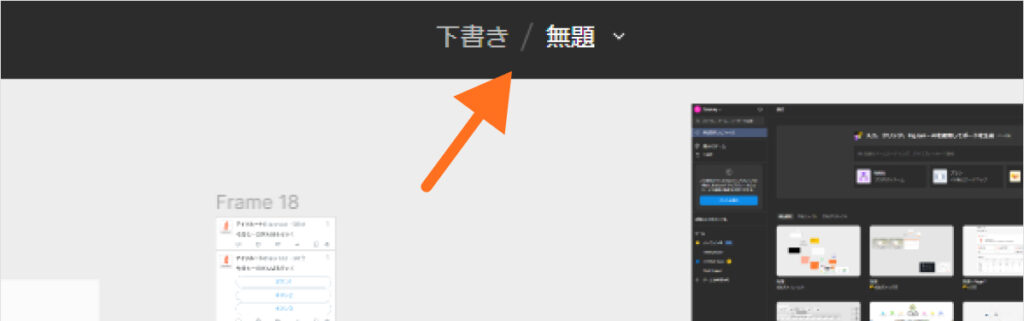
まず、画面上部中央に「下書き / 無題」と表示されていますが、こちらは配置されている場所とファイル名を表しています。ファイル名に関しては「無題」と表記されている箇所をクリックすることで変更することが可能です。

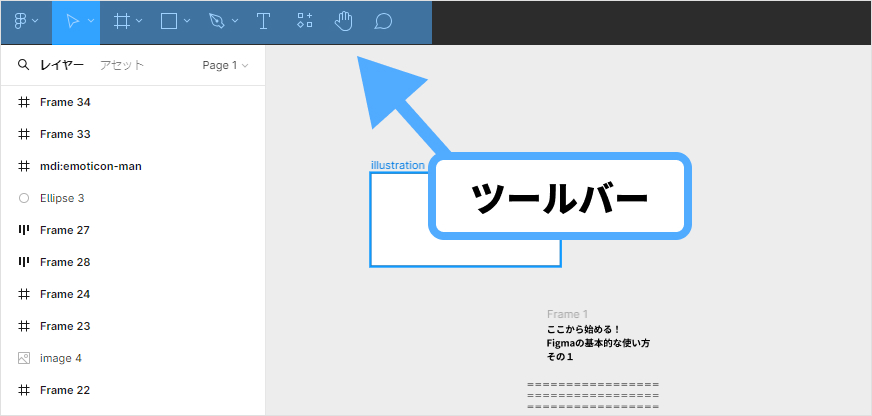
画面左上にはヘッダー内部に「ツールバー」があります。
基本的にFigmaでの作業はここから複数のツールを切り替えて作業を進めていくことになります。
画面左部には「レイヤーパネル」があります。
ここではページやレイヤーの管理、アセットでのコンポーネント群の管理ができます。
画面中央部には「キャンバス」と呼ばれるエリアが配置されています。
実際のデザイン制作はこのエリア内で行っていきます。
画面右部には「プロパティパネル」があります。
キャンバス内で選択している要素の詳細情報を確認したり、変更を加えることができます。
また、プロトタイプからは作ったデザインを元に画面遷移やインタラクションの設定・再現ができます。
基本的なツールと用途について

デザインファイルの画面構成も理解したところで、Figmaにおけるツールの基本的な用途についてざっくり説明していこうと思います。デザイン制作の際は様々なツールを切り替えての作業になるので、ショートカットキーについても合わせて覚えていきましょう!
なお、本記事で紹介するショートカットキーはWindowsの仕様に準拠したものになりますので、Macをお使いの方はCtrlの表記をCommandキーに置き換えていただけますと幸いです。
移動ツール
ショートカットキー: V移動ツールは、キャンバスに配置したオブジェクトを選択したり移動させる際に使用します。
デザイン制作をしていく中でもかなり使用頻度の高いツールになります。
拡大・縮小ツール
ショートカットキー: K拡大・縮小ツールは、キャンバスに配置したオブジェクトを文字通り拡大・縮小する際に使用します。
テキストを含めオブジェクトのアスペクト比を変えないまま拡大・縮小を行うことができます。
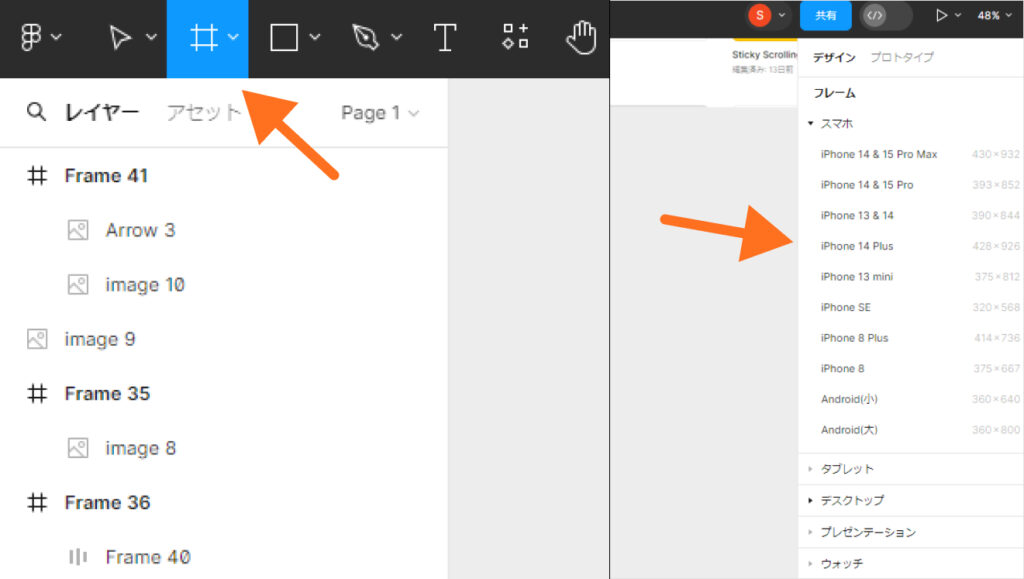
フレームツール
ショートカットキー: F
フレームツールは、キャンバスにフレーム(枠組み)を作成する際に使用するツールです。
フレームツールを選択した状態でプロパティパネルを確認すると、スマホやタブレット、デスクトップなど様々なデバイスサイズのテンプレートが用意されており、ここから簡単に各種デバイスサイズのフレームを作成することが可能です。
フレームについてはレイアウトの用途にも活用できますが詳細は今後の記事にて紹介します。
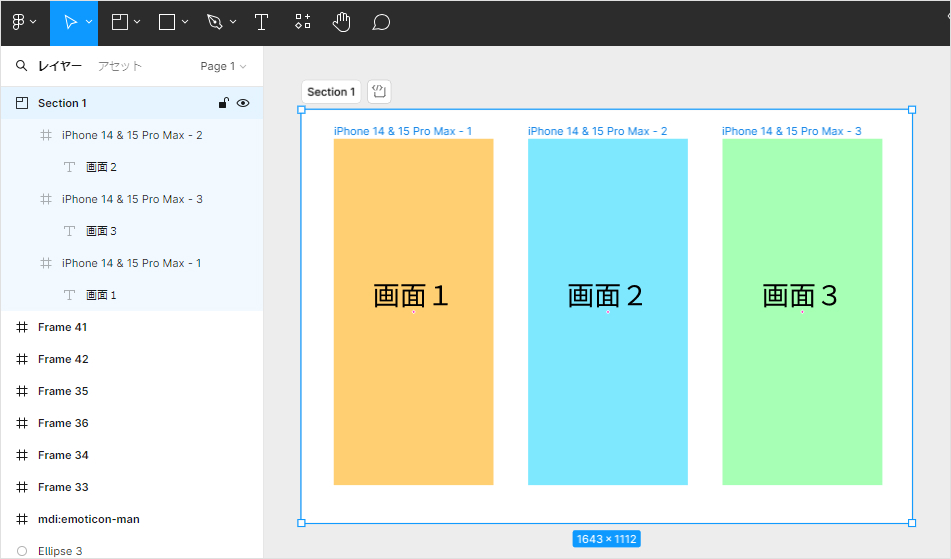
セクションツール
ショートカットキー: Shift + S
セクションツールは、フレームを視覚的にグループ化するためのツールです。
複数のコンポーネントを同じ分類群ごとにまとめたり、複数の画面を端末ごとにまとめる際に使用します。
スライスツール
ショートカットキー: Sスライスツールは、選択した特定の範囲を画像出力として書き出せるツールです。
スライスツールで選択した範囲をプロパティパネルからpng・jpg・svg・pdf形式のいずれかで書き出すことが可能です。
デザイン制作をしていく中での利用頻度はかなり少ないツールになります。
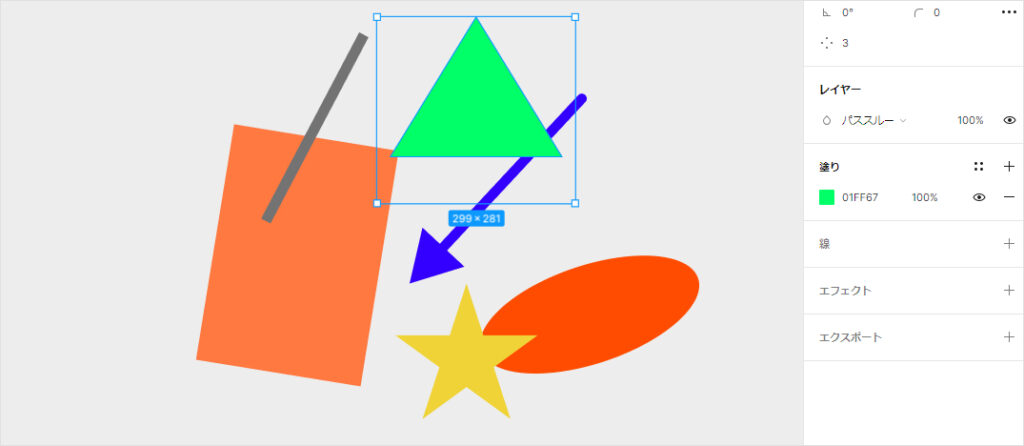
シェイプツール
シェイプツールは、図形を作成するためのツールで主に以下の6種類があります。

- 長方形ツール
ショートカットキー: R - 直線ツール
ショートカットキー: L - 矢印ツール
ショートカットキー: Shift + L - 楕円ツール
ショートカットキー: O - 多角形ツール
ショートカットキー: なし - 星ツール
ショートカットキー: なし
画像/動画配置ツール
ショートカットキー: Ctrl + Shift + K画像/動画配置ツールは、PC内のフォルダにアクセスしてキャンバス内に画像や動画をインポートし、配置するためのツールです。
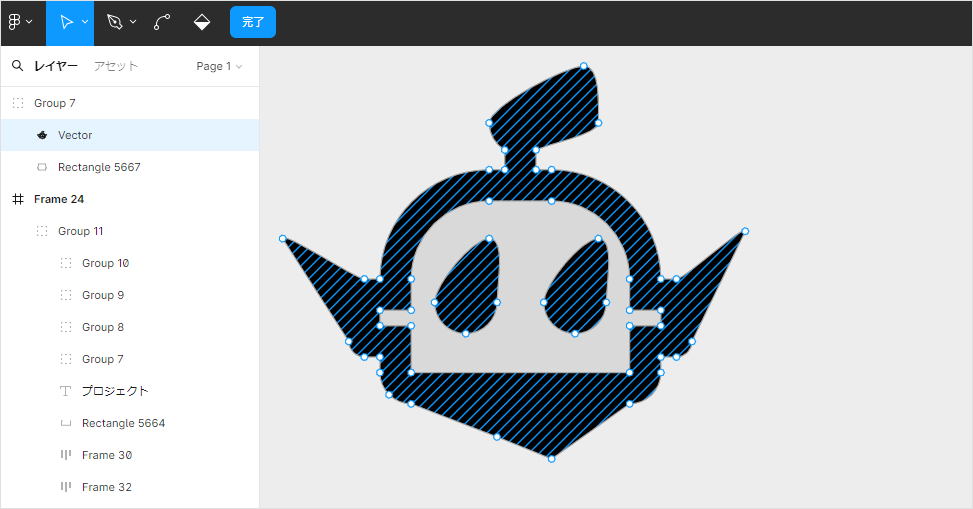
ペンツール
ショートカットキー: P
ペンツールは、オブジェクトのパス調整やパス追加をするためのツールです。
シェイプで作成した図形の変形やインポートしたベクターアイコンのパスを調整する際に使います。
テキストツール
ショートカットキー: Tテキストツールは、テキストを入力するためのツールです。
また、テキストを選択した状態でプロパティパネルからテキストエリアのタイプを以下の3つから選択することが可能です。
- 入力したテキストによってエリア幅が可変になる「幅の自動調整」
- 「幅の自動調整」に加えて改行による高さの変動によってエリア幅が可変になる「高さの自動調整」
- テキストエリアの幅と高さを固定化する「固定サイズ」
手のひらツール
ショートカットキー: H手のひらツールは、キャンバスを移動する際に使用するツールです。
スペースキーを押下したままで一時的な利用が可能になりますが、利用頻度はあまり高くありません。
コメントツール
ショートカットキー: C
コメントツールは、キャンバス上に他のオブジェクトとは干渉させずにコメントを残せるツールです。個人的なメモとして利用できるほか、チャット形式でのやり取りが可能なのでチームで制作する際にも有用です。
おわりに
今回の記事では、特に初学者向けにFigmaの概要と始め方、ツールバーに含まれる項目について紹介しました。
他にもレイアウトを組むにあたって有用なコンストレインツ機能や要素を共通化して再利用可能な状態にするコンポーネント機能など、まだまだ紹介しきれていない機能が多くあります。
次回の記事では、主にレイアウトに関連する機能や活用法について紹介していこうと思いますので、ぜひご期待ください。










