ここから始める!Figmaの基本的な使い方 その2

前回の記事の記事の第二弾ということで、本記事ではFigmaにおける以下の項目を中心に説明していこうと思います。
- フレームツール
- グループ
- コンストレインツ
- レイヤー
- オートレイアウト
- 画像
前回の記事と合わせてFigmaへの理解に役立てていただければ幸いです。
なお、本記事で紹介するショートカットキーはWindowsの仕様に準拠したものになりますので、Macをお使いの方はCtrlの表記をCommandキーに置き換えていただけますと幸いです。
フレームツールについて
ショートカットキー: F前回の記事の「基本的なツールと用途について」の中でも説明しましたが、更に細かくフレームの役割について解説していきます。
フレームの役割は主に以下の2つがあり、
- アートボード
- オブジェクトの整列・レイアウト
となっています。
アートボード

フレームは、ショートカットキー(Fキー)やツールバーからフレームツールを選択した状態でキャンバス上をクリック&ドラッグすることで作成できます。
そのほか、フレームツールを選択した状態で右のプロパティパネルを確認すると、各デバイスのテンプレートが用意されているため、こちらをクリックすることでもフレームを作成することができます。
Figmaでのデザイン制作では、これらで作成したフレームをアートボードとして使用し、長方形ツールや楕円ツールなどで作成したシェイプやテキスト、インポートした画像などを用いてデザインを作っていくことが一般的な流れになります。
また、アートボードを選択した上で右のプロパティパネルからエクスポートを行うことで、作成したデザインをpngやjpgなどの画像として書き出すといった使い方ができます。
オブジェクトの整列・レイアウト
アートボードとしての役割のほか、フレームはオブジェクトの整列やレイアウトを実現することができます。ボタンの作成を例に説明していきましょう。
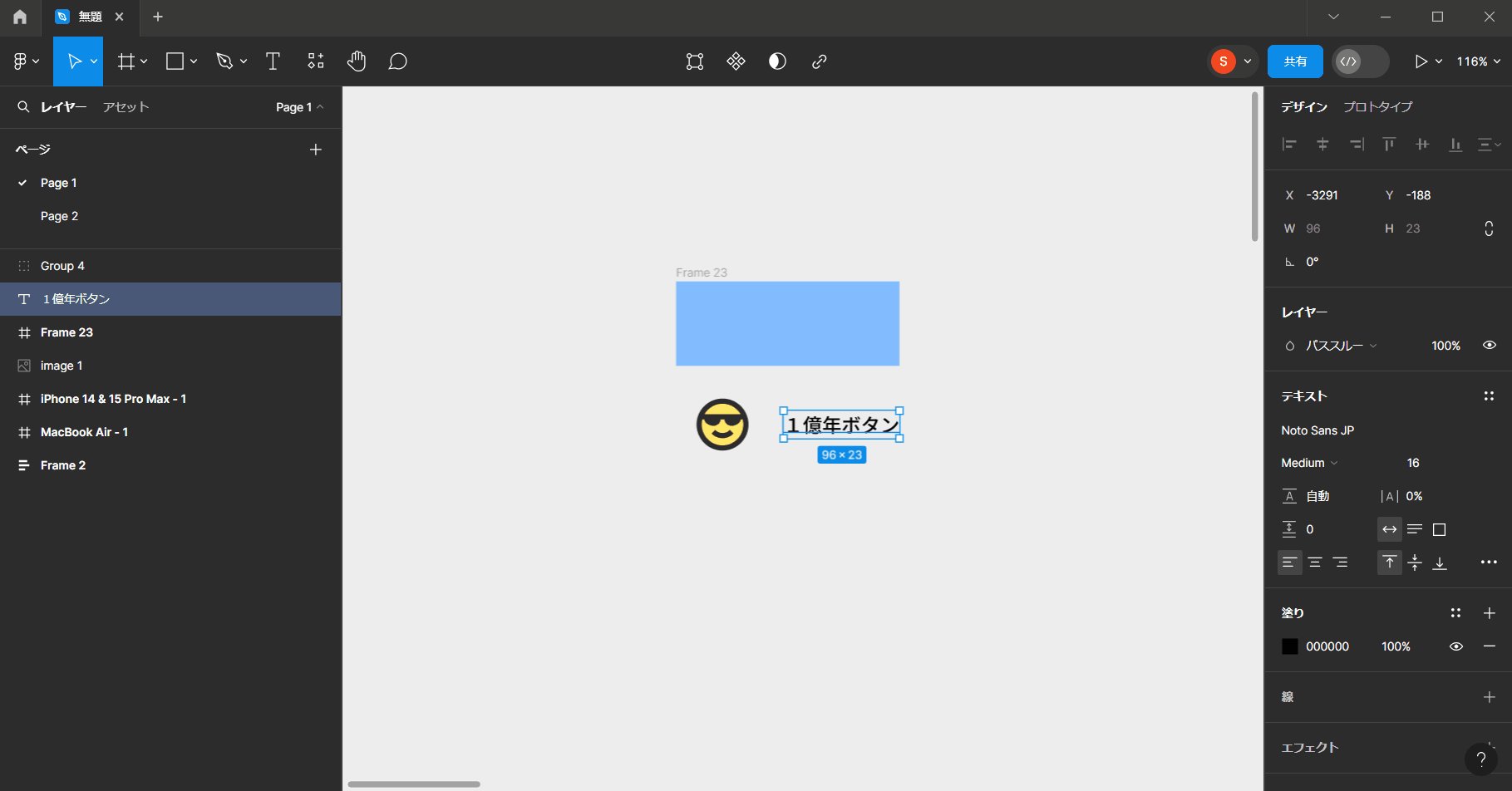
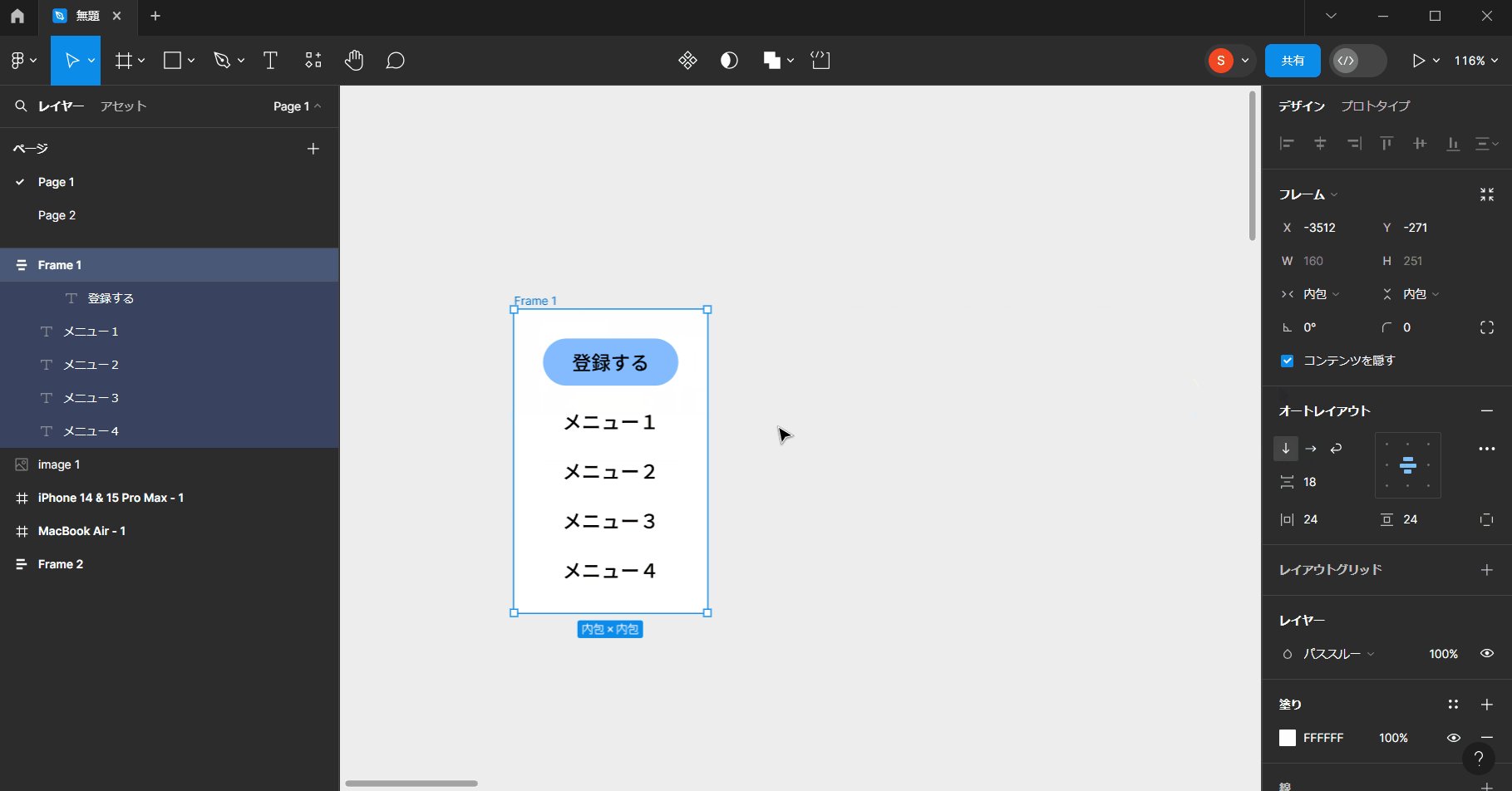
まずフレームを作成して、フレーム内に収まるようにアイコンとテキストを配置します。
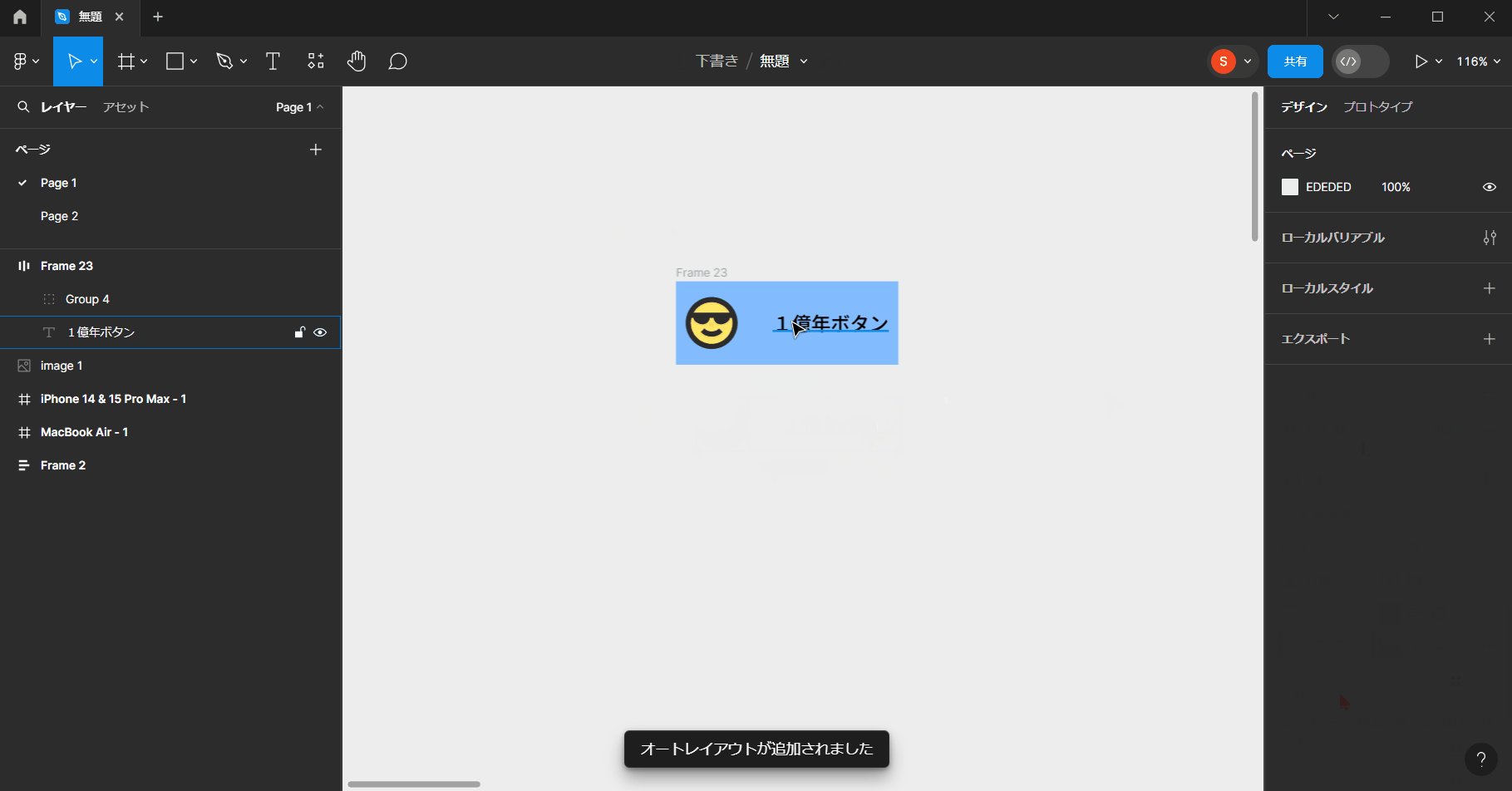
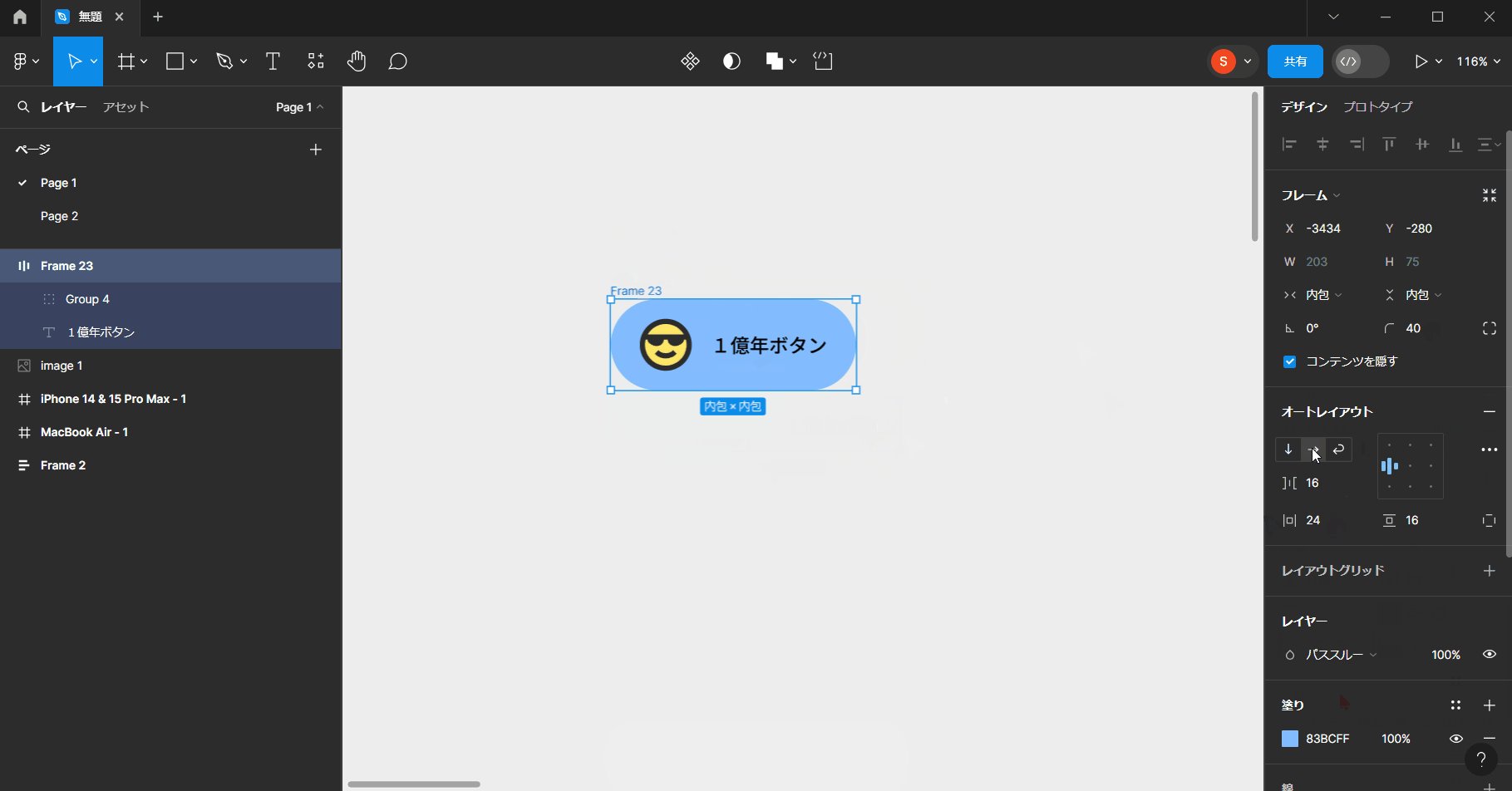
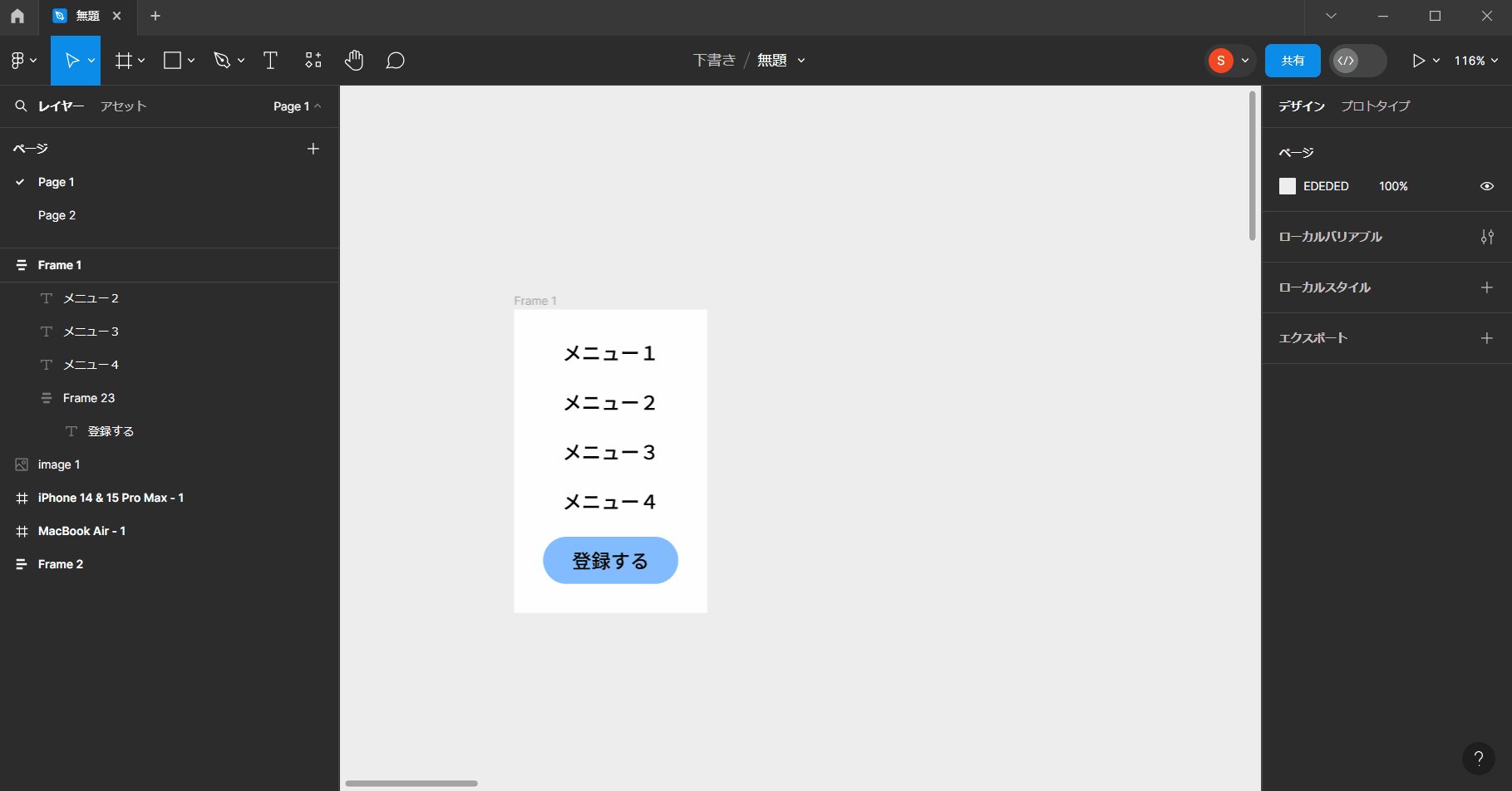
配置した要素ごとフレームを選択した上で、右側のプロパティパネルからオートレイアウトという機能を適用(もしくはShift + A)することでフレーム内の要素を整列することができるようになります。
(オートレイアウト機能については後ほど詳しく説明します)
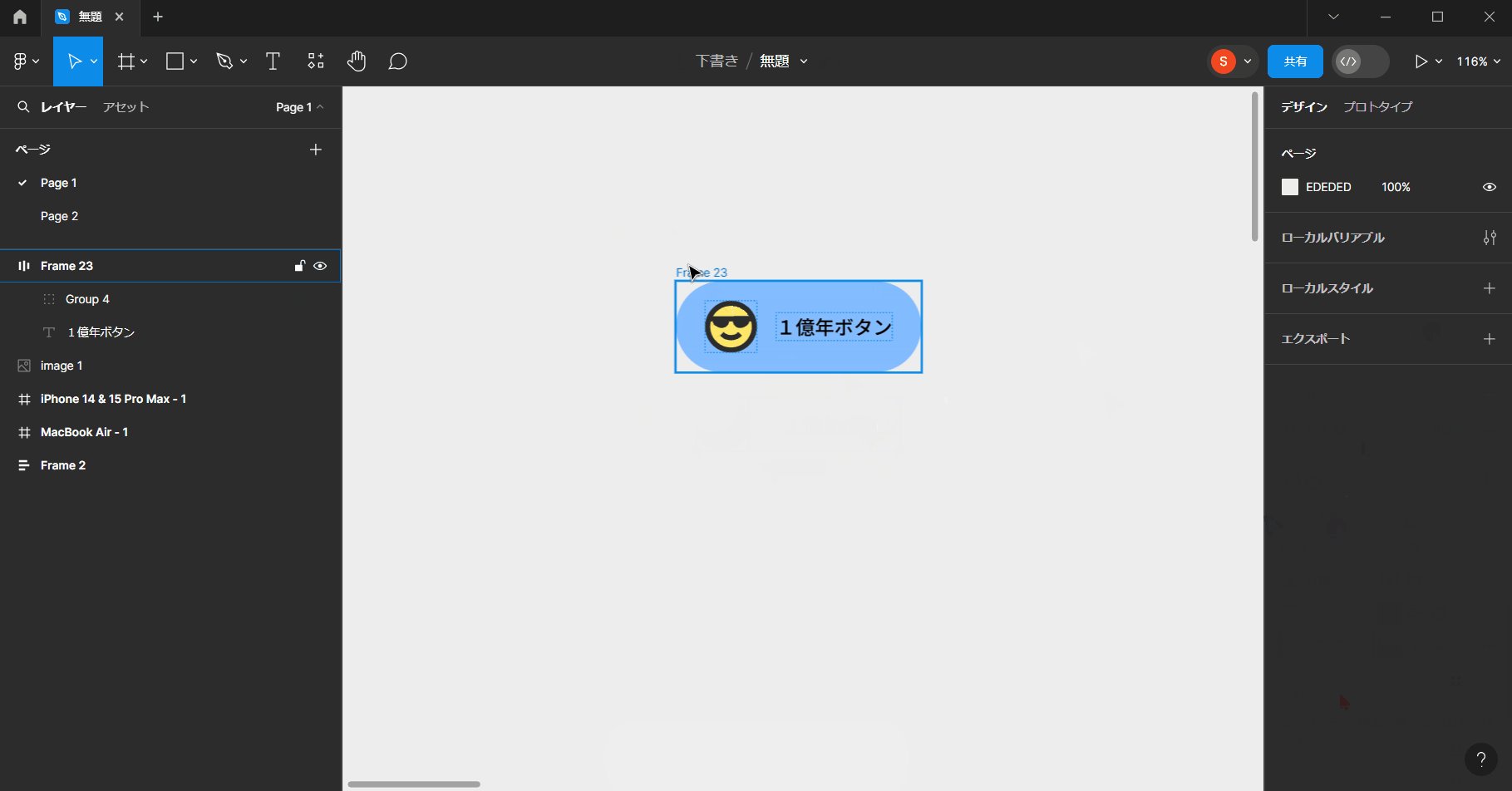
 フレーム自体にアウトラインや背景色、余白(パディング)やラディウスなどを設定できるため、こういったボタンやカードなどのパーツを作成することも可能となっています
フレーム自体にアウトラインや背景色、余白(パディング)やラディウスなどを設定できるため、こういったボタンやカードなどのパーツを作成することも可能となっています
上記画像のようにフレームの代わりに長方形ツールで作成したシェイプを使ってボタンを作ることも可能ですが、フレームのオートレイアウト機能を用いてパーツ作成をしておくと、フレーム内に配置した要素(テキストなど)の変更に応じた可変的なパーツを作ることができます。
グループについて
ショートカットキー: Ctrl + Gフレームに似た機能として「グループ」があります。
グループは、単純に要素をグループ化してまとめたい時に使用する機能です。
フレームのようにアウトラインや背景色をつけたり、子要素を整列させるような機能はありません。
フレームとグループの使い分けとしては以下の通りです。
- 中の要素に対して制約をかけたい場合は「フレーム」
- 単純に要素をまとめたい場合は「グループ」
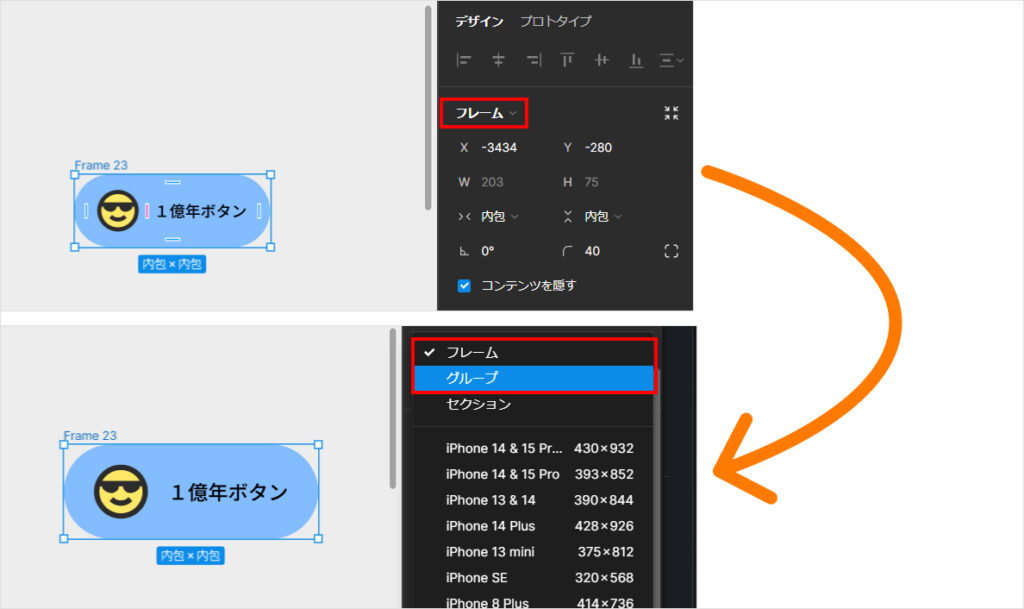
また、グループとフレームは右側のプロパティパネルからいつでも切り替えることが可能となっています。

コンストレインツについて
フレーム配下の要素には「コンストレインツ」という機能が適用されます。
コンストレインツは、フレームのサイズが変わった時に、中の要素がどのように振る舞うかを決めるものです。テキストのみの説明だと分かりづらいので実際の挙動で確認してみましょう。
例えば、フレームの配下に長方形ツールで作成したシェイプを配置してみます。
シェイプを選択した状態で右側のプロパティパネルを確認すると、コンストレインツの指定は、左・上となっているはずです。
その状態からフレームを選択してサイズを変化させると、シェイプは親要素であるフレームの左端と上端からの距離を保ち続けています。
逆にコンストレインツの指定を右・下とした状態でフレームサイズを変化させると、シェイプは親要素であるフレームの右端と下端からの距離を保ち続けるようになるわけですね。
 また、プルダウンからスケールを選択した場合は、親要素のサイズ変化に合わせて中に配置された要素自身もサイズを変化させるといった挙動になります。
また、プルダウンからスケールを選択した場合は、親要素のサイズ変化に合わせて中に配置された要素自身もサイズを変化させるといった挙動になります。
使いどころが難しい機能ですので最初の間はコンストレインツの指定は左・上で統一しておくと良いと思います。
レイヤーについて

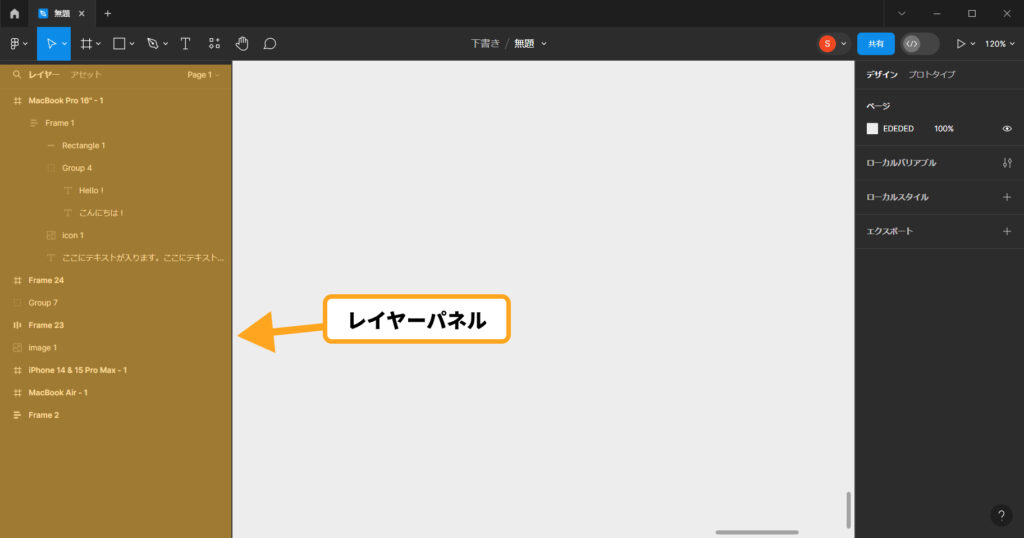
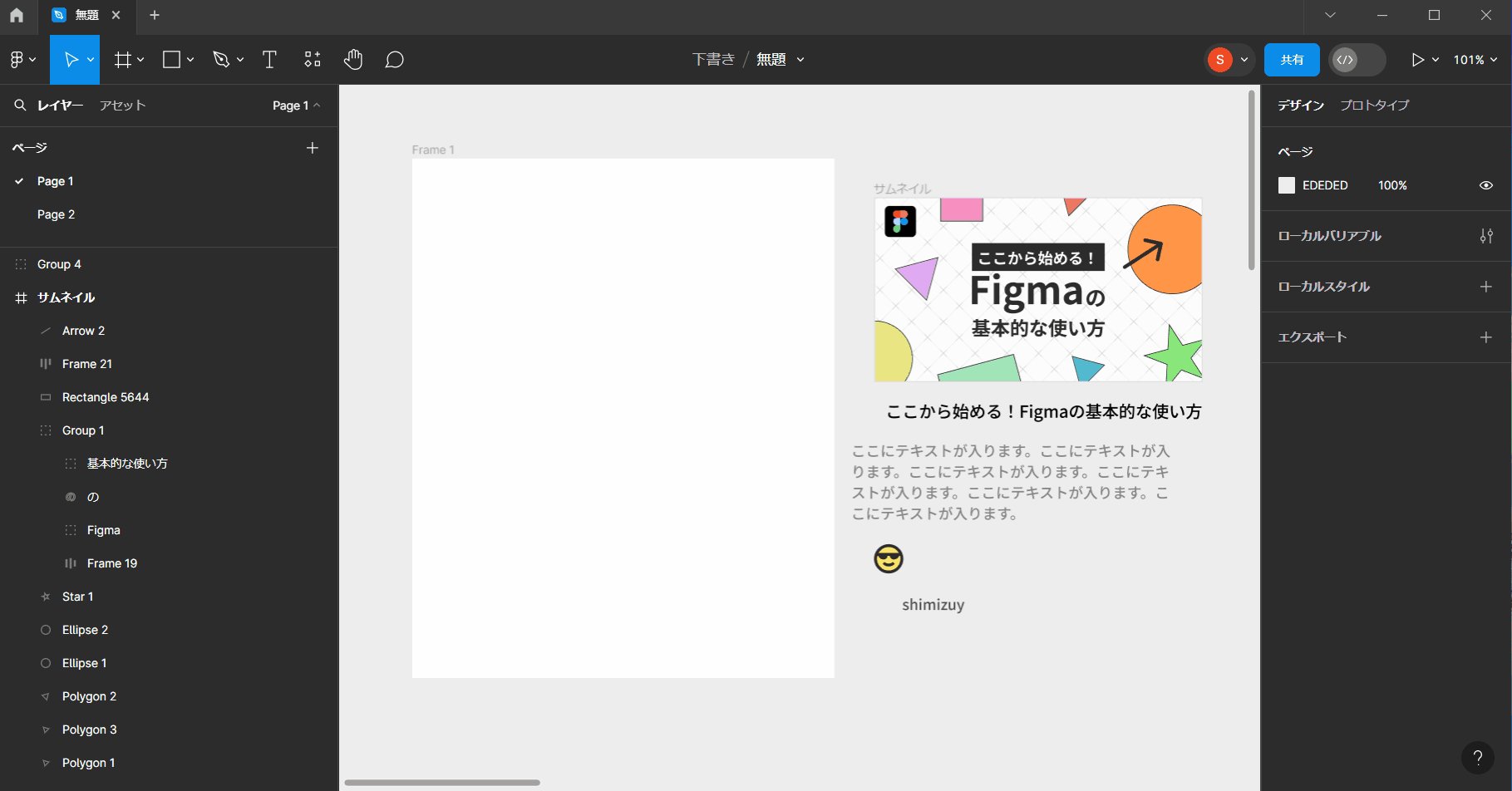
キャンバス上のオブジェクト構成については左側のレイヤーパネルから確認することができます。
オブジェクトの親子関係によってはオブジェクトが表示されなくなってしまうこともあるので、普段からレイヤー構成を意識したデザイン制作をしていく必要があります。
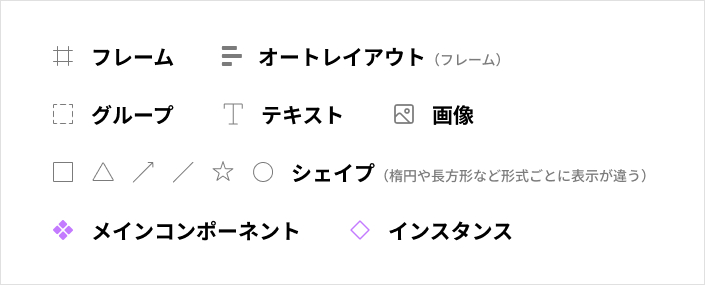
レイヤーパネルに表示されるオブジェクトアイコンは以下の8種類があり、それぞれ意味も違いますので、覚えておくと後々作業しやすくなるかと思います。

ちなみに、オブジェクトアイコンに含まれるコンポーネントやインスタンスについては次回の記事で解説していきます。
オートレイアウトについて
ショートカットキー: Shift + Aフレームツールの中でも軽く説明しましたが、フレームにはオートレイアウトという機能があります。
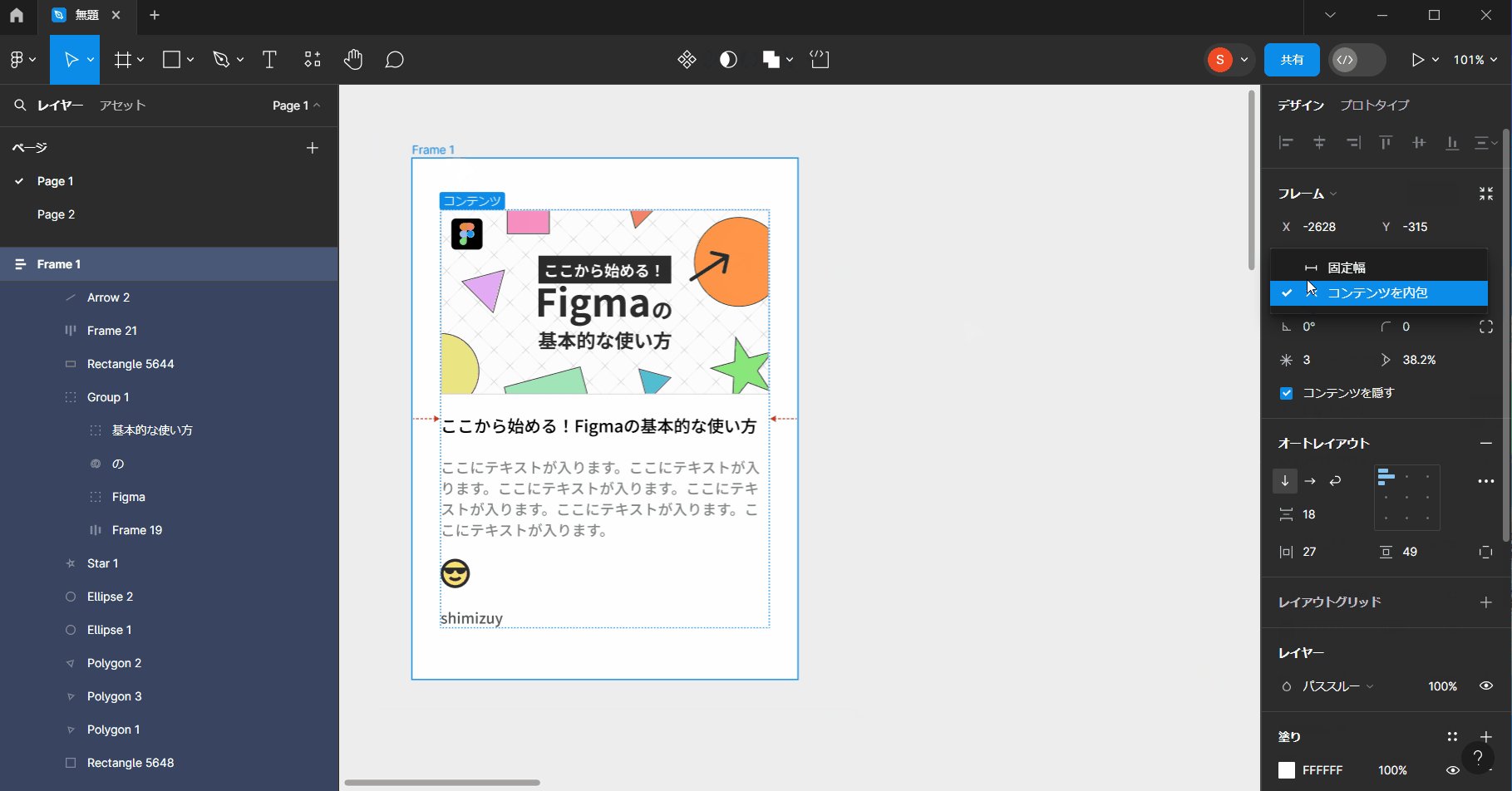
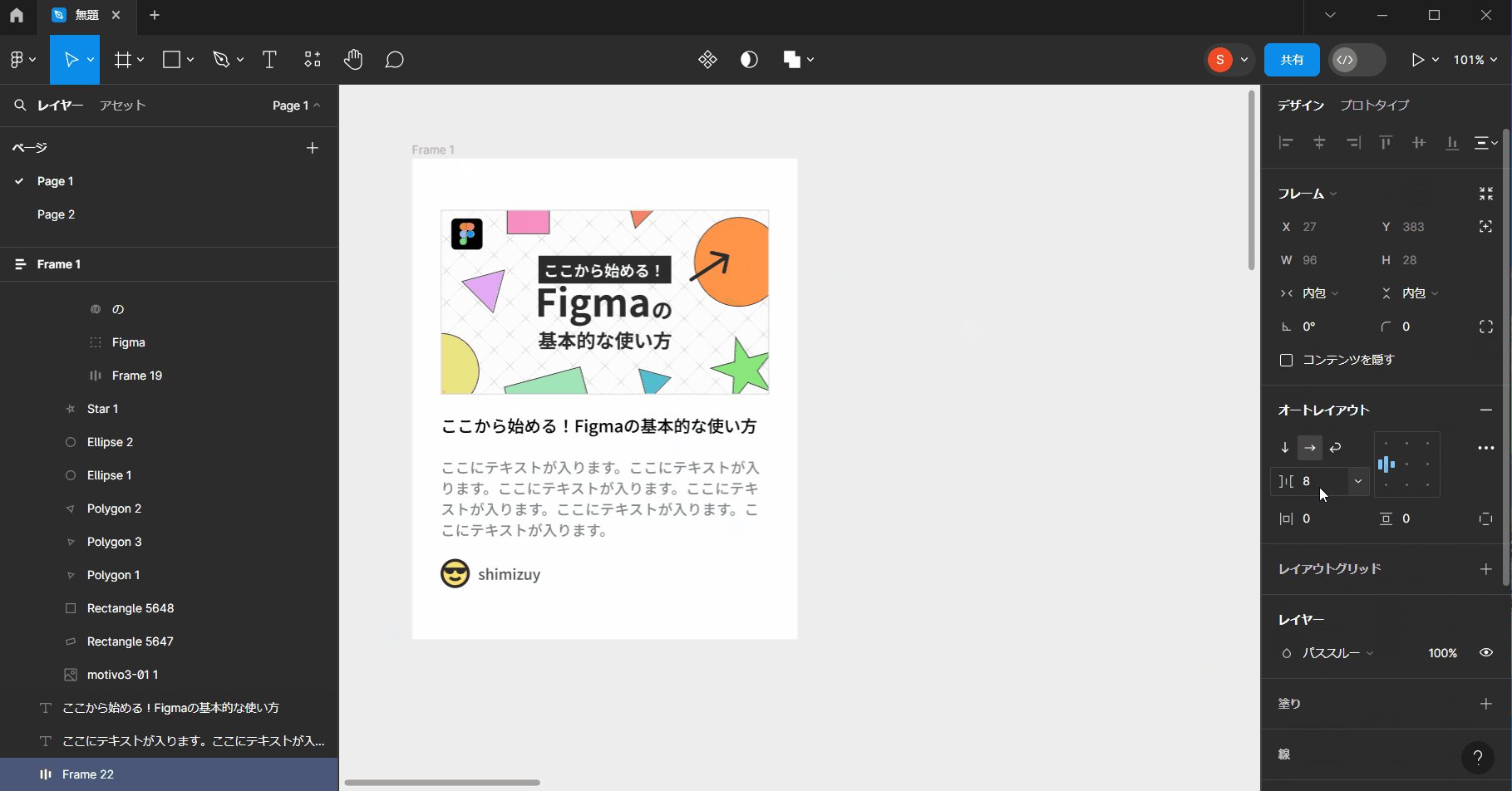
オートレイアウトは、フレームのプロパティパネルにあるオートレイアウトという項目をクリックして使用することができます。
オートレイアウトの設定としては、要素を並べる方向や配置(コンストレインツ)の指定、パディングの設定なども行うことができます。

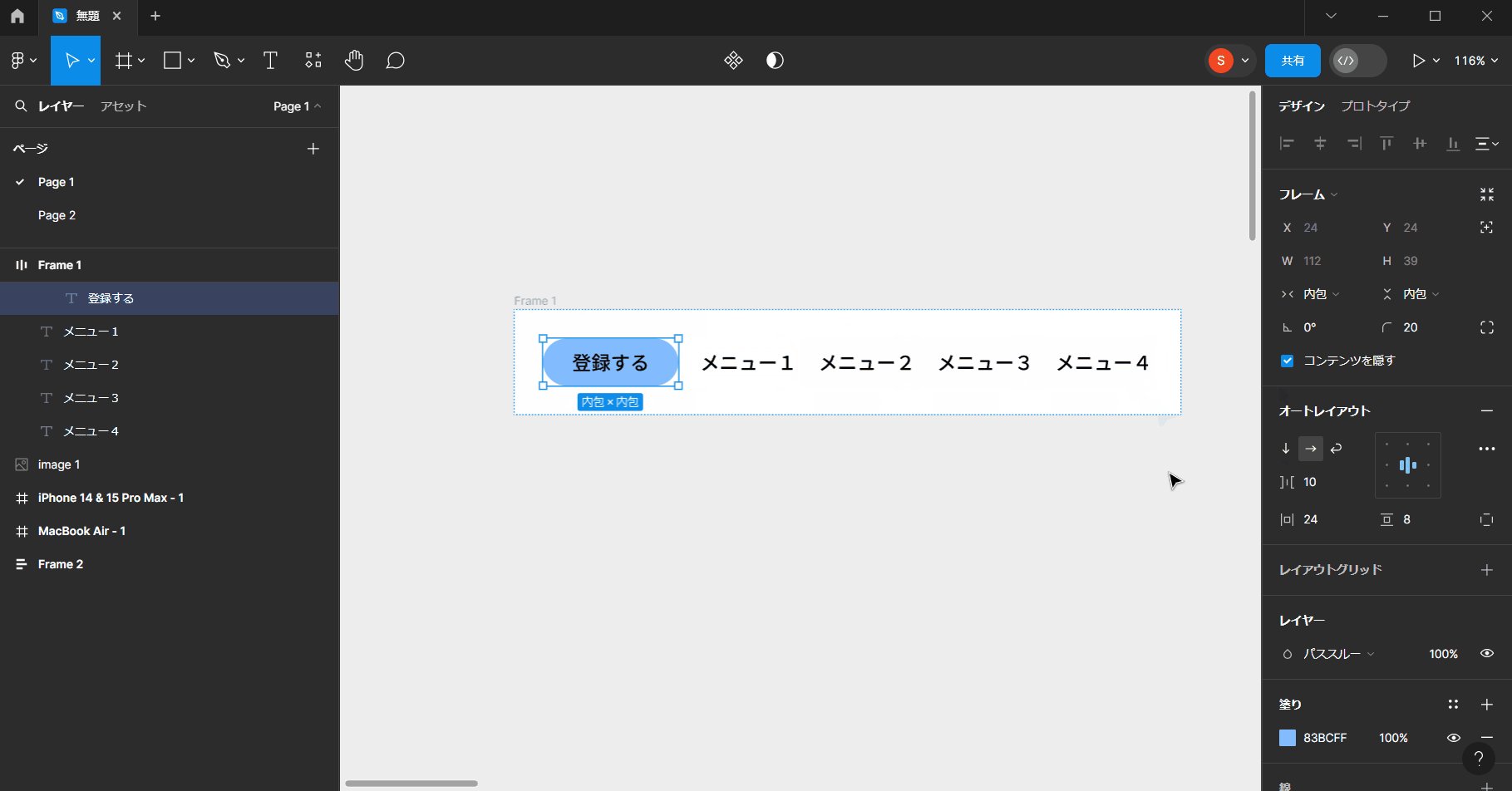
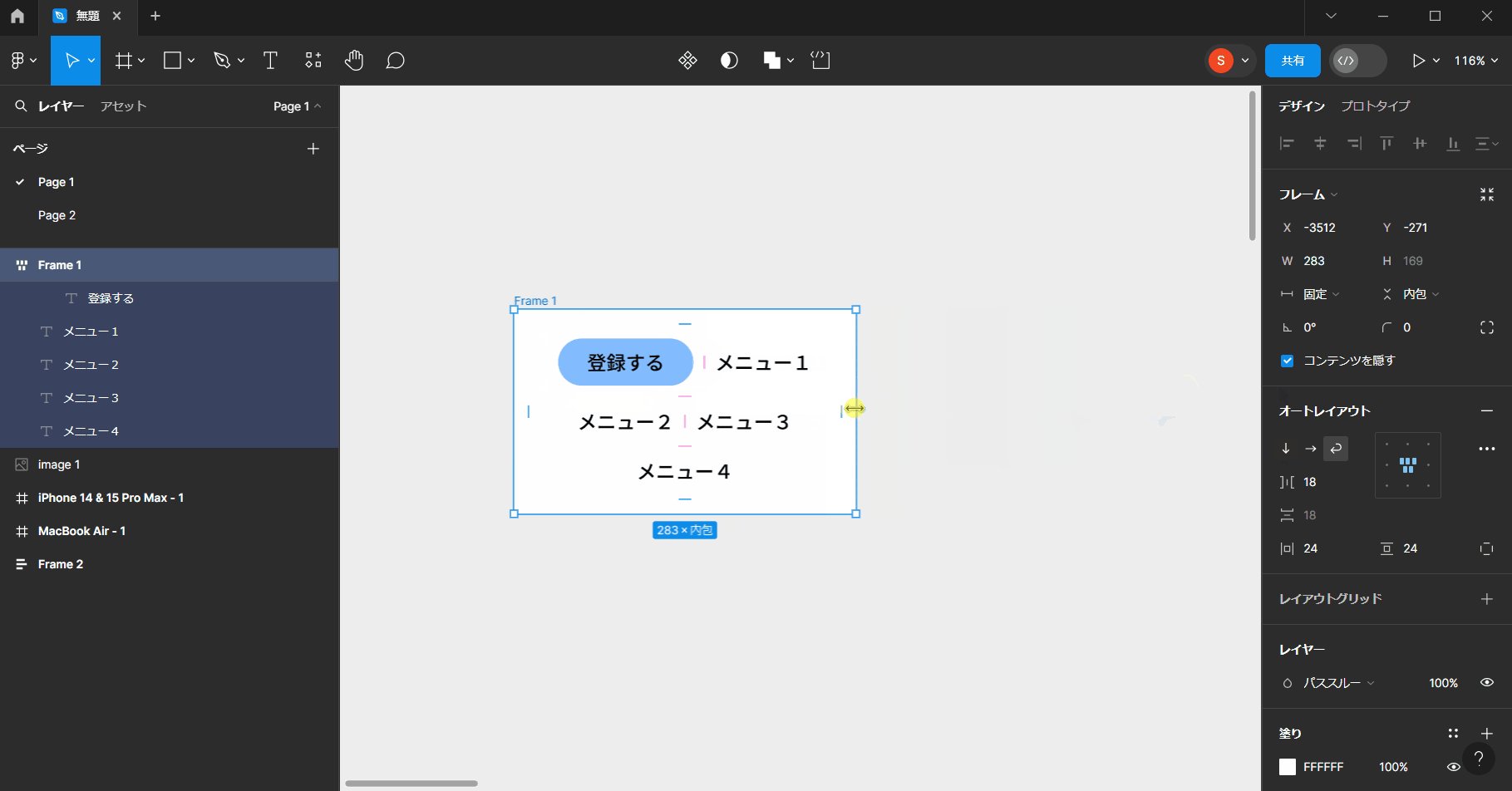
また、フレーム自体のサイズも固定にするか、中の要素に合わせて変化させるかなどの指定ができ、直下の要素に関してもフレーム同様にサイズを固定にするか、フレームサイズに合わせてサイズを変化させるかの指定ができます。

レスポンシブに対応させたデザインやカードレイアウトデザインの作成などに活用できる機能ですので、慣れるまでは複雑に感じるかもしれませんがぜひ積極的に使いたい機能となっています。
画像について
ショートカットキー: Ctrl + Shift + K画像というと前回の記事でも紹介した「画像/動画配置ツール」でファイルを参照することでの挿入も可能ですが、更に手軽な方法として、キャンバス上に画像をドラッグアンドドロップすることでも画像ファイルの挿入が可能です。
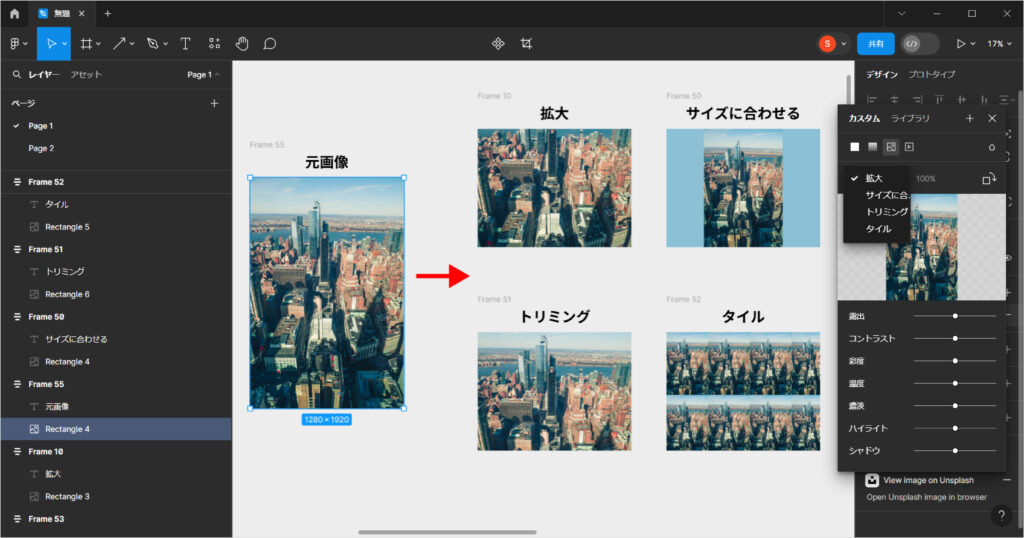
画像ファイルはプロパティパネルから表示形式の指定が可能で、CSSのbackgroundプロパティのようにシェイプを埋める形だったり、シェイプ内に収める形やシェイプ内に繰り返しでループ表示させる形での表示形式があります。

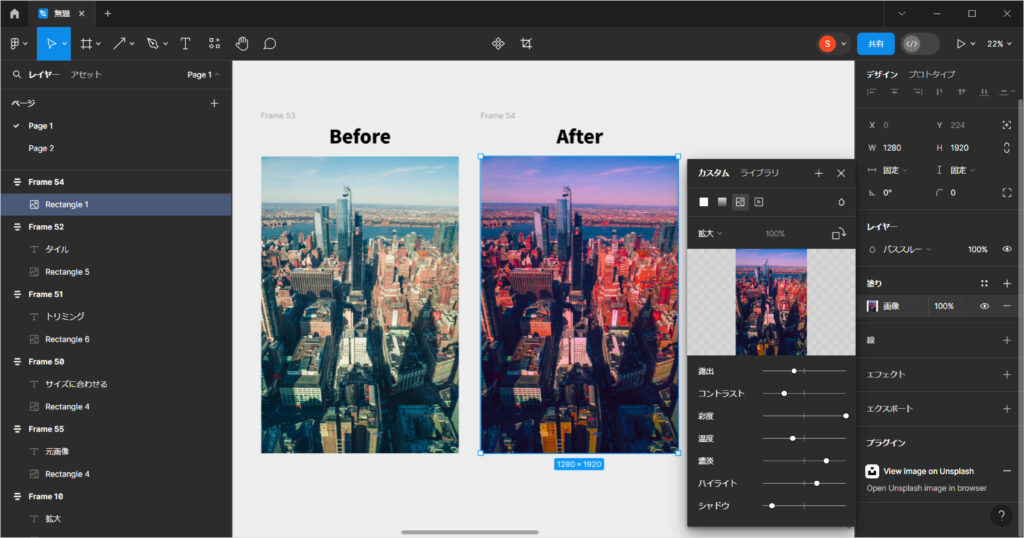
他にも、画像ファイルは露光量やコントラストなどの色補正をすることもできるので、簡単な画像編集であればこれで事足りてしまうという訳ですね。

また、Figmaでは画像の扱い方が少しだけ特徴的になっています。
XDなど他のツールですと、埋め込んだ画像は画像ファイルとしてファイル内に存在しますが、Figmaではオブジェクトの「塗り」として画像が存在しています。
より具体的に言うと、シェイプの塗りに赤や黒などのカラー指定をしているのと同じように、シェイプの塗りに画像が指定されている形になっているということです。
このように画像が塗りとして存在していることで、画像を他の様々な形のシェイプにコピペすることが可能になっています。
おわりに
今回の記事では、Figmaにおけるフレームやコンストレインツ、オートレイアウトなどレイアウトを整える際に使う機能を中心に紹介しました。
徐々にFigmaでの扱い方や機能についての理解が深まってきたのではないでしょうか?
次回は作成したアイテムや色などの要素を共通化して再利用可能な状態にするコンポーネントやスタイル定義に関する機能、プロトタイプや共有、書き出し機能などの更に細かいFigmaの機能について紹介をしていこうと思いますので、ぜひご期待ください。










