Vue.js+Firebase Authenticationで認証画面を爆速実装!

アプリケーションに認証機能を実装する場合、認証サーバーを用意したりユーザー情報を安全に管理したりと認証を行う為にはかなりの手間がかかると思います。
Firebaseには、このように手間のかかる認証機能を簡単に実装する事ができる「Firebase Authentication」という機能があります。
今回は、Vue.jsで作成したWebアプリに「Firebase Authentication」で認証機能を実装したいと思います。
こんにちは。
モバイルソリューショングループのyamasaki.sです。
Firebase Authenticationとは
Firebaseが提供する認証に関する機能です。
メールアドレスとパスワードを使った認証の他に、GitHub や TwitterなどのSNSを利用したOAuth 認証、電話番号認証に匿名認証など
様々な方法で認証を行う事が可能です!
また、よくあるパスワードリセットやメールアドレス変更などの機能も事前に用意されています。
https://firebase.google.com/products/auth
開発環境構築
まず、始めにvue.jsの開発環境を整えます。
# nodeのバージョン管理ツールをインストール
プロジェクトによって古いNode.jsのバージョンでは動作が安定するけど、
最新のバージョンだとバグが発生してしまう。というような事がよくあります。
そういった時、簡単にバージョンを切り替える事ができるようにバージョン管理ツールをインストールしておくとHappyになれます!
■ Macの場合
(※Homebrewはインストール済みの前提です。)
Macでは、「nodebrew」というバージョン管理ツールをインストールします。
brew install nodebrew
インストール完了後、環境パスを通してnodebrewのセットアップをします。
nodebrew setup
※セットアップをしないとNode.jsのインストール中にエラーが発生する場合があります!
■ Windowの場合
Windowsでは、「nvm」というバージョン管理ツールをインストールします。
https://github.com/coreybutler/nvm-windows/releases
nvm-setup.zip をダウンロードして、解凍します。
解凍後「nvm-setup.exe」をダブルクリックして実行。インストーラーに従ってインストールします。
# Node.jsをインストール
次にNode.jsの最新版をインストールします。
nodebrew install-binary latest
windowsの場合、以下のコマンドでNode.jsの最新版をインストールします。
nvm install latest
最後に、バージョンが正常に出力される事を確認します!
npm -v && node -v 6.13.7 v13.9.0
# Vue CLIをインストール
次に、Vue CLIをインストールします。
npm install -g vue-cli
これで、開発環境は整いました。
Vueプロジェクトの作成
早速、プロジェクトを作成していきます。
vue init webpack [プロジェクト名]
プロジェクト作成時にいくつかの項目を質問されるので、回答します。
# 起動確認
プロジェクト配下に移動して、以下のコマンドを叩きます。
npm run dev
その後、http://localhost:8080にアクセスして以下のような画面が表示されていればOK!

Firebaseプロジェクトの作成
次に、Firebaseコンソールにアクセスして、プロジェクトを作成します。
プロジェクトの作成手順は、過去に投稿されている以下の記事にも記載されているので是非、見てください!
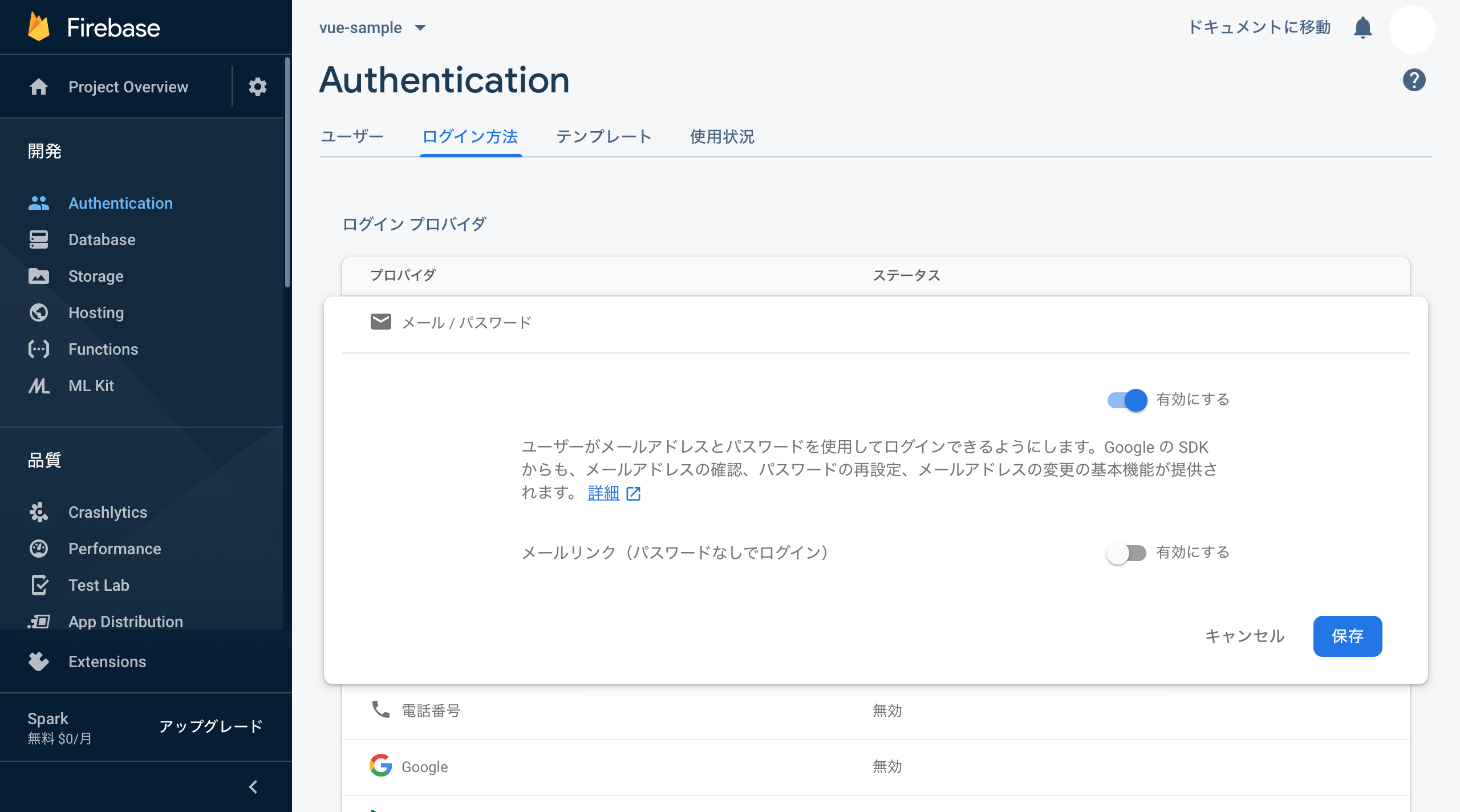
今回は、メールアドレスとパスワードで認証を行うので、以下の項目を有効にします。

次にFirebaseとWebアプリを接続します。
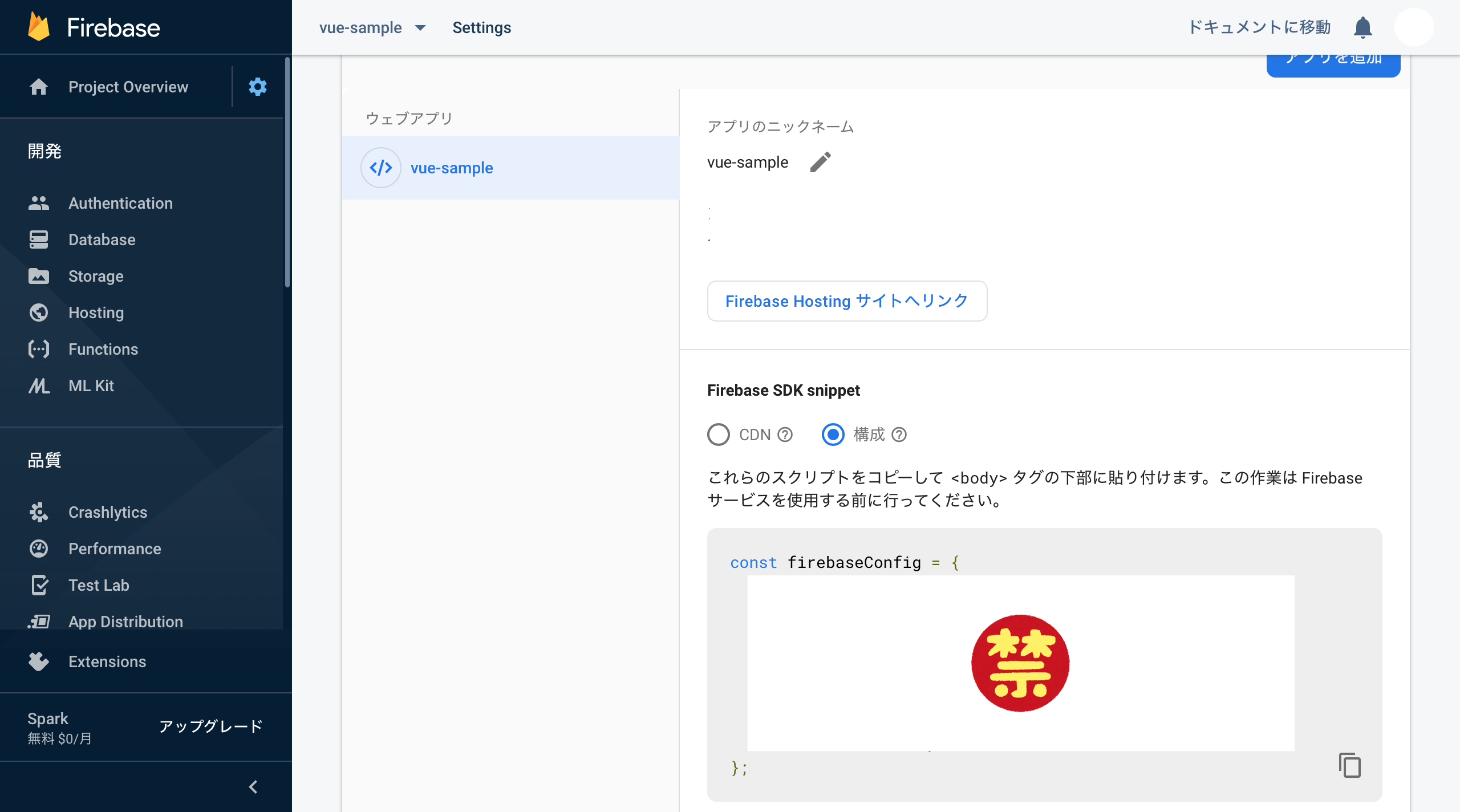
設定 > マイアプリで表示されるFirebase SDK snippetをコピーしておきます。

次に、src/main.jsにFirebaseの初期化処理を実装します。
import firebase from 'firebase'
const config = {
};
firebase.initializeApp(config);
そして先ほど、コピーした内容configにペーストします。
const config = {
apiKey: "********************",
authDomain: "********************",
databaseURL: "********************",
projectId: "********************",
storageBucket: "********************",
messagingSenderId: "********************",
appId: "********************",
measurementId: "********************"
};
※Authentication以外は利用しない場合、「apiKey」と「authDomain」のみでもOKです!
FirebaseとWebアプリを接続する設定は以上になります!
実装
いよいよ、実装に入っていきます!
# 登録画面(/src/components/Signup.vue)
まずは、メールアドレスとパスワードが入力できる画面を作成します。
<template>
<div class="signup">
<table>
<tr>
<th>メールアドレス:</th>
</tr>
<tr>
<td><input type="email" v-model="mailaddress"/></td>
</tr>
<tr>
<th>パスワード:</th>
</tr>
<tr>
<td><input type="password" v-model="password"/></td>
</tr>
</table>
<button @click="signUp">登録</button>
</div>
</template>
次に、入力された情報をFirebase側に登録する処理を実装します。
methods: {
signUp: function () {
firebase.auth().createUserWithEmailAndPassword(this.mailaddress, this.password)
.then(
// 成功時の処理
)
.catch(
// エラー時の処理
)
}
}
最後にルートの設定します。
/src/router/index.jsを以下のように書き加えます。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Signup from '@/components/Signup'
const router = new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/signup',
name: 'Signup',
component: Signup
}
]
})
export default router
http://localhost:8080/signupにアクセスしてみると、ちゃんと登録画面に遷移できていますね!

次に、メールアドレスとパスワードを入力して登録してみます!
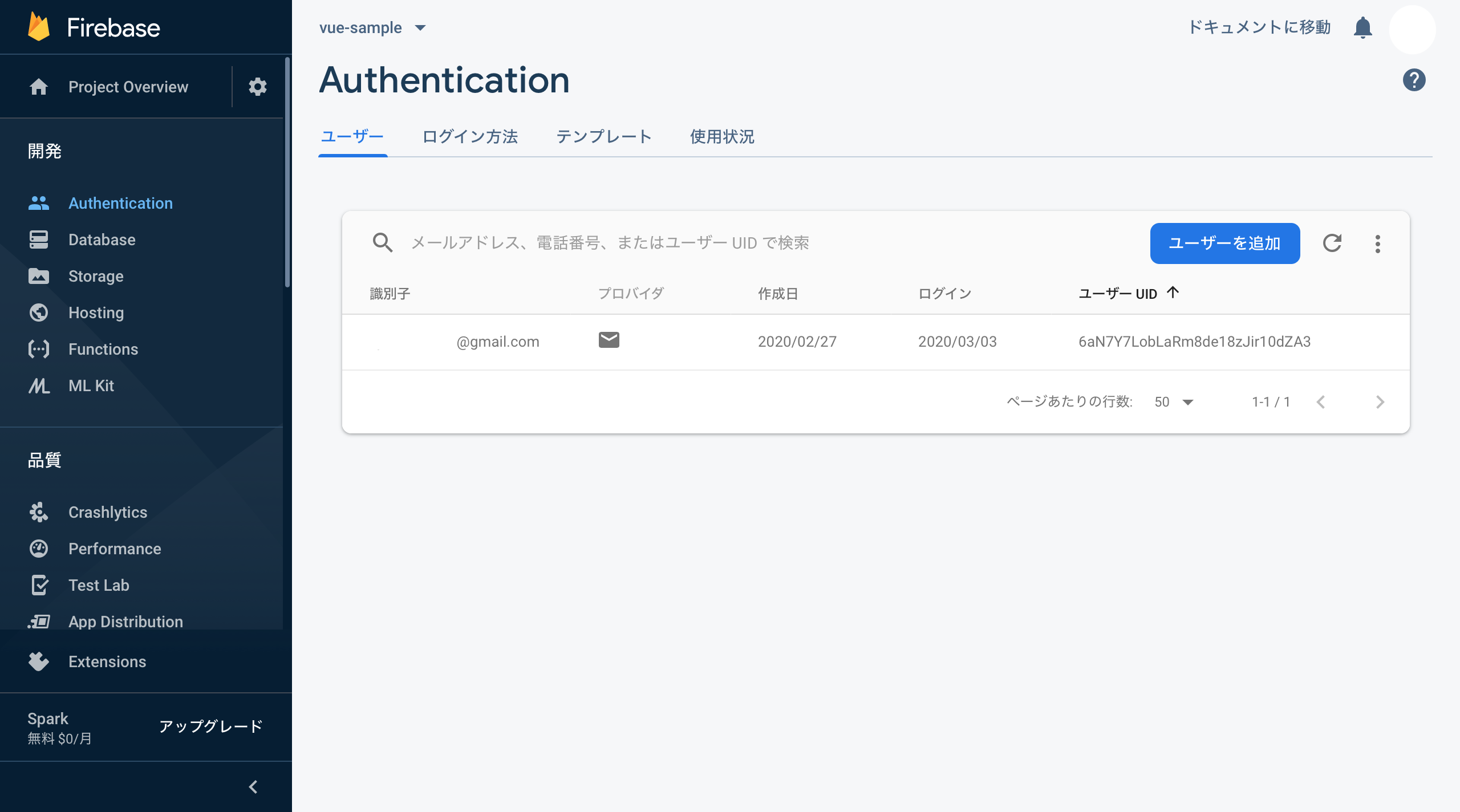
Firebase側で確認するとちゃんと登録できていました!

※メールアドレスの形式、パスワードは6文字以上など最低限のバリデートはデフォルトでチェックしてくれるようです!
# 認証画面(/src/components/Signin.vue)
こちらも同様にメールアドレスとパスワードが入力できる画面を作成します。
<template>
<div class="signin">
<table>
<tr>
<th>メールアドレス:</th>
</tr>
<tr>
<td><input type="email" v-model="mailaddress"/></td>
</tr>
<tr>
<th>パスワード:</th>
</tr>
<tr>
<td><input type="password" v-model="password"/></td>
</tr>
</table>
<button @click="login">ログイン</button>
<p>新しいアカウントを作成しますか?
<router-link to="/signup">新規登録</router-link>
</p>
</div>
</template>
次に、入力された情報をFirebase側で認証する処理を実装します。
認証されたかどうかがわかるように、認証された場合は「Success!」と画面上に表示されるようにしておきます!
methods: {
login: function () {
firebase.auth().signInWithEmailAndPassword(this.mailaddress, this.password)
.then(
// 成功時の処理
alert('Success!')
)
.catch(
// エラー時の処理
)
}
}
こちらも、最後にルートの設定します。
/src/router/index.jsを以下のように書き加えます。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Signin from '@/components/Signin'
import Signup from '@/components/Signup'
const router = new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/signin',
name: 'Signin',
component: Signin
},
{
path: '/signup',
name: 'Signup',
component: Signup
}
]
})
export default router
http://localhost:8080/signinにアクセスしてみると、ちゃんと認証画面に遷移できていますね!
実際に、登録したメールアドレスとパスワードを入力すると「Success!」が表示されて認証できている事も確認できました!

# リダイレクトの設定
最後に、ログインしていない状態でアクセスした場合、認証画面が表示されるようにします。
ログイン後にのみ表示したい画面に、ルートメタフィールドを設定します。
meta: { requiresAuth: true }
次に、グローバルビフォーガード の設定します。
router.beforeEach((to, from, next) => {
const requiresAuth = to.matched.some(record => record.meta.requiresAuth)
if (requiresAuth) {
// 認証状態を取得
firebase.auth().onAuthStateChanged(function (user) {
if (user) {
next()
} else {
// 認証されていない場合、認証画面へ
next({ name: 'Signin' })
}
})
} else {
next()
}
})
※フックを解決する為に、next関数は必ず呼び出すようにしてください。
これで、ログインしていない状態でアクセスしようとすると認証画面に飛ばされるようになりました!
最後に
Vue.js、Firebase Authenticationのどちらも初めて使いましたが、簡単に認証画面を作る事ができました。
Vue.jsに関しては、最近よく聞くので興味本位で触ってみましたが、日本語の公式ドキュメントがあり内容も丁寧に説明されているので特にハマる事もなく開発する事ができました!
Webアプリ開発初心者でも取っ付きやすいと思います。
Firebase Authenticationに関しては、無料アカウント(Sparkプラン)でも登録できるアカウント数や使える機能が制限されないのは嬉しいですね!
Firestoreと連携すれば、「Authenticationで認証されたユーザーのみアクセス可能」というルールを設定できるのも魅力的だと思いました!
実装も、多少は手間がかかるのかな?と思っていましたが、想像していたよりも簡単に実装する事ができました!
次回は、Firestoreと連携して情報取得と登録をできるようにしたいと思います!










