Vision Proのシミュレーター起動方法と基礎実装をわかりやすく紹介!

こんにちは。モバイルソリューショングループのonodera.tです。
本記事ではApple Vision Proのシミュレーター起動方法、基礎実装について紹介します。
実装に関して専門的な部分までは入らず、デフォルトで実装されているコードの解説と、少し変更することでどのように見た目が変わるかを紹介していきます。
前情報として、ozaki.kさんが作成したApple Vision Proの概要と開発環境に関する記事が出ています。
気になる方はぜひ参照してみてください。
Apple Vision Pro を調査! Part1
Apple Vision Pro を調査! Part2 〜Vision Pro アプリ開発〜
目次
シミュレーターの起動方法
まずはシミュレーターの起動方法について紹介します。
前提として、開発するためには指定バージョンのXcodeや、ある程度のスペックのMacが必要になります。
具体的なスペックの一例は先ほどの開発環境に関する記事に記載されているため気になる方は確認してみてください。
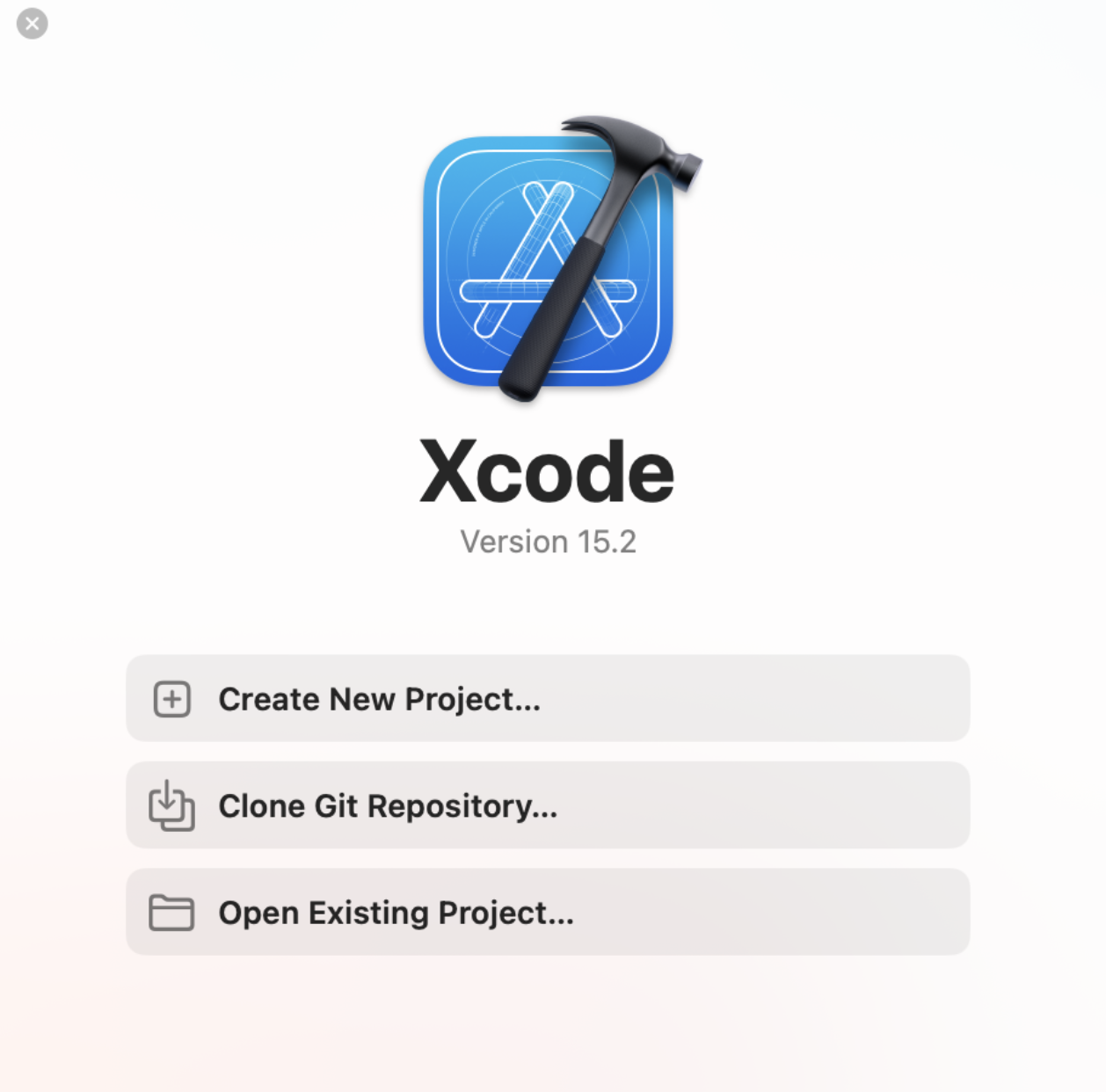
インストール後、Xcodeを起動すると以下のような画面が出ます。
ここで「Create New Project…」を選択します。

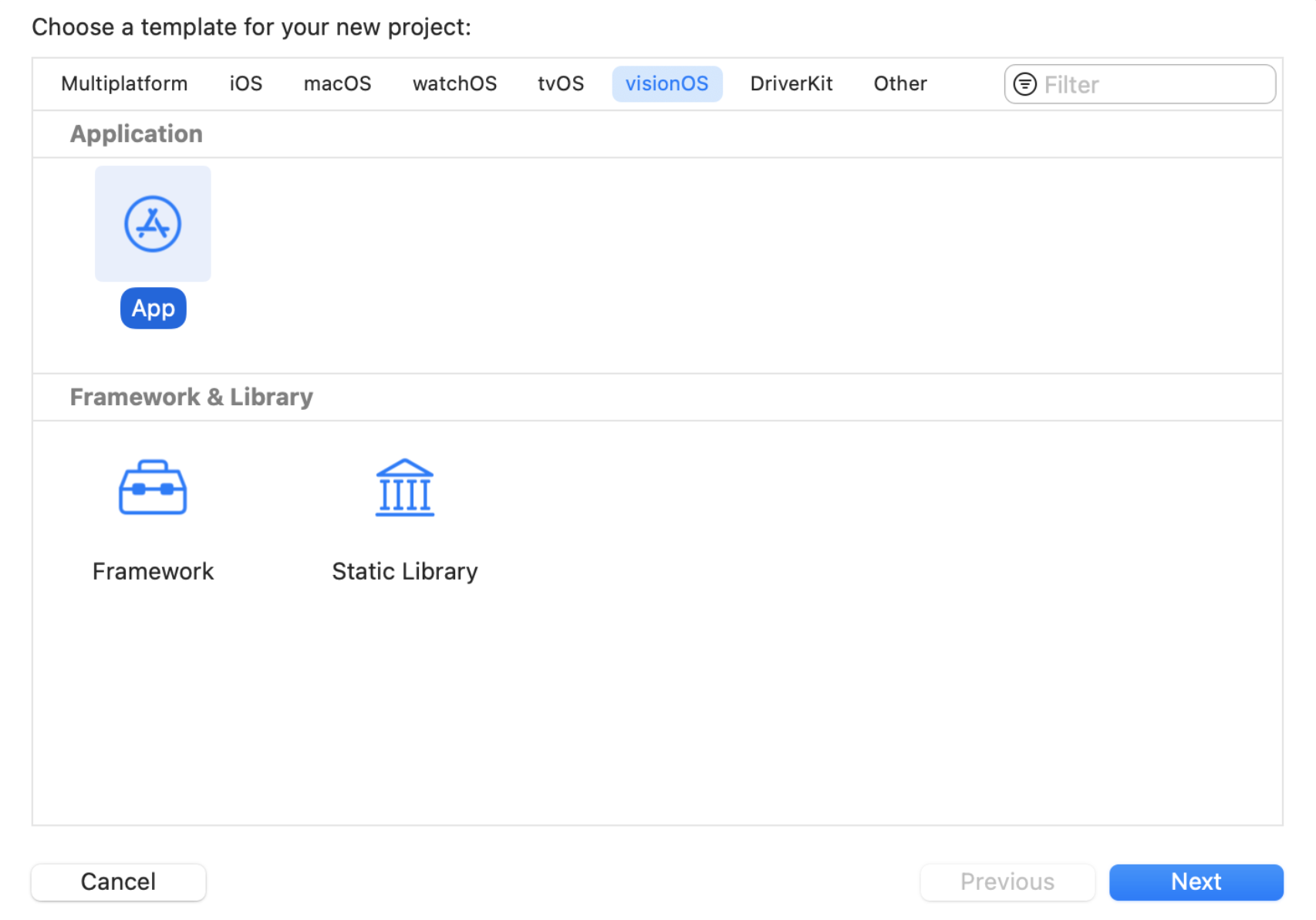
対象のOSとテンプレートの選択
上部タブは「visionOS」、Application部分は「App」を選択しNextを選択します。

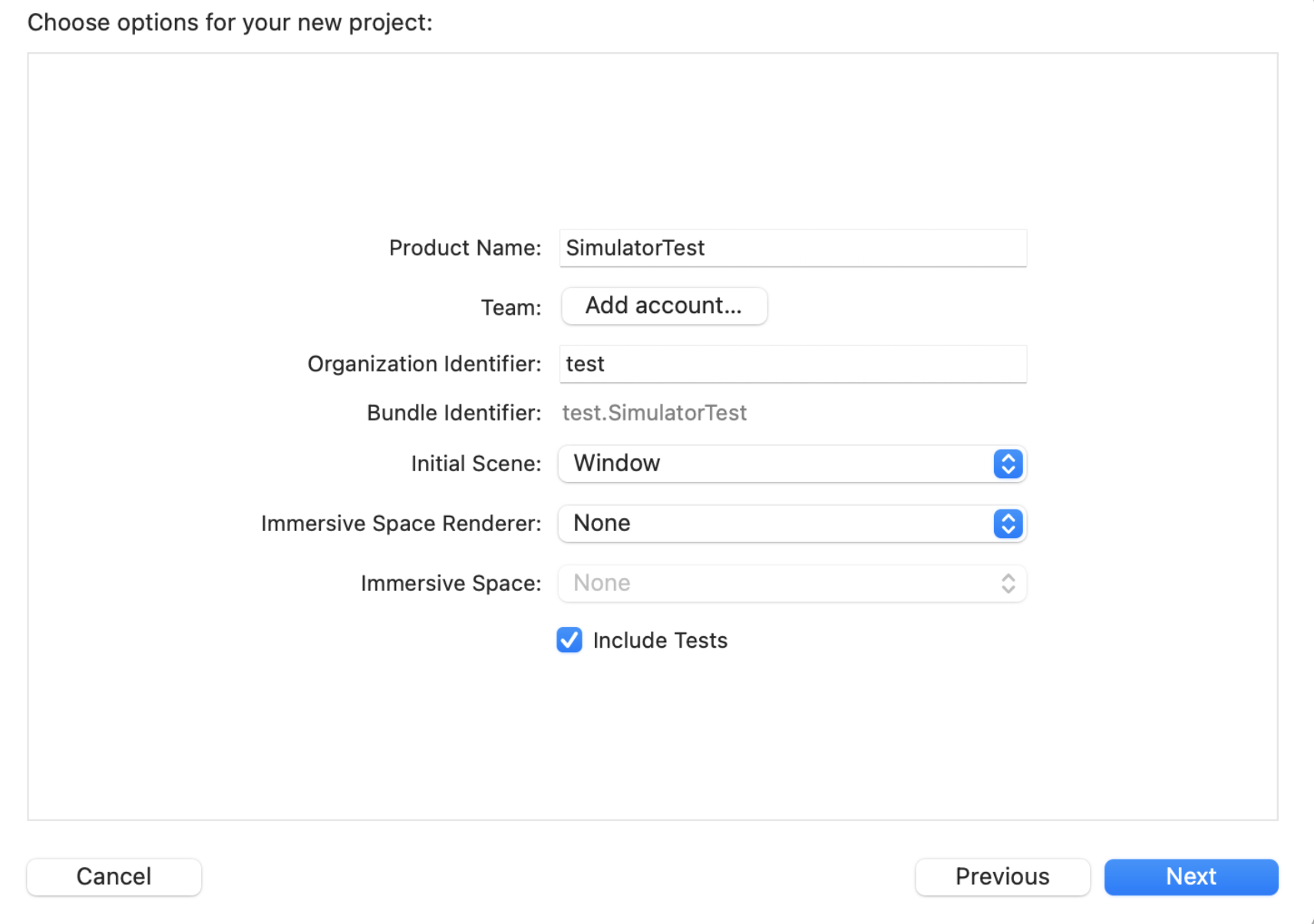
アプリ名、開発者IDの設定
ProductNameとOrganizationIdentifierを決める必要があります。
ProductNameはそのアプリの名前になるので、今回は「SimulatorTest」としました。
OrganizationIdentifierはアプリをリリースしない場合はあまり関係ないので、今回は「test」としました。

アプリ実行
画面左上の三角ボタンを選択しアプリを実行します。

シミュレーターの確認
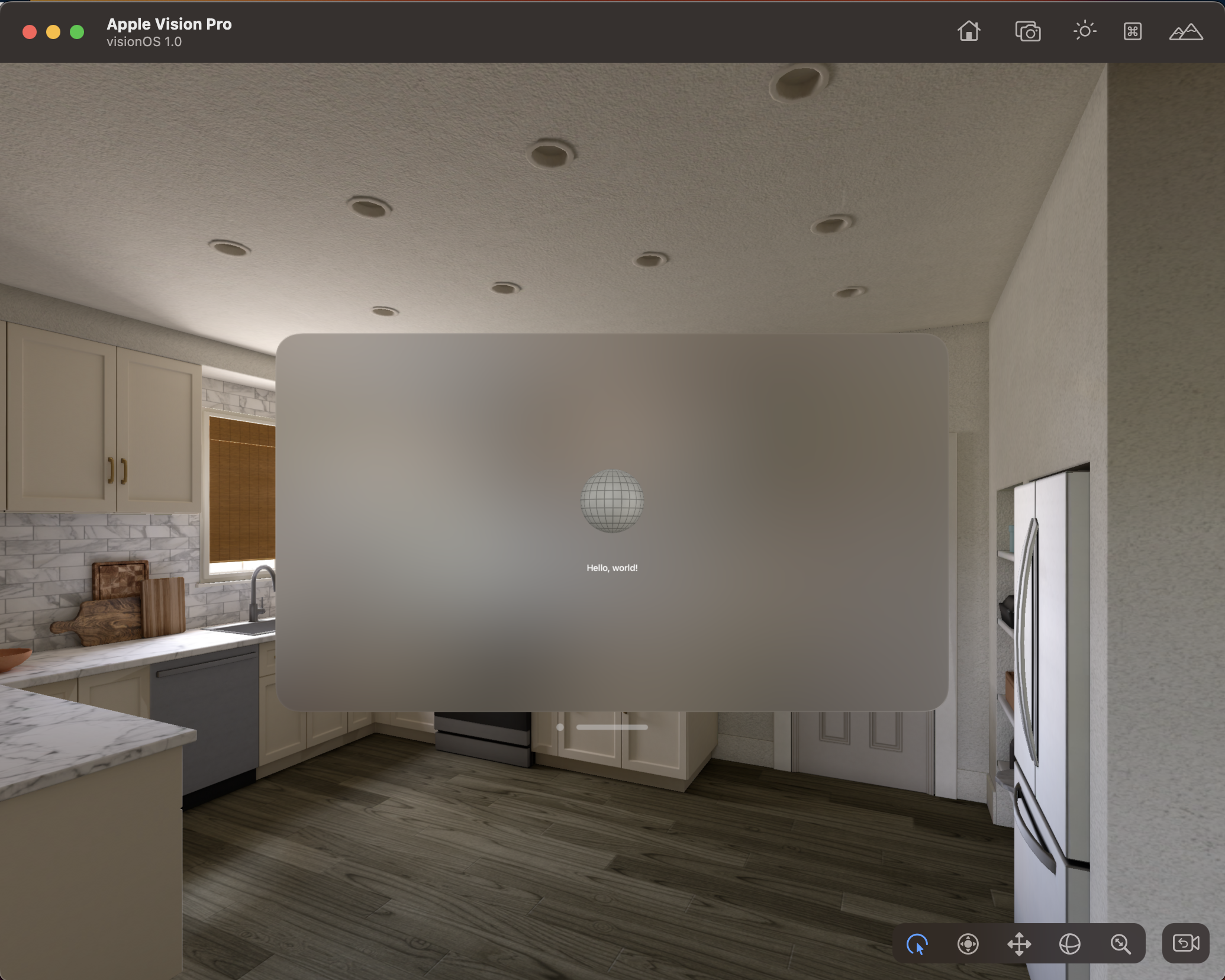
これでMacのデスクトップに無事シミュレーターが起動できました。
プロジェクト作成時にデフォルトで実装されている地球のマークと「Hello, world!」が表示されていますね。

このシミュレーターの詳しい操作方法やできることなどは今後の記事で紹介予定です。
今回はこのデフォルト実装を少し変更してどんな見た目に変えられるか見ていきます。
簡単な実装方法紹介
次に、デフォルト実装がどんな意味を持っており、変更するとどんな表示に変わるのか?を簡単に紹介します。
visionOSはSwiftUIというUIフレームワークが利用されており、言語はSwiftを使っての実装になります。
まずは各ファイルの内容を説明します。
// SimulatorTestApp.swift
import SwiftUI
@main
struct SimulatorTestApp: App {
var body: some Scene {
WindowGroup() {
ContentView()
}
}
}
この構造体ではAppプロトコルを継承しており、このアプリの最初に呼ばれます。
WindowGroupはアプリ上で表示する画面を作成するための構造体です。内部にView継承構造体をセットすることで、画面内のレイアウトを作成することができます。
WindowGroupにはidを指定することが可能で、新規windowを生成する処理を実装したい場合はidを指定して実装します。
bodyプロパティにアクセスしてその内部でWindowGroupを生成していますが、実はこのbodyプロパティがSwiftUIアーキテクチャの要になります。
Appプロトコルでも次に説明するContentViewで使われているViewプロトコルでもbodyが使われていますが、詳しい説明すると長くなってしまうので、bodyプロパティについてはまた別の記事で紹介予定です。
次はこのWindowGroupの中で呼ばれているContentViewを見ていきます。
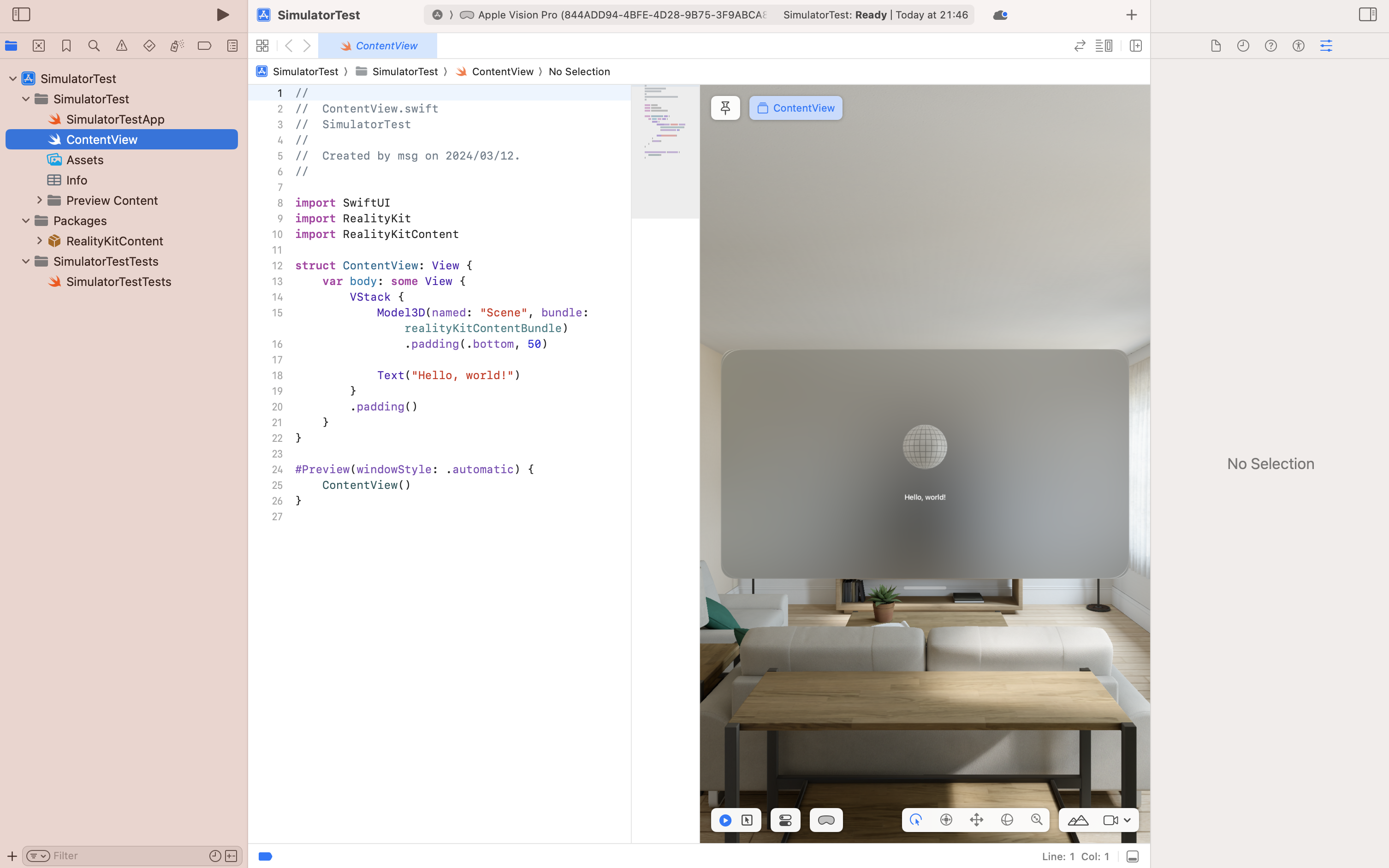
// ContentView.swift
import SwiftUI
import RealityKit
import RealityKitContent
struct ContentView: View {
var body: some View {
VStack {
Model3D(named: "Scene", bundle: realityKitContentBundle)
.padding(.bottom, 50)
Text("Hello, world!")
}
.padding()
}
}
#Preview(windowStyle: .automatic) {
ContentView()
}
先ほどシミュレーターを起動した際に出ていた地球のマークと「Hello, world!」がここで実装されています。
Model3Dは後述しますが3Dモデルを生成する処理で、ここでは地球のマークを生成しています。
注意点として、デフォルト実装そのままでシミュレーターを動かすとWindowGroupが平面のため2Dに見えます。3Dで表示するには別の設定が必要になります。
Textはそのままの意味で、引数に指定したTextを表示します。
Preview部分はXcode上でプレビューを表示するテストコードで、直接実装には関係しないため今回詳しい説明は割愛します。
次に.paddingですが、これはスペースを追加するための修飾子です。
VStackとModel3D(地球を表示するための処理)にそれぞれついており、引数指定なしのデフォルトでは四方向に16ポイントの余白が入ります。
Model3Dについているように方向とポイントの指定も可能です。
試しにModel3Dについている.paddingを削除してみます。

間のマージンがなくなり、縦に詰まっていることが分かります。
次にVStackですが、これは内部の要素を縦に並べる構造体です。
デフォルトで上から地球のマーク、テキストと並んでいるのはVStackによるものです。
他にはHStack、ZStackがあり、それぞれ横、奥に並べる構造体です。
試しにZStackに変更してみます。

奥から順に配置されていることが分かります。
テキストが少し下側にずれて見えますが、Model3Dに下側の余白が入っており地球のマークが上にずれて見えるためです。
最後にModel3Dについて説明します。
Model3Dは3Dモデル情報が入っているファイルを読み込んで表示するための構造体です。
デフォルト実装ではRealityKitContent内部に入っているScene.usdaファイルを参照して表示しています。
事前にダウンロードしておいたファイルをプロジェクト内に格納して利用する方法や、オンラインサーバー上に置いてあるファイルのURLを直接指定をすることでもModel3D構造体は利用可能です。
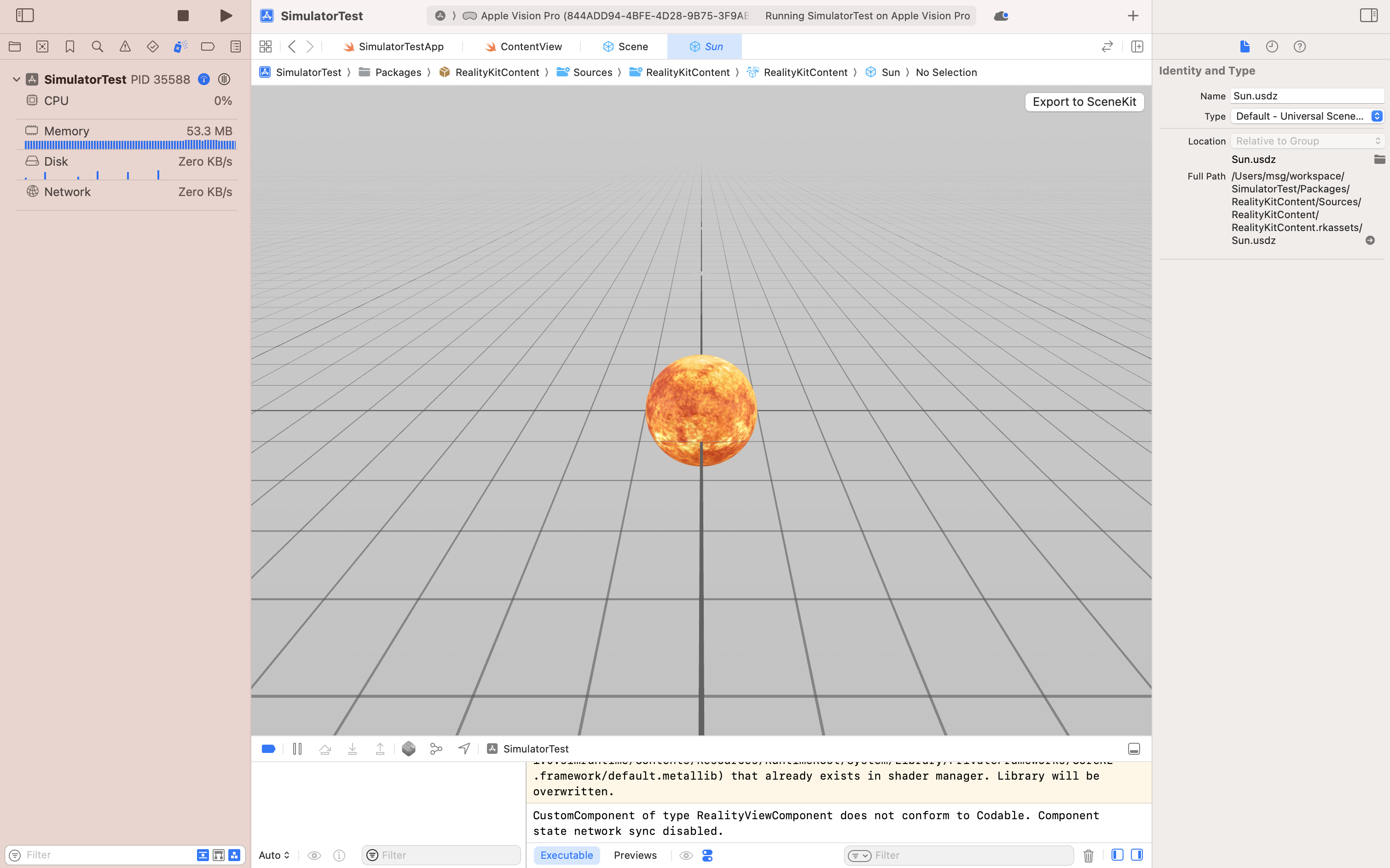
デフォルトではScene.usdaファイルの1つしか入っていないので、Xcodeから起動できる3Dコンテンツ作成ツール「Reality Composer Pro」で新しいモデルを作ってみました。
このツールの概要は以前 arai.yaさんが作成された記事が出ていますので、気になる方は確認してみてください。

このファイルをSun.usdaとして保存し、Model3Dの処理を書き換えます。
VStack {
// SceneからSunに変更
Model3D(named: "Sun", bundle: realityKitContentBundle)
.padding(.bottom, 50)
Text("Hello, world!")
}
上記のように変更してアプリを実行します。

作成した太陽が表示されることが確認できました。
まとめ
ここまで、Apple Vision Proのシミュレーターの起動方法と基礎実装について紹介しました。
弊社では業務向けiPhoneアプリ開発のサービスを以前より提供してきましたが、「Apple Vision Proはこれから来る!!」と弊社内ではとても盛り上がっています。
記事内でも触れた通り、今後は実装方法や最新情報の紹介、こんなアプリが作れるかも!といったアイデア紹介記事まで掲載していきます。
ここまで読んでいただきありがとうございました。
今後もApple Vision Proに関する記事を出していきますので、どうぞよろしくお願いいたします。










