短縮URLサービスをサーバーレスで作ってみた

こんにちは。
クラウドソリューショングループのwatanabe.tです。
以下の記事にもありますように、Googleの短縮URLサービスが終了してしまいました。
【お手軽】Googleの短縮URLサービスをFirebaseで置き換える
Googleは「Firebase Deep Link」への置き換えを推奨していたり、他の短縮URLサービスを使うことも可能ですが、
自分で短縮URLサービスを作ればアクセス元の情報などを取得することができるのではないかと考え、実際に作ってみました。
その際、Firebaseを利用することでお手軽に無料で実装することができたので、まとめておこうと思います。
はじめに
今回は短縮されたURLにアクセスすると、本来のURLにリダイレクトする部分までの実装を行います。
短縮URLサービスを謳うためにはURLを登録する画面等が必要ですが、Dos対策やBot対策など、
考慮・対策すべき点が多くなってしまうため、あらかじめ用意した短縮URLにアクセスすると、
本来のURLにリダイレクトする部分までとしています。
今回実装するサービスは以下のリンクのような挙動を目指します。
リンクのURLは短縮URLのものになっており、クリックすると本来のサイトへリダイレクトされます。
https://firebase.google.com/docs/guides/ へのリンク
https://www.isoroot.jp/blog/google-cloud-platform/ へのリンク
リンクにマウスを乗せてURLを確認すると、短縮URLになっていることがわかりますね。
 |
Cloud Firestoreの設定
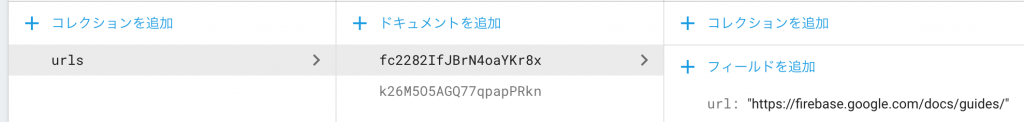
短縮した際のURLと短縮先のURL情報はCloud Firestoreに保存してあります。
今回は、新規でURLを登録する機能を実装していないので、write権限はオフにしてあります。
実装を簡単にするために、ドキュメントIDをそのまま短縮した時のURLに利用します。
そのため、以下のようなデータ構造にしています。
 |
ただ、自動IDだと絶対に重複することはありませんが、長くなってしまいますね。
もっと短くしたいのであれば、登録時にUUIDを自前で生成し、それをIDとしてデータを追加していく方が良いかもしれません。
ただし、生成済みのUUIDと重複がないかのチェックは自分で行わなければならないので、一長一短ですね。
Cloud Functionsの実装
Cloud Functionsではリクエストがあったときに、以下の2つの処理を行うようにしています。
- リクエストのパスからIDを取得し、Cloud Firestoreに保存されている転送先のURLを取得。
- 転送先のURLと301のステータスコードをセットしてレスポンス。
その処理を実装したものが以下のコードです。
Cloud FunctionsではTypeScriptを使うことができるので、今回はTypeScriptでの実装です。
/**
* @desc リクエストをリダイレクト
*/
export const redirectUrl = functions.https.onRequest((request, response) => {
const id = request.path.substr(1);
const db = admin.firestore();
console.log('ID : ', id);
response.header('connection', 'keep-alive');
db.collection('urls').doc(id).get()
.then(doc => {
if (!doc.exists) {
console.log('Page not found');
response.status(404).end();
} else {
console.log('Redirect to ', doc.data().url);
response.redirect(301, doc.data().url);
}
}).catch(err => {
console.log('Error getting document', err);
});
});
Firebase Hostingの設定
FirebaseはHostingとFunctionsを統合でき、HostingへのリクエストでFunctionsを呼び出すことができます。
この時、firebase.jsonで以下のように設定することで、Hostingの特定のパスへのリクエストを全てFunctionsに流すことができます。
{
"hosting": {
"rewrites": [
{
"source": "/",
"destination": "/index.html"
},
{
"source": "/**",
"function": "redirectUrl"
}
]
}
}
また、HostingとFunctionsのURLにも独自ドメインを設定することができるので、
自分で短いドメインを取得しておけばURL短縮サービスらしさを出すことができるのではないでしょうか。
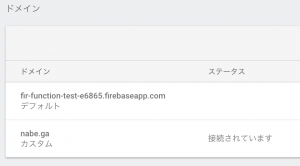
今回はnabe.gaというドメインを取得し、Firebaseコンソールからドメインを接続してあります。
 |
Firebase Hostingではドメインを接続するとSSL証明書を無料で設定してくれるので、これも嬉しいポイントですね。
まとめ
今回は短縮URLサービスのコア部分のみの解説でしたが、いかがでしたでしょうか。
はじめにも解説したように、これを実際に運用しようとすると、Dos対策やBot対策、URLの登録フォームの作成、
アクセス元のトラッキングなど、考えなくてはいけないことが多くあります。
しかし、自分でnginxやapacheなどを管理したり、データベースへのアクセスの遅延を気にする必要がないため、
気軽に試す分には、手間が少なくて済むFirebaseでの実装が良さそうですね。









