StackViewを使った画面実装
iOSのトルツメって実装ちょっとめんどくさいですよね…

この記事は アイソルート Advent Calendar 2022 16日目の記事です。
こんにちは。モバイルソリューショングループのfujinami.mです。
今回のテーマはUIKitで実装するUI変更・表示切り替え等の動的動作に強い実装です。
iOSはAndroidと違ってトルツメを設定する項目が無いので、実装する必要があると思いますが、そのあたりも考慮した実装の紹介になります。
目次
さっそく作っていく
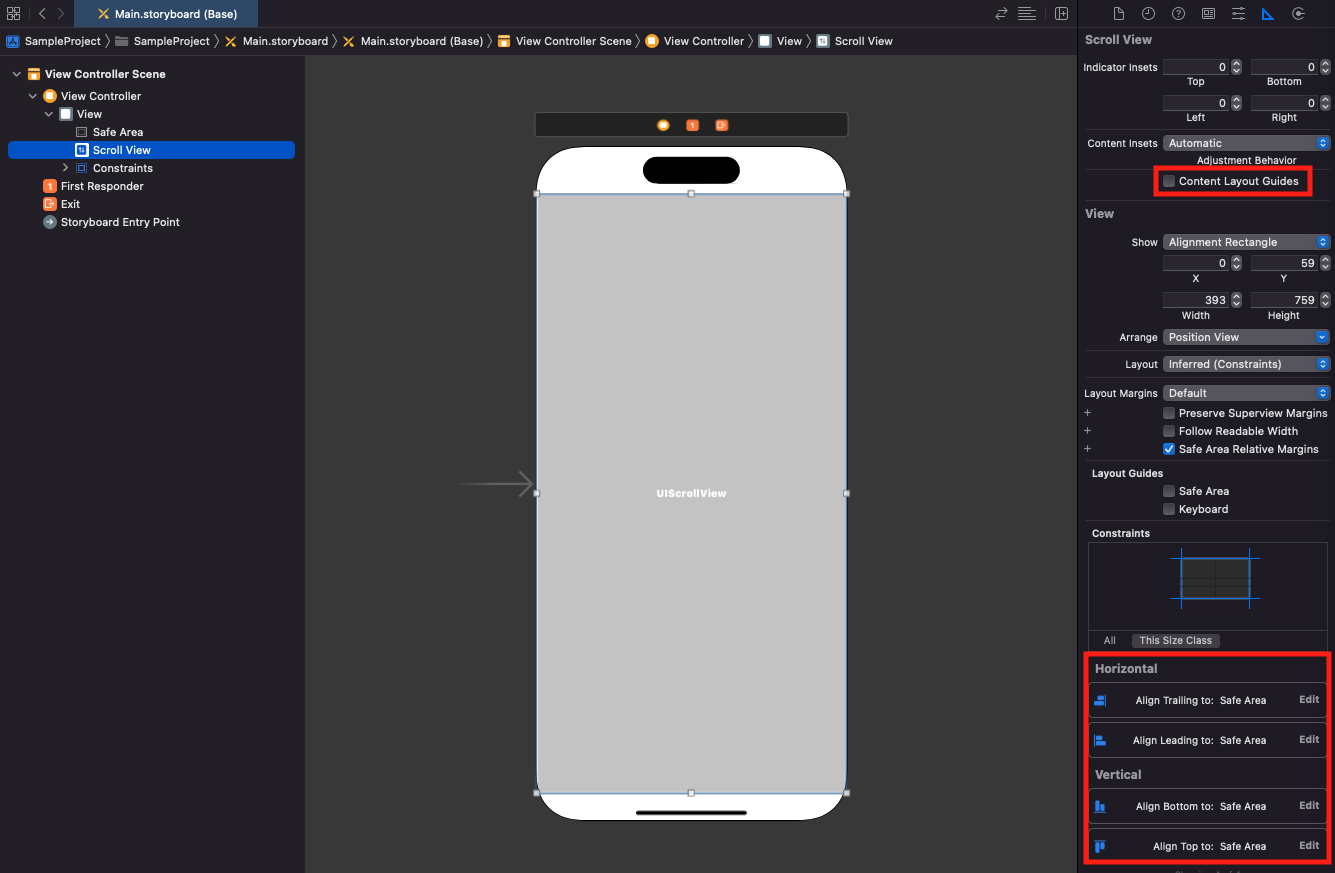
まずはScrollViewを配置していきます。
Auto Layoutはsafe areaに「0,0,0,0」で設定しておきます。
このときの注意点としてcontent layout guidesのチェックを外しておいてください。
これがついていると自動で制約をつけたりしてくれるのですが、今回は外します。

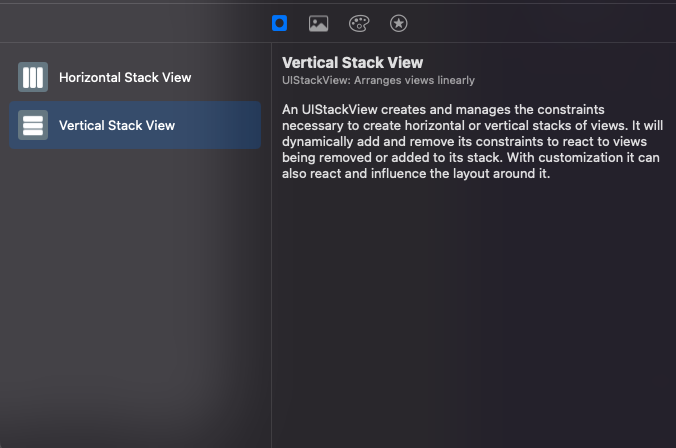
次にStackViewを入れていきます。
縦スクロールなので縦のStackViewを選択していれます。

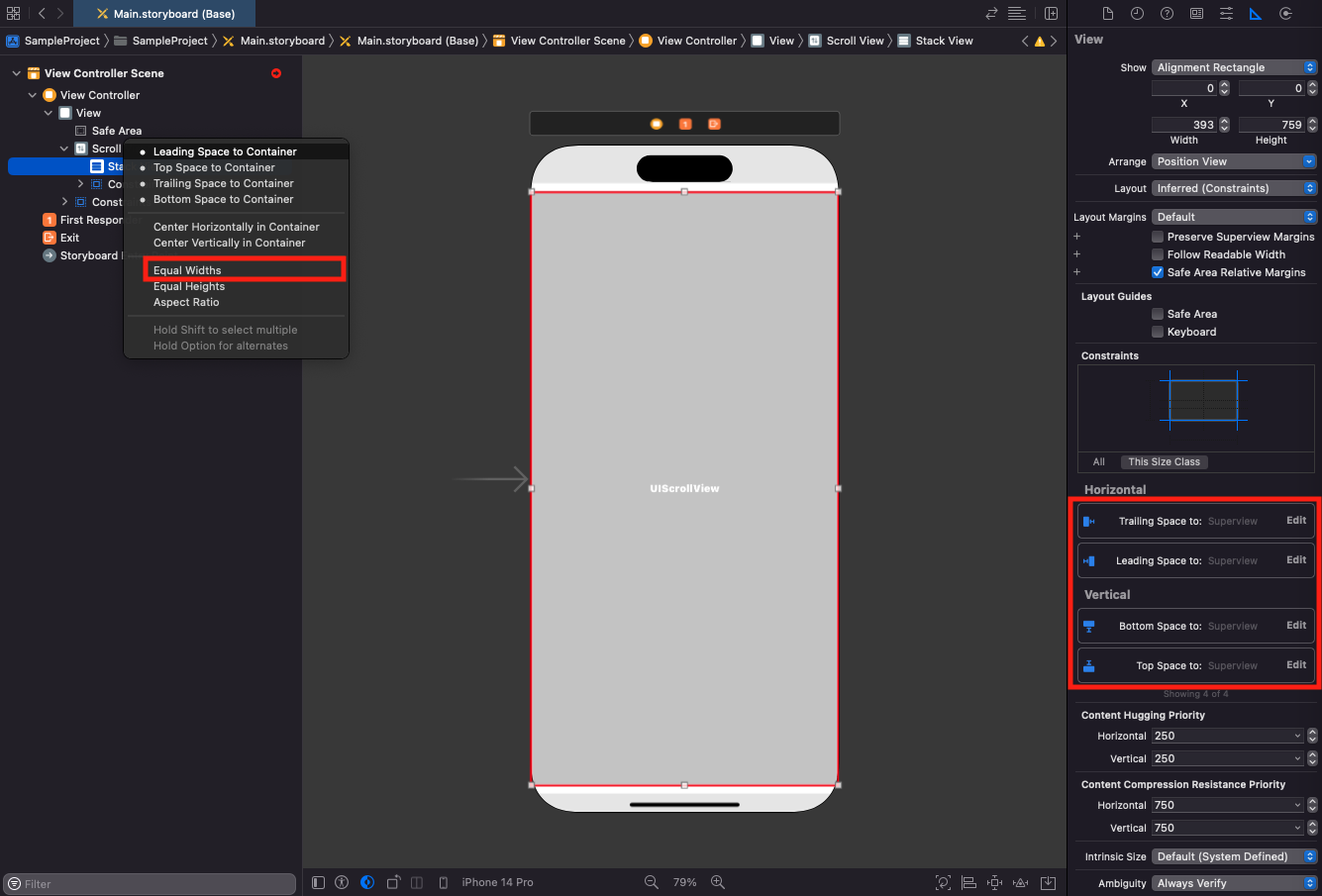
StackViewを四隅に伸ばした上で、Auto Layoutはsafe areaに0,0,0,0と、ScrollViewに対してEqual Widthsを設定してください。
StackViewの高さが確定していないため、入れた段階ではエラーが発生しますが要素入れていけば解決するので問題ありません。

これで基本は完成ですが、いくつか要素を入れていきます。
今回は上から順に赤のView、消したいView、緑のView、青のViewで入れていきました。
注意点として、StackViewに入れる要素は高さが確定していないといけないので高さに制約をつけるか、画像のように文字の上下にしっかり制約をいれてください。

消したい項目をトルツメする
実際にViewを消してみたいと思います。
今回は右下の電球ボタンを押した時に「トルツメで消したいView」と書かれているViewを消したいと思います。
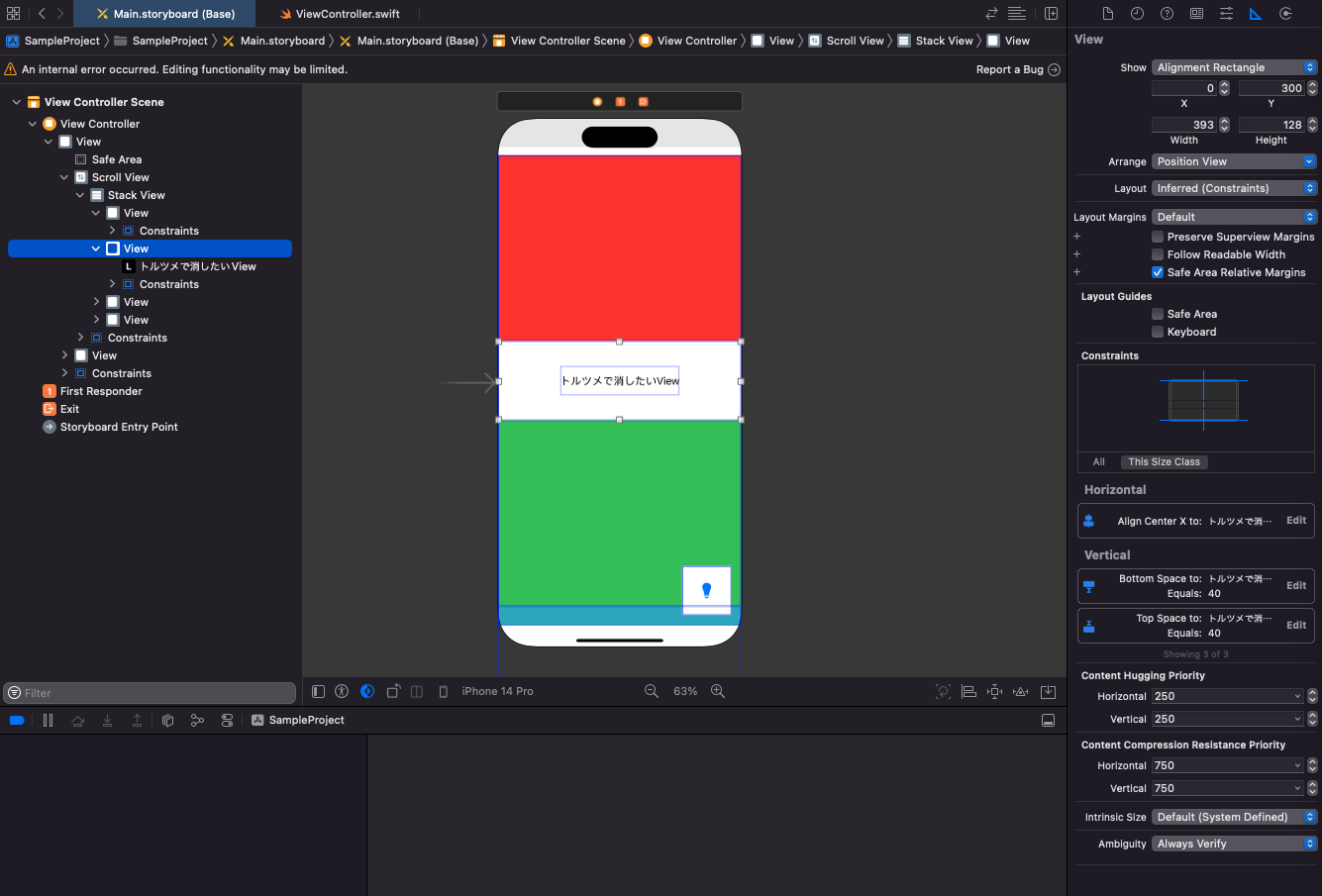
ボタンと消したいViewをIBOutletで繋いで、そこに表示状態を切り替える処理を書きます。
この時StackView配下においてるViewをつなぐようにしてください。(Labelではないので注意)
//
// ViewController.swift
// SampleProject
//
// Created by fujinami.m on 2022/12/13.
//
import UIKit
class ViewController: UIViewController {
// 表示切り替えしたいView
@IBOutlet weak var targetView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// ここで表示の切り替え
@IBAction func tapSwitchHiddenButton(_ sender: Any) {
targetView.isHidden = !targetView.isHidden
}
}
実際にボタンを押すと画像の用に表示が切り替えられると思います。
表示切り替えしてもScrollViewはしっかり動いていると思います。
 |
表示順を変更する
こちらは表示切り替えよりもっと楽です。
StackViewは上から順に表示順になっているため、表示したいViewを動的に動かすだけになります。
消したいViewが先頭でも末尾でも問題なく切替可能です。

横方向をトルツメする
横方向のトルツメも実装してみたいと思います。
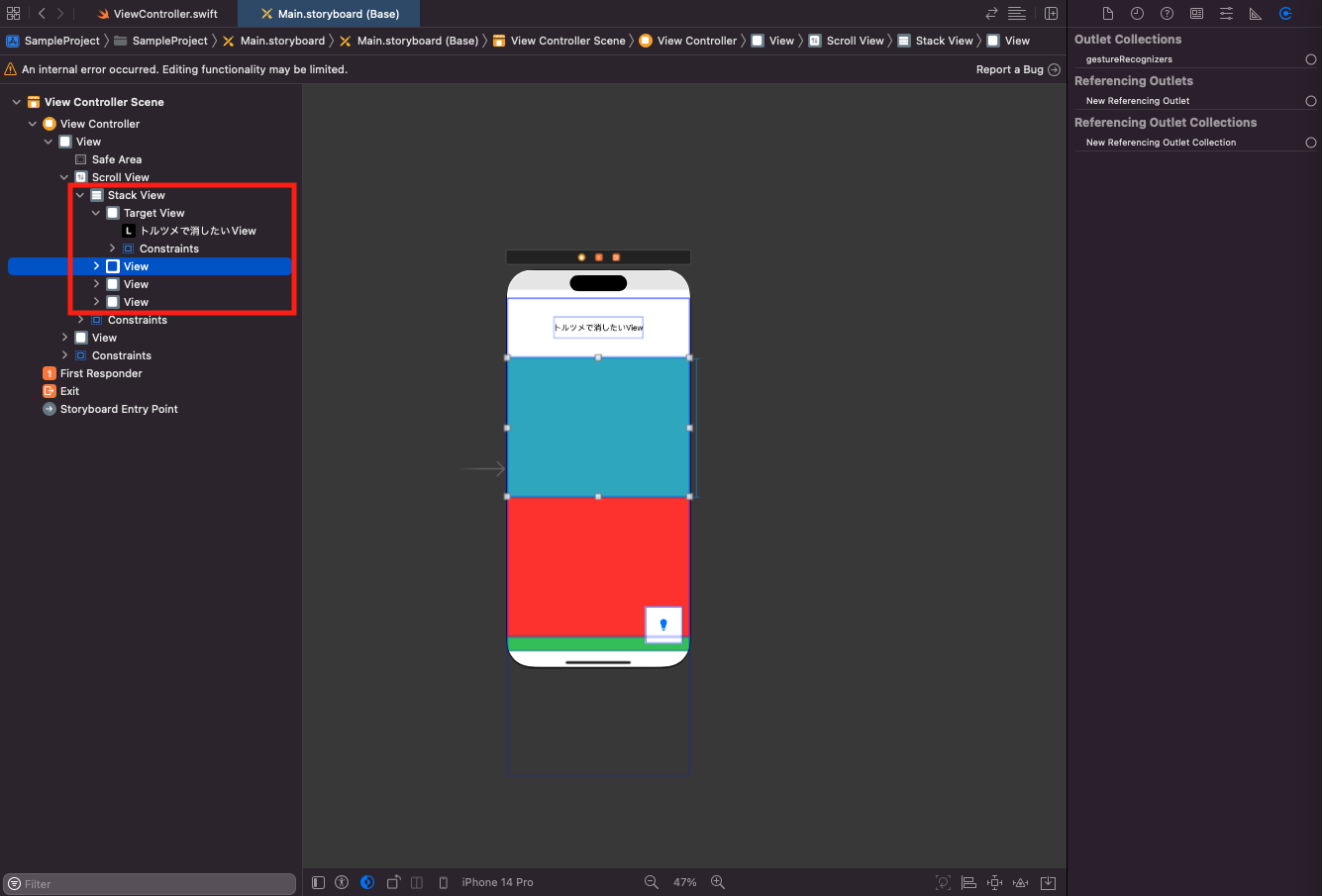
実装は先程の「トルツメしたいView」をStackViewに置き換えて実装していきます。
横方向のStackViewを入れて高さの制約をつけます。
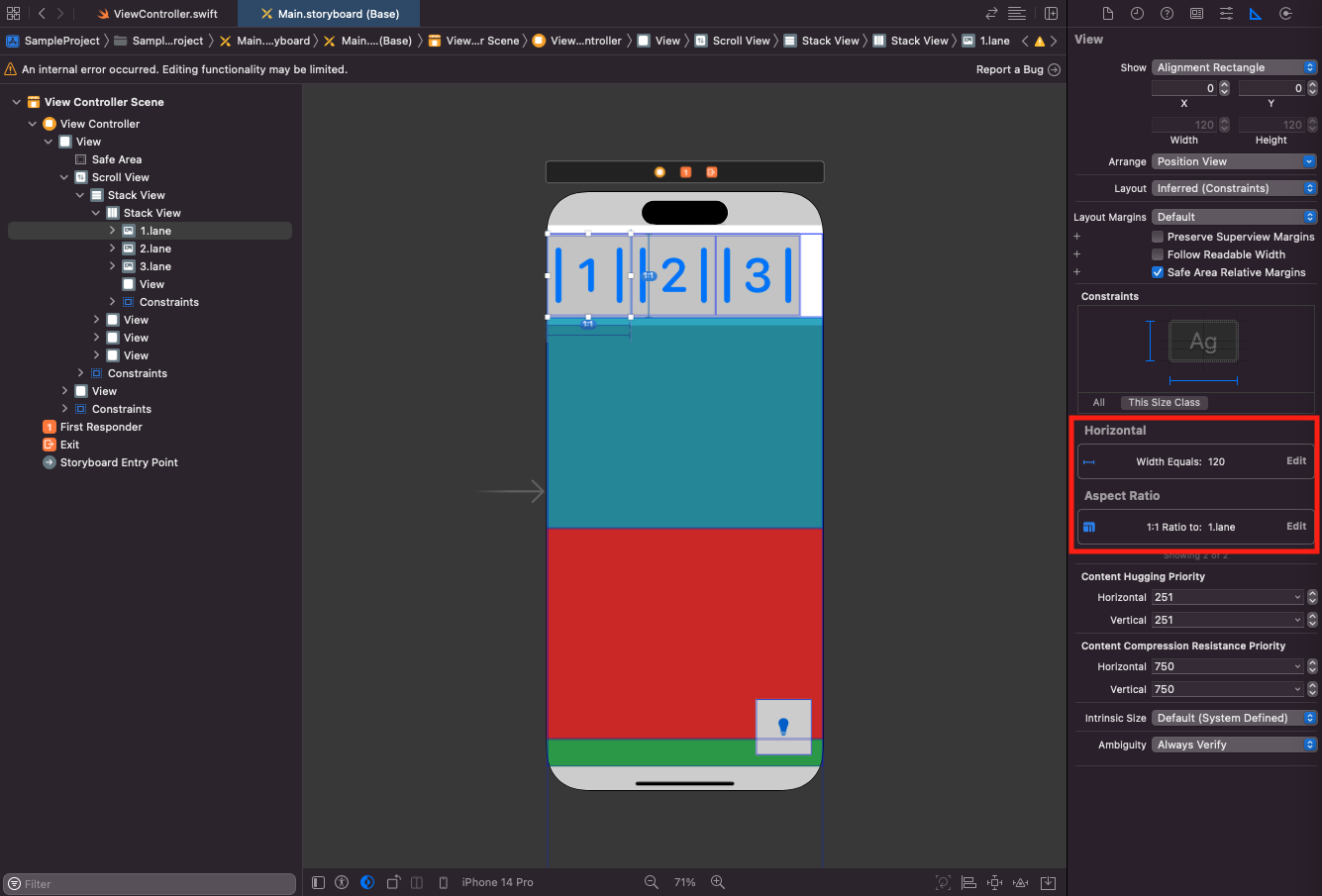
今回入れたStackViewの中は横方向の長さを確定させるようにしてください。

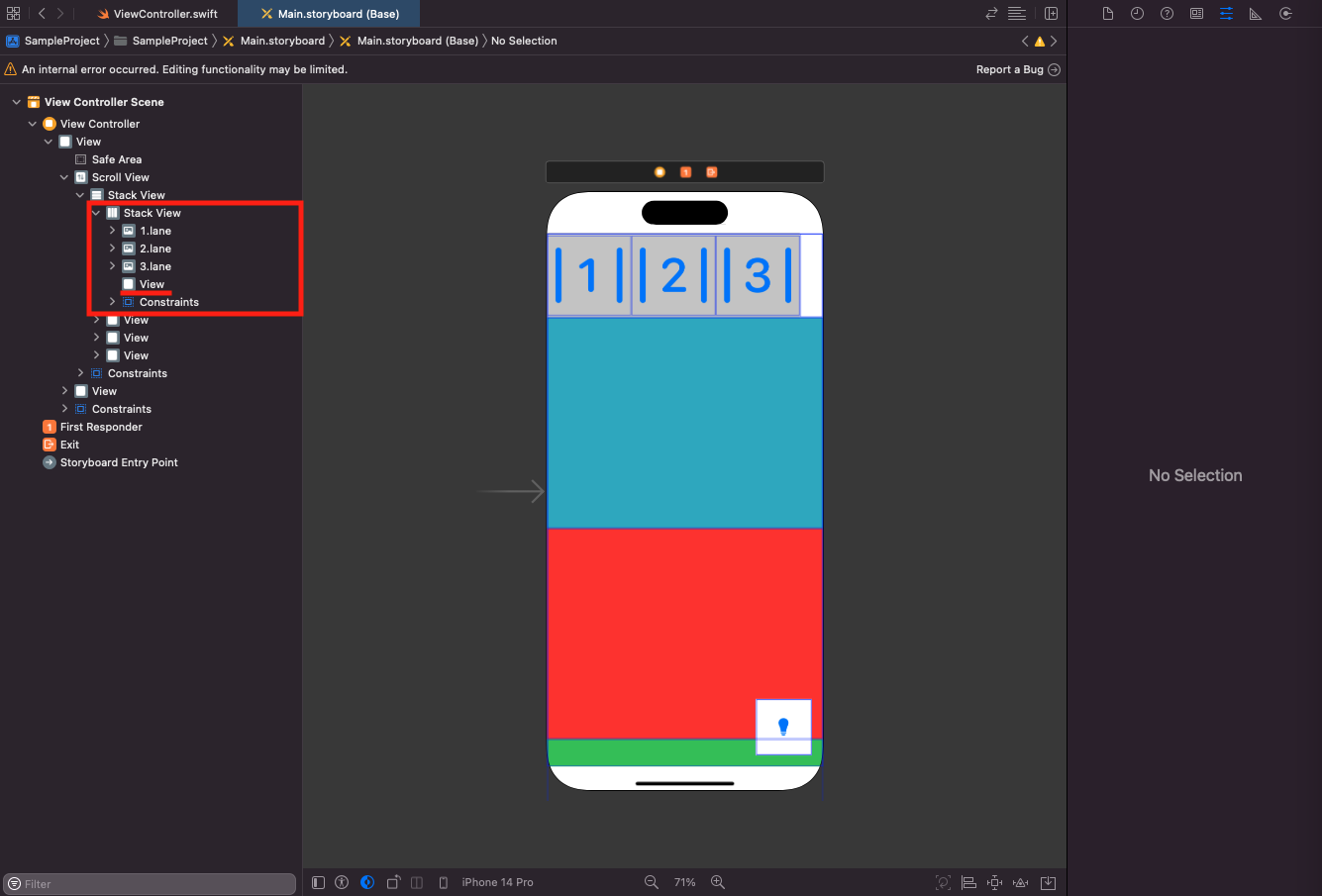
全てに制約をつけたら一番末尾に空のViewを入れます。
入れなくてもビルドすれば問題ないのですが、可変の際にGUI上でレイアウトが崩れることがあるので入れています。(もう少しいい方法があるかも…)

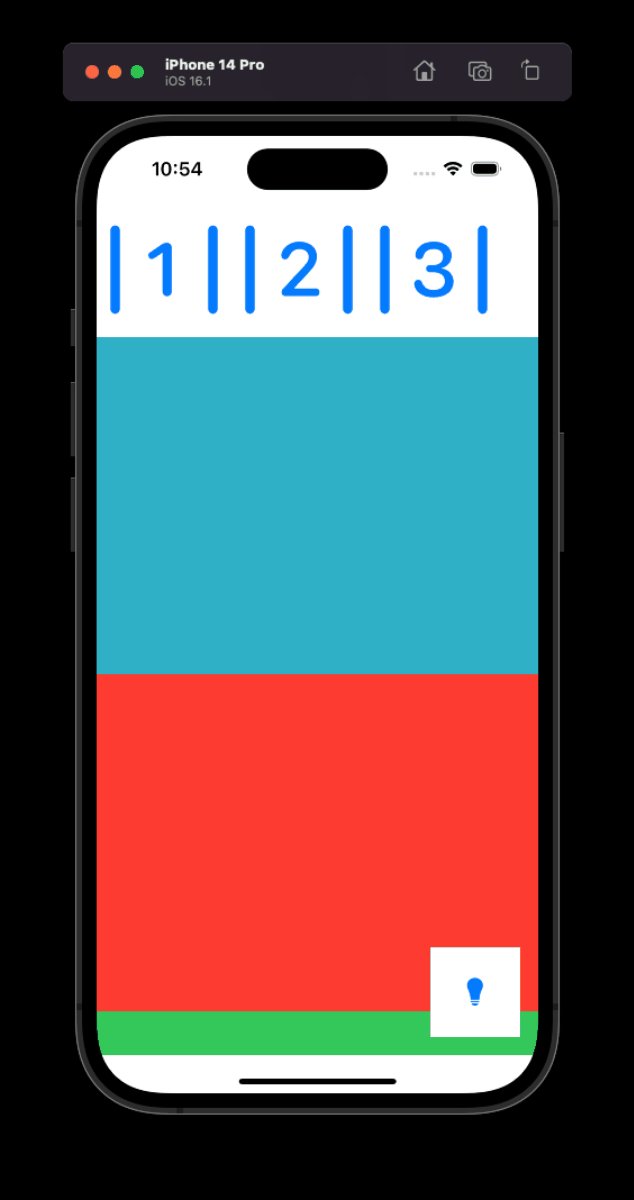
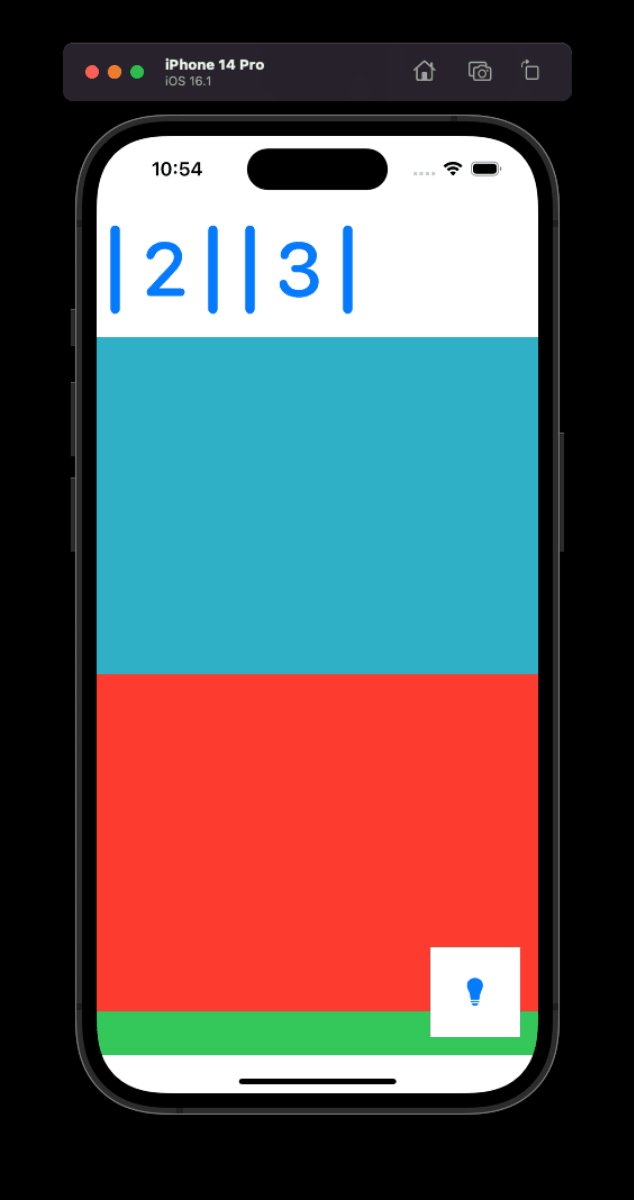
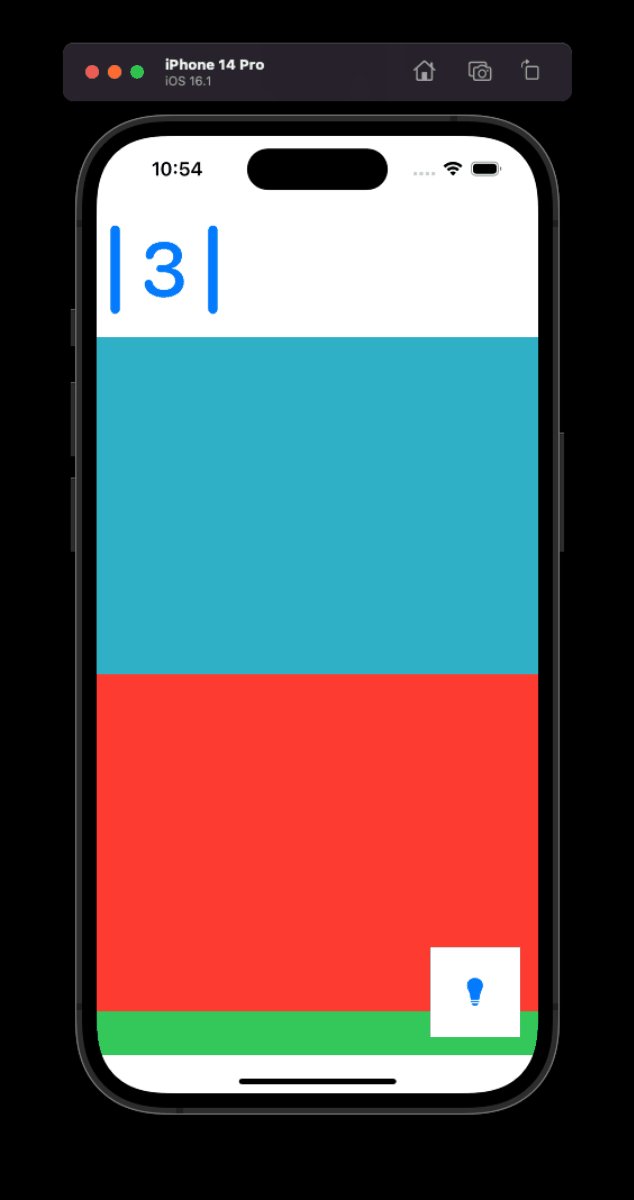
横のトルツメはタップ数で切り替わる用に実装しました。
タップ数によって勝手にトルツメされるかと思います。
こちらも表示順を切り替えたい時は縦のStackViewと同じく、配置順を変えるだけ変更することができます。
//
// ViewController.swift
// SampleProject
//
// Created by fujinami.m on 2022/12/13.
//
import UIKit
class ViewController: UIViewController {
// 表示切り替えしたいView1
@IBOutlet weak var line1ImageView: UIImageView!
// 表示切り替えしたいView2
@IBOutlet weak var line2ImageView: UIImageView!
// カウンター
var count: Int = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func tapSwitchHiddenButton(_ sender: Any) {
count += 1
// タップ数で表示を切り替える
if count % 3 == 1 {
line1ImageView.isHidden = true
} else if count % 3 == 2 {
line2ImageView.isHidden = true
} else if count % 3 == 0 {
line1ImageView.isHidden = false
line2ImageView.isHidden = false
}
}
}
しっかりトルツメできてますね!
 |
おわりに
ScrollViewとStackViewを使用してトルツメを自動化する実装でした。
この実装であれば、トルツメもコードで実装する必要もなくなって、UI変更の度にAuto Layoutの設定をしなくて済みます。
注意点としてはStackViewの方向に長さを制約が無いとレイアウトが崩れてしまったり、うまく表示切り替えできないと思いますが、
なれると非常に使いやすいので、是非活用してみてください。
明日はokochishinyaさんの『Flutterで写真・動画撮影が可能なカメラ機能を実装しよう! 』です。
楽しみに!










